Adobe Muse ile Tek Sayfalık Küçük İşletme Web Sitesi Oluşturma
Yayınlanan: 2016-02-25Adobe Muse, web tasarımını şaşırtıcı derecede kolay ve ilginç hale getiren güçlü bir araçtır. Profesyonel web siteleri oluşturmak için kod gerektirmemesi açısından daha kolay ve diğer sürükle ve bırak uygulamalarının aksine tasarım üzerinde tam kontrol açısından ilginç.
Bu WYSIWYG uygulamasının (Ne Görüyorsan Onu Alırsın) en etkileyici özelliklerinden biri, web sitesinin adım adım geliştirilmesinde tasarımcıya yardımcı olmak için uygun bir iş akışı sağlamasıdır.
Bu öğreticiyi bitirdikten sonra şunları yapacaksınız:
- Muse'un her teknik ve tasarım yönü hakkında net bir anlayışa sahip olun.
- Daha kısa sürede profesyonelce tasarım yapmayı bilin.
- Web siteniz için çarpıcı grafikler bulabileceğiniz bazı ücretsiz kaynakları öğrenin.
- Çok kısa sürede tam işlevli tek sayfalık bir web sitesi oluşturun.
Bu Eğitimin Gereksinimleri
Bu siteyi oluşturmak için belirli resimleri, vektörleri ve yazı tiplerini indirmeniz gerekecek. Ancak bu varlıklar olmadan da devam edebilirsiniz. İçeriği düzgün bir şekilde düzenlemek için siteniz için ayrı bir klasör oluşturun.
- pexels.com'a gidin ve indirin:
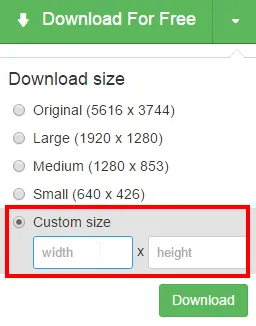
- Slayt gösterisi için 1160 x 480 boyutunda 4 resim. İşte pexels'ten bir ekran görüntüsü. Bu boyutu bu web sitesindeki 'özel boyut' kutusuna koyabilirsiniz.

- 'Hizmetler' bölümü için 271 x 208 boyutunda 6 resim.
- 'Bize Ulaşın' bölümü için 1160 x 692 boyutunda 1 resim.
- Slayt gösterisi için 1160 x 480 boyutunda 4 resim. İşte pexels'ten bir ekran görüntüsü. Bu boyutu bu web sitesindeki 'özel boyut' kutusuna koyabilirsiniz.
- freepik.com'a gidin ve indirin:
- Bir çarpı simgesi (bu simgeyi Illustrator'da düzenleyebilir veya sadece png dosyasını Fepik'ten indirebilirsiniz).
- 'Görüşler' bölümü için 6 yüz resmi.
- Incepatterns.com'a gidin ve 'Görüşler' bölümü için 'brickwall' desenini indirin.
- Bu öğreticiye devam ederken, gerekli yazı tiplerini nasıl indireceğinizi anlatacağım (bu, Muse içinde yapılabilir).
- Lipum.com'daki sahte metni kullanın.
BAŞLAYALIM!
Çalışma Alanının Hazırlanması ve Başlığın Ayarlanması
1. Dosya > Yeni Site'ye (Ctrl+N) giderek yeni bir site oluşturun ve aşağıda gösterildiği gibi değerleri girin. 'Yapışkan Altbilgi' yazan onay kutusunu işaretlemeyi unutmayın. Tamam'a tıklayın ve PLAN moduna sahip olacaksınız. Altta gri bir alanda bulunan A-Master'a çift tıklayın. Her şeyi bu ana sayfada yaratacaksınız.

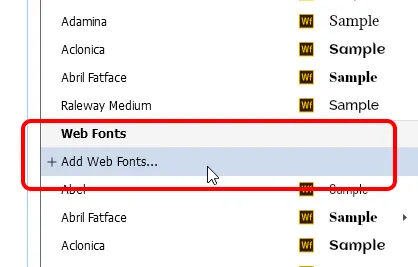
2. Uygulama penceresinin sol tarafında bulunan araç kutusundan metin aracını seçin. Bir metin kutusu oluşturmak için tuvale veya sayfaya tıklayın ve sürükleyin. Metin paneline (Ctrl+T) gidin, yazı tipleri açılır menüsünde Web Yazı Tiplerini arayın ve 'Web yazı tipleri ekle'yi seçin ve aşağıdaki yazı tiplerini indirin:
- Rammetto Bir
- yığın
- sorgulayıcı
- Raleway
- asil
- PT Sans
- Ubuntu
- Istakoz
Bu yazı tiplerini indirdikten sonra bu metin kutusunu silin.

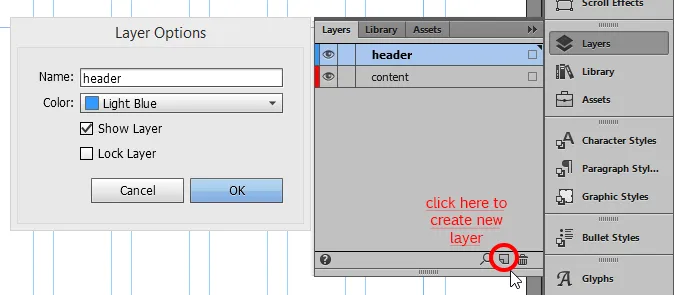
3. Uygulama penceresinin sağ tarafında bulunan Katmanlar paneline gidin. Orada değilse, Pencere menüsü > Katmanlar'a gidin. Orada Layer 1 (mavi renk) adında bir katman göreceksiniz. Bu, varsayılan katmandır ve oluşturduğunuz veya tuval üzerine yerleştirdiğiniz her şey oraya gider. Bu katmana çift tıklayın ve 'Başlık' olarak adlandırın.

4. Katmanlar panelinin içinde, sağ alt köşede bulunan küçük katlanmış kenarlı kağıt simgesine tıklayın. Buna tıklamak, kırmızı renkli yeni bir katman oluşturacaktır. Yine, bu katmana çift tıklayın ve 'İçerik' olarak yeniden adlandırın.
5. Bu içerik katmanını tıklayıp sürükleyin ve başlık katmanının altına yerleştirin. Bunu yaptık çünkü başlığımızın her şeyin üstünde olmasını istiyoruz.
6. Başlık katmanını seçin ve katmanlar panelini daraltın.
7. Araç kutusundan dikdörtgen aracını seçin veya klavyede 'm' tuşuna basın.
8. Tuval üzerine küçük bir dikdörtgen çizin ve bu nesnenin başlık katmanının içinde olduğunu gösteren kenarlık renginin mavi olduğundan emin olun.
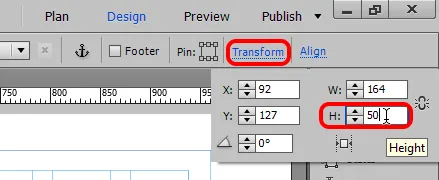
9. Uygulama penceresinin sağ üst tarafında bulunan Dönüştür paneline gidin. Genişlik (W) bırakın ve yükseklik (H) alanına 50 girin ve enter tuşuna basın. (X ve Y değerleri için endişelenmeyin.)

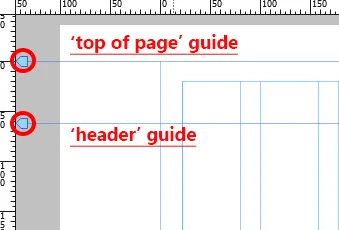
10. Sayfanın üst kısmında iki satır mavi renk göreceksiniz (aşağıdaki ekran görüntüsünde gösterilmiştir). Bunlara 'rehber' denir. İlk kılavuzun üzerine geldiğinizde, 'Sayfanın başı, sayfanın üstündeki dolguyu ayarlamak için sürükleyin' ve diğeri 'Başlık, konumu ayarlamak için sürükleyin' diyor. Bu kılavuzları en baştan ayarlamak çok önemlidir.

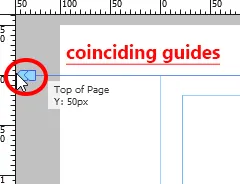
11. Şimdi, H=50'lik bir dikdörtgen oluşturduğumuza göre, 'sayfanın üstü' kılavuzunu tıklayın, basılı tutun ve sürüklemeye başladığınızda aşağıda görünen kutu Y=50 yazana kadar sürükleyin.
12. Benzer şekilde, yukarıdaki başlık kılavuzunu Y=0 yazana kadar sayfa kılavuzunun en üstüne sürükleyin. Bunu başlık alanımızı ayarlamak için yaptık. (Farklı sonuçlar için bu kılavuzları farklı konumlara yerleştirmeyi deneyebilirsiniz, ancak şimdilik iyi.)

