Construirea unui site web pentru întreprinderi mici de o pagină cu Adobe Muse
Publicat: 2016-02-25Adobe Muse este un instrument puternic care a făcut proiectarea web surprinzător de mai ușoară și interesantă. Mai ușor în ceea ce privește lipsa cerinței de cod pentru a crea site-uri web profesionale și interesant în ceea ce privește controlul total asupra designului, spre deosebire de alte aplicații drag and drop.
Una dintre cele mai impresionante caracteristici ale acestei aplicații WYSIWYG (What You See Is What You Get) este că oferă un flux de lucru adecvat pentru asistarea designerului în dezvoltarea pas cu pas a site-ului web.
După ce terminați acest tutorial, veți:
- Aveți o înțelegere clară a fiecărui aspect tehnic și de design al lui Muse.
- Aflați cum să proiectați profesional în mai puțin timp.
- Aflați despre câteva resurse gratuite unde puteți găsi grafică uimitoare pentru site-ul dvs.
- Creați un site web pe o singură pagină complet funcțional în cel mai scurt timp.
Cerințe ale acestui tutorial
Va trebui să descărcați anumite imagini, vectori și fonturi pentru a crea acest site. Dar poți să urmezi în continuare fără aceste active. Pentru a organiza corect conținutul, creați un folder separat pentru site-ul dvs.
- Accesați pexels.com și descărcați:
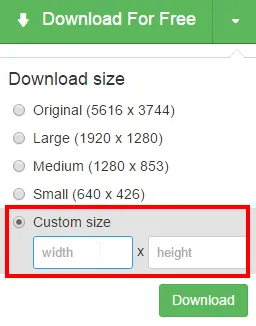
- 4 imagini cu dimensiunea 1160 x 480 pentru prezentare. Iată o captură de ecran de la pexels. Puteți pune această dimensiune în caseta „dimensiune personalizată” de pe acest site.

- 6 imagini cu dimensiunea 271 x 208 pentru secțiunea „servicii”.
- 1 imagine de dimensiunea 1160 x 692 pentru secțiunea „Contactați-ne”.
- 4 imagini cu dimensiunea 1160 x 480 pentru prezentare. Iată o captură de ecran de la pexels. Puteți pune această dimensiune în caseta „dimensiune personalizată” de pe acest site.
- Accesați freepik.com și descărcați:
- O pictogramă în cruce (puteți edita această pictogramă în illustrator sau pur și simplu descărcați fișierul png de la feepik).
- 6 imagini ale feței pentru secțiunea „Mărturii”.
- Accesați subtlepatterns.com și descărcați modelul „brickwall” pentru secțiunea „Mărturii”.
- Pe măsură ce veți continua cu acest tutorial, vă voi spune cum să descărcați fonturile necesare (se poate face în interiorul Muse).
- Folosiți textul fals de pe lipsum.com.
SĂ ÎNCEPEM!
Pregătirea spațiului de lucru și configurarea antetului
1. Creați un site nou accesând Fișier > Site nou (Ctrl+N) și introduceți valorile așa cum se arată mai jos. Nu uitați să bifați caseta de selectare care spune „Sticky Footer”. Faceți clic pe OK și veți avea modul PLAN. Faceți dublu clic pe A-Master situat în partea de jos într-o zonă gri. Veți crea totul pe această pagină principală.

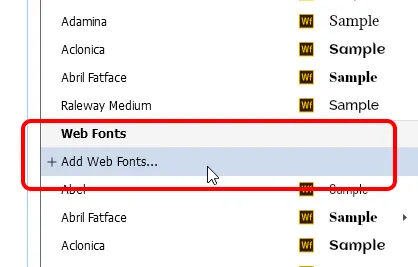
2. Alegeți instrumentul de text din caseta de instrumente situată în partea stângă a ferestrei aplicației. Faceți clic și trageți pe pânză sau pe pagină pentru a crea o casetă de text. Accesați panoul de text (Ctrl+T), sub meniul derulant Fonturi, căutați Fonturi web și alegeți „Adăugați fonturi web” și descărcați următoarele fonturi:
- Rammetto Unu
- Bucată mare
- Questrial
- Raleway
- Nobile
- PT Sans
- Ubuntu
- Homar
După descărcarea acestor fonturi, ștergeți această casetă de text.

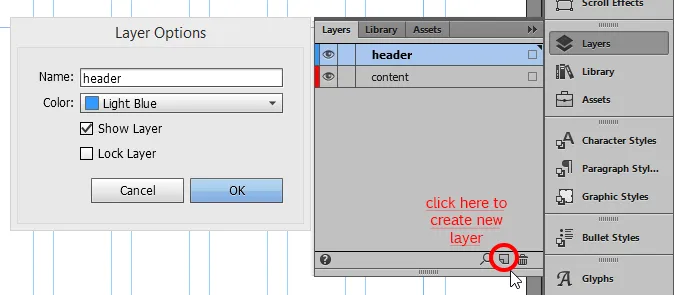
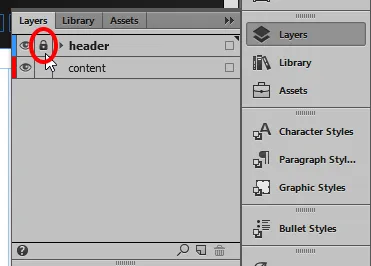
3. Accesați panoul Straturi situat în partea dreaptă a ferestrei aplicației. Dacă nu este acolo, accesați meniul Fereastră > Straturi. Veți vedea acolo un strat numit Stratul 1 (culoare albastră). Acesta este stratul implicit și tot ceea ce creați sau plasați pe pânză merge acolo. Faceți dublu clic pe acest strat și numiți-l drept „Header”.

4. În interiorul panoului de straturi, faceți clic pe pictograma de hârtie cu marginea îndoită, situată în colțul din dreapta jos. Făcând clic pe acesta, se va crea un nou strat cu culoare roșie. Din nou, faceți dublu clic pe acest strat și redenumiți-l în „Conținut”.
5. Faceți clic și trageți acest strat de conținut și plasați-l sub stratul antet. Am făcut asta pentru că vrem ca antetul nostru să fie în fruntea tuturor.
6. Selectați stratul antet și restrângeți panoul de straturi.
7. Selectați instrumentul dreptunghi din caseta de instrumente sau apăsați „m” de pe tastatură.
8. Desenați un mic dreptunghi pe pânză și asigurați-vă că culoarea marginii acestuia este albastră, ceea ce indică faptul că acest obiect se află în stratul antet.
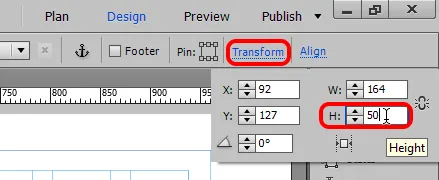
9. Accesați panoul Transform situat în partea dreaptă sus a ferestrei aplicației. Lăsați câmpul lățime (W) și puneți 50 în interiorul înălțimii (H) și apăsați enter. (Nu vă faceți griji pentru valorile X și Y.)

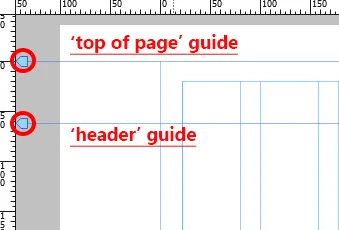
10. În partea de sus a paginii, veți vedea două linii de culoare albastră (prezentate în captura de ecran de mai jos). Acestea se numesc „ghiduri”. Când treceți cu mouse-ul peste primul ghid, acesta spune „În partea de sus a paginii, trageți pentru a ajusta umplutura deasupra paginii”, iar celălalt spune „Header, trageți pentru a ajusta poziția”. Configurarea acestor ghiduri la început este foarte importantă.

