Создание одностраничного веб-сайта для малого бизнеса с помощью Adobe Muse
Опубликовано: 2016-02-25Adobe Muse — это мощный инструмент, который сделал веб-дизайн на удивление простым и интересным. Проще с точки зрения отсутствия требований к коду для создания профессиональных веб-сайтов и интересен с точки зрения полного контроля над дизайном, в отличие от других приложений перетаскивания.
Одной из самых впечатляющих особенностей этого WYSIWYG-приложения (What You See Is What You Get) является то, что оно обеспечивает соответствующий рабочий процесс для помощи дизайнеру в пошаговой разработке веб-сайта.
После того, как вы закончите этот урок, вы будете:
- Четкое понимание всех технических аспектов и аспектов дизайна Muse.
- Знайте, как профессионально проектировать за меньшее время.
- Узнайте о некоторых бесплатных ресурсах, где вы можете найти потрясающую графику для своего веб-сайта.
- Создайте полнофункциональный одностраничный веб-сайт в кратчайшие сроки.
Требования этого руководства
Вам нужно будет загрузить определенные изображения, векторы и шрифты, чтобы создать этот сайт. Но вы все еще можете следовать без этих активов. Для правильной организации контента создайте отдельную папку для своего сайта.
- Перейдите на pexels.com и скачайте:
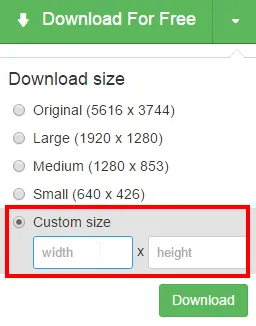
- 4 изображения размером 1160 x 480 для слайд-шоу. Вот скриншот с pexels. Вы можете указать этот размер в поле «Индивидуальный размер» на этом сайте.

- 6 изображений размером 271 x 208 для раздела «услуги».
- 1 изображение размером 1160 x 692 для раздела «Контакты».
- 4 изображения размером 1160 x 480 для слайд-шоу. Вот скриншот с pexels. Вы можете указать этот размер в поле «Индивидуальный размер» на этом сайте.
- Зайдите на freepik.com и скачайте:
- Один значок креста (вы можете отредактировать этот значок в иллюстраторе или просто скачать файл png с Feepik).
- 6 изображений лиц для раздела «Отзывы».
- Перейдите на сайт thinpatterns.com и загрузите шаблон «кирпичная стена» для раздела «Отзывы».
- По мере того, как вы продолжите работу с этим руководством, я расскажу вам, как загрузить необходимые шрифты (это можно сделать в Muse).
- Используйте фиктивный текст с сайта Lipsum.com.
ДАВАЙТЕ НАЧНЕМ!
Подготовка рабочего пространства и настройка шапки
1. Создайте новый сайт, выбрав «Файл» > «Новый сайт» (Ctrl+N) и введите значения, как показано ниже. Не забудьте поставить галочку в поле «липкий нижний колонтитул». Нажмите OK, и у вас появится режим PLAN. Дважды щелкните A-Master, расположенный внизу в серой области. Вы создадите все на этой мастер-странице.

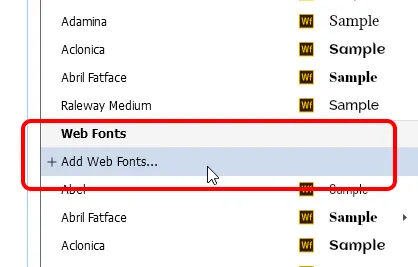
2. Выберите текстовый инструмент из панели инструментов, расположенной в левой части окна приложения. Нажмите и перетащите на холст или страницу, чтобы создать текстовое поле. Перейдите на текстовую панель (Ctrl+T), в раскрывающемся списке шрифтов найдите веб-шрифты, выберите «Добавить веб-шрифты» и загрузите следующие шрифты:
- Рамметто Один
- Кусок
- Вопросительный
- Ралуэй
- Нобиле
- ПТ Санс
- Убунту
- Омар
После загрузки этих шрифтов удалите это текстовое поле.

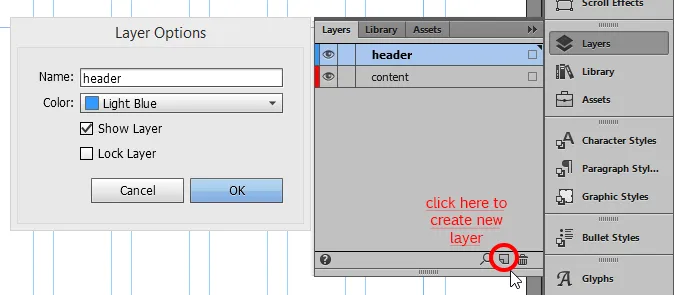
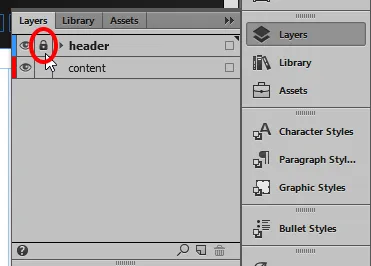
3. Перейдите на панель «Слои», расположенную в правой части окна приложения. Если его там нет, перейдите в меню «Окно» > «Слои». Вы увидите там слой под названием Layer 1 (синий цвет). Это слой по умолчанию, и все, что вы создаете или размещаете на холсте, попадает туда. Дважды щелкните этот слой и назовите его «Заголовок».

4. Внутри панели слоев щелкните маленький значок бумаги с загнутыми краями, расположенный в правом нижнем углу. Нажав на нее, вы создадите новый слой красного цвета. Снова дважды щелкните этот слой и переименуйте его в «Содержимое».
5. Щелкните и перетащите этот слой содержимого и поместите его под слой заголовка. Мы сделали это, потому что хотим, чтобы наш заголовок был поверх всего.
6. Выберите слой заголовка и сверните панель слоев.
7. Выберите инструмент «Прямоугольник» в наборе инструментов или нажмите «m» на клавиатуре.
8. Нарисуйте небольшой прямоугольник на холсте и убедитесь, что цвет его границы синий, что указывает на то, что этот объект находится внутри слоя заголовка.
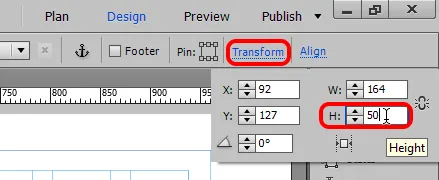
9. Перейдите на панель Transform, расположенную в верхней правой части окна приложения. Оставьте ширину (W) и введите 50 в поле высоты (H) и нажмите Enter. (Не беспокойтесь о значениях X и Y.)

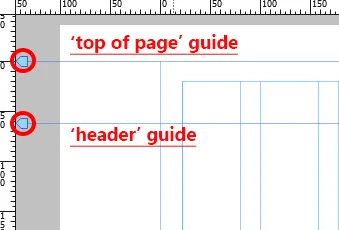
10. В верхней части страницы вы увидите две линии синего цвета (показаны на скриншоте ниже). Они называются «направляющие». Когда вы наводите указатель мыши на первое руководство, оно говорит: «Верх страницы, перетащите, чтобы настроить отступ над страницей», а другое говорит: «Заголовок, перетащите, чтобы настроить положение». Настройка этих направляющих в самом начале очень важна.

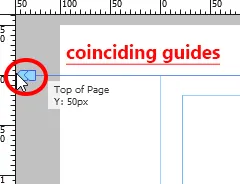
11. Теперь, когда мы создали прямоугольник H = 50, нажмите, удерживайте и перетащите направляющую «верх страницы», пока в поле, которое появится ниже, когда вы начнете перетаскивание, не будет написано Y = 50.
12. Аналогичным образом перетащите направляющую верхнего колонтитула вверху направляющей страницы, пока не появится надпись Y=0. Мы сделали это, чтобы настроить нашу область заголовка. (Возможно, вы захотите поэкспериментировать с размещением этих направляющих в разных местах для получения разных результатов, но пока это хорошо.)