13. Yeni oluşturduğumuz dikdörtgeni seçin, düzgün oturması için başlık alanına sürükleyin.
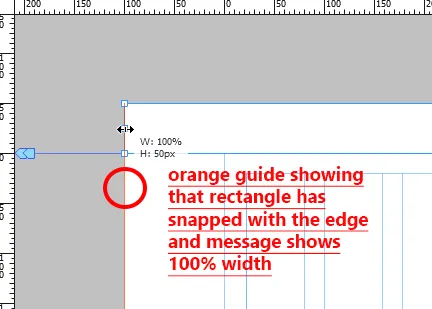
14. Şimdi, başlığın her ekran boyutunda mükemmel görünmesi için dikdörtgenin genişliğini artırmalı ve %100 yapmalıyız. Dikdörtgeni her iki kenara da genişletin ve kenarlara oturduğundan emin olun. Nesnenin yakalanmasını sağlayan turuncu bir kılavuz görünecektir. Dikdörtgenin genişliğini artırdıkça, kenara ulaştığınızda açılır pencerede W=100% veya W=1160 diyecektir.

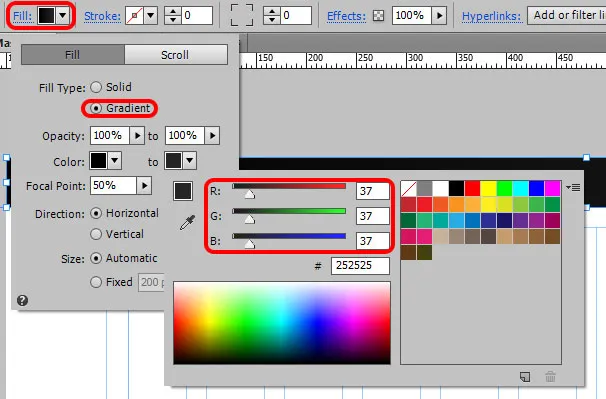
15. Dikdörtgeni seçili tutun, uygulama menüsünün altındaki Doldur kelimesini tıklayın ve seçenekleri aşağıdaki gibi ayarlayın. İlk rengi Siyah, ikinci rengi R=37, G=37, B=37 olarak seçin.

16. Dosya > Siteyi kaydet'e gidin. Her değişiklik yaptığınızda sitenizi kaydedin.
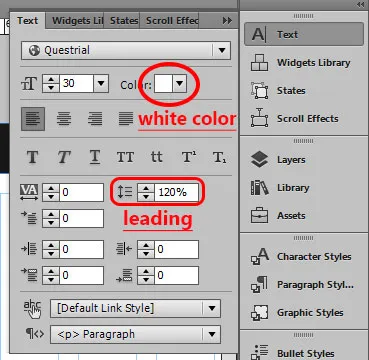
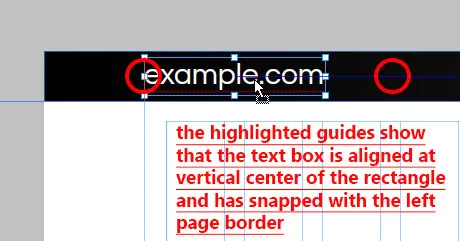
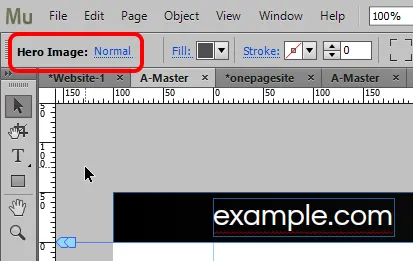
17. Bir metin kutusu oluşturun ve – 'example.com' yazın ve aşağıda gösterildiği gibi biçimlendirmesini değiştirin.

18. Metin kutusunun boyutunu, tüm metin bir satırda görünecek şekilde ayarlayın. Bu metin kutusunu seçin ve siyah dikdörtgenin üzerine sürükleyin. Dikdörtgenin dikey ortasına hizalayın (mavi bir çizgi ortalandığında size haber verir) ve aşağıda gösterildiği gibi sol kenarlığa tutturun.

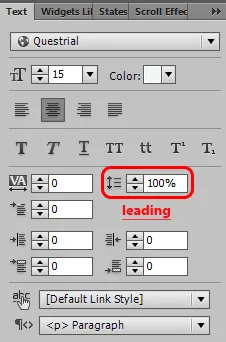
19. Bir metin kutusu oluşturun ve şunu yazın – 'Ev'. Biçimlendirmesini aşağıdaki gibi değiştirin. Metin kutusunun genişliğini ve yüksekliğini buna göre ayarlayın. Bunu transform panelinden de yapabilirsiniz. Benimki W=52, H=17.

20. Bu metin kutusunu kopyalayıp yapıştırın ve yenisine 'Hizmetler' yazın. Genişliği ayarlayın. Bu metin kutusunu, ikisi arasında çok daha az fark olacak şekilde, ana sayfanın yanına sürükleyip yerleştirin. Yine, kılavuzlar uygun hizalamada size yardımcı olacaktır.
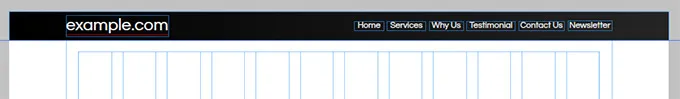
21. Bu metin kutusunu dört kez daha kopyalayıp yapıştırın ve - Neden Biz, Görüşler, Bize Ulaşın ve Bülten yazın. Bu metin kutularını 'hizmetler'in yanına eşit aralıklarla tek tek yerleştirin.
22. Seçim aracı seçiliyken ve shift tuşuna basılıyken, tüm bu metin kutularını tek tek seçin. Metin paneline gidin, rengi beyaz olarak değiştirin. Bu kutuların grubunu seçin ve başlık dikdörtgeninin üzerine yerleştirin. (Dikey olarak ortalanmış ve sağ sayfa kenarlığı ile hizalanmış). Bu bizim Menümüz.

23. Yine, seçim aracı seçili ve shift tuşuna basılıyken, bu metin kutularını, dikdörtgeni ve example.com metin kutusunu seçin. Sağ üst tarafta, Pin adında bir seçenek göreceksiniz. Bu öğeleri sabitlemek için üst orta kutusuna tıklayın. Bu, kullanıcı sitenizde gezinirken bu başlığın en üstte sabit kalacağı anlamına gelir. Kullanıcının sadece başka bir seçeneği seçmek için tamamen yukarı kaydırması gerekmeyeceği için çok kullanışlıdır.

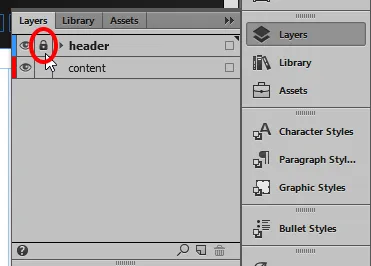
24. Katmanlar paneline gidin ve başlık katmanını kilitleyin. Bu, katman adının solundaki kutunun içine tıklayarak yapılabilir. Bir katmanı veya herhangi bir nesneyi kilitlediğinizde, görünümünü etkilemez ancak kilidi açmadığınız sürece bu öğeleri seçemezsiniz. Bunu, eşyaları yanlışlıkla taşıma olasılığını tamamen ortadan kaldırmak için yaptık.

25. İçerik katmanını seçin ve katmanlar panelini daraltın.
Slayt Gösterisi Oluşturma
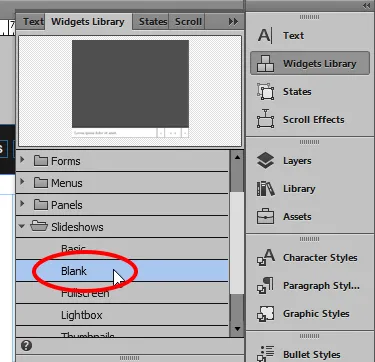
26. Uygulama penceresinin sağ tarafında bulunan widget kitaplığına gidin. Orada değilse, Pencere menüsüne gidin > Widget'lar kitaplığını seçin. 'Slayt gösterileri' bölümünü genişletin ve 'Boş'u seçin. Bu nesneyi tıklayın ve tuval üzerine sürükleyin. Slayt gösterisi seçeneklerine sahip siyah bir pencere açılacaktır.

