Criando um site para pequenas empresas de uma página com o Adobe Muse
Publicados: 2016-02-25O Adobe Muse é uma ferramenta poderosa que tornou o design da web surpreendentemente mais fácil e interessante. Mais fácil em termos de nenhum requisito de código para criar sites profissionais e interessante em termos de controle total sobre o design, ao contrário de outros aplicativos de arrastar e soltar.
Uma das características mais impressionantes deste aplicativo WYSIWYG (What You See Is What You Get) é que ele fornece um fluxo de trabalho adequado para auxiliar o designer no desenvolvimento passo a passo do site.
Depois de terminar este tutorial, você irá:
- Ter uma compreensão clara de todos os aspectos técnicos e de design do Muse.
- Saiba como projetar profissionalmente em menos tempo.
- Conheça alguns recursos gratuitos onde você pode encontrar gráficos impressionantes para o seu site.
- Crie um site de uma página totalmente funcional em pouco tempo.
Requisitos deste tutorial
Você precisará baixar certas imagens, vetores e fontes para criar este site. Mas você ainda pode acompanhar sem esses ativos. Para organizar o conteúdo corretamente, crie uma pasta separada para o seu site.
- Acesse pexels.com e baixe:
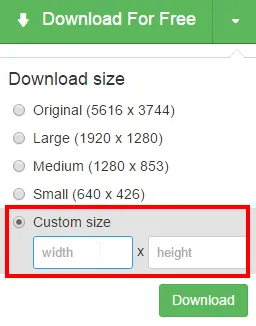
- 4 imagens de tamanho 1160 x 480 para apresentação de slides. Aqui está uma captura de tela do pexels. Você pode colocar este tamanho na caixa 'tamanho personalizado' neste site.

- 6 imagens de tamanho 271 x 208 para a seção 'serviços'.
- 1 imagem de tamanho 1160 x 692 para a seção 'Fale Conosco'.
- 4 imagens de tamanho 1160 x 480 para apresentação de slides. Aqui está uma captura de tela do pexels. Você pode colocar este tamanho na caixa 'tamanho personalizado' neste site.
- Acesse freepik.com e baixe:
- Um ícone de cruz (você pode editar este ícone no ilustrador ou apenas baixar o arquivo png do feepik).
- 6 imagens de rosto para a seção 'Testemunhos'.
- Vá para subtilepatterns.com e baixe o padrão 'brickwall' para a seção 'Testemunhos'.
- À medida que você prosseguir com este tutorial, eu lhe direi como baixar as fontes necessárias (isso pode ser feito dentro do Muse).
- Use o texto fictício de lipsum.com.
VAMOS COMEÇAR!
Preparando o espaço de trabalho e configurando o cabeçalho
1. Crie um novo site indo em File > New Site (Ctrl+N) e coloque os valores conforme mostrado abaixo. Não se esqueça de marcar a caixa de seleção que diz 'Rodapé Fixo'. Clique em OK e você terá o modo PLAN. Clique duas vezes em A-Master localizado na parte inferior em uma área cinza. Você criará tudo nesta página mestra.

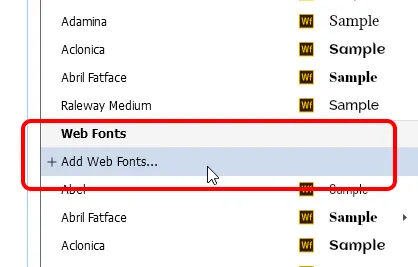
2. Escolha a ferramenta de texto na caixa de ferramentas localizada no lado esquerdo da janela do aplicativo. Clique e arraste na tela ou página para criar uma caixa de texto. Vá para o painel de texto (Ctrl+T), na lista suspensa de fontes, procure por Fontes da Web e escolha 'Adicionar fontes da web' e baixe as seguintes fontes:
- Rammetto Um
- Pedaço
- Questionário
- Via férrea
- Nobile
- PT sem
- Ubuntu
- Lagosta
Depois de baixar essas fontes, exclua esta caixa de texto.

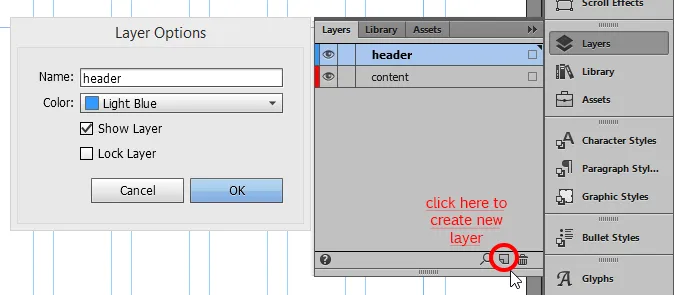
3. Vá para o painel Camadas localizado no lado direito da janela do aplicativo. Se não estiver lá, vá para o menu Janela > Camadas. Você verá lá uma camada chamada Layer 1 (cor azul). Esta é a camada padrão e tudo o que você cria ou coloca na tela vai para lá. Dê um duplo clique nesta camada e nomeie-a como 'Cabeçalho'.

4. Dentro do painel de camadas, clique no ícone de papel com borda dobrada localizado no canto inferior direito. Clicar nele criará uma nova camada com a cor vermelha. Novamente, clique duas vezes nesta camada e renomeie-a para 'Conteúdo'.
5. Clique e arraste esta camada de conteúdo e coloque-a abaixo da camada de cabeçalho. Fizemos isso porque queremos que nosso cabeçalho esteja no topo de tudo.
6. Selecione a camada de cabeçalho e recolha o painel de camadas.
7. Selecione a ferramenta retângulo na caixa de ferramentas ou pressione 'm' no teclado.
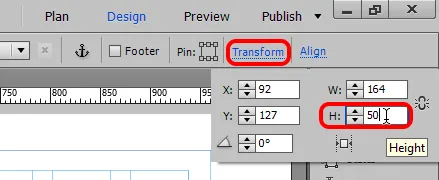
8. Desenhe um pequeno retângulo na tela e certifique-se de que a cor da borda seja azul, o que indica que este objeto está dentro da camada de cabeçalho.
9. Vá para o painel Transform localizado no canto superior direito da janela do aplicativo. Deixe a largura (W) e coloque 50 dentro do campo de altura (H) e pressione enter. (Não se preocupe com os valores X e Y.)

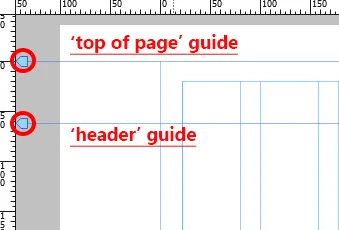
10. No topo da página, você verá duas linhas de cor azul (mostrada na captura de tela abaixo). Estes são chamados de 'guias'. Quando você passa o mouse sobre o primeiro guia, ele diz 'Topo da página, arraste para ajustar o preenchimento acima da página' e o outro diz 'Cabeçalho, arraste para ajustar a posição'. Configurar esses guias no início é muito importante.

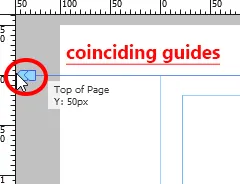
11. Agora, como criamos um retângulo de H=50, clique, segure e arraste a guia 'topo da página' até que a caixa que aparecerá abaixo quando você começar a arrastar dirá Y=50.
12. Da mesma forma, arraste a guia de cabeçalho acima para o topo da guia de página até que ela diga Y=0. Fizemos isso para configurar nossa área de cabeçalho. (Você pode experimentar colocar essas guias em posições diferentes para obter resultados diferentes, mas é bom por enquanto.)

