Tworzenie jednostronicowej witryny dla małych firm za pomocą programu Adobe Muse
Opublikowany: 2016-02-25Adobe Muse to potężne narzędzie, dzięki któremu projektowanie stron internetowych jest zaskakująco łatwiejsze i interesujące. Łatwiejsze pod względem braku kodu do tworzenia profesjonalnych stron internetowych i interesujące pod względem pełnej kontroli nad projektem w przeciwieństwie do innych aplikacji typu „przeciągnij i upuść”.
Jedną z najbardziej imponujących funkcji tej aplikacji WYSIWYG (What You See Is What You Get) jest to, że zapewnia odpowiedni przepływ pracy, aby pomóc projektantowi krok po kroku w rozwoju witryny.
Po ukończeniu tego samouczka będziesz:
- Jasno rozumiej każdy aspekt techniczny i projektowy Muse.
- Dowiedz się, jak projektować profesjonalnie w krótszym czasie.
- Dowiedz się o darmowych zasobach, w których możesz znaleźć oszałamiającą grafikę dla swojej witryny.
- Błyskawicznie stwórz w pełni działającą witrynę typu one page.
Wymagania tego samouczka
Aby utworzyć tę witrynę, musisz pobrać określone obrazy, wektory i czcionki. Ale nadal możesz iść dalej bez tych zasobów. Aby właściwie zorganizować zawartość, utwórz osobny folder dla swojej witryny.
- Wejdź na pexels.com i pobierz:
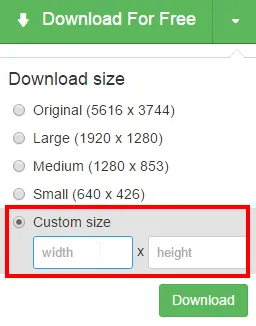
- 4 obrazy o rozmiarze 1160 x 480 do pokazu slajdów. Oto zrzut ekranu z pexels. Możesz umieścić ten rozmiar w polu „rozmiar niestandardowy” na tej stronie.

- 6 zdjęć w rozmiarze 271 x 208 w sekcji „usługi”.
- 1 obraz o rozmiarze 1160 x 692 w sekcji „Skontaktuj się z nami”.
- 4 obrazy o rozmiarze 1160 x 480 do pokazu slajdów. Oto zrzut ekranu z pexels. Możesz umieścić ten rozmiar w polu „rozmiar niestandardowy” na tej stronie.
- Wejdź na freepik.com i pobierz:
- Jedna ikona krzyża (możesz edytować tę ikonę w programie Illustrator lub po prostu pobrać plik png z Fepik).
- 6 zdjęć twarzy w sekcji „Referencje”.
- Wejdź na subtelnypatterns.com i pobierz wzór 'ceglany' do sekcji 'Referencje'.
- Kontynuując ten samouczek, powiem Ci, jak pobrać wymagane czcionki (można to zrobić w programie Muse).
- Użyj fikcyjnego tekstu z lipsum.com.
ZACZNIJMY!
Przygotowanie przestrzeni roboczej i ustawienie nagłówka
1. Utwórz nową witrynę, przechodząc do Plik > Nowa witryna (Ctrl + N) i wprowadź wartości, jak pokazano poniżej. Nie zapomnij zaznaczyć pola wyboru „Przyklejona stopka”. Kliknij OK i będziesz miał tryb PLAN. Kliknij dwukrotnie A-Master znajdujący się na dole w szarym obszarze. Stworzysz wszystko na tej stronie wzorcowej.

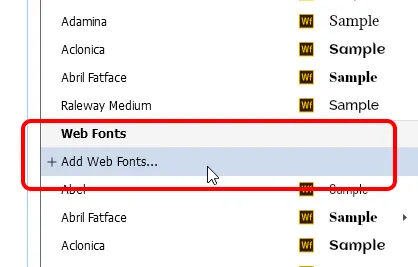
2. Wybierz narzędzie tekstowe z przybornika znajdującego się po lewej stronie okna aplikacji. Kliknij i przeciągnij na płótnie lub stronie, aby utworzyć pole tekstowe. Przejdź do panelu tekstowego (Ctrl+T), w menu czcionek, poszukaj czcionek internetowych i wybierz „Dodaj czcionki internetowe” i pobierz następujące czcionki:
- Rammetto Jeden
- Kawałek
- Questy
- Raleway
- Nobile
- PT Sans
- Ubuntu
- Homar
Po pobraniu tych czcionek usuń to pole tekstowe.

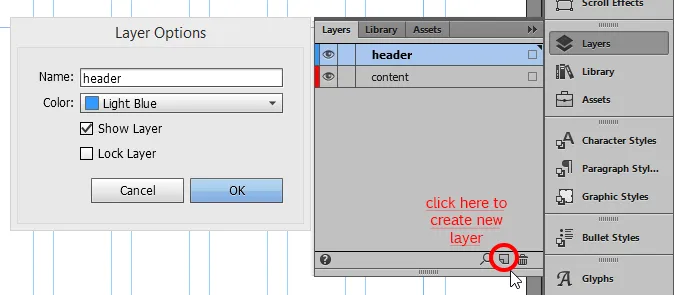
3. Przejdź do panelu Warstwy znajdującego się po prawej stronie okna aplikacji. Jeśli go tam nie ma, przejdź do menu Okno > Warstwy. Zobaczysz tam warstwę o nazwie Warstwa 1 (kolor niebieski). Jest to domyślna warstwa i wszystko, co tworzysz lub umieszczasz na płótnie, jest tam umieszczane. Kliknij dwukrotnie tę warstwę i nazwij ją „Nagłówek”.

4. Wewnątrz panelu warstw kliknij małą ikonę papieru z zagiętą krawędzią znajdującą się w prawym dolnym rogu. Kliknięcie tego spowoduje utworzenie nowej warstwy w kolorze czerwonym. Ponownie kliknij dwukrotnie tę warstwę i zmień jej nazwę na „Treść”.
5. Kliknij i przeciągnij tę warstwę treści i umieść ją poniżej warstwy nagłówka. Zrobiliśmy to, ponieważ chcemy, aby nasz nagłówek był na szczycie wszystkiego.
6. Wybierz warstwę nagłówka i zwiń panel warstw.
7. Wybierz narzędzie prostokąta z przybornika lub naciśnij „m” na klawiaturze.
8. Narysuj mały prostokąt na płótnie i upewnij się, że jego obramowanie jest niebieskie, co oznacza, że obiekt znajduje się w warstwie nagłówka.
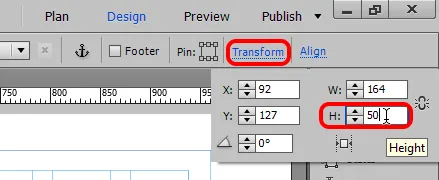
9. Przejdź do panelu Transform znajdującego się w prawym górnym rogu okna aplikacji. Zostaw szerokość (W) i wpisz 50 wewnątrz pola wysokości (H) i naciśnij enter. (Nie martw się o wartości X i Y.)

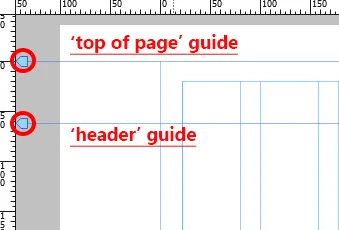
10. U góry strony zobaczysz dwie linie koloru niebieskiego (pokazane na zrzucie ekranu poniżej). Są to tak zwane „przewodniki”. Kiedy najedziesz kursorem na pierwszy przewodnik, pojawi się komunikat „Góra strony, przeciągnij, aby dostosować dopełnienie nad stroną”, a drugi mówi „Nagłówek, przeciągnij, aby dostosować pozycję”. Stworzenie tych przewodników na samym początku jest bardzo ważne.

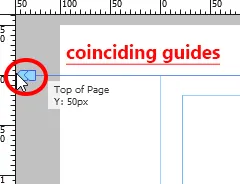
11. Teraz, gdy stworzyliśmy prostokąt H=50, kliknij, przytrzymaj i przeciągnij przewodnik „góra strony”, aż pole, które pojawi się poniżej po rozpoczęciu przeciągania, powie Y=50.
12. Podobnie, przeciągnij prowadnicę nagłówka powyżej na górę prowadnicy strony, aż wyświetli się Y=0. Zrobiliśmy to, aby skonfigurować nasz obszar nagłówka. (Możesz poeksperymentować z umieszczeniem tych prowadnic w różnych pozycjach, aby uzyskać różne wyniki, ale na razie jest to dobre).

