홈페이지 – 디자인 해야 할 것과 하지 말아야 할 것 10가지
게시 됨: 2016-05-07매년 디자이너는 새롭고 독특하며 혁신적인 제품을 찾습니다. 그리고 매년 그들은 실망하지 않습니다. 특히 홈페이지를 위한 웹사이트 디자인은 소비자 요구의 변화와 새로운 기술이 가능하게 하는 것을 계속 반영하고 있습니다.
최신 창의적 혁신에 휩쓸리고 새로운 기술에 뛰어들기 쉽지만 경고해야 할 이야기도 있습니다. 디자인은 고객/팔로워가 될 수 있는 방문자의 참여를 위한 정서적 요구와 표준을 충족해야 합니다.
뒤로 물러나다
모든 홈페이지 디자인은 본질적으로 판매 홍보입니다. 방문자가 특정 유형의 전환을 통해 판매 유입경로로 진입하기를 원하는지 여부 방문자가 다른 페이지를 확인하기에 충분한 경외감을 주기를 원하는지 여부; 또는 방문자가 감정적으로 참여하기를 원하는지(예: 자선 활동), 디자인 선호도나 "멋"이라고 생각하는 것이 아니라 고객의 관점에서 생각해야 합니다. 시차 및 스크롤링과 같은 작업에 쉽게 몰두할 수 있지만, 기꺼이 뒤로 물러나서 누구를 위해 디자인하는지 고려하십시오. 새로운 아이캔디는 흥미진진하지만 브랜드와 청중과 잘 맞아야 하므로 신중하게 선택해야 합니다. 다음은 새로운 디자인 "트렌드"가 나타나더라도 항상 우선할 몇 가지 중요한 해야 할 일과 하지 말아야 할 일입니다.
1. 브랜드 및 고객과 친밀한 관계를 형성하십시오.
장난감 회사, 고급 보석상, 자선 웹사이트 등 모든 조직에는 표현할 브랜드와 브랜드 이미지가 있습니다. 이를 위해서는 단순히 CEO나 CMO가 말하는 것이 아니라 많은 연구와 연구가 필요합니다. 회사는 소셜 미디어와 현재 웹사이트에서 어떻게 묘사됩니까? 회사 자체의 "문화"는 무엇입니까? 해당 산업 내에서 회사는 어디에 있습니까? KIA는 캐딜락이 아니며 그 반대도 마찬가지입니다. 전통적인 은행은 새롭고 혁신적인 대출 기관이 아닙니다. 모든 조직에는 개성이 있으며 모든 홈페이지는 그 개성과 일치해야 합니다.
고객 파악 – 프로필을 함께 얻으십시오:
마찬가지로 모든 브랜드에는 고객 또는 잠재적인 대상이 있습니다. 콘텐츠 마케터는 전략을 세울 때 고객에게 어필할 수 있는 콘텐츠를 만드는 데 신중을 기합니다. 그들은 매우 상세한 고객 페르소나를 개발합니다. 조직을 위해 디자인하는 경우 CMO와 협력하여 해당 고객 페르소나를 얻으십시오. 아직 개발되지 않은 경우 디자인을 시작하기 전에 일반 고객 및/또는 대상 시장의 인구 통계를 파악해야 합니다. 당신의 디자인은 당신이나 회사의 어느 누구에게도 관심을 끌지 않고 그 고객에게 어필해야 합니다.
회사 소유자에게 어필하는 것이 고객에게는 어필하지 못할 수 있습니다. 때때로 회사 소유주를 설득하는 것이 어렵습니다. 1971년, Carolyn Davidson과 미술 및 디자인 학생은 Nike 스우시를 디자인했습니다. Phil Knight는 그것에 감격하지 않았지만 시도해 보기로 동의했습니다. 자신의 초기 생각이 아닌 디자이너와 함께 해서 좋았다. 당신은 여기에서 약간 독단적이어야 할 수도 있고 그 주장에서 외교적이어야 할 수도 있습니다. 동의를 얻지 못한다면 두 가지 디자인에 대한 A/B 테스팅을 제안한다. 그 증거는 더 오래 머물고 어떤 식으로든 개종하는 사람들의 수에 있습니다.
2. 시각적 콘텐츠의 심리학을 공부하고 디자인할 때 활용하기
마케팅의 심리학은 항상 사용되는 텍스트와 연결되어 있습니다. 긴박감을 조성하고 소속되고 싶은 욕구에 호소하는 등 . 물론 이 중 일부는 디자인 학교에서 다루지만 일부는 그렇지 않습니다. 디자인의 심리학은 당신이 사용하는 텍스트와 관련이 있을 뿐만 아니라 당신이 만드는 영상에 내재된 신경심리학의 원리와도 관련이 있습니다.
- 본능적 반응 : 우리 모두는 이러한 경험을 가지고 있습니다. 우리는 메인 페이지를 보고 그것을 절대적으로 좋아합니다(또는 싫어합니다). 그 이유를 정확히 말할 수는 없지만 잠재 의식은 시각 효과가 활성화된 일부 트리거에 반응하고 있습니다. 심리학에 따르면 이러한 유형의 반응은 일반적으로 안전, 위협, 편안함, 사랑, 생존 등과 같은 기본적인 욕구와 필요에 의해 활성화됩니다. 예를 들어 목가적이거나 평화로운 물 환경을 사용하면 즐거운 느낌을 불러일으키지만 개방적이고 개방적입니다. 날렵한 디자인은 실제로 우리가 깨닫지 못할 수도 있는 안전함과 안정감을 줍니다.
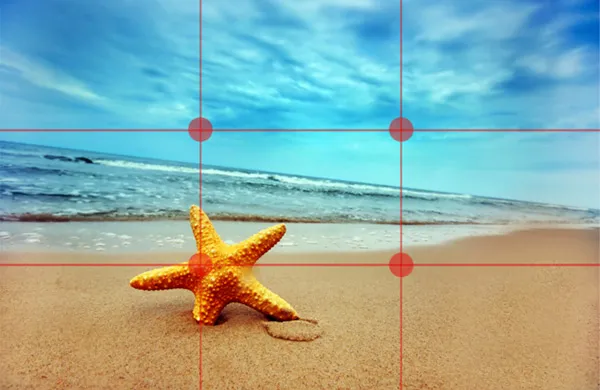
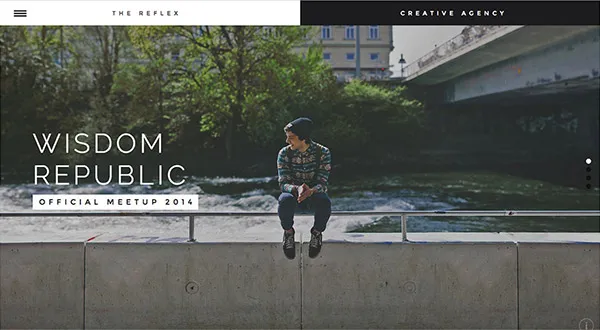
안구 운동 : 신경 언어학 프로그래밍에 대해 읽지 않았다면 읽어야 합니다. 신경과학의 이 분야는 특히 페이지의 안구 운동과 관련이 있습니다. 이 연구 중 일부는 "3분의 1의 법칙"으로 이어졌습니다. 그리드 디자인을 많이 읽고 연습하고 사용했습니다. 그러나 3분의 1의 법칙은 눈이 페이지를 처음 만났을 때 어디로 가는지와 관련이 있습니다. 틱택토 페이지 분할의 교차점에 의해 형성된 4개의 점이 있습니다. 이 페이지를 살펴보십시오.

