AdobeMuseを使用して1ページの中小企業のWebサイトを構築する
公開: 2016-02-25Adobe Museは、Webデザインを驚くほど簡単で興味深いものにした強力なツールです。 他のドラッグアンドドロップアプリケーションとは異なり、プロのWebサイトを作成するためのコード要件がないという点で簡単であり、デザインを完全に制御できるという点で興味深いものです。
このWYSIWYGアプリケーションの最も印象的な機能の1つ(あなたが見るものはあなたが得るものです)は、Webサイトの段階的な開発でデザイナーを支援するための適切なワークフローを提供することです。
このチュートリアルを終了すると、次のようになります。
- Museのすべての技術的および設計的側面を明確に理解している。
- より短い時間で専門的に設計する方法を知っています。
- あなたのウェブサイトのための素晴らしいグラフィックを見つけることができるいくつかの無料のリソースについて知ってください。
- すぐに完全に機能する1ページのWebサイトを作成します。
このチュートリアルの要件
このサイトを作成するには、特定の画像、ベクター、フォントをダウンロードする必要があります。 ただし、これらのアセットがなくてもフォローできます。 コンテンツを適切に整理するために、サイト用に別のフォルダーを作成してください。
- pexels.comにアクセスして、以下をダウンロードします。
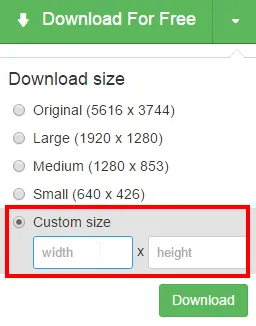
- スライドショー用のサイズ1160x480の4つの画像。 これがペクセルのスクリーンショットです。 このサイズは、このWebサイトの[カスタムサイズ]ボックスに入力できます。

- 「サービス」セクションのサイズ271x208の6つの画像。
- 「お問い合わせ」セクションのサイズ1160x692の画像1枚。
- スライドショー用のサイズ1160x480の4つの画像。 これがペクセルのスクリーンショットです。 このサイズは、このWebサイトの[カスタムサイズ]ボックスに入力できます。
- freepik.comにアクセスして、以下をダウンロードします。
- 1つの十字アイコン(イラストレーターでこのアイコンを編集するか、feepikからpngファイルをダウンロードすることができます)。
- 「お客様の声」セクションの6つの顔画像。
- subtlepatterns.comにアクセスし、「お客様の声」セクションの「brickwall」パターンをダウンロードします。
- このチュートリアルを進めるにつれ、必要なフォントをダウンロードする方法を説明します(Muse内で実行できます)。
- lipsum.comのダミーテキストを使用します。
始めましょう!
作業スペースの準備とヘッダーの設定
1. [ファイル]> [新しいサイト](Ctrl + N)に移動して新しいサイトを作成し、次のように値を入力します。 「スティッキーフッター」と書かれたチェックボックスをチェックすることを忘れないでください。 [OK]をクリックすると、PLANモードになります。 灰色の領域の下部にあるA-Masterをダブルクリックします。 このマスターページですべてを作成します。

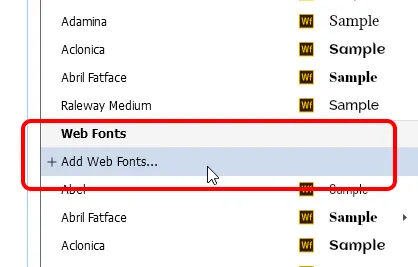
2.アプリケーションウィンドウの左側にあるツールボックスからテキストツールを選択します。 キャンバスまたはページをクリックしてドラッグし、テキストボックスを作成します。 テキストパネル(Ctrl + T)に移動し、[フォント]ドロップダウンで、[Webフォント]を探し、[Webフォントの追加]を選択して、次のフォントをダウンロードします。
- ラメットワン
- チャンク
- クエストリアル
- Raleway
- ノービレ
- PT Sans
- Ubuntu
- ロブスター
これらのフォントをダウンロードしたら、このテキストボックスを削除してください。

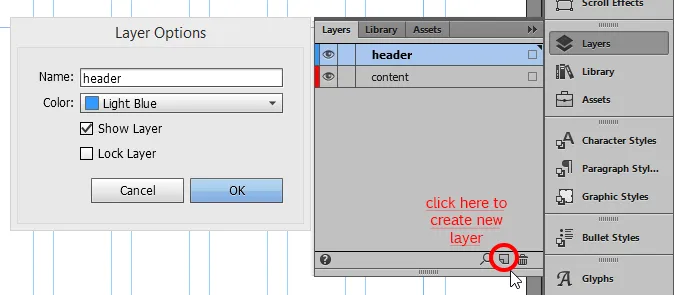
3.アプリケーションウィンドウの右側にある[レイヤー]パネルに移動します。 そこにない場合は、[ウィンドウ]メニュー> [レイヤー]に移動します。 レイヤー1(青色)という名前のレイヤーが表示されます。 これはデフォルトのレイヤーであり、作成またはキャンバス上に配置するすべてのものがそこに配置されます。 このレイヤーをダブルクリックして、「ヘッダー」という名前を付けます。

4.レイヤーパネルの内側で、右下隅にある小さな折りたたまれた端の紙のアイコンをクリックします。 これをクリックすると、赤い色の新しいレイヤーが作成されます。 ここでも、このレイヤーをダブルクリックして、名前を「コンテンツ」に変更します。
5.このコンテンツレイヤーをクリックしてドラッグし、ヘッダーレイヤーの下に配置します。 これを行ったのは、ヘッダーをすべての先頭に配置するためです。
6.ヘッダーレイヤーを選択し、レイヤーパネルを折りたたみます。
7.ツールボックスから長方形ツールを選択するか、キーボードの「m」を押します。
8.キャンバスに小さな長方形を描き、その境界線の色が青であることを確認します。これは、このオブジェクトがヘッダーレイヤーの内側にあることを示します。
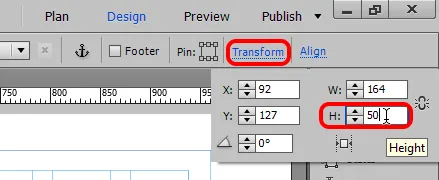
9.アプリケーションウィンドウの右上にある[変換]パネルに移動します。 幅(W)を残し、内側の高さ(H)フィールドに50を入力して、Enterキーを押します。 (XとYの値については気にしないでください。)

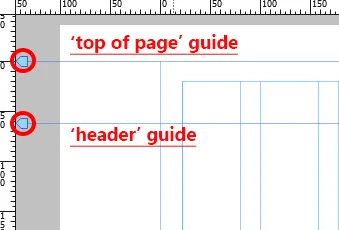
10.ページの上部に、青色の2本の線が表示されます(下のスクリーンショットに示されています)。 これらは「ガイド」と呼ばれます。 最初のガイドにカーソルを合わせると、「ページの上部、ドラッグしてページの上のパディングを調整」と表示され、もう1つのガイドには「ヘッダー、ドラッグして位置を調整」と表示されます。 これらのガイドを最初に設定することは非常に重要です。

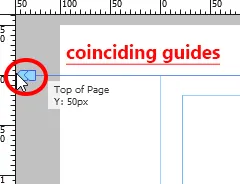
11.ここで、H = 50の長方形を作成したので、ドラッグを開始すると下に表示されるボックスにY = 50と表示されるまで、「ページの上部」ガイドをクリックして押したままドラッグします。
12.同様に、Y = 0と表示されるまで、上のヘッダーガイドをページガイドの上部にドラッグします。 これは、ヘッダー領域を設定するために行いました。 (さまざまな結果を得るために、これらのガイドをさまざまな位置に配置して実験することをお勧めしますが、今のところは問題ありません。)