13. Выберите прямоугольник, который мы только что создали, перетащите его в область заголовка, чтобы он правильно вписался.
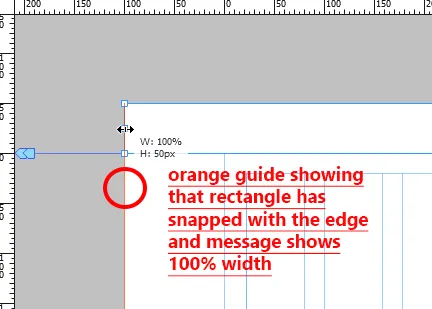
14. Теперь нам нужно увеличить ширину прямоугольника и сделать ее равной 100%, чтобы заголовок выглядел идеально на любом размере экрана. Разверните прямоугольник к обоим краям и убедитесь, что он защелкнулся с краями. Появится оранжевая направляющая, которая гарантирует, что объект был зафиксирован. По мере увеличения ширины прямоугольника всплывающее окно будет говорить W=100% или W=1160, когда вы дойдете до края.

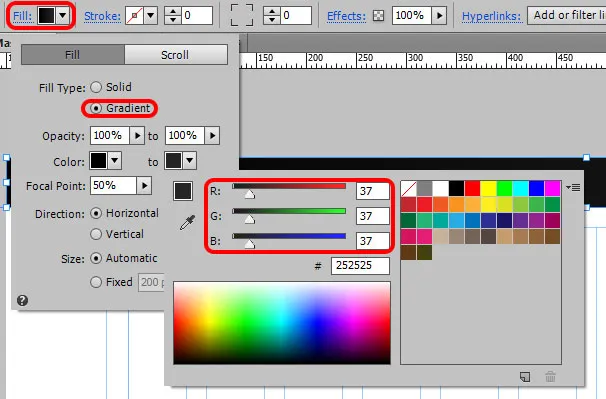
15. Не снимая выделения с прямоугольника, щелкните слово «Заливка» под меню приложения и установите следующие параметры. Выберите первый цвет как черный, а второй цвет: R=37, G=37, B=37.

16. Выберите Файл > Сохранить сайт. Сохраняйте свой сайт каждый раз, когда вносите изменения.
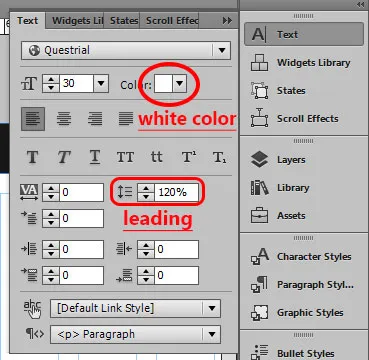
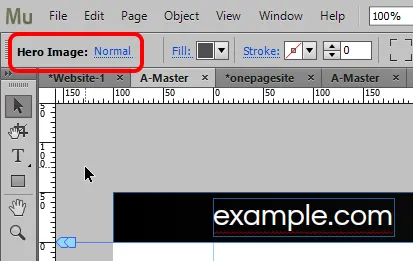
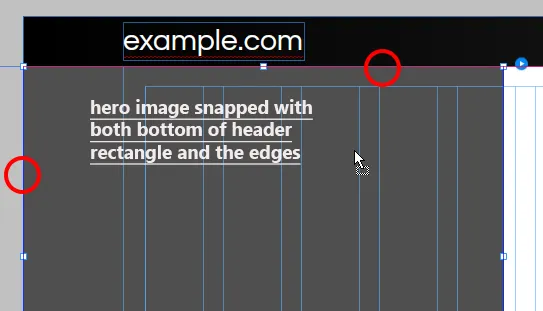
17. Создайте текстовое поле и введите «example.com» и измените его форматирование, как показано ниже.

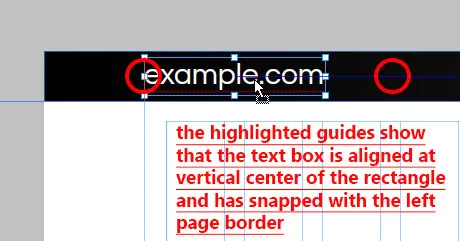
18. Отрегулируйте размер текстового поля так, чтобы весь текст отображался в одной строке. Выберите это текстовое поле и перетащите его на черный прямоугольник. Выровняйте его по вертикальному центру прямоугольника (синяя линия сообщит вам, когда он центрирован) и привяжите его к левой границе, как показано ниже.

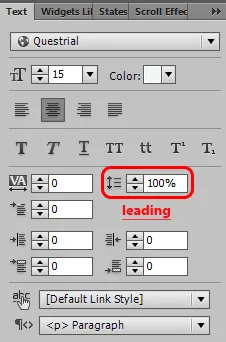
19. Создайте текстовое поле и введите – «Дом». Измените его форматирование следующим образом. Отрегулируйте ширину и высоту текстового поля соответственно. Вы также можете сделать это из панели преобразования. У меня Ш=52, В=17.

20. Скопируйте и вставьте это текстовое поле и введите «Услуги» в новом. Отрегулируйте ширину. Перетащите это текстовое поле рядом с домом с очень небольшой разницей между ними. Опять же, направляющие помогут вам в правильном выравнивании.
21. Скопируйте и вставьте это текстовое поле еще четыре раза и введите «Почему мы», «Отзывы», «Свяжитесь с нами» и «Информационный бюллетень». Поместите эти текстовые поля одно за другим через равные промежутки рядом с «услугами».
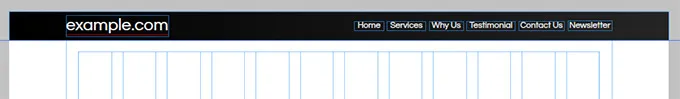
22. С выбранным инструментом выделения и нажатой клавишей Shift выберите все эти текстовые поля один за другим. Перейдите на текстовую панель, измените цвет на белый. Выберите группу этих полей и поместите ее над прямоугольником заголовка. (Вертикально центрировано и выровнено по правой границе страницы). Это наше Меню.

23. Опять же, с выбранным инструментом выделения и нажатой клавишей Shift, выберите эти текстовые поля, прямоугольник и текстовое поле example.com. В правом верхнем углу вы увидите опцию Pin. Щелкните его верхнее центральное поле, чтобы закрепить эти элементы. Это означает, что когда пользователь будет прокручивать ваш сайт, этот заголовок останется фиксированным вверху. Это очень удобно, так как пользователю не придется прокручивать страницу вверх, чтобы просто выбрать другой вариант.

24. Перейдите на панель «Слои» и заблокируйте слой заголовка. Это можно сделать, щелкнув внутри поля слева от имени слоя. Когда вы блокируете слой или любой объект, это не повлияет на его внешний вид, но вы не сможете выбирать эти элементы, пока не разблокируете их. Мы сделали это для того, чтобы полностью исключить вероятность случайного перемещения предметов.

25. Выберите слой содержимого и сверните панель слоев.
Создание слайд-шоу
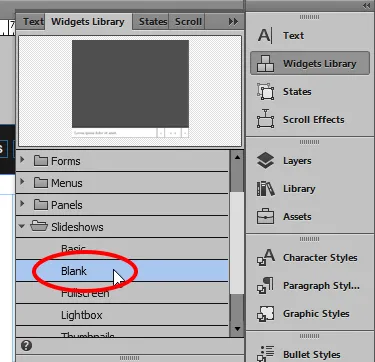
26. Перейдите в библиотеку виджетов, расположенную в правой части окна приложения. Если его там нет, перейдите в меню «Окно» > выберите «Библиотека виджетов». Разверните раздел «слайд-шоу» и выберите «Пусто». Нажмите и перетащите этот объект на холст. Появится черное окно с параметрами слайд-шоу.