13. Wybierz prostokąt, który właśnie stworzyliśmy, przeciągnij go do obszaru nagłówka, aby pasował prawidłowo.
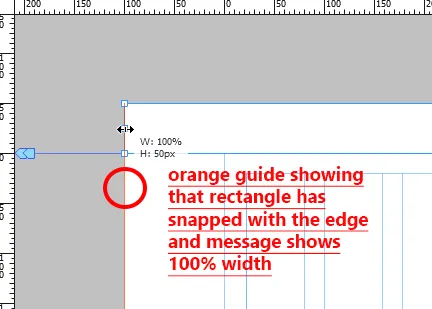
14. Teraz musimy zwiększyć szerokość prostokąta i ustawić go na 100%, aby nagłówek wyglądał idealnie na każdym rozmiarze ekranu. Rozwiń prostokąt do obu krawędzi i upewnij się, że zatrzasnął się wraz z krawędziami. Pojawi się pomarańczowy przewodnik, który zapewni, że obiekt został przyciągnięty. Gdy zwiększysz szerokość prostokąta, wyskakujące okienko powie W=100% lub W=1160, gdy dotrzesz do krawędzi.

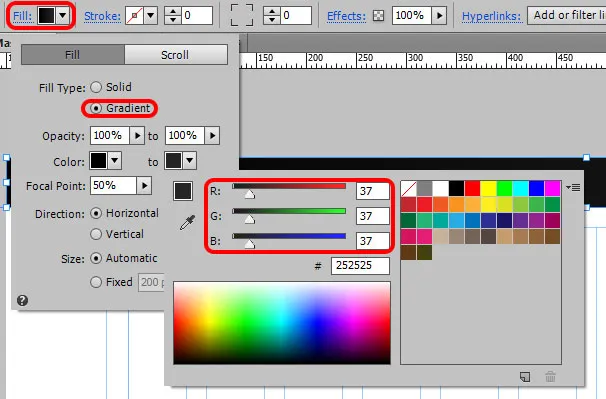
15. Pozostaw zaznaczony prostokąt, kliknij słowo Wypełnij pod menu aplikacji i ustaw opcje w następujący sposób. Wybierz pierwszy kolor jako Czarny, a drugi kolor: R=37, G=37, B=37.

16. Przejdź do Plik > Zapisz witrynę. Zapisz swoją witrynę za każdym razem, gdy wprowadzasz zmiany.
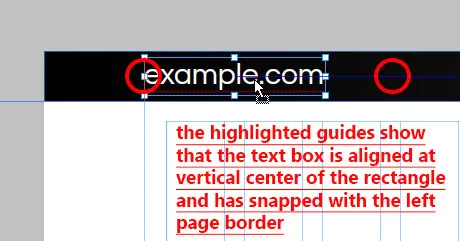
17. Utwórz pole tekstowe i wpisz – „example.com” i zmień jego formatowanie, jak pokazano poniżej.

18. Dostosuj rozmiar pola tekstowego tak, aby cały tekst znajdował się w jednej linii. Zaznacz to pole tekstowe i przeciągnij je na czarny prostokąt. Wyrównaj go do pionowego środka prostokąta (niebieska linia powie, kiedy jest wyśrodkowany) i przyciągnij go do lewej krawędzi, jak pokazano poniżej.

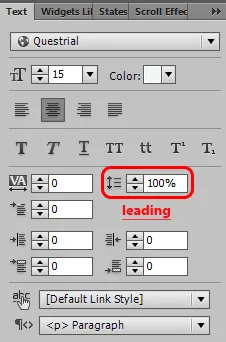
19. Utwórz pole tekstowe i wpisz – 'Home'. Zmień jego formatowanie w następujący sposób. Dostosuj odpowiednio szerokość i wysokość pola tekstowego. Możesz to zrobić również z panelu transformacji. Mój jest W=52, H=17.

20. Skopiuj i wklej to pole tekstowe i wpisz „Usługi” w nowym. Dostosuj szerokość. Przeciągnij i umieść to pole tekstowe obok domu z bardzo mniejszą różnicą między nimi. Ponownie, prowadnice pomogą ci w prawidłowym ustawieniu.
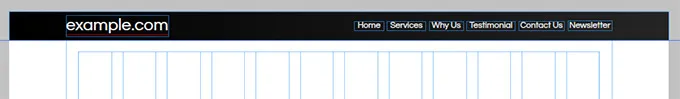
21. Skopiuj i wklej to pole tekstowe cztery razy więcej i wpisz – Dlaczego my, Referencje, Kontakt i Newsletter. Umieść te pola tekstowe jeden po drugim w równych odstępach obok „usług”.
22. Po wybraniu narzędzia do zaznaczania i wciśniętym klawiszu Shift zaznacz wszystkie te pola tekstowe jeden po drugim. Przejdź do panelu tekstowego, zmień kolor na biały. Wybierz grupę tych pól i umieść ją nad prostokątem nagłówka. (Pionowo wyśrodkowany i wyrównany z prawą krawędzią strony). To jest nasze Menu.

23. Ponownie, z wybranym narzędziem do zaznaczania i wciśniętym klawiszem Shift, zaznacz te pola tekstowe, prostokąt i pole tekstowe example.com. W prawym górnym rogu zobaczysz opcję o nazwie Pin. Kliknij jego górne środkowe pole, aby przypiąć te elementy. Oznacza to, że gdy użytkownik przewinie Twoją witrynę, ten nagłówek pozostanie na górze. Jest to bardzo przydatne, ponieważ użytkownik nie będzie musiał przewijać do końca, aby wybrać inną opcję.

24. Przejdź do panelu Warstwy i zablokuj warstwę nagłówka. Można to zrobić, klikając wewnątrz pola po lewej stronie nazwy warstwy. Gdy zablokujesz warstwę lub dowolny obiekt, nie wpłynie to na jego wygląd, ale nie będziesz mógł wybrać tych elementów, dopóki nie odblokujesz. Zrobiliśmy to, aby całkowicie wyeliminować ryzyko przypadkowego przeniesienia przedmiotów.

25. Wybierz warstwę treści i zwiń panel warstw.
Tworzenie pokazu slajdów
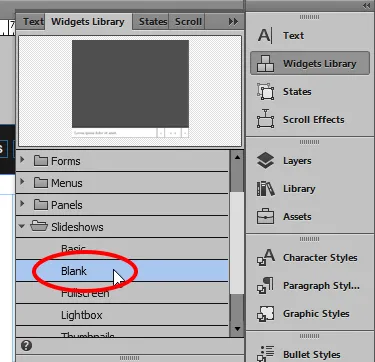
26. Przejdź do biblioteki widżetów znajdującej się po prawej stronie okna aplikacji. Jeśli go tam nie ma, przejdź do menu Okno > wybierz Biblioteka widżetów. Rozwiń sekcję „pokazy slajdów” i wybierz „Puste”. Kliknij i przeciągnij ten obiekt na płótno. Pojawi się czarne okno z opcjami pokazu slajdów.

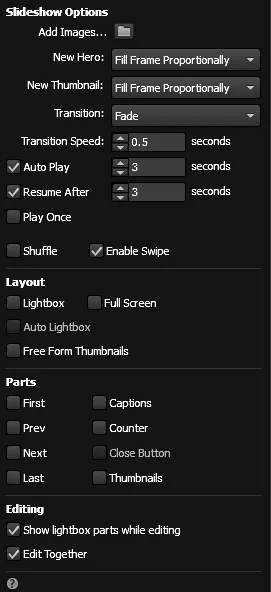
27. Upewnij się, że opcje są ustawione tak, jak pokazano na poniższym obrazku. W sekcji części na dole odznacz pola wyboru Poprzedni, Następny, Podpisy i Licznik. Nie potrzebujemy żadnego z nich.