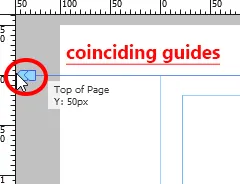
11. Acum, pe măsură ce am creat un dreptunghi de H=50, faceți clic, țineți apăsat și trageți ghidul „partea de sus a paginii” până când caseta care va apărea mai jos odată ce începeți să trageți va spune Y=50.
12. În mod similar, trageți ghidul antetului de mai sus în partea de sus a ghidului paginii până când apare Y=0. Am făcut acest lucru pentru a ne configura zona antetului. (Ați putea dori să experimentați cu plasarea acestor ghidaje în poziții diferite pentru rezultate diferite, dar este bine pentru moment.)

13. Selectați dreptunghiul pe care tocmai l-am creat, trageți-l în zona antetului, astfel încât să se potrivească corect.
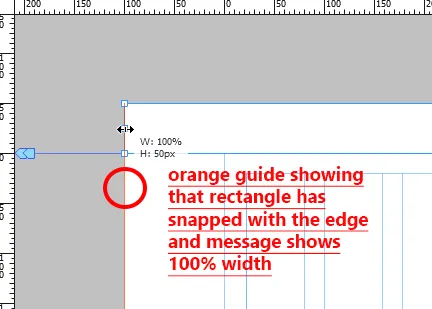
14. Acum, trebuie să creștem lățimea dreptunghiului și să-l facem 100%, astfel încât antetul să arate perfect pe fiecare dimensiune de ecran. Extinde dreptunghiul la ambele margini și asigură-te că se fixează cu marginile. Va apărea un ghid portocaliu care asigură că obiectul a fost rupt. Pe măsură ce creșteți lățimea dreptunghiului, fereastra pop-up va spune W=100% sau W=1160 când veți ajunge la margine.

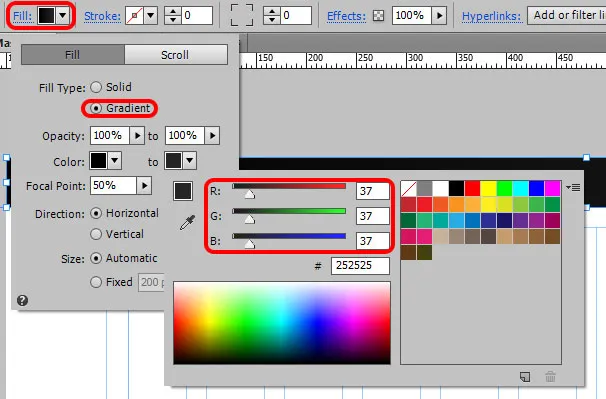
15. Păstrați dreptunghiul selectat, faceți clic pe cuvântul Fill de sub meniul aplicației și setați opțiunile după cum urmează. Alegeți prima culoare ca Negru și a doua culoare: R=37, G=37, B=37.

16. Accesați Fișier > Salvare site. Salvează-ți site-ul de fiecare dată când faci o schimbare.
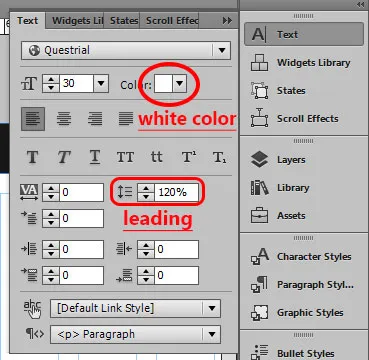
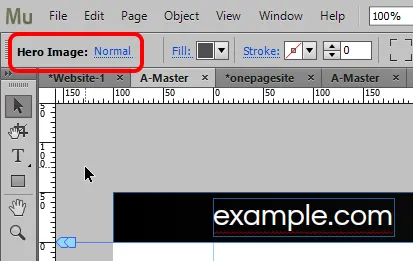
17. Creați o casetă de text și introduceți – „example.com” și modificați formatarea, așa cum se arată mai jos.

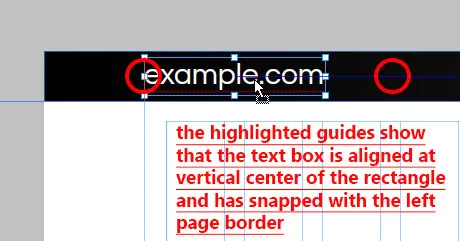
18. Reglați dimensiunea casetei de text astfel încât întregul text să apară într-un singur rând. Selectați această casetă de text și trageți-o peste dreptunghiul negru. Aliniați-l la centrul vertical al dreptunghiului (o linie albastră vă va spune când este centrat) și fixați-l la marginea din stânga, așa cum se arată mai jos.

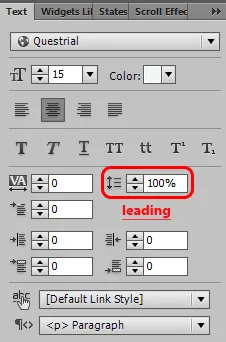
19. Creați o casetă de text și introduceți – „Acasă”. Schimbați-i formatarea după cum urmează. Ajustați lățimea și înălțimea casetei de text în consecință. Puteți face acest lucru și din panoul de transformare. Al meu este W=52, H=17.

20. Copiați și lipiți această casetă de text și tastați „Servicii” în cea nouă. Reglați lățimea. Trageți și plasați această casetă de text lângă casă, cu o diferență foarte mică între cele două. Din nou, ghidajele vă vor ajuta să vă aliniați corect.
21. Copiați și lipiți această casetă de text de patru ori mai mult și tastați – De ce ne, Mărturii, Contactați-ne și Buletin informativ. Plasați aceste casete de text una câte una la distanță egală lângă „servicii”.
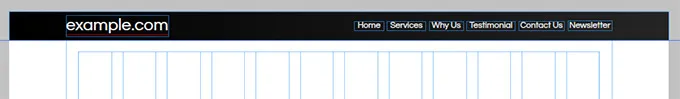
22. Cu instrumentul de selecție selectat și tasta Shift apăsată, selectați toate aceste casete de text una câte una. Accesați panoul de text, schimbați culoarea în alb. Alegeți grupul acestor casete și plasați-l peste dreptunghiul antet. (Centrat vertical și aliniat cu chenarul paginii din partea dreaptă). Acesta este meniul nostru.

23. Din nou, cu instrumentul de selecție selectat și tasta Shift apăsată, selectați aceste casete text, dreptunghiul și caseta text example.com. În partea dreaptă sus, veți vedea o opțiune numită Pin. Faceți clic pe caseta centrală de sus pentru a fixa aceste elemente. Aceasta înseamnă că, atunci când utilizatorul va derula prin site-ul dvs., acest antet va rămâne fix în partea de sus. Este foarte util, deoarece utilizatorul nu va trebui să deruleze până la capăt doar pentru a alege o altă opțiune.

24. Accesați panoul Straturi și blocați stratul antet. Acest lucru se poate face făcând clic în interiorul casetei din stânga numelui stratului. Când blocați un strat sau orice obiect, acesta nu îi va afecta aspectul, dar nu veți putea selecta aceste elemente decât dacă deblocați. Am făcut acest lucru pentru a elimina complet șansele de a muta accidental articolele.

25. Selectați stratul de conținut și restrângeți panoul de straturi.
Stabilirea prezentării de diapozitive
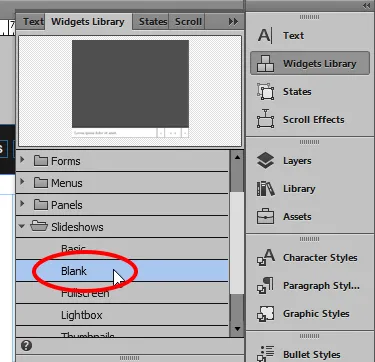
26. Accesați biblioteca de widget-uri situată în partea dreaptă a ferestrei aplicației. Dacă nu este acolo, accesați meniul fereastră > alegeți Biblioteca de widget-uri. Extindeți secțiunea „Prezentare” și selectați „Alb”. Faceți clic și trageți acest obiect pe pânză. Va apărea o fereastră neagră cu opțiuni de prezentare de diapozitive.

