使用 Adobe Muse 構建單頁小型企業網站
已發表: 2016-02-25Adobe Muse 是一個強大的工具,它讓網頁設計變得異常簡單和有趣。 與其他拖放應用程序不同,在創建專業網站的無代碼要求方面更容易,並且在對設計的完全控制方面更有趣。
此 WYSIWYG 應用程序(所見即所得)最令人印象深刻的功能之一是它提供了適當的工作流程,可幫助設計師逐步開發網站。
完成本教程後,您將:
- 清楚了解 Muse 的每一個技術和設計方面。
- 知道如何在更短的時間內進行專業設計。
- 了解一些免費資源,您可以在其中找到適合您網站的精美圖形。
- 立即創建一個功能齊全的單頁網站。
本教程的要求
您需要下載某些圖像、矢量和字體才能創建此站點。 但是你仍然可以在沒有這些資產的情況下繼續前進。 為了正確組織內容,請為您的站點創建一個單獨的文件夾。
- 前往 pexels.com 並下載:
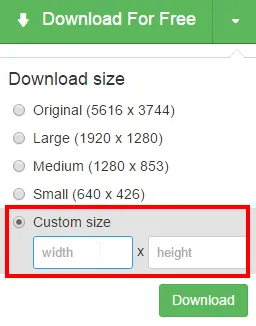
- 用於幻燈片放映的 4 張 1160 x 480 大小的圖像。 這是來自 pexels 的屏幕截圖。 您可以將此尺寸放入本網站的“自定義尺寸”框中。

- 6 張尺寸為 271 x 208 的圖像,用於“服務”部分。
- 1 張尺寸為 1160 x 692 的圖像,用於“聯繫我們”部分。
- 用於幻燈片放映的 4 張 1160 x 480 大小的圖像。 這是來自 pexels 的屏幕截圖。 您可以將此尺寸放入本網站的“自定義尺寸”框中。
- 訪問 freepik.com 並下載:
- 一個十字圖標(您可以在 illustrator 中編輯此圖標或從feepik 下載 png 文件)。
- “推薦”部分的 6 張面部圖像。
- 轉到微妙模式.com 並下載“推薦”部分的“磚牆”模式。
- 隨著您繼續學習本教程,我將告訴您如何下載所需的字體(可以在 Muse 中完成)。
- 使用來自lipsum.com 的虛擬文本。
讓我們開始吧!
準備工作空間並設置頁眉
1. 通過轉到文件 > 新站點 (Ctrl+N) 創建一個新站點,然後輸入如下所示的值。 不要忘記選中“粘滯頁腳”複選框。 單擊確定,您將擁有計劃模式。 雙擊位於底部灰色區域的 A-Master。 您將在此母版頁上創建所有內容。

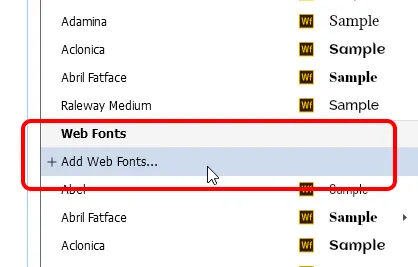
2. 從位於應用程序窗口左側的工具框中選擇文本工具。 在畫布或頁面上單擊並拖動以創建一個文本框。 轉到文本面板 (Ctrl+T),在字體下拉菜單下,查找 Web 字體並選擇“添加 Web 字體”並下載以下字體:
- 拉梅託一號
- 塊
- 問題
- 雷威
- 貴族
- PT Sans
- Ubuntu
- 龍蝦
下載這些字體後,刪除此文本框。

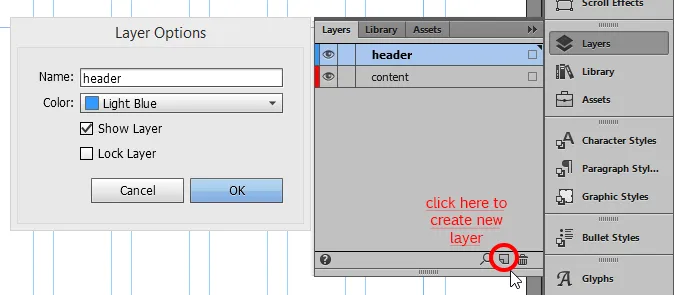
3. 轉到位於應用程序窗口右側的圖層面板。 如果它不存在,請轉到窗口菜單 > 圖層。 您將在那裡看到一個名為 Layer 1(藍色)的圖層。 這是默認圖層,您在畫布上創建或放置的所有內容都在其中。 雙擊此圖層並將其命名為“標題”。

4. 在圖層面板中,單擊位於右下角的小折邊紙圖標。 單擊此按鈕將創建一個紅色的新圖層。 再次,雙擊此圖層並將其重命名為“內容”。
5. 單擊並拖動此內容層並將其放置在標題層下方。 我們這樣做是因為我們希望我們的標題位於一切之上。
6. 選擇標題圖層並折疊圖層面板。
7. 從工具箱中選擇矩形工具或點擊鍵盤上的“m”。
8. 在畫布上畫一個小矩形,確保它的邊框顏色為藍色,表示該對像在標題層內。
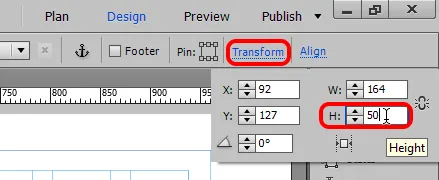
9. 轉到位於應用程序窗口右上角的轉換面板。 離開寬度 (W) 並將 50 放在高度 (H) 字段內,然後按 Enter。 (不要擔心 X 和 Y 值。)

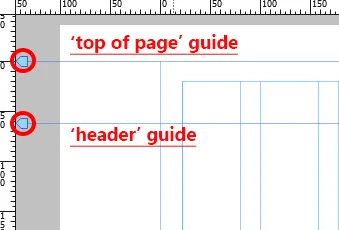
10. 在頁面頂部,您會看到兩行藍色(如下圖所示)。 這些被稱為“指南”。 當您將鼠標懸停在第一個指南上時,它會顯示“頁面頂部,拖動以調整頁面上方的填充”,另一個顯示“標題,拖動以調整位置”。 一開始就設置這些指南非常重要。

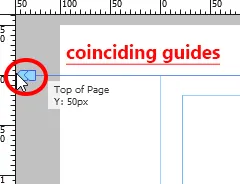
11. 現在,當我們創建了一個 H=50 的矩形時,單擊、按住並拖動“頁面頂部”指南,直到開始拖動時出現在下方的框顯示 Y=50。
12. 同樣,將上方的標題指南拖動到頁面指南的頂部,直到它顯示 Y=0。 我們這樣做是為了設置我們的標題區域。 (您可能想嘗試將這些指南放置在不同的位置以獲得不同的結果,但現在這很好。)