13.作成した長方形を選択し、適切に収まるようにヘッダー領域にドラッグします。
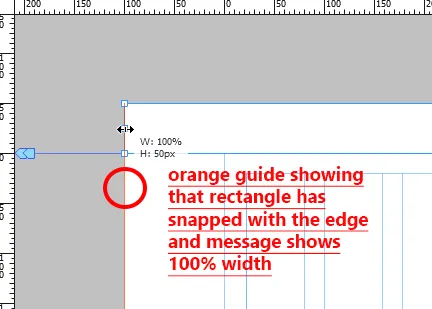
14.次に、すべての画面サイズでヘッダーが完全に表示されるように、長方形の幅を広げて100%にする必要があります。 長方形を両方のエッジに展開し、エッジとスナップすることを確認します。 オブジェクトがスナップされたことを確認するオレンジ色のガイドが表示されます。 長方形の幅を大きくすると、端に達するとポップアップにW = 100%またはW = 1160と表示されます。

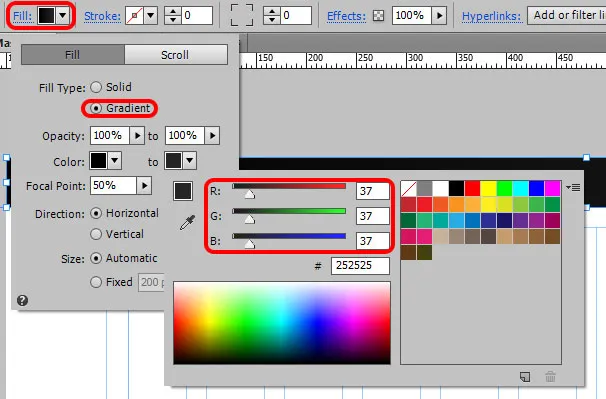
15.長方形を選択したまま、アプリケーションメニューの下にある[塗りつぶし]という単語をクリックして、次のようにオプションを設定します。 最初の色を黒として選択し、2番目の色をR = 37、G = 37、B = 37として選択します。

16. [ファイル]> [サイトの保存]に移動します。 変更を加えるたびにサイトを保存してください。
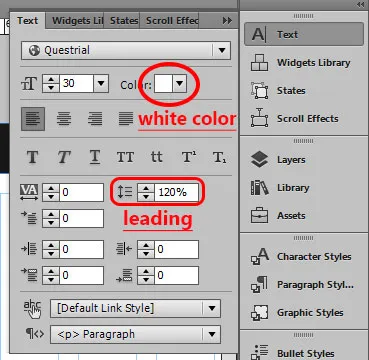
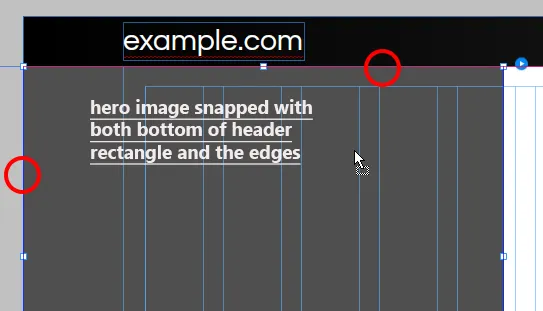
17.テキストボックスを作成し、「example.com」と入力して、次のようにフォーマットを変更します。

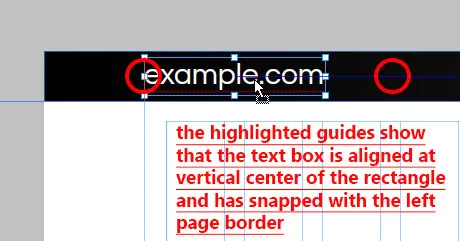
18.テキスト全体が1行に表示されるように、テキストボックスのサイズを調整します。 このテキストボックスを選択し、黒い長方形の上にドラッグします。 長方形の垂直方向の中央に揃え(中央に配置すると青い線で示されます)、次に示すように左側の境界線にスナップします。

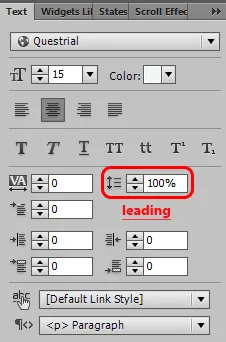
19.テキストボックスを作成し、「ホーム」と入力します。 フォーマットを次のように変更します。 それに応じてテキストボックスの幅と高さを調整します。 これは、変換パネルからも実行できます。 鉱山はW = 52、H = 17です。

20.このテキストボックスをコピーして貼り付け、新しいテキストボックスに「サービス」と入力します。 幅を調整します。 このテキストボックスをドラッグしてホームの横に配置します。この2つの違いはごくわずかです。 繰り返しになりますが、ガイドは適切な位置合わせに役立ちます。
21.このテキストボックスをコピーして4回貼り付け、「Why Us」、「お客様の声」、「Contact Us」、「Newsletter」と入力します。 これらのテキストボックスを「サービス」の横に等間隔で1つずつ配置します。
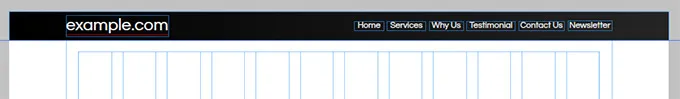
22.選択ツールを選択し、Shiftキーを押しながら、これらすべてのテキストボックスを1つずつ選択します。 テキストパネルに移動し、色を白に変更します。 これらのボックスのグループを選択し、ヘッダーの長方形の上に配置します。 (垂直方向に中央に配置され、右側のページの境界線に揃えられます)。 これが私たちのメニューです。

23.ここでも、選択ツールを選択してShiftキーを押しながら、これらのテキストボックス、長方形、example.comテキストボックスを選択します。 右上に、ピンと呼ばれるオプションが表示されます。 上部の中央のボックスをクリックして、これらのアイテムを固定します。 これは、ユーザーがサイトをスクロールするときに、このヘッダーが上部に固定されたままになることを意味します。 ユーザーが別のオプションを選択するためだけに上にスクロールする必要がないため、これは非常に便利です。

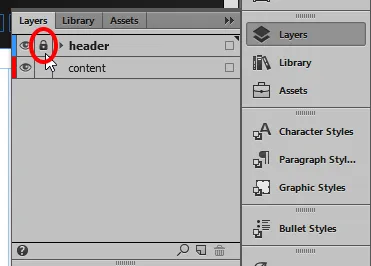
24.レイヤーパネルに移動し、ヘッダーレイヤーをロックします。 これは、レイヤー名の左側にあるボックス内をクリックすることで実行できます。 レイヤーやオブジェクトをロックしても、その外観には影響しませんが、ロックを解除しない限り、これらのアイテムを選択することはできません。 これは、誤ってアイテムを移動する可能性を完全に排除するために行われました。

25.コンテンツレイヤーを選択し、レイヤーパネルを折りたたむ。
スライドショーの確立
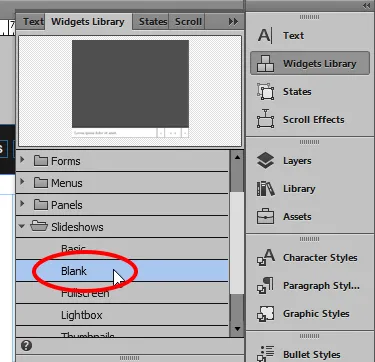
26.アプリケーションウィンドウの右側にあるウィジェットライブラリに移動します。 そこにない場合は、[ウィンドウ]メニューに移動し、[ウィジェットライブラリ]を選択します。 「スライドショー」セクションを展開し、「空白」を選択します。 このオブジェクトをクリックしてキャンバスにドラッグします。 スライドショーオプションのある黒いウィンドウがポップアップ表示されます。