13. Selecione o retângulo que acabamos de criar, arraste-o para a área do cabeçalho para que caiba corretamente.
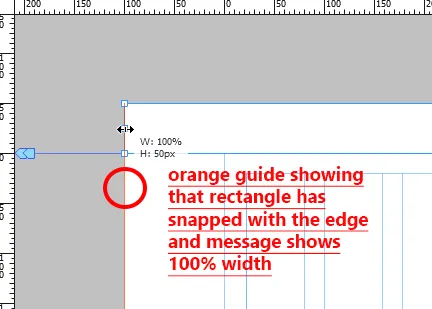
14. Agora, temos que aumentar a largura do retângulo e torná-lo 100% para que o cabeçalho fique perfeito em todos os tamanhos de tela. Expanda o retângulo para ambas as bordas e certifique-se de que ele se encaixe com as bordas. Uma guia laranja aparecerá, garantindo que o objeto foi encaixado. À medida que você aumenta a largura do retângulo, o pop-up dirá W=100% ou W=1160 quando você atingir a borda.

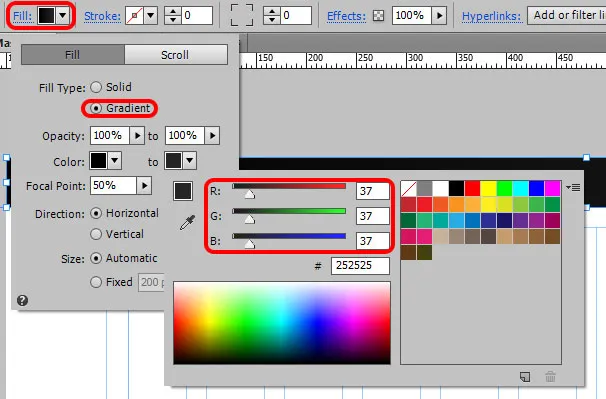
15. Mantenha o retângulo selecionado, clique na palavra Preencher abaixo do menu do aplicativo e defina as opções da seguinte forma. Escolha a primeira cor como Preto e a segunda cor: R=37, G=37, B=37.

16. Vá para Arquivo > Salvar site. Salve seu site sempre que fizer uma alteração.
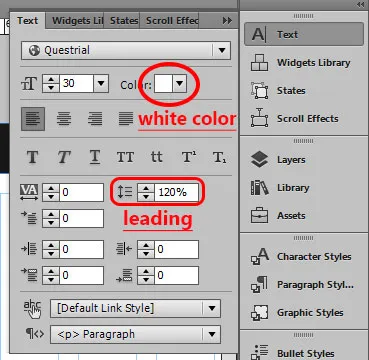
17. Crie uma caixa de texto e digite – 'example.com' e altere sua formatação conforme mostrado abaixo.

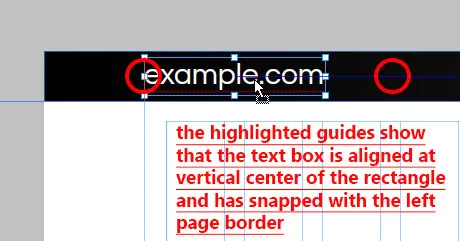
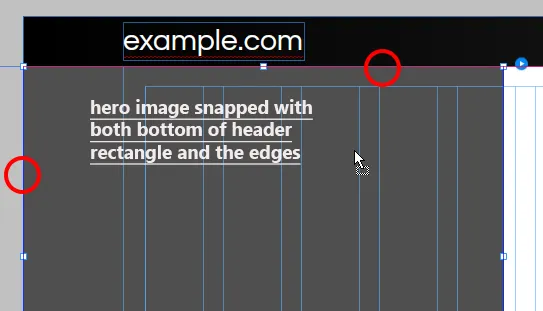
18. Ajuste o tamanho da caixa de texto para que todo o texto apareça em uma linha. Selecione esta caixa de texto e arraste-a sobre o retângulo preto. Alinhe-o ao centro vertical do retângulo (uma linha azul informará quando ele estiver centralizado) e encaixe-o na borda esquerda, conforme mostrado abaixo.

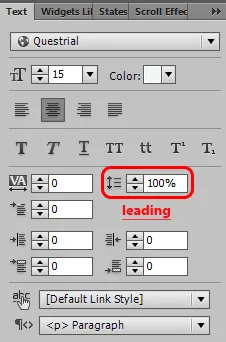
19. Crie uma caixa de texto e digite – 'Home'. Altere sua formatação da seguinte maneira. Ajuste a largura e a altura da caixa de texto de acordo. Você também pode fazer isso no painel de transformação. O meu é W=52, H=17.

20. Copie e cole esta caixa de texto e digite 'Serviços' na nova. Ajuste a largura. Arraste e coloque esta caixa de texto ao lado de casa com uma diferença muito menor entre os dois. Mais uma vez, os guias irão ajudá-lo no alinhamento adequado.
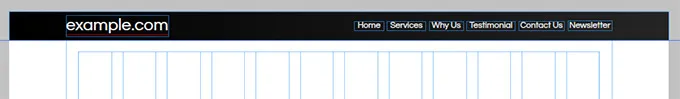
21. Copie e cole esta caixa de texto por mais quatro vezes e digite – Por que Nós, Depoimentos, Fale Conosco e Newsletter. Coloque essas caixas de texto uma a uma com espaçamento igual ao lado de 'serviços'.
22. Com a ferramenta de seleção selecionada e a tecla Shift pressionada, selecione todas essas caixas de texto uma a uma. Vá para o painel de texto, mude a cor para branco. Escolha o grupo dessas caixas e coloque-o sobre o retângulo do cabeçalho. (centralizado verticalmente e alinhado com a borda da página do lado direito). Este é o nosso Menu.

23. Novamente, com a ferramenta de seleção selecionada e a tecla Shift pressionada, selecione essas caixas de texto, o retângulo e a caixa de texto example.com. No canto superior direito, você verá uma opção chamada Pin. Clique na caixa central superior para fixar esses itens. Isso significa que, quando o usuário rolar pelo seu site, esse cabeçalho permanecerá fixo no topo. É muito útil, pois o usuário não terá que rolar para cima apenas para escolher outra opção.

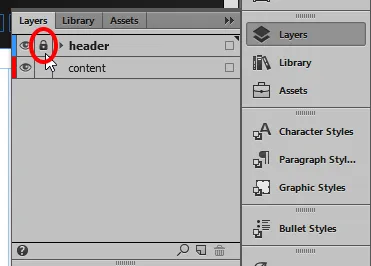
24. Vá para o painel Layers e bloqueie a camada de cabeçalho. Isso pode ser feito clicando dentro da caixa à esquerda do nome da camada. Quando você bloqueia uma camada ou qualquer objeto, isso não afetará sua aparência, mas você não poderá selecionar esses itens a menos que desbloqueie. Fizemos isso para eliminar completamente as chances de mover acidentalmente os itens.

25. Selecione a camada de conteúdo e recolha o painel de camadas.
Estabelecendo apresentação de slides
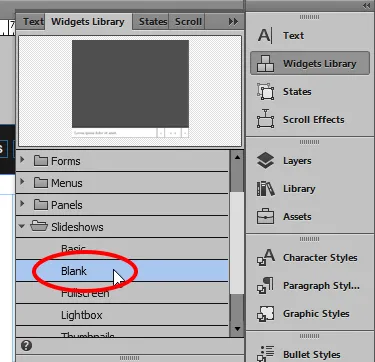
26. Vá para a biblioteca de widgets localizada no lado direito da janela do aplicativo. Se não estiver lá, vá para o menu Janela > escolha Biblioteca de widgets. Expanda a seção 'apresentações de slides' e selecione 'Blank'. Clique e arraste este objeto para a tela. Uma janela preta com opções de apresentação de slides aparecerá.

