Membangun Situs Web Bisnis Kecil Satu Halaman Dengan Adobe Muse
Diterbitkan: 2016-02-25Adobe Muse adalah alat yang ampuh yang membuat desain web menjadi lebih mudah dan menarik. Lebih mudah dalam hal tidak ada persyaratan kode untuk membuat situs web profesional dan menarik dalam hal kontrol penuh atas desain tidak seperti aplikasi drag and drop lainnya.
Salah satu fitur yang paling mengesankan dari aplikasi WYSIWYG ini (What You See Is What You Get) adalah menyediakan alur kerja yang tepat untuk membantu desainer dalam pengembangan langkah demi langkah situs web.
Setelah Anda menyelesaikan tutorial ini, Anda akan:
- Memiliki pemahaman yang jelas tentang setiap aspek teknis dan desain Muse.
- Ketahui cara mendesain secara profesional dalam waktu yang lebih singkat.
- Ketahui tentang beberapa sumber gratis di mana Anda dapat menemukan grafik yang menakjubkan untuk situs web Anda.
- Buat situs web satu halaman yang berfungsi penuh dalam waktu singkat.
Persyaratan Tutorial Ini
Anda perlu mengunduh gambar, vektor, dan font tertentu untuk membuat situs ini. Tapi Anda masih bisa mengikuti tanpa aset ini. Untuk mengatur konten dengan benar, buat folder terpisah untuk situs Anda.
- Buka pexels.com dan unduh:
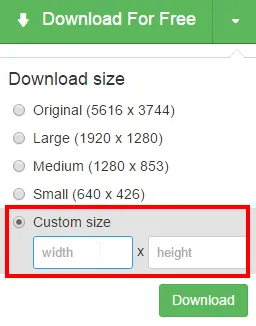
- 4 gambar ukuran 1160 x 480 untuk slideshow. Berikut screenshot dari pexels. Anda dapat memasukkan ukuran ini ke dalam kotak 'ukuran khusus' di situs web ini.

- 6 gambar ukuran 271 x 208 untuk bagian 'layanan'.
- 1 gambar berukuran 1160 x 692 untuk bagian 'Hubungi Kami'.
- 4 gambar ukuran 1160 x 480 untuk slideshow. Berikut screenshot dari pexels. Anda dapat memasukkan ukuran ini ke dalam kotak 'ukuran khusus' di situs web ini.
- Buka freepik.com dan unduh:
- Ikon satu salib (Anda dapat mengedit ikon ini di ilustrator atau cukup unduh file png dari feepik).
- 6 gambar wajah untuk bagian 'Testimonial'.
- Buka subtilpatterns.com dan unduh pola 'brickwall' untuk bagian 'Testimonial'.
- Saat Anda akan melanjutkan tutorial ini, saya akan memberi tahu Anda cara mengunduh font yang diperlukan (dapat dilakukan di dalam Muse).
- Gunakan teks dummy dari lipsum.com.
Mari kita mulai!
Mempersiapkan Ruang Kerja Dan Menyiapkan Header
1. Buat situs baru dengan membuka File > Situs Baru (Ctrl+N) dan masukkan nilainya seperti yang ditunjukkan di bawah ini. Jangan lupa untuk mencentang kotak yang bertuliskan 'Sticky Footer'. Klik OK dan Anda akan memiliki mode RENCANA. Klik dua kali A-Master yang terletak di bagian bawah di area abu-abu. Anda akan membuat semuanya di halaman master ini.

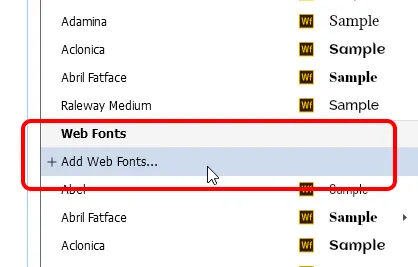
2. Pilih alat teks dari kotak alat yang terletak di sisi kiri jendela aplikasi. Klik dan seret pada kanvas atau halaman untuk membuat kotak teks. Buka panel teks (Ctrl+T), di bawah dropdown font, cari Font Web dan pilih 'Tambahkan font web' dan unduh font berikut:
- Rammetto Satu
- Bingkah
- pertanyaan
- jalan raya
- bangsawan
- PT Sans
- Ubuntu
- Lobster
Setelah mengunduh font ini, hapus kotak teks ini.

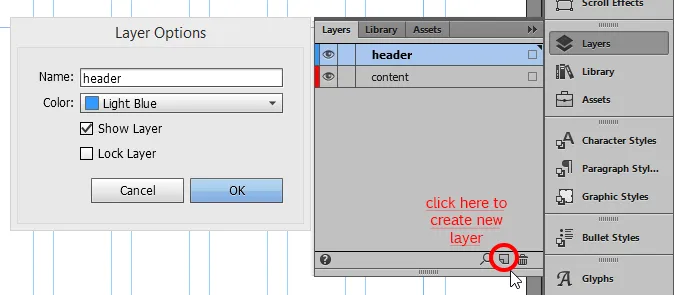
3. Pergi ke panel Layers yang terletak di sisi kanan jendela aplikasi. Jika tidak ada, buka menu Window > Layers. Anda akan melihat ada lapisan bernama Layer 1 (warna biru). Ini adalah lapisan default dan semua yang Anda buat atau tempatkan di kanvas ada di sana. Klik dua kali layer ini dan beri nama 'Header'.

4. Di dalam panel lapisan, klik ikon kertas tepi terlipat kecil yang terletak di sudut kanan bawah. Mengklik ini akan membuat layer baru dengan warna merah. Sekali lagi, klik dua kali layer ini dan ganti namanya menjadi 'Content'.
5. Klik dan seret layer konten ini dan letakkan di bawah layer header. Kami melakukan ini karena kami ingin header kami berada di atas segalanya.
6. Pilih layer header dan ciutkan panel layer.
7. Pilih alat persegi panjang dari kotak alat atau tekan 'm' pada keyboard.
8. Gambarlah sebuah persegi panjang kecil di atas kanvas dan pastikan warna bordernya biru yang menunjukkan bahwa objek ini berada di dalam layer header.
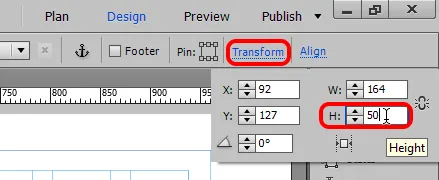
9. Buka panel Transform yang terletak di sisi kanan atas jendela aplikasi. Tinggalkan lebar (W) dan masukkan 50 bidang tinggi dalam (H) dan tekan enter. (Jangan khawatir tentang nilai X dan Y.)

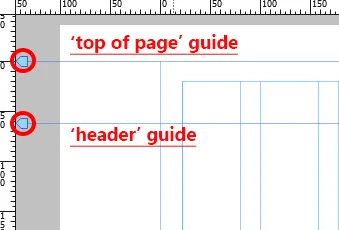
10. Di bagian atas halaman, Anda akan melihat dua garis warna biru (ditunjukkan pada gambar di bawah). Ini disebut 'panduan'. Saat Anda mengarahkan kursor ke panduan pertama, tertulis 'Atas halaman, seret untuk menyesuaikan bantalan di atas halaman' dan yang lainnya bertuliskan 'Header, seret untuk menyesuaikan posisi'. Menyiapkan panduan ini di awal sangat penting.

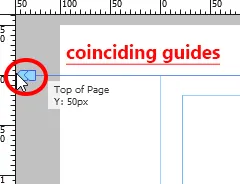
11. Sekarang, karena kita telah membuat persegi panjang H=50, klik, tahan dan seret panduan 'atas halaman' sampai kotak yang akan muncul di bawah setelah Anda mulai menyeret akan mengatakan Y=50.
12. Demikian pula, seret panduan header di atas ke bagian atas panduan halaman hingga tertulis Y=0. Kami telah melakukan ini untuk mengatur area header kami. (Anda mungkin ingin bereksperimen dengan menempatkan panduan ini pada posisi yang berbeda untuk hasil yang berbeda, tetapi ini bagus untuk saat ini.)