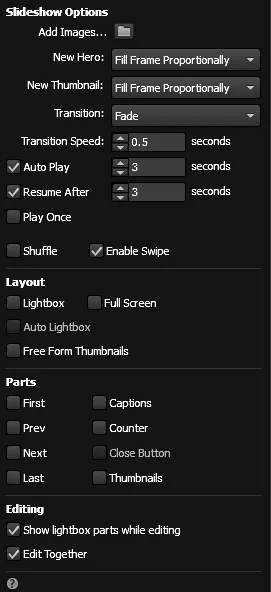
27. Seçeneklerin aşağıdaki resimde gösterildiği gibi ayarlandığından emin olun. Alt kısımdaki parçalar bölümünün altında, Önceki, Sonraki, Başlıklar ve Sayaç yazan onay kutularının işaretini kaldırın. Bunların hiçbirine ihtiyacımız yok.

28. Bu açılır pencerenin kaybolması için tuval üzerinde herhangi bir yere tıklayın. Şimdi, slayt gösterisinin içine dikkatlice tıklayın. Bir kez tıkladığınızda, 'geçerli seçim alanının türü' alanına 'Slayt gösterisi' yazıldığını göreceksiniz. Uygulama menüsünün altında sol üst köşede bulunur. Bu alan, neyi seçtiğinizi görmenizi sağlar. Düzen karmaşıklaştığında çok kullanışlı bir özelliktir. Tekrar tıkladığınızda açıklamanın 'Kahraman Resmi' yazdığını fark edeceksiniz.

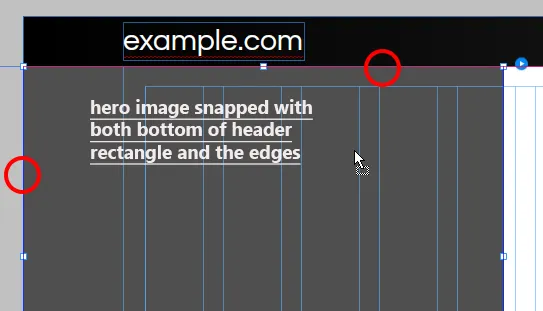
29. Kahraman görüntüsünün genişliğini ortadan genişleterek manuel olarak artırın. Aşağıda gösterildiği gibi sayfanın her iki kenarına (%100 genişlikte olması için) ve başlık dikdörtgeninin altına yapıştırın.

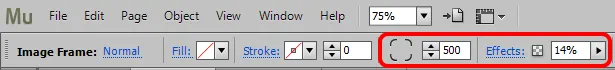
30. Dönüştürme paneline gidin ve H=500 koyun.
31. İçinde beyaz dikdörtgen bulunan küçük mavi daireye tıklayarak slayt gösterisi seçeneklerini tekrar açın (slayt gösterisinin sağ üst köşesinde bulunur).
32. 'Resim Ekle…' seçeneğinin yanındaki klasör simgesine tıklayın, slayt gösterisi için indirdiğimiz resimlere göz atın. Dördünü de seçin ve aç'ı tıklayın.
33. Dosya'ya gidin > 'Sayfayı tarayıcıda önizle'yi veya Ctrl+Shift+E'yi seçin ve site yayına girdikten sonra slayt gösterinizin nasıl çalışacağını görün. Bu derste kullandığım klavye kısayollarını ezberlemenizi tavsiye ederim. Bunu yapmak, tasarım sürecinizi hızlandırmanıza yardımcı olacaktır.
'Hizmetler' Bölümü Oluşturma
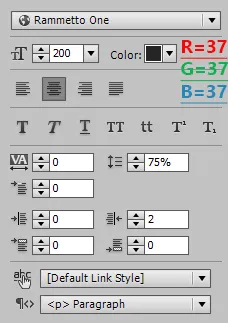
34. Artık başlığımızı ve slayt gösterimizi oluşturduğumuza göre, sıra menümüze eklediğimiz her öğe için bölümler oluşturmanın zamanı geldi. "Hizmetler" ile başlayalım. Bir metin kutusu oluşturun ve içine hizmetler yazın (tüm harfler küçük) ve biçimlendirmesini aşağıdaki gibi değiştirin.

35. Bu metin kutusunun içine çift tıklayın ve sadece 'I' harfini seçin. Yazı tipini 'Yığın' olarak değiştirin ve her şeyi aynı bırakın. Bu metin kutusunun yüksekliğini ayarlayın. Yüksekliğini azalttığınızda, belirli bir noktada kesikli bir çizgi belirecek ve kutu kısalmayacaktır. Bundan sonra boyutu küçültmeyin. Bu, bu yazı tipi boyutuyla mümkün olan en düşük yüksekliktir.
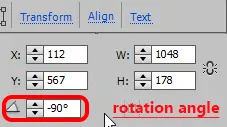
36. Metin kutusu seçiliyken, dönüştürme paneline gidin ve dönüş açısını -90 dereceye (90 derece negatif) ayarlayın.

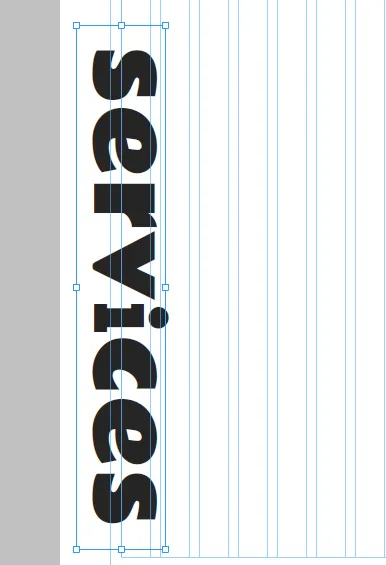
37. Metin kutusunu aşağıda gösterildiği gibi tuvalin sol tarafına taşıyın.

38. Tüm içeriği bir kerede görmek veya nesneleri uygun şekilde ayarlamak için biraz uzaklaştırmak isteyebilirsiniz. Bunu yapmak için, üstteki yakınlaştırma düzeyi bölümüne farklı değerler (%100'den az) yazmayı deneyin. Değeri yazdıktan sonra enter'a basın.
![]()
39. Dosya'ya gidin > 'Yerleştir'i seçin. Hizmetlerimiz için indirdiğimiz ilk resmi seçin. Aç'ı tıklayın.
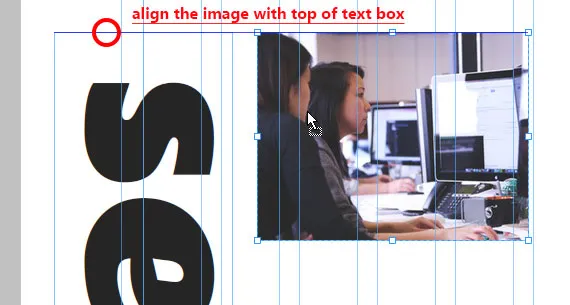
40. İmleç, görünüşünü resim yüklü bir tabancaya dönüştürecektir. Yerleştirmek için tuval üzerine tıklayın. 'Hizmetler' metin kutusunun üst kısmıyla hizalanacak şekilde taşıyın ve yerleştirin.

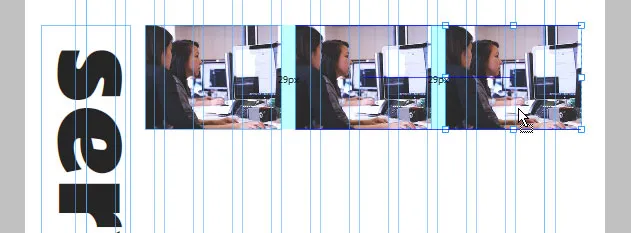
41. Bu resmi kopyalayın ve iki kez yapıştırın. Yapıştırılan bu görüntüleri tek tek seçin ve ilk görüntü ile eşit aralıklarla hizalayın.

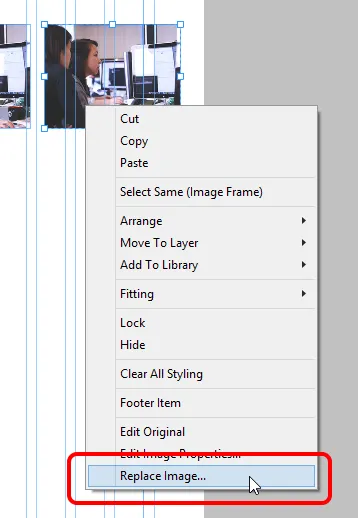
42. İkinci resmi seçin, sağ tıklayın ve 'resmi değiştir'i seçin (bu son seçenektir). İkinci resme göz atın ve aç'ı tıklayın. Üçüncü resmi de değiştirin.