페이지의 가장 중요한 요소는 이 4개의 교차점 중 하나에 있습니다. 더 낮은 교차점은 접힌 부분 아래에 있으며 이는 전통적인 디자인 "규칙"에 어긋날 수 있지만 신경과학자들은 동의하지 않습니다. 더 많은 정보를 보려면 회전 목마를 사용하여 상단 두 교차로 영역에 배치할 수 있습니다. 그것은 매우 일반적인 방법이며 오늘날 널리 사용됩니다.
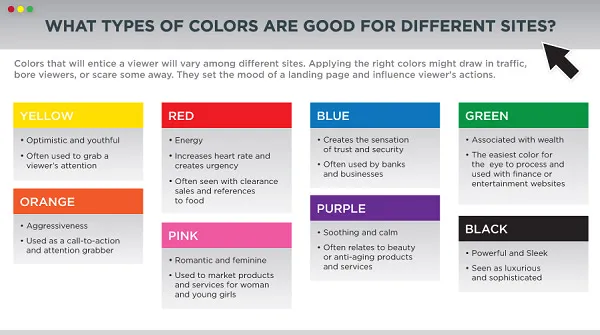
무드 및 톤/색상 : 디자인은 제공되는 제품 또는 서비스의 무드와 톤에 대한 모든 것과 일치해야 합니다. 물론 대부분의 디자이너는 이것을 알고 있지만 색상 심리학은 분위기, 톤 및 감정을 설정하는 데 중요한 역할을 합니다.