13. Pilih persegi panjang yang baru saja kita buat, tarik ke area header agar pas.
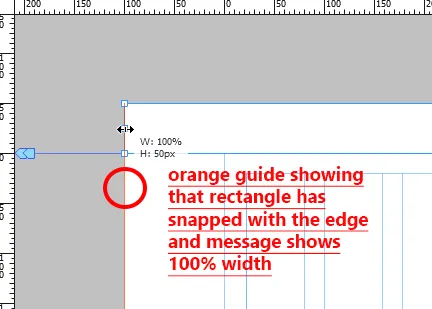
14. Sekarang, kita harus menambah lebar persegi panjang dan membuatnya menjadi 100% sehingga header akan terlihat sempurna pada setiap ukuran layar. Perluas persegi panjang ke kedua tepinya dan pastikan itu terkunci dengan tepinya. Panduan oranye akan muncul yang memastikan bahwa objek telah diambil. Saat Anda menambah lebar persegi panjang, pop-up akan mengatakan W=100% atau W=1160 saat Anda mencapai tepi.

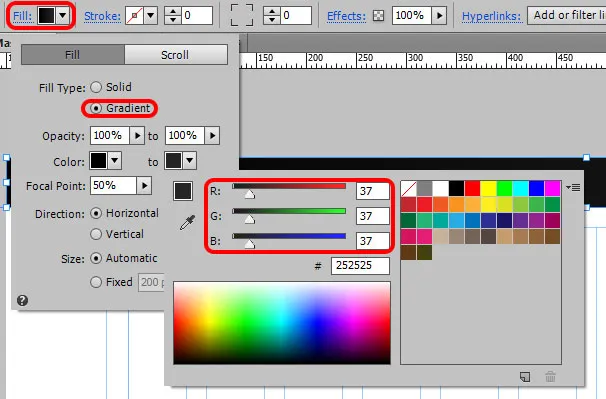
15. Tetap pilih persegi panjang, klik kata Isi di bawah menu aplikasi dan atur opsi sebagai berikut. Pilih warna pertama sebagai Hitam dan warna kedua: R=37, G=37, B=37.

16. Buka File > Simpan situs. Simpan situs Anda setiap kali Anda membuat perubahan.
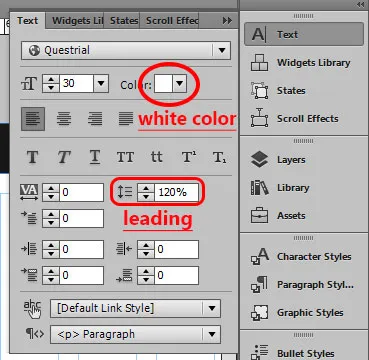
17. Buat kotak teks dan ketik – 'example.com' dan ubah formatnya seperti yang ditunjukkan di bawah ini.

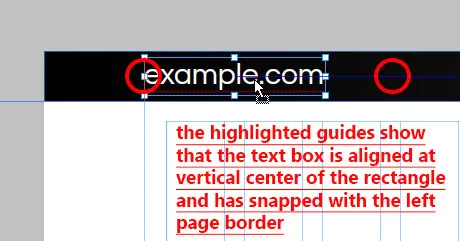
18. Sesuaikan ukuran kotak teks sehingga seluruh teks muncul dalam satu baris. Pilih kotak teks ini dan seret ke atas persegi panjang hitam. Sejajarkan ke tengah vertikal persegi panjang (garis biru akan memberi tahu Anda kapan itu di tengah) dan pasang ke batas kiri seperti yang ditunjukkan di bawah ini.

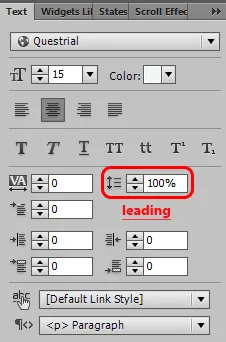
19. Buat kotak teks dan ketik – 'Home'. Ubah formatnya sebagai berikut. Sesuaikan lebar dan tinggi kotak teks. Anda dapat melakukan ini dari panel transformasi juga. Milik saya adalah W=52, H=17.

20. Salin dan tempel kotak teks ini dan ketik 'Layanan' di yang baru. Sesuaikan lebarnya. Seret dan letakkan kotak teks ini di sebelah rumah dengan perbedaan yang sangat sedikit di antara keduanya. Sekali lagi, panduan akan membantu Anda dalam keselarasan yang tepat.
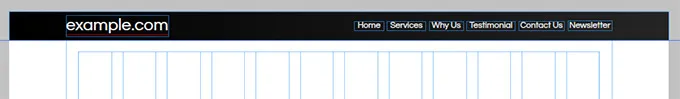
21. Salin dan tempel kotak teks ini empat kali lebih banyak dan ketik – Mengapa Kami, Testimonial, Hubungi Kami dan Newsletter. Tempatkan kotak teks ini satu per satu dengan jarak yang sama di sebelah 'layanan'.
22. Dengan alat seleksi dipilih dan tombol shift ditekan, pilih semua kotak teks ini satu per satu. Masuk ke panel teks, ubah warnanya menjadi putih. Pilih grup kotak-kotak ini dan letakkan di atas persegi panjang header. (Terpusat secara vertikal dan sejajar dengan batas halaman sisi kanan). Ini Menu kami.

23. Sekali lagi, dengan alat seleksi dipilih dan tombol shift ditekan, pilih kotak teks ini, kotak teks persegi panjang dan example.com. Di sisi kanan atas, Anda akan melihat opsi yang disebut Pin. Klik kotak tengah atas untuk menyematkan item ini. Ini berarti, ketika pengguna akan menggulir situs Anda, tajuk ini akan tetap berada di atas. Ini sangat berguna karena pengguna tidak perlu menggulir ke atas hanya untuk memilih opsi lain.

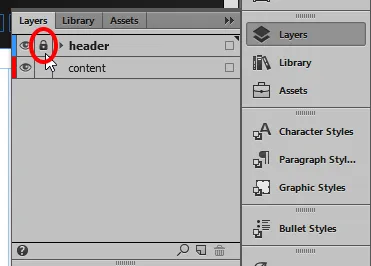
24. Pergi ke panel Layers dan kunci layer header. Ini dapat dilakukan dengan mengklik di dalam kotak di sebelah kiri nama layer. Saat Anda mengunci lapisan atau objek apa pun, itu tidak akan memengaruhi tampilannya tetapi Anda tidak akan dapat memilih item ini kecuali Anda membuka kuncinya. Kami telah melakukan ini untuk sepenuhnya menghilangkan kemungkinan memindahkan item secara tidak sengaja.

25. Pilih layer konten dan ciutkan panel layer.
Membuat Slideshow
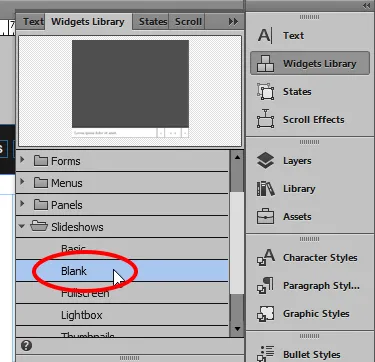
26. Buka perpustakaan widget yang terletak di sisi kanan jendela aplikasi. Jika tidak ada, buka menu Window > pilih Widgets library. Luaskan bagian 'slideshows' dan pilih 'Blank'. Klik dan seret objek ini ke kanvas. Jendela hitam dengan opsi tayangan slide akan muncul.

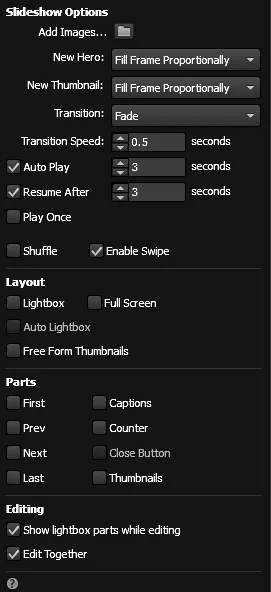
27. Pastikan opsi diatur seperti yang ditunjukkan pada gambar di bawah ini. Di bawah bagian bagian di bagian bawah, hapus centang pada kotak centang yang mengatakan Sebelumnya, Berikutnya, Teks dan Penghitung. Kami tidak membutuhkan semua ini.