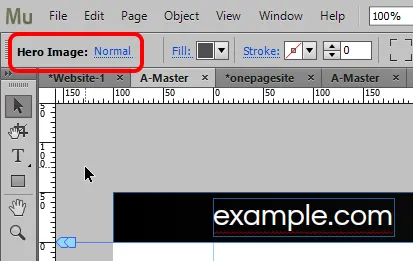
28. Kliknij w dowolnym miejscu na płótnie, aby to wyskakujące okienko zniknęło. Teraz ostrożnie kliknij wewnątrz pokazu slajdów. Klikając go raz, zobaczysz, że „Pokaz slajdów” został napisany w „rodzaju bieżącego obszaru zaznaczenia”. Znajduje się w lewym górnym rogu pod menu aplikacji. Ten obszar pozwala zobaczyć, co wybrałeś. Jest to bardzo przydatna funkcja, gdy układ się komplikuje. Kliknij ponownie, a zauważysz, że opis mówi „Hero Image”.

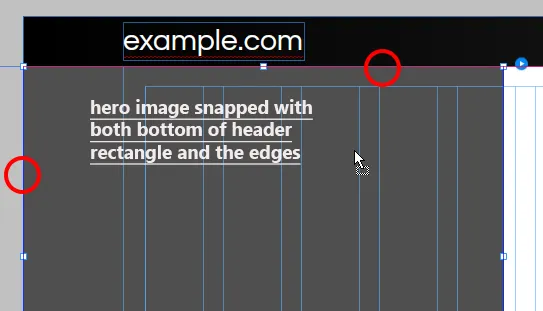
29. Zwiększ szerokość obrazu bohatera ręcznie, rozszerzając go od środka. Przyciągnij go do obu krawędzi strony (aby miała szerokość 100%) i do dołu prostokąta nagłówka, jak pokazano poniżej.

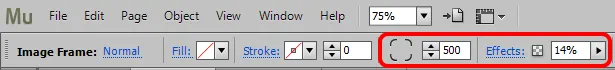
30. Przejdź do panelu transformacji i ustaw H=500.
31. Ponownie otwórz opcje pokazu slajdów, klikając małe niebieskie kółko z białym prostokątem w środku (znajduje się w prawym górnym rogu pokazu slajdów).
32. Kliknij ikonę folderu obok opcji „Dodaj obrazy…”, wyszukaj obrazy, które pobraliśmy do pokazu slajdów. Wybierz wszystkie cztery i kliknij otwórz.
33. Przejdź do Plik > wybierz „Podgląd strony w przeglądarce” lub Ctrl+Shift+E i zobacz, jak Twój pokaz slajdów będzie działał po uruchomieniu witryny. Polecam zapamiętać skróty klawiaturowe, których używam w tym samouczku. Pomoże to przyspieszyć proces projektowania.
Tworzenie sekcji „Usługi”
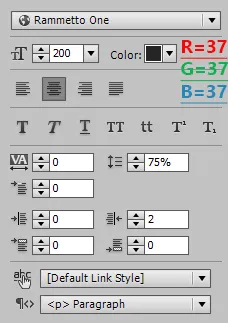
34. Po skonfigurowaniu nagłówka i pokazu slajdów nadszedł czas, aby utworzyć sekcje dla każdego elementu, który dodaliśmy do naszego menu. Zacznijmy od „usług”. Utwórz pole tekstowe i wpisz w nim usługi (wszystkie małe litery) i zmień jego formatowanie w następujący sposób.

35. Kliknij dwukrotnie wewnątrz tego pola tekstowego i wybierz tylko literę „I”. Zmień czcionkę na „Chunk” i zostaw wszystko bez zmian. Dostosuj wysokość tego pola tekstowego. Gdy zmniejszysz jego wysokość, w pewnym momencie pojawi się przerywana linia, a pudełko nie będzie krótsze. Po tym nie zmniejszaj rozmiaru. Jest to najniższa możliwa wysokość przy tym rozmiarze czcionki.
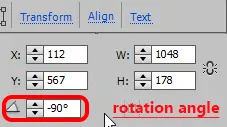
36. Po zaznaczeniu pola tekstowego przejdź do panelu transformacji i ustaw kąt obrotu na -90 stopni (90 stopni ujemnych).

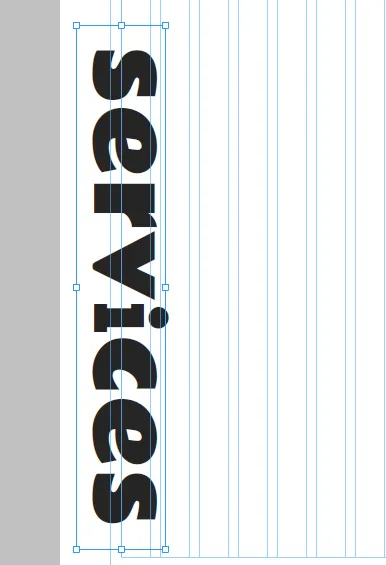
37. Przesuń pole tekstowe na lewą stronę płótna, jak pokazano poniżej.

38. Możesz trochę pomniejszyć, aby zobaczyć całą zawartość naraz lub odpowiednio dostosować obiekty. Aby to zrobić, spróbuj wpisać różne wartości (mniej niż 100%) w sekcji poziomu powiększenia u góry. Po wpisaniu wartości naciśnij enter.
![]()
39. Przejdź do Plik > wybierz „Miejsce”. Wybierz pierwszy obraz, który pobraliśmy do sekcji naszych usług. Kliknij otwórz.
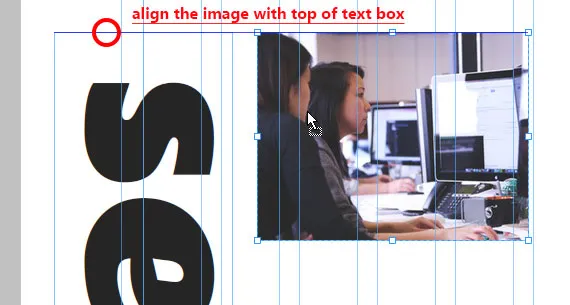
40. Kursor zmieni swój wygląd na pistolet z załadowanym obrazem. Kliknij płótno, aby je umieścić. Przenieś i umieść go tak, aby zrównał się z górną częścią pola tekstowego „usługi”.

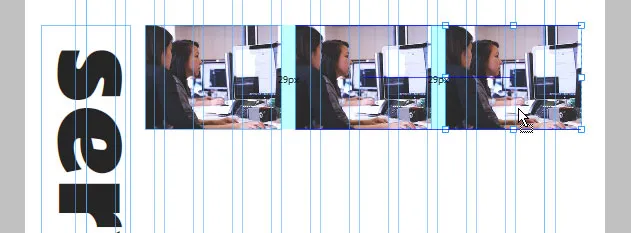
41. Skopiuj ten obraz i wklej go dwukrotnie. Wybierz te wklejone obrazy jeden po drugim i wyrównaj je w równych odstępach z pierwszym obrazem.

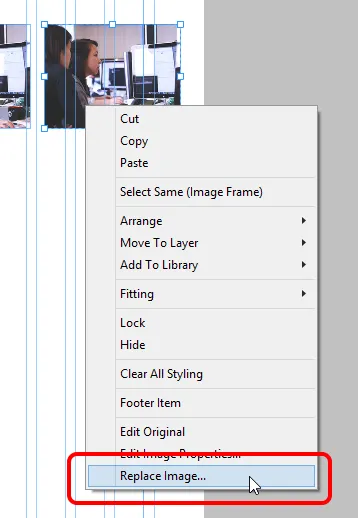
42. Wybierz drugi obraz, kliknij go prawym przyciskiem myszy i wybierz 'zamień obraz' (to ostatnia opcja). Wyszukaj drugi obraz i kliknij otwórz. Zastąp także trzeci obraz.

43. Utwórz pola tekstowe na informacje o usługach i zastosuj formatowanie nagłówków i akapitów, jak opisano poniżej. Prowadnice pomogą ci je odpowiednio dopasować.
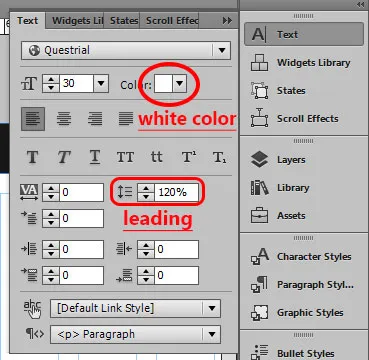
- W nagłówkach : czcionka: Raleway Bold, rozmiar = 20, kolor: czarny, wyrównanie do lewej i 100% interlinii.
- Dla akapitów : Czcionka: Questrial, Rozmiar=15, Kolor: R=67 G=67 B=67, wyrównane do lewej i 120% interlinii.