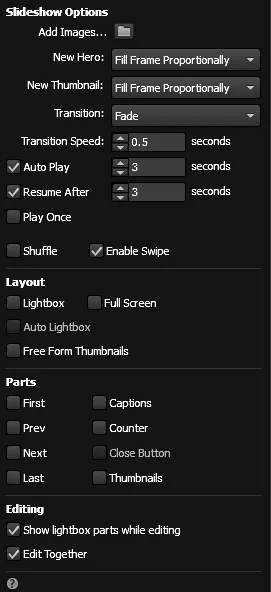
27.オプションが下の画像に示すように設定されていることを確認します。 下部の[パーツ]セクションで、[前へ]、[次へ]、[キャプション]、[カウンター]のチェックボックスをオフにします。 これらは必要ありません。

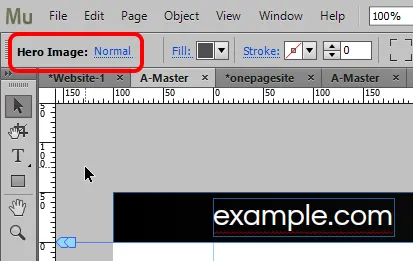
28.キャンバス上の任意の場所をクリックして、このポップアップを非表示にします。 次に、スライドショーの内側をクリックします。 一度クリックすると、「現在の選択領域の種類」に「スライドショー」と書かれていることがわかります。 これは、アプリケーションメニューの下の左上隅にあります。 この領域では、選択したものを確認できます。 レイアウトが複雑になる場合に非常に便利な機能です。 もう一度クリックすると、説明に「ヒーロー画像」と表示されていることがわかります。

29.ヒーロー画像を中央から拡大して、手動で幅を広げます。 以下に示すように、ページの端(幅が100%になるように)とヘッダーの長方形の下部の両方にスナップします。

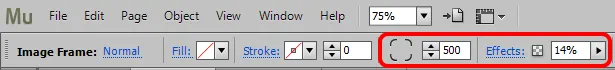
30.変換パネルに移動し、H = 500を入力します。
31.白い長方形が入った小さな青い円(スライドショーの右上隅にあります)をクリックして、スライドショーオプションをもう一度開きます。
32. [画像の追加...]オプションの横にあるフォルダアイコンをクリックし、スライドショー用にダウンロードした画像を参照します。 4つすべてを選択し、[開く]をクリックします。
33. [ファイル]に移動し、[ブラウザでページをプレビュー]またはCtrl + Shift + Eを選択して、サイトが公開された後のスライドショーの動作を確認します。 このチュートリアルで使用しているキーボードショートカットを覚えておくことをお勧めします。 これを行うと、設計プロセスをスピードアップするのに役立ちます。
「サービス」セクションの作成
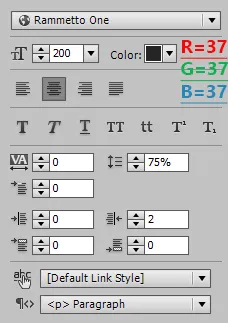
34.ヘッダーとスライドショーを設定したので、メニューに追加したすべてのアイテムのセクションを作成します。 「サービス」から始めましょう。 テキストボックスを作成し、その中にサービスを入力し(すべて文字が小さい)、次のようにフォーマットを変更します。

35.このテキストボックス内をダブルクリックして、文字「I」だけを選択します。 フォントを「チャンク」に変更し、すべてを同じままにします。 このテキストボックスの高さを調整します。 高さを下げると、ある時点で破線が表示され、ボックスが短くなることはありません。 その後はサイズを縮小しないでください。 これは、このフォントサイズで可能な最低の高さです。
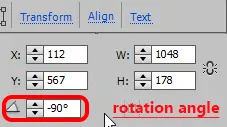
36.テキストボックスを選択した状態で、変換パネルに移動し、回転角を-90度(負の90度)に設定します。

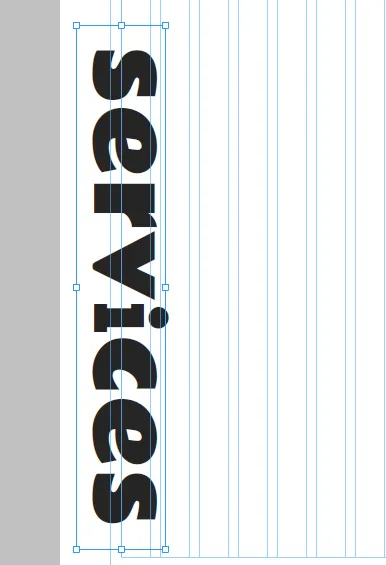
37.以下に示すように、テキストボックスをキャンバスの左側に移動します。

38.少しズームアウトして、すべてのコンテンツを一度に表示したり、オブジェクトを適切に調整したりすることができます。 これを行うには、上部のズームレベルセクションにさまざまな値(100%未満)を入力してみてください。 値を入力したら、Enterキーを押します。
![]()
39. [ファイル]に移動し、[場所]を選択します。 サービスセクション用にダウンロードした最初の画像を選択します。 [開く]をクリックします。
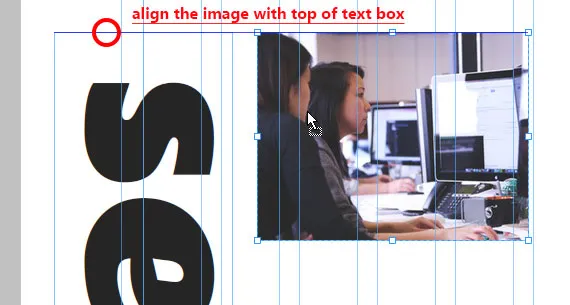
40.カーソルの外観が、画像がロードされたプレースガンに変わります。 キャンバスをクリックして配置します。 「サービス」テキストボックスの上部に揃うように移動して配置します。

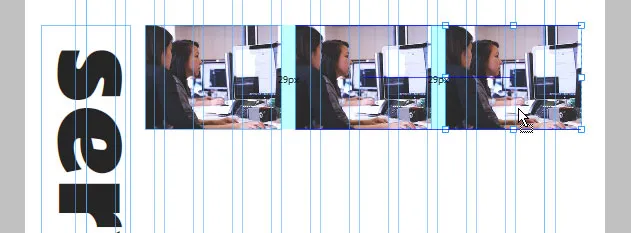
41.この画像をコピーして、2回貼り付けます。 これらの貼り付けた画像を1つずつ選択し、最初の画像と等間隔で配置します。

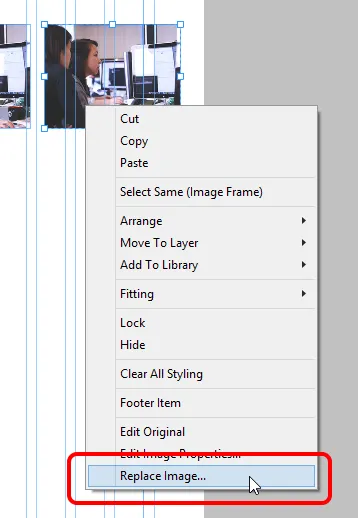
42. 2番目の画像を選択して右クリックし、[画像の置換]を選択します(これが最後のオプションです)。 2番目の画像を参照し、[開く]をクリックします。 3番目の画像も置き換えます。

