สร้างเว็บไซต์ธุรกิจขนาดเล็กหน้าเดียวด้วย Adobe Muse
เผยแพร่แล้ว: 2016-02-25Adobe Muse เป็นเครื่องมืออันทรงพลังที่ทำให้การออกแบบเว็บง่ายขึ้นและน่าสนใจอย่างน่าประหลาดใจ ง่ายกว่าในแง่ของไม่ต้องใช้โค้ดในการสร้างเว็บไซต์ระดับมืออาชีพ และน่าสนใจในแง่ของการควบคุมการออกแบบอย่างสมบูรณ์ซึ่งแตกต่างจากแอปพลิเคชันลากและวางอื่นๆ
หนึ่งในคุณสมบัติที่น่าประทับใจที่สุดของแอปพลิเคชั่น WYSIWYG นี้ (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) คือมันให้ขั้นตอนการทำงานที่เหมาะสมสำหรับการช่วยเหลือผู้ออกแบบในการพัฒนาเว็บไซต์ทีละขั้นตอน
หลังจากที่คุณเสร็จสิ้นการกวดวิชานี้ คุณจะ:
- มีความเข้าใจที่ชัดเจนในทุกแง่มุมทางเทคนิคและการออกแบบของ Muse
- รู้วิธีออกแบบอย่างมืออาชีพในเวลาอันสั้น
- รู้เกี่ยวกับแหล่งข้อมูลฟรีที่คุณสามารถค้นหากราฟิกที่สวยงามสำหรับเว็บไซต์ของคุณ
- สร้างเว็บไซต์หน้าเดียวที่ทำงานได้อย่างสมบูรณ์ในเวลาไม่นาน
ความต้องการของบทช่วยสอนนี้
คุณจะต้องดาวน์โหลดรูปภาพ เวกเตอร์ และแบบอักษรเพื่อสร้างไซต์นี้ แต่คุณยังสามารถติดตามได้โดยไม่ต้องใช้เนื้อหาเหล่านี้ สำหรับการจัดระเบียบเนื้อหาอย่างเหมาะสม ให้สร้างโฟลเดอร์แยกต่างหากสำหรับไซต์ของคุณ
- ไปที่ pexels.com และดาวน์โหลด:
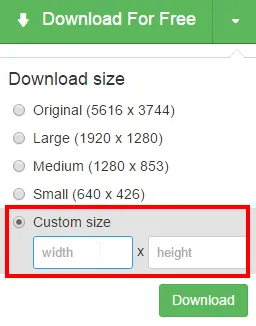
- 4 ภาพขนาด 1160 x 480 สำหรับสไลด์โชว์ นี่คือภาพหน้าจอจาก pexels คุณสามารถใส่ขนาดนี้ในกล่อง 'ขนาดที่กำหนดเอง' บนเว็บไซต์นี้

- 6 ภาพขนาด 271 x 208 สำหรับส่วน 'บริการ'
- 1 ภาพขนาด 1160 x 692 สำหรับส่วน 'ติดต่อเรา'
- 4 ภาพขนาด 1160 x 480 สำหรับสไลด์โชว์ นี่คือภาพหน้าจอจาก pexels คุณสามารถใส่ขนาดนี้ในกล่อง 'ขนาดที่กำหนดเอง' บนเว็บไซต์นี้
- ไปที่ freepik.com และดาวน์โหลด:
- ไอคอนกากบาทหนึ่งอัน (คุณสามารถแก้ไขไอคอนนี้ใน illustrator หรือเพียงดาวน์โหลดไฟล์ png จาก feepik)
- 6 ภาพใบหน้าสำหรับส่วน 'คำรับรอง'
- ไปที่บอบบางpatterns.com และดาวน์โหลดรูปแบบ 'brickwall' สำหรับส่วน 'คำรับรอง'
- ในขณะที่คุณดำเนินการกับบทช่วยสอนนี้ ฉันจะบอกวิธีดาวน์โหลดแบบอักษรที่จำเป็น (สามารถทำได้ใน Muse)
- ใช้ข้อความจำลองจากlipsum.com
มาเริ่มกันเลย!
การเตรียมพื้นที่ทำงานและการตั้งค่าส่วนหัว
1. สร้างเว็บไซต์ใหม่โดยไปที่ File > New Site (Ctrl+N) และใส่ค่าตามที่แสดงด้านล่าง อย่าลืมทำเครื่องหมายที่ช่องทำเครื่องหมาย 'Sticky Footer' คลิกตกลงแล้วคุณจะมีโหมดวางแผน ดับเบิลคลิก A-Master ที่อยู่ด้านล่างในพื้นที่สีเทา คุณจะสร้างทุกอย่างในหน้าต้นแบบนี้

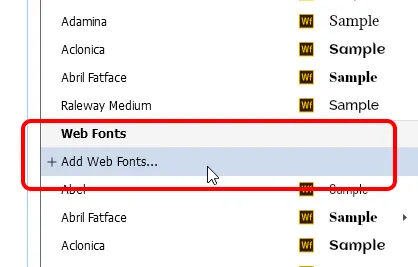
2. เลือกเครื่องมือข้อความจากกล่องเครื่องมือที่อยู่ด้านซ้ายมือของหน้าต่างแอปพลิเคชัน คลิกและลากบนผืนผ้าใบหรือหน้าเพื่อสร้างกล่องข้อความ ไปที่แผงข้อความ (Ctrl+T) ใต้แบบอักษรแบบเลื่อนลง ให้มองหาแบบอักษรของเว็บแล้วเลือก 'เพิ่มแบบอักษรของเว็บ' และดาวน์โหลดแบบอักษรต่อไปนี้:
- แรมเมตโต้ วัน
- ก้อน
- Questrial
- Raleway
- Nobile
- PT Sans
- อูบุนตู
- ลอบสเตอร์
หลังจากดาวน์โหลดแบบอักษรเหล่านี้แล้ว ให้ลบกล่องข้อความนี้

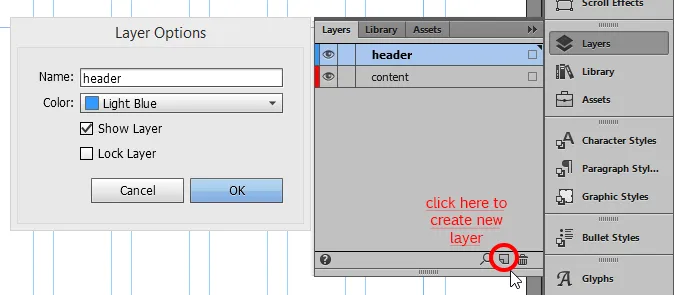
3. ไปที่แผงเลเยอร์ที่อยู่ด้านขวามือของหน้าต่างแอปพลิเคชัน หากไม่มี ให้ไปที่เมนู Window > Layers คุณจะเห็นชั้นที่ชื่อว่า Layer 1 (สีน้ำเงิน) นี่คือเลเยอร์เริ่มต้นและทุกสิ่งที่คุณสร้างหรือวางบนผืนผ้าใบจะเข้าไปอยู่ในนั้น ดับเบิลคลิกที่เลเยอร์นี้แล้วตั้งชื่อเป็น 'Header'

4. แผงเลเยอร์ด้านใน ให้คลิกไอคอนกระดาษขอบพับเล็กๆ ที่มุมล่างขวา การคลิกจะเป็นการสร้างเลเยอร์ใหม่ที่มีสีแดง อีกครั้ง ให้ดับเบิลคลิกที่เลเยอร์นี้แล้วเปลี่ยนชื่อเป็น 'เนื้อหา'
5. คลิกและลากเลเยอร์เนื้อหานี้แล้ววางไว้ใต้เลเยอร์ส่วนหัว เราทำสิ่งนี้เพราะเราต้องการให้ส่วนหัวอยู่เหนือทุกสิ่ง
6. เลือกเลเยอร์ส่วนหัวและยุบแผงเลเยอร์
7. เลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากกล่องเครื่องมือหรือกด 'm' บนแป้นพิมพ์
8. วาดรูปสี่เหลี่ยมผืนผ้าเล็ก ๆ บนผืนผ้าใบ และตรวจสอบให้แน่ใจว่าสีของเส้นขอบนั้นเป็นสีน้ำเงิน ซึ่งแสดงว่าวัตถุนี้อยู่ภายในเลเยอร์ส่วนหัว
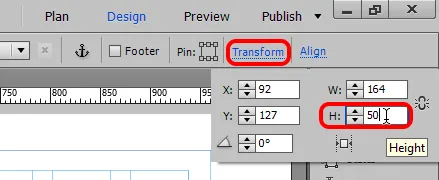
9. ไปที่แผงการแปลงที่ด้านขวาบนของหน้าต่างแอปพลิเคชัน เว้นความกว้าง (W) และใส่ช่องความสูงภายใน 50 (H) แล้วกด Enter (อย่ากังวลกับค่า X และ Y)

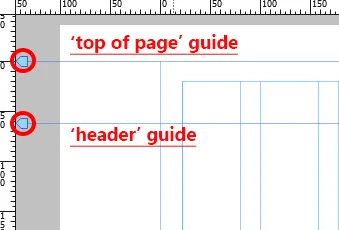
10. ที่ด้านบนของหน้า คุณจะเห็นเส้นสีน้ำเงินสองบรรทัด (แสดงในภาพหน้าจอด้านล่าง) สิ่งเหล่านี้เรียกว่า 'ไกด์' เมื่อคุณวางเมาส์เหนือคำแนะนำแรก จะมีข้อความว่า 'ด้านบนของหน้า ลากเพื่อปรับช่องว่างด้านบนหน้า' และอีกอันหนึ่งระบุว่า 'ส่วนหัว ลากเพื่อปรับตำแหน่ง' การตั้งค่าคำแนะนำเหล่านี้ในตอนเริ่มต้นมีความสำคัญมาก