44. Umieść jeszcze trzy obrazy, tak jak to zrobiliśmy w poprzednich krokach i podobnie utwórz dla nich tekst opisu. Powinieneś otrzymać następujący wynik.

Wynik końcowy sekcji „Usługi”

Tworzenie sekcji „Dlaczego my”
45. Następna jest sekcja „Dlaczego my”. Ten jest trochę skomplikowany. Bądź ostrożny w doborze obiektów. Najpierw utwórz prostokąt o szerokości 100% i H=996. Wypełnij go kolorem (R=47, G=48, B=55). Kliknij ten prostokąt prawym przyciskiem myszy > Rozmieść > wybierz „prześlij do tyłu” (nie wysyłaj do tyłu).
46. Rozszerz swój obszar roboczy, klikając i przeciągając przewodnik „dół strony”, aby mieć wystarczająco dużo miejsca na tworzenie treści, które zostaną umieszczone w tym prostokącie, który właśnie stworzyliśmy.
47. Przewiń w dół do białego pustego miejsca i utwórz kolejny prostokąt z W=351 i H=351. Wypełnij go białym kolorem i bez obrysu.
48. Przejdź do opcji „promień narożnika” (znajduje się obok obrysu pod menu aplikacji). Kliknij wszystkie rogi, aby je zaokrąglić, i umieść 500 w polu obok.

49. Będziesz miał krąg. Przeciągnij ten okrąg na prostokąt i dostosuj go w następujący sposób. Obok promienia narożnika znajduje się opcja o nazwie „Krycie”. Po zaznaczeniu okręgu umieść 14 w tym polu.

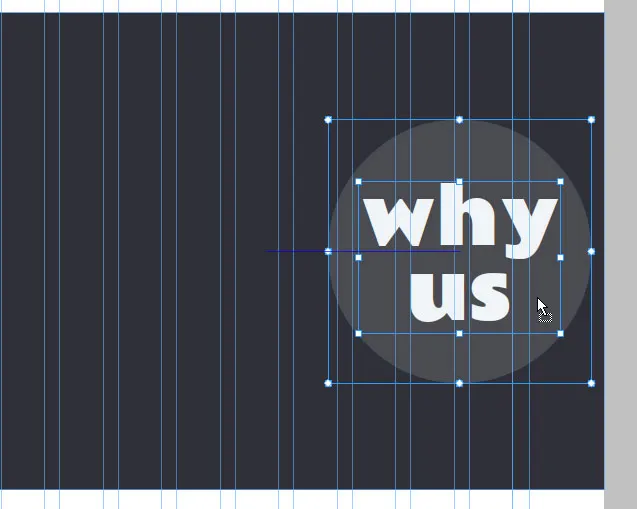
50. Utwórz pole tekstowe i wpisz – dlaczego my (wszyscy mali). Zmień czcionkę na Rammetto One, size=100, Color R=241 G=244 B=247, interlinia 100% i wyrównaj ją do środka. Umieść to pole tekstowe w okręgu i wyrównaj je prawidłowo.
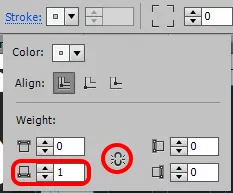
51. Teraz stworzymy linie przerywane. Zrób prostokąt o wymiarach W=9 i H=9, bez wypełnienia. Kliknij słowo „obrys” obok, aby wypełnić. Wybierz kolor R=241 G=244 B=247. Kliknij ikonę łańcuszka, aby go przerwać i umieść „1” w wadze dolnego obrysu.

52. Skopiuj ten prostokąt z jednostronnym obrysem i wklej go wiele razy. Ułóż je w jednej linii (przybliż trochę za pomocą narzędzia do powiększania, jeśli trudno jest dostrzec te prostokąty). Gdy uzyskasz żądaną długość linii przerywanej, zaznacz wszystkie te prostokąty, kliknij prawym przyciskiem myszy i wybierz „Grupuj”. Skopiuj i wklej tę grupę dla innych linii przerywanych.
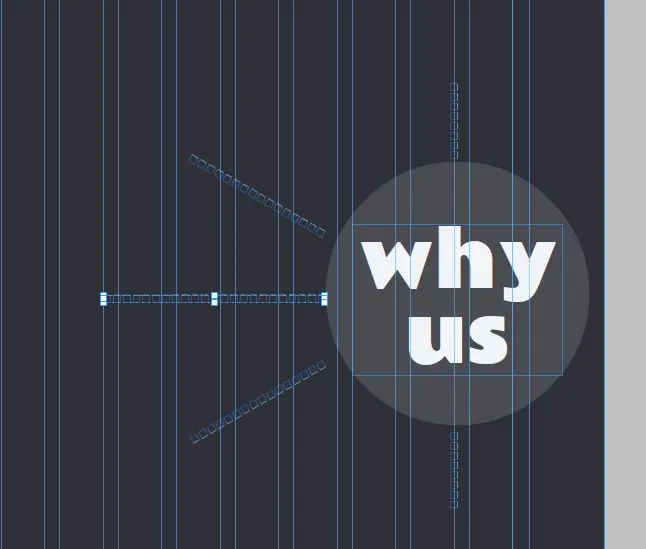
53. W przypadku nachylonych linii przerywanych spróbuj umieścić różne kąty obrotu w panelu transformacji. Użyłem 150 i 30 stopni. Będziesz musiał usunąć niektóre prostokąty z tej grupy, aby uzyskać krótsze długości. Dostosuj te linie w pobliżu okręgu, jak pokazano poniżej.

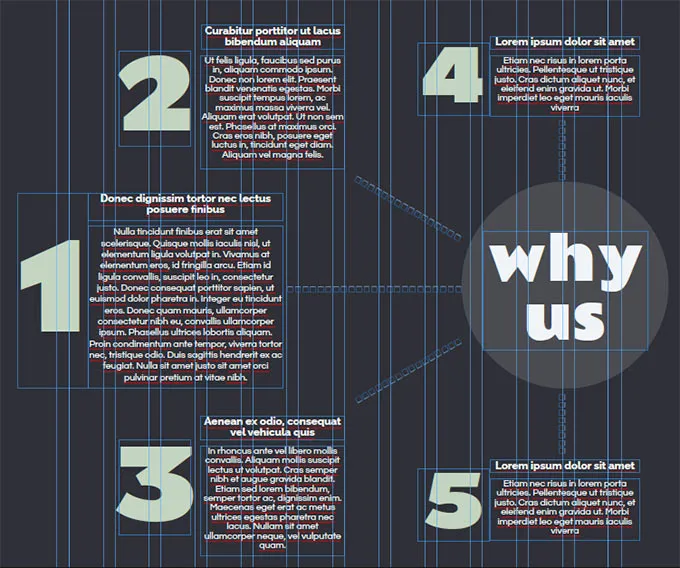
54. Teraz dodamy więcej tekstu do liczb, nagłówków i opisów. Użyj następujących ustawień dla każdego z nich i dostosuj te pola tekstowe, jak pokazano poniżej.
- Dla liczb : Czcionka=Rammetto One, Kolor: R=196 G=214 B=193, wyśrodkowany i 100% interlinii, rozmiar: 200 (dla cyfry '1'), 160 (dla cyfr '2' i '3') i 120 (dla liczb „4” i „5”).
- W przypadku nagłówków : czcionka=Raleway Bold, rozmiar=18, kolor:biały, wyśrodkowany i 100% interlinia.
- Dla akapitów : Czcionka=Questrial, Rozmiar=16, Kolor: R=241 G=244 B=247, Wyśrodkowane i 120% interlinii.