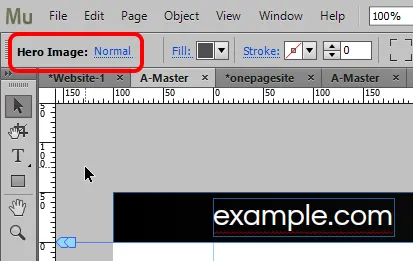
28. Klik di manapun pada kanvas untuk menghilangkan pop-up ini. Sekarang, klik dengan hati-hati di dalam tayangan slide. Dengan mengkliknya sekali, Anda akan melihat bahwa 'Slideshow' telah ditulis di 'jenis area pilihan saat ini'. Itu terletak di sudut kiri atas di bawah menu aplikasi. Area ini memungkinkan Anda untuk melihat apa yang telah Anda pilih. Ini adalah fitur yang sangat berguna ketika tata letak menjadi rumit. Klik lagi dan Anda akan melihat bahwa deskripsi mengatakan 'Gambar Pahlawan'.

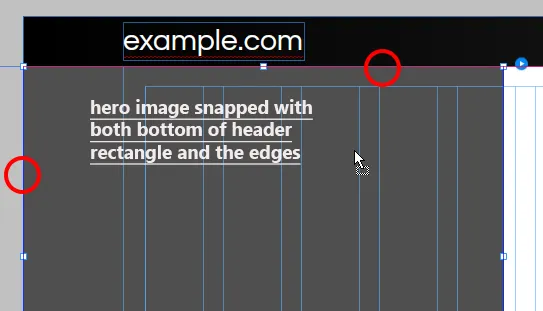
29. Tingkatkan lebar gambar pahlawan secara manual dengan memperluasnya dari tengah. Snap ke kedua tepi halaman (untuk membuatnya lebar 100%) dan ke bagian bawah persegi panjang header seperti yang ditunjukkan di bawah ini.

30. Pergi ke panel transformasi dan masukkan H=500.
31. Buka lagi opsi slideshow dengan mengklik lingkaran biru kecil dengan persegi panjang putih di dalamnya (terletak di sudut kanan atas slideshow).
32. Klik ikon folder di sebelah opsi 'Tambah Gambar…', telusuri gambar yang kami unduh untuk tampilan slide. Pilih keempatnya dan klik buka.
33. Buka File > pilih 'Pratinjau halaman di browser' atau Ctrl+Shift+E dan lihat bagaimana tampilan slide Anda akan bekerja setelah situs ditayangkan. Saya sarankan Anda untuk menghafal pintasan keyboard yang saya gunakan dalam tutorial ini. Melakukan hal ini akan membantu Anda mempercepat proses desain Anda.
Membuat Bagian 'Layanan'
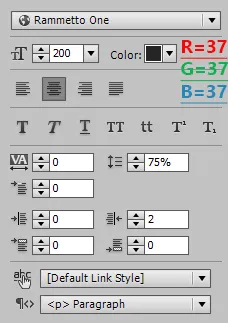
34. Sekarang kita telah menyiapkan header dan slideshow, saatnya untuk membuat bagian untuk setiap item yang kita tambahkan ke menu kita. Mari kita mulai dengan 'layanan'. Buat kotak teks dan ketik layanan di dalamnya (semua huruf kecil) dan ubah pemformatannya sebagai berikut.

35. Klik dua kali di dalam kotak teks ini dan pilih hanya huruf 'I'. Ubah fontnya menjadi 'Chunk' dan biarkan semuanya sama. Sesuaikan ketinggian kotak teks ini. Saat Anda mengurangi ketinggiannya, garis putus-putus akan muncul di titik tertentu dan kotak tidak akan menjadi lebih pendek. Jangan mengecilkan ukuran setelah itu. Ini adalah ketinggian serendah mungkin dengan ukuran font ini.
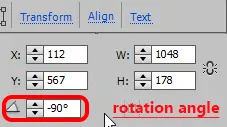
36. Dengan kotak teks yang dipilih, buka panel transformasi dan atur sudut rotasi ke -90 derajat (90 derajat negatif).

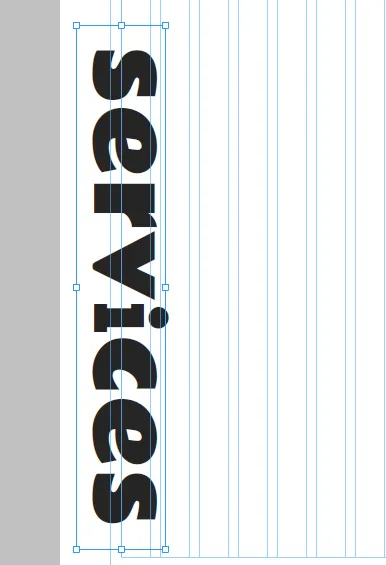
37. Pindahkan kotak teks ke sisi kiri kanvas seperti yang ditunjukkan di bawah ini.

38. Anda mungkin ingin memperkecil sedikit untuk melihat semua konten sekaligus atau menyesuaikan objek dengan benar. Untuk melakukannya, coba ketikkan nilai yang berbeda (kurang dari 100%) di bagian tingkat zoom di bagian atas. Setelah mengetik nilainya, tekan enter.
![]()
39. Buka File > pilih 'Tempat'. Pilih gambar pertama yang kami unduh untuk bagian layanan kami. Klik buka.
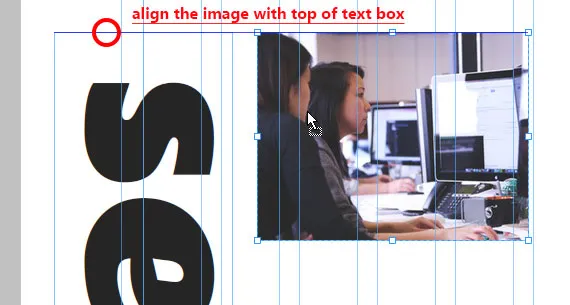
40. Kursor akan berubah tampilannya menjadi pistol tempat yang penuh dengan gambar. Klik pada kanvas untuk menempatkannya. Pindahkan dan letakkan sehingga sejajar dengan bagian atas kotak teks 'layanan'.

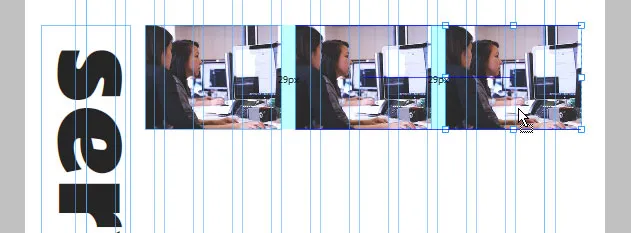
41. Salin gambar ini dan tempel dua kali. Pilih gambar yang ditempel ini satu per satu dan sejajarkan dengan jarak yang sama dengan gambar pertama.

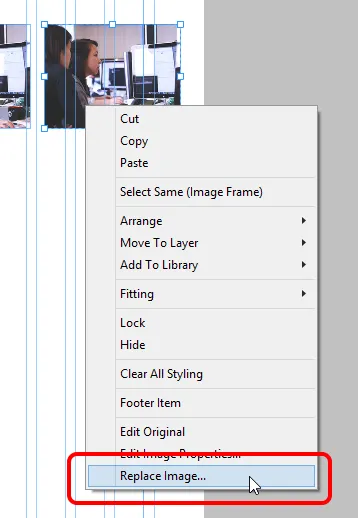
42. Pilih gambar kedua, klik kanan dan pilih 'ganti gambar' (ini pilihan terakhir). Jelajahi gambar kedua dan klik buka. Ganti gambar ketiga juga.