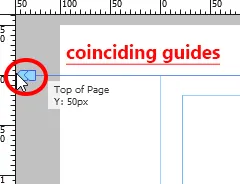
11. ตอนนี้ เมื่อเราได้สร้างสี่เหลี่ยมผืนผ้าที่มีขนาด H=50 แล้ว ให้คลิกค้างไว้และลากคำแนะนำ 'บนสุดของหน้า' จนกระทั่งกล่องที่ปรากฏขึ้นด้านล่างเมื่อคุณเริ่มลากจะขึ้นว่า Y=50
12. ในทำนองเดียวกัน ให้ลาก header guide ไปด้านบนสุดของ page guide จนขึ้นว่า Y=0 เราได้ทำสิ่งนี้เพื่อตั้งค่าพื้นที่ส่วนหัวของเรา (คุณอาจต้องการทดลองวางคำแนะนำเหล่านี้ไว้ที่ตำแหน่งต่างๆ เพื่อผลลัพธ์ที่ต่างกันออกไป แต่ตอนนี้ก็ดีแล้ว)

13. เลือกสี่เหลี่ยมผืนผ้าที่เราเพิ่งสร้าง ลากไปยังพื้นที่ส่วนหัวเพื่อให้พอดี
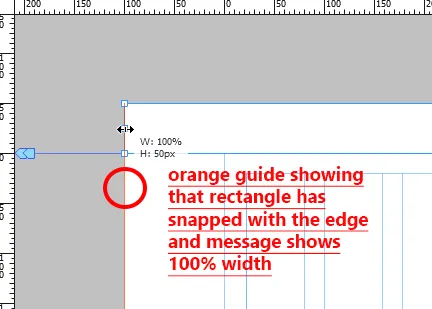
14. ตอนนี้ เราต้องเพิ่มความกว้างของสี่เหลี่ยมผืนผ้าและทำให้เป็น 100% เพื่อให้ส่วนหัวดูสมบูรณ์แบบในทุกขนาดหน้าจอ ขยายสี่เหลี่ยมผืนผ้าไปที่ขอบทั้งสองข้าง และตรวจดูให้แน่ใจว่าได้ชิดกับขอบ เส้นบอกแนวสีส้มจะปรากฏขึ้นเพื่อให้แน่ใจว่าวัตถุนั้นถูกหัก เมื่อคุณเพิ่มความกว้างของสี่เหลี่ยมผืนผ้า ป๊อปอัปจะขึ้นว่า W=100% หรือ W=1160 เมื่อคุณไปถึงขอบ

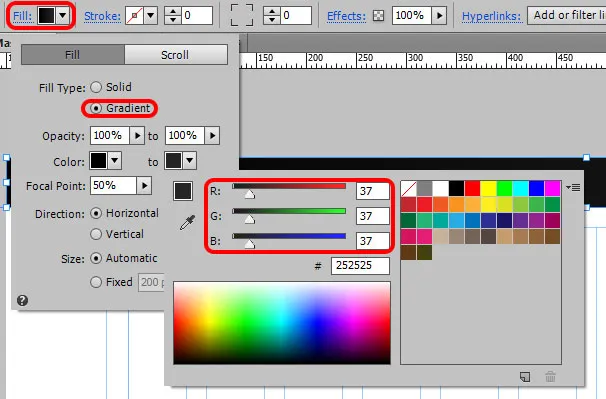
15. เลือกสี่เหลี่ยมผืนผ้าไว้ คลิกคำว่า Fill ใต้เมนูแอปพลิเคชัน แล้วตั้งค่าตัวเลือกดังนี้ เลือกสีแรกเป็นสีดำและสีที่สอง: R=37, G=37, B=37

16. ไปที่ ไฟล์ > บันทึกไซต์ บันทึกไซต์ของคุณทุกครั้งที่ทำการเปลี่ยนแปลง
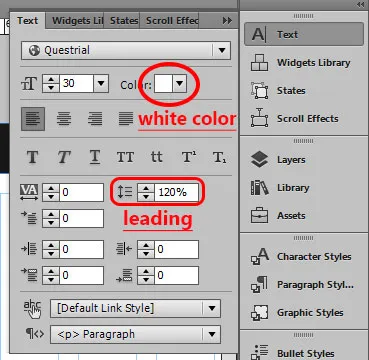
17. สร้างกล่องข้อความและพิมพ์ – 'example.com' และเปลี่ยนรูปแบบตามที่แสดงด้านล่าง

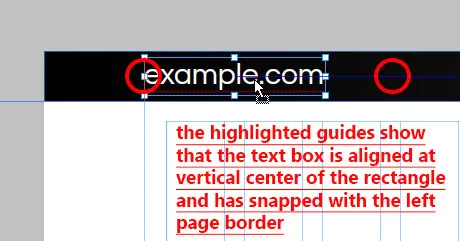
18. ปรับขนาดของกล่องข้อความเพื่อให้ข้อความทั้งหมดปรากฏในบรรทัดเดียว เลือกกล่องข้อความนี้แล้วลากไปไว้เหนือสี่เหลี่ยมผืนผ้าสีดำ จัดตำแหน่งให้ตรงกับกึ่งกลางแนวตั้งของสี่เหลี่ยมผืนผ้า (เส้นสีน้ำเงินจะบอกคุณเมื่ออยู่กึ่งกลาง) และจัดชิดขอบด้านซ้ายดังที่แสดงด้านล่าง

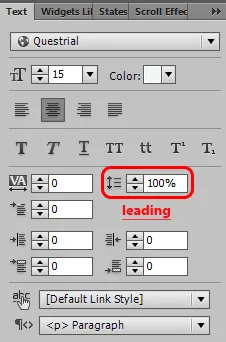
19. สร้างกล่องข้อความแล้วพิมพ์ – 'Home' เปลี่ยนการจัดรูปแบบดังนี้ ปรับความกว้างและความสูงของกล่องข้อความให้เหมาะสม คุณสามารถทำได้จากแผงการแปลงด้วย ของฉันคือ W=52, H=17.

20. คัดลอกและวางกล่องข้อความนี้แล้วพิมพ์ 'บริการ' ในช่องใหม่ ปรับความกว้าง ลากและวางกล่องข้อความนี้ไว้ข้างบ้านโดยมีความแตกต่างกันน้อยมาก อีกครั้ง คำแนะนำจะช่วยคุณในการจัดตำแหน่งที่เหมาะสม
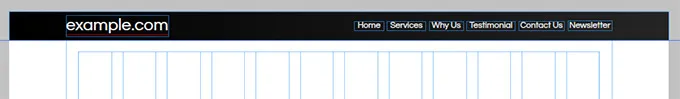
21. คัดลอกและวางกล่องข้อความนี้อีกสี่ครั้งแล้วพิมพ์ – ทำไมต้องเป็นเรา ข้อความรับรอง ติดต่อเรา และจดหมายข่าว วางกล่องข้อความเหล่านี้ทีละช่องโดยมีระยะห่างเท่ากันข้าง "บริการ"
22. เมื่อเลือกเครื่องมือการเลือกและกดปุ่ม Shift แล้ว ให้เลือกกล่องข้อความทั้งหมดเหล่านี้ทีละกล่อง ไปที่แผงข้อความ เปลี่ยนสีเป็นสีขาว เลือกกลุ่มของกล่องเหล่านี้แล้ววางไว้เหนือสี่เหลี่ยมผืนผ้าส่วนหัว (จัดกึ่งกลางในแนวตั้งและจัดชิดขอบด้านขวาของหน้า) นี่คือเมนูของเรา

23. อีกครั้ง เมื่อเลือกเครื่องมือการเลือกและกดปุ่ม shift ให้เลือกกล่องข้อความ สี่เหลี่ยมผืนผ้า และกล่องข้อความ example.com ที่ด้านขวาบน คุณจะเห็นตัวเลือกที่เรียกว่า ปักหมุด คลิกช่องตรงกลางด้านบนเพื่อปักหมุดรายการเหล่านี้ ซึ่งหมายความว่าเมื่อผู้ใช้เลื่อนดูไซต์ของคุณ ส่วนหัวนี้จะคงอยู่ที่ด้านบนสุด มีประโยชน์มากเพราะผู้ใช้จะไม่ต้องเลื่อนขึ้นจนสุดเพื่อเลือกตัวเลือกอื่น

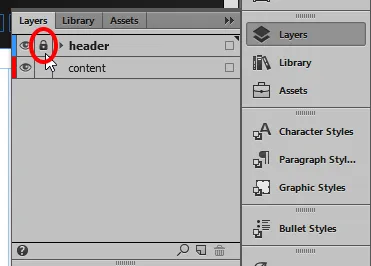
24. ไปที่แผงเลเยอร์และล็อคเลเยอร์ส่วนหัว ซึ่งสามารถทำได้โดยคลิกภายในกล่องทางด้านซ้ายของชื่อเลเยอร์ เมื่อคุณล็อกเลเยอร์หรือวัตถุใดๆ เลเยอร์นี้จะไม่ส่งผลต่อรูปลักษณ์ แต่คุณจะไม่สามารถเลือกรายการเหล่านี้ได้เว้นแต่คุณจะปลดล็อก เราได้ทำสิ่งนี้เพื่อลดโอกาสในการเคลื่อนย้ายสิ่งของโดยไม่ได้ตั้งใจ

25. เลือกชั้นเนื้อหาและยุบแผงเลเยอร์
การสร้างสไลด์โชว์
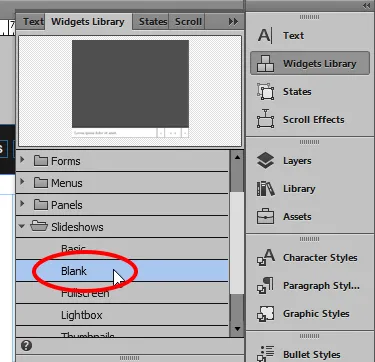
26. ไปที่ไลบรารีวิดเจ็ตที่อยู่ด้านขวามือของหน้าต่างแอปพลิเคชัน หากไม่มี ให้ไปที่เมนูหน้าต่าง > เลือกไลบรารีวิดเจ็ต ขยายส่วน 'สไลด์โชว์' และเลือก 'ว่าง' คลิกและลากวัตถุนี้ลงบนผืนผ้าใบ หน้าต่างสีดำพร้อมตัวเลือกสไลด์โชว์จะปรากฏขึ้น

