Creazione di un sito Web per piccole imprese di una pagina con Adobe Muse
Pubblicato: 2016-02-25Adobe Muse è un potente strumento che ha reso la progettazione web sorprendentemente più semplice e interessante. Più facile in termini di nessun requisito di codice per creare siti Web professionali e interessante in termini di controllo completo sul design a differenza di altre applicazioni drag and drop.
Una delle caratteristiche più impressionanti di questa applicazione WYSIWYG (What You See Is What You Get) è che fornisce un flusso di lavoro appropriato per assistere il designer passo dopo passo nello sviluppo del sito web.
Dopo aver terminato questo tutorial, dovrai:
- Avere una chiara comprensione di ogni aspetto tecnico e di design di Muse.
- Saper progettare professionalmente in meno tempo.
- Scopri alcune risorse gratuite in cui puoi trovare una grafica straordinaria per il tuo sito web.
- Crea un sito Web di una pagina completamente funzionante in pochissimo tempo.
Requisiti di questo tutorial
Dovrai scaricare determinate immagini, vettori e caratteri per creare questo sito. Ma puoi ancora seguire senza queste risorse. Per organizzare correttamente il contenuto, crea una cartella separata per il tuo sito.
- Vai su pexels.com e scarica:
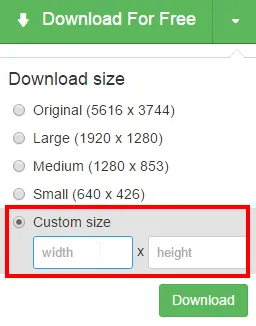
- 4 immagini di dimensioni 1160 x 480 per la presentazione. Ecco uno screenshot di pexels. Puoi inserire questa dimensione nella casella "dimensione personalizzata" su questo sito Web.

- 6 immagini di dimensioni 271 x 208 per la sezione 'servizi'.
- 1 immagine di dimensioni 1160 x 692 per la sezione "Contattaci".
- 4 immagini di dimensioni 1160 x 480 per la presentazione. Ecco uno screenshot di pexels. Puoi inserire questa dimensione nella casella "dimensione personalizzata" su questo sito Web.
- Vai su freepik.com e scarica:
- Un'icona a forma di croce (puoi modificare questa icona in Illustrator o semplicemente scaricare il file png da feepik).
- 6 immagini di volti per la sezione 'Testimonianze'.
- Vai su thinpatterns.com e scarica il modello 'muro di mattoni' per la sezione 'Testimonianze'.
- Mentre procederai con questo tutorial, ti dirò come scaricare i font richiesti (può essere fatto all'interno di Muse).
- Usa il testo fittizio di lipsum.com.
INIZIAMO!
Preparazione dello spazio di lavoro e impostazione dell'intestazione
1. Crea un nuovo sito andando su File > Nuovo sito (Ctrl+N) e inserisci i valori come mostrato di seguito. Non dimenticare di selezionare la casella di controllo "Piè di pagina appiccicoso". Fai clic su OK e avrai la modalità PIANO. Fare doppio clic su A-Master che si trova in basso in un'area grigia. Creerai tutto in questa pagina principale.

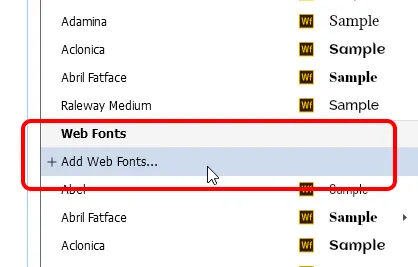
2. Scegliere lo strumento testo dalla casella degli strumenti situata sul lato sinistro della finestra dell'applicazione. Fare clic e trascinare sulla tela o sulla pagina per creare una casella di testo. Vai al pannello di testo (Ctrl+T), sotto il menu a tendina dei caratteri, cerca i caratteri Web e scegli "Aggiungi caratteri Web" e scarica i seguenti caratteri:
- Rammetto Uno
- Pezzo
- Questura
- Ralla
- Nobile
- PT Sans
- Ubuntu
- Aragosta
Dopo aver scaricato questi caratteri, elimina questa casella di testo.

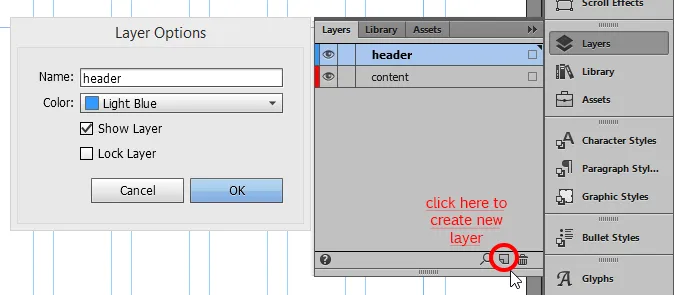
3. Vai al pannello Livelli che si trova sul lato destro della finestra dell'applicazione. Se non è presente, vai al menu Finestra> Livelli. Vedrai lì un livello chiamato Layer 1 (colore blu). Questo è il livello predefinito e tutto ciò che crei o posizioni sulla tela va lì. Fare doppio clic su questo livello e denominarlo come "Intestazione".

4. All'interno del pannello dei livelli, fare clic sulla piccola icona della carta con il bordo piegato situata nell'angolo in basso a destra. Facendo clic su questo creerai un nuovo livello con il colore rosso. Ancora una volta, fai doppio clic su questo livello e rinominalo in "Contenuto".
5. Fare clic e trascinare questo livello di contenuto e posizionarlo sotto il livello di intestazione. Lo abbiamo fatto perché vogliamo che la nostra intestazione sia in cima a tutto.
6. Seleziona il livello di intestazione e comprimi il pannello dei livelli.
7. Selezionare lo strumento rettangolo dalla casella degli strumenti o premere 'm' sulla tastiera.
8. Disegna un piccolo rettangolo sulla tela e assicurati che il colore del bordo sia blu, il che indica che questo oggetto si trova all'interno del livello di intestazione.
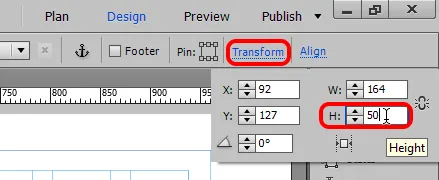
9. Vai al pannello Trasforma che si trova nella parte in alto a destra della finestra dell'applicazione. Lascia larghezza (W) e inserisci 50 all'interno del campo altezza (H) e premi invio. (Non preoccuparti dei valori X e Y.)

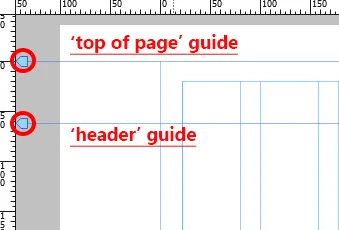
10. Nella parte superiore della pagina, vedrai due linee di colore blu (mostrate nello screenshot qui sotto). Queste sono chiamate "guide". Quando passi il mouse sulla prima guida, dice "Inizio pagina, trascina per regolare il riempimento sopra la pagina" e l'altra dice "Intestazione, trascina per regolare la posizione". La creazione di queste guide all'inizio è molto importante.

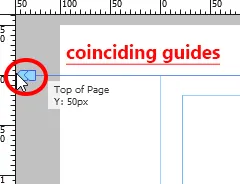
11. Ora, poiché abbiamo creato un rettangolo di H=50, fai clic, tieni premuta e trascina la guida "parte superiore della pagina" fino a quando la casella che apparirà sotto una volta che inizi a trascinare indicherà Y=50.
12. Allo stesso modo, trascina la guida dell'intestazione sopra nella parte superiore della guida della pagina finché non dice Y=0. Abbiamo fatto questo per impostare la nostra area di intestazione. (Potresti provare a posizionare queste guide in posizioni diverse per risultati diversi, ma per ora va bene.)