3. 패턴으로 실험하십시오. 패턴을 과도하게 사용하지 마십시오
사용할 수 있는 패턴에는 세 가지 유형이 있지만 다시 한 번, 패턴을 선택할 때 주의하십시오. 조직의 사명과 일치해야 하고 과도하지 않아야 합니다.다행히도 패턴에 대한 리소스와 앱이 너무 많기 때문에 일치하는 것을 찾을 것입니다. 다음은 회사의 목적과 성격을 나타내는 몇 가지 패턴 예입니다.
생성 패턴 : 기하학적 디자인, 입자 등의 반복 패턴입니다. 일부는 매우 미묘할 수 있습니다. 다른 하나는 대담하고 매력적일 수 있습니다. 다음은 각각의 예입니다.

이 패턴은 미묘하고 부드럽습니다. 프랑스 음악 작곡 사이트에 적합합니다.

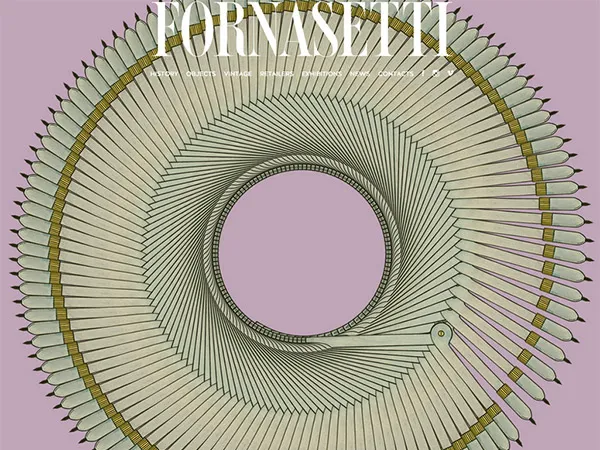
이 패턴은 이탈리아 컨템포러리 가구 회사를 위한 것입니다. 이 움직이는 패턴에 반대하여 가구 이미지가 페이지 안팎으로 날아갑니다.
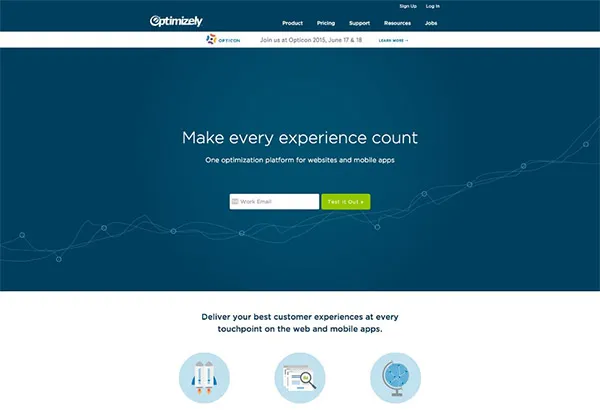
이 두 패턴은 조직의 정체성을 강화하고 고객/추종자 기반에 호소하는 데 도움이 됩니다.데이터 패턴 : 많은 회사에서 구체적인 제품이 아닌 추상적인 서비스를 판매합니다. 사용된 배경 패턴은 이를 반영해야 합니다. 이러한 패턴은 수학이나 첨단 기술에서 영감을 받을 수 있으며 "세상을 초월한" 느낌을 줄 수 있습니다. 다음은 Optimizely에 대한 매우 미묘하고 미니멀한 데이터 패턴의 예입니다.