43. Hizmetlerle ilgili bilgiler için metin kutuları oluşturun ve başlıklar ve paragraflar için aşağıda yazıldığı gibi biçimlendirme uygulayın. Kılavuzlar, bunları doğru şekilde hizalamanıza yardımcı olacaktır.
- Başlıklar için : Yazı Tipi: Raleway Kalın, Boyut=20, Renk: Siyah, Sola hizalı ve %100 önde.
- Paragraflar için : Yazı Tipi: Görev, Boyut=15, Renk: R=67 G=67 B=67, Sola hizalanmış ve %120 önde.

44. Önceki adımlarda yaptığımız gibi üç resim daha yerleştirin ve benzer şekilde onlar için açıklama metni oluşturun. Aşağıdaki sonuca sahip olmalısınız.

'Hizmetler' Bölümünün Nihai Sonucu

'Neden Biz' Bölümü Oluşturma
45. Sırada 'Neden Biz' bölümü var. Bu biraz karmaşık. Nesneleri seçerken dikkatli olun. İlk olarak, %100 genişlikte ve H=996 olan bir dikdörtgen oluşturun. Bir renkle doldurun (R=47, G=48, B=55). Bu dikdörtgene sağ tıklayın > Yerleştir > 'arkaya gönder'i seçin (geriye göndermeyin).
46. 'Sayfanın altı' kılavuzuna tıklayıp sürükleyerek çalışma alanınızı genişletin, böylece yeni oluşturduğumuz bu dikdörtgene yerleştirilecek içeriği oluşturmak için yeterli alana sahip olacaksınız.
47. Beyaz boş alana ilerleyin ve başka bir W=351 ve H=351 dikdörtgeni yapın. Beyaz renkle doldurun ve kontursuz.
48. 'Köşe yarıçapı' seçeneğine gidin (uygulama menüsünün altında strokun yanında bulunur). Yuvarlak yapmak için tüm köşeleri tıklayın ve yanındaki kutuya 500 koyun.

49. Bir daireniz olacak. Bu daireyi dikdörtgenin üzerine sürükleyin ve aşağıdaki gibi ayarlayın. Köşe yarıçapının yanında 'Opaklık' adlı bir seçenek var. Daire seçiliyken, bu kutuya 14 koyun.

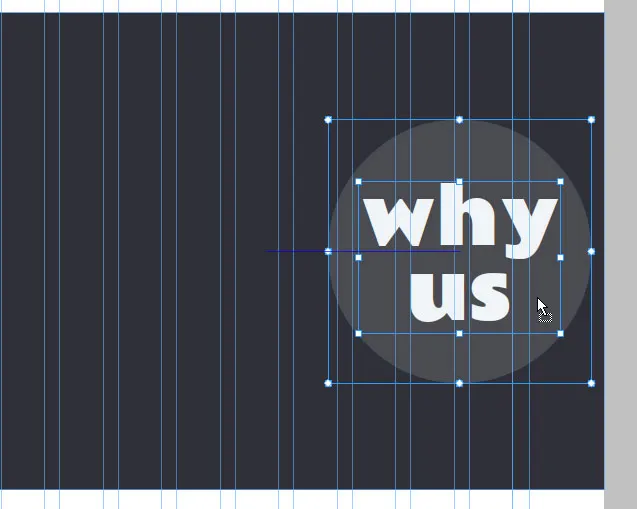
50. Bir metin kutusu oluşturun ve neden biz (hepimiz küçük) yazın. Yazı tipini Rammetto One, size=100, Color R=241 G=244 B=247, önde %100 olacak şekilde değiştirin ve ortaya hizalayın. Bu metin kutusunu dairenin içine koyun ve uygun şekilde hizalayın.
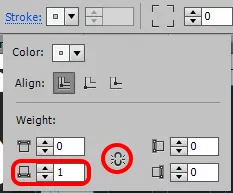
51. Şimdi kesikli çizgileri oluşturacağız. W=9 ve H=9, dolgusuz bir dikdörtgen yapın. Doldurmak için yanındaki 'kontur' kelimesini tıklayın. R=241 G=244 B=247 rengini seçin. Kırmak için zincir simgesine tıklayın ve alt vuruş ağırlığına '1' koyun.

52. Bu tek taraflı dikdörtgeni kopyalayın ve defalarca yapıştırın. Bunları bir satırda düzenleyin (bu dikdörtgenleri görmekte zorlanıyorsanız yakınlaştırma aracıyla biraz yakınlaştırın). Kesik çizginizin istediğiniz uzunluğunu elde ettiğinizde, tüm bu dikdörtgenleri seçin, sağ tıklayın ve 'Grup' seçeneğini seçin. Diğer kesikli çizgiler için bu grubu kopyalayıp yapıştırın.
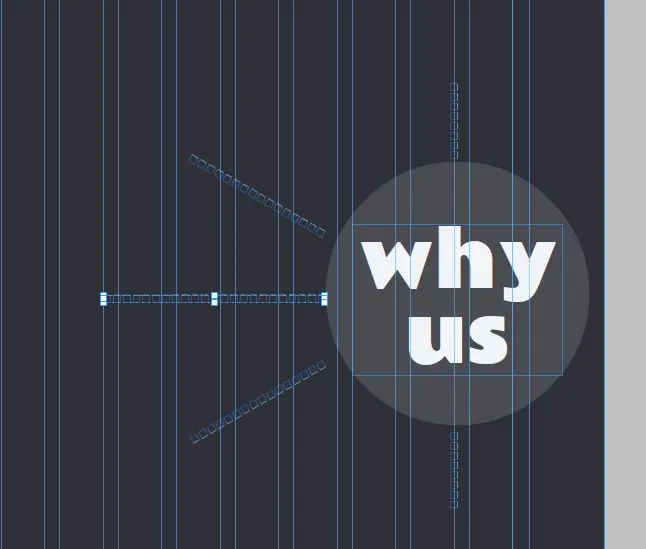
53. Eğik kesik çizgiler için dönüştürme panelinde farklı dönüş açıları koymayı deneyin. 150 ve 30 derece kullandım. Daha kısa uzunluklara sahip olmak için bu gruptan bazı dikdörtgenleri silmeniz gerekecektir. Bu çizgileri aşağıda gösterildiği gibi dairenin yanına ayarlayın.

54. Şimdi sayılar, başlıklar ve açıklamalar için biraz daha metin ekleyeceğiz. Her biri için aşağıdaki ayarları kullanın ve bu metin kutularını aşağıda gösterildiği gibi ayarlayın.
- Sayılar için : Yazı Tipi=Rammetto Bir, Renk: R=196 G=214 B=193, ortaya hizalı ve %100 önde, boyut: 200 ('1' sayısı için), 160 ('2' ve '3' sayıları için) ve 120 ('4' ve '5' sayıları için).
- Başlıklar için : Yazı Tipi=Raleway Kalın, Boyut=18, Renk:Beyaz, Ortaya hizalanmış ve %100 satır aralığı.
- Paragraflar için : Font=Questrial, Boyut=16, Renk: R=241 G=244 B=247, Ortaya hizalanmış ve %120 önde.

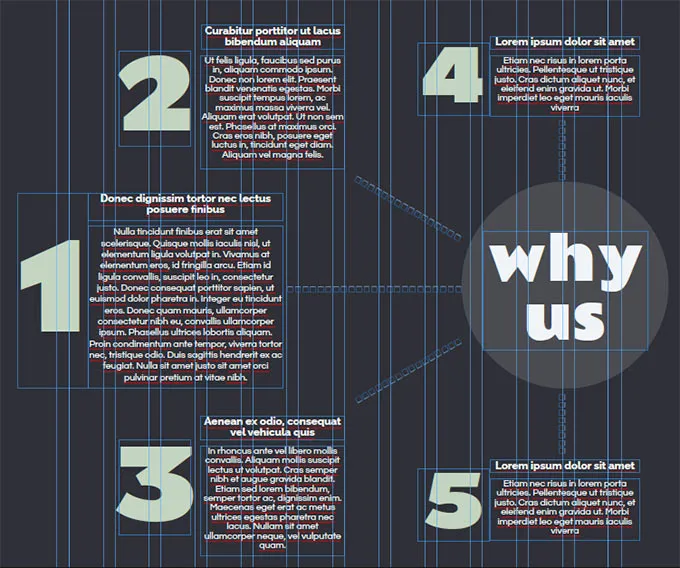
'Neden Biz' Bölümünün Nihai Sonucu

'Görüşler' Bölümü Oluşturma
55. Yine, sayfa kılavuzunun alt kısmını aşağı sürükleyerek çalışmak için biraz alan yaratın. %100 genişlikte ve H=486 olan bir dikdörtgen yapın.
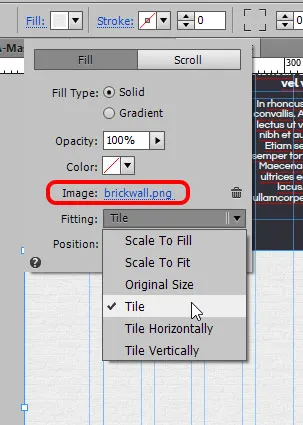
56. Dikdörtgen seçiliyken, 'Doldur' kelimesini tıklayın ve görüntü seçeneğinin yanındaki 'Resim ekle'yi tıklayın. İndirdiğimiz brickwall desen resmine göz atın. Sığdırma seçeneği altında, tüm dikdörtgeni bu dokuyla doldurmak için 'Döşe'yi seçin.