43.サービスに関する情報のテキストボックスを作成し、以下に示すように見出しと段落の書式を適用します。 ガイドは、それらを適切に位置合わせするのに役立ちます。
- 見出しの場合:フォント:Raleway太字、サイズ= 20、色:黒、左揃え、100%先頭。
- 段落の場合:フォント:Questrial、サイズ= 15、色:R = 67 G = 67 B = 67、左揃え、120%先頭。

44.前の手順で行ったように、さらに3つの画像を配置し、同様にそれらの説明テキストを作成します。 次の結果が得られるはずです。

「サービス」セクションの最終結果

「WhyUs」セクションの作成
45.次は「WhyUs」セクションです。 これは少し複雑です。 オブジェクトの選択には注意してください。 まず、幅100%、H = 996の長方形を作成します。 色で塗りつぶします(R = 47、G = 48、B = 55)。 この長方形を右クリック>配置>「後方に送信」を選択します(後方に送信しない)。
46.「ページの下部」ガイドをクリックしてドラッグし、作業領域を拡張して、作成したばかりのこの長方形に配置されるコンテンツを作成するのに十分なスペースを確保します。
47.白い空のスペースまで下にスクロールして、W = 351とH = 351の別の長方形を作成します。 ストロークなしで白い色で塗りつぶします。
48.「コーナー半径」オプションに移動します(アプリケーションメニューの下のストロークの横にあります)。 すべての角をクリックして丸くし、その隣のボックスに500を入れます。

49.サークルができます。 この円を長方形にドラッグし、次のように調整します。 コーナー半径の横に、「不透明度」と呼ばれるオプションがあります。 円を選択した状態で、このボックスに14を入力します。

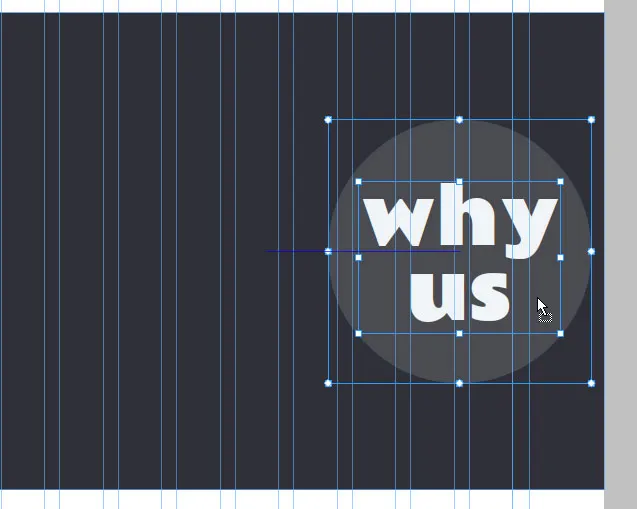
50.テキストボックスを作成し、「なぜ私たち(すべて小さい)」と入力します。 フォントをRammettoOne、size = 100、Color R = 241 G = 244 B = 247に変更し、100%リードして、中央揃えにします。 このテキストボックスを円の中に入れて、適切に配置します。
51.次に、破線を作成します。 W = 9およびH = 9の長方形を作成します。塗りつぶしはありません。 塗りつぶしの横にある「ストローク」という単語をクリックします。 色R = 241 G = 244 B = 247を選択します。 チェーンアイコンをクリックして解除し、下のストロークの太さに「1」を入力します。

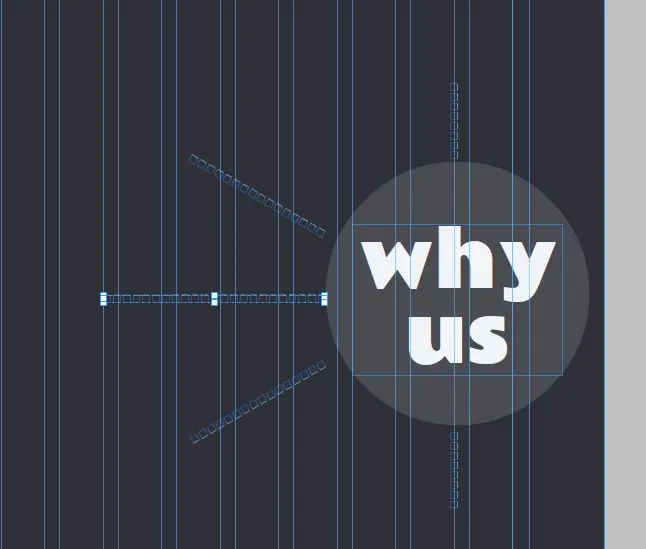
52.この一辺のストロークの長方形をコピーして、複数回貼り付けます。 それらを1行に配置します(これらの長方形が見づらい場合は、ズームツールを使用して少しズームインします)。 破線の希望の長さを取得したら、これらの長方形をすべて選択し、右クリックして[グループ]を選択します。 このグループをコピーして、他の破線に貼り付けます。
53.傾斜した破線の場合は、変換パネルにさまざまな回転角度を設定してみてください。 私は150度と30度を使用しました。 長さを短くするには、このグループからいくつかの長方形を削除する必要があります。 以下に示すように、これらの線を円の近くで調整します。

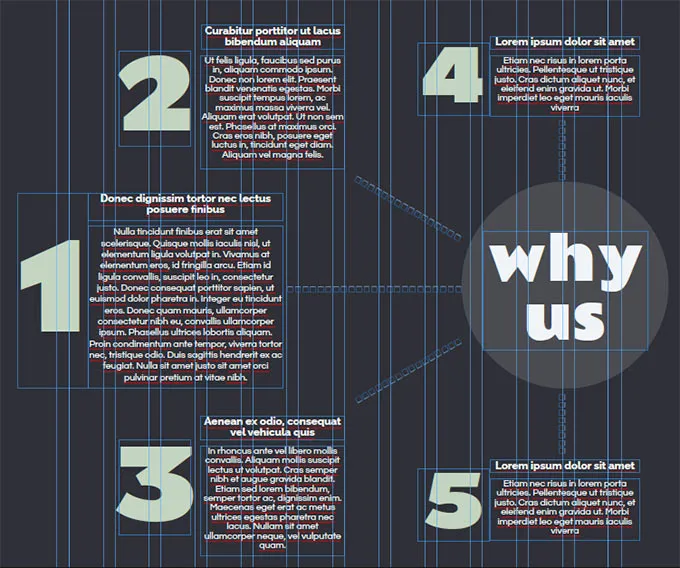
54.次に、数字、見出し、説明のテキストを追加します。 それぞれに次の設定を使用し、以下に示すようにこれらのテキストボックスを調整します。
- 数字の場合: Font = Rammetto One、色:R = 196 G = 214 B = 193、中央揃え、100%先行、サイズ:200(数字「1」の場合)、160(数字「2」および「3」の場合)および120(番号「4」および「5」の場合)。
- 見出しの場合:フォント=太字、サイズ= 18、色:白、中央揃え、100%先頭。
- 段落の場合: Font = Questrial、Size = 16、Color:R = 241 G = 244 B = 247、中央揃え、120%先行。

「WhyUs」セクションの最終結果

「お客様の声」セクションの作成
55.繰り返しになりますが、ページガイドの下部をドラッグして、作業用のスペースを作成します。 幅100%、H = 486の長方形を作成します。