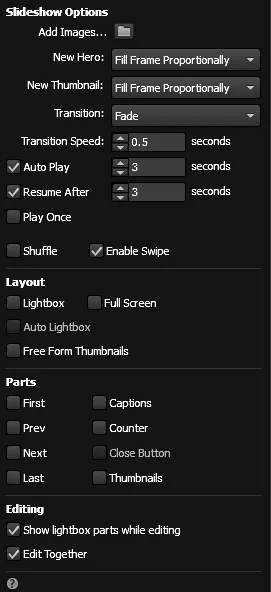
27. Certifique-se de que as opções estejam definidas conforme mostrado na imagem abaixo. Na seção de peças na parte inferior, desmarque as caixas de seleção que dizem Prev, Next, Captions e Counter. Não precisamos de nada disso.

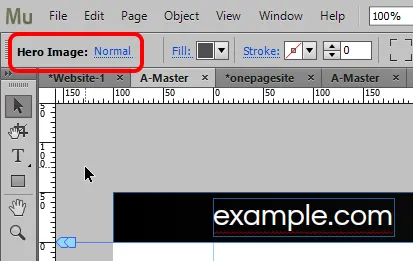
28. Clique em qualquer lugar na tela para que este pop-up desapareça. Agora, clique cuidadosamente dentro da apresentação de slides. Ao clicar uma vez, você verá que 'Slideshow' foi escrito na 'área do tipo de seleção atual'. Ele está localizado no canto superior esquerdo abaixo do menu do aplicativo. Esta área permite que você veja o que você selecionou. É um recurso muito útil quando o layout fica complicado. Clique novamente e você notará que a descrição diz 'Hero Image'.

29. Aumente a largura da imagem do herói manualmente expandindo-a a partir do meio. Encaixe-o nas bordas da página (para torná-lo 100% de largura) e na parte inferior do retângulo do cabeçalho, conforme mostrado abaixo.

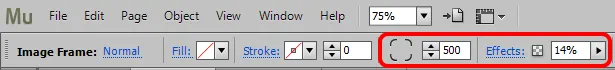
30. Vá para o painel de transformação e coloque H=500.
31. Abra as opções da apresentação de slides novamente clicando no pequeno círculo azul com retângulo branco dentro dele (localizado no canto superior direito da apresentação de slides).
32. Clique no ícone de pasta ao lado da opção 'Adicionar imagens…', procure as imagens que baixamos para apresentação de slides. Selecione todos os quatro e clique em abrir.
33. Vá para Arquivo > escolha 'Visualizar página no navegador' ou Ctrl+Shift+E e veja como sua apresentação de slides funcionará quando o site estiver no ar. Eu recomendo que você memorize os atalhos de teclado que estou usando neste tutorial. Fazer isso ajudará você a acelerar seu processo de design.
Criando a seção 'Serviços'
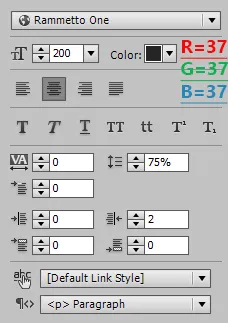
34. Agora que configuramos nosso cabeçalho e apresentação de slides, é hora de criar seções para cada item que adicionamos ao nosso menu. Vamos começar com 'serviços'. Crie uma caixa de texto e digite services nela (todas as letras pequenas) e altere sua formatação da seguinte maneira.

35. Dê um duplo clique dentro desta caixa de texto e selecione apenas a letra 'I'. Mude sua fonte para 'Chunk' e deixe tudo igual. Ajuste a altura desta caixa de texto. Quando você diminuir sua altura, uma linha tracejada aparecerá em um determinado ponto e a caixa não ficará mais curta. Não reduza o tamanho depois disso. Esta é a menor altura possível com este tamanho de fonte.
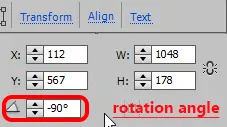
36. Com a caixa de texto selecionada, vá para o painel de transformação e defina o ângulo de rotação para -90 graus (90 graus negativos).

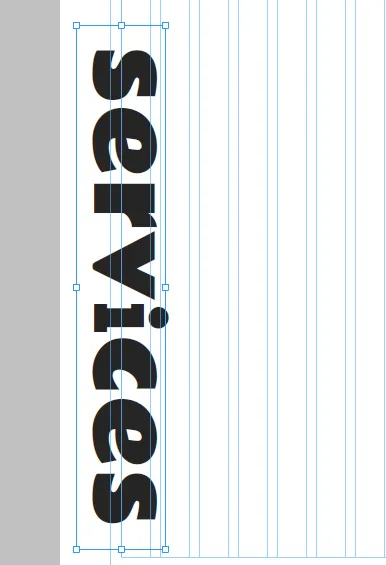
37. Mova a caixa de texto para o lado esquerdo da tela conforme mostrado abaixo.

38. Você pode querer diminuir um pouco o zoom para ver todo o conteúdo de uma vez ou para ajustar os objetos corretamente. Para fazer isso, tente digitar valores diferentes (menos de 100%) na seção de nível de zoom na parte superior. Após digitar o valor, pressione enter.
![]()
39. Vá para Arquivo > escolha 'Lugar'. Selecione a primeira imagem que baixamos para nossa seção de serviços. Clique em abrir.
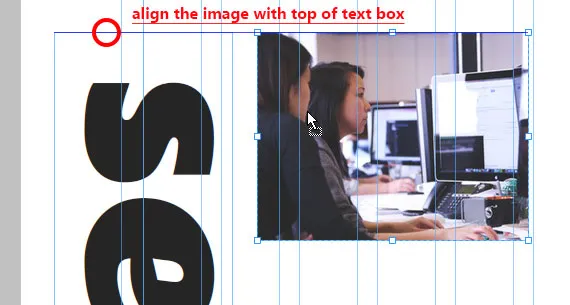
40. O cursor mudará sua aparência para uma arma de lugar carregada com uma imagem. Clique na tela para colocá-la. Mova-o e posicione-o para que ele se alinhe com o topo da caixa de texto 'serviços'.

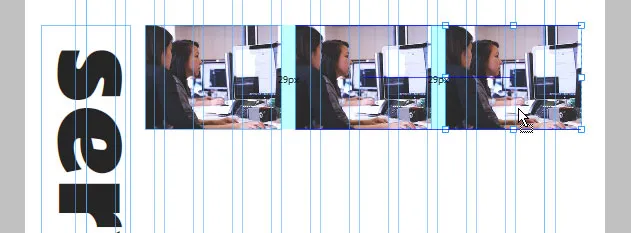
41. Copie esta imagem e cole-a duas vezes. Selecione essas imagens coladas uma a uma e alinhe-as com espaçamento igual com a primeira imagem.

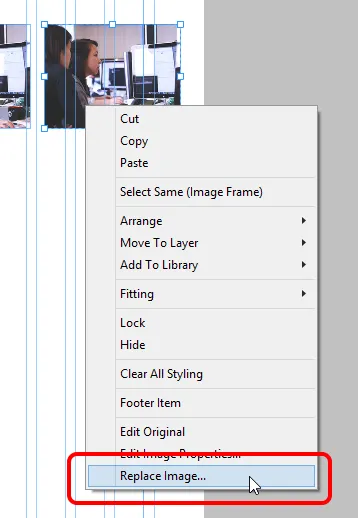
42. Selecione a segunda imagem, clique com o botão direito e escolha 'substituir imagem' (é a última opção). Procure a segunda imagem e clique em abrir. Substitua a terceira imagem também.