57. Boş alana ilerleyin ve dönüştürme paneli yardımıyla W=406, H=289 boyutlarında bir metin kutusu oluşturun. "Başkalarının söyleyeceklerini" yazın (tümü küçük). Yazı tipini Rammetto One, boyut=70, sola hizalı, renk değerleri R=37 G=37 B=37 ve satır aralığı=%100 olarak değiştirin.
58. Bu metin kutusu seçiliyken, kelime konturuna tıklayın, ona bir ağırlıklı ve siyah renkli sağ konturu uygulayın. Bu metin kutusunu sürükleyin ve tuğla duvar desenli dikdörtgenin üzerine koyun.
59. Bir sonraki adım, müşterilerin referanslarını eklemektir. Bunun için freepik.com'dan indirdiğimiz yuvarlak yüz vektör görsellerini kullanacağız. Yine, kompozisyonunuzu uygun şekilde özelleştirebilmeniz için beyaz boş alana gelin.
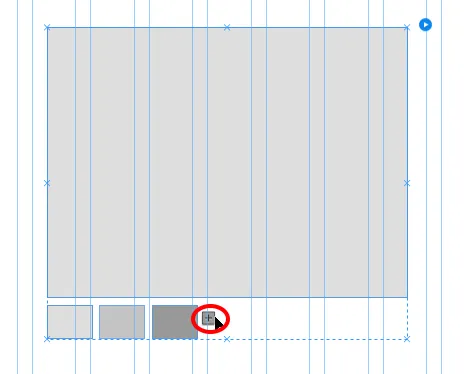
60. Pencere Öğeleri kitaplığına gidin ve kompozisyonlar bölümünden 'Boş' öğesini tuval üzerine sürükleyin. Üç tetikleyici daha eklemek için artı işaretine tıklayın. İlk tetikleyiciyi dikkatlice seçin ve tetik yazan mevcut seçim alanı yardımıyla seçiminizi sağlayın. Ve hemen yanında 'Aktif' diye bir seçenek var. Genişletmek için buna tıklayın. 'Normal' durumu seçin ve bu durum için 'dolgu yok' ve 'kontur yok'u seçin. Bunu Rollover, Mouse Down ve Active olan her durum için tekrarlayın. İlk tetik seçiliyken dönüştürme paneline gidin ve W=10, H=10 koyun.

61. Sahip olduğumuz her tetikleyici için önceki adımı tekrarlayın. Bu, her durum için dolgu ve kontur uygulamama ve tetikleyicileri 10 x 10 boyutuna dönüştürme anlamına gelir. Tetikleyicileri birbirine yaklaştırın.
62. Şimdi. Bu tetikleyicilerin her biri için hedefleri özelleştireceğiz. Gördüğünüz büyük dikdörtgen hedeftir. İlk tetikleyiciyi seçin ve durumlar panelinden normal durumunu seçin. Bundan sonra, bu tetikleyici için hedefi seçin ve her durum için dolgu ve kontur yok uygulayın. Ardından dönüştürme paneline gidin ve W=360, H=370 hedefini yapın.
63. Her hedef için önceki adımı tekrarlayın. Önce tetiği seçtiğinizden emin olun, normal duruma getirin, ardından normal durumda ilgili hedefi seçin ve ardından dolgu ve vuruş yok uygulayın. Her hedefin boyutunu değiştirmeniz gerekmeyecek. Sadece bir tanesi için yapın ve hepsine uygulanacaktır.
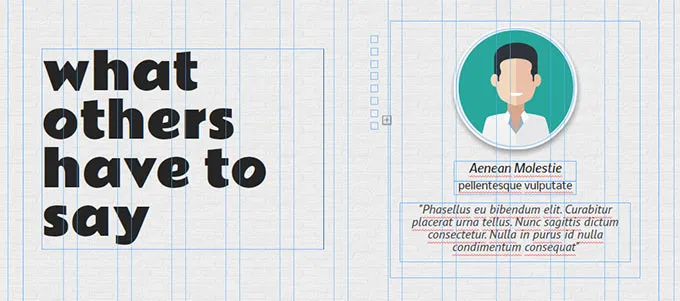
64. Şimdi, bu kompozisyona içerik eklemeye başlayacağız. Dosya > Yerleştir'e gidin ve ilk yüz görüntüsünü açın ve kompozisyonun dışına yerleştirin. Bu resmi sürükleyin ve şimdi kompozisyonun içine koyun. Sağ üst köşesinde, bu görüntünün artık kompozisyonun bir parçası olduğunu gösteren mavi bir daire görüneceğini göreceksiniz.
65. Üç metin kutusu oluşturun – biri kişinin adı, biri ataması ve biri de beyan veya inceleme için. Aşağıda yazıldığı gibi biçimlendirmeyi uygulayın ve bu metin kutularını kompozisyonun içine yerleştirin. Her birinin köşesinde mavi bir daire olduğundan emin olun.
- Kişi Adı için : Yazı Tipi: Nobile Orta İtalik, boyut=18, Renk: R=37 G=37 B=37, ortaya hizalı ve %100 önde.
- Tanımlama için : Yazı Tipi: Nobile, boyut=15, Renk: R=37 G=37 B=37, ortaya hizalanmış ve %100 önde.
- İfadeler için (ters virgülle) : Yazı Tipi: PT Sans İtalik, boyut=18, renk: R=69 G=64 B=68, ortaya hizalanmış ve %100 önde.
66. Yüz görüntüsü seçiliyken, her bir tarafa 4 ağırlık vuruşu uygulayın, renk : beyaz, tüm köşeleri yuvarlayın ve görüntünün etrafını sarana kadar yarıçapı artırın. Köşe yarıçapı olarak 100 kullandım.
67. 'Efektler'e gidin (köşeleri yuvarlama seçeneğinin yanında bulunur) ve 'gölge' onay kutusunu işaretleyin. Değerleri şöyle koyun; Renk=Siyah, Opaklık=%37, Bulanıklık=12, Açı=78 ve Mesafe=5.
68. Her hedefe içerik eklemek için önceki adımları (64'ten 67'ye) tekrarlayın ve değişiklikleri kaydedin (Ctrl+S). Bu kompozisyonu brickwall desenli dikdörtgenin üzerine koyun.
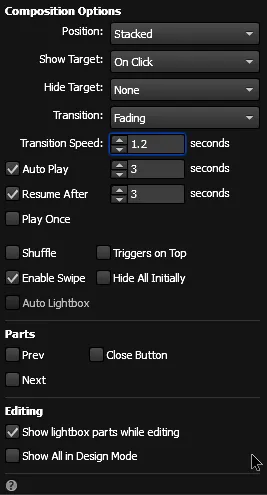
69. Şimdi, tüm kompozisyonu seçin (geçerli seçim alanından emin olun) ve küçük mavi daireye tıklayarak seçeneklerini genişletin. Seçenekleri aşağıda gösterildiği gibi ayarlayın. Ctrl+Shift+E tuşlarına basın ve düzgün çalışıp çalışmadığını görün.