13. Seleziona il rettangolo che abbiamo appena creato, trascinalo nell'area dell'intestazione in modo che si adatti correttamente.
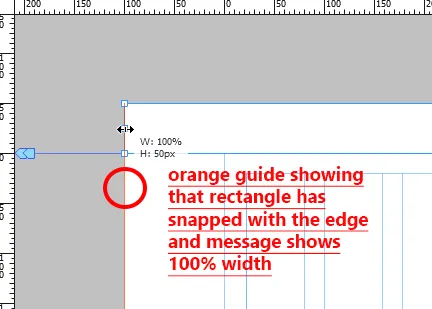
14. Ora dobbiamo aumentare la larghezza del rettangolo e renderlo al 100% in modo che l'intestazione appaia perfetta su ogni dimensione dello schermo. Espandi il rettangolo su entrambi i bordi e assicurati che scatti con i bordi. Apparirà una guida arancione che assicura che l'oggetto sia stato catturato. Quando aumenti la larghezza del rettangolo, il pop-up dirà W=100% o W=1160 quando raggiungerai il bordo.

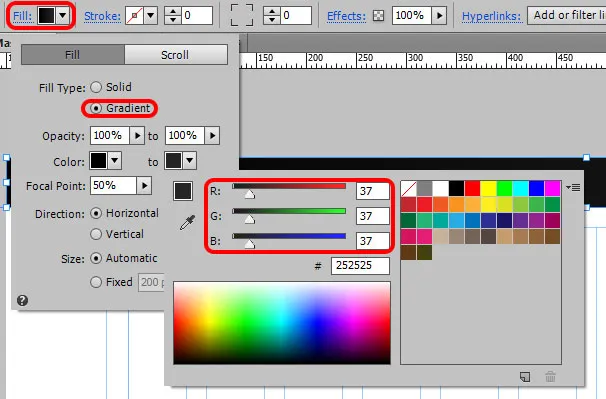
15. Mantieni selezionato il rettangolo, fai clic sulla parola Riempi sotto il menu dell'applicazione e imposta le opzioni come segue. Scegli il primo colore come Nero e il secondo colore: R=37, G=37, B=37.

16. Vai su File > Salva sito. Salva il tuo sito ogni volta che apporti una modifica.
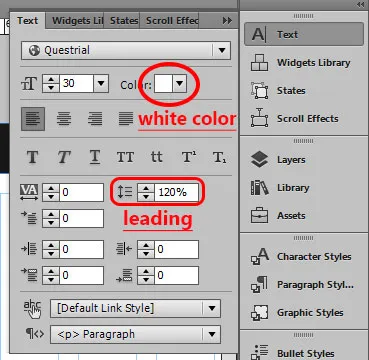
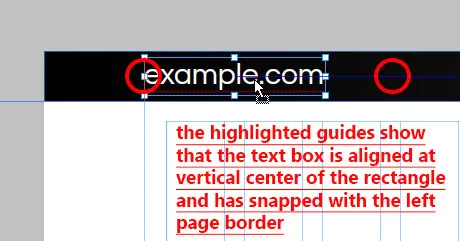
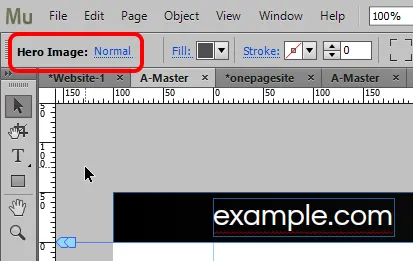
17. Crea una casella di testo e digita – 'example.com' e cambia la formattazione come mostrato di seguito.

18. Regolare la dimensione della casella di testo in modo che l'intero testo venga visualizzato su una riga. Seleziona questa casella di testo e trascinala sul rettangolo nero. Allinealo al centro verticale del rettangolo (una linea blu ti dirà quando è centrato) e aggancialo al bordo sinistro come mostrato di seguito.

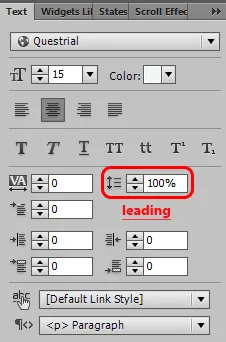
19. Crea una casella di testo e digita – 'Home'. Modificarne la formattazione come segue. Regola di conseguenza la larghezza e l'altezza della casella di testo. Puoi farlo anche dal pannello di trasformazione. Il mio è L=52, H=17.

20. Copia e incolla questa casella di testo e digita "Servizi" in quella nuova. Regola la larghezza. Trascina e posiziona questa casella di testo accanto a casa con una differenza molto minore tra i due. Anche in questo caso, le guide ti aiuteranno nel corretto allineamento.
21. Copia e incolla questa casella di testo altre quattro volte e digita: Perché noi, Testimonianze, Contattaci e Newsletter. Posiziona queste caselle di testo una per una alla stessa distanza accanto a "servizi".
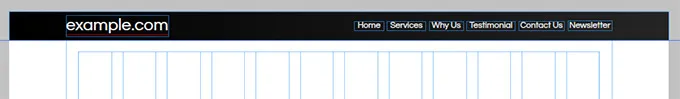
22. Con lo strumento di selezione selezionato e il tasto Maiusc premuto, selezionare tutte queste caselle di testo una per una. Vai al pannello di testo, cambia il colore in bianco. Scegli il gruppo di queste caselle e posizionalo sopra il rettangolo dell'intestazione. (Centrato verticalmente e allineato con il bordo destro della pagina). Questo è il nostro Menù.

23. Ancora una volta, con lo strumento di selezione selezionato e il tasto Maiusc premuto, selezionare queste caselle di testo, il rettangolo e la casella di testo example.com. In alto a destra vedrai un'opzione chiamata Pin. Fai clic sulla casella centrale in alto per appuntare questi elementi. Ciò significa che quando l'utente scorrerà il tuo sito, questa intestazione rimarrà fissa in alto. È molto utile in quanto l'utente non dovrà scorrere fino in fondo solo per scegliere un'altra opzione.

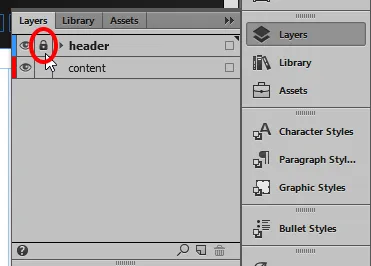
24. Vai al pannello Livelli e blocca il livello di intestazione. Questo può essere fatto facendo clic all'interno della casella a sinistra del nome del livello. Quando blocchi un livello o qualsiasi oggetto, questo non influirà sul suo aspetto ma non sarai in grado di selezionare questi elementi a meno che non sblocchi. Lo abbiamo fatto per eliminare completamente le possibilità di spostare accidentalmente gli oggetti.

25. Seleziona il livello del contenuto e comprimi il pannello dei livelli.
Creazione di una presentazione
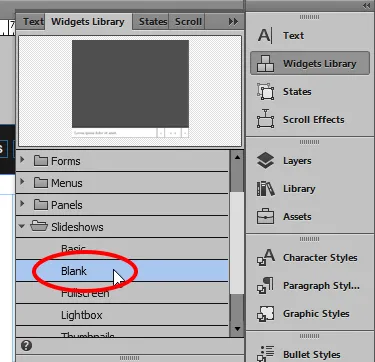
26. Vai alla libreria dei widget situata sul lato destro della finestra dell'applicazione. Se non è presente, vai al menu Finestra> scegli Libreria widget. Espandi la sezione "Presentazioni" e seleziona "Vuoto". Fare clic e trascinare questo oggetto sulla tela. Apparirà una finestra nera con le opzioni di presentazione.