Ostateczny wynik sekcji „Dlaczego my”

Tworzenie sekcji „Referencje”
55. Ponownie stwórz trochę miejsca do pracy, przeciągając w dół prowadnicę strony. Zrób prostokąt o szerokości 100% i H=486.
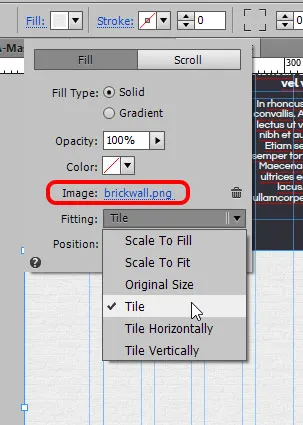
56. Po zaznaczeniu prostokąta kliknij słowo „Wypełnij” i kliknij „Dodaj obraz” obok opcji obrazu. Wyszukaj obraz wzoru cegły, który pobraliśmy. W opcji Dopasowanie wybierz „Tile”, aby wypełnić cały prostokąt tą teksturą.


57. Przewiń w dół do pustego miejsca i utwórz pole tekstowe o rozmiarze W=406, H=289 za pomocą panelu transformacji. Wpisz – „co inni mają do powiedzenia” (wszystkie małe). Zmień czcionkę na Rammetto One, size=70, wyrównaj do lewej, wartości kolorów R=37 G=37 B=37 i lead=100%.
58. Po zaznaczeniu tego pola tekstowego kliknij słowo obrys, zastosuj do niego prawy obrys o grubości jeden i czarnym kolorze. Przeciągnij to pole tekstowe i umieść je na prostokącie ze wzorem ceglanego muru.
59. Następnym krokiem jest dodanie referencji klientów. W tym celu użyjemy obrazów wektorowych z okrągłą twarzą, które pobraliśmy z freepik.com. Ponownie zejdź do białej pustej przestrzeni, aby odpowiednio dostosować kompozycję.
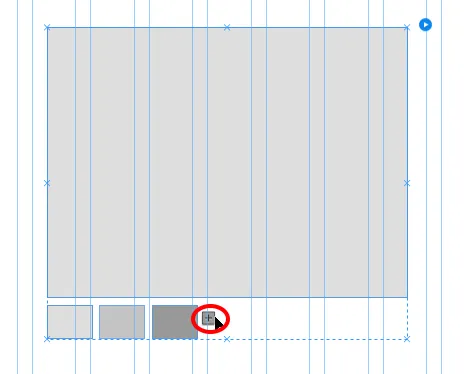
60. Przejdź do biblioteki Widgets i przeciągnij „Blank” z sekcji kompozycji na płótno. Kliknij znak plus, aby dodać jeszcze trzy wyzwalacze. Ostrożnie wybierz pierwszy wyzwalacz i upewnij się, że dokonałeś wyboru za pomocą bieżącego obszaru wyboru, który mówi wyzwalacz. A tuż obok znajduje się opcja o nazwie „Aktywny”. Kliknij, aby rozwinąć. Wybierz stan „Normalny” i wybierz „bez wypełnienia” i „bez obrysu” dla tego stanu. Powtórz to dla każdego stanu, który jest Rollover, Mouse Down i Active. Przejdź do panelu transformacji z wybranym pierwszym wyzwalaczem i ustaw W=10, H=10.

61. Powtórz poprzedni krok dla każdego wyzwalacza, który mamy. Oznacza to, że dla każdego stanu nie stosuj wypełnienia ani obrysu i przekształć wyzwalacze do rozmiaru 10 x 10. Zbliż do siebie spusty.
62. Teraz. Dostosujemy cele dla każdego z tych wyzwalaczy. Duży prostokąt, który widzisz, jest celem. Wybierz pierwszy wyzwalacz i wybierz jego stan normalny z panelu stanów. Następnie wybierz cel dla tego wyzwalacza i nie stosuj żadnego wypełnienia ani obrysu dla każdego stanu. Następnie przejdź do panelu transformacji i ustaw cel na W=360, H=370.
63. Powtórz poprzedni krok dla każdego celu. Upewnij się tylko, że najpierw wybrałeś wyzwalacz, przełączysz go w stan normalny, a następnie wybierz odpowiedni cel w stanie normalnym, a następnie zastosujesz bez wypełnienia i bez skoku. Nie będziesz musiał zmieniać rozmiaru każdego celu. Po prostu zrób to dla jednego, a zostanie zastosowany do wszystkich.
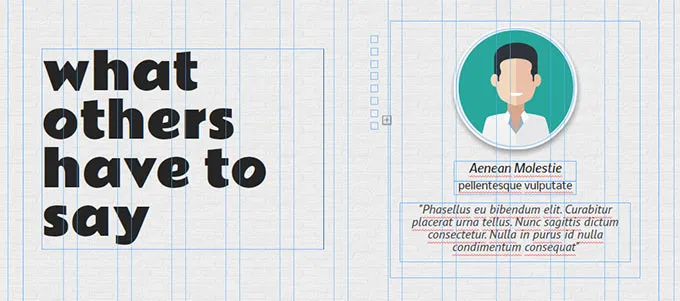
64. Teraz zaczniemy dodawać zawartość do tej kompozycji. Przejdź do Plik > Umieść i otwórz pierwszy obraz twarzy i umieść go poza kompozycją. Przeciągnij ten obraz i umieść go teraz w kompozycji. Zobaczysz, że w prawym górnym rogu pojawi się niebieskie kółko, co oznacza, że ten obraz jest teraz częścią kompozycji.
65. Utwórz trzy pola tekstowe – jedno na nazwisko osoby, jedno na jej oznaczenie i jedno na oświadczenie lub recenzję. Zastosuj formatowanie zgodnie z poniższym opisem i umieść te pola tekstowe w kompozycji. Tylko upewnij się, że każdy z nich ma w rogu niebieskie kółko.
- Dla imienia osoby : Czcionka: Nobile Medium Italic, rozmiar=18, kolor: R=37 G=37 B=37, wyśrodkowany i 100% interlinii.
- Oznaczenie : czcionka: Nobile, rozmiar=15, kolor: R=37 G=37 B=37, wyśrodkowany i 100% interlinia.
- Dla wyciągów (z cudzysłowami) : Czcionka: PT Sans Italic, rozmiar=18, kolor: R=69 G=64 B=68, wyśrodkowany i 100% interlinii.
66. Mając wybrany obraz twarzy, zastosuj pociągnięcie o wadze 4 z każdej strony, kolor: biały, zaokrąglij wszystkie rogi i zwiększaj promień, aż zawinie się wokół obrazu. Użyłem 100 jako promieni naroży.
67. Przejdź do „Efekty” (znajduje się obok opcji zaokrąglonych rogów) i zaznacz pole wyboru „cień”. Umieść wartości jako; Kolor=Czarny, Krycie=37%, Rozmycie=12, Kąt=78 i Odległość=5.
68. Powtórz poprzednie kroki (od 64 do 67) w celu dodania treści do każdego celu i zapisz zmiany (Ctrl+S). Umieść tę kompozycję na prostokącie ze wzorem ceglanego muru.
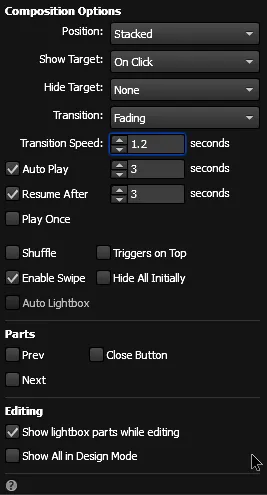
69. Teraz wybierz całą kompozycję (upewnij się, że z aktualnym obszarem zaznaczenia) i rozwiń jej opcje, klikając małe niebieskie kółko. Ustaw opcje, jak pokazano poniżej. Naciśnij Ctrl + Shift + E i zobacz, czy działa dobrze.

