Adobe Muse를 사용하여 한 페이지로 된 소규모 비즈니스 웹 사이트 구축
게시 됨: 2016-02-25Adobe Muse는 웹 디자인을 놀랍도록 쉽고 흥미롭게 만든 강력한 도구입니다. 다른 드래그 앤 드롭 응용 프로그램과 달리 전문 웹 사이트를 만들기 위한 코드 요구 사항이 없고 디자인에 대한 전체 제어 측면에서 흥미롭습니다.
이 WYSIWYG 응용 프로그램(What You See Is What You Get)의 가장 인상적인 기능 중 하나는 웹 사이트의 단계별 개발에서 디자이너를 지원하기 위한 적절한 작업 흐름을 제공한다는 것입니다.
이 튜토리얼을 마치면 다음을 수행하게 됩니다.
- Muse의 모든 기술 및 디자인 측면을 명확하게 이해합니다.
- 더 짧은 시간에 전문적으로 디자인하는 방법을 알아보세요.
- 웹사이트를 위한 멋진 그래픽을 찾을 수 있는 무료 리소스에 대해 알아보세요.
- 즉시 완전한 기능을 갖춘 한 페이지 웹사이트를 만드십시오.
이 튜토리얼의 요구 사항
이 사이트를 만들려면 특정 이미지, 벡터 및 글꼴을 다운로드해야 합니다. 그러나 이러한 자산 없이도 계속해서 따라할 수 있습니다. 콘텐츠를 제대로 구성하려면 사이트에 대해 별도의 폴더를 만드세요.
- pexels.com으로 이동하여 다음을 다운로드합니다.
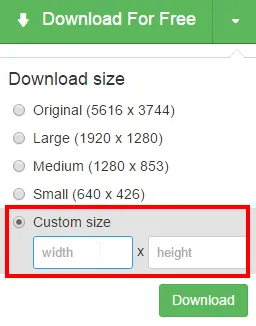
- 슬라이드쇼용 1160 x 480 크기의 이미지 4개. 다음은 pexels의 스크린샷입니다. 이 크기는 이 웹사이트의 '맞춤 크기' 상자에 입력할 수 있습니다.

- '서비스' 섹션에 대한 271 x 208 크기의 이미지 6개.
- '문의하기' 섹션에 대한 1160 x 692 크기의 이미지 1개.
- 슬라이드쇼용 1160 x 480 크기의 이미지 4개. 다음은 pexels의 스크린샷입니다. 이 크기는 이 웹사이트의 '맞춤 크기' 상자에 입력할 수 있습니다.
- freepik.com으로 이동하여 다운로드:
- 하나의 십자 아이콘(일러스트레이터에서 이 아이콘을 편집하거나 fepik에서 png 파일을 다운로드할 수 있음).
- '후기' 섹션에 대한 6개의 얼굴 이미지.
- 미묘한 패턴 닷컴으로 이동하여 'Testimonials' 섹션에 대한 'brickwall' 패턴을 다운로드합니다.
- 이 튜토리얼을 진행하면서 필요한 글꼴을 다운로드하는 방법을 알려 드리겠습니다(Muse 내에서 수행 가능).
- Lipsum.com의 더미 텍스트를 사용합니다.
시작하자!
작업 공간 준비 및 헤더 설정
1. 파일 > 새 사이트(Ctrl+N)로 이동하여 새 사이트를 만들고 아래와 같이 값을 입력합니다. '고정 바닥글' 확인란을 선택하는 것을 잊지 마십시오. 확인을 클릭하면 계획 모드가 됩니다. 회색 영역 하단에 있는 A-Master를 더블 클릭합니다. 이 마스터 페이지에서 모든 것을 만들 것입니다.

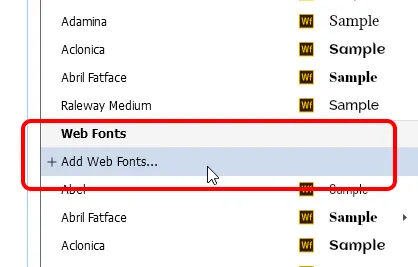
2. 응용 프로그램 창의 왼쪽에 있는 도구 상자에서 텍스트 도구를 선택합니다. 캔버스나 페이지를 클릭하고 드래그하여 텍스트 상자를 만듭니다. 텍스트 패널(Ctrl+T)로 이동하여 글꼴 드롭다운에서 웹 글꼴을 찾아 '웹 글꼴 추가'를 선택하고 다음 글꼴을 다운로드합니다.
- 라메토 원
- 큰 덩어리
- 퀘스트
- 레일웨이
- 노블
- PT 산스
- 우분투
- 랍스터
이 글꼴을 다운로드한 후 이 텍스트 상자를 삭제하십시오.