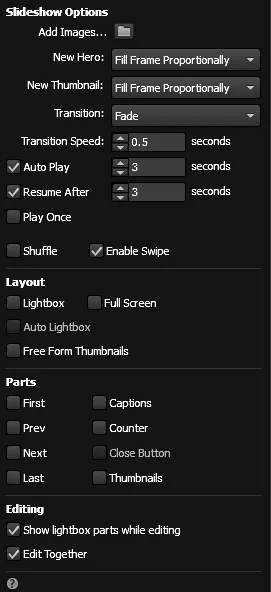
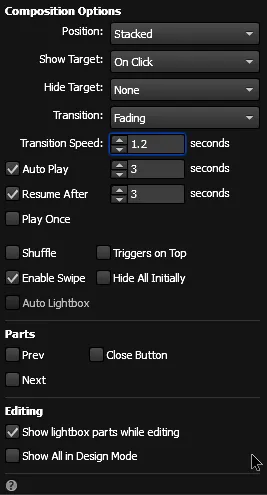
27. Убедитесь, что параметры установлены, как показано на изображении ниже. В разделе «Части» внизу снимите флажки с надписью «Предыдущий», «Следующий», «Подписи» и «Счетчик». Нам ничего из этого не нужно.

28. Щелкните в любом месте холста, чтобы это всплывающее окно исчезло. Теперь осторожно щелкните внутри слайд-шоу. Щелкнув по нему один раз, вы увидите, что «Слайд-шоу» было написано в «типе текущей области выбора». Он расположен в верхнем левом углу под меню приложения. Эта область позволяет вам увидеть, что вы выбрали. Это очень полезная функция, когда макет становится сложным. Щелкните еще раз, и вы заметите, что в описании указано «Изображение героя».

29. Увеличьте ширину основного изображения вручную, расширив его от середины. Привяжите его к обоим краям страницы (чтобы сделать его шириной 100%) и к нижней части прямоугольника заголовка, как показано ниже.

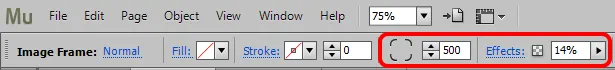
30. Перейдите на панель трансформации и установите H=500.
31. Снова откройте параметры слайд-шоу, щелкнув маленький синий кружок с белым прямоугольником внутри (он расположен в правом верхнем углу слайд-шоу).
32. Щелкните значок папки рядом с опцией «Добавить изображения…», найдите изображения, которые мы загрузили для слайд-шоу. Выберите все четыре и нажмите «Открыть».
33. Перейдите в «Файл» > выберите «Предварительный просмотр страницы в браузере» или Ctrl+Shift+E и посмотрите, как ваше слайд-шоу будет работать, когда сайт заработает. Я рекомендую вам запомнить сочетания клавиш, которые я использую в этом уроке. Это поможет вам ускорить процесс проектирования.
Создание раздела «Услуги»
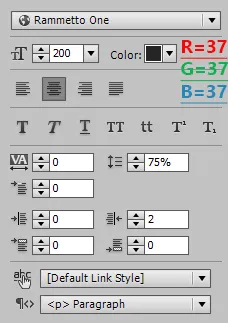
34. Теперь, когда мы настроили наш заголовок и слайд-шоу, пришло время создать разделы для каждого пункта, который мы добавили в наше меню. Начнем с «услуг». Создайте текстовое поле и введите в нем services (все буквы маленькие) и измените его форматирование следующим образом.

35. Дважды щелкните внутри этого текстового поля и выберите только букву «I». Измените его шрифт на «Chunk» и оставьте все как есть. Отрегулируйте высоту этого текстового поля. Когда вы уменьшите его высоту, в определенной точке появится пунктирная линия, и прямоугольник не станет короче. После этого не уменьшайте размер. Это минимальная высота, возможная для данного размера шрифта.
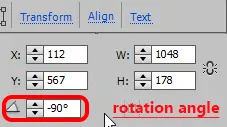
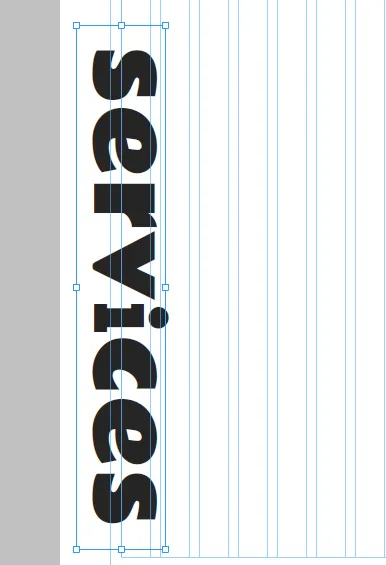
36. Выделив текстовое поле, перейдите на панель преобразования и установите угол поворота на -90 градусов (отрицательное значение 90 градусов).

37. Переместите текстовое поле в левую часть холста, как показано ниже.

38. Возможно, вы захотите немного уменьшить масштаб, чтобы увидеть все содержимое сразу или правильно настроить объекты. Для этого попробуйте ввести разные значения (менее 100%) в разделе уровня масштабирования вверху. После ввода значения нажмите Enter.
![]()
39. Перейдите в «Файл» > выберите «Поместить». Выберите первое изображение, которое мы загрузили для нашего раздела услуг. Щелкните открыть.
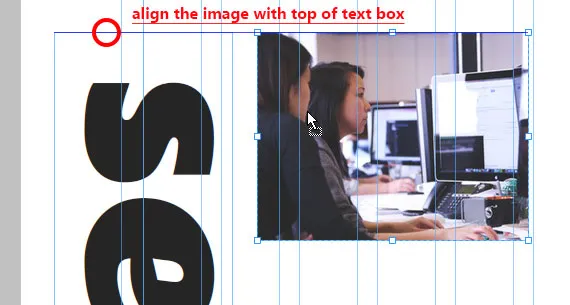
40. Курсор изменит свой вид на место пистолета, заряженного изображением. Нажмите на холст, чтобы разместить его. Переместите и поместите его так, чтобы он совпадал с верхней частью текстового поля «услуги».

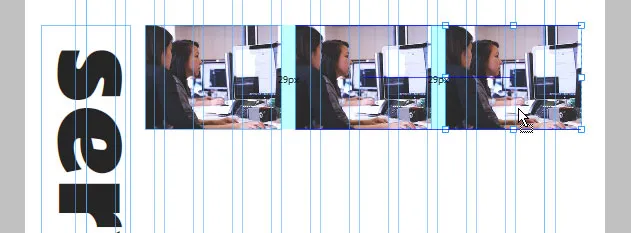
41. Скопируйте это изображение и вставьте его дважды. Выберите эти вставленные изображения одно за другим и выровняйте их с равным интервалом с первым изображением.

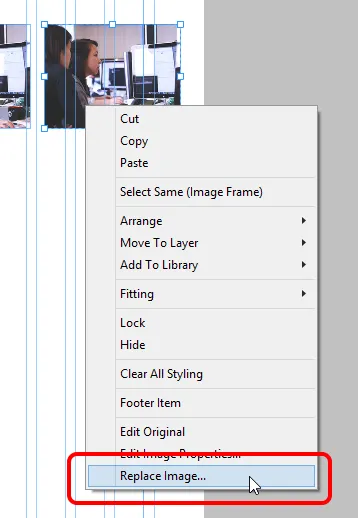
42. Выберите второе изображение, щелкните его правой кнопкой мыши и выберите «заменить изображение» (это последний вариант). Найдите второе изображение и нажмите «Открыть». Также замените третье изображение.