70. Powinieneś otrzymać następujący wynik.

Wynik końcowy sekcji „Referencje”

Tworzenie sekcji „Skontaktuj się z nami”
71. Następna sekcja to Kontakt. W tej sekcji dodamy obraz tła, formularz i kilka pól tekstowych. Najpierw utwórz prostokąt o szerokości 100% i H=692. Wypełnij go obrazem, który pobraliśmy dla tej sekcji i wybierz „Skaluj do wypełnienia” w sekcji Dopasowanie. Zmień jego krycie na 72%.
72. Zrób kolejny prostokąt o tej samej szerokości i wysokości i wypełnij go gradientem. Umieść wartości gradientu jako; Krycie=90% do 46%, Kolor: Czarny do R=69 G=64 B=68, Punkt Ogniskowy=66%, Kierunek: Poziomy i Rozmiar: automatyczny. Umieść ten prostokąt na obrazie i upewnij się, że zatrzaśnie się przy każdej krawędzi.
73. Przejdź do biblioteki widżetów. Pod formularzami wybierz „prosty kontakt” i przeciągnij go na kanwę. Pojawi się okno z opcjami formularza. Wpisz nazwę formularza: Formularz kontaktowy, Wyślij e-mail na adres: wpisz swój adres e-mail, na który chcesz otrzymywać informacje wprowadzane przez odwiedzających, Po wysłaniu: wybierz „zostań na bieżącej stronie”. Ostatnia opcja to 'Edytuj razem'. Upewnij się, że jest zaznaczone. W ten sposób będziesz musiał wprowadzić zmiany tylko w jednym polu i zostaną one zastosowane do wszystkich. Kliknij w dowolnym miejscu na płótnie, aby pole opcji zniknęło.
74. Wybierz formularz. Kliknij etykietę „Nazwa” i klikaj ją ponownie, aż zobaczysz „Etykieta” napisaną w bieżącym obszarze zaznaczenia. Naciśnij usuń. Powtórz to dla etykiet e-mail i wiadomości i usuń je.
75. Wybierz formularz ponownie i wybierz pierwsze pole formularza, które mówi „Wprowadź nazwę”, aż zobaczysz „Wprowadzanie tekstu” w bieżącym obszarze wyboru. Nie stosuj wypełnienia i dolnego obrysu (grubość jeden i kolor biały) dla każdego stanu, tj. od Pusty do Ostrości. Jako stan błędu wybierz brak wypełnienia i obrys dolny koloru czerwonego o wadze 1.
76. Następnie, po zaznaczeniu pola e-mail > ponownie wybierz jego pusty stan i dostosuj czcionkę i kolor tekstu dla każdego stanu, jak opisano poniżej.
- W przypadku stanu pustego, niepustego i fokusu : czcionka: Questrial, rozmiar=14, kolor: biały, z wyrównaniem do lewej, w 100% na początku i bez kursywy.
- Dla stanu najazdu : po prostu zmień kolor tekstu na R=196 G=196 B=196 i bez kursywy.
- Dla stanu błędu : zmień kolor tekstu na czerwony i bez kursywy.
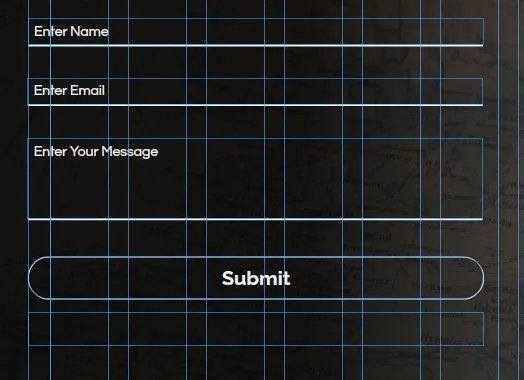
77. Kliknij i wybierz przycisk Prześlij. Wybierz jego normalny stan, zaokrąglij wszystkie rogi 40 promieniami i zwiększ jego szerokość, jak pokazano na zrzucie ekranu poniżej. Zmień czcionkę na Raleway Bold, rozmiar=20, wyrównany do środka, kolor: R=241 G=244 B=247, interlinia: dostosuj tekst 'submit' w środku przycisku, zwiększając tę wartość (ja użyłem 130%) .

78. Dla stanów najechania myszą i najechania myszą, zmień kolor obrysu i kolor tekstu na szary (R=127 G=127 B=127). Na koniec, dla stanu „przesyłania w toku”, zmień kolor obrysu i tekstu na niebieski (R=41 G=171 B=226).
79. Gdy wybierzesz stan „przesyłanie w toku” dla tego przycisku przesyłania, zobaczysz, że istnieje inne pole tekstowe, które mówi „przesyłanie formularza…”. Zaznacz to pole i wybierz jego stan „przesyłanie w toku”. Zmień czcionkę na Questrial, rozmiar=14, kolor: szary, wyśrodkowany i bez kursywy. Wybierz stan „powodzenie przesyłania” i zmień kolor tekstu na niebieski (bez kursywy). Wybierz stan „wyślij błąd” i zmień kolor tekstu na czerwony (bez kursywy). Formularz kontaktowy jest gotowy.
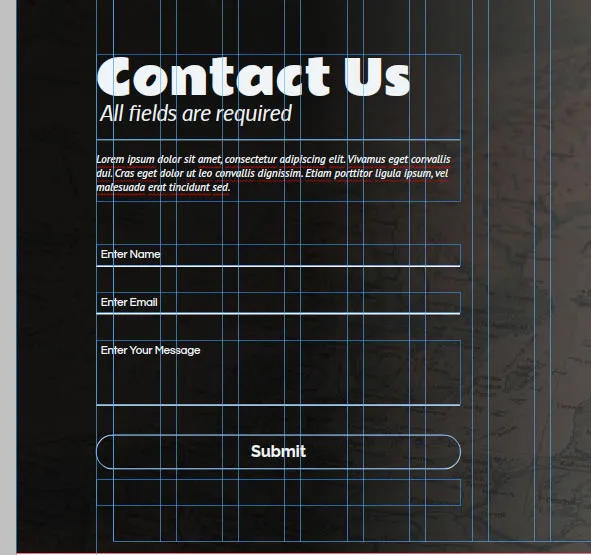
80. Utwórz dwa pola tekstowe. Wpisz – skontaktuj się z nami iw drugiej linii wpisz „wszystkie pola są wymagane”. Aby się z nami skontaktować, użyj czcionki: Rammetto One, rozmiar=60, kolor: R=241 G=244 B=247, interlinia=100% i wyrównana do lewej. Dla tekstu „wszystkie pola są wymagane” użyj czcionki: Nobile italic, size=26, kolor: R=241 G=244 B=247, interlinia=100% i wyrównana do lewej. W tym polu tekstowym zastosuj dolny obrys o grubości 1 i kolorze białym.
81. Wpisz akapit w drugim utworzonym przez nas polu tekstowym. Użyj czcionki: PT Sans Italic, rozmiar=14, kolor: R=241 G=244 B=247, interlinia=120%, wyrównanie do lewej i spacja przed=15.
82. Umieść te pola tekstowe i formularz na obrazie, który umieściliśmy. Dostosuj je w następujący sposób.

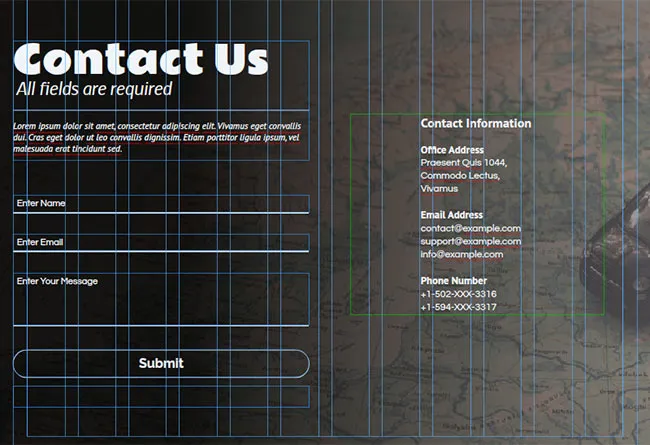
83. Utwórz jeszcze jedno pole tekstowe dla niektórych informacji kontaktowych, takich jak adres biura, e-mail i numery telefonów. Umieść to pole tekstowe na obrazie. Powinieneś otrzymać następujący wynik.

Ostateczny wynik sekcji „Skontaktuj się z nami”

Tworzenie stopki
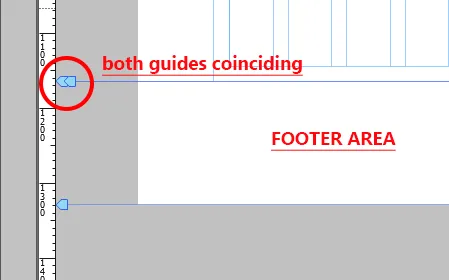
84. Ostatnia sekcja to stopka. Na dole znajdują się trzy przewodniki, a mianowicie – dół strony, stopka i dół przeglądarki. To, co musisz teraz zrobić, to upewnić się, że prowadnica „dół strony” zatrzaśnie się na dole sekcji kontaktu z nami, a prowadnica „stopka” pokrywa się z prowadnicą „dół strony”. Następnie możesz przeciągnąć „dolną część przeglądarki” w dół, aby dostosować miejsce, którego potrzebujesz na stopkę.