13. 選擇我們剛剛創建的矩形,將其拖到頁眉區域,使其適合。
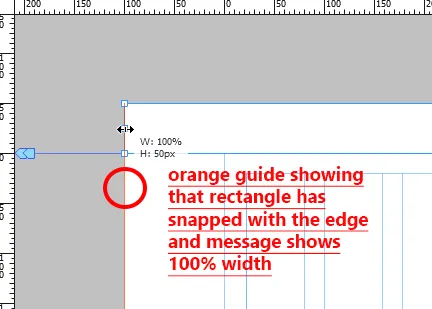
14. 現在,我們必須增加矩形的寬度並將其設置為 100%,以便標題在每個屏幕尺寸上看起來都很完美。 將矩形擴展到兩個邊緣,並確保它與邊緣對齊。 將出現一個橙色指南,以確保對像已被捕捉。 當您增加矩形的寬度時,當您到達邊緣時,彈出窗口將顯示 W=100% 或 W=1160。

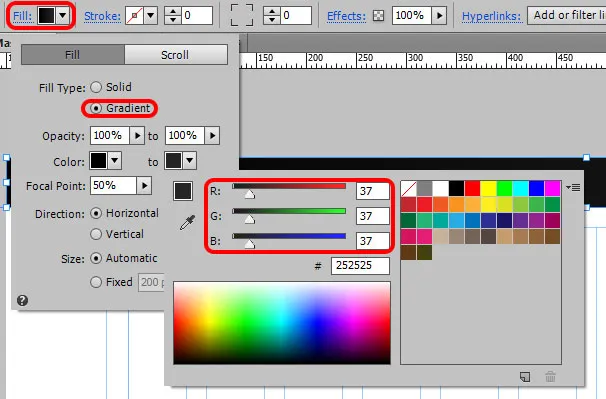
15. 保持選中矩形,單擊應用程序菜單下方的“填充”一詞,然後設置選項如下。 選擇第一種顏色為黑色,第二種顏色:R=37,G=37,B=37。

16. 轉到文件 > 保存站點。 每次進行更改時保存您的網站。
17. 創建一個文本框並輸入 - 'example.com' 並更改其格式,如下所示。

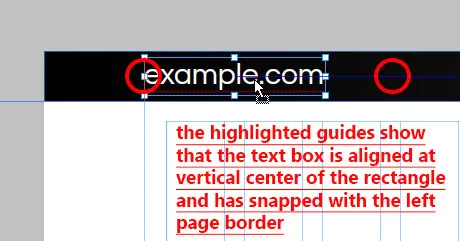
18.調整文本框的大小,使整個文本出現在一行中。 選擇此文本框並將其拖到黑色矩形上。 將其與矩形的垂直中心對齊(一條藍線會告訴您何時居中)並將其對齊到左邊框,如下所示。

19. 創建一個文本框並輸入 - 'Home'。 按如下方式更改其格式。 相應地調整文本框的寬度和高度。 您也可以從變換面板執行此操作。 我的是 W=52,H=17。

20. 複製並粘貼此文本框並在新文本框中鍵入“服務”。 調整寬度。 將此文本框拖放到 home 旁邊,兩者之間的差異非常小。 同樣,指南將幫助您正確對齊。
21. 將此文本框複製並粘貼四次,然後輸入 - 為什麼選擇我們、推薦信、聯繫我們和時事通訊。 將這些文本框以相等的間距一一放置在“服務”旁邊。
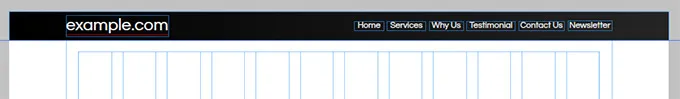
22. 選擇選擇工具並按下shift鍵,一一選擇所有這些文本框。 轉到文本面板,將顏色更改為白色。 選擇這些框的組並將其放在標題矩形上。 (垂直居中並與右側頁面邊框對齊)。 這是我們的菜單。

23. 再次選擇選擇工具並按下 shift 鍵,選擇這些文本框、矩形和 example.com 文本框。 在右上角,您會看到一個名為 Pin 的選項。 單擊其頂部中心框以固定這些項目。 這意味著,當用戶滾動瀏覽您的網站時,此標題將固定在頂部。 這非常有用,因為用戶不必為了選擇另一個選項而一直向上滾動。

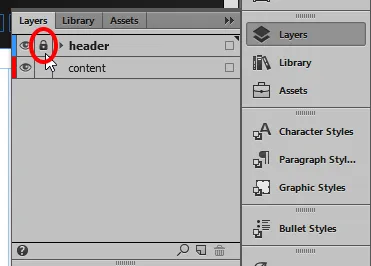
24. 轉到圖層面板並鎖定標題圖層。 這可以通過單擊圖層名稱左側的框內來完成。 鎖定圖層或任何對象時,它不會影響其外觀,但除非您解鎖,否則您將無法選擇這些項目。 我們這樣做是為了完全消除意外移動物品的可能性。

25. 選擇內容圖層並折疊圖層面板。
建立幻燈片
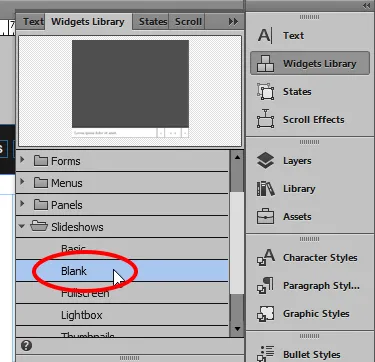
26. 轉到位於應用程序窗口右側的小部件庫。 如果它不存在,請轉到窗口菜單 > 選擇小部件庫。 展開“幻燈片”部分並選擇“空白”。 單擊該對象並將其拖到畫布上。 將彈出一個帶有幻燈片選項的黑色窗口。

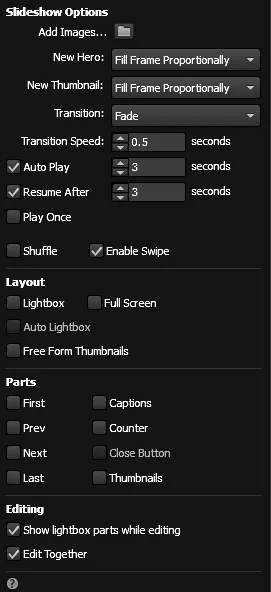
27. 確保選項設置如下圖所示。 在底部的部分部分下,取消選中 Prev、Next、Captions 和 Counter 的複選框。 我們不需要這些。

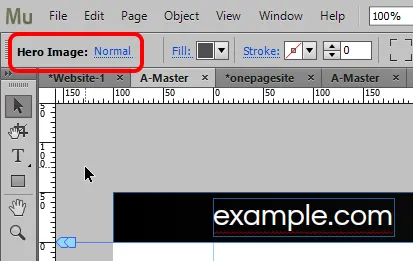
28. 單擊畫布上的任意位置,使此彈出窗口消失。 現在,仔細單擊幻燈片內部。 單擊一次,您會看到“當前選擇區域的類型”中已寫入“幻燈片”。 它位於應用程序菜單下方的左上角。 該區域允許您查看您選擇的內容。 當佈局變得複雜時,這是一個非常有用的功能。 再次單擊,您會注意到描述中顯示的是“英雄形象”。