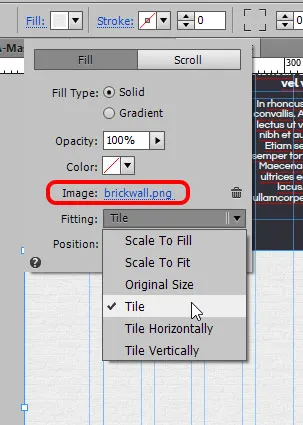
56.長方形を選択した状態で、「塗りつぶし」という単語をクリックし、画像オプションの横にある「画像の追加」をクリックします。 ダウンロードしたブリックウォールパターン画像を参照します。 [フィット]オプションで、[タイル]を選択して、長方形全体をこのテクスチャで塗りつぶします。

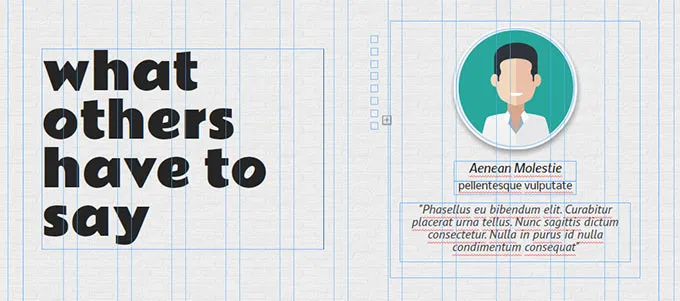
57.空のスペースまで下にスクロールし、変換パネルを使用してサイズW = 406、H = 289のテキストボックスを作成します。 入力– '他の人が言わなければならないこと'(すべて小さい)。 フォントをRammettoOne、サイズ= 70に変更し、左揃えにします。色の値はR = 37 G = 37 B = 37、leading = 100%です。
58.このテキストボックスを選択した状態で、ストロークという単語をクリックし、ウェイト1と黒色の右ストロークを適用します。 このテキストボックスをドラッグして、レンガの壁のパターンの長方形の上に置きます。
59.次のステップは、顧客の声を追加することです。 このために、freepik.comからダウンロードした丸い顔のベクター画像を使用します。 繰り返しになりますが、構成を適切にカスタマイズできるように、白い空きスペースに移動してください。
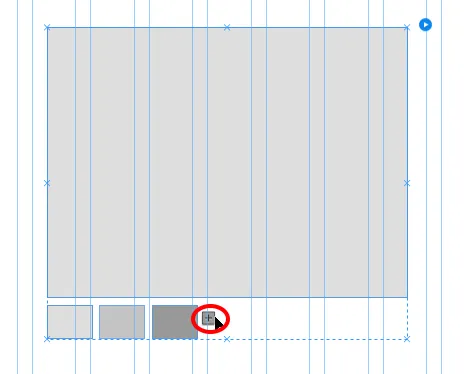
60.ウィジェットライブラリに移動し、「空白」をコンポジションセクションからキャンバスにドラッグします。 プラス記号をクリックして、さらに3つのトリガーを追加します。 最初のトリガーを慎重に選択し、トリガーと表示されている現在の選択領域を使用して選択を確認します。 そしてそのすぐ隣に、「アクティブ」と呼ばれるオプションがあります。 これをクリックして展開します。 「通常」状態を選択し、この状態に対して「塗りつぶしなし」と「ストロークなし」を選択します。 ロールオーバー、マウスダウン、アクティブのすべての状態に対してこれを繰り返します。 最初のトリガーを選択して変換パネルに移動し、W = 10、H = 10を設定します。

61.トリガーごとに前の手順を繰り返します。 つまり、各状態に塗りつぶしやストロークを適用せず、トリガーを10 x10サイズに変換します。 トリガーを互いに近づけます。
62.今。 これらの各トリガーのターゲットをカスタマイズします。 あなたが見ている大きな長方形がターゲットです。 最初のトリガーを選択し、状態パネルから通常の状態を選択します。 その後、このトリガーのターゲットを選択し、すべての状態に塗りつぶしとストロークを適用しません。 次に、変換パネルに移動し、W = 360、H = 370のターゲットを作成します。
63.すべてのターゲットに対して前の手順を繰り返します。 最初にトリガーを選択し、それを通常の状態にしてから、通常の状態のそれぞれのターゲットを選択してから、塗りつぶしとストロークを適用しないようにしてください。 すべてのターゲットのサイズを変更する必要はありません。 1つだけ実行すると、すべてに適用されます。
64.次に、このコンポジションにコンテンツを追加し始めます。 [ファイル]> [配置]に移動し、最初の顔の画像を開いて、コンポジションの外側に配置します。 この画像をドラッグして、コンポジション内に配置します。 右上隅に青い円が表示され、この画像がコンポジションの一部になったことを示します。
65. 3つのテキストボックスを作成します。1つは名前用、1つは名前用、もう1つはステートメントまたはレビュー用です。 以下に説明するようにフォーマットを適用し、これらのテキストボックスをコンポジション内に配置します。 それぞれの角に青い円があることを確認してください。
- 人の名前の場合:フォント:Nobile Medium Italic、size = 18、Color:R = 37 G = 37 B = 37、中央揃え、100%先行。
- 指定の場合:フォント:Nobile、サイズ= 15、色:R = 37 G = 37 B = 37、中央揃え、100%先行。
- ステートメントの場合(引用符を使用) :フォント:PT Sans Italic、サイズ= 18、色:R = 69 G = 64 B = 68、中央揃え、100%先頭。
66.顔の画像を選択した状態で、両側にウェイト4のストロークを適用します。色:白、すべての角を丸め、画像を包み込むまで半径を大きくします。 コーナー半径として100を使用しています。
67. [効果](角の丸いオプションの横にあります)に移動し、[シャドウ]チェックボックスをオンにします。 値を次のように入力します。 色=黒、不透明度= 37%、ぼかし= 12、角度= 78、距離= 5。
68.前の手順(64から67)を繰り返して、すべてのターゲットにコンテンツを追加し、変更を保存します(Ctrl + S)。 この構成をレンガの壁のパターンの長方形の上に置きます。
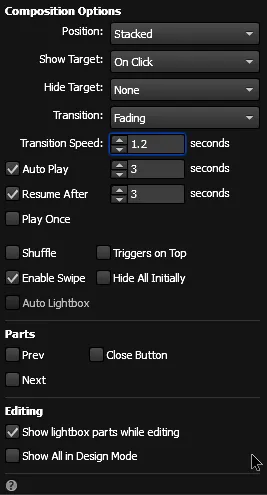
69.次に、コンポジション全体を選択し(現在の選択領域を確認してください)、小さな青い円をクリックしてオプションを展開します。 以下のようにオプションを設定します。 Ctrl + Shift + Eを押して、正常に機能しているかどうかを確認します。