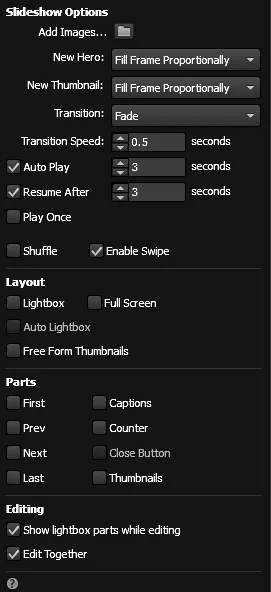
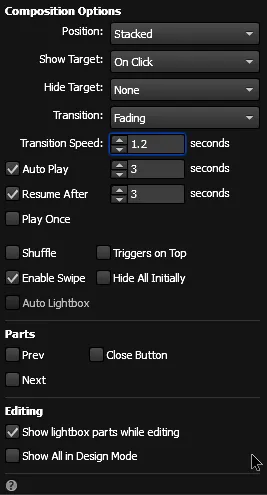
27. Assicurati che le opzioni siano impostate come mostrato nell'immagine qui sotto. Nella sezione parti in basso, deseleziona le caselle di controllo che dicono Prec, Next, Didascalie e Counter. Non abbiamo bisogno di nessuno di questi.

28. Fare clic in un punto qualsiasi dell'area di disegno per far scomparire questo pop-up. Ora, fai clic con attenzione all'interno della presentazione. Facendo clic una volta, vedrai che 'Slideshow' è stato scritto nell''area di selezione del tipo corrente'. Si trova nell'angolo in alto a sinistra sotto il menu dell'applicazione. Quest'area ti permette di vedere cosa hai selezionato. È una funzione molto utile quando il layout si complica. Fai di nuovo clic e noterai che la descrizione dice "Immagine dell'eroe".

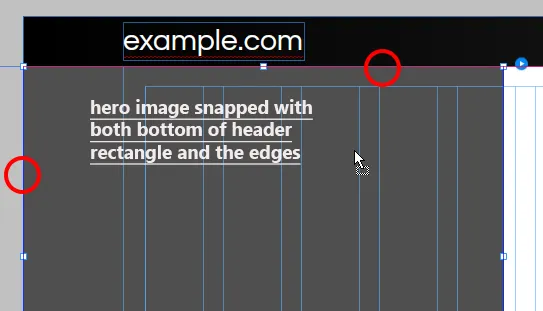
29. Aumenta manualmente la larghezza dell'immagine dell'eroe espandendola dal centro. Aggancialo a entrambi i bordi della pagina (per renderlo del 100% di larghezza) e alla parte inferiore del rettangolo di intestazione come mostrato di seguito.

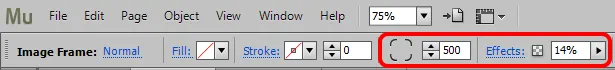
30. Vai al pannello di trasformazione e metti H=500.
31. Apri di nuovo le opzioni della presentazione facendo clic sul piccolo cerchio blu con un rettangolo bianco al suo interno (si trova nell'angolo in alto a destra della presentazione).
32. Fare clic sull'icona della cartella accanto all'opzione "Aggiungi immagini...", cercare le immagini che abbiamo scaricato per la presentazione. Seleziona tutti e quattro e fai clic su Apri.
33. Vai su File > scegli "Pagina di anteprima nel browser" o Ctrl+Maiusc+E e guarda come funzionerà la tua presentazione una volta che il sito sarà attivo. Ti consiglio di memorizzare le scorciatoie da tastiera che sto usando in questo tutorial. Ciò ti aiuterà ad accelerare il tuo processo di progettazione.
Creazione della sezione "Servizi".
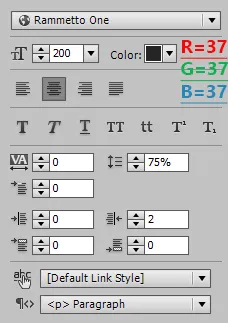
34. Ora che abbiamo impostato l'intestazione e la presentazione, è tempo di creare sezioni per ogni elemento che abbiamo aggiunto al nostro menu. Iniziamo con i "servizi". Crea una casella di testo e digita i servizi al suo interno (tutte le lettere minuscole) e modifica la sua formattazione come segue.

35. Fare doppio clic all'interno di questa casella di testo e selezionare solo la lettera 'I'. Cambia il suo carattere in "Chunk" e lascia tutto uguale. Regola l'altezza di questa casella di testo. Quando diminuirai la sua altezza, a un certo punto apparirà una linea tratteggiata e il riquadro non si accorcerà. Non ridurre le dimensioni dopo. Questa è l'altezza più bassa possibile con questa dimensione del carattere.
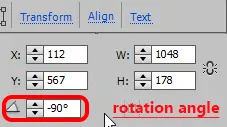
36. Con la casella di testo selezionata, vai al pannello di trasformazione e imposta l'angolo di rotazione su -90 gradi (90 gradi negativi).

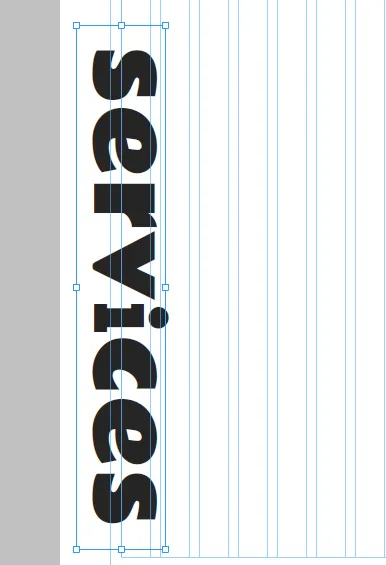
37. Sposta la casella di testo sul lato sinistro dell'area di disegno come mostrato di seguito.

38. Potresti voler ridurre leggermente lo zoom per vedere tutto il contenuto in una volta o per regolare gli oggetti correttamente. Per fare ciò, prova a digitare valori diversi (inferiori al 100%) nella sezione del livello di zoom in alto. Dopo aver digitato il valore, premere invio.
![]()
39. Vai su File > scegli 'Posizione'. Seleziona la prima immagine che abbiamo scaricato per la nostra sezione servizi. Fare clic su Apri.
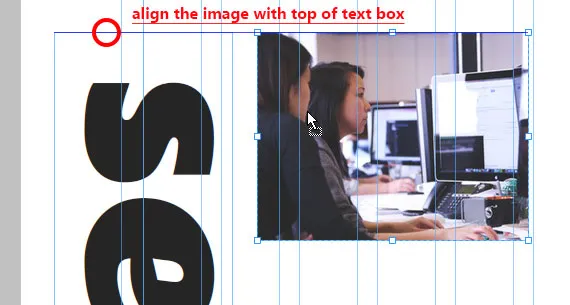
40. Il cursore cambierà il suo aspetto in una posizione pistola caricata con un'immagine. Fare clic sulla tela per posizionarla. Spostalo e posizionalo in modo che sia allineato con la parte superiore della casella di testo "servizi".

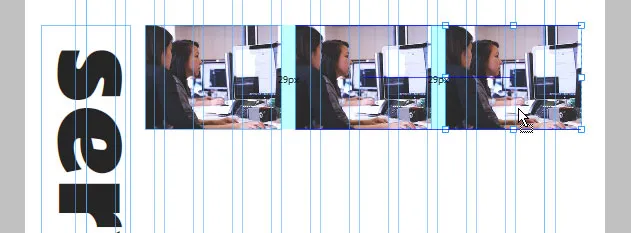
41. Copia questa immagine e incollala due volte. Seleziona queste immagini incollate una per una e allineale a spaziatura uguale con la prima immagine.

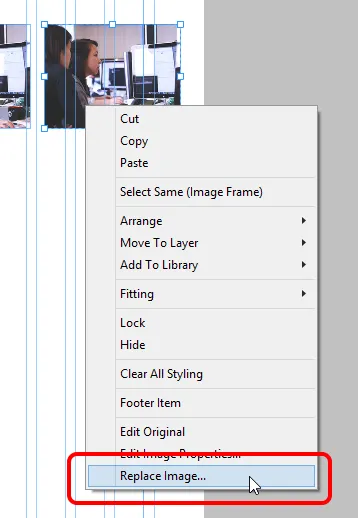
42. Seleziona la seconda immagine, fai clic con il pulsante destro del mouse e scegli "Sostituisci immagine" (è l'ultima opzione). Cerca la seconda immagine e fai clic su Apri. Sostituisci anche la terza immagine.