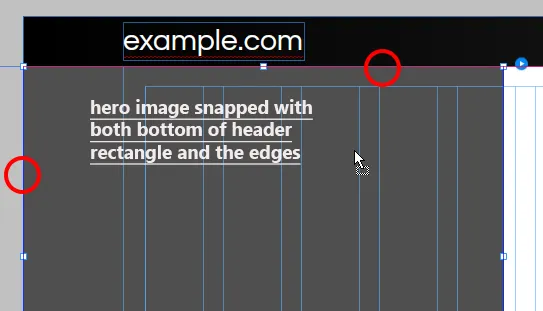
29. 手動增加主圖寬度,從中間展開。 將其對齊到頁面的兩個邊緣(使其具有 100% 的寬度)和標題矩形的底部,如下所示。

30. 轉到變換面板並輸入 H=500。
31. 點擊裡面有白色矩形的藍色小圓圈再次打開幻燈片選項(它位於幻燈片的右上角)。
32. 單擊“添加圖像...”選項旁邊的文件夾圖標,瀏覽我們為幻燈片下載的圖像。 選擇所有四個並單擊打開。
33. 轉到文件 > 選擇“在瀏覽器中預覽頁面”或 Ctrl+Shift+E,然後查看網站上線後幻燈片將如何工作。 我建議您記住我在本教程中使用的鍵盤快捷鍵。 這樣做將幫助您加快設計過程。
創建“服務”部分
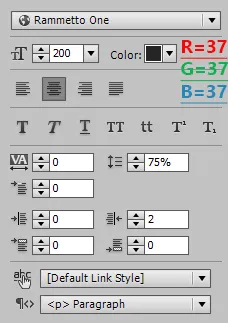
34. 現在我們已經設置了標題和幻燈片,是時候為我們添加到菜單中的每個項目創建部分了。 讓我們從“服務”開始。 創建一個文本框並在其中鍵入 services(所有字母都是小寫的)並按如下方式更改其格式。

35. 在此文本框內雙擊並僅選擇字母“I”。 將其字體更改為“Chunk”並保持所有內容不變。 調整此文本框的高度。 當你降低它的高度時,虛線會出現在某個點,並且盒子不會變短。 之後不要減小尺寸。 這是此字體大小可能的最低高度。
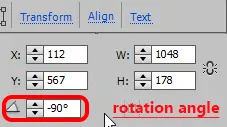
36. 選中文本框,轉到變換面板並將旋轉角度設置為 -90 度(負 90 度)。

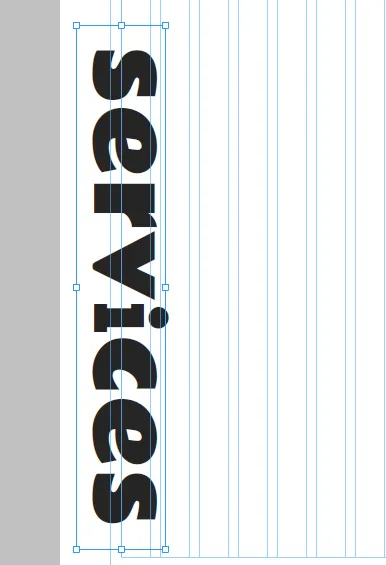
37. 將文本框移動到畫布的左側,如下所示。

38. 您可能希望縮小一點以一次查看所有內容或適當調整對象。 為此,請嘗試在頂部的縮放級別部分中鍵入不同的值(小於 100%)。 輸入值後,按回車鍵。
![]()
39. 轉到文件 > 選擇“放置”。 選擇我們為服務部分下載的第一個圖像。 點擊打開。
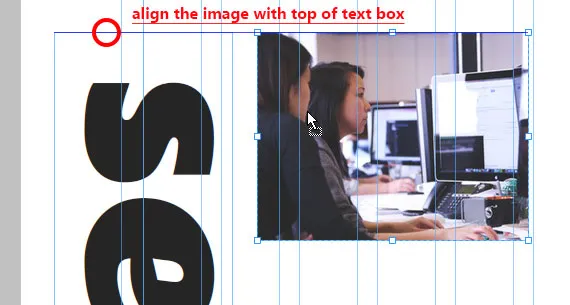
40. 光標的外觀將變為裝有圖像的地槍。 單擊畫布以放置它。 移動並放置它,使其與“服務”文本框的頂部對齊。

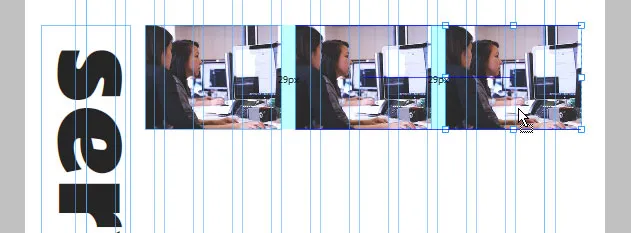
41. 複製此圖像並粘貼兩次。 一張一張選擇這些粘貼的圖像,並將它們與第一張圖像等間距對齊。

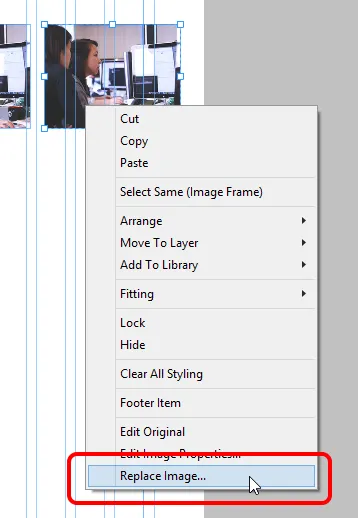
42. 選擇第二個圖像,右鍵單擊它並選擇“替換圖像”(這是最後一個選項)。 瀏覽第二張圖片並單擊打開。 也替換第三個圖像。

43. 為有關服務的信息創建文本框,並為標題和段落應用格式,如下所示。 這些指南將幫助您正確對齊它們。
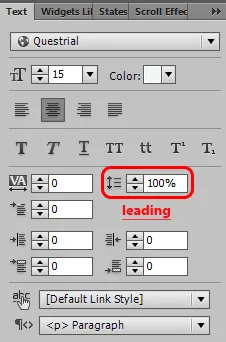
- 對於標題:字體:Raleway Bold,大小 = 20,顏色:黑色,左對齊和 100% 領先。
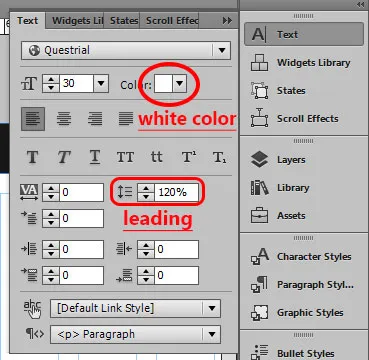
- 對於段落:字體:Questrial,大小=15,顏色:R=67 G=67 B=67,左對齊和 120% 前導。