43. Crie caixas de texto para as informações sobre os serviços e aplique a formatação de títulos e parágrafos conforme descrito abaixo. As guias irão ajudá-lo a alinhá-los corretamente.
- Para títulos : Fonte: Raleway Negrito, Tamanho=20, Cor: Preto, Alinhado à esquerda e 100% à esquerda.
- Para parágrafos : Fonte: Questionário, Tamanho=15, Cor: R=67 G=67 B=67, Alinhado à esquerda e 120% à esquerda.

44. Coloque mais três imagens como fizemos nas etapas anteriores e, da mesma forma, crie um texto de descrição para elas. Você deve ter o seguinte resultado.

Resultado Final da Seção 'Serviços'

Criando a seção 'Por que nós'
45. Em seguida é a seção 'Por que nós'. Este é um pouco complicado. Tenha cuidado ao selecionar os objetos. Primeiramente, crie um retângulo de 100% de largura e H=996. Preencha-o com uma cor (R=47, G=48, B=55). Clique com o botão direito neste retângulo > Organizar > escolha 'enviar para trás' (não enviar para trás).
46. Expanda sua área de trabalho clicando e arrastando o guia 'fundo da página' para que você tenha espaço suficiente para criar o conteúdo que será colocado neste retângulo que acabamos de criar.
47. Role para baixo até o espaço vazio em branco e faça outro retângulo de W=351 e H=351. Preencha-o com a cor branca e sem traço.
48. Vá para a opção 'raio do canto' (localizada ao lado do traço abaixo do menu do aplicativo). Clique em todos os cantos para torná-los redondos e coloque 500 na caixa ao lado.

49. Você terá um círculo. Arraste este círculo para o retângulo e ajuste-o da seguinte forma. Ao lado do raio do canto, há uma opção chamada 'Opacidade'. Com o círculo selecionado, coloque 14 nesta caixa.

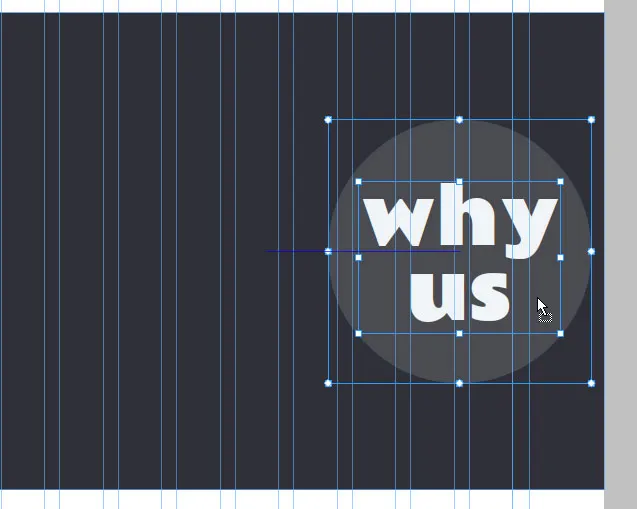
50. Crie uma caixa de texto e digite – por que nós (todos pequenos). Altere sua fonte para Rammetto One, tamanho = 100, Cor R = 241 G = 244 B = 247, entre 100% e deixe-o alinhado ao centro. Coloque esta caixa de texto dentro do círculo e alinhe-a corretamente.
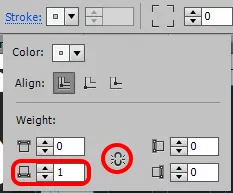
51. Agora vamos criar as linhas tracejadas. Faça um retângulo de W=9 e H=9, sem preenchimento. Clique na palavra 'stroke' ao lado de preencher. Escolha a cor R=241 G=244 B=247. Clique no ícone de corrente para quebrá-lo e coloque '1' na espessura do traço inferior.

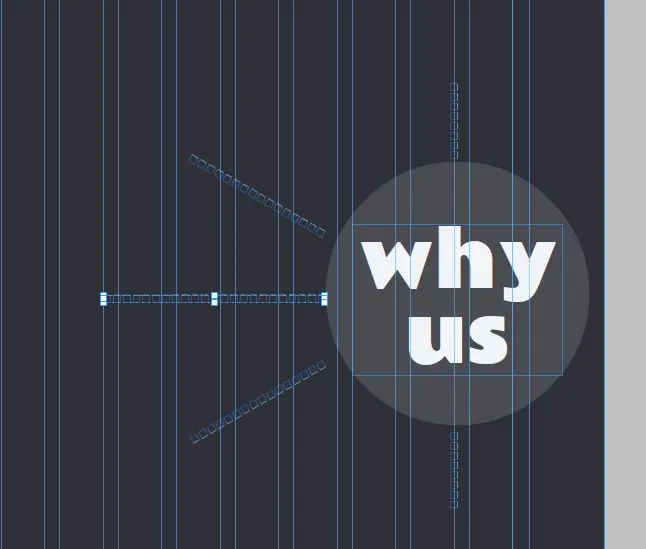
52. Copie este retângulo de traço de um lado e cole-o várias vezes. Organize-os em uma linha (amplie um pouco com a ferramenta de zoom se estiver achando difícil ver esses retângulos). Depois de obter o comprimento desejado de sua linha tracejada, selecione todos esses retângulos, clique com o botão direito e escolha 'Grupo'. Copie e cole este grupo para outras linhas tracejadas.
53. Para linhas tracejadas inclinadas, tente colocar diferentes ângulos de rotação no painel de transformação. Eu usei 150 e 30 graus. Você terá que excluir alguns retângulos deste grupo para ter comprimentos mais curtos. Ajuste essas linhas perto do círculo como mostrado abaixo.

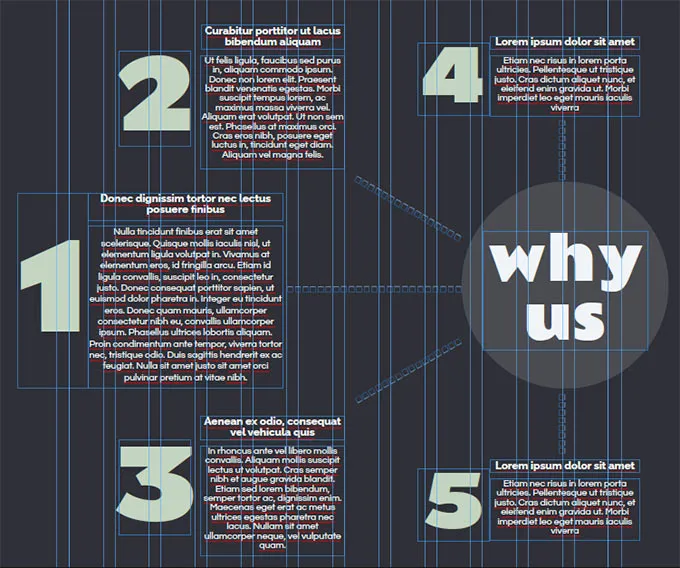
54. Agora vamos adicionar mais texto para números, títulos e descrições. Use as configurações a seguir para cada um deles e ajuste essas caixas de texto conforme mostrado abaixo.
- Para números : Fonte=Rammetto One, Cor: R=196 G=214 B=193, alinhado ao centro e 100% à esquerda, tamanho: 200 (para o número '1'), 160 (para os números '2' e '3') e 120 (para números '4' e '5').
- Para títulos : Fonte=Raleway Negrito, Tamanho=18, Cor: Branco, Alinhado ao centro e 100% à esquerda.
- Para parágrafos : Fonte=Questrial, Tamanho=16, Cor: R=241 G=244 B=247, Alinhado ao centro e 120% à esquerda.