43. Buat kotak teks untuk informasi tentang layanan dan terapkan pemformatan untuk judul dan paragraf seperti yang tertulis di bawah ini. Panduan akan membantu Anda menyelaraskannya dengan benar.
- Untuk Judul : Font: Raleway Tebal, Ukuran=20, Warna: Hitam, Rata kiri dan 100% di depan.
- Untuk Paragraf : Font: Questrial, Size=15, Color: R=67 G=67 B=67, Rata kiri dan 120% leading.

44. Tempatkan tiga gambar lagi seperti yang kita lakukan pada langkah sebelumnya dan buat teks deskripsi untuk gambar tersebut. Anda harus memiliki hasil berikut.

Hasil Akhir Bagian 'Layanan'

Membuat Bagian 'Mengapa Kami'
45. Berikutnya adalah bagian 'Mengapa Kami'. Yang ini sedikit rumit. Hati-hati dalam memilih objek. Pertama, buat persegi panjang dengan lebar 100% dan H=996. Isi dengan warna (R=47, G=48, B=55). Klik kanan persegi panjang ini > Atur > pilih 'kirim ke belakang' (bukan kirim mundur).
46. Perluas area kerja Anda dengan mengklik dan menyeret panduan 'bawah halaman' sehingga Anda memiliki cukup ruang untuk membuat konten yang akan diletakkan pada persegi panjang yang baru saja kita buat.
47. Gulir ke bawah ke ruang kosong putih dan buat persegi panjang lain dengan W=351 dan H=351. Isi dengan warna putih dan tanpa goresan.
48. Pergi ke opsi 'radius sudut' (terletak di sebelah stroke di bawah menu aplikasi). Klik semua sudut untuk membuatnya bulat dan masukkan 500 ke dalam kotak di sebelahnya.

49. Anda akan memiliki lingkaran. Seret lingkaran ini ke persegi panjang dan sesuaikan sebagai berikut. Di sebelah radius sudut, ada opsi yang disebut 'Opacity'. Dengan lingkaran yang dipilih, masukkan 14 ke dalam kotak ini.

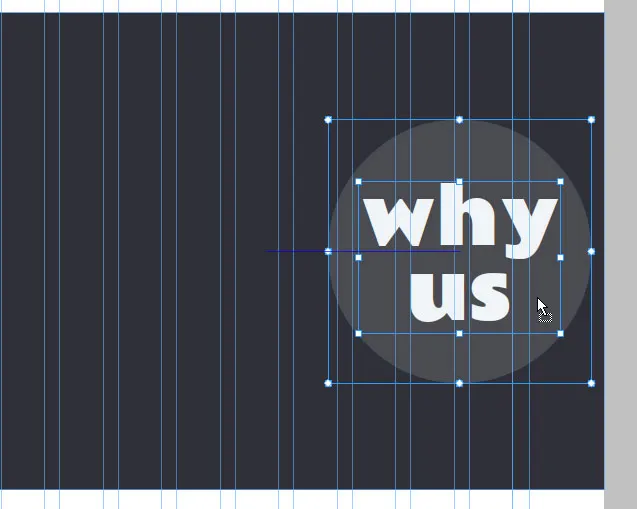
50. Buat kotak teks dan ketik – why us (semuanya kecil). Ubah fontnya menjadi Rammetto One, size=100, Color R=241 G=244 B=247, memimpin 100% dan membuatnya rata tengah. Letakkan kotak teks ini di dalam lingkaran dan sejajarkan dengan benar.
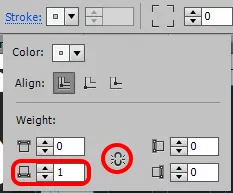
51. Sekarang kita akan membuat garis putus-putus. Buat persegi panjang dengan W=9 dan H=9, tanpa isian. Klik kata 'goresan' di sebelahnya untuk mengisi. Pilih warna R=241 G=244 B=247. Klik ikon rantai untuk memutuskannya dan masukkan '1' di bobot goresan bawah.

52. Salin persegi panjang satu sisi stroke ini dan tempel beberapa kali. Atur mereka dalam satu baris (perbesar sedikit dengan alat zoom jika Anda merasa sulit untuk melihat persegi panjang ini). Setelah Anda mendapatkan panjang garis putus-putus yang diinginkan, pilih semua persegi panjang ini, klik kanan dan pilih 'Grup'. Salin dan tempel grup ini untuk garis putus-putus lainnya.
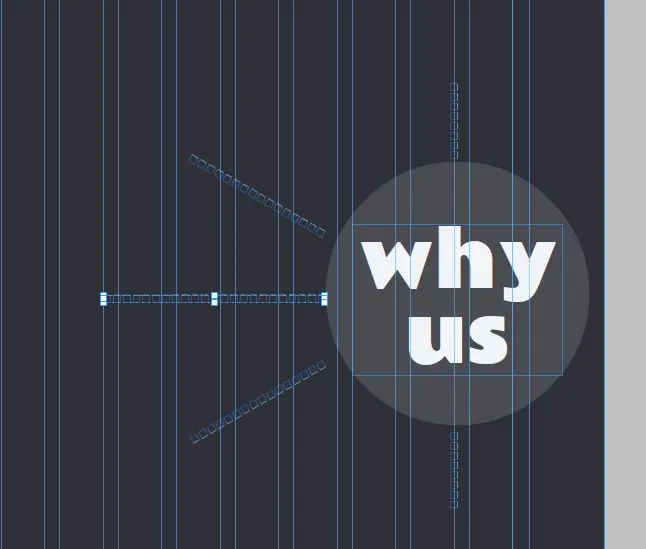
53. Untuk garis putus-putus yang condong, coba tempatkan sudut rotasi yang berbeda di panel transformasi. Saya telah menggunakan 150 dan 30 derajat. Anda harus menghapus beberapa persegi panjang dari grup ini agar memiliki panjang yang lebih pendek. Sesuaikan garis-garis ini di dekat lingkaran seperti yang ditunjukkan di bawah ini.

54. Sekarang kita akan menambahkan beberapa teks lagi untuk angka, judul dan deskripsi. Gunakan pengaturan berikut untuk masing-masing dari mereka dan sesuaikan kotak teks ini seperti yang ditunjukkan di bawah ini.
- Untuk Angka : Font=Rammetto One, Warna: R=196 G=214 B=193, rata tengah dan awalan 100%, ukuran: 200 (untuk angka '1'), 160 (untuk angka '2' dan '3') dan 120 (untuk angka '4' dan '5').
- Untuk Judul : Font=Raleway Tebal, Ukuran=18, Warna:Putih, Rata tengah dan 100% terdepan.
- Untuk Paragraf : Font=Questrial, Size=16, Color: R=241 G=244 B=247, Rata tengah dan 120% leading.

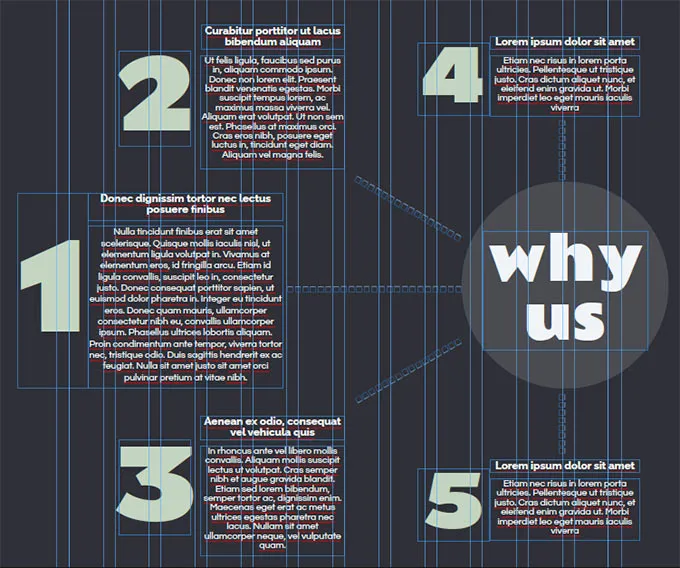
Hasil Akhir Bagian 'Mengapa Kami'

Membuat Bagian 'Testimonial'
55. Sekali lagi, buat beberapa ruang untuk bekerja dengan menyeret ke bawah panduan halaman. Buat persegi panjang dengan lebar 100% dan H=486.
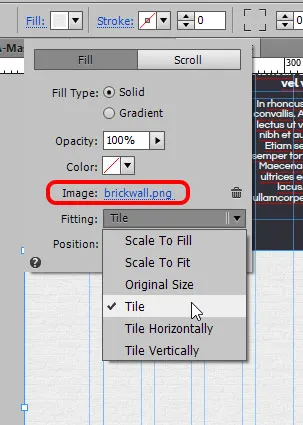
56. Dengan persegi panjang yang dipilih, klik kata 'Isi' dan klik 'Tambah gambar' di sebelah opsi gambar. Jelajahi gambar pola brickwall yang kami unduh. Di bawah opsi Fitting, pilih 'Tile' untuk mengisi seluruh persegi panjang dengan tekstur ini.