43. Создайте текстовые поля для информации об услугах и примените форматирование заголовков и абзацев, как указано ниже. Направляющие помогут вам правильно их выровнять.
- Для заголовков : шрифт: Raleway Bold, размер = 20, цвет: черный, выравнивание по левому краю и 100% интерлиньяж.
- Для абзацев : шрифт: Questrial, размер = 15, цвет: R = 67 G = 67 B = 67, выравнивание по левому краю и интерлиньяж 120%.

44. Поместите еще три изображения, как мы делали в предыдущих шагах, и аналогичным образом создайте для них текст описания. У вас должен получиться следующий результат.

Окончательный результат раздела «Услуги»

Создание раздела «Почему мы»
45. Далее идет раздел «Почему мы». Это немного сложно. Будьте внимательны при выборе объектов. Во-первых, создайте прямоугольник шириной 100% и H=996. Залейте его цветом (R=47, G=48, B=55). Щелкните правой кнопкой мыши этот прямоугольник> Упорядочить> выберите «Отправить на задний план» (не отправлять назад).
46. Расширьте рабочую область, щелкнув и перетащив направляющую «вниз страницы», чтобы у вас было достаточно места для создания содержимого, которое будет помещено в этот прямоугольник, который мы только что создали.
47. Прокрутите вниз до белого пустого места и сделайте еще один прямоугольник W=351 и H=351. Залейте его белым цветом и без обводки.
48. Перейдите к опции «Радиус угла» (она находится рядом с обводкой под меню приложения). Нажмите на все углы, чтобы сделать их круглыми, и поставьте 500 в поле рядом с ним.

49. У вас получится круг. Перетащите этот круг на прямоугольник и отрегулируйте его следующим образом. Рядом с радиусом угла есть параметр «Непрозрачность». Выделив круг, поместите 14 в это поле.

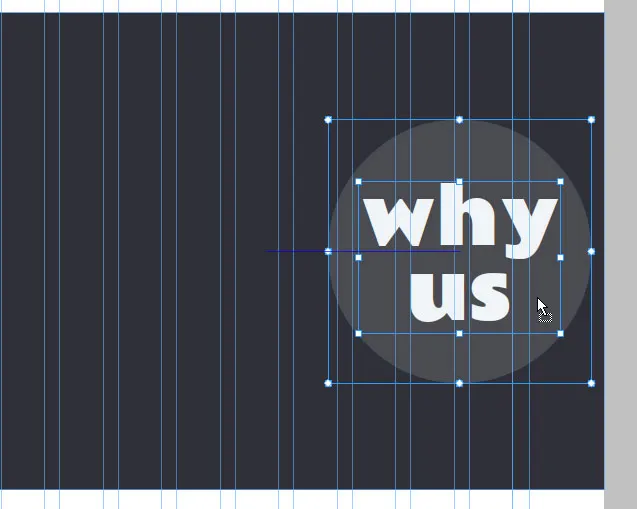
50. Создайте текстовое поле и введите — почему мы (все маленькие). Измените его шрифт на Rammetto One, размер = 100, цвет R = 241 G = 244 B = 247, интерлиньяж 100% и выровняйте его по центру. Поместите это текстовое поле внутри круга и выровняйте его должным образом.
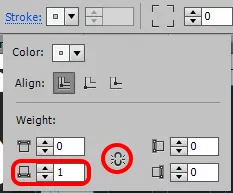
51. Теперь создадим пунктирные линии. Создайте прямоугольник W=9 и H=9, без заливки. Щелкните слово «мазок» рядом с заливкой. Выберите цвет R=241 G=244 B=247. Щелкните значок цепочки, чтобы разорвать ее, и поставьте «1» в толщину нижнего штриха.

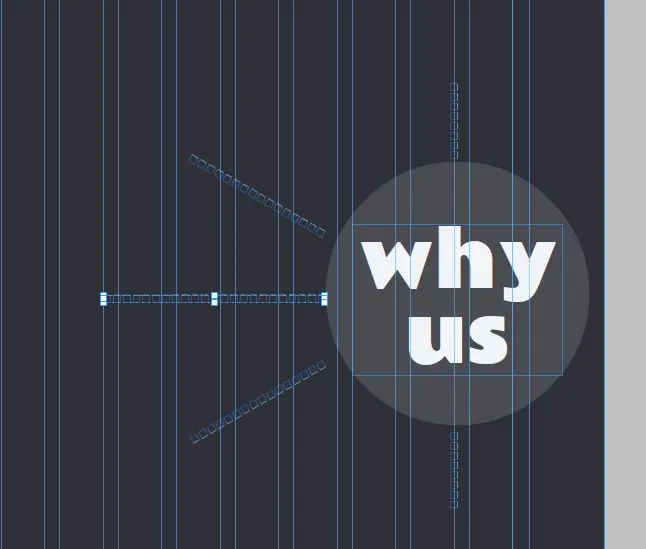
52. Скопируйте этот прямоугольник обводки с одной стороны и вставьте его несколько раз. Расположите их в одну линию (слегка увеличьте масштаб с помощью инструмента масштабирования, если вам трудно увидеть эти прямоугольники). Как только вы получите желаемую длину пунктирной линии, выберите все эти прямоугольники, щелкните правой кнопкой мыши и выберите «Группировать». Скопируйте и вставьте эту группу для других пунктирных линий.
53. Для наклонных пунктирных линий попробуйте установить разные углы поворота в панели трансформации. Я использовал 150 и 30 градусов. Вам придется удалить некоторые прямоугольники из этой группы, чтобы иметь меньшую длину. Отрегулируйте эти линии рядом с кругом, как показано ниже.

54. Теперь добавим еще немного текста для номеров, заголовков и описаний. Используйте следующие настройки для каждого из них и настройте эти текстовые поля, как показано ниже.
- Для чисел : шрифт = Rammetto One, цвет: R = 196 G = 214 B = 193, выравнивание по центру и 100% интерлиньяж, размер: 200 (для цифры «1»), 160 (для цифр «2» и «3»). и 120 (для номеров «4» и «5»).
- Для заголовков : шрифт = Raleway Bold, размер = 18, цвет: белый, выравнивание по центру и 100% интерлиньяж.
- Для абзацев : шрифт = Questrial, размер = 16, цвет: R = 241 G = 244 B = 247, выравнивание по центру и интерлиньяж 120%.