70.次の結果が得られるはずです。

「お客様の声」セクションの最終結果

「お問い合わせ」セクションの作成
71.次のセクションはお問い合わせです。 このセクションでは、背景画像、フォーム、およびいくつかのテキストボックスを追加します。 まず、幅100%、H = 692の長方形を作成します。 このセクション用にダウンロードした画像を入力し、[フィッティング]の下の[塗りつぶすスケール]を選択します。 不透明度を72%に変更します。
72.同じ幅と高さの別の長方形を作成し、グラデーションで塗りつぶします。 グラデーション値を次のように配置します。 不透明度= 90%〜46%、色:黒〜R = 69 G = 64 B = 68、焦点= 66%、方向:水平、サイズ:自動。 この長方形を画像の上に置き、すべてのエッジでスナップすることを確認します。
73.ウィジェットライブラリに移動します。 フォームの下で、「単純な連絡先」を選択し、キャンバス上にドラッグします。 フォームオプションのあるウィンドウがポップアップ表示されます。 フォーム名を入力:お問い合わせフォーム、メール送信先:訪問者が入力した情報を受信するメールアドレスを入力します。送信後:[現在のページにとどまる]を選択します。 最後のオプションは「一緒に編集」です。 チェックされていることを確認してください。 このように、1つのフィールドだけに変更を加える必要があり、それらはすべてに適用されます。 キャンバス上の任意の場所をクリックして、オプションボックスを非表示にします。
74.フォームを選択します。 ラベル「名前」をクリックし、現在の選択領域に「ラベル」と書かれているのが見えるまでもう一度クリックします。 削除を押します。 電子メールとメッセージのラベルについてこれを繰り返し、それらを削除します。
75.フォームを再度選択し、現在の選択領域に「テキスト入力」が表示されるまで「名前を入力」と表示されている最初のフォームフィールドを選択します。 空からフォーカスまでの各状態に、塗りつぶしと下のストローク(太さ1、色は白)を適用しません。 エラー状態として、塗りつぶしなしと重み1の赤い色の下部ストロークを選択します。
76.その後、電子メールフィールドを選択した状態で、空の状態を再度選択し、以下に示すように、各状態のテキストフォントと色をカスタマイズします。
- 空、非空、フォーカス状態の場合:フォント:Questrial、サイズ= 14、色:白、左揃え、100%先行、斜体なし。
- ロールオーバー状態の場合:テキストの色をR = 196 G = 196 B = 196に変更するだけで、斜体は使用できません。
- エラー状態の場合:テキストの色を赤に変更し、斜体は使用しないでください。
77.クリックして[送信]ボタンを選択します。 次のスクリーンショットに示すように、通常の状態を選択し、すべての角を40の半径で丸め、幅を広げます。 フォントをRalewayBold、サイズ= 20、中央揃え、色:R = 241 G = 244 B = 247に変更します。先頭:この値を大きくして、ボタンの中央にあるテキスト「送信」を調整します(130%使用しました) 。

78.ロールオーバーとマウスダウンの状態で、ストロークの色とテキストの色を灰色に変更します(R = 127 G = 127 B = 127)。 最後に、「送信中」の状態で、ストロークとテキストの色をスカイブルーに変更します(R = 41 G = 171 B = 226)。
79.この送信ボタンで[送信中]状態を選択すると、[フォームを送信しています…]という別のテキストボックスが表示されます。 このボックスを選択し、「送信中」状態を選択します。 フォントをQuestrial、サイズ= 14、色:灰色、中央揃え、斜体なしに変更します。 「送信成功」状態を選択し、テキストの色をスカイブルー(斜体なし)に変更します。 「エラーの送信」状態を選択し、テキストの色を赤(斜体なし)に変更します。 お問い合わせフォームの準備が整いました。
80.2つのテキストボックスを作成します。 入力–お問い合わせください。2行目に「すべてのフィールドが必須」と入力します。 お問い合わせテキストについては、フォントを使用してください:Rammetto One、サイズ= 60、色:R = 241 G = 244 B = 247、リーディング= 100%、左揃え。 「すべてのフィールドが必須」のテキストには、フォントを使用します:Nobile italic、size = 26、color:R = 241 G = 244 B = 247、leading = 100%、左揃え。 このテキストボックスには、ウェイト1のボトムストロークを適用し、色を白にします。
81.作成した2番目のテキストボックスに段落を入力します。 フォントを使用:PT Sans Italic、サイズ= 14、色:R = 241 G = 244 B = 247、リーディング= 120%、左揃え、前のスペース= 15。
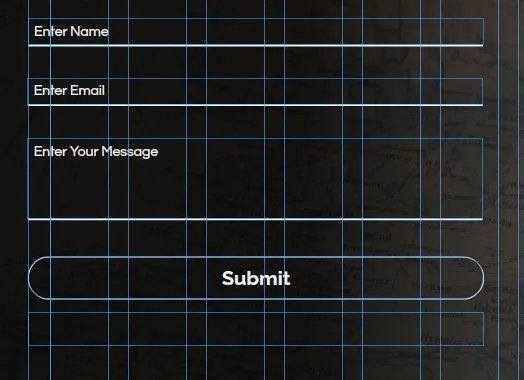
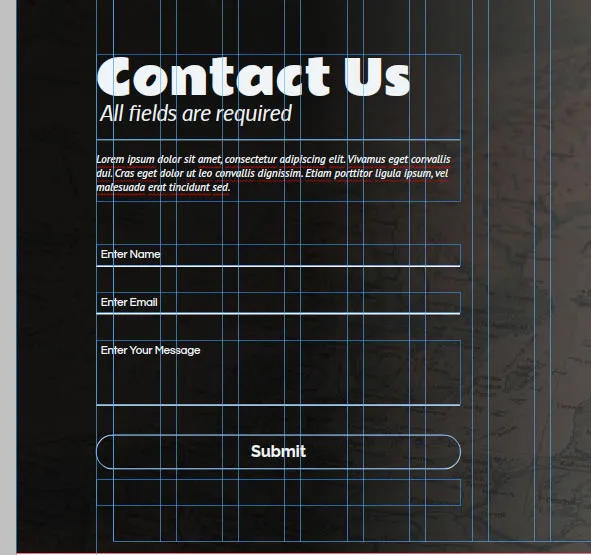
82.配置した画像にこれらのテキストボックスとフォームを配置します。 次のように調整します。

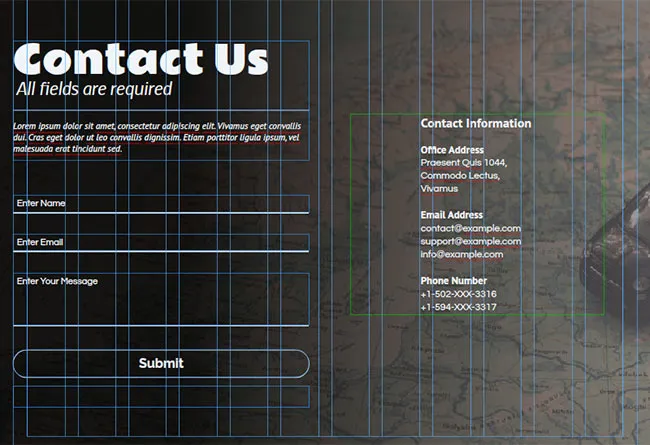
83.オフィスの住所、電子メール、電話番号などの連絡先情報用にもう1つのテキストボックスを作成します。 このテキストボックスを画像に配置します。 次の結果が得られるはずです。

「お問い合わせ」セクションの最終結果

フッターの作成
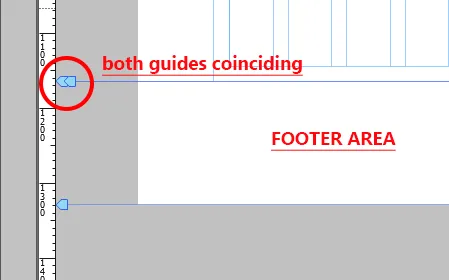
84.最後のセクションはフッターです。 下部には、ページの下部、フッター、ブラウザの下部の3つのガイドがあります。 ここで行う必要があるのは、「ページの下部」ガイドが「お問い合わせ」セクションの下部にスナップし、「フッター」ガイドが「ページの下部」ガイドと一致することを確認することです。 その後、「ブラウザの下部」ガイドを下にドラッグして、フッターに必要なスペースを調整できます。

