ホームページ–10のデザインのすべきこととすべきでないこと
公開: 2016-05-07毎年、デザイナーは新しく、ユニークで革新的なものを探しています。 そして毎年、彼らは失望していません。 特にホームページのウェブサイトのデザインは、消費者の需要の変化と、新しいテクノロジーが可能にするものを反映し続けています。
最新の創造的な革新に夢中になり、新しい技術に飛び込むのは簡単ですが、注意すべき話もあります。 デザインは、顧客/フォロワーになる可能性のある訪問者の感情的なニーズとエンゲージメントの基準を満たす必要があります。
下がってください
すべてのホームページのデザインは、基本的に売り込みです。 ある種のコンバージョンによって訪問者を販売目標到達プロセスに参加させたいかどうか。 訪問者が他のページをチェックするのに十分な畏敬の念を抱いてほしいかどうか。 または、訪問者が感情的に関与するようにしたい場合(慈善目的など)、デザインの好みや「クール」と思われるものではなく、顧客の観点から考える必要があります。 視差やスクロールなどに夢中になるのは簡単ですが、自分を引き戻して、自分が誰のためにデザインしているのかを考えてみてください。 新しいアイキャンディーはエキサイティングですが、ブランドとオーディエンスに適合している必要があるため、慎重に踏み込んでください。 ここに、新しいデザインの「トレンド」がどのように現れても、常に優先される重要なすべきこととすべきでないことをいくつか示します。
1.ブランドとその顧客との親密な関係を形成する
玩具会社、高級宝石店、慈善団体のWebサイトのいずれであっても、すべての組織には、表現するブランドとブランドイメージがあります。 これには、CEOやCMOが言うだけでなく、多くの調査と調査が必要です。 会社はソーシャルメディアと現在のウェブサイトでどのように描写されていますか? 会社自体の「文化」とは何ですか? 会社は業界のどこに立っていますか? KIAはキャデラックではなく、その逆も同様です。 従来の銀行は、新しく革新的な貸し手ではありません。 すべての組織には個性があり、ホームページはその個性と一致する必要があります。
顧客を知る–プロファイルをまとめる:
同様に、すべてのブランドには顧客、または潜在的なターゲットがあります。 コンテンツマーケターが戦略を立てるとき、彼らは顧客にアピールするコンテンツを注意深く作成します。 彼らは非常に詳細な顧客ペルソナを開発します。 組織向けに設計している場合は、CMOを利用して、その顧客のペルソナを取得します。 開発されていない場合は、設計を開始する前に、その典型的な顧客やターゲット市場の人口統計を探し出す必要があります。 あなたのデザインは、あなたや会社の誰にもではなく、その顧客にアピールする必要があります。
会社の所有者にアピールするものは、彼/彼女の顧客にアピールしないかもしれません。 これを会社の所有者に納得させるのは難しい場合があります。 1971年、キャロリン・デイビッドソンとアートとデザインの学生がナイキのスウッシュをデザインしました。 Phil Knightはそれに興奮していませんでしたが、試してみることに同意しました。 彼がデザイナーと一緒に行ったのは良いことであり、彼自身の最初の考えではありませんでした。 あなたはここで少し断定的であり、その断定において外交的でなければならないかもしれません。 合意が得られない場合は、2つの設計のA / Bテストを提案してください。 その証拠は、より長く滞在し、何らかの方法で回心する人々の数にあります。
2.ビジュアルコンテンツの心理学を研究し、デザインとして使用します
マーケティングの心理学は、常に使用されるテキストと結びついています–切迫感を生み出し、所属したいという欲求に訴えるなど。視覚コンテンツの明確な心理学もあり、神経科学はこれに関するより多くの情報を毎年提供してくれます。 もちろん、これのいくつかはデザインスクールでカバーされていますが、そうでないものもあります。 デザインの心理学は、使用するテキストだけでなく、作成するビジュアルに埋め込まれた神経心理学の原則にも関連しています。
- 内臓反応:私たちは皆、これらの経験をしました。 私たちはメインページを見て、絶対にそれを好きです(またはそれを嫌います)。 正確な理由は言えませんが、私たちの潜在意識は、視覚が活性化したいくつかのトリガーに反応しています。 心理学によれば、これらのタイプの反応は通常、安全、脅威、快適さ、愛、生存などの基本的な欲求とニーズによって活性化されます。たとえば、牧歌的または平和な水の設定を使用すると、心地よい気持ちを呼び起こしますが、オープンでなめらかなデザインは、実際には安全と安心の感覚を促進します。これは私たちが気付かないかもしれません。
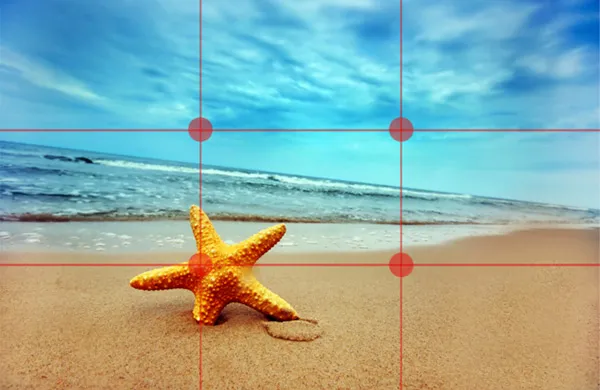
眼球運動:神経言語プログラミングをまだ読んでいない場合は、読んでおく必要があります。 神経科学のこの分野は、特にページ上の眼球運動に関連しています。 この調査のいくつかは、「三分割法」をもたらしました。 グリッドデザインをよく読んで練習し、使用しました。 ただし、三分割法は、目が最初にページに当たったときの目がどこに行くかに関するものです。三目並べのページ分割の交点によって形成される4つのスポットがあります。 このページを見てください:

ページの最も重要な要素は、これら4つの交差点のいずれかに配置されます。 下の交差点は折り目の下にあり、従来の設計の「ルール」に反する可能性がありますが、神経科学者は同意しません。 より多くの情報を表示したい場合は、カルーセルを使用して、上位2つの交差点の領域に配置できます。 これは非常に一般的な方法であり、現在広く使用されています。
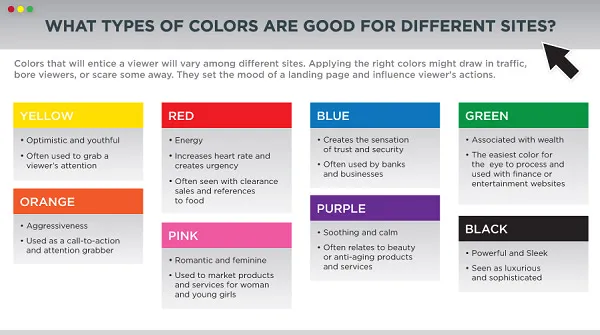
気分と音色/色:デザインは、提供されている製品またはサービスの気分と音色に関するすべてと一致している必要があります。 もちろん、ほとんどのデザイナーはこれを知っていますが、色彩心理学は、その気分、トーン、感情を確立する上で主要な役割を果たします。

3.パターンを試してみてください。 パターンをやり過ぎないでください
使用できるパターンには3つのタイプがありますが、パターンを選択するときは注意が必要です。組織の使命に一致し、やり過ぎてはなりません。幸い、パターンには非常に多くのリソースとアプリがあります。一致するものを見つけます。 これは、会社の目的と個性を物語るパターンの例です。
ジェネレーティブパターン:これらは繰り返しパターンです–幾何学的なデザイン、粒子など。いくつかは非常に微妙な場合があります。 他の人は大胆で説得力があります。 それぞれの例を次に示します。