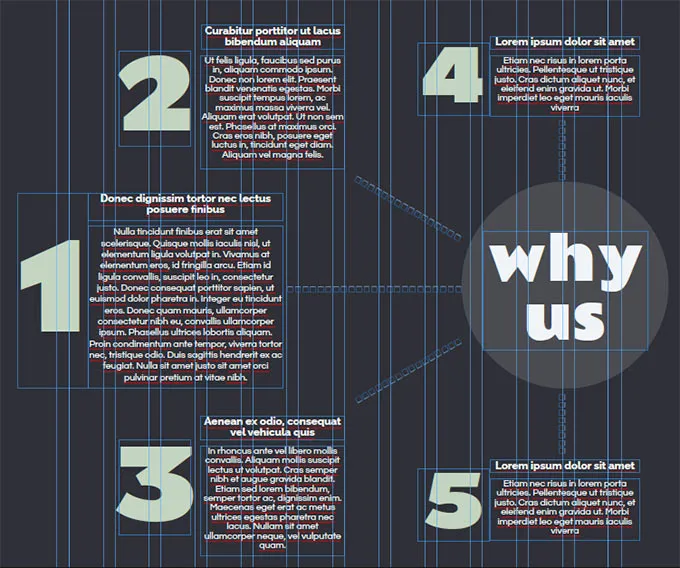
Окончательный результат раздела «Почему мы»

Создание раздела «Отзывы»
55. Опять же, создайте пространство для работы, перетащив нижнюю часть направляющей страницы. Создайте прямоугольник шириной 100% и H=486.
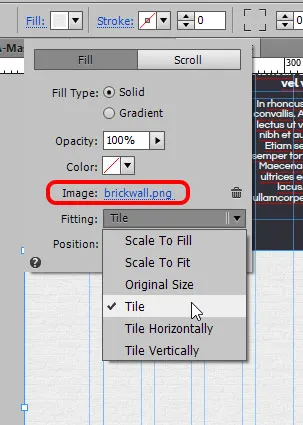
56. Выбрав прямоугольник, нажмите слово «Заполнить» и нажмите «Добавить изображение» рядом с параметром изображения. Найдите изображение шаблона кирпичной стены, которое мы скачали. В разделе «Подгонка» выберите «Плитка», чтобы заполнить этой текстурой весь прямоугольник.

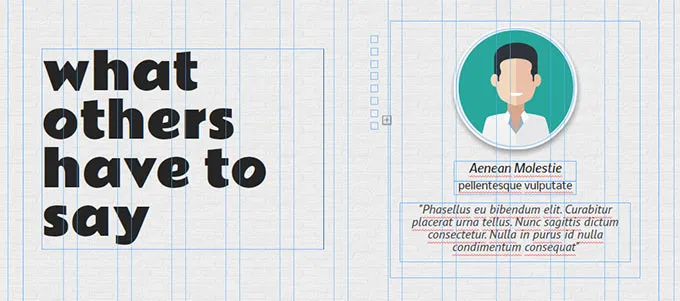
57. Прокрутите вниз до пустого места и создайте текстовое поле размером W=406, H=289 с помощью панели трансформации. Введите – «что говорят другие» (все маленькие). Измените его шрифт на Rammetto One, размер = 70, выровняйте его по левому краю, значения цвета R = 37 G = 37 B = 37 и интерлиньяж = 100%.

58. Выделив это текстовое поле, щелкните обводку слова, примените к ней правую обводку толщиной один и черного цвета. Перетащите это текстовое поле и поместите его поверх прямоугольника с узором кирпичной стены.
59. Следующий шаг — добавить отзывы клиентов. Для этого мы будем использовать векторные изображения круглого лица, которые мы скачали с freepik.com. Опять же, спуститесь к белому пустому пространству, чтобы вы могли правильно настроить свою композицию.
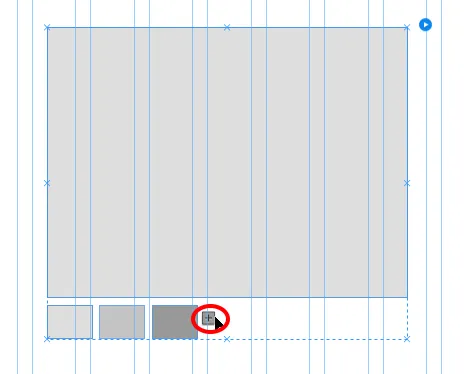
60. Перейдите в библиотеку виджетов и перетащите «Пустой» из раздела «Композиции» на холст. Щелкните знак «плюс», чтобы добавить еще три триггера. Тщательно выберите первый триггер и подтвердите свой выбор с помощью текущей области выбора, которая говорит триггер. И прямо рядом с ним есть опция «Активен». Щелкните здесь, чтобы развернуть. Выберите состояние «Нормальное» и выберите «без заливки» и «без обводки» для этого состояния. Повторите это для каждого состояния: Rollover, Mouse Down и Active. Перейдите на панель трансформации с выбранным первым триггером и установите W=10, H=10.

61. Повторите предыдущий шаг для каждого триггера, который у нас есть. Это означает, что не применяйте заливку и обводку для каждого состояния и преобразуйте триггеры в размер 10 x 10. Переместите триггеры ближе друг к другу.
62. Сейчас. Мы настроим цели для каждого из этих триггеров. Большой прямоугольник, который вы видите, является целью. Выберите первый триггер и выберите его нормальное состояние на панели состояний. После этого выберите цель для этого триггера и не применяйте заливку и обводку для каждого состояния. Затем перейдите на панель трансформации и установите цель W=360, H=370.
63. Повторите предыдущий шаг для каждой цели. Просто убедитесь, что вы сначала выбрали триггер, переведите его в нормальное состояние, затем выберите соответствующую цель в нормальном состоянии, а затем не применяйте заливку и обводку. Вам не нужно будет изменять размер каждой цели. Просто сделайте это для одного, и это будет применено ко всем.
64. Теперь мы начнем добавлять содержимое в эту композицию. Перейдите в меню «Файл» > «Поместить», откройте первое изображение лица и поместите его за пределы композиции. Перетащите это изображение и поместите его внутрь композиции. Вы увидите, что в правом верхнем углу появится синий кружок, который указывает, что это изображение теперь является частью композиции.
65. Создайте три текстовых поля – одно для имени человека, одно для его/ее назначения и одно для заявления или отзыва. Примените форматирование, как написано ниже, и поместите эти текстовые поля внутри композиции. Просто убедитесь, что у каждого из них есть синий кружок в углу.
- Для имени человека : Шрифт: Nobile Medium Italic, размер = 18, цвет: R = 37 G = 37 B = 37, выравнивание по центру и 100% интерлиньяж.
- Для обозначения : Шрифт: Nobile, размер = 15, цвет: R = 37 G = 37 B = 37, выравнивание по центру и 100% интерлиньяж.
- Для заявлений (с кавычками) : Шрифт: PT Sans Italic, размер = 18, цвет: R = 69 G = 64 B = 68, выравнивание по центру и 100% интерлиньяж.
66. Выделив изображение лица, примените обводку толщиной 4 с каждой стороны, цвет: белый, скруглите все углы и увеличьте радиус, пока она не обернет изображение. Я использую 100 в качестве угловых радиусов.
67. Перейдите в «Эффекты» (расположен рядом с параметром «Закругленные углы») и установите флажок «Тень». Поместите значения как; Цвет = черный, непрозрачность = 37%, размытие = 12, угол = 78 и расстояние = 5.
68. Повторите предыдущие шаги (с 64 по 67) для добавления содержимого в каждую цель и сохраните изменения (Ctrl+S). Нанесите эту композицию на прямоугольник с узором кирпичной стены.
69. Теперь выделите всю композицию (убедитесь, что с текущей областью выделения) и разверните ее параметры, щелкнув маленький синий кружок. Установите параметры, как показано ниже. Нажмите Ctrl+Shift+E и посмотрите, работает ли он нормально.

70. У вас должен получиться следующий результат.