Resultado final da seção 'Por que nós'

Criando a seção 'Depoimentos'
55. Mais uma vez, crie algum espaço para trabalhar arrastando para baixo a guia da página. Faça um retângulo de 100% de largura e H=486.
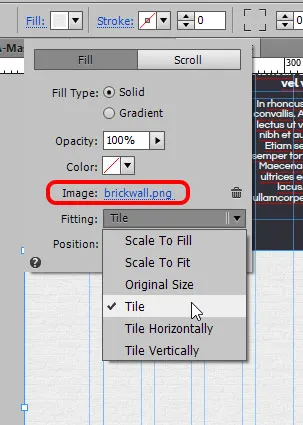
56. Com o retângulo selecionado, clique na palavra 'Preencher' e clique em 'Adicionar imagem' ao lado da opção de imagem. Procure a imagem do padrão brickwall que baixamos. Na opção Fitting, escolha 'Tile' para preencher todo o retângulo com esta textura.


57. Role para baixo até o espaço vazio e faça uma caixa de texto de tamanho W=406, H=289 com a ajuda do painel de transformação. Digite – 'o que os outros têm a dizer' (todos pequenos). Altere sua fonte para Rammetto One, tamanho = 70, deixe-a alinhada à esquerda, valores de cor R = 37 G = 37 B = 37 e entrelinha = 100%.
58. Com esta caixa de texto selecionada, clique na palavra traço, aplique o traço direito de espessura um e de cor preta a ele. Arraste esta caixa de texto e coloque-a sobre o retângulo com o padrão brickwall.
59. O próximo passo é adicionar depoimentos de clientes. Para isso, usaremos as imagens vetoriais de rosto redondo que baixamos do freepik.com. Novamente, desça ao espaço vazio em branco para que você possa personalizar sua composição corretamente.
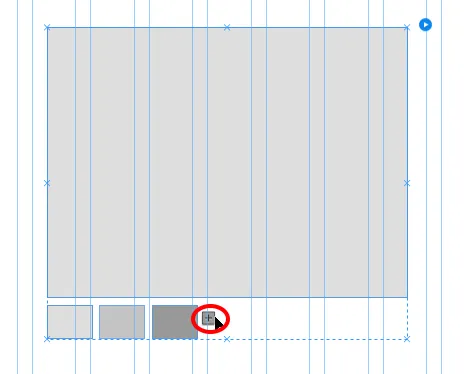
60. Vá para a biblioteca Widgets e arraste 'Blank' da seção de composições para a tela. Clique no sinal de mais para adicionar mais três acionadores. Selecione cuidadosamente o primeiro gatilho e garanta sua seleção com a ajuda da área de seleção atual que diz gatilho. E logo ao lado, há uma opção chamada 'Ativo'. Clique aqui para expandir. Selecione o estado 'Normal' e escolha 'sem preenchimento' e 'sem traçado' para este estado. Repita isso para cada estado que é Rollover, Mouse Down e Active. Vá para o painel de transformação com o primeiro gatilho selecionado e coloque W=10, H=10.

61. Repita o passo anterior para cada trigger que tivermos. Isso significa que não aplique nenhum preenchimento e nenhum traço para cada estado e transforme os gatilhos em tamanho 10 x 10. Aproxime os gatilhos um do outro.
62. Agora. Personalizaremos os alvos para cada um desses acionadores. O retângulo grande que você está vendo é o alvo. Selecione o primeiro acionador e selecione seu estado normal no painel de estados. Depois disso, selecione o alvo para este acionador e não aplique nenhum preenchimento e nenhum traço para cada estado. Em seguida, vá para o painel de transformação e faça o alvo de W=360, H=370.
63. Repita a etapa anterior para cada alvo. Apenas certifique-se de selecionar primeiro o gatilho, torná-lo ao estado normal, depois selecionar o respectivo alvo com estado normal e, em seguida, aplicar sem preenchimento e sem traçado. Você não precisará alterar o tamanho de cada alvo. Basta fazê-lo para um e será aplicado a todos.
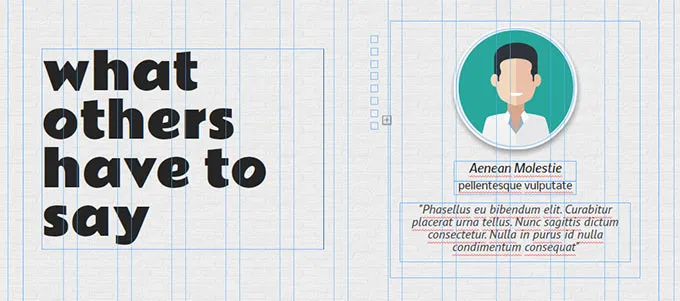
64. Agora, vamos começar a adicionar conteúdo a esta composição. Vá em File > Place e abra a primeira imagem da face e coloque-a fora da composição. Arraste esta imagem e coloque-a dentro da composição agora. Você verá que um círculo azul aparecerá no canto superior direito, o que indica que esta imagem agora faz parte da composição.
65. Crie três caixas de texto – uma para o nome da pessoa, uma para sua designação e outra para a declaração ou revisão. Aplique a formatação conforme escrito abaixo e coloque essas caixas de texto dentro da composição. Apenas certifique-se de que cada um deles tenha um círculo azul no canto.
- Para Nome da pessoa : Fonte: Nobile Médio Itálico, tamanho=18, Cor: R=37 G=37 B=37, alinhado ao centro e 100% à esquerda.
- Para Designação : Fonte: Nobile, tamanho=15, Cor: R=37 G=37 B=37, alinhamento centralizado e 100% à esquerda.
- Para Declarações (com vírgulas invertidas) : Fonte: PT Sans Italic, tamanho=18, cor: R=69 G=64 B=68, alinhado ao centro e 100% à esquerda.
66. Com a imagem do rosto selecionada, aplique o traço de espessura 4 em cada lado, cor: branco, arredonde todos os cantos e aumente o raio até envolver a imagem. Eu usei 100 como raios de canto.
67. Vá para 'Efeitos' (localizado próximo à opção de cantos arredondados) e marque a caixa de seleção 'sombra'. Coloque os valores como; Cor=Preto, Opacidade=37%, Desfoque=12, Ângulo=78 e Distância=5.
68. Repita as etapas anteriores (de 64 a 67) para adicionar conteúdo a cada destino e salve as alterações (Ctrl+S). Coloque esta composição sobre o retângulo com o padrão brickwall.
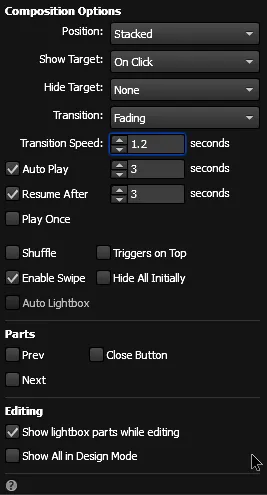
69. Agora, selecione toda a composição (certifique-se com a área de seleção atual) e expanda suas opções clicando no pequeno círculo azul. Defina as opções conforme mostrado abaixo. Pressione Ctrl + Shift + E e veja se está funcionando bem.