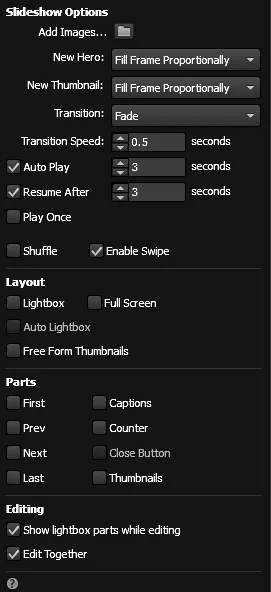
27. ตรวจสอบให้แน่ใจว่าได้ตั้งค่าตัวเลือกตามที่แสดงในภาพด้านล่าง ภายใต้ส่วนชิ้นส่วนที่ด้านล่าง ให้ยกเลิกการเลือกช่องทำเครื่องหมายที่ระบุว่าก่อนหน้า ถัดไป คำอธิบายภาพ และตัวนับ เราไม่ต้องการสิ่งเหล่านี้

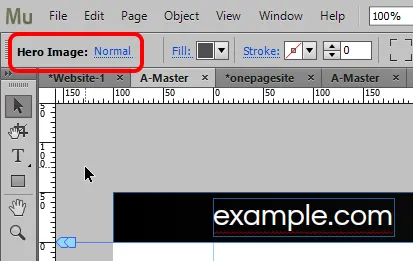
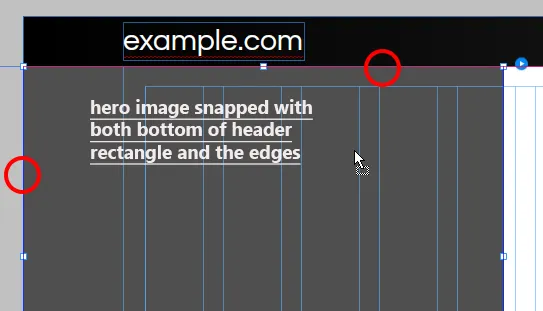
28. คลิกที่ใดก็ได้บนผืนผ้าใบเพื่อทำให้ป๊อปอัปนี้หายไป ตอนนี้ คลิกอย่างระมัดระวังภายในสไลด์โชว์ เมื่อคลิกเพียงครั้งเดียว คุณจะเห็นว่า 'สไลด์โชว์' ถูกเขียนใน 'ประเภทของพื้นที่การเลือกปัจจุบัน' อยู่ที่มุมซ้ายบนใต้เมนูแอปพลิเคชัน พื้นที่นี้ช่วยให้คุณเห็นสิ่งที่คุณได้เลือกไว้ เป็นคุณลักษณะที่มีประโยชน์มากเมื่อเลย์เอาต์มีความซับซ้อน คลิกอีกครั้งแล้วคุณจะสังเกตเห็นว่าคำอธิบายระบุว่า 'ภาพฮีโร่'

29. เพิ่มความกว้างของภาพฮีโร่ด้วยตนเองโดยขยายจากตรงกลาง จัดชิดขอบทั้งสองของหน้า (เพื่อให้มีความกว้าง 100%) และไปที่ด้านล่างของสี่เหลี่ยมผืนผ้าส่วนหัวดังที่แสดงด้านล่าง

30. ไปที่แผงแปลงร่างแล้วใส่ H=500
31. เปิดตัวเลือกสไลด์โชว์อีกครั้งโดยคลิกวงกลมสีน้ำเงินเล็กๆ ที่มีสี่เหลี่ยมสีขาวอยู่ข้างใน (อยู่ที่มุมขวาบนของสไลด์โชว์)
32. คลิกไอคอนโฟลเดอร์ถัดจากตัวเลือก 'เพิ่มรูปภาพ…' เรียกดูรูปภาพที่เราดาวน์โหลดสำหรับสไลด์โชว์ เลือกทั้งสี่และคลิกเปิด
33. ไปที่ ไฟล์ > เลือก 'ดูตัวอย่างหน้าในเบราว์เซอร์' หรือ Ctrl+Shift+E และดูว่าสไลด์โชว์ของคุณจะทำงานอย่างไรเมื่อไซต์พร้อมใช้งาน ฉันแนะนำให้คุณจดจำแป้นพิมพ์ลัดที่ฉันใช้ในบทช่วยสอนนี้ การทำเช่นนี้จะช่วยให้คุณเร่งขั้นตอนการออกแบบของคุณ
การสร้างส่วน 'บริการ'
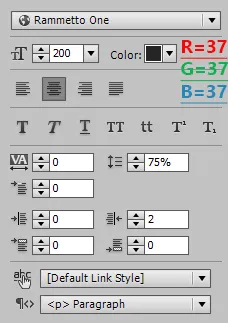
34. ตอนนี้เราได้ตั้งค่าส่วนหัวและสไลด์โชว์แล้ว ถึงเวลาสร้างส่วนสำหรับทุกๆ รายการที่เราเพิ่มลงในเมนูของเรา มาเริ่มกันที่ 'บริการ' สร้างกล่องข้อความและพิมพ์ services ในนั้น (ตัวอักษรเล็กทั้งหมด) และเปลี่ยนรูปแบบดังนี้

35. ดับเบิลคลิกในกล่องข้อความนี้แล้วเลือกเฉพาะตัวอักษร 'I' เปลี่ยนแบบอักษรเป็น 'Chunk' และปล่อยให้ทุกอย่างเหมือนเดิม ปรับความสูงของกล่องข้อความนี้ เมื่อคุณลดความสูงลง จะมีเส้นประปรากฏขึ้นที่จุดหนึ่งและช่องจะไม่สั้นลง อย่าลดขนาดหลังจากนั้น นี่คือความสูงต่ำสุดที่เป็นไปได้ด้วยขนาดแบบอักษรนี้
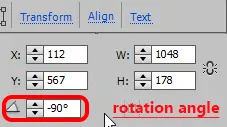
36. เมื่อเลือกกล่องข้อความแล้ว ให้ไปที่แผงการแปลงและตั้งค่ามุมการหมุนเป็น -90 องศา (ลบ 90 องศา)

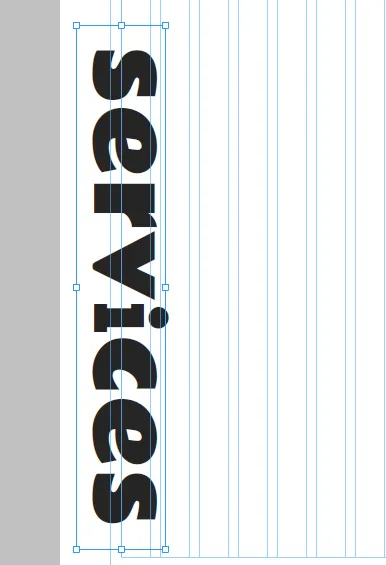
37. ย้ายกล่องข้อความไปทางด้านซ้ายของผืนผ้าใบดังที่แสดงด้านล่าง

38. คุณอาจต้องการซูมออกเล็กน้อยเพื่อดูเนื้อหาทั้งหมดในคราวเดียวหรือเพื่อปรับวัตถุให้เหมาะสม ในการดำเนินการนี้ ให้ลองพิมพ์ค่าต่างๆ (น้อยกว่า 100%) ในส่วนระดับการซูมที่ด้านบน หลังจากพิมพ์ค่าแล้วให้กด Enter
![]()
39. ไปที่ File > เลือก 'Place' เลือกภาพแรกที่เราดาวน์โหลดสำหรับส่วนบริการของเรา คลิกเปิด
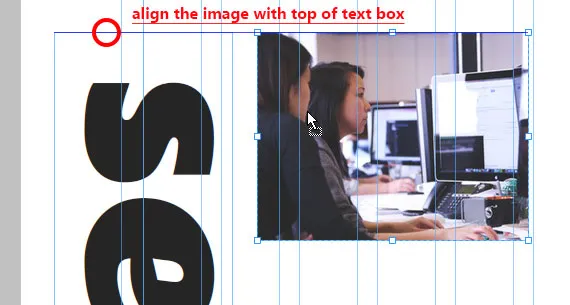
40. เคอร์เซอร์จะเปลี่ยนรูปลักษณ์เป็นปืนสถานที่ซึ่งเต็มไปด้วยรูปภาพ คลิกบนผืนผ้าใบเพื่อวาง ย้ายและวางให้อยู่ในแนวเดียวกับด้านบนของกล่องข้อความ 'บริการ'

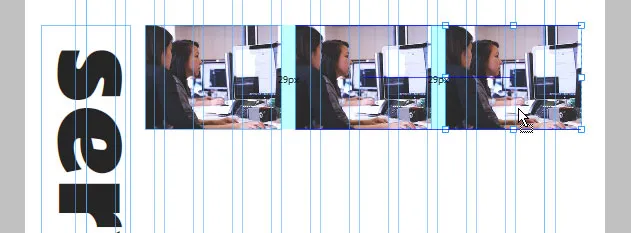
41. คัดลอกรูปภาพนี้แล้ววางสองครั้ง เลือกรูปภาพที่วางเหล่านี้ทีละภาพและจัดแนวให้มีระยะห่างเท่ากันกับรูปภาพแรก

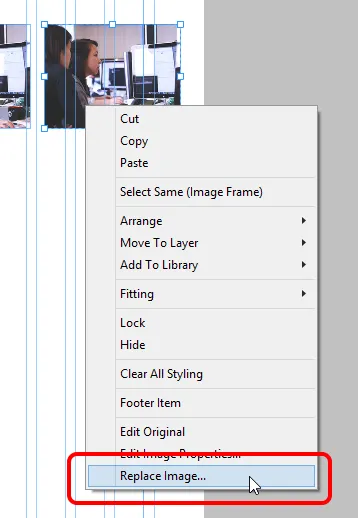
42. เลือกรูปภาพที่สอง คลิกขวาและเลือก 'แทนที่รูปภาพ' (ตัวเลือกสุดท้าย) เรียกดูภาพที่สองและคลิกเปิด แทนที่ภาพที่สามด้วย