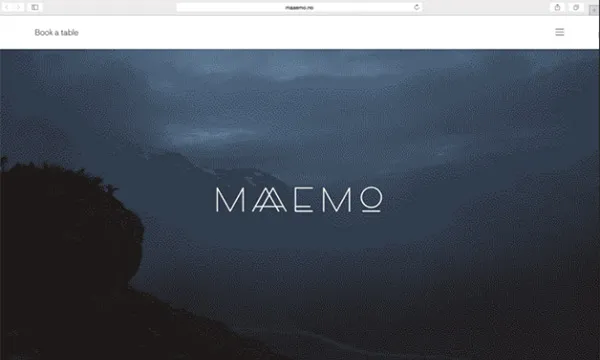
시차 : 많은 디자이너가 시차를 실험하고 있으며 그 영향은 매우 놀랍습니다. 분명히 움직임을 볼 수는 없지만 완벽하게 수행하는 웹 사이트가 있습니다.


Maaemo는 고급 노르웨이 레스토랑입니다. 구름은 하늘을 가로지르며 이름은 고정되어 있습니다. 시차는 훌륭할 수 있지만 올바르게 수행된 경우에만 가능합니다. 나머지 영상과 텍스트는 너무 바쁘거나 전체 효과가 손실되어서는 안되며 방문자는 혼란스러워 하고 폭격을 받게 됩니다.
- 애니메이션 패턴 : 움직이는 부분은 큰 매력이 될 수 있으며, 이를 상당히 재미있고 매력적으로 만드는 새로운 기술이 있습니다. 또한 디자이너가 이제 애니메이션을 쉽게 추가할 수 있기 때문에 일부 작업이 다소 지나칠 수 있습니다. 다시 한 번, 애니메이션을 추가하기 전에 청중과 회사의 성격을 고려하십시오. 다음은 제작할 수 있는 애니메이션 유형을 보여주는 영국 웹 디자인 회사인 Manchester Masters Fieldwork의 예입니다. 모든 루핑과 움직임의 애니메이션을 경험할 수는 없습니다. 물론 과장이며 아동용 제품을 판매하는 사이트에 적합합니다.
격자 패턴 : 전통적인 격자 디자인을 사용하여 배경 개체를 대칭 패턴으로 배치할 수 있습니다. 시계 판매자인 Aark Collective의 이 배경 격자 패턴을 고려하십시오. 완벽합니다.

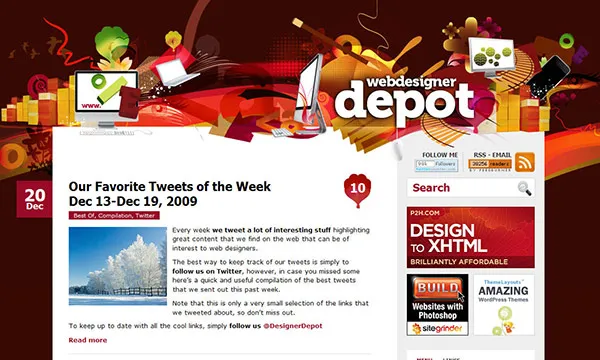
Bleeding : 이것은 특정 유형의 회사에 적합한 비교적 새롭지만 가치 있는 디자인 요소입니다. 기본적으로 패턴은 콘텐츠 페이지에서 시작하여 단색 배경으로 번집니다. 다음은 Web Designer Depot에서 자체 사이트에 사용했던 방법입니다.

4. 버튼을 디자인하는 독특한 방법을 찾으십시오
기존 탐색 버튼을 사용하는 것은 다소 지루할 수 있습니다. 홈페이지 디자인에 바로 통합할 수 있다면 필요하지 않습니다. 다음은 디자이너가 페이지와 버튼에 재미를 더한 몇 가지 방법입니다.
Small Stone의 홈 페이지를 살펴보십시오. 비디오와 음악을 판매합니다. 메뉴는 구식 사운드 보드로 디자인되었으며 노브는 탐색 버튼으로 매우 독특합니다.