70. Aşağıdaki sonuca sahip olmalısınız.

'Görüşler' Bölümünün Nihai Sonucu

'Bize Ulaşın' Bölümü Oluşturma
71. Sonraki bölüm Bize Ulaşın'dır. Bu bölümde bir arka plan resmi, bir form ve bazı metin kutuları ekleyeceğiz. İlk önce %100 genişlikte ve H=692 olan bir dikdörtgen yapın. Bu bölüm için indirdiğimiz bir resimle doldurun ve Fitting altında 'scale to fill'i seçin. Opaklığını %72 olarak değiştirin.
72. Aynı genişlikte ve yükseklikte başka bir dikdörtgen yapın ve bir eğimle doldurun. Gradyan değerlerini; Opaklık=%90 ila %46, Renk: Siyah ila R=69 G=64 B=68, Odak Noktası=%66, Yön: Yatay ve Boyut: otomatik. Bu dikdörtgeni görüntünün üzerine koyun ve her kenarına oturduğundan emin olun.
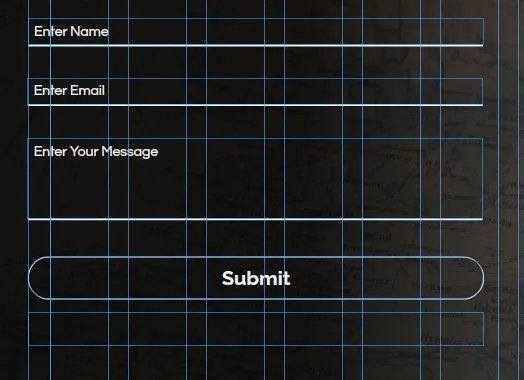
73. Widget kitaplığına gidin. Formlar altında 'basit kişi'yi seçin ve tuval üzerine sürükleyin. Form seçeneklerinin olduğu bir pencere açılacaktır. Form adı koyun: Bize Ulaşın Formu, E-posta adresi: ziyaretçiler tarafından girilen bilgileri almak istediğiniz e-posta adresinizi girin, Gönderdikten sonra: 'geçerli sayfada kal' seçeneğini seçin. Son seçenek 'Birlikte düzenle' seçeneğidir. kontrol edildiğinden emin olun. Bu şekilde sadece bir alanda değişiklik yapmanız gerekecek ve hepsine uygulanacaktır. Seçenekler kutusunun kaybolmasını sağlamak için tuval üzerinde herhangi bir yeri tıklayın.
74. Formu seçin. 'Ad' etiketine tıklayın ve mevcut seçim alanında 'Etiket' yazana kadar tekrar tıklayın. Sil'e basın. Bunu e-posta ve mesaj etiketleri için tekrarlayın ve silin.
75. Formu tekrar seçin ve mevcut seçim alanında 'Metin girişi' görünene kadar 'Ad Girin' yazan ilk form alanını seçin. Boş'tan Odak'a kadar her durum için dolgu ve alt kontur (bir ağırlık ve beyaz renk) uygulayın. Hata durumu için, ağırlık 1 ile kırmızı renkte dolgu yok ve alt kontur seçin.
76. Bundan sonra, e-posta alanı seçiliyken > boş durumunu tekrar seçin ve her durum için metin yazı tipini ve rengini aşağıda yazıldığı gibi özelleştirin.
- Boş, boş olmayan ve odak durumu için : Yazı Tipi: Sorgu, boyut=14, renk: beyaz, sola hizalanmış, %100 önde ve italik yok.
- Rollover durumu için : metin rengini R=196 G=196 B=196 olarak değiştirin ve italik kullanmayın.
- Hata durumu için : metin rengini kırmızı olarak değiştirin ve italik kullanmayın.
77. Tıklayın ve Gönder düğmesini seçin. Normal durumunu seçin, tüm köşeleri 40 yarıçapla yuvarlayın ve aşağıdaki ekran görüntüsünde gösterildiği gibi genişliğini artırın. Yazı tipini Raleway Kalın, boyut=20, ortaya hizalı, renk: R=241 G=244 B=247, satır aralığı: bu değeri artırarak düğmenin ortasındaki 'gönder' metnini ayarlayın (%130 kullandım) .

78. Rollover ve fare aşağı durumları için kontur rengini ve metin rengini gri olarak değiştirin (R=127 G=127 B=127). Son olarak, 'gönderme devam ediyor' durumu için kontur ve metin rengini gök mavisi olarak değiştirin (R=41 G=171 B=226).
79. Bu gönder düğmesi için 'gönderme devam ediyor' durumunu seçtiğinizde, 'form gönderiliyor…' yazan başka bir metin kutusu olduğunu göreceksiniz. Bu kutuyu seçin ve 'gönderme devam ediyor' durumunu seçin. Yazı tipini Questrial, boyut=14, renk: gri, ortaya hizalanmış ve italik değil olarak değiştirin. 'Başarılı olarak gönder' durumunu seçin ve metin rengini gök mavisi olarak değiştirin (italik yok). 'Hata gönder' durumunu seçin ve metin rengini kırmızı olarak değiştirin (italik yok). İletişim formu hazır.
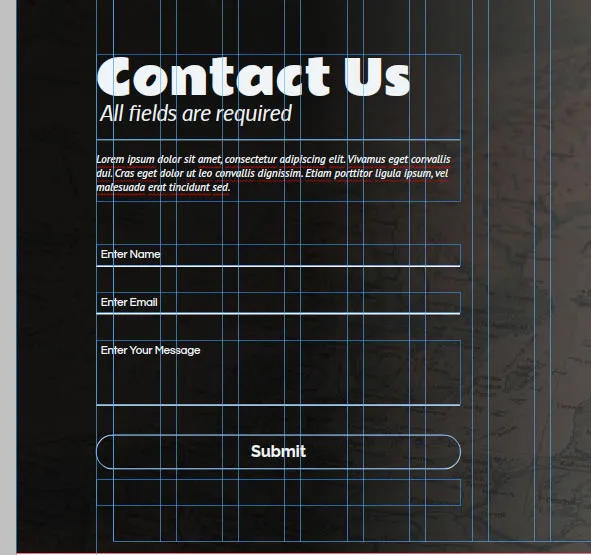
80. İki metin kutusu yapın. Yazın – bizimle iletişime geçin ve ikinci satırına 'tüm alanlar zorunludur' yazın. Bize ulaşın metni için şu yazı tipini kullanın: Rammetto One, boyut=60, renk: R=241 G=244 B=247, önde=%100 ve sola hizalı. 'Tüm alanlar zorunludur' metni için yazı tipini kullanın: Nobile italik, boyut=26, renk: R=241 G=244 B=247, satır aralığı=%100 ve sola hizalı. Bu metin kutusu için, 1 ağırlıklı alt vuruş ve beyaz renk uygulayın.
81. Oluşturduğumuz ikinci metin kutusuna bir paragraf yazın. Yazı tipini kullanın: PT Sans İtalik, boyut=14, renk: R=241 G=244 B=247, satır başı=120%, sola hizalanmış ve boşluktan önce=15.
82. Bu metin kutularını ve formu yerleştirdiğimiz resmin üzerine koyun. Bunları aşağıdaki gibi ayarlayın.

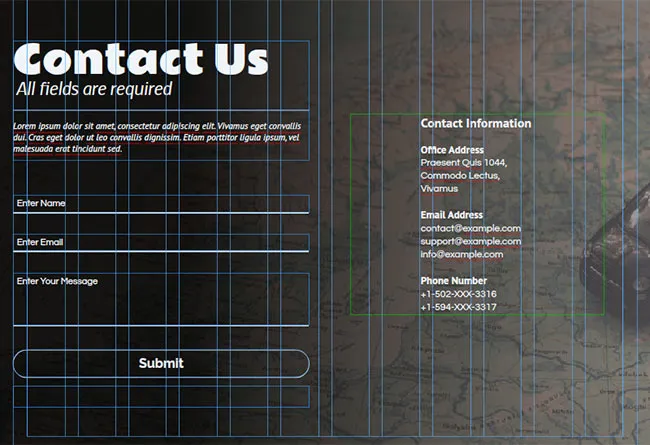
83. Ofis adresi, e-posta ve telefon numaraları gibi bazı iletişim bilgileri için bir metin kutusu daha oluşturun. Bu metin kutusunu resmin üzerine koyun. Aşağıdaki sonuca sahip olmalısınız.

'Bize Ulaşın' Bölümünün Nihai Sonucu

Altbilgi Oluşturma
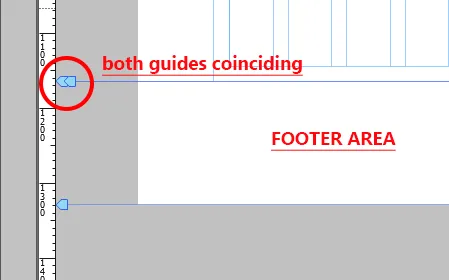
84. Son bölüm alt bilgidir. Altta üç kılavuz vardır: sayfanın altı, altbilgi ve tarayıcının altı. Şimdi yapmanız gereken, 'sayfanın altı' kılavuzunun, bize ulaşın bölümünün alt kısmıyla ve 'altbilgi' kılavuzunun 'sayfa altı' kılavuzuyla çakıştığından emin olmaktır. Bundan sonra, alt bilgi için ihtiyaç duyduğunuz alanı ayarlamak için 'tarayıcının alt' kılavuzunu aşağı sürükleyebilirsiniz.