43. Creare caselle di testo per le informazioni sui servizi e applicare la formattazione ai titoli e ai paragrafi come scritto di seguito. Le guide ti aiuteranno ad allinearli correttamente.
- Per le intestazioni : Carattere: Raleway Grassetto, Dimensione=20, Colore: Nero, Allineato a sinistra e 100% iniziale.
- Per i paragrafi : Carattere: Questrial, Dimensione=15, Colore: R=67 G=67 B=67, Allineato a sinistra e 120% iniziale.

44. Posiziona altre tre immagini come abbiamo fatto nei passaggi precedenti e allo stesso modo crea un testo descrittivo per loro. Dovresti avere il seguente risultato.

Risultato finale della Sezione "Servizi".

Creazione della sezione "Perché noi".
45. La prossima è la sezione "Perché noi". Questo è un po' complicato. Fare attenzione nella scelta degli oggetti. Innanzitutto, crea un rettangolo di 100% di larghezza e H = 996. Riempilo con un colore (R=47, G=48, B=55). Fai clic con il pulsante destro del mouse su questo rettangolo> Disponi> scegli "Invia a indietro" (non invia indietro).
46. Espandi la tua area di lavoro facendo clic e trascinando la guida "fondo pagina" in modo da avere spazio sufficiente per creare contenuti che verranno inseriti in questo rettangolo che abbiamo appena creato.
47. Scorri verso il basso fino allo spazio vuoto bianco e crea un altro rettangolo di W=351 e H=351. Riempilo con il colore bianco e nessun tratto.
48. Vai all'opzione "raggio dell'angolo" (si trova accanto al tratto sotto il menu dell'applicazione). Fai clic su tutti gli angoli per arrotondarli e inserisci 500 nella casella accanto.

49. Avrai un cerchio. Trascina questo cerchio sul rettangolo e regolalo come segue. Accanto al raggio dell'angolo, c'è un'opzione chiamata 'Opacità'. Con il cerchio selezionato, metti 14 in questa casella.

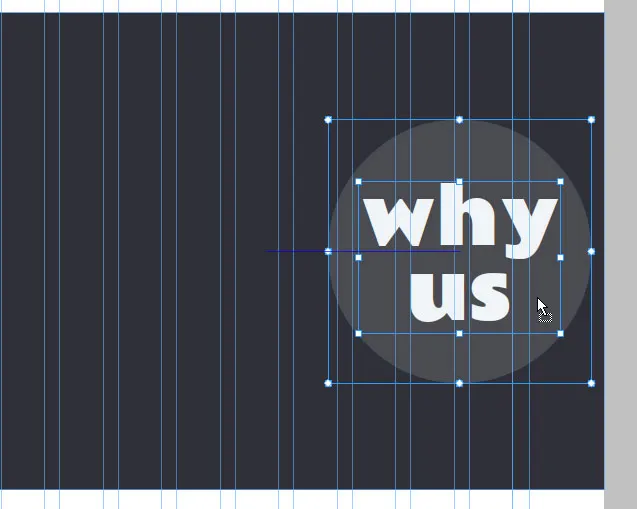
50. Crea una casella di testo e digita – why us (tutti piccoli). Cambia il suo carattere in Rammetto One, size = 100, Color R = 241 G = 244 B = 247, iniziale del 100% e allinealo al centro. Metti questa casella di testo all'interno del cerchio e allineala correttamente.
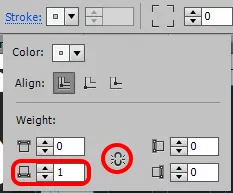
51. Ora creeremo le linee tratteggiate. Crea un rettangolo di L = 9 e H = 9, senza riempimento. Fare clic sulla parola "tratto" accanto a riempire. Scegli il colore R=241 G=244 B=247. Fare clic sull'icona della catena per interromperla e inserire '1' nel peso del tratto inferiore.

52. Copia questo rettangolo di un tratto laterale e incollalo più volte. Disponili su una riga (ingrandisci leggermente con lo strumento zoom se trovi difficile vedere questi rettangoli). Una volta ottenuta la lunghezza desiderata della linea tratteggiata, seleziona tutti questi rettangoli, fai clic con il pulsante destro del mouse e scegli "Gruppo". Copia e incolla questo gruppo per altre linee tratteggiate.
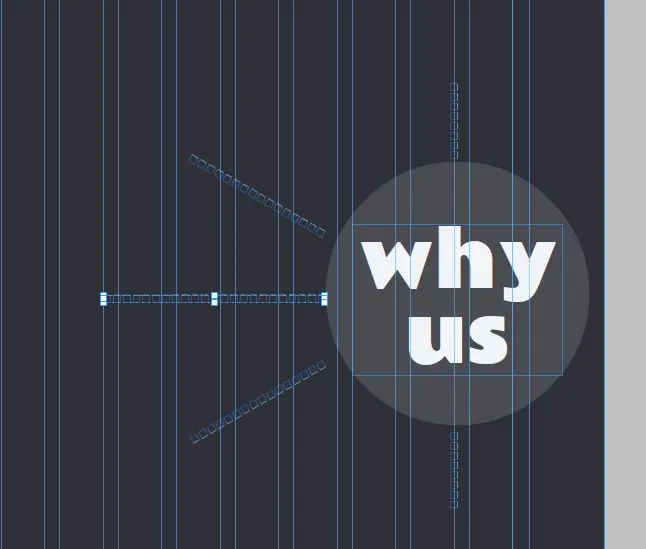
53. Per le linee tratteggiate inclinate, provare a inserire diversi angoli di rotazione nel pannello di trasformazione. Ho usato 150 e 30 gradi. Dovrai eliminare alcuni rettangoli da questo gruppo per avere lunghezze più brevi. Regola queste linee vicino al cerchio come mostrato di seguito.

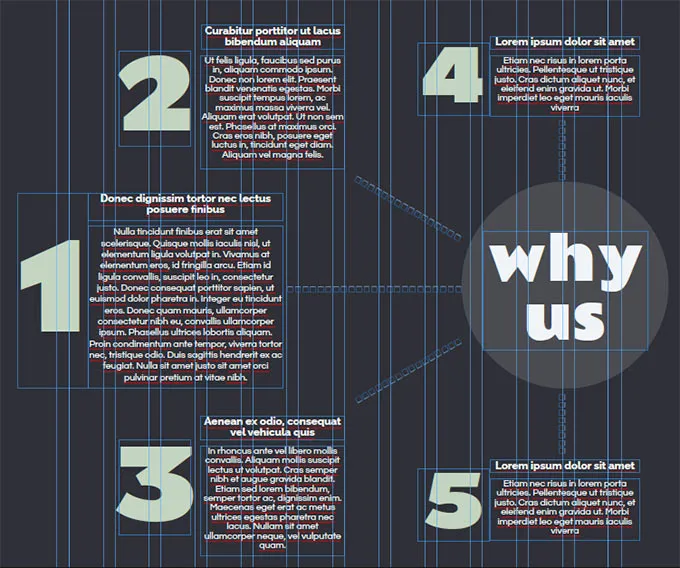
54. Ora aggiungeremo altro testo per numeri, titoli e descrizioni. Utilizzare le seguenti impostazioni per ciascuna di esse e regolare queste caselle di testo come mostrato di seguito.
- Per i numeri : Font=Rammetto One, Colore: R=196 G=214 B=193, allineato al centro e 100% iniziale, dimensione: 200 (per il numero '1'), 160 (per i numeri '2' e '3') e 120 (per i numeri '4' e '5').
- Per le intestazioni : Font=Raleway Grassetto, Dimensione=18, Colore:Bianco, Allineato al centro e 100% iniziale.
- Per i paragrafi : Font=Questrial, Dimensione=16, Colore: R=241 G=244 B=247, Allineato al centro e 120% iniziale.