44. 像我們在前面的步驟中所做的那樣,再放置三個圖像,並為它們創建描述文本。 你應該有以下結果。

“服務”部分的最終結果

創建“為什麼是我們”部分
45. 接下來是“為什麼是我們”部分。 這個有點複雜。 選擇對象時要小心。 首先,創建一個 100% 寬度和 H=996 的矩形。 用顏色填充它(R=47,G=48,B=55)。 右鍵單擊此矩形 > 排列 > 選擇“向後發送”(不向後發送)。
46. 通過單擊並拖動“頁面底部”指南來擴展您的工作區域,以便您有足夠的空間來創建將放置在我們剛剛創建的矩形上的內容。
47. 向下滾動到空白區域並製作另一個 W=351 和 H=351 的矩形。 用白色填充它,沒有描邊。
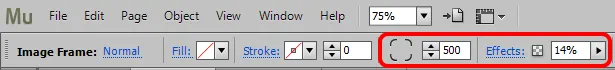
48. 轉到“圓角半徑”選項(它位於應用程序菜單下方的筆劃旁邊)。 單擊所有角使它們變圓,然後將 500 放入旁邊的框中。

49. 你會有一個圓圈。 將此圓拖到矩形上並按如下方式進行調整。 在拐角半徑旁邊,有一個名為“不透明度”的選項。 選中圓圈後,將 14 放入此框中。

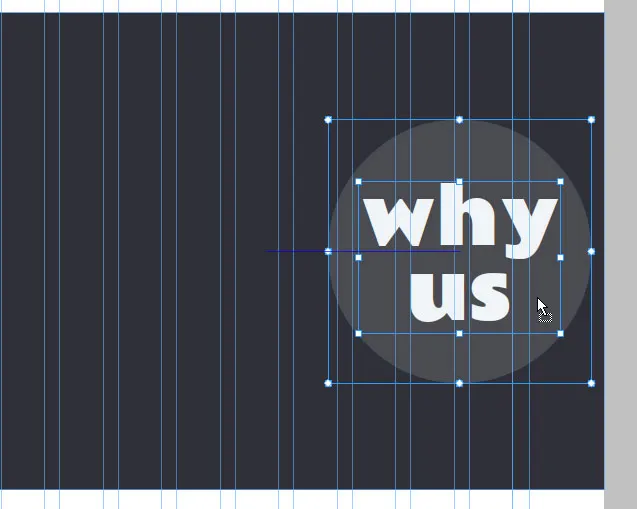
50. 創建一個文本框並輸入 - 為什麼是我們(都是小人)。 將其字體更改為 Rammetto One,大小=100,顏色 R=241 G=244 B=247,前導 100% 並使其居中對齊。 將此文本框放在圓圈內並正確對齊。
51. 現在我們將創建虛線。 製作一個 W=9 和 H=9 的矩形,不填充。 單擊填充旁邊的“筆劃”一詞。 選擇顏色 R=241 G=244 B=247。 單擊鏈圖標將其斷開並將“1”放在底部筆劃粗細中。

52. 複製這一側描邊矩形並粘貼多次。 將它們排成一行(如果您發現很難看到這些矩形,請使用縮放工具稍微放大)。 獲得所需的虛線長度後,選擇所有這些矩形,右鍵單擊並選擇“組”。 複製並粘貼該組以用於其他虛線。
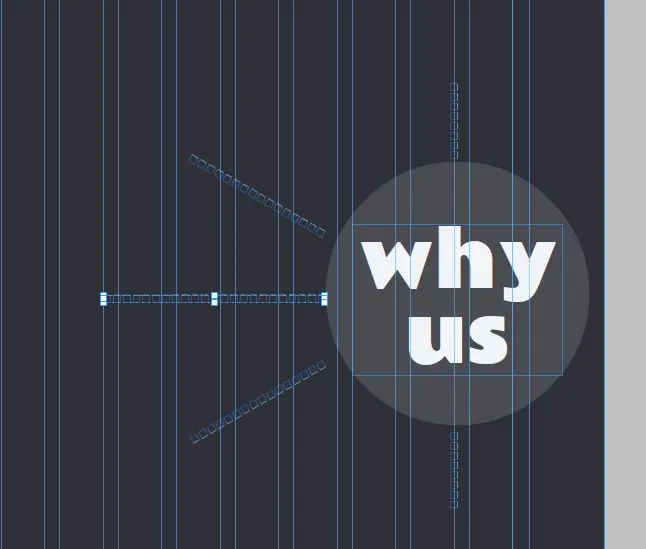
53.對於傾斜的虛線,嘗試在變換面板中放置不同的旋轉角度。 我用過150度和30度。 您必須從該組中刪除一些矩形以縮短長度。 調整圓圈附近的這些線,如下所示。

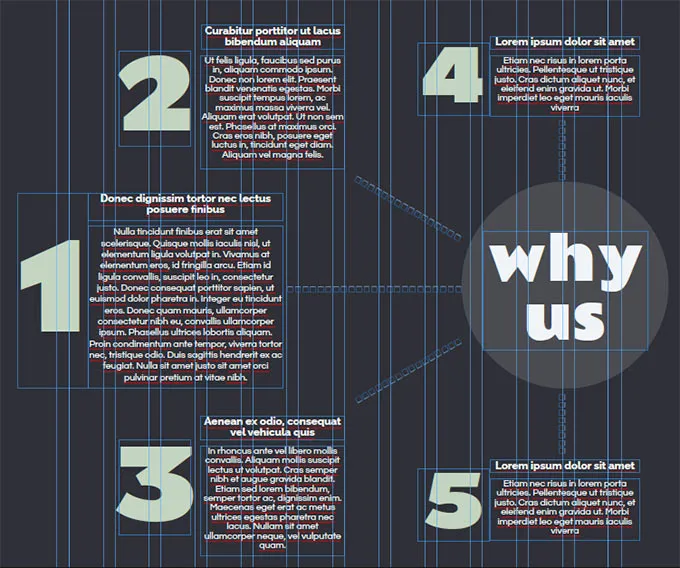
54. 現在我們將為數字、標題和描述添加更多文本。 對它們中的每一個使用以下設置並調整這些文本框,如下所示。
- 對於數字:字體=Rammetto One,顏色:R=196 G=214 B=193,居中對齊並 100% 前導,大小:200(對於數字“1”),160(對於數字“2”和“3”)和 120(用於數字“4”和“5”)。
- 對於標題:字體 = Raleway 粗體,大小 = 18,顏色:白色,居中對齊和 100% 領先。
- 對於段落:字體=Questrial,大小=16,顏色:R=241 G=244 B=247,居中對齊,120% 領先。