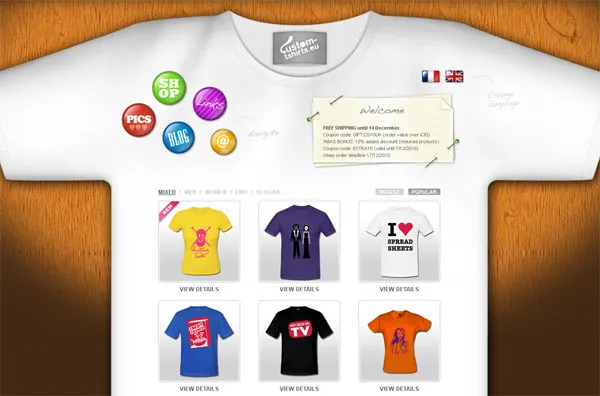
Custom Tshirts는 고객이 자신의 티셔츠를 디자인할 수 있는 영국 회사입니다. 탐색 버튼은 다른 메뉴 항목과 함께 더 아래에 있는 티셔츠에 배치됩니다.

5. 메뉴 실험
버튼과 마찬가지로 메뉴도 꽤 지루할 수 있습니다. 또한 멋진 디자인을 방해할 수 있습니다. 메뉴를 숨기는 것은 이제 3개의 막대 햄버거 요소가 있는 왼쪽 상단 또는 오른쪽 모서리에 있는 한 방문자가 거의 이해할 수 있게 되었습니다. 이렇게 하면 사이트가 정리됩니다. 몇 가지 단점이 있으므로 조사하여 조직에 적합한지 확인하십시오.

또 다른 디자이너들은 다음과 같이 전체 홈페이지 메뉴를 만드는 실험을 했습니다.

6. 양식을 즐겁고 재미있게 만드십시오.
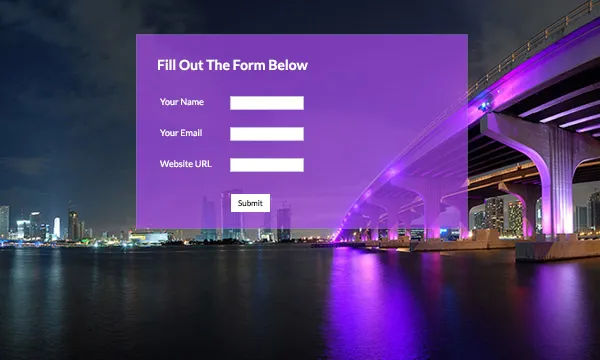
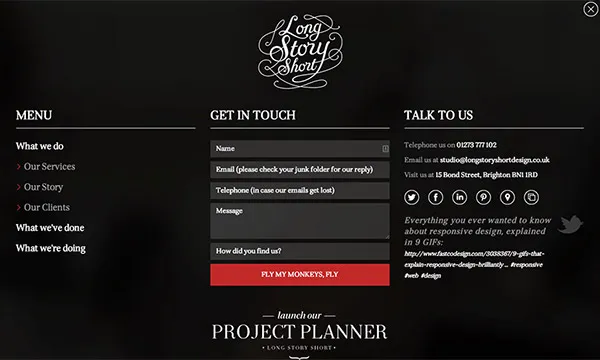
양식은 일반적으로 사이트의 메인 페이지에 있지 않지만 디자인이 유쾌하거나 방문자에게 약간의 재미를 제공하는 경우 일부 회사에서는 작동합니다. 양식이 테마와 일치하면 문제를 해결할 수 있습니다. 다음은 홈 페이지에 있는 양식의 두 가지 예입니다.

여행 웹사이트에 대한 좋은 아이디어가 될 수 있습니다.
다음은 영국 디자인 및 브랜딩 대행사의 샘플입니다.