このパターンは微妙で柔らかく、フランスの音楽作曲サイトにとってはそうです。

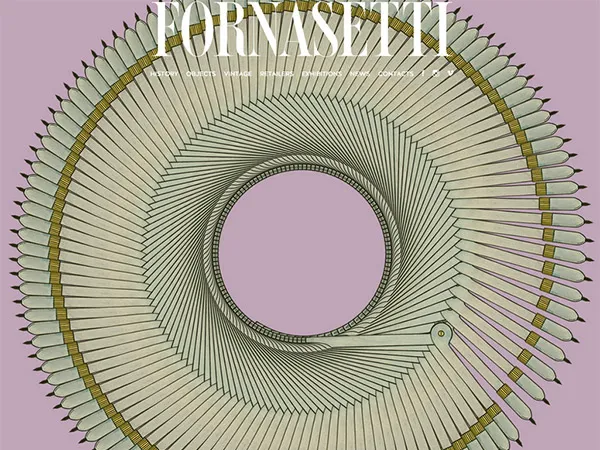
このパターンは、イタリアの現代的な家具会社向けです。 この動くパターンに対して、家具の画像がページ内およびページを横切って飛びます。
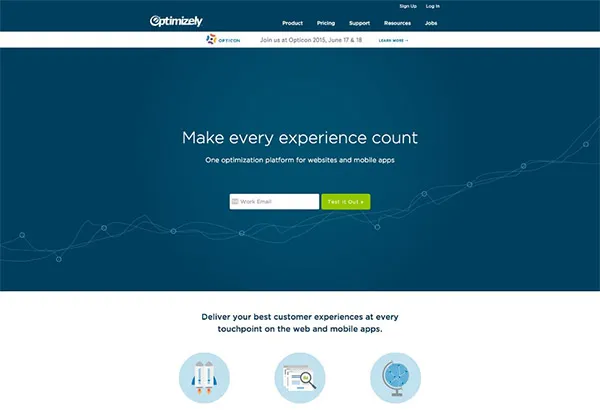
これらのパターンは両方とも、組織のアイデンティティを強化し、その顧客/フォロワーベースにアピールするのに役立ちます。データパターン:多くの企業は、具体的な製品ではなく、より抽象的なサービスを販売しています。 使用する背景パターンはそれを反映している必要があります。 これらのパターンは、数学やハイテクに触発され、「世俗を超えた」感覚を与えることができます。 Optimizelyの非常に微妙で最小限のデータパターンの例を次に示します。

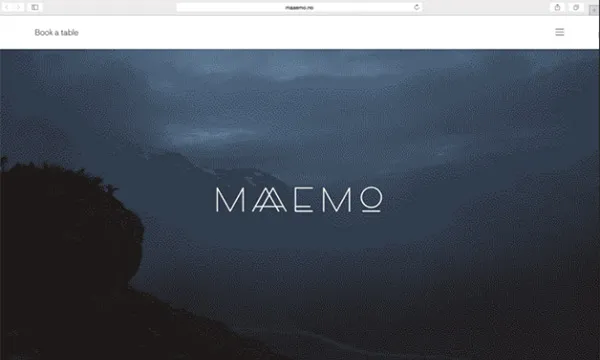
視差:多くの設計者が視差を実験しており、その影響は非常に驚くべきものになる可能性があります。 あなたは明らかに動きを見ることができませんが、ここにそれを完璧に行うウェブサイトがあります。


Maaemoは高級なノルウェー料理レストランです。 名前が静止している間、雲は空を横切ってスカートをはきます。 視差は驚くべきものですが、正しく行われた場合に限ります。 残りのビジュアルとテキストは忙しすぎることはありません。そうしないと、効果全体が失われ、訪問者は混乱して砲撃されたままになります。
- アニメーションパターン:可動部品は大きな魅力になる可能性があり、それらを非常に楽しく魅力的なものにする新しいテクノロジーがあります。 さらに、デザイナーがアニメーションを簡単に追加できるようになったため、一部の人は少しやり過ぎになりました。 繰り返しになりますが、アニメーションを追加する前に、視聴者と会社の個性を考慮してください。 これは、英国のWebデザイン会社であるManchester Masters Fieldworkの例であり、作成できるアニメーションの種類を示しています。 すべてのループと動きのアニメーションを体験することはできません。 もちろん誇張であり、子供向け商品を販売するサイトに適しています。
グリッドパターン:従来のグリッドデザインを使用して、背景オブジェクトを対称パターンに配置できます。 時計の売り手であるAarkCollectiveのこの背景グリッドパターンを考えてみてください。完璧です。

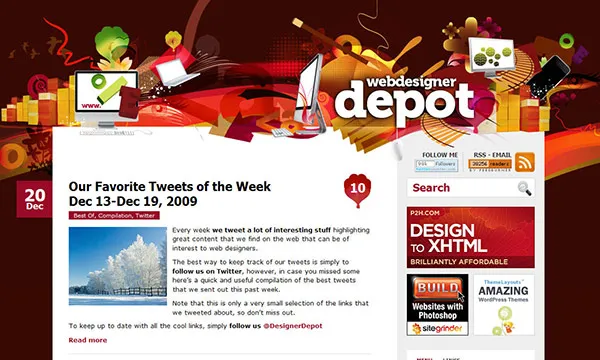
出血:これは比較的新しいが価値のある設計要素であり、特定のタイプの企業に適しています。 基本的に、パターンはコンテンツページで始まり、その後、単色の背景にブリードします。 これは、Web DesignerDepotが自分のサイト用に使用していた方法です。