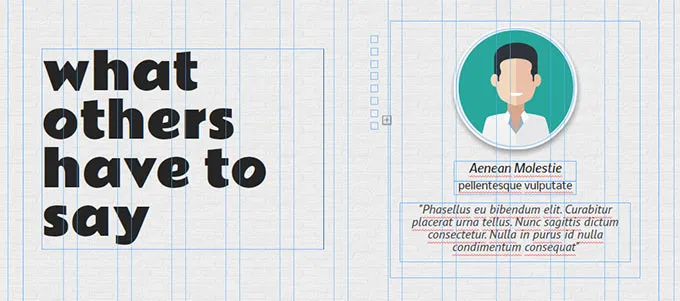
57. Gulir ke bawah ke ruang kosong dan buat kotak teks berukuran W=406, H=289 dengan bantuan panel transformasi. Ketik – 'apa yang orang lain katakan' (semuanya kecil). Ubah fontnya menjadi Rammetto One, size=70, buat rata kiri, nilai warna R=37 G=37 B=37 dan leading=100%.
58. Dengan kotak teks ini dipilih, klik goresan kata, terapkan goresan kanan berat satu dan warna hitam padanya. Seret kotak teks ini dan letakkan di atas persegi panjang dengan pola dinding bata.
59. Langkah selanjutnya adalah menambahkan testimonial pelanggan. Untuk ini, kami akan menggunakan gambar vektor wajah bulat yang kami unduh dari freepik.com. Sekali lagi, turun ke ruang kosong putih sehingga Anda dapat menyesuaikan komposisi Anda dengan benar.
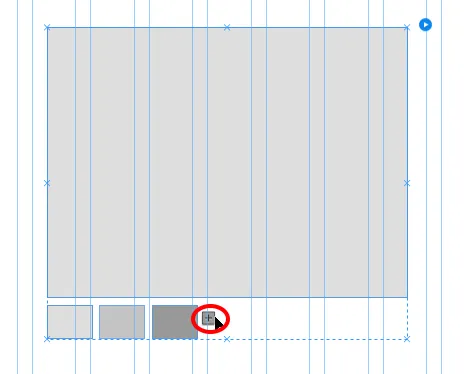
60. Buka perpustakaan Widget dan seret 'Kosong' dari bagian komposisi ke kanvas. Klik tanda plus untuk menambahkan tiga pemicu lagi. Pilih pemicu pertama dengan hati-hati dan pastikan pilihan Anda dengan bantuan area pemilihan saat ini yang mengatakan pemicu. Dan tepat di sebelahnya, ada opsi yang disebut 'Aktif'. Klik ini untuk memperluas. Pilih status 'Normal' dan pilih 'tanpa isian' dan 'tanpa goresan' untuk status ini. Ulangi ini untuk setiap status yaitu Rollover, Mouse Down dan Active. Pergi ke panel transformasi dengan pemicu pertama yang dipilih dan masukkan W=10, H=10.

61. Ulangi langkah sebelumnya untuk setiap pemicu yang kita miliki. Ini berarti, terapkan tanpa isian dan tanpa goresan untuk setiap status dan ubah pemicu menjadi ukuran 10 x 10. Pindahkan pemicu lebih dekat satu sama lain.
62. Sekarang. Kami akan menyesuaikan target untuk masing-masing pemicu ini. Persegi panjang besar yang Anda lihat adalah targetnya. Pilih pemicu pertama dan pilih status normalnya dari panel status. Setelah itu, pilih target untuk pemicu ini dan terapkan no fill dan no stroke untuk setiap status. Lalu pergi ke panel transformasi dan buat target W=360, H=370.
63. Ulangi langkah sebelumnya untuk setiap target. Pastikan Anda memilih pemicunya terlebih dahulu, membuatnya ke status normal, lalu pilih target masing-masing dengan status normal dan kemudian terapkan no fill dan no stroke. Anda tidak perlu mengubah ukuran setiap target. Lakukan saja untuk satu dan itu akan diterapkan untuk semua.
64. Sekarang, kita akan mulai menambahkan konten ke komposisi ini. Buka File > Place dan buka gambar wajah pertama dan letakkan di luar komposisi. Tarik gambar ini dan letakkan di dalam komposisi sekarang. Anda akan melihat bahwa lingkaran biru akan muncul di sudut kanan atas yang menunjukkan bahwa gambar ini sekarang menjadi bagian dari komposisi.
65. Buat tiga kotak teks – satu untuk nama orang, satu untuk penunjukannya dan satu untuk pernyataan atau ulasan. Terapkan pemformatan seperti yang tertulis di bawah ini dan letakkan kotak teks ini di dalam komposisi. Pastikan masing-masing dari mereka memiliki lingkaran biru di sudut.
- Untuk Nama Orang : Font: Nobile Medium Italic, size=18, Color: R=37 G=37 B=37, rata tengah dan 100% leading.
- Untuk Penunjukan : Font: Nobile, size=15, Color: R=37 G=37 B=37, rata tengah dan 100% leading.
- Untuk Pernyataan (dengan koma terbalik) : Font: PT Sans Italic, size=18, color: R=69 G=64 B=68, rata tengah dan 100% leading.
66. Dengan gambar wajah yang dipilih, terapkan stroke of weight 4 di setiap sisi, warna : putih, bulatkan semua sudut dan tingkatkan radius hingga membungkus gambar. Saya telah menggunakan 100 sebagai radius sudut.
67. Pergi ke 'Effects' (terletak di sebelah opsi rounder corners) dan centang kotak centang 'shadow'. Letakkan nilainya sebagai; Warna=Hitam, Opacity=37%, Blur=12, Angle=78 dan Distance=5.
68. Ulangi langkah sebelumnya (dari 64 hingga 67) untuk menambahkan konten ke setiap target dan menyimpan perubahan (Ctrl+S). Letakkan komposisi ini di atas persegi panjang dengan pola dinding bata.
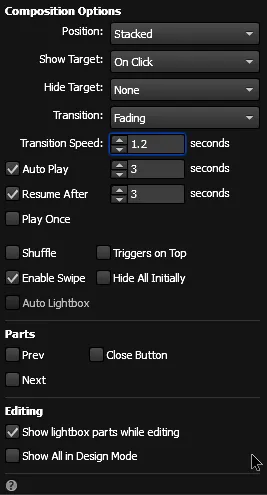
69. Sekarang, pilih seluruh komposisi (pastikan dengan area pilihan saat ini) dan perluas opsinya dengan mengklik lingkaran biru kecil. Atur opsi seperti yang ditunjukkan di bawah ini. Tekan Ctrl+Shift+E dan lihat apakah itu berfungsi dengan baik.