85.幅が100%で、最初の長方形にH = 168、もう一方にH = 37の長方形を2つ作成します。 大きな長方形の塗りつぶしの色を白に変更し、短い長方形にはR = 47、G = 48、B = 55を使用します。
86.最初の長方形を選択し、フッター領域に配置してみます。 そこには行きません。 代わりに、ページガイドの下部が下向きに拡大し始めます。 この長方形をフッターアイテムにするには、アプリケーションウィンドウの右上にある[フッター]チェックボックスをオンにします。 2番目の長方形にもそれを行います。

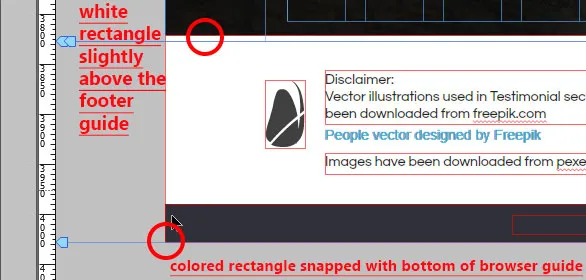
87.次に、これらの長方形をフッター領域に配置し、大きな長方形がフッターガイドの少し上にあることを確認します。 色付きの長方形の下部は、ブラウザガイドの下部とスナップする必要があります。 そうしないと、フッターの後に少し白いギャップが表示され、見栄えが悪くなります。

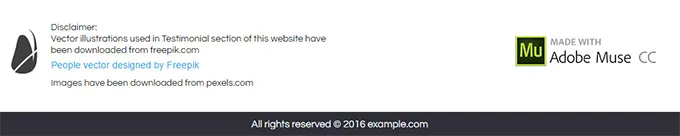
88.フッター用のテキストボックスを作成し、必要なものを入力します。 追加するテキストボックスの[フッター]チェックボックスをオンにするだけです。 免責事項と著作権情報を含むテキストを追加しました。

89.「MadewithAdobe Muse CC」バッジは、ソーシャルセクションのウィジェットライブラリから追加できます。 Facebookページ、twitter、google +、LinkedIn、Pinterest、YouTubeチャンネル、またはvimeoリンクへのリンクを追加することもできます。
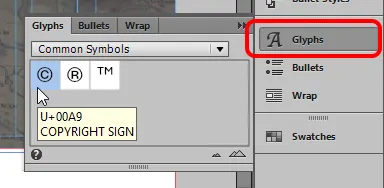
90. All rights reserved textの横に表示される著作権記号およびその他の多くの記号は、アプリケーションウィンドウの右側にある[グリフ]パネルから追加できます。 そこにない場合は、[ウィンドウ]メニューに移動し、[グリフ]を選択します。

「ニュースレター」セクションの作成
91.これまで、1つを除くすべてのメニュー項目のセクションを設計しました。それが「ニュースレター」です。 それで何か面白いことをしましょう。 ダウンロードした十字記号を覚えておいてください。ここで使用されます(ダウンロードしていなくても大丈夫です)。 まず、ニュースレターのテキストボックスを選択し、変換パネルからその幅と高さを書き留めます。 鉱山は81x17です。
92.次に、ウィジェットライブラリを開き、コンポジションセクションから「ライトボックスディスプレイ」をドラッグします。 最初の2つのトリガー(上部にあります)を削除し、すべてのキャプション(下部にあります)を削除します。 3番目のトリガーのサイズをニュースレターのテキストボックスと同じ81x 17にします。すべての状態で、塗りと線をnoneに変更します。
93.ニュースレターのテキストボックスをドラッグして、テキストボックスのすべての端がトリガーの端と一致するように、このトリガー内に配置します。 次に、このグループをドラッグして、前に配置したメニューに再度配置します。 ニュースレターのテキストボックスへのリンクを適用しました。 ユーザーがクリックすると、Webサイトがフェードアウトし、ターゲットが表示されます。
94.次のステップは、ターゲットをカスタマイズすることです。 灰色の領域を選択し、現在の選択領域に「ターゲット」と表示されていることを確認します。 選択するには、3回クリックする必要があります。 すべての状態で、塗りと線をなしに変更します。
95. 2つのテキストボックスと簡単な連絡フォームを追加します(名前とメッセージフィールドを削除し、電子メールフィールドのみを保持します)。 それらをこのコンポジション内にドラッグし、すべての角に青い円があることを確認します。
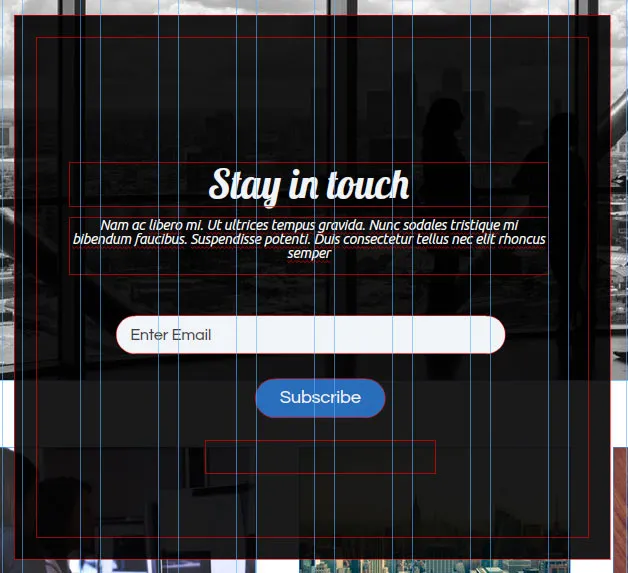
96.お問い合わせセクションで行ったようにフォームをカスタマイズします。 次の結果が得られるはずです。 [連絡を取り合う]テキストフィールドには、フォント:Lobster、サイズ= 40、色:白、中央揃え、100%先頭を使用します。 その下の説明テキストには、フォント:Ubuntu Light Italic、サイズ= 14、色:白、中央揃え、120%先頭を使用します。 送信ボタンのテキストを「購読」に変更します。

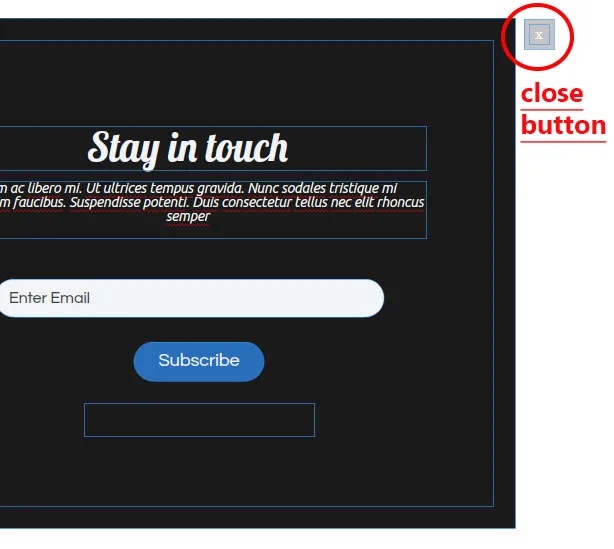
97.次に、閉じるボタンを選択して移動し、以下に示すように、このライトボックスディスプレイの右上隅に配置します。 現在の選択領域に「ラベル」と書かれているのが見えるまで、その中をクリックします。 ラベルを削除します。