70. Você deve ter o seguinte resultado.

Resultado Final da Seção 'Depoimentos'

Criando a seção 'Fale conosco'
71. A próxima seção é Fale conosco. Adicionaremos uma imagem de fundo, um formulário e algumas caixas de texto nesta seção. Primeiramente, faça um retângulo de 100% de largura e H=692. Preencha-o com uma imagem que baixamos para esta seção e escolha 'escala para preencher' em Ajuste. Altere sua opacidade para 72%.
72. Faça outro retângulo de mesma largura e altura e preencha-o com um gradiente. Coloque os valores do gradiente como; Opacidade=90% a 46%, Cor: Preto a R=69 G=64 B=68, Ponto Focal=66%, Direção: Horizontal e Tamanho: automático. Coloque este retângulo sobre a imagem e certifique-se de que ele se encaixe em todas as bordas.
73. Vá para a biblioteca de widgets. Em formulários, selecione 'contato simples' e arraste-o na tela. Uma janela com opções de formulário irá aparecer. Coloque o nome do formulário: Formulário de contato, Email para: coloque seu endereço de e-mail no qual deseja receber as informações inseridas pelos visitantes, Após o envio: selecione 'permanecer na página atual'. A última opção é 'Editar juntos'. Certifique-se de que está verificado. Dessa forma, você terá que fazer alterações apenas em um campo e elas serão aplicadas a todos. Clique em qualquer lugar na tela para fazer a caixa de opções desaparecer.
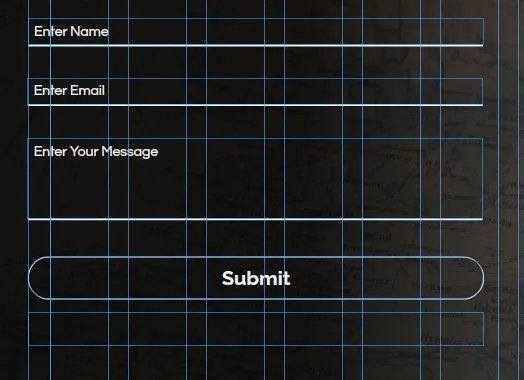
74. Selecione o formulário. Clique no rótulo 'Nome' e clique novamente até ver 'Rótulo' escrito na área de seleção atual. Clique em excluir. Repita isso para rótulos de e-mail e mensagem e exclua-os.
75. Selecione o formulário novamente e selecione o primeiro campo do formulário que diz 'Digite o nome' até ver 'Entrada de texto' na área de seleção atual. Não aplique preenchimento e traço inferior (peso um e cor branca) para cada estado, ou seja, de Vazio para Foco. Para o estado de erro, selecione sem preenchimento e traço inferior de cor vermelha com peso 1.
76. Depois disso, com o campo de email selecionado > escolha seu estado vazio novamente e personalize a fonte e a cor do texto para cada estado conforme escrito abaixo.
- Para estado vazio, não vazio e em foco : Fonte: Questrial, tamanho=14, cor: branco, alinhado à esquerda, 100% à esquerda e sem itálico.
- Para estado de rollover : basta alterar a cor do texto para R=196 G=196 B=196 e sem itálico.
- Para estado de erro : altere a cor do texto para vermelho e sem itálico.
77. Clique e selecione o botão Enviar. Escolha seu estado normal, arredonde todos os cantos com 40 raios e aumente sua largura conforme mostrado na captura de tela abaixo. Altere sua fonte para Raleway Bold, size=20, center alinhado, color: R=241 G=244 B=247, lead: ajuste o texto 'submit' no centro do botão aumentando este valor (usei 130%) .

78. Para os estados de rolagem e mouse para baixo, altere a cor do traço e a cor do texto para cinza (R=127 G=127 B=127). Por fim, para o estado de 'envio em andamento', altere a cor do traço e do texto para azul celeste (R=41 G=171 B=226).
79. Ao selecionar o estado 'enviar em andamento' para este botão de envio, você verá que há outra caixa de texto que diz 'enviando formulário…'. Selecione esta caixa e escolha seu estado 'envio em andamento'. Altere a fonte para Questrial, tamanho=14, cor: cinza, alinhado ao centro e sem itálico. Escolha o estado 'enviar sucesso' e altere a cor do texto para azul celeste (sem itálico). Escolha o estado de 'enviar erro' e altere a cor do texto para vermelho (sem itálico). O formulário de contato está pronto.
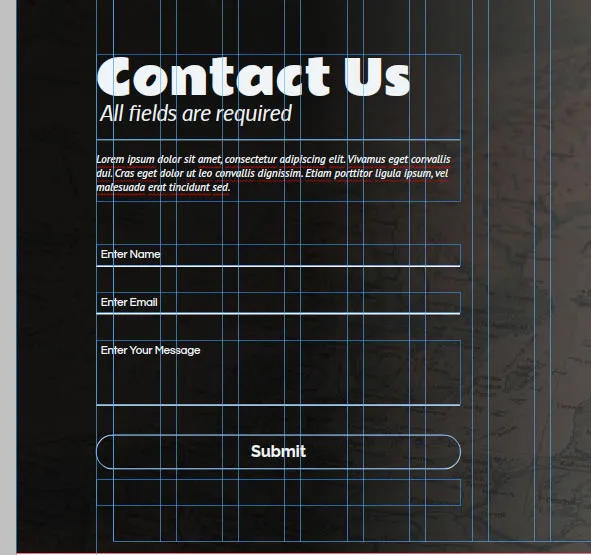
80. Faça duas caixas de texto. Digite – entre em contato conosco e em sua segunda linha, digite 'todos os campos são obrigatórios'. Para texto de contato, use a fonte: Rammetto One, tamanho=60, cor: R=241 G=244 B=247, entrelinha=100% e alinhamento à esquerda. Para o texto 'todos os campos são obrigatórios', use a fonte: Nobile itálico, tamanho=26, cor: R=241 G=244 B=247, entrelinha=100% e alinhamento à esquerda. Para esta caixa de texto, aplique o traço inferior de espessura 1 e a cor branca.
81. Digite algum parágrafo na segunda caixa de texto que criamos. Use fonte: PT Sans Italic, tamanho = 14, cor: R = 241 G = 244 B = 247, entrelinha = 120%, alinhamento à esquerda e espaço antes = 15.
82. Coloque essas caixas de texto e o formulário na imagem que colocamos. Ajuste-os da seguinte forma.

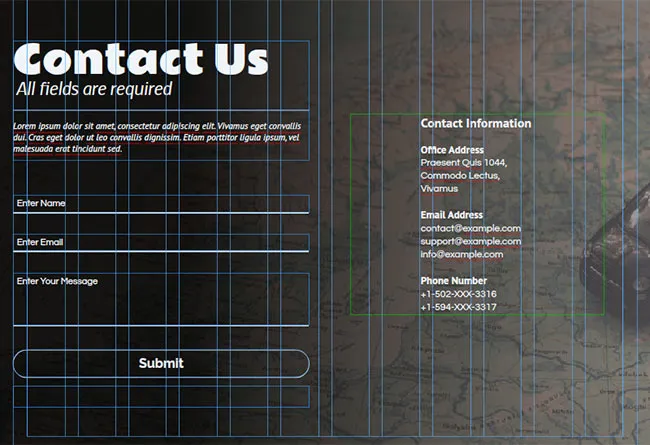
83. Crie mais uma caixa de texto para algumas informações de contato, como endereço do escritório, e-mail e números de telefone. Coloque esta caixa de texto na imagem. Você deve ter o seguinte resultado.

Resultado Final da Seção 'Fale Conosco'

Criando rodapé
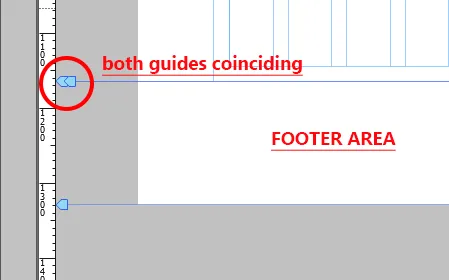
84. A última seção é o rodapé. Existem três guias na parte inferior, a saber - parte inferior da página, rodapé e parte inferior do navegador. O que você precisa fazer agora é certificar-se de que o guia 'parte inferior da página' se encaixe na parte inferior da seção de contato e que o guia 'rodapé' coincida com o guia 'parte inferior da página'. Depois disso, você pode arrastar o guia 'parte inferior do navegador' para baixo para ajustar o espaço necessário para o rodapé.