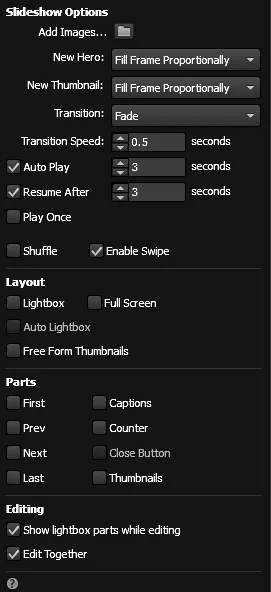
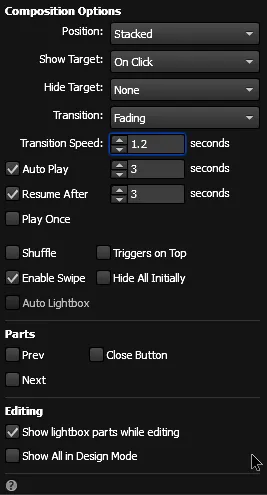
27. Asigurați-vă că opțiunile sunt setate așa cum se arată în imaginea de mai jos. Sub secțiunea de piese din partea de jos, debifați casetele de selectare care spun Prev, Next, Subtitrări și Counter. Nu avem nevoie de nimic din astea.

28. Faceți clic oriunde pe pânză pentru a face această fereastră pop-up să dispară. Acum, faceți clic cu atenție în prezentarea de diapozitive. Făcând clic o dată, veți vedea că „Slideshow” a fost scris în „tipul zonei de selecție curentă”. Este situat în colțul din stânga sus, sub meniul aplicației. Această zonă vă permite să vedeți ceea ce ați selectat. Este o caracteristică foarte utilă atunci când aspectul devine complicat. Faceți clic din nou și veți observa că descrierea scrie „Imagine erou”.

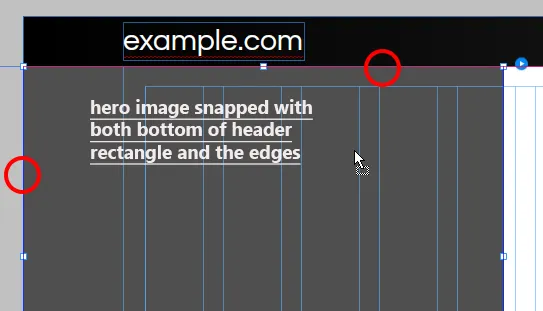
29. Măriți manual lățimea imaginii eroului, extinzând-o de la mijloc. Fixați-l atât la marginile paginii (pentru a o face cu lățime de 100%), cât și în partea de jos a dreptunghiului antet, așa cum se arată mai jos.

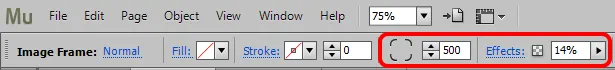
30. Mergeți la panoul de transformare și puneți H=500.
31. Deschideți din nou opțiunile de prezentare făcând clic pe micul cerc albastru cu dreptunghi alb în interior (este situat în colțul din dreapta sus al prezentării).
32. Faceți clic pe pictograma folderului de lângă opțiunea „Adăugați imagini…”, căutați imaginile pe care le-am descărcat pentru prezentare. Selectați-le pe toate patru și faceți clic pe deschidere.
33. Accesați Fișier > alegeți „Previzualizare pagină în browser” sau Ctrl+Shift+E și vedeți cum va funcționa prezentarea de diapozitive odată ce site-ul este live. Vă recomand să memorați comenzile rapide de la tastatură pe care le folosesc în acest tutorial. Acest lucru vă va ajuta să vă accelerați procesul de proiectare.
Crearea secțiunii „Servicii”.
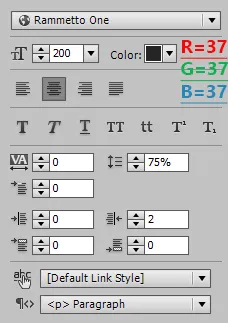
34. Acum că ne-am configurat antetul și prezentarea de diapozitive, este timpul să creăm secțiuni pentru fiecare articol pe care l-am adăugat în meniul nostru. Să începem cu „servicii”. Creați o casetă de text și introduceți servicii în ea (toate literele mici) și modificați formatarea după cum urmează.

35. Faceți dublu clic în interiorul acestei casete de text și selectați doar litera „I”. Schimbați fontul în „Chunk” și lăsați totul la fel. Reglați înălțimea acestei casete de text. Când îi vei micșora înălțimea, o linie întreruptă va apărea la un anumit punct și caseta nu se va scurta. Nu reduceți dimensiunea după aceea. Aceasta este cea mai mică înălțime posibilă cu această dimensiune de font.
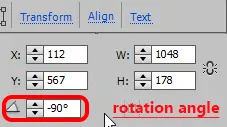
36. Cu caseta de text selectată, accesați panoul de transformare și setați unghiul de rotație la -90 de grade (90 de grade negative).

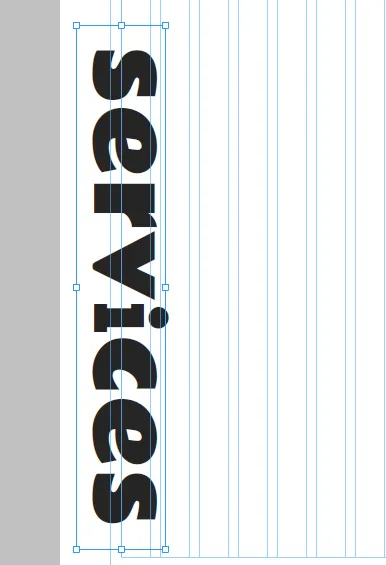
37. Mutați caseta de text în partea stângă a pânzei, așa cum se arată mai jos.

38. Poate doriți să micșorați puțin pentru a vedea tot conținutul deodată sau pentru a regla obiectele în mod corespunzător. Pentru a face acest lucru, încercați să introduceți valori diferite (mai puțin de 100%) în secțiunea nivel de zoom din partea de sus. După ce ați introdus valoarea, apăsați enter.
![]()
39. Accesați Fișier > alegeți „Loc”. Selectați prima imagine pe care am descărcat-o pentru secțiunea de servicii. Faceți clic pe deschidere.
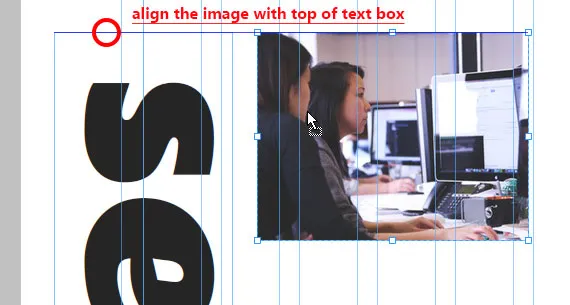
40. Cursorul își va schimba aspectul într-un pistol de loc încărcat cu o imagine. Faceți clic pe pânză pentru a o plasa. Mutați-l și plasați-l astfel încât să se alinieze cu partea de sus a casetei de text „servicii”.

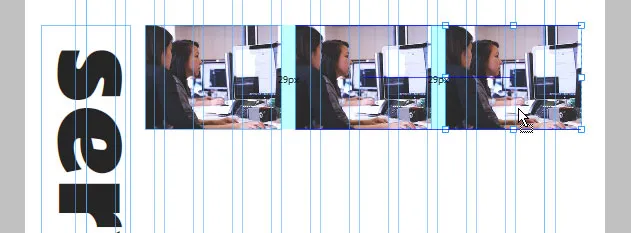
41. Copiați această imagine și lipiți-o de două ori. Selectați aceste imagini lipite una câte una și aliniați-le la distanță egală cu prima imagine.

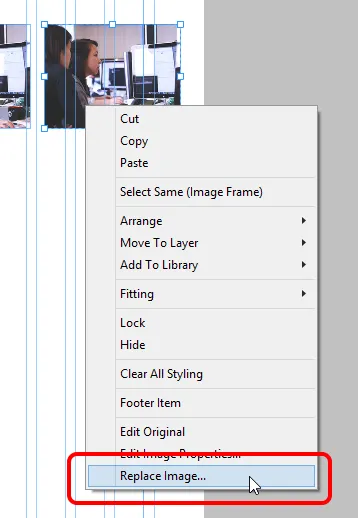
42. Selectați a doua imagine, faceți clic dreapta pe ea și alegeți „înlocuiește imaginea” (este ultima opțiune). Căutați a doua imagine și faceți clic pe deschidere. Înlocuiți și a treia imagine.