98.すべての状態で、この閉じるボタンの塗りと線をnoneに変更し、W = 40とH = 40にします。 [塗りつぶし]> [画像の追加]に移動し、クロス画像を参照します。 フィットオプションの下で「フィットするスケール」を選択します。
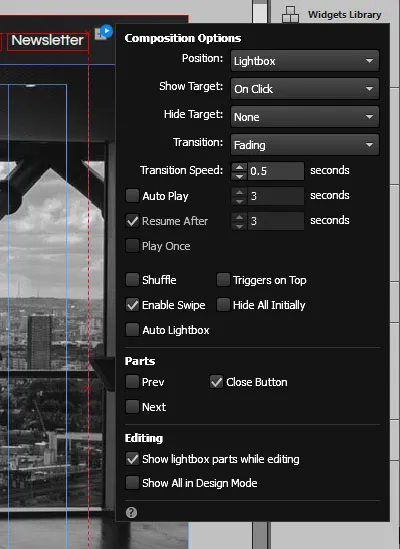
99. [ニュースレター]をクリックすると、その隅に青い円が表示されます。 それをクリックして、オプションが次のように設定されていることを確認します。

「ニュースレター」セクションの最終結果

ハイパーリンクの作成
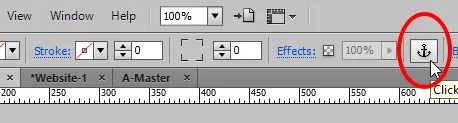
100.残っている最後のタスクは、各セクションにリンクを適用することです。 これを行うには、上部中央領域にある「リンクアンカー」オプションを選択するか、キーボードの文字「a」を押します。 カーソルの外観が、リンクアンカーがロードされたプレースガンに変わることがわかります。

101.キャンバスをクリックしてこれを配置すると、アンカーの名前を変更できるダイアログボックスが表示されます。

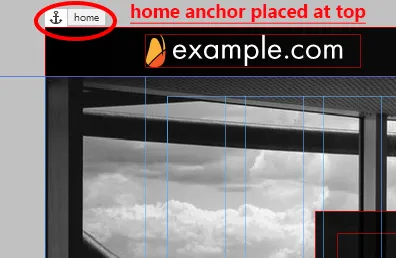
102.私たちが設計したすべてのセクション、つまり、ホーム、サービス、Why Us、お客様の声、お問い合わせのリンクアンカーを作成します。 すべてのセクションの上部にアンカーを配置します。 例としてホームアンカーを以下に示します。 これらのアンカーを配置することは重要なステップであり、慎重に行う必要があります。 ユーザーが特定のリンクをクリックすると、Webサイトはアンカーが配置された位置までスクロールします。

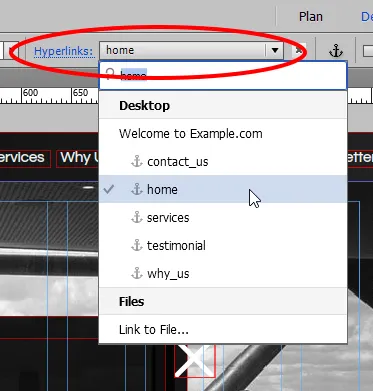
103.次に、リンクを適用します。 これを行うには、[ホーム]テキストボックスを選択します。 [ハイパーリンク]オプション(上部にあります)に移動し、小さな下向き矢印をクリックしてリストを展開します。 ここに、配置したすべてのアンカーを表示できます。 'ホーム'アンカーにリンクします。 ライトボックス表示を適用したため、ニュースレター以外の他のテキストボックスについてもこの手順を繰り返します。

ハイパーリンク作成後の最終結果

最後の仕上げ–ページプロパティの変更とファビコンの追加
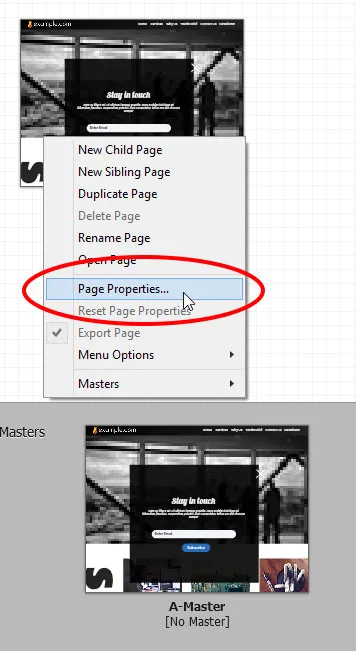
104.プランモード内で、ホームページを右クリックし、[ページのプロパティ]を選択します。 ダイアログボックスがポップアップ表示されます。 [オプション]タブを選択し、ページ名の下に– '「example.comへようこそ」と入力して[OK]をクリックします。 これは、ブラウザウィンドウの上部に表示されるテキストです。

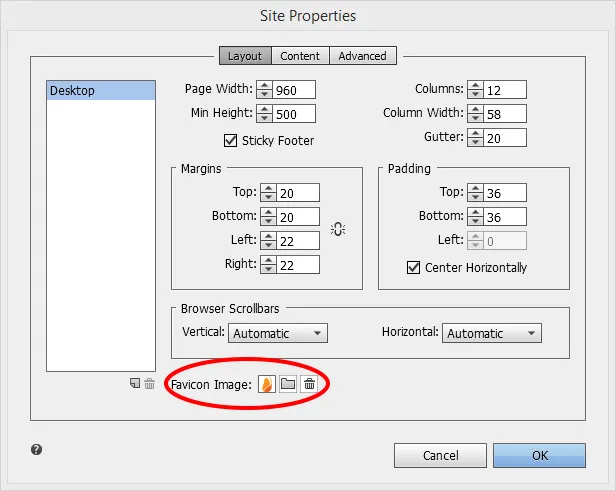
105. [ファイル]> [サイトのプロパティ]に移動します。 [レイアウト]タブの最後のオプションは[ファビコン]です。 カーソルを合わせると、ファビコンとは何か、最適なサイズは何かを説明するポップアップが表示されます。 ファビコンを追加すると、ブランドを目立たせるのに役立ち、ユーザーがサイトをブックマークしている場合にサイトを簡単に識別できるようにするのにも役立ちます。

テストとエクスポート
106.ブラウザで[ファイル]> [サイトのプレビュー]またはCtrl + Alt + Eに移動して、サイトをテストします。 リンクはページプレビューでは機能しないため、今回は[ブラウザでページをプレビュー]を選択しないでください。 ユーザーがリンクをクリックしたときにサイトが正しいセクションと正しい位置にスクロールするように、アンカーを別の場所に配置してみることをお勧めします。
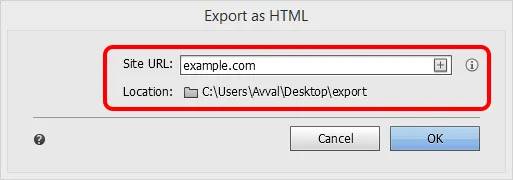
107.最後に、[ファイル]> [HTMLとしてエクスポート](Ctrl + E)に移動します。 サイトのURLの下に、「example.com」などの名前を入力して場所を選択します。 [OK]をクリックします。 ウェブサイトの準備が整いました。

各ページの最終結果
表紙

「サービス」セクション

「なぜ私たち」セクション

「お客様の声」セクション

「お問い合わせ」セクション

フッターセクション

「ニュースレター」セクション

結論
このチュートリアルを実行した後、私が約束したすべてのものを手に入れたことを確信しています。 これは単なる例です。 この素晴らしいツールで少し遊んで、途中で無限の創造的な可能性を探求しながら、見事でプロフェッショナルなWebサイトをデザインしてください。 ありがとう。