85. İlki için %100 genişliğinde ve H=168 ve diğeri için H=37 olan iki dikdörtgen oluşturun. Büyük dikdörtgenin dolgu rengini beyaz olarak değiştirin ve daha kısa olanı için R=47, G=48, B=55 kullanın.
86. İlk dikdörtgeni seçin ve alt bilgi alanına yerleştirmeyi deneyin. Oraya gitmeyecek. Bunun yerine, sayfa kılavuzunun alt kısmı aşağı doğru genişlemeye başlayacaktır. Bu dikdörtgeni bir altbilgi öğesi yapmak için, uygulama penceresinin sağ üst alanında bulunan 'Altbilgi' onay kutusunu işaretleyin. İkinci dikdörtgen için de yapın.

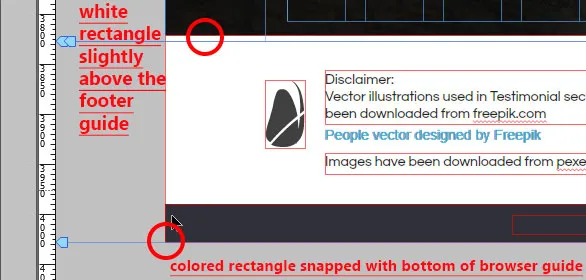
87. Şimdi bu dikdörtgenleri alt bilgi alanına yerleştirin ve büyük dikdörtgenin alt bilgi kılavuzunun biraz üzerinde olduğundan emin olun. Renkli dikdörtgenin alt kısmı, tarayıcı kılavuzunun alt kısmına oturmalıdır. Aksi takdirde, alt bilgiden sonra hoş görünmeyen küçük bir beyaz boşluk göreceksiniz.

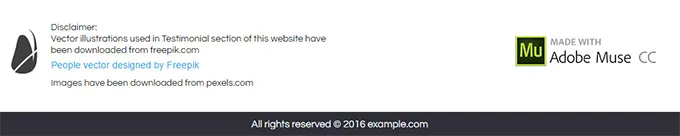
88. Altbilgi için metin kutuları oluşturun ve istediğinizi yazın. Ekleyeceğiniz metin kutuları için 'altbilgi' onay kutusunu işaretlemeniz yeterlidir. Sorumluluk Reddi ve telif hakkı bilgilerini içeren bazı metinler ekledim.

89. 'Adobe Muse CC ile Yapıldı' rozeti, sosyal bölüm altındaki widget kitaplığından eklenebilir. Ayrıca facebook sayfanıza, twitter, google+, LinkedIn, Pinterest, YouTube kanalınıza veya vimeo bağlantınıza bağlantılar ekleyebilirsiniz.
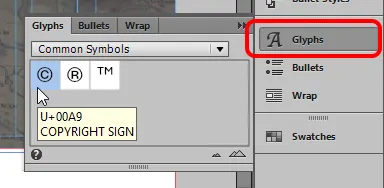
90. Her hakkı saklıdır yazısının yanında gördüğünüz telif hakkı sembolü ve diğer birçok sembol, uygulama penceresinin sağ tarafında bulunan 'Glifler' panelinden eklenebilir. Orada değilse, Pencere menüsüne gidin > Glifler'i seçin.

'Bülten' Bölümü Oluşturma
91. Şimdiye kadar, biri hariç tüm menü öğeleri için bölümler tasarladık ve bu 'Bülten'. Onunla ilginç bir şey yapalım. İndirdiğimiz çarpı sembolünü unutmayın, burada kullanılacak (indirmediyseniz sorun değil, yine de takip edebilirsiniz). İlk olarak, Haber Bülteni metin kutusunu seçin ve dönüştürme panelinden genişliğini ve yüksekliğini not edin. Benimki 81x17.
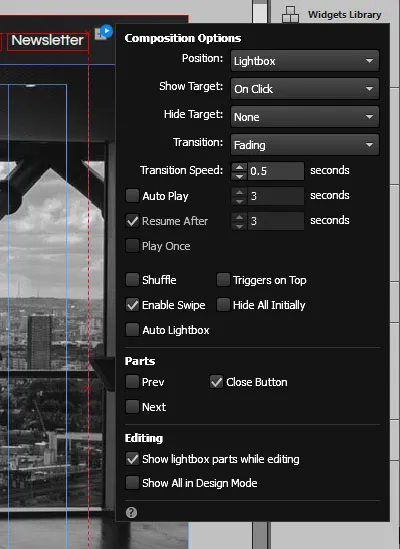
92. Şimdi, widget kitaplığını açın ve kompozisyonlar bölümünden 'Lightbox Display' öğesini sürükleyin. İlk iki tetikleyiciyi (üstte bulunur) silin ve tüm altyazıları (altta bulunur) silin. Üçüncü tetikleyicinin boyutunu 81 x 17 olan Bülten metin kutusuyla aynı yapın. Tüm durumlar için dolgusunu ve konturunu yok olarak değiştirin.
93. Bülten metin kutusunu sürükleyin ve metin kutusunun tüm kenarları tetik kenarlarıyla çakışacak şekilde bu tetiğin içine yerleştirin. Şimdi bu grubu sürükleyin ve daha önce yerleştirildiği menüye tekrar koyun. Yaptığımız şey, Bülten metin kutusuna bir bağlantı uyguladık. Kullanıcı tıkladığında, web sitesi kaybolacak ve hedef görünecektir.
94. Sonraki adım hedefimizi özelleştirmek. Gri alanı seçin ve mevcut seçim alanında 'Hedef' yazdığından emin olun. Seçmek için üç kez tıklamanız gerekecek. Tüm durumları için dolguyu ve konturu yok olarak değiştirin.
95. İki metin kutusu ve basit iletişim formu ekleyin (adını ve mesaj alanlarını silin ve yalnızca e-posta alanını saklayın). Onları bu kompozisyonun içine sürükleyin ve hepsinin köşelerinde mavi daire olduğundan emin olun.
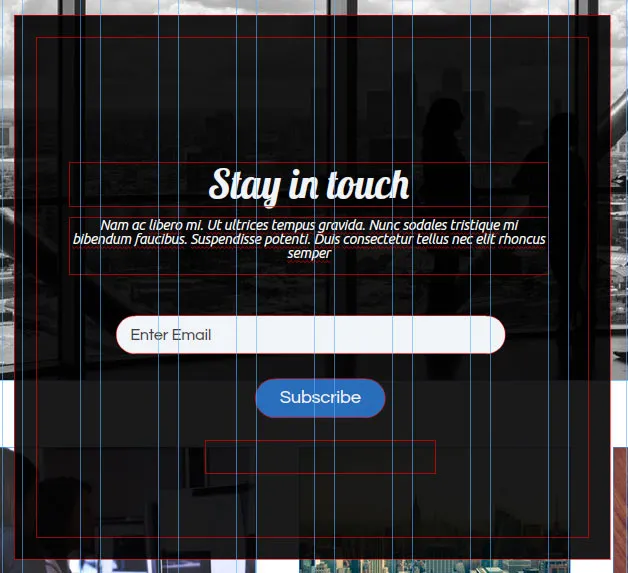
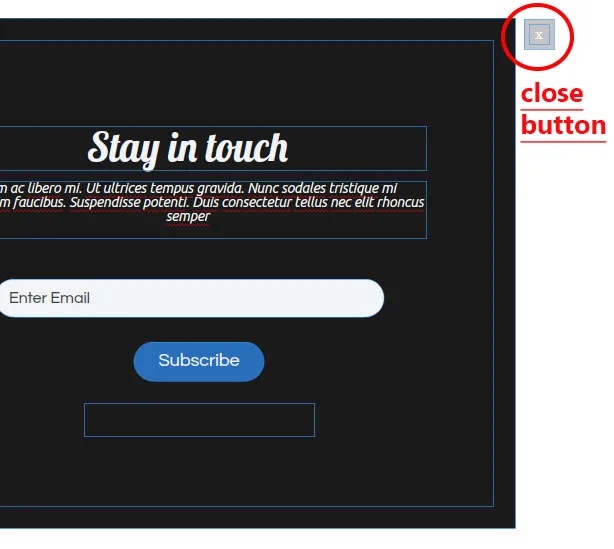
96. Bize ulaşın bölümünde yaptığımız gibi formu özelleştirin. Aşağıdaki sonuca sahip olmalısınız. 'İrtibatta kal' metin alanı için yazı tipini kullanın: Istakoz, boyut=40, renk:beyaz, ortaya hizalanmış ve %100 önde. Altındaki açıklama metni için şu yazı tipini kullanın: Ubuntu Açık İtalik, boyut=14, renk: beyaz, ortaya hizalanmış ve %120 önde. Gönder düğmesi metnini 'Abone ol' olarak değiştirin.