85. Utwórz dwa prostokąty o szerokości 100% i H=168 dla pierwszego i H=37 dla drugiego. Zmień kolor wypełnienia dużego prostokąta na biały i użyj R=47, G=48, B=55 dla krótszego prostokąta.
86. Wybierz pierwszy prostokąt i spróbuj umieścić go w obszarze stopki. Nie pójdzie tam. Zamiast tego dolna część prowadnicy strony zacznie się rozszerzać w dół. Aby ten prostokąt stał się elementem stopki, zaznacz pole wyboru „Stopka” znajdujące się w prawym górnym rogu okna aplikacji. Zrób to również dla drugiego prostokąta.

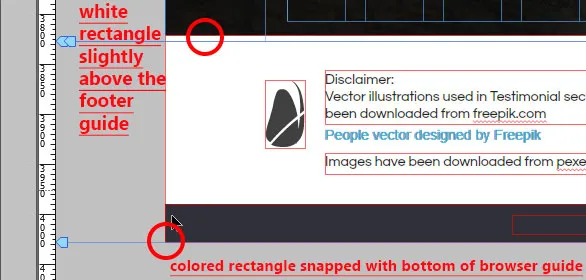
87. Teraz umieść te prostokąty w obszarze stopki i upewnij się, że duży prostokąt znajduje się nieco powyżej prowadnicy stopki. Dół kolorowego prostokąta musi przyciągać do dołu przewodnika przeglądarki. W przeciwnym razie zobaczysz małą białą przerwę po stopce, która nie wygląda ładnie.

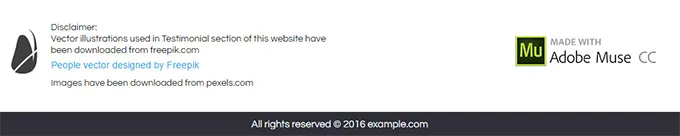
88. Utwórz pola tekstowe dla stopki i wpisz, co chcesz. Po prostu zaznacz pole wyboru „stopka” przy polach tekstowych, które dodasz. Dodałem tekst zawierający informacje o wyłączeniu odpowiedzialności i prawach autorskich.

89. Odznakę „Made with Adobe Muse CC” można dodać z biblioteki widżetów w sekcji społecznościowej. Możesz także dodać linki do swojej strony na Facebooku, Twitterze, Google+, LinkedIn, Pinterest, kanale YouTube lub linku vimeo.
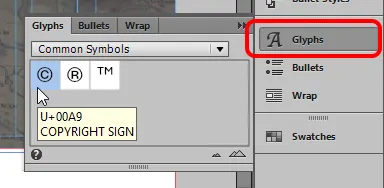
90. Symbol praw autorskich i wiele innych symboli, które widzisz obok tekstu Wszelkie prawa zastrzeżone, można dodać z panelu „Glify” znajdującego się po prawej stronie okna aplikacji. Jeśli go tam nie ma, przejdź do menu Okno > wybierz Glify.

Tworzenie sekcji „Newsletter”
91. Do tej pory zaprojektowaliśmy sekcje dla wszystkich pozycji menu oprócz jednej, czyli „Newslettera”. Zróbmy z tym coś ciekawego. Zapamiętaj symbol krzyża, który pobraliśmy, zostanie on tutaj użyty (w porządku, jeśli go nie pobrałeś, nadal możesz podążać dalej). Najpierw wybierz pole tekstowe Newsletter i zanotuj jego szerokość i wysokość z panelu transformacji. Mój ma wymiary 81 x 17.
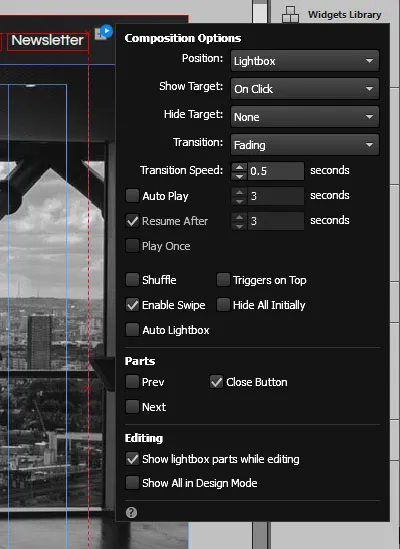
92. Teraz otwórz bibliotekę widżetów i przeciągnij „Lightbox Display” z sekcji kompozycji. Usuń pierwsze dwa wyzwalacze (znajdujące się na górze) i usuń wszystkie podpisy (znajdujące się na dole). Ustaw rozmiar trzeciego wyzwalacza taki sam jak pole tekstowe biuletynu, czyli 81 x 17. Zmień jego wypełnienie i obrys na brak dla wszystkich stanów.
93. Przeciągnij pole tekstowe newslettera i umieść je wewnątrz tego wyzwalacza w taki sposób, aby wszystkie krawędzie pola tekstowego pokrywały się z krawędziami wyzwalacza. Teraz przeciągnij tę grupę i umieść ją ponownie w menu, w którym znajdowała się wcześniej. To, co zrobiliśmy, to zastosowanie łącza do pola tekstowego Newsletter. Gdy użytkownik go kliknie, witryna zniknie i pojawi się cel.
94. Następnym krokiem jest dostosowanie naszego celu. Wybierz szary obszar i upewnij się, że w bieżącym obszarze zaznaczenia jest napis „Cel”. Będziesz musiał kliknąć trzy razy, aby go wybrać. Zmień wypełnienie i obrys na brak dla wszystkich jego stanów.
95. Dodaj dwa pola tekstowe i prosty formularz kontaktowy (usuń jego nazwę i pola wiadomości i zachowaj tylko pole e-mail). Przeciągnij je do tej kompozycji i upewnij się, że wszystkie mają niebieskie kółko w rogach.
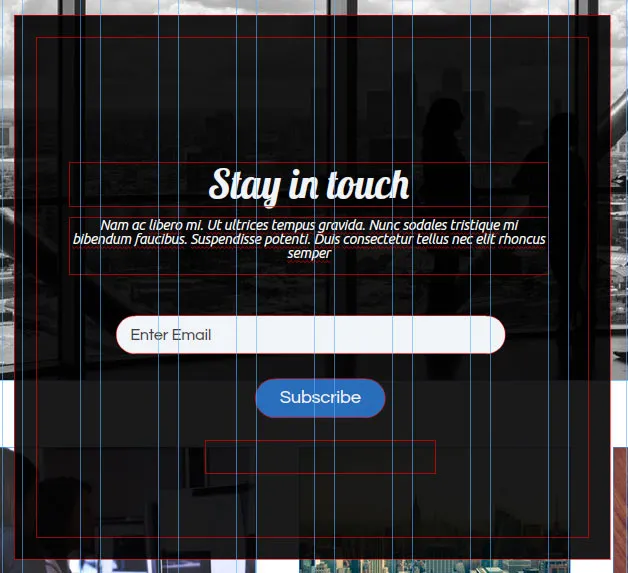
96. Dostosuj formularz tak, jak zrobiliśmy to w sekcji kontakt. Powinieneś otrzymać następujący wynik. W polu tekstowym „Bądź w kontakcie” użyj czcionki: Homar, rozmiar=40, kolor:biały, wyśrodkowany i 100% interlinii. Dla tekstu opisu poniżej użyj czcionki: Ubuntu Light Italic, rozmiar=14, kolor: biały, wyśrodkowany i 120% interlinii. Zmień tekst przycisku przesyłania na „Subskrybuj”.