43. Creați casete de text pentru informațiile despre servicii și aplicați formatarea pentru titluri și paragrafe, așa cum este scris mai jos. Ghidurile vă vor ajuta să le aliniați corect.
- Pentru titluri: Font: Raleway Bold, Dimensiune=20, Culoare: Negru, Aliniat la stânga și 100% înainte.
- Pentru Paragrafe : Font: Questrial, Dimensiune=15, Culoare: R=67 G=67 B=67, Aliniat la stânga și 120% înainte.

44. Așezați încă trei imagini așa cum am făcut în pașii anteriori și, în mod similar, creați text de descriere pentru ele. Ar trebui să aveți următorul rezultat.

Rezultatul final al secțiunii „Servicii”.

Crearea secțiunii „De ce noi”.
45. Urmează secțiunea „De ce noi”. Acesta este un pic complicat. Fiți atenți la selectarea obiectelor. În primul rând, creați un dreptunghi de 100% lățime și H=996. Umpleți-l cu o culoare (R=47, G=48, B=55). Faceți clic dreapta pe acest dreptunghi > Aranjați > alegeți „trimite înapoi” (nu trimite înapoi).
46. Extindeți-vă zona de lucru făcând clic și trăgând ghidul „partea de jos a paginii”, astfel încât să aveți suficient spațiu pentru a crea conținut care va fi pus pe acest dreptunghi pe care tocmai l-am creat.
47. Derulați în jos până la spațiul gol alb și faceți un alt dreptunghi cu W=351 și H=351. Umpleți-l cu culoare albă și fără accident vascular cerebral.
48. Accesați opțiunea „raza colțului” (este situată lângă contur sub meniul aplicației). Faceți clic pe toate colțurile pentru a le rotunji și puneți 500 în caseta de lângă el.

49. Vei avea un cerc. Trageți acest cerc pe dreptunghi și ajustați-l după cum urmează. Lângă raza colțului, există o opțiune numită „Opacitate”. Cu cercul selectat, pune 14 în această casetă.

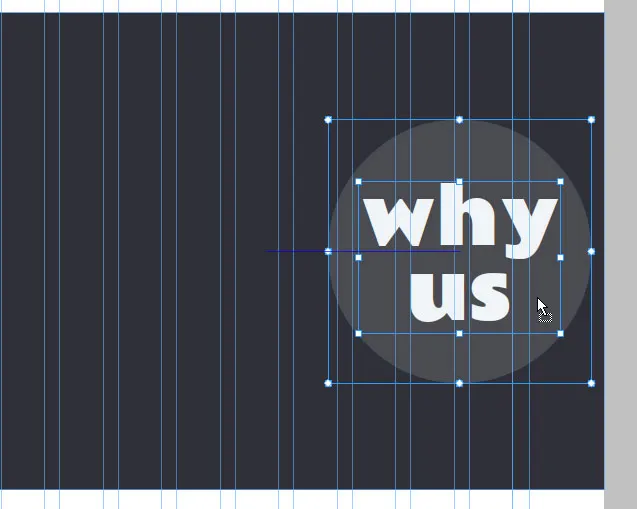
50. Creați o casetă de text și introduceți - de ce noi (toți mici). Schimbați fontul în Rammetto One, dimensiune=100, Culoare R=241 G=244 B=247, conducând 100% și aliniați-l la centru. Puneți această casetă de text în interiorul cercului și aliniați-o corect.
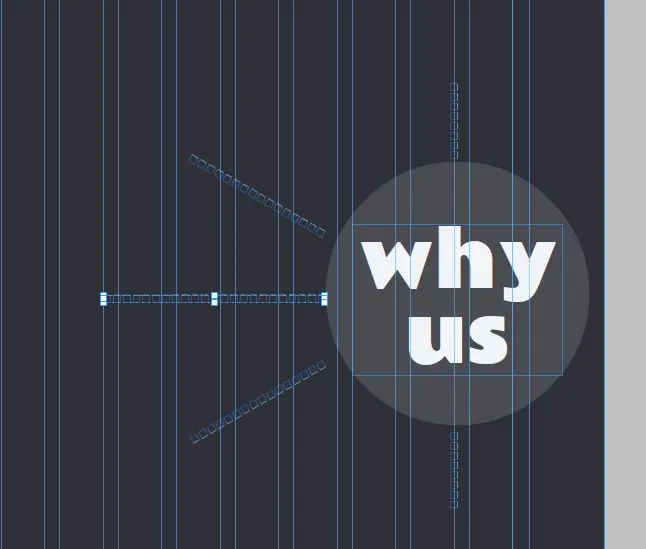
51. Acum vom crea liniile întrerupte. Faceți un dreptunghi de W=9 și H=9, fără umplere. Faceți clic pe cuvântul „stroke” de lângă pentru a completa. Alege culoarea R=241 G=244 B=247. Faceți clic pe pictograma lanț pentru a o rupe și puneți „1” în greutatea cursei de jos.

52. Copiați acest dreptunghi cu o singură parte și lipiți-l de mai multe ori. Aranjați-le într-o singură linie (măriți puțin cu instrumentul de zoom dacă vă este greu să vedeți aceste dreptunghiuri). După ce obțineți lungimea dorită a liniei întrerupte, selectați toate aceste dreptunghiuri, faceți clic dreapta și alegeți „Grup”. Copiați și inserați acest grup pentru alte linii întrerupte.
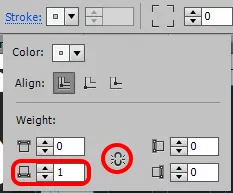
53. Pentru liniile întrerupte înclinate, încercați să puneți diferite unghiuri de rotație în panoul de transformare. Am folosit 150 si 30 de grade. Va trebui să ștergeți câteva dreptunghiuri din acest grup pentru a avea lungimi mai scurte. Ajustați aceste linii lângă cerc, așa cum se arată mai jos.

54. Acum vom adăuga mai mult text pentru numere, titluri și descrieri. Utilizați următoarele setări pentru fiecare dintre ele și ajustați aceste casete de text așa cum se arată mai jos.
- Pentru numere : Font=Rammetto One, Culoare: R=196 G=214 B=193, aliniat la centru și 100% înainte, dimensiune: 200 (pentru numărul „1”), 160 (pentru numerele „2” și „3”) și 120 (pentru numerele „4” și „5”).
- Pentru titluri: Font=Raleway Bold, Dimensiune=18, Culoare:Alb, Aliniat la centru și 100% înainte.
- Pentru Paragrafe : Font=Questrial, Dimensiune=16, Culoare: R=241 G=244 B=247, Aliniat la centru și 120% înainte.

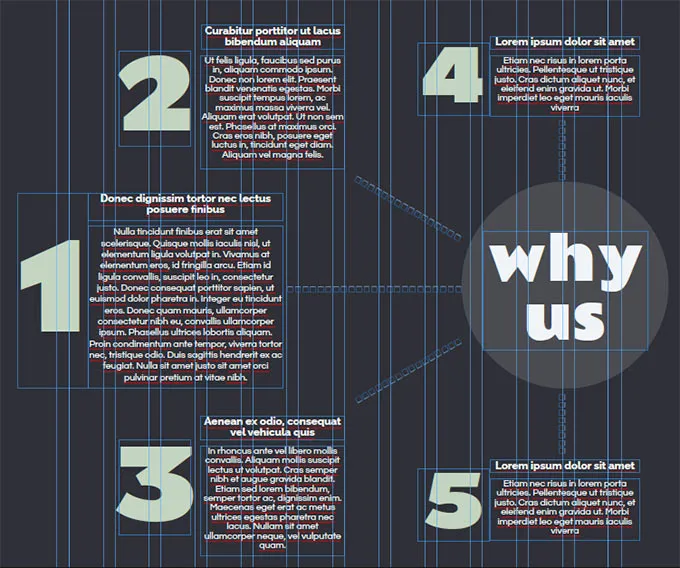
Rezultatul final al secțiunii „De ce noi”.