97. Şimdi kapat düğmesini seçin, hareket ettirin ve aşağıda gösterildiği gibi bu lightbox ekranının sağ üst köşesine yerleştirin. Geçerli seçim alanında 'Etiket' yazana kadar içine tıklayın. Etiketi silin.

98. Bu kapat düğmesinin dolgusunu ve konturunu tüm durumlar için hiçbiri olarak değiştirin ve W=40 ve H=40 yapın. Doldur > görüntü ekle'ye gidin ve çapraz görüntüye göz atın. Sığdır seçeneği altında 'sığdırmak için ölçekle'yi seçin.
99. Bülten'e tıklayın ve köşesinde mavi bir daire göreceksiniz. Üzerine tıklayın ve seçeneklerin aşağıdaki gibi ayarlandığından emin olun.

'Bülten' Bölümünün Nihai Sonucu

Köprüler Oluşturma
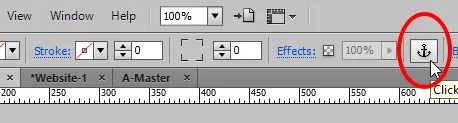
100. Geriye kalan son görev, her bölüme bağlantılar uygulamaktır. Bunu yapmak için, üst orta alanda bulunan 'bağlantı bağlantısı' seçeneğini seçin veya klavyenizdeki 'a' harfine basın. İmlecin görünümünü, bağlantı çapasıyla dolu bir yer tabancasına değiştirdiğini göreceksiniz.

101. Bunu yerleştirmek için tuvale tıkladığınızda, bir bağlantıya yeniden adlandırmanızı sağlayan bir iletişim kutusu açılır.

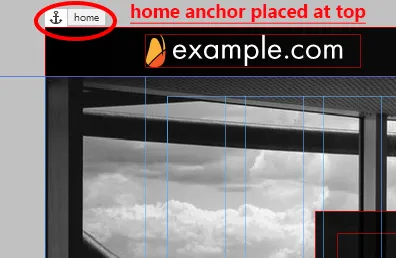
102. Tasarladığımız her bölüm, yani Ana Sayfa, Hizmetler, Neden Biz, Görüşler ve Bize Ulaşın için bağlantı çapaları oluşturun. Çapaları her bölümün üstüne yerleştirin. Ana çapa aşağıda örnek olarak gösterilmiştir. Bu ankrajların yerleştirilmesi önemli bir adımdır ve dikkatli bir şekilde yapılmalıdır. Kullanıcı belirli bir bağlantıya tıkladığında, web sitesi bağlantının yerleştirildiği konuma kayar.

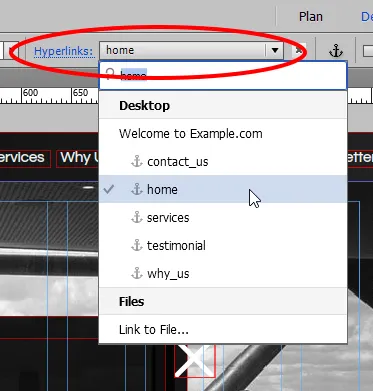
103. Şimdi bağlantıları uygulayacağız. Bunu yapmak için 'Ana Sayfa' metin kutusunu seçin. 'Köprüler' seçeneğine gidin (üstte bulunur), listeyi genişletmek için küçük aşağı oku tıklayın. Burada az önce yerleştirdiğimiz tüm çapaları görebilirsiniz. 'Ev' bağlantısına bağlayın. Bir ışık kutusu görüntüsü uyguladığımız için Bülten dışındaki diğer metin kutuları için bu adımı tekrarlayın.

Köprüler Oluşturduktan Sonra Nihai Sonuç

Son Dokunuşlar – Sayfa Özelliklerini Değiştirme ve Favicon Ekleme
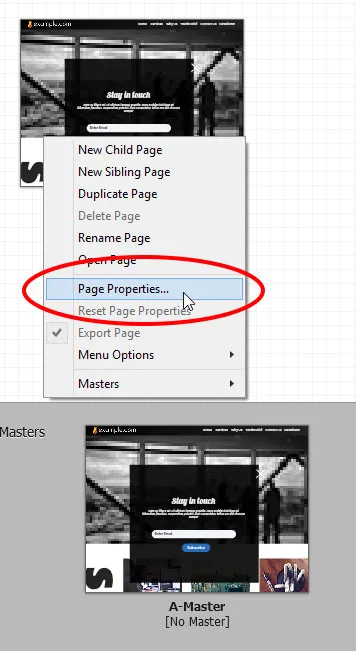
104. Plan Modunda, ana sayfaya sağ tıklayın ve 'Sayfa Özellikleri'ni seçin. Bir diyalog kutusu açılacaktır. 'Seçenekler' sekmesini seçin ve sayfa adının altına 'örnek.com'a hoş geldiniz' yazın ve Tamam'ı tıklayın. Bu, tarayıcı penceresinin en üstünde görünecek metindir.

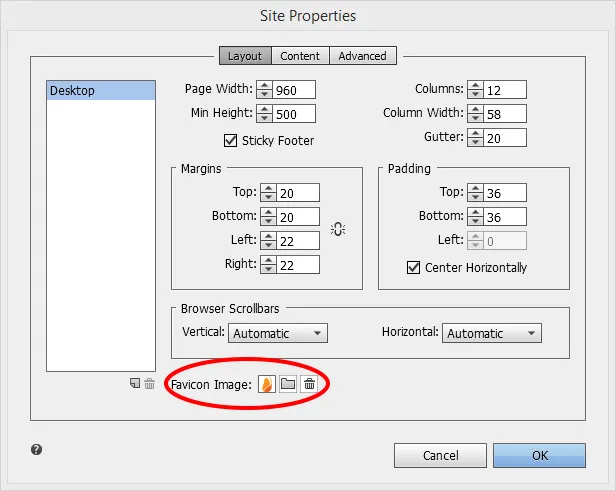
105. Dosya > Site özellikleri'ne gidin. Düzen sekmesi altındaki son seçenek 'Favicon'dur. Fareyle üzerine geldiğinizde, favicon'un ne olduğunu ve en uygun boyutun ne olması gerektiğini açıklayan bir açılır pencere belirecektir. Bir favicon eklemek iyidir çünkü markanızın öne çıkmasına yardımcı olur ve ayrıca kullanıcıların sitenizi yer imlerine eklemişlerse kolayca tanımlamalarına yardımcı olma amacına hizmet eder.

Test Etme ve Dışa Aktarma
106. Tarayıcıda Dosya > Siteyi önizle'ye veya Ctrl+Alt+E'ye giderek sitenizi test edin. Bağlantılar sayfa önizlemesinde çalışmadığından bu sefer 'Sayfayı tarayıcıda önizle'yi seçmeyin. Kullanıcı bir bağlantıyı tıkladığında sitenin doğru bölüme ve doğru konuma kaydırılmasını sağlamak için bağlantı noktalarını farklı noktalara yerleştirmeyi deneyebilirsiniz.
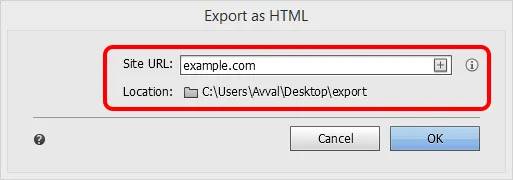
107. Son olarak, Dosya > HTML Olarak Dışa Aktar'a (Ctrl+E) gidin. Site URL'sinin altına 'example.com' gibi bir ad girin ve konumu seçin. Tamam'ı tıklayın. Web sitesi hazır.

Her Sayfanın Nihai Sonucu
Ön Sayfa

'Hizmetler' Bölümü

'Neden Biz' Bölümü

'Görüşler' Bölümü

'Bize Ulaşın' Bölümü

Altbilgi Bölümü

'Bülten' Bölümü

ÇÖZÜM
Bu öğreticiyi izledikten sonra size söz verdiğim her şeye sahip olduğunuzdan eminim. Bu sadece bir örnek. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. Teşekkür ederim.