43. สร้างกล่องข้อความสำหรับข้อมูลเกี่ยวกับบริการและนำการจัดรูปแบบไปใช้กับหัวเรื่องและย่อหน้าตามที่เขียนไว้ด้านล่าง คำแนะนำจะช่วยให้คุณจัดตำแหน่งได้อย่างถูกต้อง
- สำหรับหัวเรื่อง : แบบอักษร: Raleway Bold ขนาด=20 สี: สีดำ จัดชิดซ้าย และนำหน้า 100%
- สำหรับย่อหน้า : แบบอักษร: Questrial ขนาด=15 สี: R=67 G=67 B=67 จัดชิดซ้าย และนำหน้า 120%

44. วางรูปภาพอีกสามภาพเหมือนที่เราทำในขั้นตอนก่อนหน้า และสร้างข้อความคำอธิบายในทำนองเดียวกัน คุณควรมีผลดังต่อไปนี้

ผลลัพธ์สุดท้ายของส่วน 'บริการ'

การสร้างมาตรา 'ทำไมต้องเป็นเรา'
45. ถัดไปคือส่วน 'ทำไมเรา' อันนี้ซับซ้อนเล็กน้อย ระมัดระวังในการเลือกวัตถุ ขั้นแรก สร้างสี่เหลี่ยมผืนผ้าที่มีความกว้าง 100% และ H=996 เติมด้วยสี (R=47, G=48, B=55) คลิกขวาที่สี่เหลี่ยมนี้ > จัดเรียง > เลือก 'ส่งไปข้างหลัง' (ไม่ส่งย้อนหลัง)
46. ขยายพื้นที่ทำงานของคุณโดยคลิกและลากคู่มือ 'ด้านล่างสุดของหน้า' เพื่อให้คุณมีพื้นที่เพียงพอสำหรับสร้างเนื้อหาที่จะวางบนสี่เหลี่ยมผืนผ้านี้ที่เราเพิ่งสร้างขึ้น
47. เลื่อนลงมาที่พื้นที่ว่างสีขาวแล้วสร้างสี่เหลี่ยมอีกอันเป็น W=351 และ H=351 เติมด้วยสีขาวไม่มีขีด
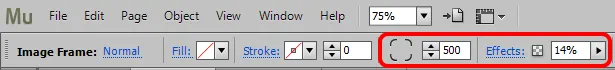
48. ไปที่ตัวเลือก 'รัศมีมุม' (อยู่ถัดจากเส้นขีดใต้เมนูแอปพลิเคชัน) คลิกมุมทั้งหมดเพื่อทำให้เป็นวงกลม และใส่ 500 ลงในช่องข้างๆ

49. คุณจะมีวงกลม ลากวงกลมนี้ลงบนสี่เหลี่ยมผืนผ้าแล้วปรับดังนี้ ถัดจากรัศมีมุม จะมีตัวเลือกที่เรียกว่า 'ความทึบ' เมื่อเลือกวงกลมแล้ว ให้ใส่ 14 ลงในช่องนี้

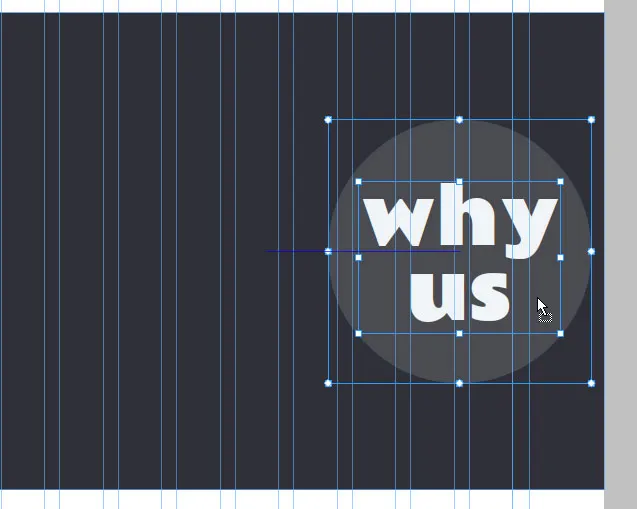
50. สร้างกล่องข้อความและพิมพ์ – ทำไมเรา (เล็กทั้งหมด) เปลี่ยนฟอนต์เป็น Rammetto One, size=100, Color R=241 G=244 B=247, นำหน้า 100% และจัดกึ่งกลาง ใส่กล่องข้อความนี้ในวงกลมและจัดตำแหน่งให้ถูกต้อง
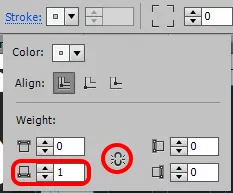
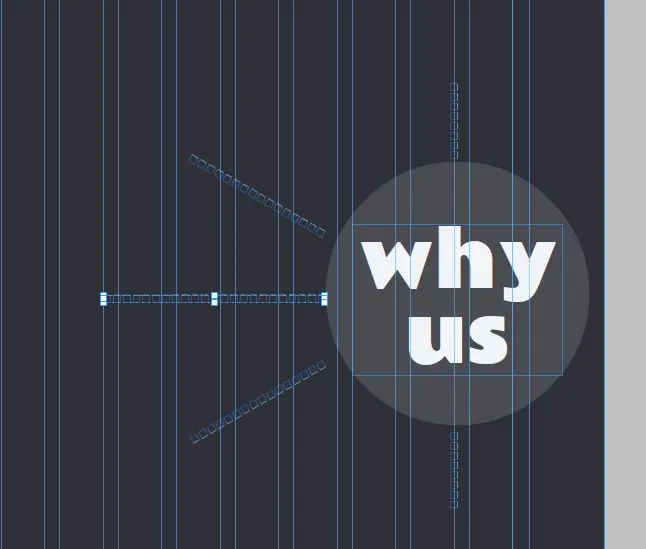
51. ตอนนี้เราจะสร้างเส้นประ สร้างสี่เหลี่ยมผืนผ้า W=9 และ H=9 ไม่มีการเติม คลิกคำว่า 'stroke' ข้างๆ เพื่อเติม เลือกสี R=241 G=244 B=247. คลิกที่ไอคอนลูกโซ่เพื่อทำลายมันและใส่ '1' ในน้ำหนักเส้นขีดล่าง

52. คัดลอกสี่เหลี่ยมจังหวะด้านเดียวนี้แล้ววางหลายๆ ครั้ง จัดเรียงเป็นบรรทัดเดียว (ซูมเข้าไปเล็กน้อยด้วยเครื่องมือซูม หากคุณพบว่ายากที่จะเห็นสี่เหลี่ยมเหล่านี้) เมื่อคุณได้ความยาวเส้นประที่ต้องการแล้ว ให้เลือกสี่เหลี่ยมเหล่านี้ทั้งหมด คลิกขวาแล้วเลือก 'กลุ่ม' คัดลอกและวางกลุ่มนี้สำหรับเส้นประอื่นๆ
53. สำหรับเส้นประเอียง ให้ลองใส่มุมการหมุนต่างๆ ลงในแผงการแปลง ฉันใช้ 150 และ 30 องศา คุณจะต้องลบสี่เหลี่ยมบางรูปออกจากกลุ่มนี้เพื่อให้มีความยาวที่สั้นลง ปรับเส้นเหล่านี้ใกล้กับวงกลมดังที่แสดงด้านล่าง

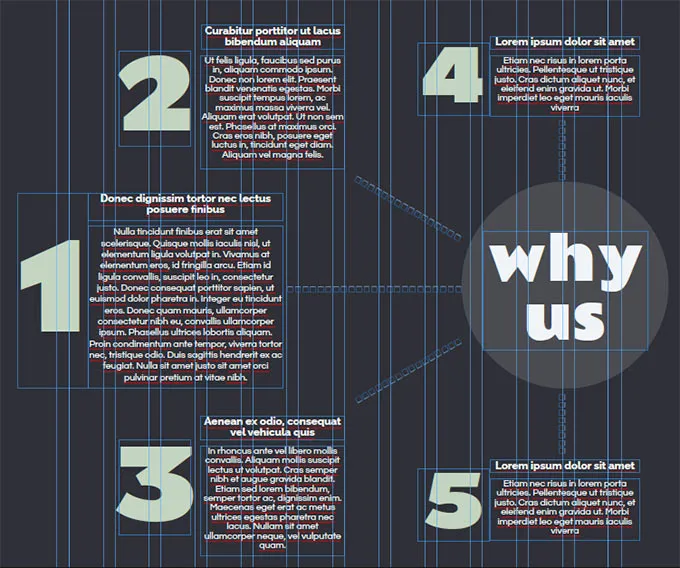
54. ตอนนี้ เราจะเพิ่มข้อความสำหรับตัวเลข หัวเรื่อง และคำอธิบาย ใช้การตั้งค่าต่อไปนี้สำหรับแต่ละรายการและปรับกล่องข้อความเหล่านี้ดังที่แสดงด้านล่าง
- สำหรับตัวเลข : Font=Rammetto One, สี: R=196 G=214 B=193, จัดกึ่งกลางและนำหน้า 100%, ขนาด: 200 (สำหรับหมายเลข '1'), 160 (สำหรับตัวเลข '2' และ '3') และ 120 (สำหรับตัวเลข '4' และ '5')
- สำหรับหัวเรื่อง : Font=Raleway Bold, Size=18, Color:White, Center จัดตำแหน่งและนำหน้า 100%
- สำหรับย่อหน้า : Font=Questrial, Size=16, Color: R=241 G=244 B=247 จัดกึ่งกลางและนำหน้า 120%

ผลลัพธ์สุดท้ายของหมวด 'ทำไมเรา'

การสร้างส่วน 'คำรับรอง'
55. สร้างพื้นที่ทำงานอีกครั้งโดยลากลงด้านล่างของคู่มือหน้า สร้างสี่เหลี่ยมผืนผ้าที่มีความกว้าง 100% และ H=486
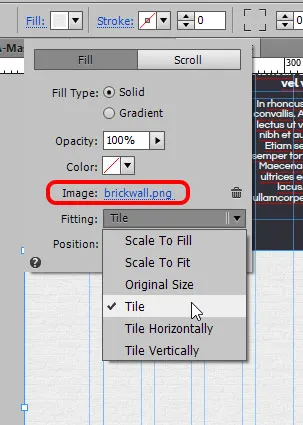
56. เมื่อเลือกสี่เหลี่ยมผืนผ้าแล้ว ให้คลิกคำว่า 'เติม' และคลิก 'เพิ่มรูปภาพ' ถัดจากตัวเลือกรูปภาพ เรียกดูภาพรูปแบบกำแพงอิฐที่เราดาวน์โหลด ภายใต้ตัวเลือกการติดตั้ง เลือก 'กระเบื้อง' เพื่อเติมพื้นผิวนี้ให้เต็มทั้งสี่เหลี่ยมผืนผ้า