Окончательный результат раздела «Отзывы»

Создание раздела «Контакты»
71. Следующий раздел «Свяжитесь с нами». В этом разделе мы добавим фоновое изображение, форму и несколько текстовых полей. Во-первых, создайте прямоугольник шириной 100% и H=692. Заполните его изображением, которое мы загрузили для этого раздела, и выберите «Масштаб для заполнения» в разделе «Подгонка». Измените его непрозрачность на 72%.
72. Создайте еще один прямоугольник такой же ширины и высоты и залейте его градиентом. Поместите значения градиента как; Непрозрачность = от 90% до 46%, Цвет: от черного до R = 69 G = 64 B = 68, Фокусная точка = 66%, Направление: Горизонтальное и Размер: автоматический. Поместите этот прямоугольник поверх изображения и убедитесь, что он защелкивается со всеми краями.
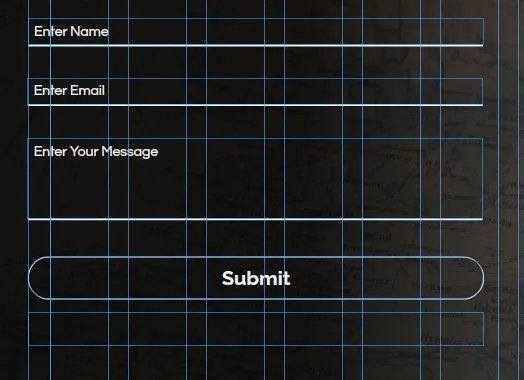
73. Перейдите в библиотеку виджетов. В формах выберите «простой контакт» и перетащите его на холст. Появится окно с параметрами формы. Введите имя формы: Форма обратной связи, Электронная почта: введите адрес электронной почты, на который вы хотите получать информацию, введенную посетителями. После отправки: выберите «Оставаться на текущей странице». Последний вариант — «Редактировать вместе». Убедитесь, что он отмечен. Таким образом, вам нужно будет внести изменения только в одно поле, и они будут применены ко всем. Щелкните в любом месте холста, чтобы окно параметров исчезло.
74. Выберите форму. Щелкните метку «Имя» и щелкните ее еще раз, пока не увидите надпись «Ярлык» в текущей области выбора. Нажмите удалить. Повторите это для ярлыков электронной почты и сообщений и удалите их.
75. Снова выберите форму и выберите первое поле формы с надписью «Введите имя», пока не увидите «Ввод текста» в текущей области выбора. Не применяйте заливку и нижнюю обводку (толщина один и цвет белый) для каждого состояния, то есть от пустого до фокуса. Для состояния ошибки выберите отсутствие заливки и нижнюю обводку красного цвета с толщиной 1.
76. После этого, выбрав поле электронной почты>, снова выберите его пустое состояние и настройте шрифт и цвет текста для каждого состояния, как написано ниже.
- Для пустого, непустого и состояния фокуса : Шрифт: Questrial, размер = 14, цвет: белый, выровненный по левому краю, 100% интерлиньяж и без курсива.
- Для состояния ролловера : просто измените цвет текста на R=196 G=196 B=196 и без курсива.
- Для состояния ошибки : измените цвет текста на красный и не выделяйте курсивом.
77. Нажмите и выберите кнопку «Отправить». Выберите его нормальное состояние, закруглите все углы на 40 радиусов и увеличьте его ширину, как показано на скриншоте ниже. Измените его шрифт на Raleway Bold, размер = 20, выравнивание по центру, цвет: R = 241 G = 244 B = 247, интерлиньяж: отрегулируйте текст «отправить» в центре кнопки, увеличив это значение (я использовал 130%). .

78. Для состояний прокрутки и нажатия мыши измените цвет обводки и цвет текста на серый (R=127 G=127 B=127). Наконец, для состояния «Отправить в процессе» измените цвет обводки и текста на небесно-голубой (R=41 G=171 B=226).
79. Когда вы выберете состояние «отправить в процессе» для этой кнопки отправки, вы увидите, что есть еще одно текстовое поле с надписью «отправка формы…». Установите флажок в этом поле и выберите его состояние «Выполняется отправка». Измените шрифт на Questrial, размер = 14, цвет: серый, с выравниванием по центру и без курсива. Выберите его состояние «отправить успешно» и измените цвет текста на небесно-голубой (без курсива). Выберите его состояние «отправить ошибку» и измените цвет текста на красный (без курсива). Контактная форма готова.
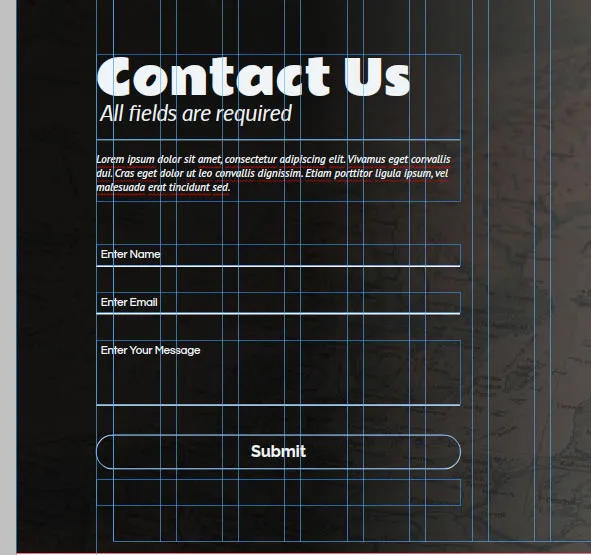
80. Сделайте два текстовых поля. Введите – свяжитесь с нами и во второй строке введите «все поля обязательны для заполнения». Для текста «Свяжитесь с нами» используйте шрифт: Rammetto One, размер = 60, цвет: R = 241 G = 244 B = 247, интерлиньяж = 100% и выравнивание по левому краю. Для текста «обязательны все поля» используйте шрифт: курсив Nobile, размер = 26, цвет: R = 241 G = 244 B = 247, интерлиньяж = 100% и выравнивание по левому краю. Для этого текстового поля примените нижнюю обводку толщиной 1 и белого цвета.
81. Введите какой-нибудь абзац во второе текстовое поле, которое мы создали. Используйте шрифт: PT Sans Italic, размер = 14, цвет: R = 241 G = 244 B = 247, интерлиньяж = 120%, выравнивание по левому краю и пробел перед = 15.
82. Поместите эти текстовые поля и форму на изображение, которое мы разместили. Отрегулируйте их следующим образом.

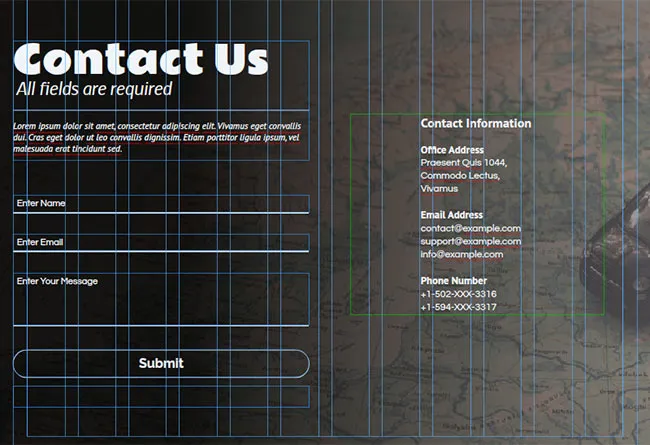
83. Создайте еще одно текстовое поле для некоторой контактной информации, такой как адрес офиса, адрес электронной почты и номера телефонов. Поместите это текстовое поле на изображение. У вас должен получиться следующий результат.

Окончательный результат раздела «Свяжитесь с нами»

Создание нижнего колонтитула
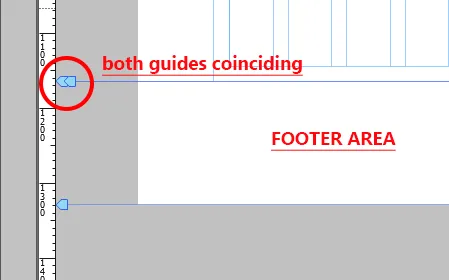
84. Последний раздел — нижний колонтитул. Внизу есть три направляющих, а именно — внизу страницы, в футере и внизу браузера. Теперь вам нужно убедиться, что направляющая «нижняя часть страницы» совпадает с нижней частью раздела «Свяжитесь с нами», а направляющая «нижнего колонтитула» совпадает с направляющей «нижней части страницы». После этого вы можете перетащить направляющую «нижняя часть браузера» вниз, чтобы отрегулировать пространство, необходимое для нижнего колонтитула.