Crearea secțiunii „Mărturii”.
55. Din nou, creați spațiu pentru a lucra trăgând în jos ghidul paginii. Faceți un dreptunghi de 100% lățime și H=486.
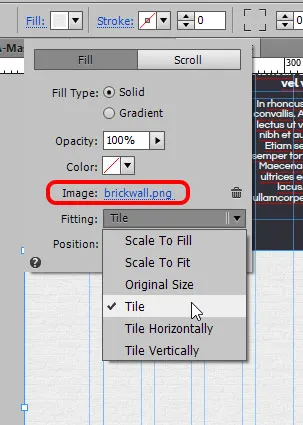
56. Cu dreptunghiul selectat, faceți clic pe cuvântul „Umplere” și faceți clic pe „Adăugați imagine” lângă opțiunea imagine. Căutați imaginea cu model brickwall pe care am descărcat-o. Sub opțiunea Fitting, alegeți „Tile” pentru a umple întregul dreptunghi cu această textură.


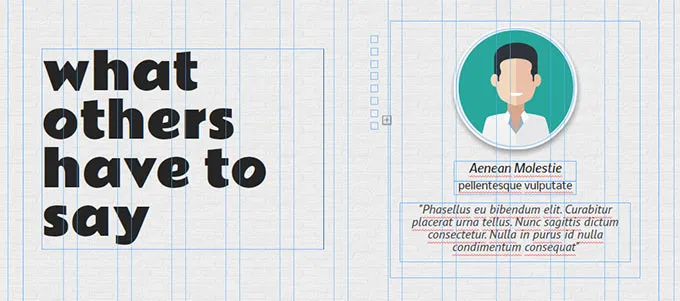
57. Derulați în jos până la spațiul gol și faceți o casetă de text cu dimensiunea L=406, H=289 cu ajutorul panoului de transformare. Introduceți – „ceea ce au de spus alții” (toate mici). Schimbați fontul în Rammetto One, dimensiune=70, faceți-l aliniat la stânga, valorile culorii R=37 G=37 B=37 și lider=100%.
58. Cu această casetă de text selectată, faceți clic pe cuvântul stroke, aplicați-i stroke dreapta de greutatea unu și de culoare neagră. Trageți această casetă de text și puneți-o peste dreptunghiul cu model brickwall.
59. Următorul pas este să adăugați mărturii ale clienților. Pentru aceasta, vom folosi imaginile vectoriale cu fețe rotunde pe care le-am descărcat de pe freepik.com. Din nou, coborâți la spațiul gol alb, astfel încât să vă puteți personaliza corect compoziția.
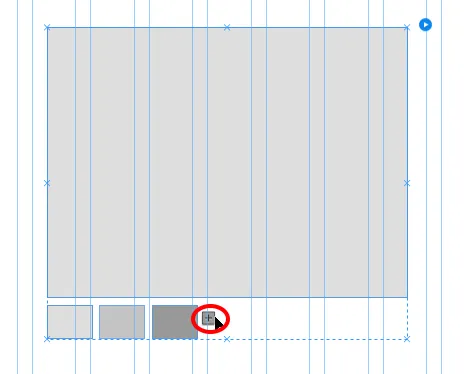
60. Accesați biblioteca Widgeturi și trageți „Blank” din secțiunea de compoziții pe pânză. Faceți clic pe semnul plus pentru a adăuga încă trei declanșatori. Selectați cu atenție primul declanșator și asigurați-vă selecția cu ajutorul zonei de selecție curente care spune declanșare. Și chiar lângă el, există o opțiune numită „Activ”. Faceți clic pe acesta pentru a extinde. Selectați starea „Normală” și alegeți „fără umplere” și „fără contur” pentru această stare. Repetați acest lucru pentru fiecare stare care este Rollover, Mouse Down și Active. Accesați panoul de transformare cu primul declanșator selectat și puneți W=10, H=10.

61. Repetați pasul anterior pentru fiecare declanșator pe care îl avem. Aceasta înseamnă că nu aplicați umplere și nicio cursă pentru fiecare stare și transformați declanșatoarele la dimensiunea 10 x 10. Mutați declanșatoarele mai aproape unul de celălalt.
62. Acum. Vom personaliza țintele pentru fiecare dintre acești declanșatori. Dreptunghiul mare pe care îl vedeți este ținta. Selectați primul declanșator și selectați starea sa normală din panoul de stări. După aceea, selectați ținta pentru acest declanșator și nu aplicați nicio umplere și nicio cursă pentru fiecare stare. Apoi mergeți la panoul de transformare și faceți ținta W=360, H=370.
63. Repetați pasul anterior pentru fiecare țintă. Asigurați-vă că mai întâi selectați declanșatorul, ajungeți la starea normală, apoi selectați ținta respectivă cu starea normală și apoi aplicați fără umplere și fără cursă. Nu va trebui să modificați dimensiunea fiecărei ținte. Fă-o doar pentru unul și se va aplica tuturor.
64. Acum, vom începe să adăugăm conținut acestei compoziții. Accesați Fișier > Plasați și deschideți prima imagine a feței și plasați-o în afara compoziției. Trageți această imagine și puneți-o în compoziție acum. Veți vedea că un cerc albastru va apărea în colțul din dreapta sus, ceea ce indică faptul că această imagine face acum parte din compoziție.
65. Creați trei casete de text – una pentru numele persoanei, una pentru desemnarea acesteia și una pentru declarație sau revizuire. Aplicați formatarea așa cum este scris mai jos și puneți aceste casete de text în interiorul compoziției. Doar asigurați-vă că fiecare dintre ele are un cerc albastru în colț.
- Pentru numele persoanei : Font: Nobile Medium Italic, dimensiune=18, Culoare: R=37 G=37 B=37, aliniat la centru și 100% înainte.
- Pentru denumire : Font: Nobile, dimensiune=15, Culoare: R=37 G=37 B=37, aliniat la centru și 100% înainte.
- Pentru instrucțiuni (cu virgule) : Font: PT Sans Italic, dimensiune=18, culoare: R=69 G=64 B=68, aliniat la centru și 100% înainte.
66. Cu imaginea feței selectată, aplicați un curs de greutate 4 pe fiecare parte, culoarea : alb, rotunjiți toate colțurile și măriți raza până când se înfășoară în jurul imaginii. Am folosit 100 ca raze de colț.
67. Accesați „Efecte” (situat lângă opțiunea colțuri mai rotunjite) și bifați caseta de selectare „umbră”. Pune valorile ca; Culoare=negru, opacitate=37%, estompare=12, unghi=78 și distanță=5.
68. Repetați pașii anteriori (de la 64 la 67) pentru a adăuga conținut la fiecare țintă și salvați modificările (Ctrl+S). Pune această compoziție peste dreptunghiul cu model de cărămidă.
69. Acum, selectați întreaga compoziție (asigurați-vă cu zona de selecție curentă) și extindeți opțiunile acesteia făcând clic pe micul cerc albastru. Setați opțiunile așa cum se arată mai jos. Apăsați Ctrl+Shift+E și vedeți dacă funcționează bine.

70. Ar trebui să ai următorul rezultat.

Rezultatul final al secțiunii „Mărturii”.