57. เลื่อนลงไปที่พื้นที่ว่างและสร้างกล่องข้อความขนาด W=406, H=289 โดยใช้แผงการแปลง พิมพ์ – 'สิ่งที่คนอื่นพูด' (เล็กน้อยทั้งหมด) เปลี่ยนฟอนต์เป็น Rammetto One ขนาด=70 จัดชิดซ้าย ค่าสี R=37 G=37 B=37 และนำหน้า=100%
58. เมื่อเลือกกล่องข้อความนี้แล้ว ให้คลิกที่คำว่า จังหวะ ใช้จังหวะทางขวาของน้ำหนักหนึ่งและสีดำกับมัน ลากกล่องข้อความนี้แล้ววางทับสี่เหลี่ยมผืนผ้าที่มีลวดลายอิฐ
59. ขั้นตอนต่อไปคือการเพิ่มคำรับรองของลูกค้า สำหรับสิ่งนี้ เราจะใช้ภาพเวกเตอร์หน้ากลมที่เราดาวน์โหลดจาก freepik.com อีกครั้ง ลงมายังพื้นที่ว่างสีขาวเพื่อให้คุณปรับแต่งองค์ประกอบภาพได้อย่างเหมาะสม
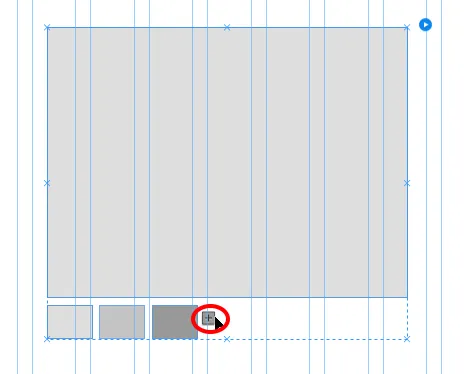
60. ไปที่ไลบรารี Widgets แล้วลาก 'Blank' จากส่วนการแต่งเพลงมาไว้บนผืนผ้าใบ คลิกเครื่องหมายบวกเพื่อเพิ่มทริกเกอร์อีกสามตัว เลือกทริกเกอร์แรกอย่างระมัดระวังและตรวจสอบให้แน่ใจว่าการเลือกของคุณด้วยความช่วยเหลือของพื้นที่การเลือกปัจจุบันที่ระบุว่าทริกเกอร์ และถัดจากนั้น จะมีตัวเลือกที่เรียกว่า 'ใช้งานอยู่' คลิกที่นี่เพื่อขยาย เลือกสถานะ 'ปกติ' และเลือก 'ไม่เติม' และ 'ไม่มีเส้น' สำหรับสถานะนี้ ทำซ้ำกับทุกสถานะที่เป็นโรลโอเวอร์ เมาส์ลง และแอ็คทีฟ ไปที่แผงการแปลงโดยเลือกทริกเกอร์แรกไว้และใส่ W=10, H=10

61. ทำซ้ำขั้นตอนก่อนหน้าสำหรับทุกทริกเกอร์ที่เรามี ซึ่งหมายความว่า ไม่มีการเติมและไม่มีสโตรกสำหรับแต่ละสถานะ และแปลงทริกเกอร์เป็นขนาด 10 x 10 ย้ายทริกเกอร์ให้ใกล้กันมากขึ้น
62. ตอนนี้ เราจะปรับแต่งเป้าหมายสำหรับแต่ละทริกเกอร์เหล่านี้ สี่เหลี่ยมขนาดใหญ่ที่คุณเห็นคือเป้าหมาย เลือกทริกเกอร์แรกและเลือกสถานะปกติจากแผงสถานะ หลังจากนั้น เลือกเป้าหมายสำหรับทริกเกอร์นี้ และใช้ไม่มีการเติมและไม่มีจังหวะสำหรับทุกสถานะ จากนั้นไปที่แผงการแปลงและสร้างเป้าหมายเป็น W=360, H=370.
63. ทำซ้ำขั้นตอนก่อนหน้าสำหรับทุกเป้าหมาย เพียงตรวจสอบให้แน่ใจว่าคุณได้เลือกทริกเกอร์ก่อน ทำให้มันอยู่ในสถานะปกติ จากนั้นเลือกเป้าหมายที่เกี่ยวข้องด้วยสถานะปกติ จากนั้นจึงใช้ไม่มีการเติมและไม่มีสโตรก คุณไม่จำเป็นต้องเปลี่ยนขนาดของทุกเป้าหมาย ทำเพื่อหนึ่งและจะถูกนำไปใช้กับทั้งหมด
64. ตอนนี้ เราจะเริ่มเพิ่มเนื้อหาในองค์ประกอบนี้ ไปที่ ไฟล์ > วาง แล้วเปิดภาพใบหน้าแรกแล้ววางไว้นอกองค์ประกอบ ลากภาพนี้และใส่ไว้ในองค์ประกอบทันที คุณจะเห็นวงกลมสีน้ำเงินปรากฏขึ้นที่มุมขวาบน ซึ่งบ่งชี้ว่าขณะนี้ภาพนี้เป็นส่วนหนึ่งขององค์ประกอบ
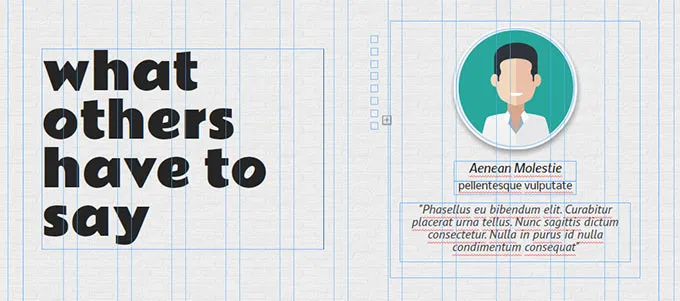
65. สร้างกล่องข้อความสามกล่อง – กล่องหนึ่งสำหรับชื่อของบุคคล หนึ่งกล่องสำหรับการกำหนดของเขา/เธอ และอีกกล่องหนึ่งสำหรับข้อความหรือบทวิจารณ์ ใช้การจัดรูปแบบตามที่เขียนไว้ด้านล่างและใส่กล่องข้อความเหล่านี้ไว้ในองค์ประกอบ ตรวจสอบให้แน่ใจว่าแต่ละอันมีวงกลมสีน้ำเงินอยู่ที่มุม
- สำหรับชื่อบุคคล : แบบอักษร: Nobile Medium Italic, size=18, Color: R=37 G=37 B=37, จัดกึ่งกลางและนำหน้า 100%
- สำหรับการกำหนด : แบบอักษร: Nobile, size=15, Color: R=37 G=37 B=37, จัดกึ่งกลางและนำหน้า 100%
- สำหรับข้อความแจ้ง (ด้วยเครื่องหมายจุลภาคแบบกลับหัว) : แบบอักษร: PT Sans Italic, size=18, color: R=69 G=64 B=68, จัดกึ่งกลางและนำหน้า 100%
66. เมื่อเลือกรูปใบหน้าแล้ว ให้ใช้สโตรกที่น้ำหนัก 4 ด้านแต่ละด้าน สี : ขาว ปัดเศษทุกมุมและเพิ่มรัศมีจนพันรอบรูป ฉันใช้ 100 เป็นรัศมีมุม
67. ไปที่ 'เอฟเฟกต์' (อยู่ถัดจากตัวเลือกมุมมน) และทำเครื่องหมายที่ช่อง 'เงา' ใส่ค่าเป็น; สี=ดำ, ความทึบ=37%, เบลอ=12, มุม=78 และ ระยะทาง=5.
68. ทำซ้ำขั้นตอนก่อนหน้า (จาก 64 ถึง 67) เพื่อเพิ่มเนื้อหาไปยังทุกเป้าหมายและบันทึกการเปลี่ยนแปลง (Ctrl+S) วางองค์ประกอบนี้ทับสี่เหลี่ยมผืนผ้าด้วยลวดลายอิฐ
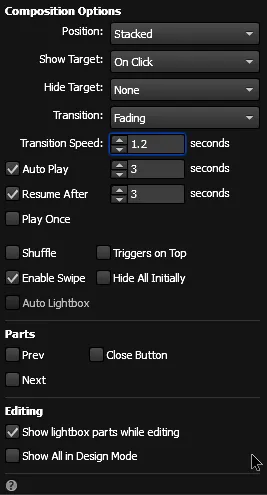
69. ตอนนี้ เลือกองค์ประกอบทั้งหมด (ตรวจสอบให้แน่ใจด้วยพื้นที่การเลือกปัจจุบัน) และขยายตัวเลือกโดยคลิกที่วงกลมสีน้ำเงินเล็กๆ ตั้งค่าตัวเลือกตามที่แสดงด้านล่าง กด Ctrl+Shift+E และดูว่าทำงานได้ดีหรือไม่

70. คุณควรมีผลดังต่อไปนี้

ผลสุดท้ายของหมวด 'คำรับรอง'