“為什麼是我們”部分的最終結果

創建“推薦”部分
55. 再次,通過向下拖動頁面指南的底部來創建一些工作空間。 製作一個寬度為 100% 且 H=486 的矩形。

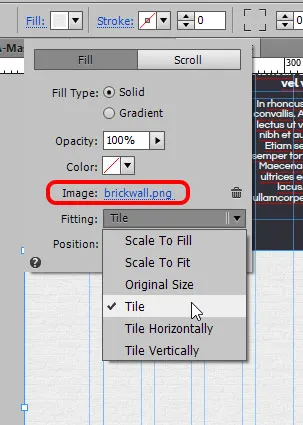
56. 選中矩形後,單擊“填充”一詞,然後單擊圖像選項旁邊的“添加圖像”。 瀏覽我們下載的磚牆圖案圖像。 在擬合選項下,選擇“平鋪”以使用此紋理填充整個矩形。

57. 向下滾動到空白區域,在變換面板的幫助下製作一個大小為 W=406、H=289 的文本框。 輸入——“其他人要說的話”(都是小字)。 將其字體更改為 Rammetto One,size=70,使其左對齊,顏色值 R=37 G=37 B=37 和leading=100%。
58. 選中此文本框,單擊單詞筆劃,將粗細為一且為黑色的右筆劃應用到它。 拖動此文本框並將其放在帶有磚牆圖案的矩形上。
59. 下一步是添加客戶推薦。 為此,我們將使用從 freepik.com 下載的圓臉矢量圖像。 再次,回到白色空白區域,以便您可以正確自定義您的構圖。
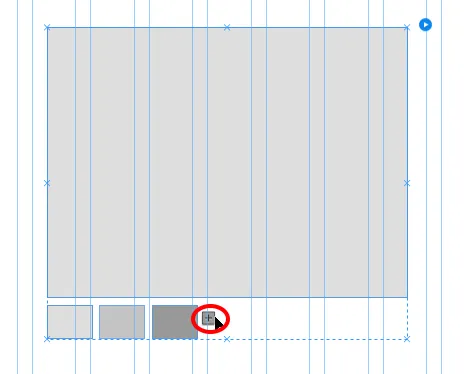
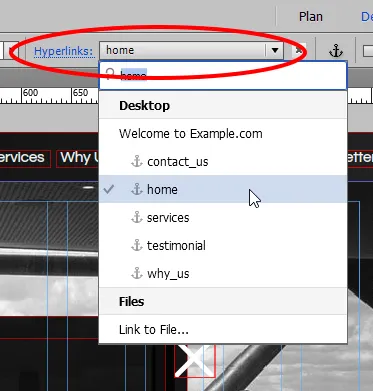
60. 轉到小部件庫並將“空白”從合成部分拖到畫布上。 單擊加號以添加另外三個觸發器。 仔細選擇第一個觸發器,並在當前選擇區域顯示觸發器的幫助下確保您的選擇。 在它旁邊,有一個名為“活動”的選項。 單擊此處展開。 選擇“正常”狀態並為此狀態選擇“無填充”和“無描邊”。 對 Rollover、Mouse Down 和 Active 的每個狀態重複此操作。 轉到選擇第一個觸發器的變換面板並輸入 W=10,H=10。

61. 對我們擁有的每個觸發器重複上一步。 這意味著,不為每個狀態應用填充和描邊,並將觸發器轉換為 10 x 10 大小。 將觸發器彼此靠近。
62. 現在。 我們將為每個觸發器自定義目標。 您看到的大矩形是目標。 選擇第一個觸發器並從狀態面板中選擇其正常狀態。 之後,選擇此觸發器的目標,並為每個狀態應用不填充和不描邊。 然後轉到變換面板,使目標 W=360,H=370。
63. 對每個目標重複上一步。 只需確保首先選擇觸發器,使其進入正常狀態,然後選擇具有正常狀態的相應目標,然後不應用填充和描邊。 您無需更改每個目標的大小。 只為一個人做,它將適用於所有人。
64. 現在,我們將開始為這個組合添加內容。 轉到文件>放置並打開第一張面部圖像並將其放置在合成之外。 現在拖動此圖像並將其放入合成中。 您會看到右上角會出現一個藍色圓圈,表示該圖像現在是合成的一部分。
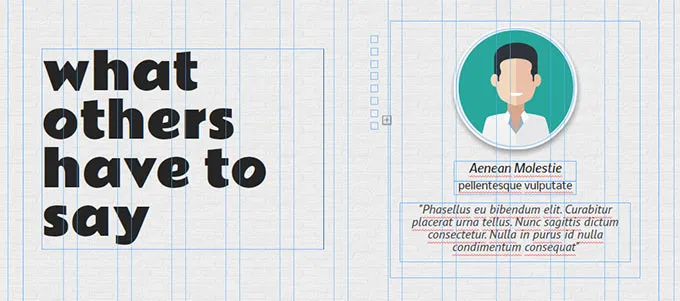
65. 創建三個文本框——一個用於人名,一個用於他/她的指定,一個用於聲明或評論。 應用如下所示的格式並將這些文本框放在合成中。 只要確保他們每個人的角落都有一個藍色圓圈。
- 對於人名:字體:Nobile Medium 斜體,大小=18,顏色:R=37 G=37 B=37,居中對齊,100% 領先。
- 指定:字體:Nobile,大小=15,顏色:R=37 G=37 B=37,居中對齊,100% 領先。
- 對於語句(帶引號) :字體:PT Sans 斜體,大小=18,顏色:R=69 G=64 B=68,居中對齊且 100% 前導。
66. 選擇面部圖像後,在每側應用重量為 4 的描邊,顏色:白色,將所有角弄圓並增加半徑,直到它環繞圖像。 我使用 100 作為角半徑。
67. 轉到“效果”(位於圓角選項旁邊)並選中“陰影”複選框。 將值設為; 顏色=黑色,不透明度=37%,模糊=12,角度=78,距離=5。
68. 重複前面的步驟(從 64 到 67)為每個目標添加內容並保存更改(Ctrl+S)。 將此組合物放在帶有磚牆圖案的矩形上。
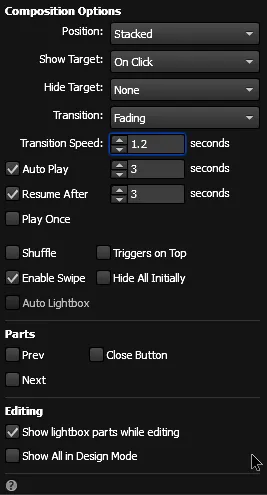
69. 現在,選擇整個構圖(確保使用當前選擇區域)並通過單擊藍色小圓圈來擴展其選項。 如下所示設置選項。 按 Ctrl+Shift+E 並查看它是否工作正常。