Risultato finale della sezione "Why Us".

Creazione della sezione "Testimonianze".
55. Ancora una volta, crea un po' di spazio per lavorare trascinando verso il basso la guida della pagina. Crea un rettangolo di 100% di larghezza e H = 486.
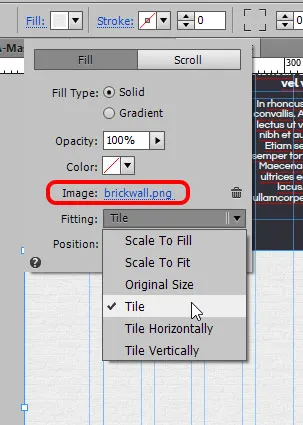
56. Con il rettangolo selezionato, fare clic sulla parola "Riempi" e fare clic su "Aggiungi immagine" accanto all'opzione immagine. Cerca l'immagine del modello brickwall che abbiamo scaricato. Sotto l'opzione Adatta, scegli "Affianca" per riempire l'intero rettangolo con questa trama.


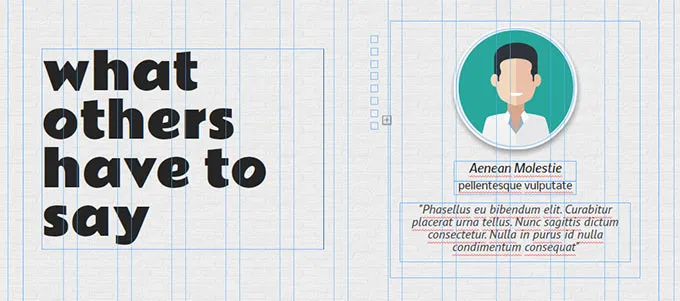
57. Scorri verso il basso fino allo spazio vuoto e crea una casella di testo di dimensioni W=406, H=289 con l'aiuto del pannello di trasformazione. Digita – 'quello che gli altri hanno da dire' (tutto piccolo). Cambia il suo carattere in Rammetto One, size=70, allinealo a sinistra, valori di colore R=37 G=37 B=37 e leading=100%.
58. Con questa casella di testo selezionata, fare clic sulla parola tratto, applicare ad essa tratto destro di peso uno e di colore nero. Trascina questa casella di testo e posizionala sopra il rettangolo con motivo a muro di mattoni.
59. Il passo successivo consiste nell'aggiungere testimonianze di clienti. Per questo, useremo le immagini vettoriali della faccia rotonda che abbiamo scaricato da freepik.com. Ancora una volta, scendi allo spazio vuoto bianco in modo da poter personalizzare correttamente la tua composizione.
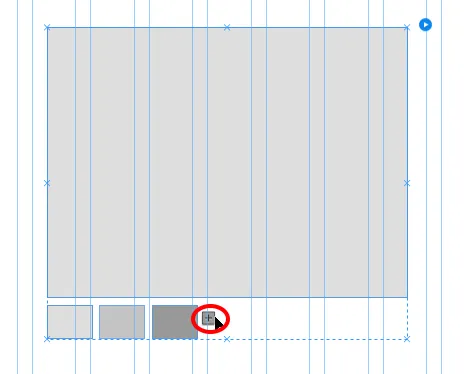
60. Vai alla libreria dei widget e trascina "Blank" dalla sezione delle composizioni sulla tela. Fare clic sul segno più per aggiungere altri tre trigger. Seleziona con attenzione il primo trigger e assicurati la tua selezione con l'aiuto dell'area di selezione corrente che dice trigger. E proprio accanto ad esso, c'è un'opzione chiamata "Attiva". Fare clic qui per espandere. Seleziona lo stato "Normale" e scegli "nessun riempimento" e "nessun tratto" per questo stato. Ripetere questa operazione per ogni stato che è Rollover, Mouse Down e Active. Vai al pannello di trasformazione con il primo trigger selezionato e metti W=10, H=10.

61. Ripeti il passaggio precedente per ogni trigger che abbiamo. Ciò significa, non applicare riempimento e nessun tratto per ogni stato e trasformare i trigger in dimensioni 10 x 10. Avvicina i grilletti l'uno all'altro.
62. Ora. Personalizzeremo i target per ciascuno di questi trigger. Il grande rettangolo che stai vedendo è l'obiettivo. Seleziona il primo trigger e seleziona il suo stato normale dal pannello degli stati. Dopodiché, seleziona il target per questo trigger e non applica riempimento e nessun tratto per ogni stato. Quindi vai al pannello di trasformazione e imposta il target di W = 360, H = 370.
63. Ripetere il passaggio precedente per ogni destinazione. Assicurati solo di selezionare prima il trigger, di portarlo allo stato normale, quindi selezionare il rispettivo target con lo stato normale e quindi applicare nessun riempimento e nessun tratto. Non sarà necessario modificare le dimensioni di ogni target. Fallo per uno e sarà applicato a tutti.
64. Ora inizieremo ad aggiungere contenuto a questa composizione. Vai su File> Posiziona e apri l'immagine della prima faccia e posizionala fuori dalla composizione. Trascina questa immagine e inseriscila ora nella composizione. Vedrai che un cerchio blu apparirà nell'angolo in alto a destra che indica che questa immagine fa ora parte della composizione.
65. Crea tre caselle di testo: una per il nome della persona, una per la sua designazione e una per la dichiarazione o la recensione. Applica la formattazione come scritto di seguito e inserisci queste caselle di testo all'interno della composizione. Assicurati solo che ognuno di loro abbia un cerchio blu all'angolo.
- Per il nome della persona : Font: Nobile Medium Italic, size=18, Colore: R=37 G=37 B=37, allineato al centro e 100% iniziale.
- Per la designazione : Carattere: Nobile, dimensione=15, Colore: R=37 G=37 B=37, allineato al centro e 100% iniziale.
- Per le dichiarazioni (con virgolette) : Carattere: PT Sans Corsivo, dimensione=18, colore: R=69 G=64 B=68, allineato al centro e 100% iniziale.
66. Con l'immagine del viso selezionata, applicare un tratto di spessore 4 su ciascun lato, colore: bianco, arrotondare tutti gli angoli e aumentare il raggio fino a quando non avvolge l'immagine. Ho usato 100 come raggi d'angolo.
67. Vai su 'Effetti' (situato accanto all'opzione angoli arrotondati) e seleziona la casella di controllo 'ombra'. Metti i valori come; Colore=Nero, Opacità=37%, Sfocatura=12, Angolo=78 e Distanza=5.
68. Ripetere i passaggi precedenti (da 64 a 67) per aggiungere contenuto a ogni destinazione e salvare le modifiche (Ctrl+S). Metti questa composizione sul rettangolo con motivo a muro di mattoni.
69. Ora seleziona l'intera composizione (assicurati con l'area di selezione corrente) ed espandi le sue opzioni facendo clic sul cerchietto blu. Impostare le opzioni come mostrato di seguito. Premi Ctrl + Maiusc + E e verifica se funziona correttamente.

70. Dovresti avere il seguente risultato.

Risultato finale della sezione "Testimonianze".