การสร้างส่วน 'ติดต่อเรา'
71. ส่วนถัดไปคือติดต่อเรา เราจะเพิ่มรูปภาพพื้นหลัง แบบฟอร์ม และกล่องข้อความบางส่วนในส่วนนี้ ขั้นแรก สร้างสี่เหลี่ยมผืนผ้าที่มีความกว้าง 100% และ H=692 กรอกรูปภาพที่เราดาวน์โหลดสำหรับส่วนนี้ และเลือก 'มาตราส่วนเพื่อเติม' ภายใต้ การติดตั้ง เปลี่ยนความทึบเป็น 72%
72. สร้างสี่เหลี่ยมผืนผ้าอีกอันที่มีความกว้างและความสูงเท่ากัน แล้วเติมด้วยการไล่ระดับสี ใส่ค่าการไล่ระดับสีเป็น; ความทึบ=90% ถึง 46%, สี: สีดำถึง R=69 G=64 B=68, จุดโฟกัส=66%, ทิศทาง: แนวนอน และขนาด: อัตโนมัติ วางสี่เหลี่ยมผืนผ้านี้ไว้เหนือรูปภาพและตรวจดูให้แน่ใจว่าได้ชิดกับทุกขอบ
73. ไปที่ไลบรารีวิดเจ็ต ภายใต้แบบฟอร์ม ให้เลือก 'การติดต่อแบบธรรมดา' แล้วลากไปบนผ้าใบ หน้าต่างที่มีตัวเลือกแบบฟอร์มจะปรากฏขึ้น ใส่ชื่อแบบฟอร์ม: แบบฟอร์มติดต่อเรา, อีเมลไปที่: ใส่ที่อยู่อีเมลของคุณที่คุณต้องการรับข้อมูลที่ป้อนโดยผู้เยี่ยมชม หลังจากส่ง: เลือก 'อยู่ในหน้าปัจจุบัน' ตัวเลือกสุดท้ายคือ 'แก้ไขร่วมกัน' ตรวจสอบให้แน่ใจว่าได้ตรวจสอบแล้ว วิธีนี้คุณจะต้องทำการเปลี่ยนแปลงในฟิลด์เดียวและจะนำไปใช้กับทั้งหมด คลิกที่ใดก็ได้บนผืนผ้าใบเพื่อทำให้กล่องตัวเลือกหายไป
74. เลือกแบบฟอร์ม คลิกป้ายกำกับ 'ชื่อ' แล้วคลิกอีกครั้งจนกว่าคุณจะเห็น 'ป้ายกำกับ' เขียนอยู่ในพื้นที่การเลือกปัจจุบัน กดลบ. ทำซ้ำสำหรับป้ายกำกับอีเมลและข้อความ แล้วลบออก
75. เลือกแบบฟอร์มอีกครั้งและเลือกฟิลด์แบบฟอร์มแรกที่ระบุว่า 'ป้อนชื่อ' จนกว่าคุณจะเห็น 'การป้อนข้อความ' ในพื้นที่การเลือกปัจจุบัน ไม่ใช้สีเติมและเส้นขีดล่าง (น้ำหนักหนึ่งและสีขาว) สำหรับแต่ละสถานะจากว่างไปยังโฟกัส สำหรับสถานะข้อผิดพลาด ให้เลือกไม่เติมและขีดล่างของสีแดงที่มีน้ำหนัก 1
76. หลังจากนั้น เมื่อเลือกฟิลด์อีเมล > เลือกสถานะว่างอีกครั้ง และกำหนดแบบอักษรและสีข้อความสำหรับแต่ละสถานะตามที่เขียนด้านล่าง
- สำหรับสถานะว่างเปล่า ไม่ว่าง และโฟกัส : แบบอักษร: Questrial, size=14, สี: สีขาว, จัดชิดซ้าย, นำหน้า 100% และไม่มีตัวเอียง
- สำหรับสถานะโรลโอเวอร์ : เพียงเปลี่ยนสีข้อความเป็น R=196 G=196 B=196 และไม่มีตัวเอียง
- สำหรับสถานะข้อผิดพลาด : เปลี่ยนสีข้อความเป็นสีแดงและไม่ใช้ตัวเอียง
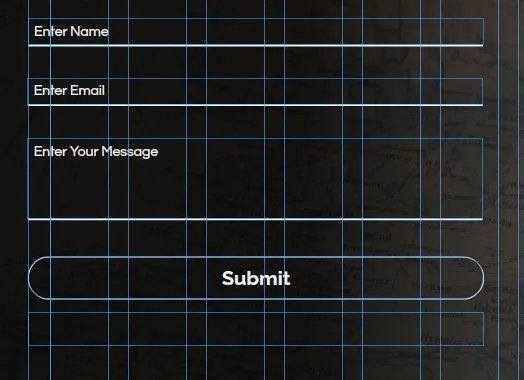
77. คลิกและเลือกปุ่มส่ง เลือกสถานะปกติ ปัดเศษทุกมุมด้วยรัศมี 40 และเพิ่มความกว้างตามที่แสดงในภาพหน้าจอด้านล่าง เปลี่ยนฟอนต์เป็น Raleway Bold, size=20, จัดกึ่งกลาง, สี: R=241 G=244 B=247, นำหน้า: ปรับข้อความ 'submit' ตรงกลางปุ่ม โดยเพิ่มค่านี้ (ผมใช้ไปแล้ว 130%) .

78. สำหรับสถานะโรลโอเวอร์และเลื่อนเมาส์ลง ให้เปลี่ยนสีเส้นขีดและสีข้อความเป็นสีเทา (R=127 G=127 B=127) สุดท้าย สำหรับสถานะ 'กำลังส่ง' ให้เปลี่ยนเส้นขีดและสีข้อความเป็นสีฟ้า (R=41 G=171 B=226)
79. เมื่อคุณเลือกสถานะ 'กำลังส่ง' สำหรับปุ่มส่งนี้ คุณจะเห็นว่ามีกล่องข้อความอื่นที่ระบุว่า 'กำลังส่งแบบฟอร์ม…' เลือกช่องนี้และเลือกสถานะ 'กำลังส่ง' เปลี่ยนฟอนต์เป็น Questrial, size=14, สี: เทา, จัดกึ่งกลางและไม่เอียง เลือกสถานะ 'ส่งสำเร็จ' และเปลี่ยนสีข้อความเป็นสีฟ้า (ไม่มีตัวเอียง) เลือกสถานะ 'ส่งข้อผิดพลาด' และเปลี่ยนสีข้อความเป็นสีแดง (ไม่ใช่ตัวเอียง) แบบฟอร์มการติดต่อพร้อมแล้ว
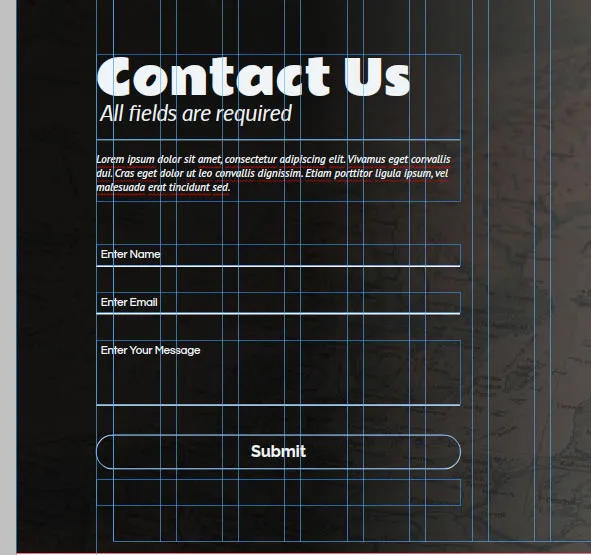
80. สร้างกล่องข้อความสองกล่อง พิมพ์ – ติดต่อเรา และในบรรทัดที่สอง ให้พิมพ์ 'ทุกช่องที่จำเป็นต้องกรอก' สำหรับข้อความติดต่อเรา ใช้แบบอักษร: Rammetto One, size=60, color: R=241 G=244 B=247,ชั้นนำ=100% และจัดชิดซ้าย สำหรับข้อความ "ต้องระบุทุกช่อง" ให้ใช้แบบอักษร: Nobile italic, size=26, color: R=241 G=244 B=247,ชั้นนำ=100% และจัดชิดซ้าย สำหรับกล่องข้อความนี้ ให้ใช้เส้นขีดล่างของน้ำหนัก 1 และสีขาว
81. พิมพ์บางย่อหน้าในกล่องข้อความที่สองที่เราสร้างขึ้น ใช้แบบอักษร: PT Sans Italic ขนาด=14 สี: R=241 G=244 B=247 นำหน้า=120% จัดชิดซ้าย และเว้นวรรคก่อน=15
82. ใส่กล่องข้อความเหล่านี้และแบบฟอร์มบนรูปภาพที่เราวางไว้ ปรับพวกเขาดังนี้

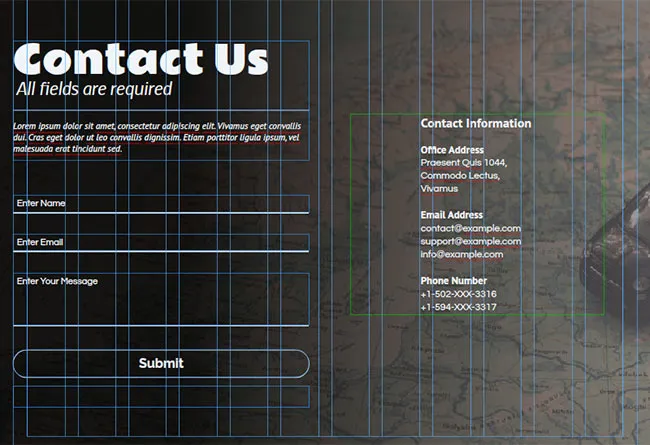
83. สร้างกล่องข้อความเพิ่มเติมอีกหนึ่งกล่องสำหรับข้อมูลติดต่อ เช่น ที่อยู่สำนักงาน อีเมล และหมายเลขโทรศัพท์ ใส่กล่องข้อความนี้บนรูปภาพ คุณควรมีผลดังต่อไปนี้

ผลสุดท้ายของส่วน 'ติดต่อเรา'