4.ボタンをデザインするユニークな方法を探してください
従来のナビゲーションボタンを使用するのは少し退屈かもしれません。 ホームページのデザインに直接組み込むことができれば、そうである必要はありません。 これは、デザイナーがページとそのボタンを楽しむためのいくつかの方法です。
SmallStoneのホームページをご覧ください。ビデオや音楽を販売しています。 メニューは昔ながらのサウンドボードにデザインされており、ノブはナビゲーションボタンです-かなりユニークです。

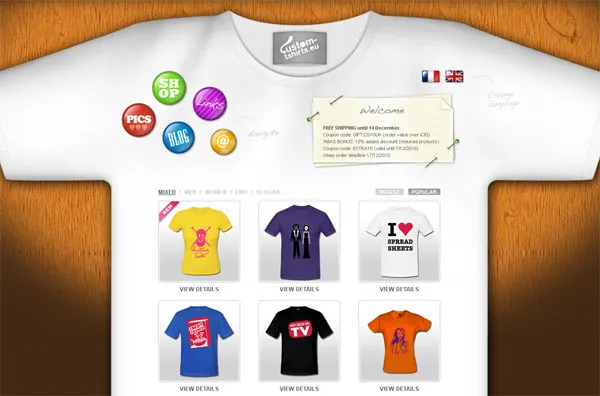
カスタムTシャツは、顧客が独自のTシャツをデザインできるようにする英国の会社です。 ナビゲーションボタンは、他のメニュー項目とともにTシャツの上に配置されています。

5.メニューを試す
ボタンと同じように、メニューもかなり退屈なものになる可能性があります。 さらに、他の点では優れたデザインを損なう可能性があります。 メニューの非表示は、左上または右上にある限り、訪問者にかなり理解されるようになりました。3本のバーのハンバーガー要素があります。 これにより、サイトがクリーンアップされます。 いくつかの欠点があるので、調査を行い、それが組織に適しているかどうかを確認してください。

さらに他の設計者は、次のようにホームページ全体をメニューにすることを試みました。

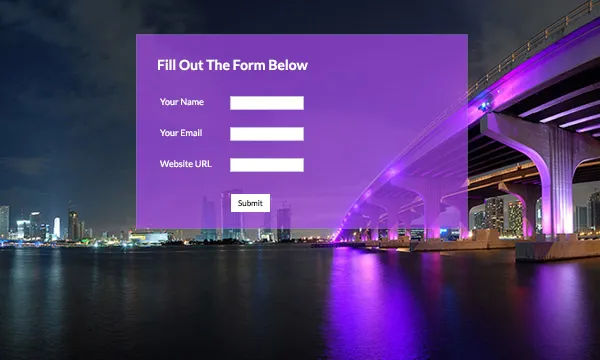
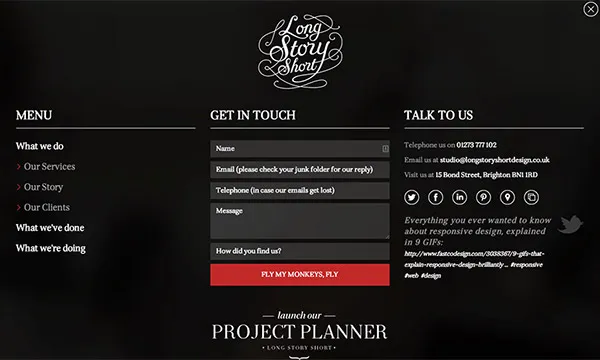
6.フォームを楽しくまたは楽しくする:
フォームは通常、サイトのメインページにはありませんが、デザインが快適であるか、訪問者に少し楽しいものを提供する場合、一部の企業では機能します。 フォームがテーマと一致する場合、それを回避できる可能性があります。 ホームページに直接格納されているフォームの2つの例を次に示します。

旅行ウェブサイトには良いアイデアかもしれません。
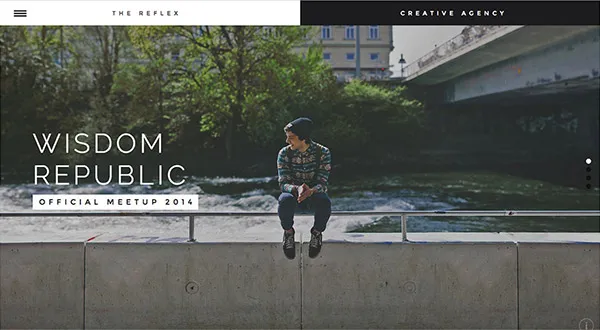
これは、英国のデザインおよびブランディングエージェンシーのサンプルです。