Creazione della sezione "Contattaci".
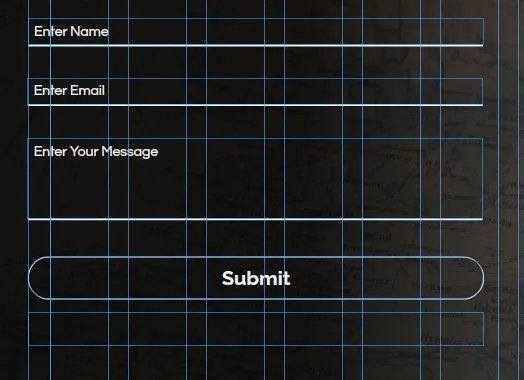
71. La prossima sezione è Contattaci. Aggiungeremo un'immagine di sfondo, un modulo e alcune caselle di testo in questa sezione. Innanzitutto, crea un rettangolo di 100% di larghezza e H = 692. Riempilo con un'immagine che abbiamo scaricato per questa sezione e scegli "ridimensiona per riempire" in Adattamento. Cambia la sua opacità al 72%.
72. Crea un altro rettangolo della stessa larghezza e altezza e riempilo con una sfumatura. Metti i valori del gradiente come; Opacità = dal 90% al 46%, Colore: Nero a R = 69 G = 64 B = 68, Punto focale = 66%, Direzione: Orizzontale e Dimensione: automatica. Metti questo rettangolo sull'immagine e assicurati che scatti con ogni bordo.
73. Vai alla libreria dei widget. Sotto i moduli, seleziona "contatto semplice" e trascinalo sulla tela. Apparirà una finestra con le opzioni del modulo. Inserisci il nome del modulo: Modulo di contatto, Email a: inserisci il tuo indirizzo email in cui desideri ricevere le informazioni inserite dai visitatori, Dopo l'invio: seleziona 'rimani nella pagina corrente'. L'ultima opzione è "Modifica insieme". Assicurati che sia controllato. In questo modo dovrai apportare modifiche solo a un campo e verranno applicate a tutti. Fare clic in un punto qualsiasi dell'area di disegno per far scomparire la casella delle opzioni.
74. Seleziona il modulo. Fare clic sull'etichetta "Nome" e fare nuovamente clic fino a visualizzare "Etichetta" scritta nell'area di selezione corrente. Premi Elimina. Ripetere l'operazione per le etichette dei messaggi e delle e-mail ed eliminarle.
75. Seleziona nuovamente il modulo e seleziona il primo campo del modulo che dice "Inserisci nome" finché non vedi "Inserimento testo" nell'area di selezione corrente. Non applicare riempimento e tratto inferiore (peso uno e colore bianco) per ogni stato, da Vuoto a Fuoco. Per lo stato di errore, selezionare nessun riempimento e tratto inferiore di colore rosso con spessore 1.
76. Successivamente, con il campo e-mail selezionato> scegli nuovamente il suo stato vuoto e personalizza il carattere e il colore del testo per ogni stato come scritto di seguito.
- Per vuoto, non vuoto e stato attivo: Carattere: Questrial, dimensione=14, colore: bianco, allineato a sinistra, 100% iniziale e nessun corsivo.
- Per lo stato di rollover : cambia il colore del testo in R=196 G=196 B=196 e nessun corsivo.
- Per lo stato di errore : cambia il colore del testo in rosso e senza corsivo.
77. Fare clic e selezionare il pulsante Invia. Scegli il suo stato normale, arrotonda tutti gli angoli con 40 raggi e aumenta la sua larghezza come mostrato nello screenshot qui sotto. Cambia il suo carattere in Raleway Bold, dimensione = 20, allineato al centro, colore: R = 241 G = 244 B = 247, iniziale: regola il testo "invia" al centro del pulsante aumentando questo valore (ho usato 130%) .

78. Per i suoi stati di rollover e mouse down, cambia il colore del tratto e del testo in grigio (R=127 G=127 B=127). Infine, per il suo stato "invio in corso", cambia il colore del tratto e del testo in blu cielo (R = 41 G = 171 B = 226).
79. Quando selezioni lo stato 'invio in corso' per questo pulsante di invio, vedrai che c'è un'altra casella di testo che dice 'modulo di invio...'. Seleziona questa casella e scegli il suo stato "invio in corso". Cambia il carattere in Questrial, dimensione=14, colore: grigio, allineato al centro e senza corsivo. Scegli il suo stato "invia successo" e cambia il colore del testo in blu cielo (senza corsivo). Scegli il suo stato "invia errore" e cambia il colore del testo in rosso (senza corsivo). Il modulo di contatto è pronto.
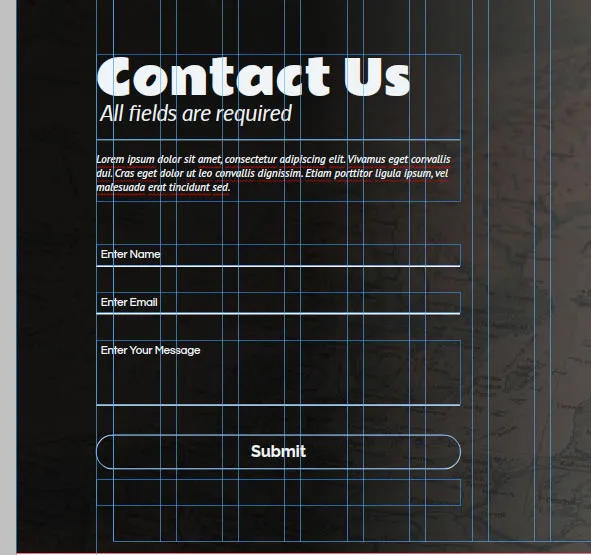
80. Crea due caselle di testo. Digita – contattaci e nella seconda riga, digita 'tutti i campi sono obbligatori'. Per il testo di contatto, utilizzare il carattere: Rammetto One, size=60, colore: R=241 G=244 B=247, leading=100% e allineato a sinistra. Per il testo "tutti i campi sono obbligatori", utilizzare il carattere: corsivo nobile, dimensione=26, colore: R=241 G=244 B=247, iniziale=100% e allineato a sinistra. Per questa casella di testo, applica il tratto inferiore di peso 1 e il colore bianco.
81. Digita un paragrafo nella seconda casella di testo che abbiamo creato. Usa carattere: PT Sans Italic, size=14, colore: R=241 G=244 B=247, leading=120%, allineato a sinistra e spazio prima=15.
82. Metti queste caselle di testo e il modulo sull'immagine che abbiamo posizionato. Regolarli come segue.

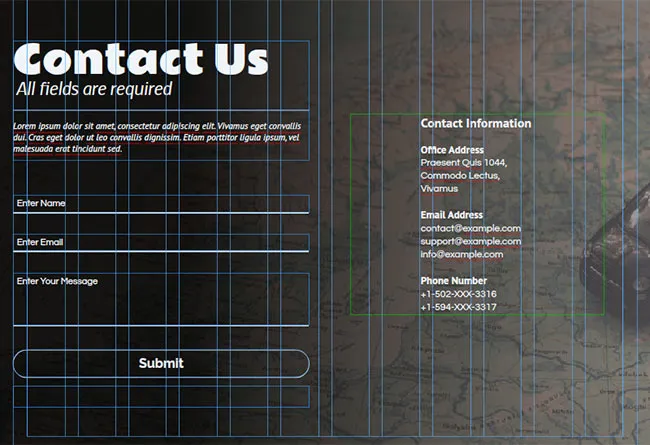
83. Crea un'altra casella di testo per alcune informazioni di contatto come indirizzo dell'ufficio, e-mail e numeri di telefono. Metti questa casella di testo sull'immagine. Dovresti avere il seguente risultato.

Risultato finale della sezione "Contattaci".

Creazione piè di pagina
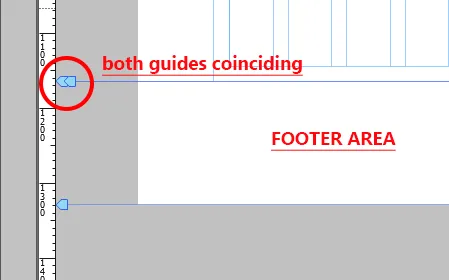
84. L'ultima sezione è il piè di pagina. Ci sono tre guide nella parte inferiore: la parte inferiore della pagina, il piè di pagina e la parte inferiore del browser. Quello che devi fare ora è assicurarti che la guida "in fondo alla pagina" scatti con la parte inferiore della sezione dei contatti e che la guida "piè di pagina" coincida con la guida "in fondo alla pagina". Successivamente, puoi trascinare la guida "fondo del browser" verso il basso per regolare lo spazio necessario per il piè di pagina.