85. Создайте два прямоугольника шириной 100% и H=168 для первого и H=37 для другого. Измените цвет заливки большого прямоугольника на белый и используйте R=47, G=48, B=55 для более короткого.
86. Выберите первый прямоугольник и попробуйте поместить его в область нижнего колонтитула. Туда не пойдет. Вместо этого нижняя часть направляющей страницы начнет расширяться вниз. Чтобы сделать этот прямоугольник элементом нижнего колонтитула, установите флажок «Нижний колонтитул», расположенный в верхней правой части окна приложения. Сделайте то же самое для второго прямоугольника.

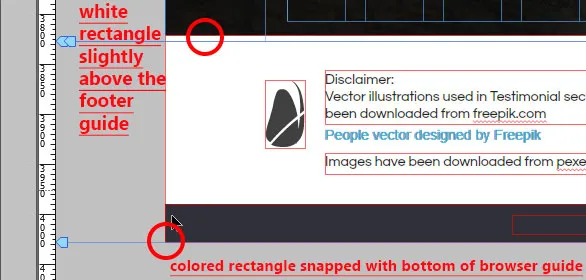
87. Теперь поместите эти прямоугольники в область нижнего колонтитула и убедитесь, что большой прямоугольник находится немного выше направляющей нижнего колонтитула. Нижняя часть цветного прямоугольника должна совпадать с нижней частью направляющей браузера. В противном случае вы увидите небольшой белый пробел после нижнего колонтитула, что выглядит не очень красиво.

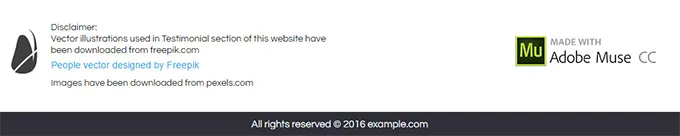
88. Создайте текстовые поля для нижнего колонтитула и введите все, что хотите. Просто установите флажок «нижний колонтитул» для текстовых полей, которые вы добавите. Я добавил некоторый текст, содержащий информацию об отказе от ответственности и авторских правах.

89. Значок «Сделано с помощью Adobe Muse CC» можно добавить из библиотеки виджетов в разделе социальных сетей. Вы также можете добавить ссылки на свою страницу в Facebook, Twitter, Google+, LinkedIn, Pinterest, канал YouTube или ссылку на Vimeo.
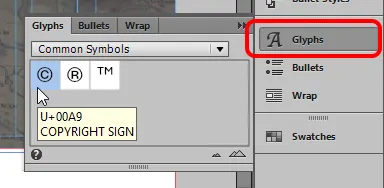
90. Символ авторского права и многие другие символы, которые вы видите рядом с текстом Все права защищены, можно добавить из панели «Глифы», расположенной в правой части окна приложения. Если его там нет, перейдите в меню «Окно»> выберите «Глифы».

Создание раздела «Информационный бюллетень»
91. На данный момент мы разработали разделы для всех пунктов меню, кроме одного — «Информационный бюллетень». Давайте сделаем с ним что-нибудь интересное. Помните, что мы загрузили символ креста, он будет использоваться здесь (это нормально, если вы его не загрузили, вы все равно можете продолжить). Во-первых, выберите текстовое поле «Информационный бюллетень» и запишите его ширину и высоту на панели преобразования. У меня 81х17.
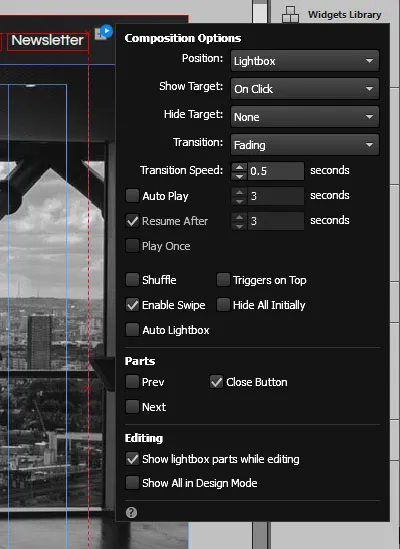
92. Теперь откройте библиотеку виджетов и перетащите «Lightbox Display» из раздела «Композиции». Удалите первые два триггера (расположены вверху) и удалите все подписи (расположены внизу). Сделайте размер третьего триггера таким же, как текстовое поле «Информационный бюллетень», то есть 81 x 17. Измените его заливку и обводку на «нет» для всех состояний.
93. Перетащите текстовое поле бюллетеня и поместите его внутрь этого триггера таким образом, чтобы все края текстового поля совпадали с краями триггера. Теперь перетащите эту группу и снова поместите ее в меню, где она была размещена ранее. Что мы сделали, так это применили ссылку к текстовому полю «Информационный бюллетень». Когда пользователь нажмет на нее, веб-сайт исчезнет, и появится цель.
94. Следующий шаг — настроить нашу цель. Выберите серую область и убедитесь, что в текущей области выбора указано «Цель». Вам нужно будет нажать три раза, чтобы выбрать его. Измените заливку и обводку на none для всех ее состояний.
95. Добавьте два текстовых поля и простую контактную форму (удалите поля имени и сообщения и оставьте только поле электронной почты). Перетащите их внутрь этой композиции и убедитесь, что все они имеют синий кружок по углам.
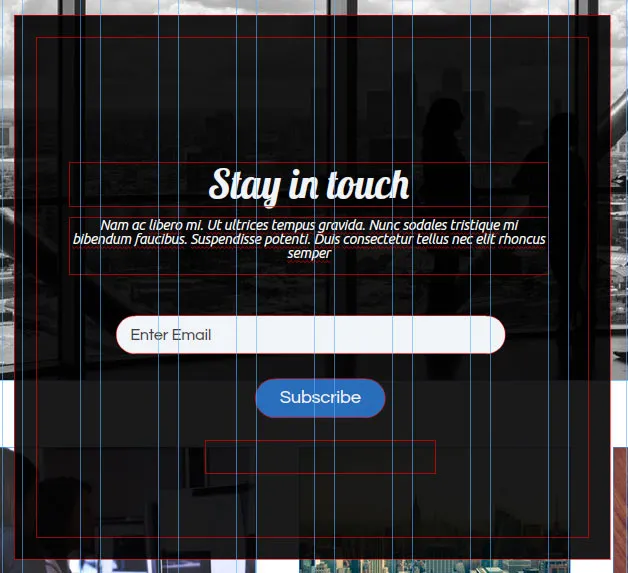
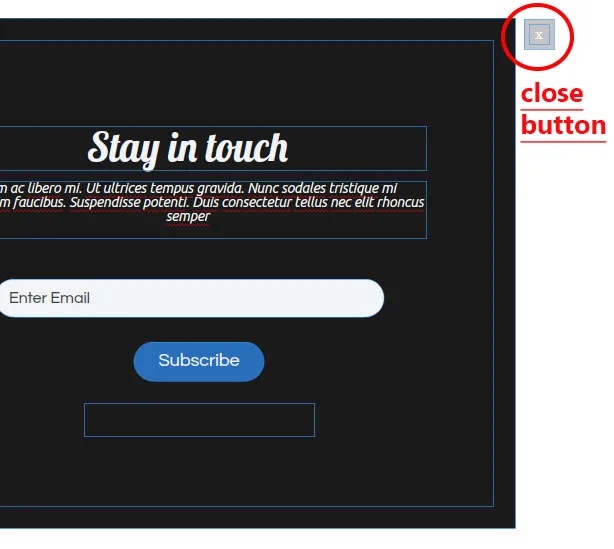
96. Настройте форму, как мы это сделали в разделе «Свяжитесь с нами». У вас должен получиться следующий результат. Для текстового поля «Оставайтесь на связи» используйте шрифт: Lobster, размер = 40, цвет: белый, выравнивание по центру и 100% интерлиньяж. Для текста описания под ним используйте шрифт: Ubuntu Light Italic, размер = 14, цвет: белый, выравнивание по центру и 120% интерлиньяж. Измените текст кнопки отправки на «Подписаться».