Crearea secțiunii „Contactați-ne”.
71. Următoarea secțiune este Contactați-ne. Vom adăuga o imagine de fundal, un formular și câteva casete de text în această secțiune. În primul rând, faceți un dreptunghi de 100% lățime și H=692. Completați-o cu o imagine pe care am descărcat-o pentru această secțiune și alegeți „scale to fill” sub Fitting. Schimbați-i opacitatea la 72%.
72. Faceți un alt dreptunghi de aceeași lățime și înălțime și umpleți-l cu un gradient. Puneți valorile gradientului ca; Opacitate=90% până la 46%, Culoare: Negru la R=69 G=64 B=68, Punct focal=66%, Direcție: Orizontală și Dimensiune: automată. Pune acest dreptunghi peste imagine și asigură-te că se fixează cu fiecare margine.
73. Accesați biblioteca de widget-uri. Sub formulare, selectați „contact simplu” și trageți-l pe pânză. Va apărea o fereastră cu opțiuni de formular. Pune numele formularului: Formular Contactează-ne, Email către: pune adresa ta de e-mail în care vrei să primești informațiile introduse de vizitatori, După trimitere: selectează „rămâi pe pagina curentă”. Ultima opțiune este „Editați împreună”. Asigurați-vă că este verificat. În acest fel, va trebui să faceți modificări doar unui câmp și acestea vor fi aplicate tuturor. Faceți clic oriunde pe pânză pentru a face caseta de opțiuni să dispară.
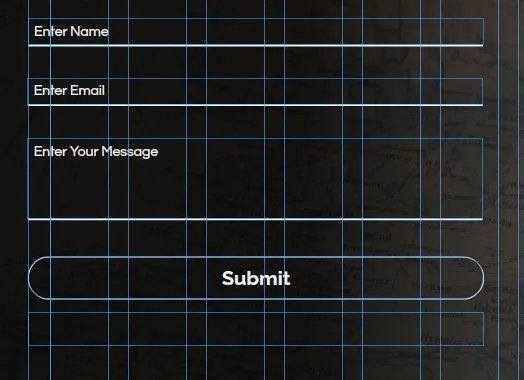
74. Selectați formularul. Faceți clic pe eticheta „Nume” și faceți clic din nou pe ea până când vedeți „Etichetă” scrisă în zona de selecție curentă. Apăsați pe ștergere. Repetați acest lucru pentru etichetele de e-mail și mesaje și ștergeți-le.
75. Selectați din nou formularul și selectați primul câmp de formular care spune „Introduceți nume” până când vedeți „Introducere text” în zona de selecție curentă. Nu aplicați umplere și cursă de jos (greutate unu și culoare albă) pentru fiecare stare, adică de la Golire la Focalizare. Pentru starea de eroare, selectați fără umplere și cursă de jos de culoare roșie cu greutatea 1.
76. După aceea, cu câmpul de e-mail selectat > alegeți din nou starea sa goală și personalizați fontul și culoarea textului pentru fiecare stare, așa cum este scris mai jos.
- Pentru starea gol, negol și focalizare : Font: Questrial, dimensiune=14, culoare: alb, aliniat la stânga, 100% înainte și fără italice.
- Pentru starea de rulare : trebuie doar să schimbați culoarea textului la R=196 G=196 B=196 și fără caractere cursive.
- Pentru starea de eroare : schimbați culoarea textului în roșu și fără cursive.
77. Faceți clic și selectați butonul Trimitere. Alegeți starea sa normală, rotunjiți toate colțurile cu 40 de raze și măriți-i lățimea așa cum se arată în captura de ecran de mai jos. Schimbați-i fontul în Raleway Bold, dimensiune=20, aliniat la centru, culoare: R=241 G=244 B=247, înainte: ajustați textul „trimite” din centrul butonului prin creșterea acestei valori (am folosit 130%) .

78. Pentru stările de rulare și mouse în jos, modificați culoarea conturului și culoarea textului în gri (R=127 G=127 B=127). În cele din urmă, pentru starea de „trimitere în curs”, schimbați culoarea conturului și a textului în albastru deschis (R=41 G=171 B=226).
79. Când selectați starea „Trimitere în curs” pentru acest buton de trimitere, veți vedea că există o altă casetă de text care spune „Trimiterea formularului...”. Selectați această casetă și alegeți starea ei „trimitere în curs”. Schimbați fontul în Questrial, dimensiune=14, culoare: gri, aliniat la centru și fără cursive. Alegeți starea „submit succes” și schimbați culoarea textului în albastru deschis (fără cursiv). Alegeți starea „Trimite eroare” și schimbați culoarea textului în roșu (fără cursiv). Formularul de contact este gata.
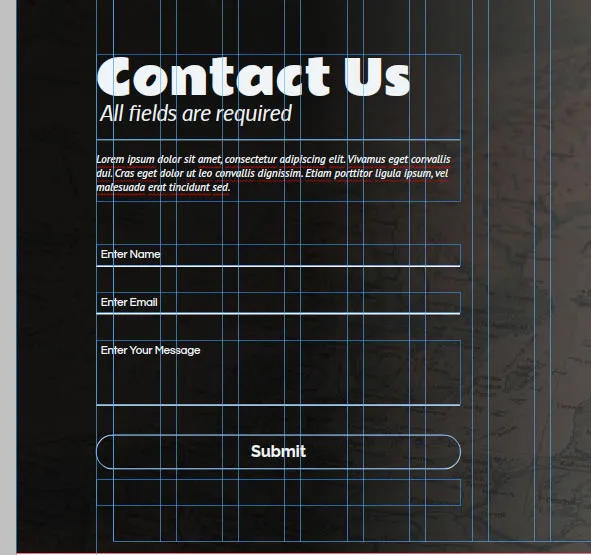
80. Faceți două casete de text. Introduceți – contactați-ne și în al doilea rând, introduceți „toate câmpurile sunt obligatorii”. Pentru a ne contacta text, utilizați fontul: Rammetto One, dimensiune=60, culoare: R=241 G=244 B=247, înainte=100% și aliniat la stânga. Pentru textul „toate câmpurile sunt obligatorii”, utilizați fontul: Nobile italic, dimensiune=26, culoare: R=241 G=244 B=247, înainte=100% și aliniat la stânga. Pentru această casetă de text, aplicați cursa de jos cu greutatea 1 și culoarea albă.
81. Introduceți un paragraf în a doua casetă de text pe care am creat-o. Folosește font: PT Sans Italic, dimensiune=14, culoare: R=241 G=244 B=247, înainte=120%, aliniat la stânga și spațiu înainte=15.
82. Pune aceste casete de text și formularul pe imaginea pe care am plasat-o. Reglați-le după cum urmează.

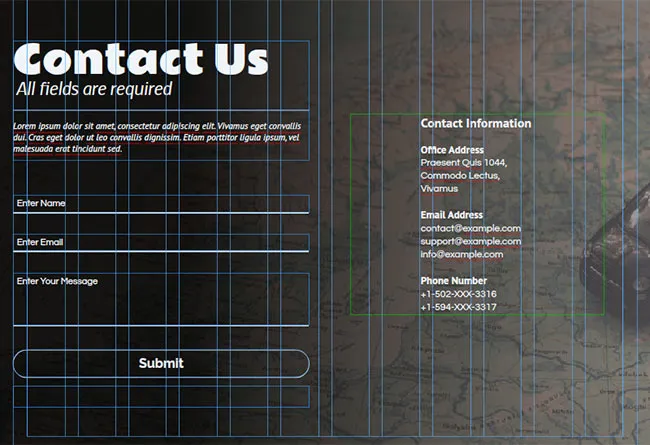
83. Creați încă o casetă de text pentru unele informații de contact, cum ar fi adresa biroului, e-mailul și numerele de telefon. Puneți această casetă de text pe imagine. Ar trebui să aveți următorul rezultat.

Rezultatul final al secțiunii „Contactați-ne”.

Crearea subsolului
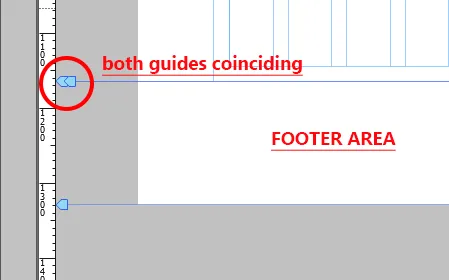
84. Ultima secțiune este subsol. Există trei ghiduri în partea de jos și anume – partea de jos a paginii, subsolul și partea de jos a browserului. Ceea ce trebuie să faceți acum este să vă asigurați că ghidul „partea de jos a paginii” se fixează cu partea de jos a secțiunii Contactați-ne, iar ghidul „subsol” coincide cu ghidul „partea de jos a paginii”. După aceea, puteți trage în jos ghidul „partea de jos a browserului” pentru a ajusta spațiul de care aveți nevoie pentru subsol.