85. Crea due rettangoli di 100% di larghezza e H=168 per il primo e H=37 per l'altro. Cambia il colore di riempimento del rettangolo grande in bianco e usa R = 47, G = 48, B = 55 per quello più corto.
86. Seleziona il primo rettangolo e prova a posizionarlo nell'area del piè di pagina. Non andrà lì. Invece, la guida in fondo alla pagina inizierà ad espandersi verso il basso. Per rendere questo rettangolo un elemento a piè di pagina, seleziona la casella di controllo "Piè di pagina" situata nell'area in alto a destra della finestra dell'applicazione. Fallo anche per il secondo rettangolo.

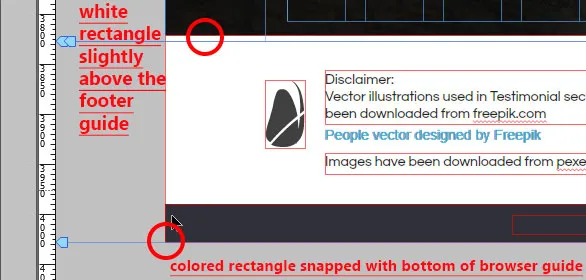
87. Ora posiziona questi rettangoli nell'area del piè di pagina e assicurati che il rettangolo grande sia leggermente sopra la guida del piè di pagina. La parte inferiore del rettangolo colorato deve agganciarsi alla parte inferiore della guida del browser. Altrimenti vedrai un piccolo spazio bianco dopo il piè di pagina che non ha un bell'aspetto.

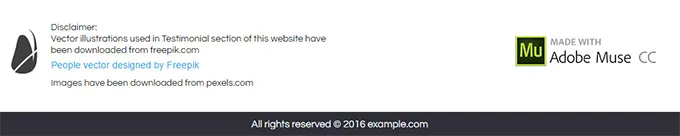
88. Crea caselle di testo per il piè di pagina e digita quello che vuoi. Basta selezionare la casella di controllo "piè di pagina" per le caselle di testo che aggiungerai. Ho aggiunto del testo contenente Disclaimer e informazioni sul copyright.

89. Il badge "Made with Adobe Muse CC" può essere aggiunto dalla libreria dei widget nella sezione social. Puoi anche aggiungere link alla tua pagina facebook, twitter, google+, LinkedIn, Pinterest, canale YouTube o link vimeo.
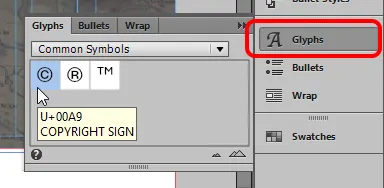
90. Il simbolo del copyright e molti altri simboli che vedi accanto al testo Tutti i diritti riservati possono essere aggiunti dal pannello "Glifi" situato sul lato destro della finestra dell'applicazione. Se non è presente, vai al menu Finestra> scegli Glifi.

Creazione della sezione 'Newsletter'
91. Finora, abbiamo progettato sezioni per tutte le voci di menu tranne una e quella è 'Newsletter'. Facciamo qualcosa di interessante con esso. Ricorda il simbolo della croce che abbiamo scaricato, verrà utilizzato qui (va bene se non l'hai scaricato, puoi comunque seguirlo). Innanzitutto, seleziona la casella di testo Newsletter e annota la sua larghezza e altezza dal pannello di trasformazione. Il mio è 81 x 17.
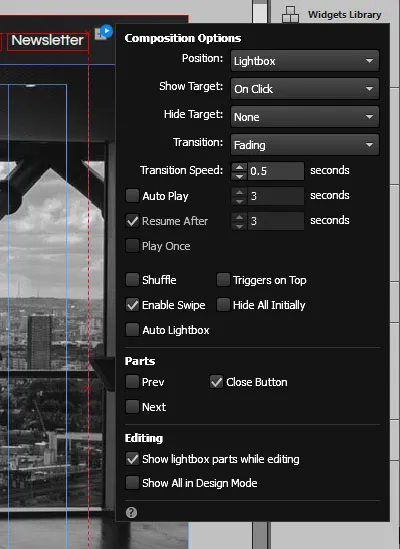
92. Ora, apri la libreria dei widget e trascina "Visualizzazione lightbox" dalla sezione delle composizioni. Elimina i primi due trigger (posizionati in alto) ed elimina tutte le didascalie (posizionate in basso). Rendi la dimensione del terzo trigger uguale alla casella di testo Newsletter che è 81 x 17. Modifica il riempimento e il tratto su nessuno per tutti gli stati.
93. Trascina la casella di testo della newsletter e inseriscila all'interno di questo trigger in modo tale che tutti i bordi della casella di testo coincidano con i bordi del trigger. Ora trascina questo gruppo e inseriscilo di nuovo nel menu in cui era stato posizionato in precedenza. Quello che abbiamo fatto è che abbiamo applicato un collegamento alla casella di testo della Newsletter. Quando l'utente farà clic su di esso, il sito Web svanirà e apparirà il target.
94. Il prossimo passo è personalizzare il nostro obiettivo. Seleziona l'area grigia e assicurati che l'area di selezione corrente indichi "Target". Dovrai fare clic tre volte per selezionarlo. Cambia il riempimento e il tratto in nessuno per tutti i suoi stati.
95. Aggiungi due caselle di testo e un semplice modulo di contatto (elimina il nome e i campi del messaggio e mantieni solo il campo e-mail). Trascinali all'interno di questa composizione e assicurati che tutti abbiano un cerchio blu ai loro angoli.
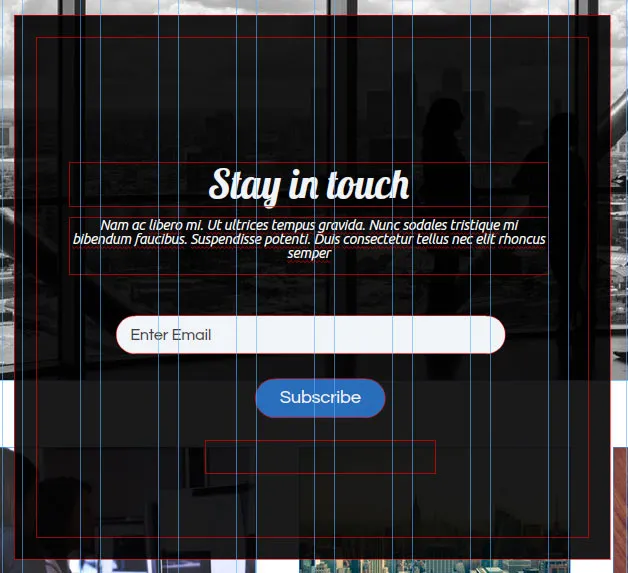
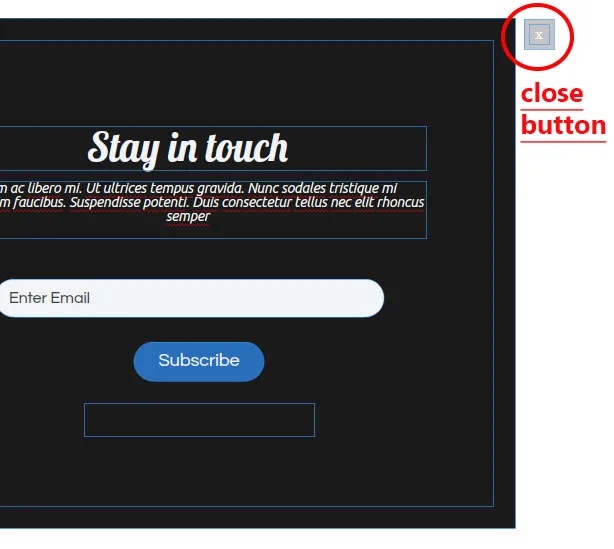
96. Personalizza il form come abbiamo fatto nella sezione contattaci. Dovresti avere il seguente risultato. Per il campo di testo "Rimani in contatto", utilizza il carattere: Aragosta, dimensione=40, colore:bianco, allineato al centro e 100% iniziale. Per il testo descrittivo sotto, usa il carattere: Ubuntu Light Italic, size=14, colore: bianco, allineato al centro e 120% iniziale. Modifica il testo del pulsante di invio in "Iscriviti".