97. Теперь выберите кнопку закрытия, переместите ее и поместите в верхний правый угол этого лайтбокса, как показано ниже. Щелкайте внутри него, пока не увидите надпись «Ярлык» в текущей области выделения. Удалить ярлык.

98. Измените заливку и обводку этой кнопки закрытия на none для всех состояний и сделайте ее W=40 и H=40. Перейдите в меню «Заливка» > «Добавить изображение» и найдите перекрестное изображение. Выберите «Масштабировать по размеру» в разделе «Подгонка».
99. Нажмите «Информационный бюллетень», и вы увидите синий кружок в его углу. Нажмите на нее и убедитесь, что параметры установлены следующим образом.

Окончательный результат раздела «Информационный бюллетень»

Создание гиперссылок
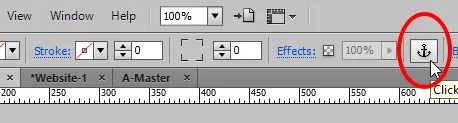
100. Осталась последняя задача — применить ссылки к каждому разделу. Для этого выберите опцию «привязка ссылки», расположенную в верхней средней области, или нажмите букву «а» на клавиатуре. Вы увидите, что курсор изменит свой внешний вид на пистолет, заряженный якорем ссылки.

101. Когда вы нажмете на холст, чтобы разместить это, появится диалоговое окно, которое позволит вам переименовать якорь.

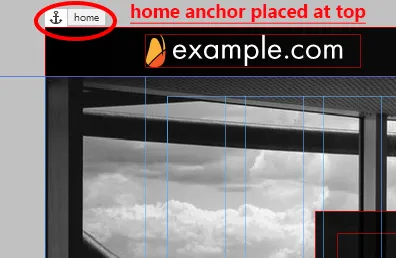
102. Создайте якоря ссылок для каждого раздела, который мы разработали, то есть «Главная», «Услуги», «Почему мы», «Отзывы» и «Свяжитесь с нами». Поместите анкеры в верхней части каждой секции. Домашний анкер показан ниже в качестве примера. Размещение этих анкеров является важным шагом, и его следует выполнять осторожно. Когда пользователь нажимает на определенную ссылку, веб-сайт прокручивается до места, где был размещен якорь.

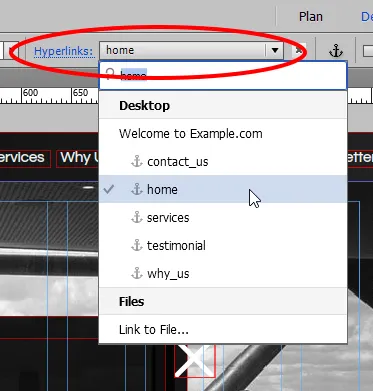
103. Теперь применим ссылки. Для этого выберите текстовое поле «Главная». Перейдите к опции «Гиперссылки» (расположенной вверху), щелкните маленькую стрелку вниз, чтобы развернуть список. Здесь вы можете увидеть все якоря, которые мы только что разместили. Свяжите его с якорем «Главная». Повторите этот шаг для других текстовых полей, кроме информационного бюллетеня, так как мы применили к нему лайтбокс.

Окончательный результат после создания гиперссылок

Последние штрихи — изменение свойств страницы и добавление фавиконки
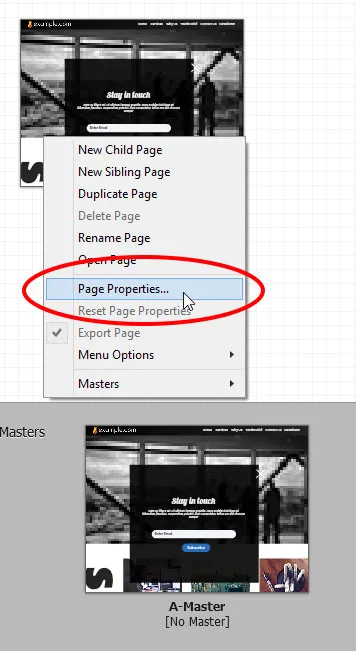
104. В режиме планирования щелкните правой кнопкой мыши домашнюю страницу и выберите «Свойства страницы». Появится диалоговое окно. Выберите вкладку «Параметры» и под названием страницы поставьте «Добро пожаловать в example.com» и нажмите «ОК». Это текст, который появится в верхней части окна браузера.

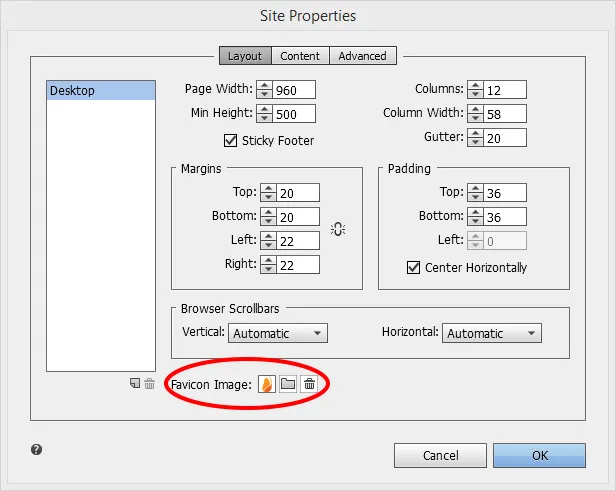
105. Выберите «Файл» > «Свойства сайта». На вкладке «Макет» последней опцией является «Favicon». Когда вы наведете на него курсор, появится всплывающее окно с описанием того, что такое фавикон и какой должен быть оптимальный размер. Хорошо добавить фавикон, поскольку он помогает выделить ваш бренд, а также помогает пользователям легко идентифицировать ваш сайт, если они добавили его в закладки.

Тестирование и экспорт
106. Протестируйте свой сайт, выбрав Файл > Предварительный просмотр сайта в браузере или нажав Ctrl+Alt+E. На этот раз не выбирайте «Предварительный просмотр страницы в браузере», так как ссылки не работают в предварительном просмотре страницы. Возможно, вы захотите попробовать разместить якоря в разных местах, чтобы гарантировать, что когда пользователь нажмет на ссылку, сайт прокрутится до нужного раздела и нужной позиции.
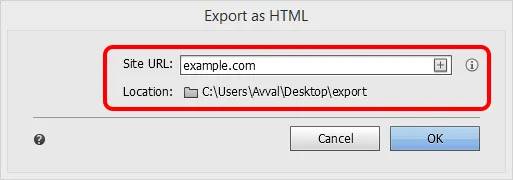
107. Наконец, выберите Файл > Экспортировать как HTML (Ctrl+E). Под URL-адресом сайта введите любое имя, например «example.com», и выберите местоположение. Нажмите «ОК». Сайт готов.

Окончательный результат каждой страницы
Титульная страница

Раздел «Услуги»

Раздел «Почему мы»

Раздел «Отзывы»

Раздел «Контакты»

Нижний колонтитул

Раздел «Информационный бюллетень»

ЗАКЛЮЧЕНИЕ
Я уверен, что вы получили все, что я обещал вам после выполнения этого урока. Это всего лишь пример. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. Спасибо.