85. Creați două dreptunghiuri de 100% lățime și H=168 pentru primul și H=37 pentru celălalt. Schimbați culoarea de umplere a dreptunghiului mare în alb și utilizați R=47, G=48, B=55 pentru unul mai scurt.
86. Selectați primul dreptunghi și încercați să-l plasați în zona de subsol. Nu va merge acolo. În schimb, ghidul de jos al paginii va începe să se extindă în jos. Pentru a face din acest dreptunghi un element de subsol, bifați caseta de selectare „Footer” situată în zona din dreapta sus a ferestrei aplicației. Fă-o și pentru al doilea dreptunghi.

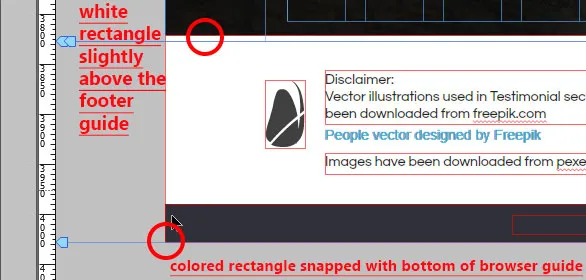
87. Acum plasați aceste dreptunghiuri în zona subsolului și asigurați-vă că dreptunghiul mare este puțin deasupra ghidajului subsolului. Partea de jos a dreptunghiului colorat trebuie să se încadreze cu partea de jos a ghidului de browser. În caz contrar, veți vedea un mic decalaj alb după subsol, care nu arată bine.

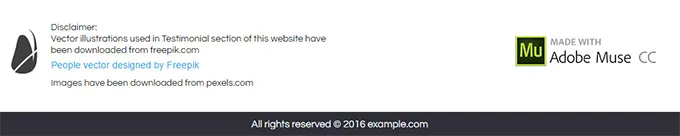
88. Creați casete de text pentru subsol și introduceți orice doriți. Doar bifați caseta de selectare „subsol” pentru casetele de text pe care le veți adăuga. Am adăugat un text care conține declinare a răspunderii și informații despre drepturile de autor.

89. Insigna „Made with Adobe Muse CC” poate fi adăugată din biblioteca de widget-uri din secțiunea socială. De asemenea, puteți adăuga linkuri către pagina dvs. de Facebook, Twitter, Google+, LinkedIn, Pinterest, canalul YouTube sau linkul Vimeo.
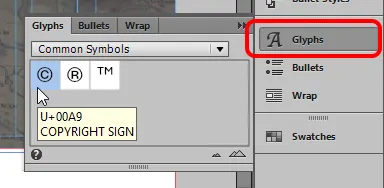
90. Simbolul dreptului de autor și multe alte simboluri pe care le vedeți lângă Textul Toate drepturile rezervate pot fi adăugate din panoul „Glyphs” situat în partea dreaptă a ferestrei aplicației. Dacă nu este acolo, accesați meniul fereastră > alegeți Glife.

Crearea secțiunii „Buletin informativ”.
91. Până acum, am creat secțiuni pentru toate elementele de meniu, cu excepția unuia și acesta este „Buletin informativ”. Să facem ceva interesant cu el. Amintiți-vă de simbolul crucii pe care l-am descărcat, acesta va fi folosit aici (este în regulă dacă nu l-ați descărcat, îl puteți urmări în continuare). În primul rând, selectați caseta de text Newsletter și notați lățimea și înălțimea acesteia din panoul de transformare. Al meu este de 81 x 17.
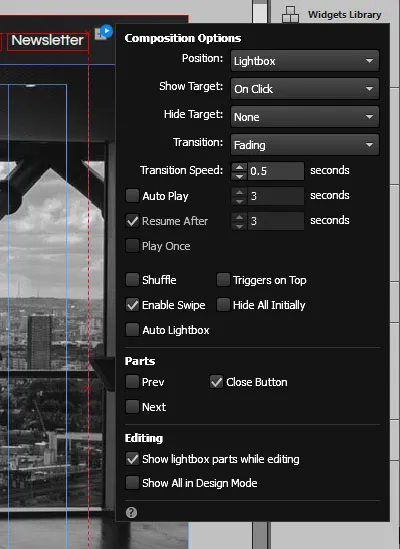
92. Acum, deschideți biblioteca de widget-uri și trageți „Lightbox Display” din secțiunea de compoziții. Ștergeți primele două declanșatoare (situate în partea de sus) și ștergeți toate subtitrările (situate în jos). Faceți dimensiunea celui de-al treilea declanșator la fel ca și caseta de text Newsletter, care este de 81 x 17. Schimbați-i umplerea și conturul la niciunul pentru toate statele.
93. Trageți caseta de text newsletter și puneți-o în interiorul acestui declanșator, astfel încât toate marginile casetei de text să coincidă cu marginile declanșatorului. Acum trageți acest grup și puneți-l din nou în meniul în care a fost plasat anterior. Ceea ce am făcut este că am aplicat un link către caseta de text Newsletter. Când utilizatorul va face clic pe el, site-ul web se va estompa și ținta va apărea.
94. Următorul pas este să ne personalizăm ținta. Selectați zona gri și asigurați-vă că zona de selecție curentă spune „Target”. Va trebui să faceți clic de trei ori pentru a-l selecta. Schimbați umplerea și trasarea la niciunul pentru toate stările sale.
95. Adăugați două casete de text și un formular de contact simplu (ștergeți câmpurile de nume și mesaje și păstrați numai câmpul de e-mail). Trage-le în interiorul acestei compoziții și asigură-te că toate au cerc albastru la colțuri.
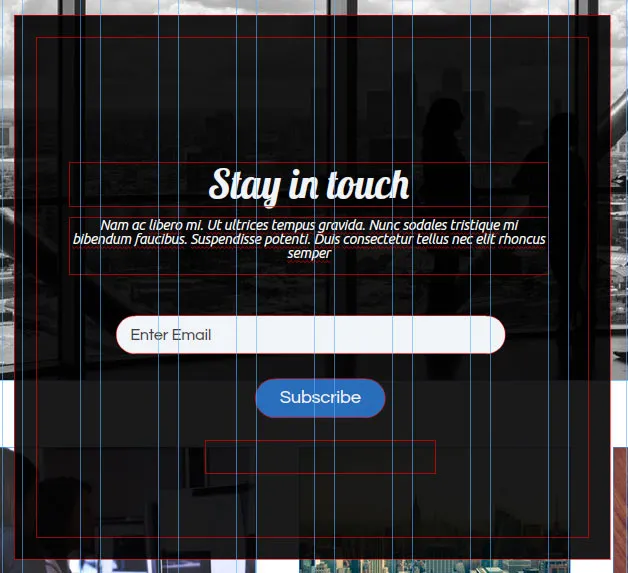
96. Personalizați formularul așa cum am făcut în secțiunea de contact. Ar trebui să aveți următorul rezultat. Pentru câmpul de text „Rămâneți în contact”, utilizați fontul: Homar, dimensiune=40, culoare: alb, aliniat la centru și 100% înainte. Pentru textul de descriere de sub acesta, utilizați font: Ubuntu Light Italic, dimensiune=14, culoare: alb, aliniat la centru și 120% înainte. Schimbați textul butonului de trimitere la „Abonare”.

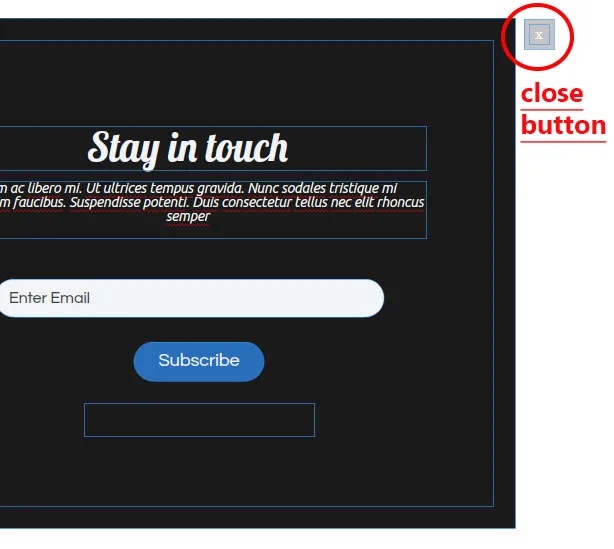
97. Acum selectați butonul de închidere, mutați-l și plasați-l în colțul din dreapta sus al afișajului casei de lumină, așa cum se arată mai jos. Faceți clic în interiorul acestuia până când vedeți „Etichetă” scrisă în zona de selecție curentă. Ștergeți eticheta.