85. Crie dois retângulos de 100% de largura e H=168 para o primeiro e H=37 para o outro. Altere a cor de preenchimento do retângulo grande para branco e use R=47, G=48, B=55 para o menor.
86. Selecione o primeiro retângulo e tente colocá-lo na área do rodapé. Não vai lá. Em vez disso, a parte inferior da guia da página começará a se expandir para baixo. Para tornar este retângulo um item de rodapé, marque a caixa de seleção 'Rodapé' localizada na área superior direita da janela do aplicativo. Faça isso para o segundo retângulo também.

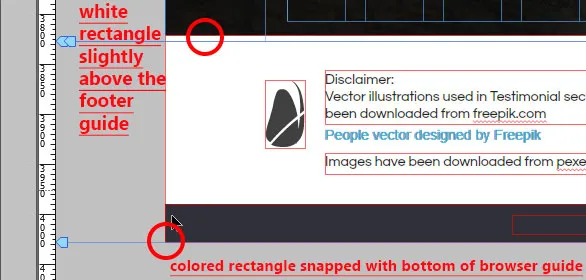
87. Agora coloque esses retângulos na área do rodapé e certifique-se de que o retângulo grande esteja ligeiramente acima da guia do rodapé. A parte inferior do retângulo colorido deve se encaixar na parte inferior do guia do navegador. Caso contrário, você verá um pequeno espaço branco após o rodapé, o que não parece bom.

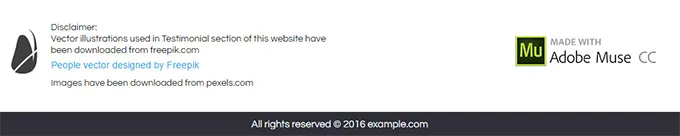
88. Crie caixas de texto para rodapé e digite o que quiser. Basta marcar a caixa de seleção 'rodapé' para as caixas de texto que você adicionará. Eu adicionei algum texto contendo informações de isenção de responsabilidade e direitos autorais.

89. O emblema 'Made with Adobe Muse CC' pode ser adicionado da biblioteca de widgets na seção social. Você também pode adicionar links à sua página do facebook, twitter, google+, LinkedIn, Pinterest, canal do YouTube ou link do vimeo.
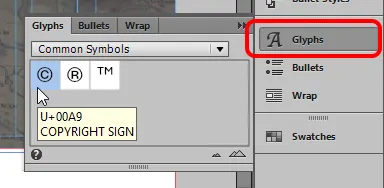
90. O símbolo de copyright e muitos outros símbolos que você vê ao lado do texto Todos os direitos reservados podem ser adicionados a partir do painel 'Glifos' localizado no lado direito da janela do aplicativo. Se não estiver lá, vá para o menu Janela> escolha Glifos.

Criando a seção 'Newsletter'
91. Até agora, criamos seções para todos os itens do menu, exceto um, que é o 'Newsletter'. Vamos fazer algo interessante com isso. Lembre-se do símbolo de cruz que baixamos, ele será usado aqui (tudo bem se você não baixou, ainda pode acompanhar). Em primeiro lugar, selecione a caixa de texto Newsletter e anote sua largura e altura no painel de transformação. O meu é 81 x 17.
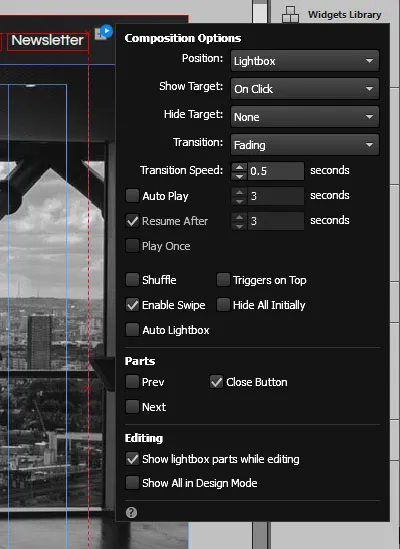
92. Agora, abra a biblioteca de widgets e arraste 'Lightbox Display' da seção de composições. Exclua os dois primeiros gatilhos (localizados na parte superior) e exclua todas as legendas (localizadas na parte inferior). Faça o tamanho do terceiro gatilho igual ao da caixa de texto do boletim informativo que é 81 x 17. Altere seu preenchimento e traço para nenhum para todos os estados.
93. Arraste a caixa de texto do boletim informativo e coloque-a dentro deste gatilho de forma que todas as bordas da caixa de texto coincidam com as bordas do gatilho. Agora arraste este grupo e coloque-o novamente no menu onde foi colocado anteriormente. O que fizemos foi aplicar um link para a caixa de texto do boletim informativo. Quando o usuário clicar nele, o site desaparecerá e o destino aparecerá.
94. O próximo passo é personalizar nosso alvo. Selecione a área cinza e certifique-se de que a área de seleção atual diz 'Destino'. Você terá que clicar três vezes para selecioná-lo. Altere o preenchimento e o traçado para nenhum para todos os seus estados.
95. Adicione duas caixas de texto e formulário de contato simples (exclua seus campos de nome e mensagem e mantenha apenas o campo de email). Arraste-os para dentro desta composição e certifique-se de que todos tenham um círculo azul nos cantos.
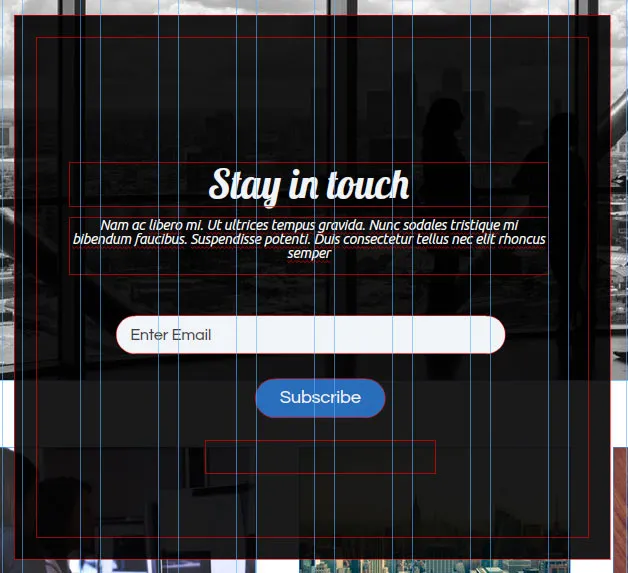
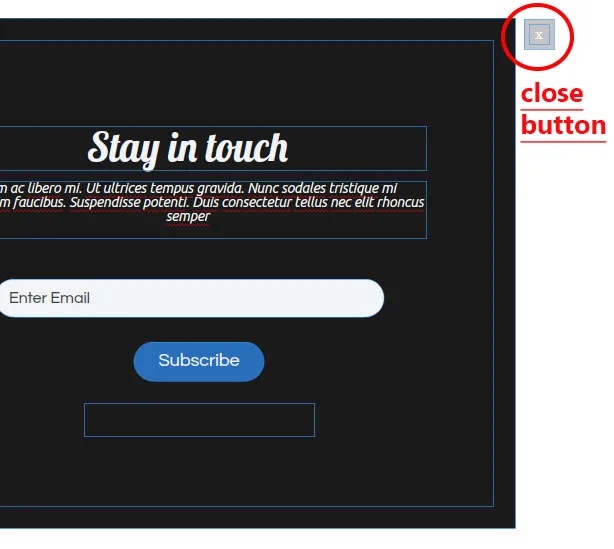
96. Personalize o formulário como fizemos na seção de contato. Você deve ter o seguinte resultado. Para o campo de texto 'Fique em contato', use a fonte: Lobster, tamanho=40, cor:branco, alinhado ao centro e 100% à esquerda. Para o texto de descrição abaixo, use a fonte: Ubuntu Light Italic, tamanho=14, cor: branco, alinhado ao centro e 120% à esquerda. Altere o texto do botão de envio para 'Assinar'.