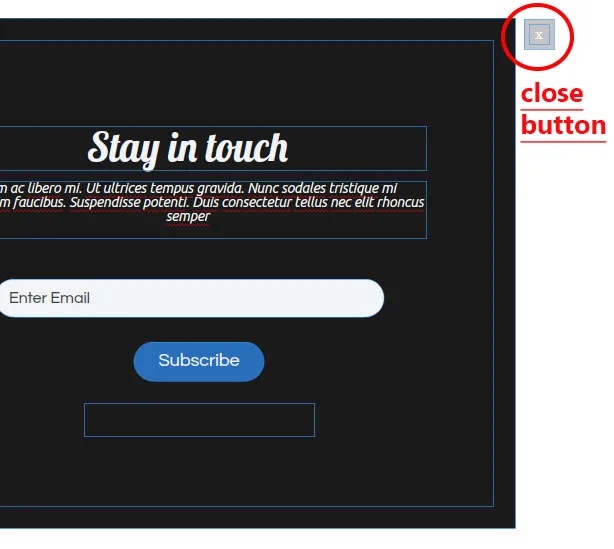
97. Teraz wybierz przycisk zamykania, przesuń go i umieść w prawym górnym rogu tego wyświetlacza lightbox, jak pokazano poniżej. Klikaj w nim, aż zobaczysz napis „Etykieta” w bieżącym obszarze zaznaczenia. Usuń etykietę.

98. Zmień wypełnienie i obrys tego przycisku zamykającego na brak dla wszystkich stanów i ustaw jego W=40 i H=40. Przejdź do Wypełnij > dodaj obraz i wyszukaj obraz krzyżowy. Wybierz „Skala do dopasowania” w opcji dopasowania.
99. Kliknij Newsletter, a w jego rogu zobaczysz niebieskie kółko. Kliknij i upewnij się, że opcje są ustawione w następujący sposób.

Ostateczny wynik sekcji „Newsletter”

Tworzenie hiperłączy
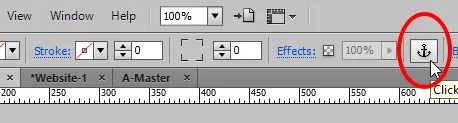
100. Ostatnim zadaniem, które pozostało, jest zastosowanie linków do każdej sekcji. Aby to zrobić, wybierz opcję „link kotwica” znajdującą się w górnej środkowej części lub naciśnij literę „a” na klawiaturze. Zobaczysz, że kursor zmienia swój wygląd na pistolet umieszczający załadowany kotwicą linku.

101. Kiedy klikniesz na płótnie, aby to umieścić, pojawi się okno dialogowe, w którym możesz zmienić nazwę kotwicy.

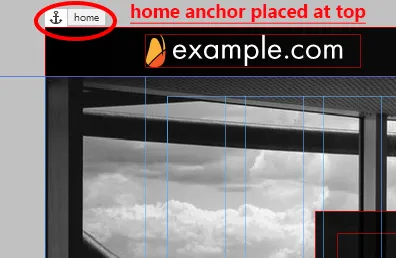
102. Twórz kotwice linków dla każdej zaprojektowanej przez nas sekcji, tj. Strona główna, Usługi, Dlaczego my, Referencje i Kontakt. Umieść kotwy na górze każdej sekcji. Kotwica domowa jest pokazana poniżej jako przykład. Umieszczenie tych kotew jest ważnym krokiem i powinno być wykonane ostrożnie. Gdy użytkownik kliknie w konkretny link, witryna przewinie się do pozycji, w której została umieszczona kotwica.

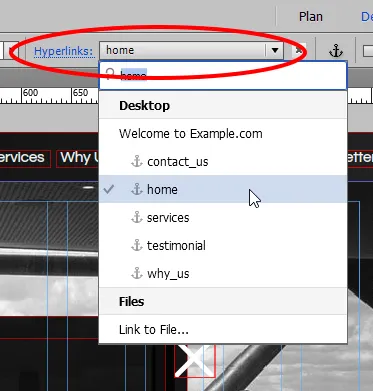
103. Teraz zastosujemy linki. Aby to zrobić, wybierz pole tekstowe „Strona główna”. Przejdź do opcji „Hiperłącza” (znajdującej się na górze), kliknij małą strzałkę w dół, aby rozwinąć listę. Tutaj możesz zobaczyć wszystkie kotwice, które właśnie umieściliśmy. Połącz go z kotwicą „domu”. Powtórz ten krok dla innych pól tekstowych z wyjątkiem Newslettera, ponieważ zastosowaliśmy do niego wyświetlanie lightbox.

Wynik końcowy po utworzeniu hiperłączy

Ostatnie poprawki – zmiana właściwości strony i dodawanie favicon
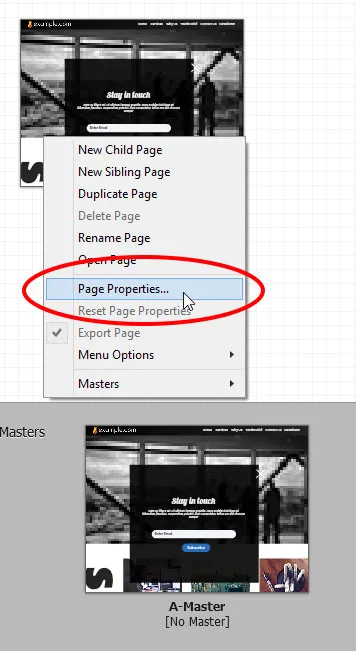
104. W trybie planowania kliknij prawym przyciskiem myszy stronę główną i wybierz „Właściwości strony”. Pojawi się okno dialogowe. Wybierz zakładkę „Opcje” i pod nazwą strony wpisz „Witamy w example.com” i kliknij OK. To jest tekst, który pojawi się u góry okna przeglądarki.

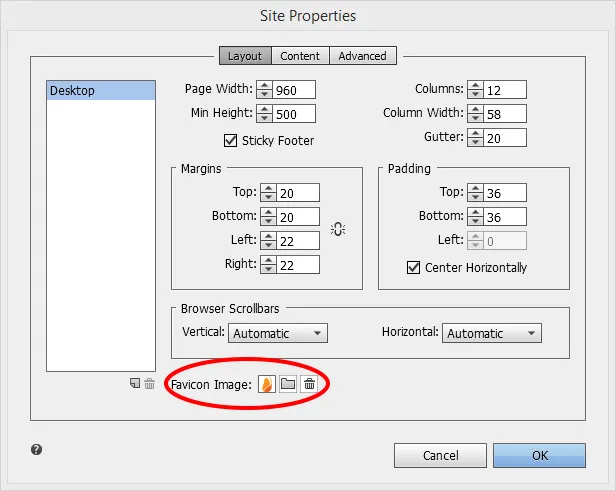
105. Przejdź do Plik > Właściwości witryny. W zakładce Układ ostatnią opcją jest „Favicon”. Po najechaniu na nią pojawi się wyskakujące okienko opisujące, czym jest favicon i jaki powinien być optymalny rozmiar. Dobrze jest dodać favicon, ponieważ pomaga to wyróżnić Twoją markę, a także służy ułatwieniu użytkownikom łatwej identyfikacji Twojej witryny, jeśli zaznaczyli ją w zakładkach.

Testowanie i eksportowanie
106. Przetestuj swoją witrynę, przechodząc do Plik > Podgląd witryny w przeglądarce lub Ctrl+Alt+E. Nie wybieraj tym razem opcji „Podgląd strony w przeglądarce”, ponieważ linki nie działają w podglądzie strony. Możesz spróbować umieścić kotwice w różnych miejscach, aby upewnić się, że gdy użytkownik kliknie łącze, witryna przewinie się do właściwej sekcji i odpowiedniej pozycji.
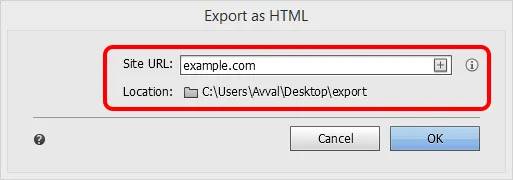
107. Na koniec przejdź do Plik > Eksportuj jako HTML (Ctrl+E). Pod adresem URL witryny wpisz dowolną nazwę, np. „example.com”, i wybierz lokalizację. Kliknij OK. Strona jest gotowa.

Ostateczny wynik każdej strony
Pierwsza strona

Sekcja „Usługi”

Sekcja „Dlaczego my”

Sekcja „Referencje”

Sekcja „Skontaktuj się z nami”

Sekcja stopki

Sekcja „Newsletter”

WNIOSEK
Jestem pewien, że masz wszystko, co obiecałem po przejściu tego samouczka. To tylko przykład. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. Dziękuję Ci.