97. Ora seleziona il pulsante di chiusura, spostalo e posizionalo nell'angolo in alto a destra di questo display lightbox come mostrato di seguito. Fai clic al suo interno finché non vedi "Etichetta" scritta nell'area di selezione corrente. Elimina l'etichetta.

98. Modificare il riempimento e il tratto di questo pulsante di chiusura su nessuno per tutti gli stati e impostarne W=40 e H=40. Vai a Riempi> aggiungi immagine e cerca l'immagine incrociata. Scegli "ridimensiona per adattarsi" sotto l'opzione di adattamento.
99. Fai clic su Newsletter e vedrai un cerchio blu al suo angolo. Fare clic e assicurarsi che le opzioni siano impostate come segue.

Risultato finale della sezione 'Newsletter'

Creazione di collegamenti ipertestuali
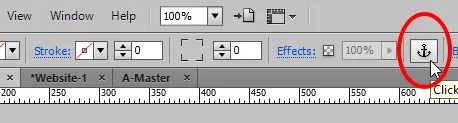
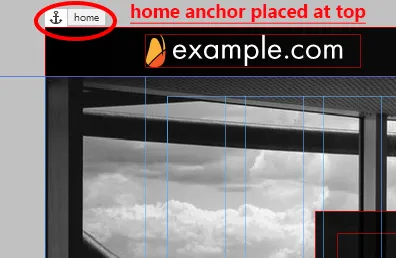
100. L'ultimo compito rimasto è quello di applicare i collegamenti a ciascuna sezione. Per fare ciò, scegli l'opzione "link anchor" situata nell'area centrale in alto o premi la lettera "a" sulla tastiera. Vedrai che il cursore cambia aspetto in una posizione pistola caricata con un'ancora di collegamento.

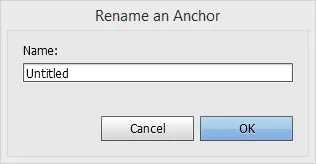
101. Quando fai clic sulla tela per posizionarlo, verrà visualizzata una finestra di dialogo che ti consente di rinominare un'ancora.

102. Crea ancoraggi di collegamento per ogni sezione che abbiamo progettato, ovvero Casa, Servizi, Perché noi, Testimonianze e Contattaci. Posiziona le ancore in cima a ogni sezione. L'ancora di casa è mostrata di seguito come esempio. Posizionare queste ancore è un passaggio importante e dovrebbe essere fatto con attenzione. Quando l'utente fa clic su un collegamento particolare, il sito Web scorrerà fino alla posizione in cui è stata posizionata l'ancora.

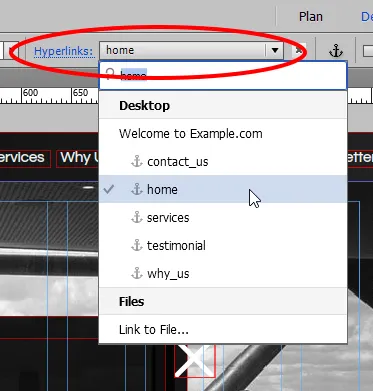
103. Ora applicheremo i collegamenti. Per fare ciò, seleziona la casella di testo "Home". Vai all'opzione "Collegamenti ipertestuali" (situata in alto), fai clic sulla piccola freccia in basso per espandere l'elenco. Qui puoi vedere tutte le ancore che abbiamo appena posizionato. Collegalo all'ancora "Home". Ripeti questo passaggio per altre caselle di testo tranne Newsletter poiché abbiamo applicato una visualizzazione lightbox ad essa.

Risultato finale dopo la creazione di collegamenti ipertestuali

Tocchi finali: modifica delle proprietà della pagina e aggiunta di favicon
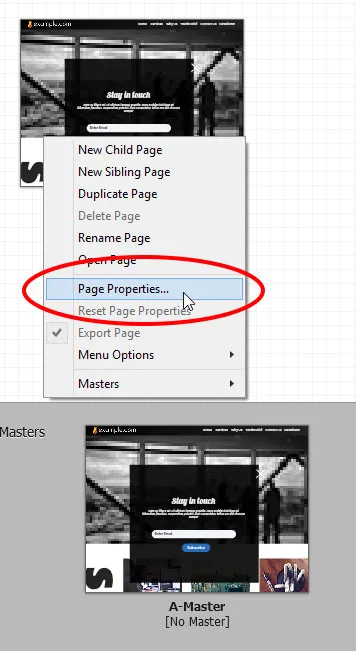
104. All'interno della modalità Plan, fai clic con il pulsante destro del mouse sulla home page e scegli "Proprietà della pagina". Apparirà una finestra di dialogo. Scegli la scheda "Opzioni" e sotto il nome della pagina, inserisci - "Benvenuto in esempio.com" e fai clic su OK. Questo è il testo che apparirà nella parte superiore della finestra del browser.

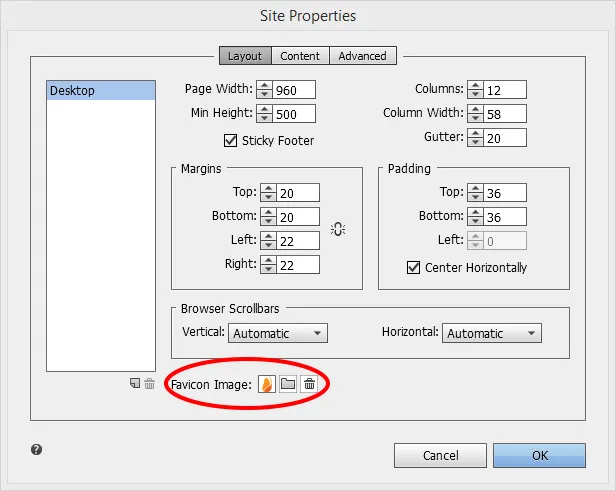
105. Vai su File > Proprietà del sito. Nella scheda Layout, l'ultima opzione è "Favicon". Quando ci passi sopra, apparirà un pop-up che descrive cos'è una favicon e quale dovrebbe essere la dimensione ottimale. È utile aggiungere una favicon in quanto aiuta a far risaltare il tuo marchio e serve anche allo scopo di aiutare gli utenti a identificare facilmente il tuo sito se lo hanno aggiunto ai segnalibri.

Test ed esportazione
106. Testa il tuo sito andando su File > Anteprima sito nel browser o Ctrl+Alt+E. Non scegliere "Anteprima pagina nel browser" questa volta poiché i collegamenti non funzionano nell'anteprima della pagina. Potresti provare a posizionare gli ancoraggi in punti diversi per assicurarti che quando l'utente farà clic su un collegamento, il sito scorrerà nella sezione giusta e nella posizione corretta.
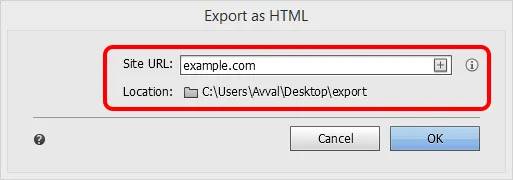
107. Infine, vai su File> Esporta come HTML (Ctrl+E). Sotto l'URL del sito, inserisci un nome come "example.com" e scegli la posizione. Fare clic su OK. Il sito è pronto.

Risultato finale di ogni pagina
Prima pagina

Sezione "Servizi".

Sezione "Perché noi".

Sezione "Testimonianze".

Sezione "Contattaci".

Sezione piè di pagina

Sezione 'Newsletter'

CONCLUSIONE
Sono sicuro che hai ottenuto tutto ciò che ti avevo promesso dopo aver seguito questo tutorial. Questo è solo un esempio. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. Grazie.