97. Agora selecione o botão fechar, mova-o e coloque-o no canto superior direito da tela do lightbox como mostrado abaixo. Clique dentro dele até ver 'Label' escrito na área de seleção atual. Exclua o rótulo.

98. Altere o preenchimento e o traço deste botão de fechamento para nenhum para todos os estados e faça W=40 e H=40. Vá para Preencher > adicionar imagem e procure a imagem cruzada. Escolha 'escala para ajustar' na opção de ajuste.
99. Clique em Newsletter e você verá um círculo azul no canto. Clique nele e verifique se as opções estão definidas da seguinte maneira.

Resultado Final da Seção 'Boletim Informativo'

Criando hiperlinks
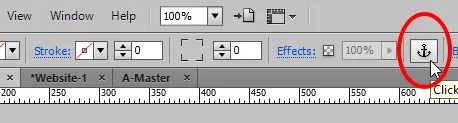
100. A tarefa final restante é aplicar links para cada seção. Para fazer isso, escolha a opção 'link âncora' localizada na área central superior ou pressione a letra 'a' em seu teclado. Você verá que o cursor muda sua aparência para uma arma de lugar carregada com uma âncora de link.

101. Quando você clicar na tela para colocá-la, uma caixa de diálogo aparecerá, permitindo que você renomeie uma âncora.

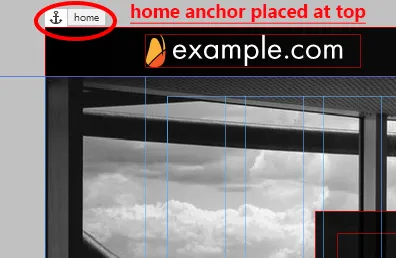
102. Crie âncoras de link para cada seção que criamos, ou seja, Home, Services, Why Us, Testimonials e Fale Conosco. Coloque as âncoras no topo de cada seção. A âncora inicial é mostrada abaixo como exemplo. Colocar essas âncoras é um passo importante e deve ser feito com cuidado. Quando o usuário clicar em um link específico, o site rolará para a posição onde a âncora foi colocada.

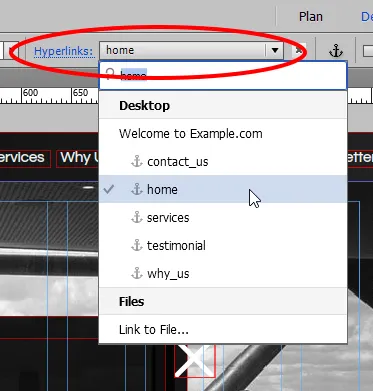
103. Agora vamos aplicar os links. Para fazer isso, selecione a caixa de texto 'Home'. Vá para a opção 'Hyperlinks' (localizada na parte superior), clique na pequena seta para baixo para expandir a lista. Aqui você pode ver todas as âncoras que acabamos de colocar. Vincule-o à âncora 'Início'. Repita esta etapa para outras caixas de texto, exceto Newsletter, pois aplicamos uma exibição de caixa de luz a ela.

Resultado final após a criação de hiperlinks

Retoques finais - alterando as propriedades da página e adicionando favicon
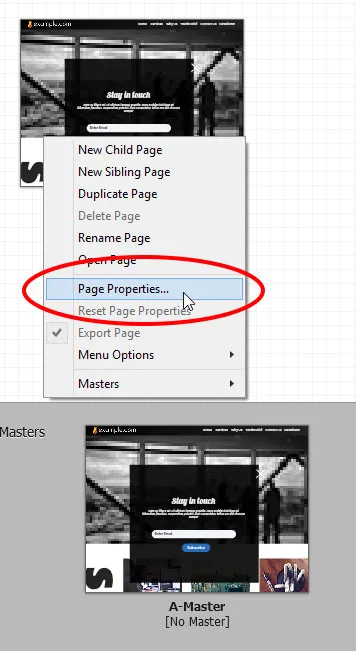
104. Dentro do Modo Plano, clique com o botão direito do mouse na página inicial e escolha 'Propriedades da Página'. Uma caixa de diálogo irá aparecer. Escolha a aba 'Opções' e sob o nome da página, coloque – 'Bem-vindo ao example.com' e clique em OK. Este é o texto que aparecerá na parte superior da janela do navegador.

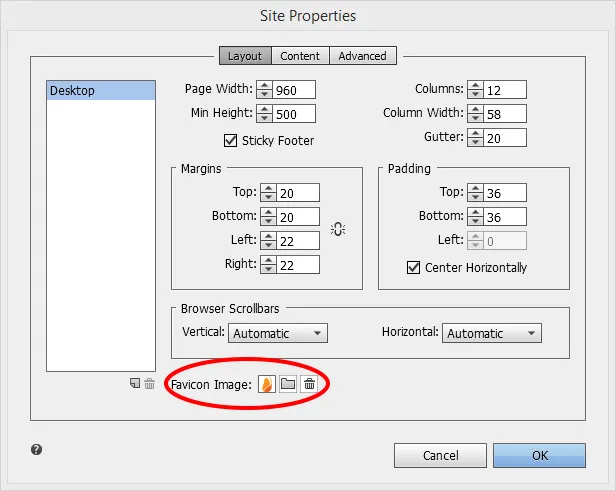
105. Vá para Arquivo > Propriedades do site. Na guia Layout, a última opção é 'Favicon'. Quando você passar o mouse sobre ele, um pop-up aparecerá descrevendo o que é um favicon e qual deve ser o tamanho ideal. É bom adicionar um favicon, pois ajuda a destacar sua marca e também serve ao propósito de ajudar os usuários a identificar facilmente seu site se o tiverem marcado.

Testando e exportando
106. Teste seu site acessando Arquivo > Visualizar site no navegador ou Ctrl+Alt+E. Não escolha 'Visualizar página no navegador' desta vez, pois os links não funcionam na visualização da página. Você pode tentar colocar as âncoras em pontos diferentes para garantir que, quando o usuário clicar em um link, o site rolará para a seção e a posição corretas.
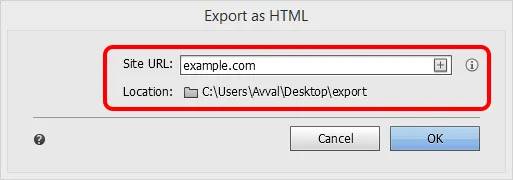
107. Por fim, vá em Arquivo > Exportar como HTML (Ctrl+E). Em URL do site, coloque qualquer nome como 'example.com' e escolha o local. Clique OK. O site está pronto.

Resultado final de cada página
Primeira página

Seção 'Serviços'

Seção "Por que nós"

Seção 'Depoimentos'

Seção 'Fale Conosco'

Seção de Rodapé

Seção 'Boletim Informativo'

CONCLUSÃO
Tenho certeza de que você conseguiu tudo o que prometi depois de seguir este tutorial. Este é apenas um exemplo. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. Obrigada.