70. 你應該有以下結果。

“推薦”部分的最終結果

創建“聯繫我們”部分
71. 下一部分是聯繫我們。 我們將在本節中添加背景圖像、表單和一些文本框。 首先,製作一個寬度為 100% 且 H=692 的矩形。 用我們為此部分下載的圖像填充它,然後在 Fitting 下選擇“scale to fill”。 將其不透明度更改為 72%。
72. 製作另一個相同寬度和高度的矩形,並用漸變填充它。 將梯度值設為; 不透明度=90% 到 46%,顏色:黑色到 R=69 G=64 B=68,焦點=66%,方向:水平和大小:自動。 將此矩形放在圖像上,並確保它與每個邊緣對齊。
73. 轉到小部件庫。 在表單下,選擇“簡單聯繫人”並將其拖到畫布上。 將彈出一個帶有表單選項的窗口。 輸入表格名稱:聯繫我們表格,電子郵件至:輸入您希望接收訪問者輸入信息的電子郵件地址,發送後:選擇“留在當前頁面”。 最後一個選項是“一起編輯”。 確保已檢查。 這樣,您將不得不只對一個字段進行更改,它們將應用於所有字段。 單擊畫布上的任意位置以使選項框消失。
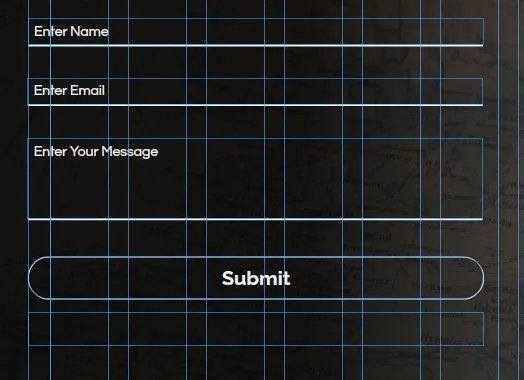
74. 選擇表格。 單擊標籤“名稱”並再次單擊它,直到您在當前選擇區域中看到“標籤”。 點擊刪除。 對電子郵件和消息標籤重複此操作並刪除它們。
75. 再次選擇表單並選擇第一個顯示“輸入名稱”的表單字段,直到您在當前選擇區域看到“文本輸入”。 對於從空到焦點的每個狀態,不應用填充和底部描邊(重量為一,顏色為白色)。 對於錯誤狀態,選擇無填充,底部筆劃為紅色,權重為 1。
76. 之後,選擇電子郵件字段 > 再次選擇其空狀態並為每個狀態自定義文本字體和顏色,如下所示。
- 對於空、非空和焦點狀態:字體:問題,大小 = 14,顏色:白色,左對齊,100% 前導且無斜體。
- 對於翻轉狀態:只需將文本顏色更改為 R=196 G=196 B=196 並且沒有斜體。
- 對於錯誤狀態:將文本顏色更改為紅色且無斜體。
77. 單擊並選擇提交按鈕。 選擇它的正常狀態,用 40 個半徑圓所有角並增加其寬度,如下面的屏幕截圖所示。 將其字體更改為 Raleway Bold,大小=20,居中對齊,顏色:R=241 G=244 B=247,前導:通過增加此值來調整按鈕中心的“提交”文本(我使用了 130%) .

78. 對於其翻轉和鼠標向下狀態,將筆觸顏色和文本顏色更改為灰色(R=127 G=127 B=127)。 最後,對於“提交中”狀態,將筆劃和文本顏色更改為天藍色(R=41 G=171 B=226)。
79. 當您為此提交按鈕選擇“提交中”狀態時,您會看到另一個文本框顯示“正在提交表單...”。 選中此框並選擇其“提交中”狀態。 將字體更改為 Questrial,大小 = 14,顏色:灰色,居中對齊且無斜體。 選擇其“提交成功”狀態並將文本顏色更改為天藍色(無斜體)。 選擇其“提交錯誤”狀態並將文本顏色更改為紅色(無斜體)。 聯繫表格已準備就緒。
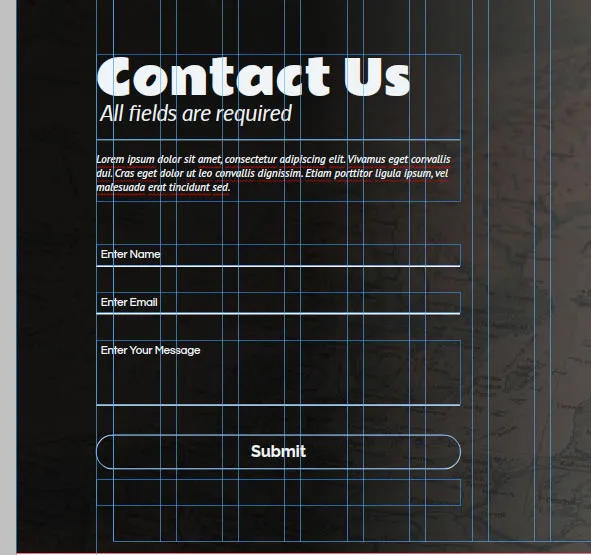
80. 製作兩個文本框。 輸入 - 聯繫我們,然後在第二行輸入“所有字段都是必需的”。 對於聯繫我們文本,使用字體:Rammetto One,大小=60,顏色:R=241 G=244 B=247,前導=100% 並左對齊。 對於“所有字段都是必需的”文本,使用字體:Nobile 斜體,大小=26,顏色:R=241 G=244 B=247,前導=100% 並左對齊。 對於此文本框,應用粗細為 1 的底部描邊和白色。
81. 在我們創建的第二個文本框中鍵入一些段落。 使用字體:PT Sans Italic,大小=14,顏色:R=241 G=244 B=247,前導=120%,左對齊,前面空格=15。
82. 將這些文本框和表格放在我們放置的圖像上。 如下調整它們。

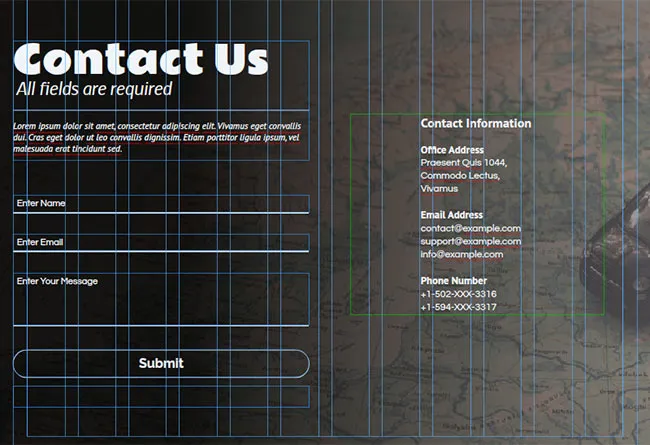
83. 為辦公室地址、電子郵件和電話號碼等一些聯繫信息再創建一個文本框。 將此文本框放在圖像上。 你應該有以下結果。