การสร้างส่วนท้าย
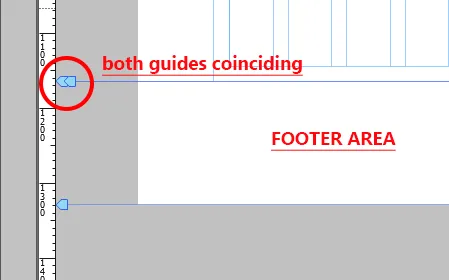
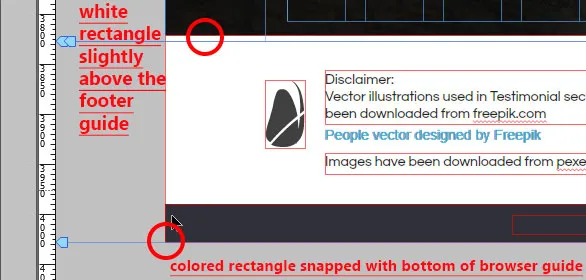
84. ส่วนสุดท้ายเป็นส่วนท้าย มีคำแนะนำอยู่สามข้อที่ด้านล่าง ได้แก่ – ด้านล่างของหน้า ส่วนท้าย และด้านล่างของเบราว์เซอร์ สิ่งที่คุณต้องทำตอนนี้คือตรวจสอบให้แน่ใจว่าคำแนะนำ 'ด้านล่างสุดของหน้า' อยู่ที่ด้านล่างของส่วนติดต่อเรา และคู่มือ 'ส่วนท้าย' นั้นสอดคล้องกับคำแนะนำ 'ด้านล่างของหน้า' หลังจากนั้น คุณสามารถลากคำแนะนำ 'ด้านล่างของเบราว์เซอร์' ลงเพื่อปรับพื้นที่ที่คุณต้องการสำหรับส่วนท้าย

85. สร้างสี่เหลี่ยมผืนผ้าสองรูปที่มีความกว้าง 100% และ H=168 สำหรับอันแรกและ H=37 สำหรับอีกอัน เปลี่ยนสีเติมของสี่เหลี่ยมขนาดใหญ่เป็นสีขาวและใช้ R=47, G=48, B=55 สำหรับสีที่สั้นกว่า
86. เลือกสี่เหลี่ยมแรกแล้วลองวางลงในพื้นที่ส่วนท้าย มันจะไม่ไปที่นั่น ด้านล่างของคู่มือหน้าจะเริ่มขยายลงด้านล่างแทน ในการทำให้สี่เหลี่ยมผืนผ้านี้เป็นรายการส่วนท้าย ให้ทำเครื่องหมายที่ช่อง 'ส่วนท้าย' ซึ่งอยู่ที่บริเวณด้านบนขวาของหน้าต่างแอปพลิเคชัน ทำกับสี่เหลี่ยมที่สองด้วย

87. ตอนนี้ วางสี่เหลี่ยมเหล่านี้ในพื้นที่ส่วนท้าย และตรวจสอบให้แน่ใจว่าสี่เหลี่ยมขนาดใหญ่อยู่เหนือเส้นบอกแนวส่วนท้ายเล็กน้อย ด้านล่างของสี่เหลี่ยมสีต้องชิดกับด้านล่างของคู่มือเบราว์เซอร์ มิฉะนั้น คุณจะเห็นช่องว่างสีขาวเล็กน้อยหลังส่วนท้ายซึ่งดูไม่สวยงาม

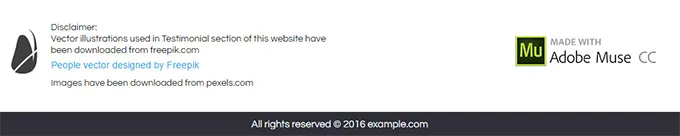
88. สร้างกล่องข้อความสำหรับส่วนท้ายและพิมพ์สิ่งที่คุณต้องการ เพียงทำเครื่องหมายที่ช่องทำเครื่องหมาย 'ส่วนท้าย' สำหรับกล่องข้อความที่คุณจะเพิ่ม ฉันได้เพิ่มข้อความที่มีข้อมูลข้อจำกัดความรับผิดชอบและลิขสิทธิ์

89. คุณสามารถเพิ่มป้าย 'Made with Adobe Muse CC' ได้จากไลบรารีวิดเจ็ตภายใต้ส่วนโซเชียล คุณยังสามารถเพิ่มลิงก์ไปยังหน้า Facebook, twitter, google+, LinkedIn, Pinterest, ช่อง YouTube หรือลิงก์ vimeo ได้อีกด้วย
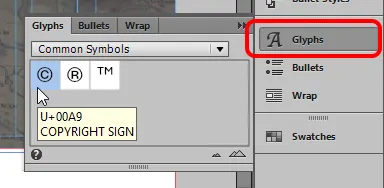
90. คุณสามารถเพิ่มสัญลักษณ์ลิขสิทธิ์และสัญลักษณ์อื่น ๆ ที่คุณเห็นถัดจากข้อความสงวนลิขสิทธิ์ได้จากแผง 'ร่ายมนตร์' ซึ่งอยู่ทางด้านขวามือของหน้าต่างแอปพลิเคชัน หากไม่มี ให้ไปที่เมนูหน้าต่าง > เลือกร่ายมนตร์

การสร้างส่วน 'จดหมายข่าว'
91. จนถึงขณะนี้ เราได้ออกแบบส่วนสำหรับรายการเมนูทั้งหมด ยกเว้นหนึ่งรายการ นั่นคือ 'จดหมายข่าว' มาทำอะไรที่น่าสนใจกัน จำสัญลักษณ์กากบาทที่เราดาวน์โหลดไว้ มันจะถูกใช้ที่นี่ (ไม่เป็นไรถ้าคุณยังไม่ได้ดาวน์โหลด คุณยังสามารถทำตามได้) ขั้นแรก เลือกกล่องข้อความจดหมายข่าว และจดความกว้างและความสูงจากแผงการแปลง ของฉันคือ 81 x 17
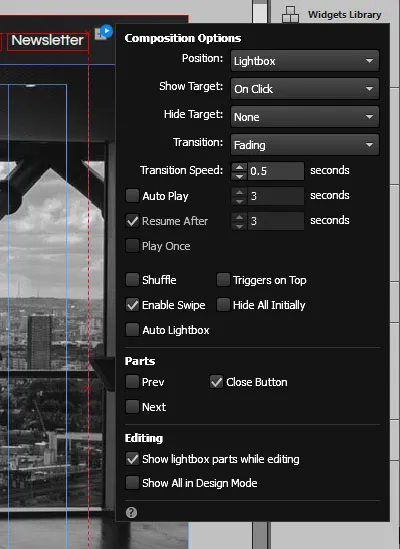
92. ตอนนี้ เปิดไลบรารีวิดเจ็ตแล้วลาก 'Lightbox Display' จากส่วนการแต่งเพลง ลบทริกเกอร์สองรายการแรก (อยู่ที่ด้านบน) และลบคำบรรยายทั้งหมด (อยู่ที่ด้านล่าง) ทำให้ขนาดของทริกเกอร์ที่สามเหมือนกับกล่องข้อความจดหมายข่าวที่มีขนาด 81 x 17 เปลี่ยนการเติมและขีดเป็น none สำหรับทุกสถานะ
93. ลากกล่องข้อความจดหมายข่าวแล้วใส่ไว้ในทริกเกอร์นี้โดยให้ขอบกล่องข้อความทั้งหมดตรงกับขอบของทริกเกอร์ ตอนนี้ลากกลุ่มนี้แล้วใส่อีกครั้งในเมนูที่วางไว้ก่อนหน้านี้ สิ่งที่เราได้ทำคือเราได้นำลิงก์ไปยังกล่องข้อความจดหมายข่าว เมื่อผู้ใช้คลิกเข้าไป เว็บไซต์จะค่อยๆ เลือนหายไปและเป้าหมายจะปรากฏขึ้น
94. ขั้นตอนต่อไปคือการปรับแต่งเป้าหมายของเรา เลือกพื้นที่สีเทาและตรวจสอบว่าพื้นที่การเลือกปัจจุบันระบุว่า "เป้าหมาย" คุณจะต้องคลิกสามครั้งเพื่อเลือก เปลี่ยนการเติมและจังหวะเป็นไม่มีสำหรับสถานะทั้งหมด
95. เพิ่มกล่องข้อความสองกล่องและแบบฟอร์มการติดต่ออย่างง่าย (ลบชื่อและฟิลด์ข้อความและเก็บเฉพาะฟิลด์อีเมลเท่านั้น) ลากพวกมันเข้าไปข้างในองค์ประกอบนี้และตรวจดูให้แน่ใจว่าพวกมันทั้งหมดมีวงกลมสีน้ำเงินอยู่ที่มุมของมัน
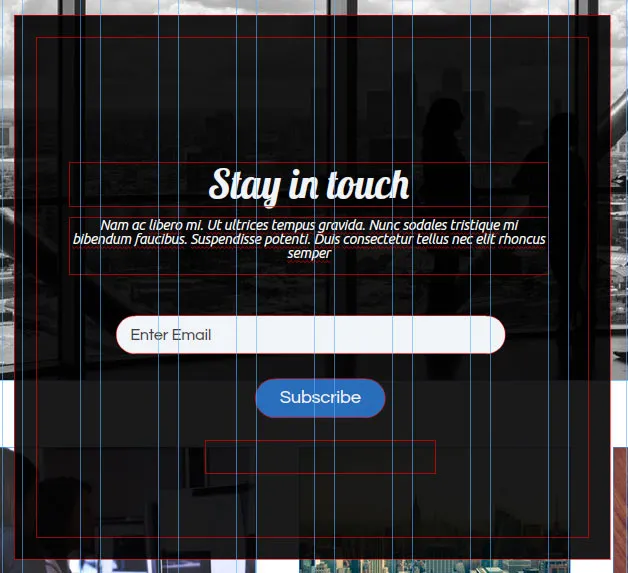
96. ปรับแต่งแบบฟอร์มตามที่เราทำในส่วนติดต่อเรา คุณควรมีผลดังต่อไปนี้ สำหรับช่องข้อความ "ไม่พลาดการติดต่อ" ให้ใช้แบบอักษร: Lobster, size=40, color:white, จัดกึ่งกลางและนำหน้า 100% สำหรับข้อความคำอธิบายด้านล่าง ให้ใช้แบบอักษร: Ubuntu Light Italic, size=14, color: white, center aligned and 120% president. เปลี่ยนข้อความปุ่มส่งเป็น 'สมัครสมาชิก'