70. Anda akan mendapatkan hasil sebagai berikut.

Hasil Akhir Bagian 'Testimonial'

Membuat Bagian 'Hubungi Kami'
71. Bagian selanjutnya adalah Hubungi kami. Kami akan menambahkan gambar latar belakang, formulir dan beberapa kotak teks di bagian ini. Pertama, buat persegi panjang dengan lebar 100% dan H=692. Isi dengan gambar yang kami unduh untuk bagian ini dan pilih 'skala untuk diisi' di bawah Fitting. Ubah opacitynya menjadi 72%.
72. Buat persegi panjang lain dengan lebar dan tinggi yang sama dan isi dengan gradien. Letakkan nilai gradien sebagai; Opacity=90% hingga 46%, Warna: Hitam hingga R=69 G=64 B=68, Titik Fokus=66%, Arah: Horizontal dan Ukuran: otomatis. Letakkan persegi panjang ini di atas gambar dan pastikan itu terkunci dengan setiap tepinya.
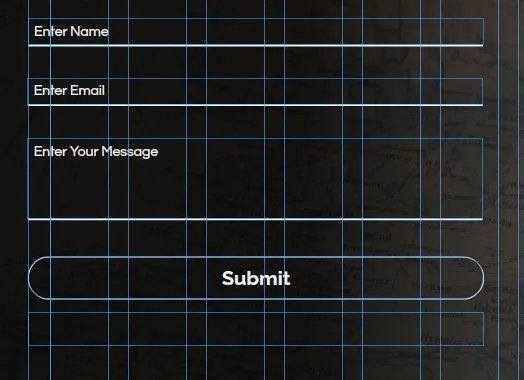
73. Pergi ke perpustakaan widget. Di bawah formulir, pilih 'kontak sederhana' dan seret ke kanvas. Sebuah jendela dengan opsi formulir akan muncul. Masukan Nama Formulir: Formulir Kontak Kami, Email ke: masukkan alamat email Anda yang ingin menerima informasi yang dimasukkan oleh pengunjung, Setelah mengirim: pilih 'tetap di halaman saat ini'. Opsi terakhir adalah 'Edit bersama'. Pastikan sudah dicentang. Dengan cara ini Anda harus membuat perubahan hanya pada satu bidang dan itu akan diterapkan ke semua bidang. Klik di mana saja di kanvas untuk menghilangkan kotak opsi.
74. Pilih formulir. Klik label 'Nama' dan klik lagi sampai Anda melihat 'Label' tertulis di area pilihan saat ini. Tekan hapus. Ulangi ini untuk email dan label pesan dan hapus.
75. Pilih formulir lagi dan pilih bidang formulir pertama yang mengatakan 'Masukkan Nama' sampai Anda melihat 'Masukan teks' di area pilihan saat ini. Terapkan tanpa isian dan goresan bawah (berat satu dan warna putih) untuk setiap status yaitu, dari Kosong ke Fokus. Untuk status error, pilih no fill dan bottom stroke warna merah dengan bobot 1.
76. Setelah itu, dengan bidang email yang dipilih > pilih status kosongnya lagi dan sesuaikan font dan warna teks untuk setiap status seperti yang tertulis di bawah ini.
- Untuk status kosong, tidak kosong, dan fokus : Font: Pertanyaan, ukuran=14, warna: putih, rata kiri, awalan 100% dan tanpa miring.
- Untuk status rollover : cukup ubah warna teks menjadi R=196 G=196 B=196 dan tanpa huruf miring.
- Untuk status kesalahan : ubah warna teks menjadi merah dan tidak miring.
77. Klik dan pilih tombol Kirim. Pilih keadaan normalnya, bulatkan semua sudut dengan 40 jari-jari dan tambah lebarnya seperti yang ditunjukkan pada gambar di bawah. Ubah fontnya menjadi Raleway Bold, size=20, center alignment, color: R=241 G=244 B=247, leading: sesuaikan teks 'submit' di tengah tombol dengan meningkatkan nilai ini (saya telah menggunakan 130%) .

78. Untuk status rollover dan mouse down, ubah warna goresan dan warna teks menjadi abu-abu (R=127 G=127 B=127). Terakhir, untuk status 'submit in progress', ubah stroke dan warna teks menjadi biru langit (R=41 G=171 B=226).
79. Saat Anda memilih status 'kirim dalam proses' untuk tombol kirim ini, Anda akan melihat bahwa ada kotak teks lain yang bertuliskan 'mengirim formulir…'. Pilih kotak ini dan pilih status 'kirim sedang berlangsung'. Ubah font menjadi Questrial, size=14, color: grey, center alignment dan no italic. Pilih status 'kirim sukses' dan ubah warna teks menjadi biru langit (tidak miring). Pilih status 'kirim kesalahan' dan ubah warna teks menjadi merah (tidak miring). Formulir kontak sudah siap.
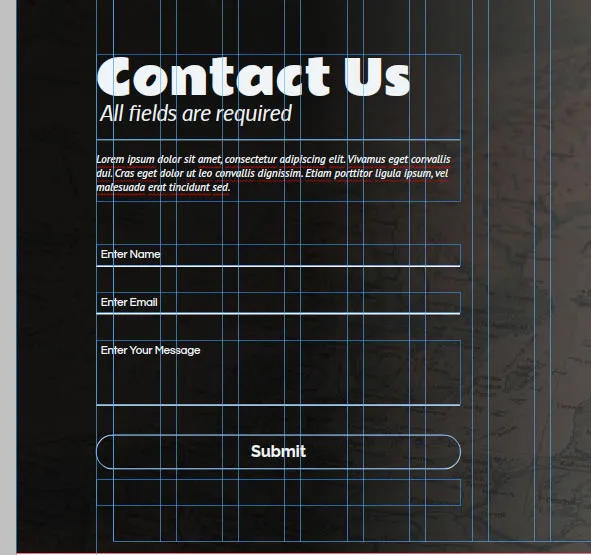
80. Buat dua kotak teks. Ketik – hubungi kami dan di baris kedua, ketik 'semua bidang harus diisi'. Untuk teks hubungi kami, gunakan font: Rammetto One, size=60, color: R=241 G=244 B=247, leading=100% dan rata kiri. Untuk teks 'semua bidang wajib diisi', gunakan font: Nobile italic, size=26, color: R=241 G=244 B=247, leading=100% dan rata kiri. Untuk kotak teks ini, terapkan stroke bawah dengan bobot 1 dan warna putih.
81. Ketik beberapa paragraf di kotak teks kedua yang kita buat. Gunakan font: PT Sans Italic, size=14, color: R=241 G=244 B=247, leading=120%, rata kiri dan spasi sebelum=15.
82. Letakkan kotak teks ini dan formulir pada gambar yang kita tempatkan. Sesuaikan mereka sebagai berikut.

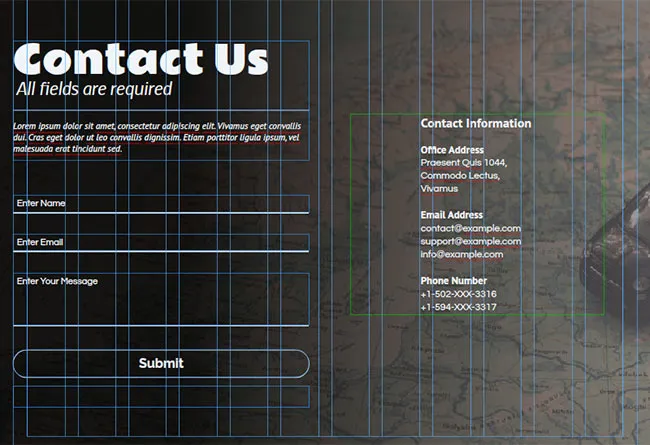
83. Buat satu kotak teks lagi untuk beberapa informasi kontak seperti alamat kantor, email dan nomor telepon. Letakkan kotak teks ini pada gambar. Anda harus memiliki hasil berikut.