7. 홈 페이지에 새 항목을 자주 추가하십시오. 부실하게 두지 마십시오
사람들은 다양성을 좋아하며 새로운 이미지와 텍스트를 보기 위해 웹사이트를 다시 방문할 때 기쁩니다. 로고, 테마, 색상 및 탐색 요소를 동일하게 유지하면 올바른 사이트에 있음을 알릴 수 있지만 새로운 작업을 수행하는 것이 좋습니다.
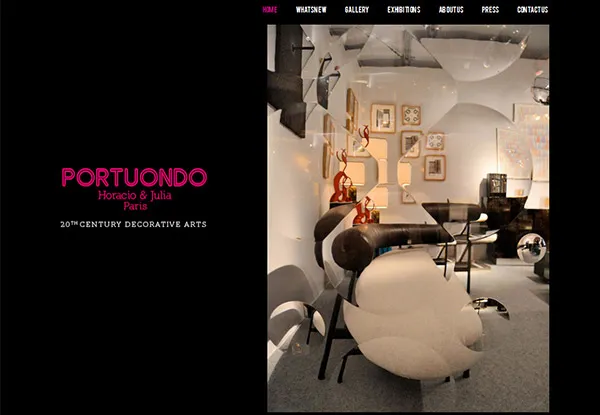
Portuondo는 홈 데코 웹사이트로 정기적으로 홈 페이지에 새로운 이미지를 제공하며 방문자와 고객이 새로운 디자인 아이디어를 보기 위해 계속 재방문하도록 할 수 있습니다.

8. 텍스트를 과도하게 사용하지 마십시오
물론 텍스트가 있어야 합니다. 방문자는 도착한 위치를 알아야 하며 이것이 모든 텍스트의 첫 번째 작업입니다. 그러나 그 이상은 최소화하십시오. 가장 눈에 띄는 홈 페이지 중 일부에는 텍스트가 거의 없으므로 방문자가 탐색을 시작하기 전에 디자인을 이해하고 잠시 즐길 수 있습니다. 그리고 물론, 멋진 스크립트는 큰 제목에만 해당되며 회사의 분위기와 어조에 맞는 경우에만 사용할 수 있습니다.
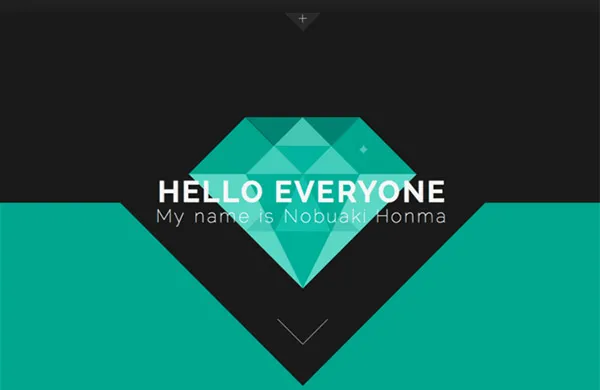
9. 한 페이지 웹사이트 디자인 시도
모든 것이 홈페이지에 있고 방문자는 스크롤만 하면 됩니다. 이러한 사이트는 한 번만 로드하면 되며 상단에 버튼을 배치하여 방문자를 특정 정보 페이지의 해당 장소로 안내할 수 있습니다. 이것은 특히 당신과 다른 예술가들과 같은 사람들에게 인기가 있습니다.

10. 프론트 페이지 캐러셀을 사용하지 마십시오
부정적인 것으로 끝나는 것은 좋지 않을 수 있지만, 이것이 인기가 있는 만큼 많은 문제가 있습니다. 시각적인 흥미를 더할 수 있고 확실히 홈페이지의 어수선함을 줄여주지만 분명한 단점이 있습니다. SEO에 좋지 않고 성능 문제(로드 시간, 이미지 해상도 등)를 유발할 수 있으며 중요한 기타 콘텐츠는 스크롤 없이 볼 수 있는 부분에 배치해야 할 수 있습니다.
결론
웹 디자인에는 확실히 해야 할 것과 하지 말아야 할 것이 많이 있습니다. 당신은 이미 애완 동물과 애완 동물을 좋아할 것입니다. 정말 중요한 단 하나의 테이크 아웃이 있습니다. 웹사이트 디자인의 요점은 디자이너이자 아티스트인 당신을 조직 및 소비자와 통합하는 것입니다. 그리고 세 가지 중 가장 중요한 것은 항상 소비자입니다. 그 타겟층을 염두에 두고 디자인하는 것을 기억한다면 훌륭한 홈페이지 디자인이라는 미션을 달성하게 될 것입니다.