“聯繫我們”部分的最終結果

創建頁腳
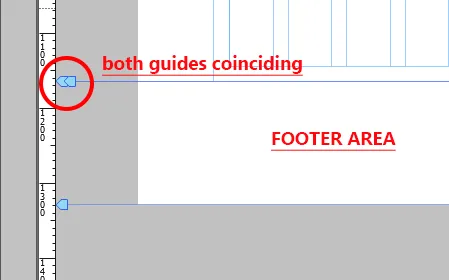
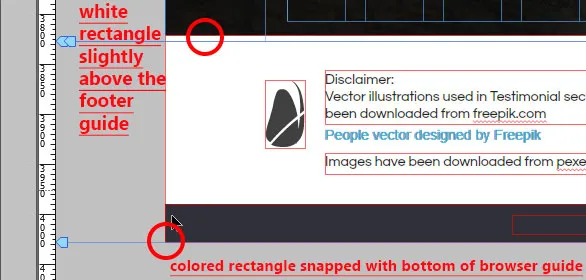
84. 最後一節是頁腳。 底部有三個指南,即頁面底部、頁腳和瀏覽器底部。 您現在要做的是確保“頁面底部”指南與“聯繫我們”部分的底部對齊,並且“頁腳”指南與“頁面底部”指南一致。 之後,您可以向下拖動“瀏覽器底部”指南以調整頁腳所需的空間。

85. 創建兩個 100% 寬度的矩形,第一個矩形 H=168,另一個矩形 H=37。 將大矩形的填充顏色更改為白色,並使用 R=47、G=48、B=55 填充較短的矩形。
86. 選擇第一個矩形並嘗試將其放在頁腳區域。 它不會去那裡。 相反,頁面指南的底部將開始向下擴展。 要使該矩形成為頁腳項,請選中位於應用程序窗口右上角的“頁腳”複選框。 對第二個矩形也這樣做。

87. 現在將這些矩形放在頁腳區域,並確保大矩形略高於頁腳指南。 彩色矩形的底部必須與瀏覽器指南的底部對齊。 否則你會在頁腳後面看到一個看起來不太好看的白色間隙。

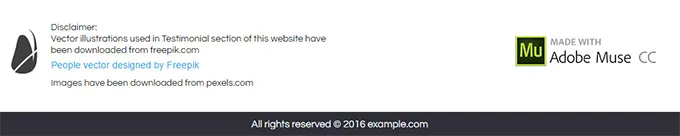
88. 為頁腳創建文本框並輸入您想要的任何內容。 只需選中要添加的文本框的“頁腳”複選框。 我添加了一些包含免責聲明和版權信息的文本。

89. “使用 Adobe Muse CC 製作”徽章可以從社交部分下的小部件庫中添加。 您還可以添加指向您的 facebook 頁面、twitter、google+、LinkedIn、Pinterest、YouTube 頻道或 vimeo 鏈接的鏈接。
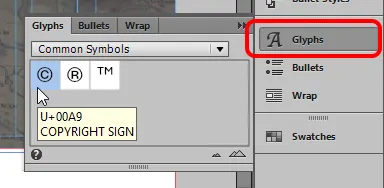
90. 您在保留所有權利的文本旁邊看到的版權符號和許多其他符號可以從位於應用程序窗口右側的“字形”面板中添加。 如果它不存在,請轉到窗口菜單 > 選擇字形。

創建“時事通訊”部分
91. 到目前為止,我們已經為所有菜單項設計了部分,但只有一個,那就是“時事通訊”。 讓我們用它做一些有趣的事情。 記住我們下載的十字符號,這裡會用到(沒下載也沒關係,你也可以跟著走)。 首先,選擇 Newsletter 文本框並從變換面板記下它的寬度和高度。 我的是 81 x 17。
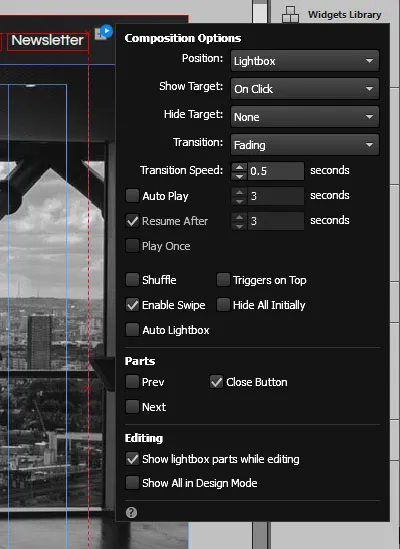
92. 現在,打開小部件庫並從合成部分拖動“燈箱顯示”。 刪除前兩個觸發器(位於頂部)並刪除所有字幕(位於底部)。 使第三個觸發器的大小與 81 x 17 的 Newsletter 文本框相同。將所有狀態的填充和描邊更改為無。
93. 將newsletter 文本框拖到這個觸發器中,使文本框的所有邊緣都與觸發器的邊緣重合。 現在拖動該組並將其再次放入之前放置的菜單中。 我們所做的是我們已經應用了一個鏈接到時事通訊文本框。 當用戶點擊它時,網站將淡出並出現目標。
94. 下一步是定制我們的目標。 選擇灰色區域並確保當前選擇區域顯示“目標”。 您必須單擊三下才能選擇它。 將所有狀態的填充和描邊更改為無。
95. 添加兩個文本框和簡單的聯繫表格(刪除其名稱和消息字段並僅保留電子郵件字段)。 將它們拖到這個合成中,並確保它們的角落都有藍色圓圈。
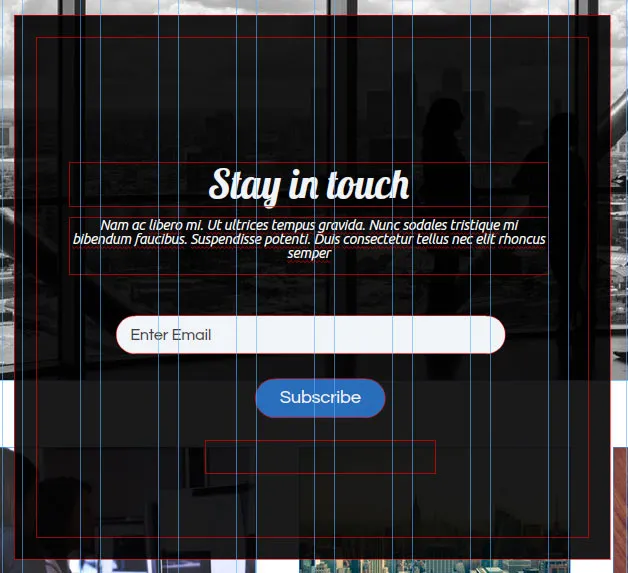
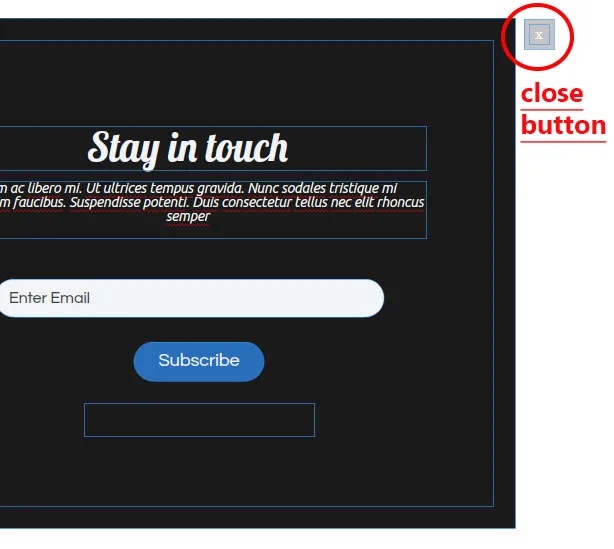
96. 自定義表單,就像我們在聯繫我們部分所做的那樣。 你應該有以下結果。 對於“保持聯繫”文本字段,使用字體:龍蝦,大小 = 40,顏色:白色,居中對齊和 100% 領先。 對於它下面的描述文本,使用字體:Ubuntu Light Italic,大小=14,顏色:白色,居中對齊和 120% 前導。 將提交按鈕文本更改為“訂閱”。