Hasil Akhir Bagian 'Hubungi Kami'

Membuat Footer
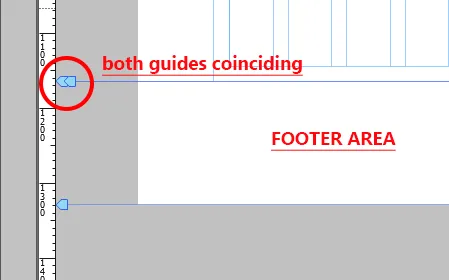
84. Bagian terakhir adalah footer. Ada tiga panduan di bagian bawah yaitu – bagian bawah halaman, footer dan bagian bawah browser. Yang harus Anda lakukan sekarang adalah memastikan bahwa panduan 'bawah halaman' sesuai dengan bagian bawah bagian hubungi kami dan panduan 'footer' bertepatan dengan panduan 'bawah halaman'. Setelah itu, Anda dapat menyeret panduan 'bawah browser' ke bawah untuk menyesuaikan ruang yang Anda perlukan untuk footer.

85. Buat dua persegi panjang dengan lebar 100% dan H=168 untuk yang pertama dan H=37 untuk yang lainnya. Ubah warna isian persegi panjang besar menjadi putih dan gunakan R=47, G=48, B=55 untuk yang lebih pendek.
86. Pilih persegi panjang pertama dan coba letakkan di area footer. Itu tidak akan pergi ke sana. Sebagai gantinya, bagian bawah panduan halaman akan mulai meluas ke bawah. Untuk membuat persegi panjang ini menjadi item footer, centang kotak 'Footer' yang terletak di area kanan atas jendela aplikasi. Lakukan untuk persegi panjang kedua juga.

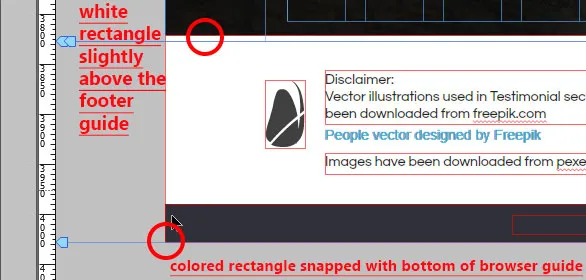
87. Sekarang tempatkan persegi panjang ini di area footer dan pastikan bahwa persegi panjang besar sedikit di atas panduan footer. Bagian bawah persegi panjang berwarna harus pas dengan bagian bawah panduan browser. Jika tidak, Anda akan melihat celah putih kecil setelah footer yang tidak terlihat bagus.

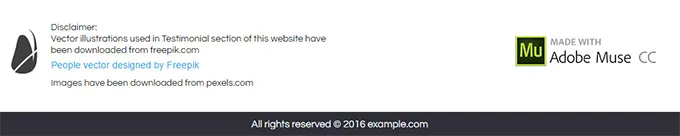
88. Buat kotak teks untuk footer dan ketik apa pun yang Anda inginkan. Cukup centang kotak 'footer' untuk kotak teks yang akan Anda tambahkan. Saya telah menambahkan beberapa teks yang berisi Penafian dan informasi hak cipta.

89. Lencana 'Dibuat dengan Adobe Muse CC' dapat ditambahkan dari perpustakaan widget di bagian sosial. Anda juga dapat menambahkan tautan ke halaman facebook, twitter, google+, LinkedIn, Pinterest, saluran YouTube, atau tautan vimeo Anda.
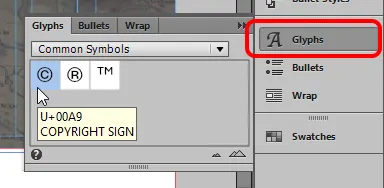
90. Simbol hak cipta dan banyak simbol lain yang Anda lihat di sebelah teks All rights reserved dapat ditambahkan dari panel 'Glyphs' yang terletak di sisi kanan jendela aplikasi. Jika tidak ada, buka menu Window > pilih Glyphs.

Membuat Bagian 'Nawala'
91. Sampai sekarang, kami telah merancang bagian untuk semua item menu kecuali satu dan itu adalah 'Newsletter'. Mari kita lakukan sesuatu yang menarik dengannya. Ingat simbol silang yang kita download, akan digunakan di sini (tidak apa-apa jika Anda belum mengunduhnya, Anda masih bisa mengikuti). Pertama, pilih kotak teks Newsletter dan catat lebar dan tingginya dari panel transformasi. Punyaku 81x17.
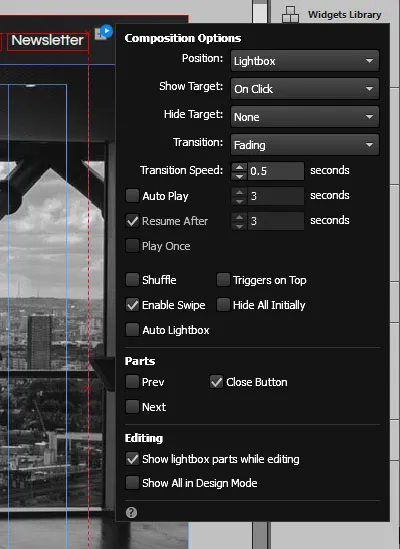
92. Sekarang, buka perpustakaan widget dan seret 'Lightbox Display' dari bagian komposisi. Hapus dua pemicu pertama (terletak di atas) dan hapus semua teks (terletak di bawah). Jadikan ukuran trigger ketiga sama dengan kotak teks Newsletter yaitu 81 x 17. Ubah fill dan strokenya menjadi none untuk semua status.
93. Seret kotak teks buletin dan letakkan di dalam pemicu ini sedemikian rupa sehingga semua tepi kotak teks bertepatan dengan tepi pemicu. Sekarang seret grup ini dan letakkan lagi di menu tempat ia ditempatkan sebelumnya. Apa yang telah kami lakukan adalah bahwa kami telah menerapkan tautan ke kotak teks Newsletter. Ketika pengguna akan mengkliknya, situs web akan memudar dan target akan muncul.
94. Langkah selanjutnya adalah menyesuaikan target kita. Pilih area abu-abu dan pastikan area pilihan saat ini bertuliskan 'Target'. Anda harus mengklik tiga kali untuk memilihnya. Ubah fill dan stroke menjadi none untuk semua statusnya.
95. Tambahkan dua kotak teks dan formulir kontak sederhana (hapus bidang nama dan pesannya dan simpan bidang email saja). Seret mereka ke dalam komposisi ini dan pastikan semuanya memiliki lingkaran biru di sudutnya.
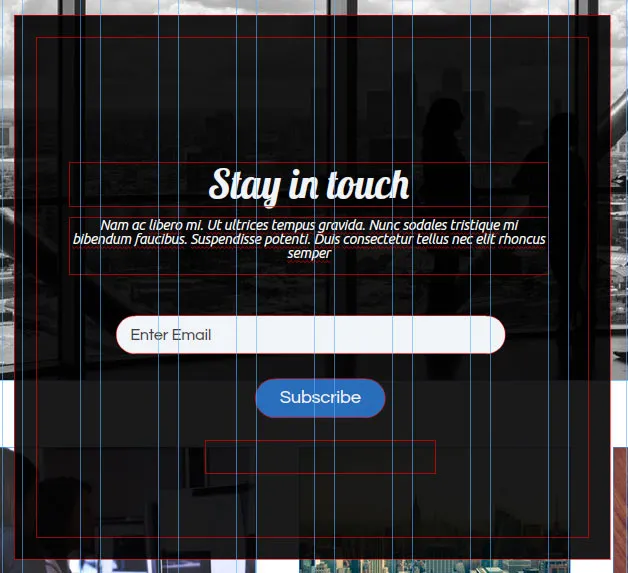
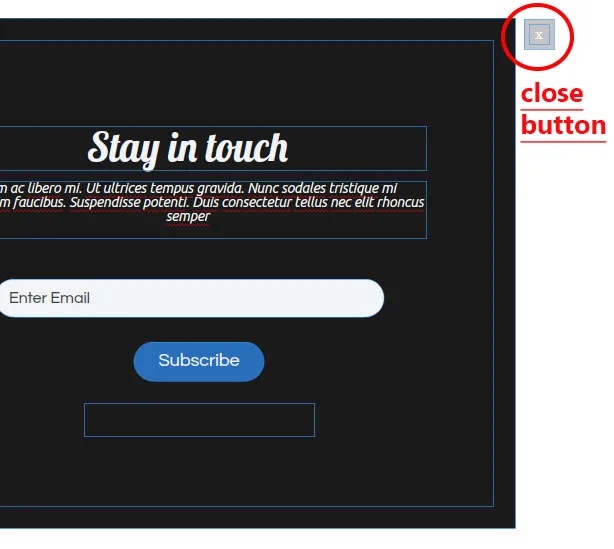
96. Sesuaikan formulir seperti yang kami lakukan di bagian hubungi kami. Anda harus memiliki hasil berikut. Untuk bidang teks 'Tetap terhubung', gunakan font: Lobster, size=40, color:white, center alignment dan 100% leading. Untuk teks deskripsi di bawahnya, gunakan font: Ubuntu Light Italic, size=14, color: white, center alignment dan 120% leading. Ubah teks tombol kirim menjadi 'Berlangganan'.