98. Schimbați umplerea și cursa acestui buton de închidere la niciunul pentru toate stările și faceți-i W=40 și H=40. Accesați Umplere > adăugați imagine și căutați imaginea încrucișată. Alegeți „scale to fit” sub opțiunea de potrivire.
99. Faceți clic pe Newsletter și veți vedea un cerc albastru în colțul său. Faceți clic pe el și asigurați-vă că opțiunile sunt setate după cum urmează.

Rezultatul final al secțiunii „Buletin informativ”.

Crearea de hyperlinkuri
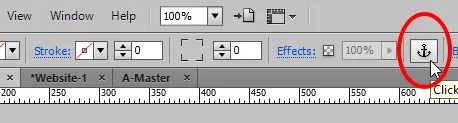
100. Sarcina finală rămasă este aplicarea linkurilor la fiecare secțiune. Pentru a face acest lucru, alegeți opțiunea „Ancora linkului” situată în partea de sus din mijloc sau apăsați litera „a” de pe tastatură. Veți vedea că cursorul își schimbă aspectul într-un pistol de loc încărcat cu o ancoră de legătură.

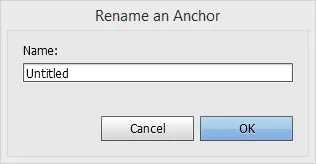
101. Când faceți clic pe pânză pentru a plasa aceasta, va apărea o casetă de dialog care vă permite să redenumiți o ancoră.

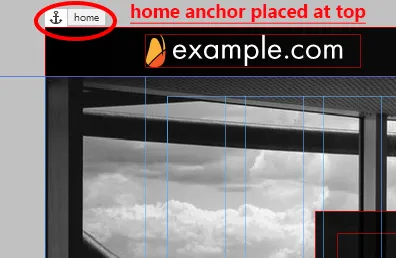
102. Creați ancore de link pentru fiecare secțiune pe care am proiectat-o, adică Acasă, Servicii, De ce, Mărturii și Contactați-ne. Așezați ancorele în partea de sus a fiecărei secțiuni. Ancora de acasă este prezentată mai jos ca exemplu. Plasarea acestor ancore este un pas important și trebuie făcută cu atenție. Când utilizatorul va face clic pe un anumit link, site-ul web va derula la poziția în care a fost plasată ancora.

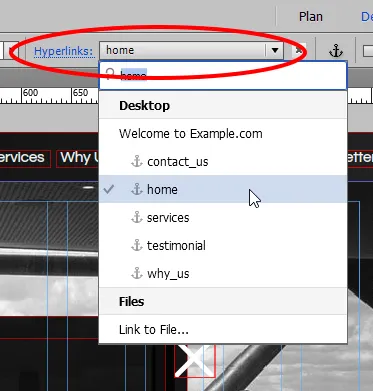
103. Acum vom aplica legăturile. Pentru a face acest lucru, selectați caseta de text „Acasă”. Accesați opțiunea „Hiperlinkuri” (situată în partea de sus), faceți clic pe săgeata mică în jos pentru a extinde lista. Aici puteți vedea toate ancorele pe care tocmai le-am pus. Conectați-o la ancora „Acasă”. Repetați acest pas pentru alte casete de text, cu excepția Newsletter-ului, deoarece i-am aplicat un afișaj lightbox.

Rezultatul final după crearea hyperlinkurilor

Atingeri finale – Schimbarea proprietăților paginii și adăugarea de Favicon
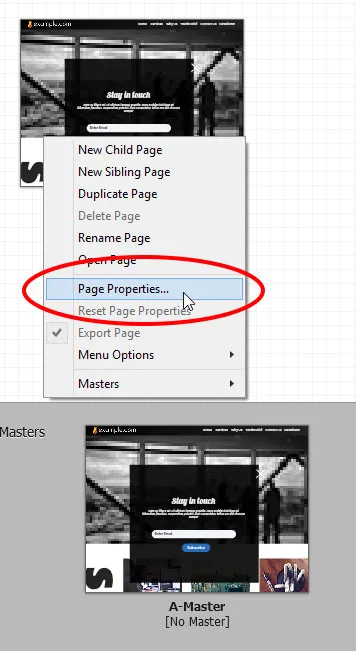
104. În modul Plan, faceți clic dreapta pe pagina de pornire și alegeți „Proprietăți pagini”. Va apărea o casetă de dialog. Alegeți fila „Opțiuni” și sub numele paginii, puneți – „Bine ați venit la example.com” și faceți clic pe OK. Acesta este textul care va apărea în partea de sus a ferestrei browserului.

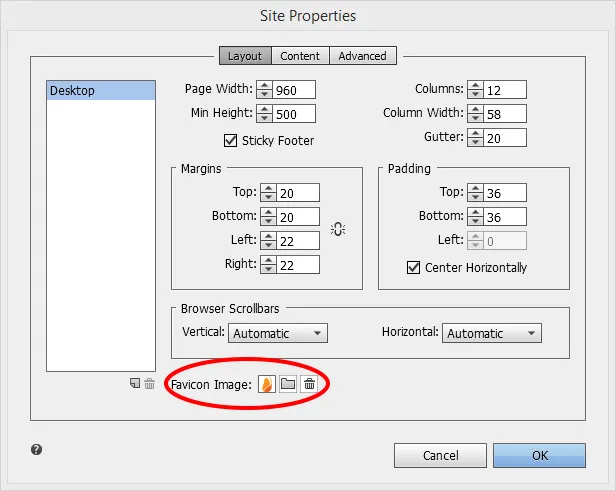
105. Accesați Fișier > Proprietăți site. În fila Aspect, ultima opțiune este „Favicon”. Când treceți cu mouse-ul peste el, va apărea un pop-up care descrie ce este o favicon și care ar trebui să fie dimensiunea optimă. Este bine să adăugați o favicon, deoarece vă ajută să faceți marca dvs. în evidență și, de asemenea, servește scopului de a ajuta utilizatorii să vă identifice cu ușurință site-ul dacă l-au marcat.

Testare și export
106. Testează-ți site-ul accesând Fișier > Previzualizare site în browser sau Ctrl+Alt+E. Nu alegeți „Previzualizarea paginii în browser” de data aceasta, deoarece linkurile nu funcționează în previzualizarea paginii. Poate doriți să încercați să plasați ancorele în locuri diferite pentru a vă asigura că atunci când utilizatorul va face clic pe un link, site-ul va derula la secțiunea corectă și la poziția corectă.
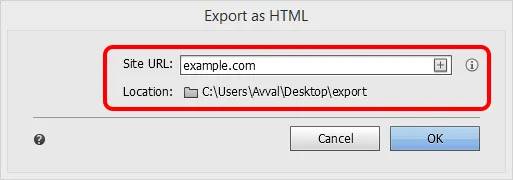
107. În cele din urmă, accesați Fișier > Export ca HTML (Ctrl+E). Sub adresa URL a site-ului, puneți orice nume precum „example.com” și alegeți locația. Faceți clic pe OK. Site-ul este gata.

Rezultatul final al fiecărei pagini
Prima pagina

Secțiunea „Servicii”.

Secțiunea „De ce noi”.

Secțiunea „Mărturii”.

Secțiunea „Contactați-ne”.

Secțiunea de subsol

Secțiunea „Buletin informativ”.

CONCLUZIE
Sunt sigur că ai primit tot ce ți-am promis după ce ai urmat acest tutorial. Acesta este doar un exemplu. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. Mulțumesc.