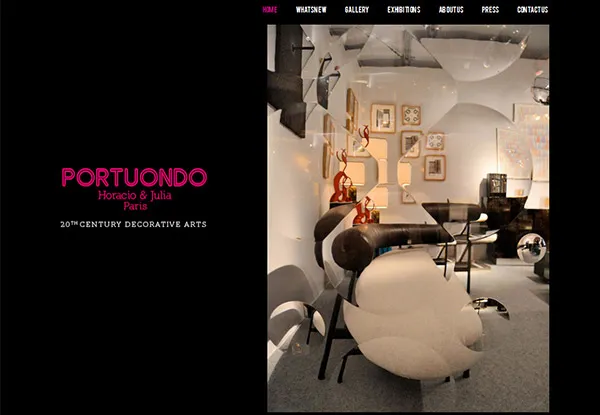
7.ホームページに新しいものを追加することがよくあります。 古くしないでください
人々は多様性が好きで、ウェブサイトに戻って新しい画像やテキストを見ると喜ばれます。 ロゴ、テーマ、色、ナビゲーション要素を同じに保つことで、適切なサイトにあることがわかりますが、新しいことを行うのは良いことです。
Portuondoは、ホームページに新しい画像を定期的に提供する家の装飾のWebサイトであり、訪問者や顧客が新しいデザインのアイデアが紹介されているかどうかを確認するためだけに戻ってくる可能性があります。

8.テキストをやり過ぎないでください
もちろん、テキストが必要です。 訪問者は自分がどこに着陸したかを知る必要があり、それがテキストの最初のタスクです。 ただし、それを超えると最小限に抑えられます。 最も印象的なホームページのいくつかにはほとんどテキストがありません。これにより、訪問者はデザインを取り入れて、ナビゲートを開始する前に少しの間それを楽しむことができます。 そしてもちろん、派手な台本は大きな見出しのためだけであり、会社の雰囲気やトーンに合っている場合に限ります。
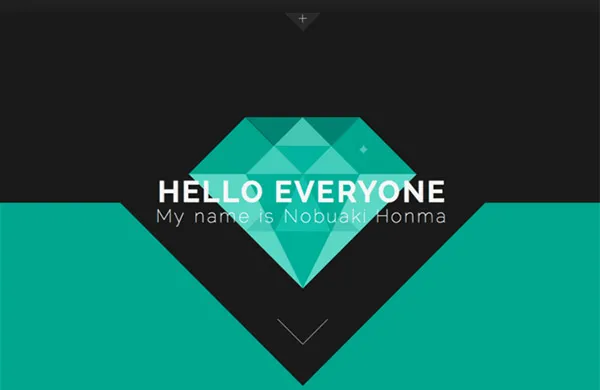
9.1ページのWebサイトデザインを試す
すべてがホームページにあり、訪問者はスクロールするだけです。 これらのサイトは一度だけロードする必要があり、上部にボタンを配置して、訪問者をページ上のその場所に連れて行き、特定の情報を得ることができます。 これらはあなたや他のアーティストのような人々に特に人気があります。

10.フロントページカルーセルを使用しないでください
ネガティブで終わるのはおそらく良いことではありませんが、これらが人気があるとしても、それらには多くの問題があります。 それらは視覚的な興味を追加するかもしれません、そして確かにそれらはホームページの乱雑さを減らします、しかし明確な欠点があります。 これらはSEOに悪影響を及ぼし、パフォーマンスの問題(読み込み時間、画像の解像度など)を引き起こす可能性があり、重要な他のコンテンツをスクロールしなければ見えない位置に配置する必要があります。
結論
ウェブデザインには確かに他にもたくさんのすべきこととすべきでないことがあります。 あなたはおそらくすでにあなたのペットとペットのおしっこを持っています。 重要なポイントは1つだけです。 ウェブサイトのデザインのポイントは、あなた、デザイナー、アーティストを組織とその消費者と融合させることです。 そして、3つの中で最も重要なのは常に消費者です。 そのターゲットオーディエンスを念頭に置いてデザインすることを覚えているなら、あなたは素晴らしいホームページデザインの使命を達成するでしょう。