97. 現在選擇關閉按鈕,將其移動並放置在此燈箱顯示的右上角,如下所示。 在其中單擊,直到您在當前選擇區域中看到“標籤”。 刪除標籤。

98. 將此關閉按鈕的填充和描邊更改為所有狀態的無,並使其 W=40 和 H=40。 轉到填充 > 添加圖像並瀏覽交叉圖像。 在擬合選項下選擇“縮放以適應”。
99. 點擊Newsletter,你會在它的角落看到一個藍色的圓圈。 單擊它並確保選項設置如下。

“時事通訊”部分的最終結果

創建超鏈接
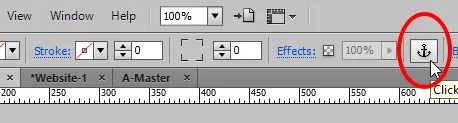
100. 剩下的最後一項任務是將鏈接應用到每個部分。 為此,請選擇位於頂部中間區域的“鏈接錨”選項或按鍵盤上的字母“a”。 您會看到光標將其外觀更改為裝有鏈接錨的定位槍。

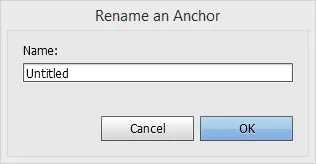
101. 當你點擊畫布放置它時,會彈出一個對話框,允許你重命名一個錨點。

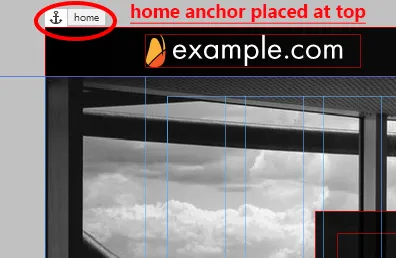
102. 為我們設計的每個部分創建鏈接錨點,即主頁、服務、為什麼選擇我們、推薦和聯繫我們。 將錨點放在每個部分的頂部。 下面以主頁錨點為例。 放置這些錨是一個重要的步驟,應該小心完成。 當用戶單擊特定鏈接時,網站將滾動到放置錨點的位置。

103. 現在我們將應用鏈接。 為此,請選擇“主頁”文本框。 轉到“超鏈接”選項(位於頂部),單擊小向下箭頭以展開列表。 在這裡,您可以看到我們剛剛放置的所有錨點。 將其鏈接到“主頁”錨點。 對除 Newsletter 以外的其他文本框重複此步驟,因為我們已對其應用了燈箱顯示。

創建超鏈接後的最終結果

最後的潤色——更改頁面屬性和添加 Favicon
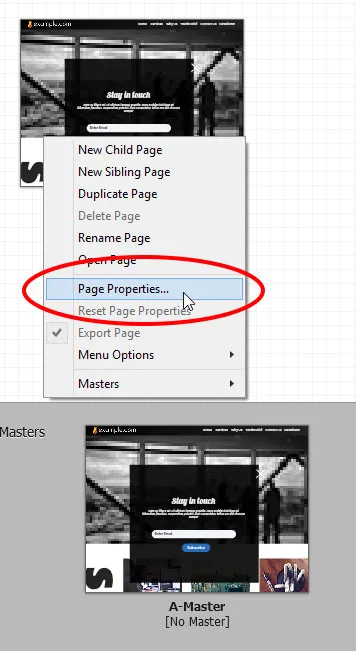
104. 在計劃模式中,右鍵單擊主頁並選擇“頁面屬性”。 將彈出一個對話框。 選擇“選項”選項卡並在頁面名稱下,輸入“歡迎來到 example.com”,然後單擊“確定”。 這是將出現在瀏覽器窗口頂部的文本。

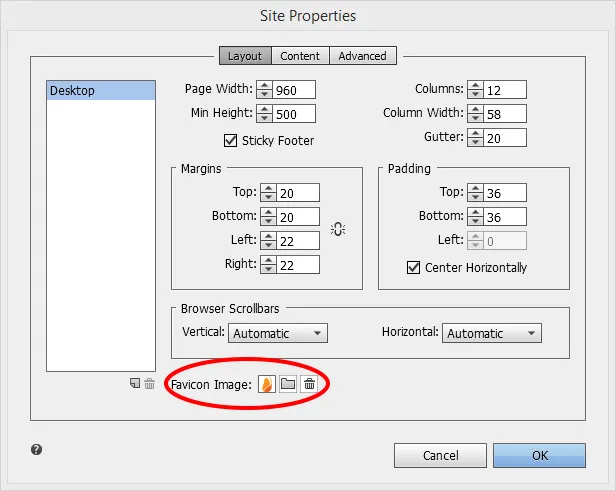
105. 轉到文件 > 站點屬性。 在佈局選項卡下,最後一個選項是“Favicon”。 當您將鼠標懸停在它上面時,會出現一個彈出窗口,描述什麼是網站圖標以及最佳尺寸應該是多少。 最好添加一個網站圖標,因為它有助於使您的品牌脫穎而出,並且還有助於幫助用戶輕鬆識別您的網站(如果他們已將其添加為書籤)。

測試和導出
106. 通過在瀏覽器中轉到文件 > 預覽站點或 Ctrl+Alt+E 來測試您的站點。 這次不要選擇“在瀏覽器中預覽頁面”,因為鏈接在頁面預覽中不起作用。 您可能想嘗試將錨點放置在不同的位置,以確保當用戶單擊鏈接時,站點將滾動到正確的部分和正確的位置。
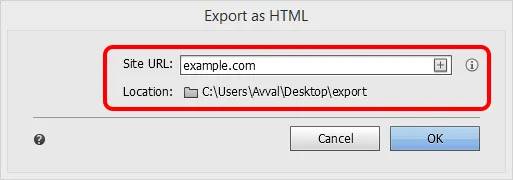
107. 最後,轉到文件 > 導出為 HTML (Ctrl+E)。 在站點 URL 下,輸入任何名稱,例如“example.com”並選擇位置。 單擊確定。 網站已準備就緒。

每頁的最終結果
首頁

“服務”部分

“為什麼是我們”部分

“推薦”部分

“聯繫我們”部分

頁腳部分

“時事通訊”部分

結論
我相信在學習完本教程後,你已經得到了我向你承諾的一切。 這只是一個例子。 用這個很棒的工具玩一點,設計令人驚嘆的專業網站,同時探索無限的創意可能性。 謝謝你。