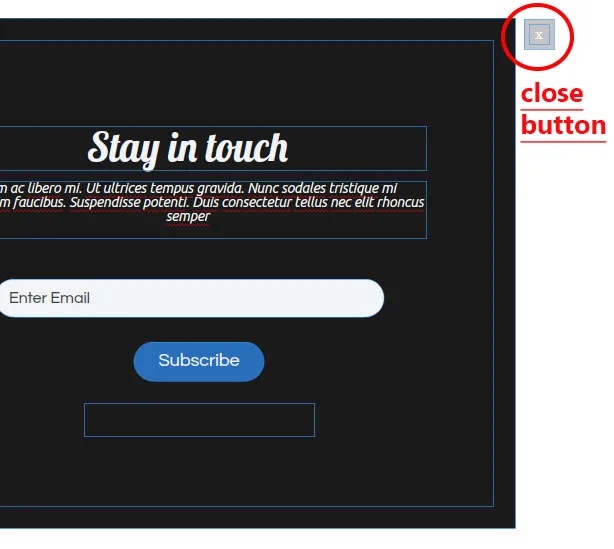
97. ตอนนี้ เลือกปุ่มปิด ย้าย และวางที่มุมบนขวาของการแสดงไลท์บ็อกซ์นี้ดังที่แสดงด้านล่าง คลิกด้านในจนกว่าคุณจะเห็น 'ป้ายกำกับ' เขียนอยู่ในพื้นที่การเลือกปัจจุบัน ลบฉลาก

98. เปลี่ยนการเติมและจังหวะของปุ่มปิดนี้เป็นไม่มีสำหรับสถานะทั้งหมดและทำให้ W=40 และ H=40 ไปที่ เติม > เพิ่มรูปภาพ และเรียกดูรูปกากบาท เลือก 'ขนาดให้พอดี' ภายใต้ตัวเลือกที่เหมาะสม
99. คลิก จดหมายข่าว แล้วคุณจะเห็นวงกลมสีน้ำเงินที่มุม คลิกและตรวจสอบให้แน่ใจว่าได้ตั้งค่าตัวเลือกดังนี้

ผลสุดท้ายของหมวด 'จดหมายข่าว'

การสร้างไฮเปอร์ลิงก์
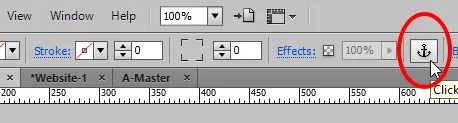
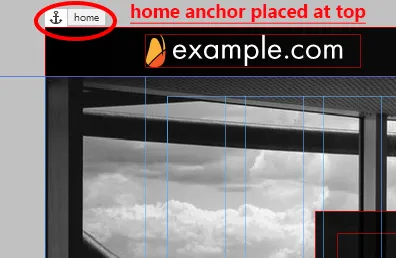
100. งานสุดท้ายที่เหลือคือการใช้ลิงก์ไปยังแต่ละส่วน ในการดำเนินการนี้ ให้เลือกตัวเลือก 'จุดยึดลิงก์' ที่บริเวณตรงกลางด้านบนหรือกดตัวอักษร 'a' บนแป้นพิมพ์ของคุณ คุณจะเห็นว่าเคอร์เซอร์เปลี่ยนรูปลักษณ์เป็นปืนวางที่มีจุดยึดลิงค์

101. เมื่อคุณคลิกบนผืนผ้าใบเพื่อวางสิ่งนี้ กล่องโต้ตอบจะปรากฏขึ้นเพื่อให้คุณเปลี่ยนชื่อสมอ

102. สร้างจุดยึดลิงค์สำหรับทุกส่วนที่เราออกแบบ นั่นคือ หน้าแรก บริการ ทำไมต้องเป็นเรา คำรับรอง และติดต่อเรา วางจุดยึดที่ด้านบนของทุกส่วน สมอบ้านแสดงไว้ด้านล่างเป็นตัวอย่าง การวางพุกเหล่านี้เป็นขั้นตอนสำคัญและควรทำอย่างระมัดระวัง เมื่อผู้ใช้คลิกลิงก์ใดลิงก์หนึ่ง เว็บไซต์จะเลื่อนไปยังตำแหน่งที่วางสมอ

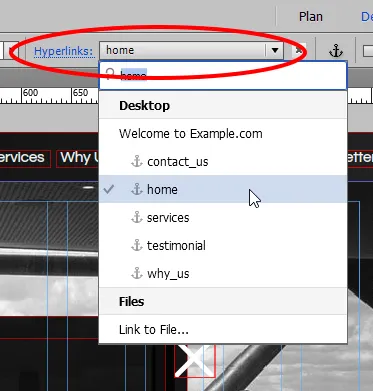
103. ตอนนี้เราจะใช้ลิงก์ เมื่อต้องการทำเช่นนี้ เลือกกล่องข้อความ 'หน้าแรก' ไปที่ตัวเลือก 'ไฮเปอร์ลิงก์' (อยู่ที่ด้านบนสุด) คลิกลูกศรลงเล็กๆ เพื่อขยายรายการ คุณจะเห็นจุดยึดทั้งหมดที่เราเพิ่งวางที่นี่ เชื่อมโยงไปยังสมอ 'บ้าน' ทำขั้นตอนนี้ซ้ำสำหรับกล่องข้อความอื่นๆ ยกเว้นจดหมายข่าว เนื่องจากเราใช้การแสดงไลท์บ็อกซ์กับกล่องข้อความนั้น

ผลลัพธ์สุดท้ายหลังจากสร้างไฮเปอร์ลิงก์

สัมผัสสุดท้าย – การเปลี่ยนคุณสมบัติของหน้าและเพิ่ม Favicon
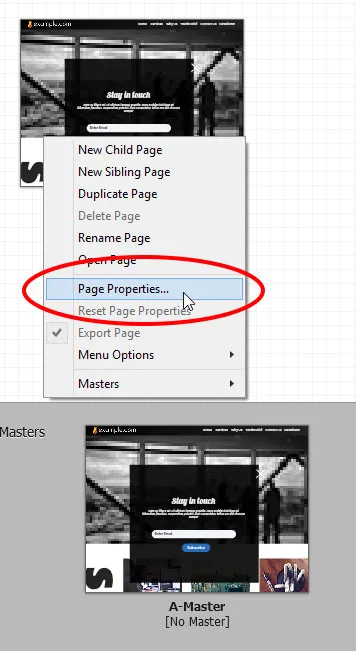
104. Inside Plan Mode ให้คลิกขวาที่โฮมเพจและเลือก 'Page Properties. กล่องโต้ตอบจะปรากฏขึ้น เลือกแท็บ 'ตัวเลือก' และภายใต้ชื่อหน้า ให้ใส่ - 'ยินดีต้อนรับสู่ example.com' แล้วคลิก ตกลง นี่คือข้อความที่จะปรากฏที่ด้านบนของหน้าต่างเบราว์เซอร์

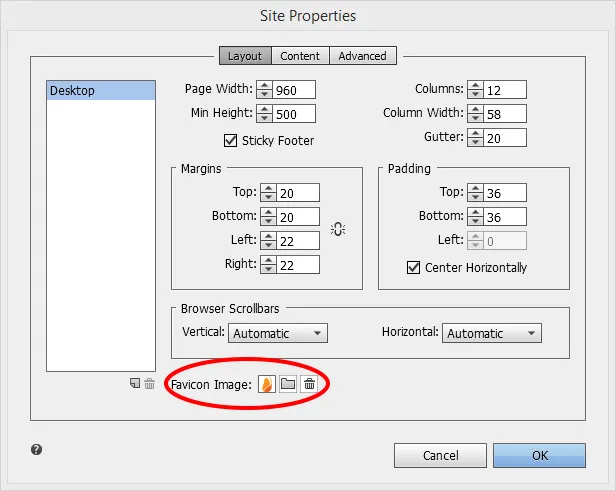
105. ไปที่ ไฟล์ > คุณสมบัติของไซต์ ใต้แท็บเค้าโครง ตัวเลือกสุดท้ายคือ 'Favicon' เมื่อคุณวางเมาส์เหนือมัน ป๊อปอัปจะปรากฏขึ้นเพื่ออธิบายว่าไอคอน Fav คืออะไรและขนาดที่เหมาะสมควรเป็นเท่าใด เป็นการดีที่จะเพิ่ม favicon เนื่องจากจะช่วยในการสร้างแบรนด์ของคุณให้โดดเด่นและยังช่วยให้ผู้ใช้สามารถระบุไซต์ของคุณได้อย่างง่ายดายหากพวกเขาบุ๊กมาร์กไว้

การทดสอบและการส่งออก
106. ทดสอบไซต์ของคุณโดยไปที่ ไฟล์ > ไซต์แสดงตัวอย่าง ในเบราว์เซอร์ หรือ Ctrl+Alt+E คราวนี้อย่าเลือก 'ดูตัวอย่างหน้าในเบราว์เซอร์' เนื่องจากลิงก์ไม่ทำงานในหน้าตัวอย่าง คุณอาจต้องการลองวางจุดยึดที่จุดต่างๆ เพื่อให้แน่ใจว่าเมื่อผู้ใช้คลิกลิงก์ เว็บไซต์จะเลื่อนไปยังส่วนที่ถูกต้องและตำแหน่งที่ถูกต้อง
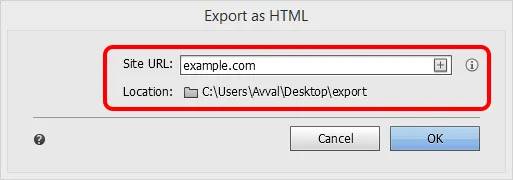
107. สุดท้ายไปที่ ไฟล์ > ส่งออกเป็น HTML (Ctrl+E) ใต้ URL ของไซต์ ให้ใส่ชื่อใดๆ เช่น 'example.com' และเลือกตำแหน่ง คลิกตกลง เว็บไซต์พร้อมแล้ว

ผลลัพธ์สุดท้ายของแต่ละหน้า
หน้าแรก

ส่วน 'บริการ'

'ทำไมเรา' มาตรา

ส่วน 'คำรับรอง'

ส่วน 'ติดต่อเรา'

ส่วนท้าย

ส่วน 'จดหมายข่าว'

บทสรุป
ฉันแน่ใจว่าคุณมีทุกอย่างที่ฉันสัญญาไว้หลังจากทำตามบทช่วยสอนนี้ นี่เป็นเพียงตัวอย่าง Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. ขอขอบคุณ.