97. Sekarang pilih tombol tutup, pindahkan dan letakkan di sudut kanan atas tampilan lightbox ini seperti yang ditunjukkan di bawah ini. Klik di dalamnya sampai Anda melihat 'Label' tertulis di area pilihan saat ini. Hapus labelnya.

98. Ubah fill dan stroke tombol tutup ini menjadi none untuk semua status dan buat W=40 dan H=40-nya. Pergi ke Fill > add image dan telusuri cross image. Pilih 'skala agar sesuai' di bawah opsi pas.
99. Klik Newsletter dan Anda akan melihat lingkaran biru di sudutnya. Klik dan pastikan opsi diatur sebagai berikut.

Hasil Akhir Bagian 'Newsletter'

Membuat Hyperlink
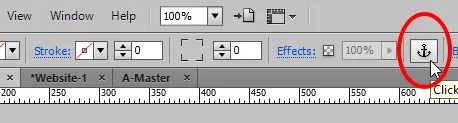
100. Tugas terakhir yang tersisa adalah menerapkan tautan ke setiap bagian. Untuk melakukannya, pilih opsi 'link anchor' yang terletak di area tengah atas atau tekan huruf 'a' di keyboard Anda. Anda akan melihat bahwa kursor mengubah penampilannya menjadi pistol tempat yang diisi dengan jangkar tautan.

101. Saat Anda mengklik kanvas untuk menempatkan ini, kotak dialog akan muncul yang memungkinkan Anda untuk mengganti nama jangkar.

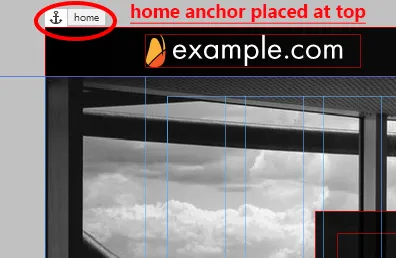
102. Buat jangkar tautan untuk setiap bagian yang telah kami rancang, yaitu Beranda, Layanan, Mengapa Kami, Testimonial, dan Hubungi Kami. Tempatkan jangkar di atas setiap bagian. Jangkar rumah ditunjukkan di bawah ini sebagai contoh. Menempatkan jangkar ini merupakan langkah penting dan harus dilakukan dengan hati-hati. Ketika pengguna akan mengklik tautan tertentu, situs web akan menggulir ke posisi di mana jangkar telah ditempatkan.

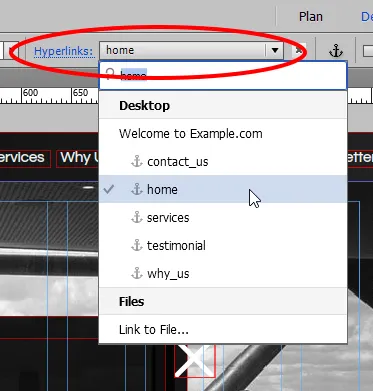
103. Sekarang kita akan menerapkan link. Untuk melakukan ini, pilih kotak teks 'Beranda'. Pergi ke opsi 'Hyperlinks' (terletak di atas), klik panah kecil ke bawah untuk memperluas daftar. Di sini Anda dapat melihat semua jangkar yang baru saja kita tempatkan. Tautkan ke jangkar 'Beranda'. Ulangi langkah ini untuk kotak teks lain kecuali Newsletter karena kami telah menerapkan tampilan lightbox padanya.

Hasil Akhir setelah Membuat Hyperlink

Sentuhan Akhir – Mengubah Properti Halaman Dan Menambahkan Favicon
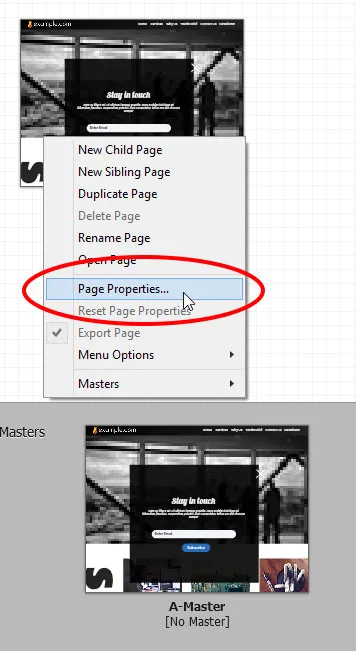
104. Di dalam Mode Paket, klik kanan halaman beranda dan pilih 'Properti Halaman. Sebuah kotak dialog akan muncul. Pilih tab 'Opsi' dan di bawah nama halaman, masukkan – 'Selamat datang di example.com' dan klik OK. Ini adalah teks yang akan muncul di bagian atas jendela browser.

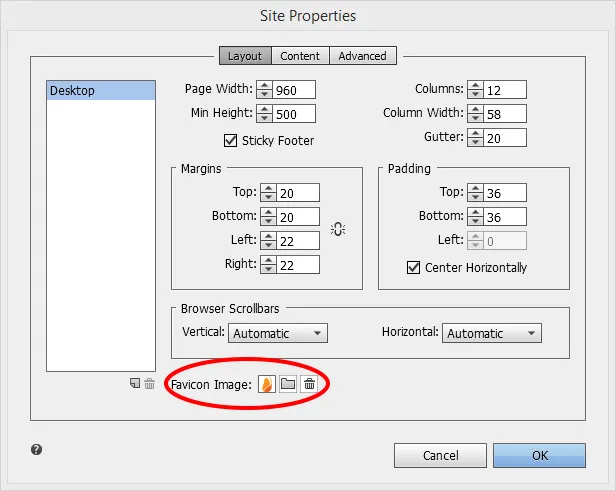
105. Buka File > Properti situs. Di bawah tab Layout, opsi terakhir adalah 'Favicon'. Saat Anda mengarahkan kursor ke atasnya, akan muncul pop up yang menjelaskan apa itu favicon dan ukuran optimalnya. Adalah baik untuk menambahkan favicon karena membantu membuat merek Anda menonjol dan juga berfungsi untuk membantu pengguna mengidentifikasi situs Anda dengan mudah jika mereka telah mem-bookmark-nya.

Menguji Dan Mengekspor
106. Uji situs Anda dengan membuka File > Pratinjau situs di browser atau Ctrl+Alt+E. Jangan pilih 'Pratinjau halaman di browser' kali ini karena tautan tidak berfungsi di pratinjau halaman. Anda mungkin ingin mencoba menempatkan jangkar di tempat yang berbeda untuk memastikan bahwa ketika pengguna mengklik tautan, situs akan menggulir ke bagian kanan dan posisi yang tepat.
107. Terakhir, buka File > Ekspor sebagai HTML (Ctrl+E). Di bawah URL situs, masukkan nama apa saja seperti 'example.com' dan pilih lokasinya. Klik Oke. Situs web sudah siap.

Hasil Akhir Setiap Halaman
Halaman Depan

Bagian 'Layanan'

Bagian 'Mengapa Kami'

Bagian 'Testimonial'

Bagian 'Hubungi Kami'

Bagian Catatan Kaki

Bagian 'Buletin'

KESIMPULAN
Saya yakin Anda telah mendapatkan semua yang saya janjikan setelah mengikuti tutorial ini. Ini hanya sebuah contoh. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. Terima kasih.