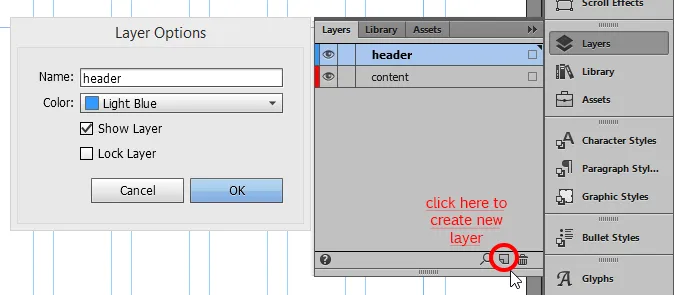
3. 응용 프로그램 창의 오른쪽에 있는 레이어 패널로 이동합니다. 없는 경우 창 메뉴 > 레이어로 이동합니다. 레이어 1(파란색)이라는 레이어가 표시됩니다. 이것은 기본 레이어이며 캔버스에 만들거나 배치하는 모든 것이 거기에 들어갑니다. 이 레이어를 두 번 클릭하고 이름을 '헤더'로 지정합니다.

4. 레이어 패널 내부에서 오른쪽 하단에 있는 작은 접힌 가장자리 종이 아이콘을 클릭합니다. 이것을 클릭하면 빨간색으로 새 레이어가 생성됩니다. 다시 이 레이어를 두 번 클릭하고 '콘텐츠'로 이름을 바꿉니다.
5. 이 콘텐츠 레이어를 클릭하고 끌어서 헤더 레이어 아래에 놓습니다. 헤더가 모든 것의 맨 위에 있기를 원하기 때문에 이 작업을 수행했습니다.
6. 헤더 레이어를 선택하고 레이어 패널을 축소합니다.
7. 도구 상자에서 사각형 도구를 선택하거나 키보드에서 'm'을 누르십시오.
8. 캔버스에 작은 직사각형을 그리고 이 개체가 헤더 레이어 내부에 있음을 나타내는 테두리 색상이 파란색인지 확인합니다.
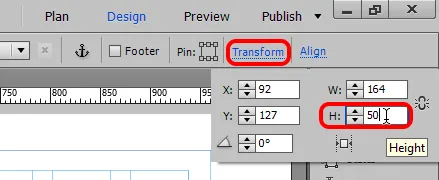
9. 응용 프로그램 창의 오른쪽 상단에 있는 변형 패널로 이동합니다. 너비(W)를 그대로 두고 내부 높이(H) 필드에 50을 입력하고 Enter 키를 누릅니다. (X 및 Y 값에 대해 걱정하지 마십시오.)

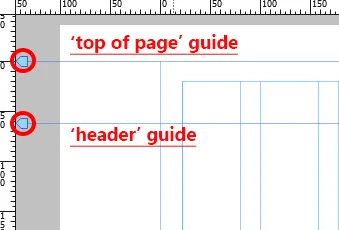
10. 페이지 상단에 파란색 줄이 두 줄로 표시됩니다(아래 스크린샷 참조). 이들을 '가이드'라고 합니다. 첫 번째 가이드 위로 마우스를 가져가면 '페이지 상단, 드래그하여 페이지 위 패딩 조정'이라고 표시되고 다른 가이드는 '헤더, 드래그하여 위치 조정'이라고 표시됩니다. 처음에 이 가이드를 설정하는 것이 매우 중요합니다.

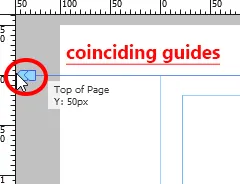
11. 이제 H=50의 직사각형을 만들었으므로 드래그를 시작하면 아래에 나타날 상자에 Y=50이 표시될 때까지 '페이지 상단' 가이드를 클릭하고 누른 상태로 끕니다.
12. 마찬가지로 Y=0이 표시될 때까지 위의 머리글 안내선을 페이지 안내선의 맨 위로 끕니다. 헤더 영역을 설정하기 위해 이 작업을 수행했습니다. (다른 결과를 위해 이 가이드를 다른 위치에 배치하는 실험을 원할 수도 있지만 지금은 좋습니다.)

13. 방금 만든 사각형을 선택하고 머리글 영역으로 끌어서 적절하게 맞춥니다.
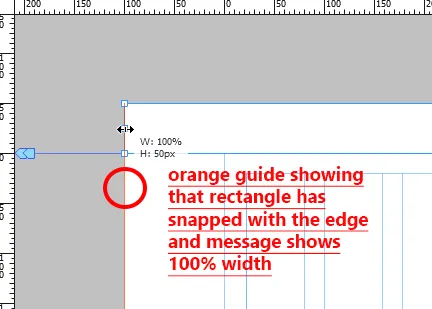
14. 이제 모든 화면 크기에서 헤더가 완벽하게 보이도록 사각형의 너비를 늘리고 100%로 만들어야 합니다. 직사각형을 양쪽 가장자리로 확장하고 가장자리에 맞춰지는지 확인합니다. 개체가 스냅되었음을 확인하는 주황색 안내선이 나타납니다. 사각형의 너비를 늘리면 가장자리에 도달할 때 팝업에 W=100% 또는 W=1160이라고 표시됩니다.

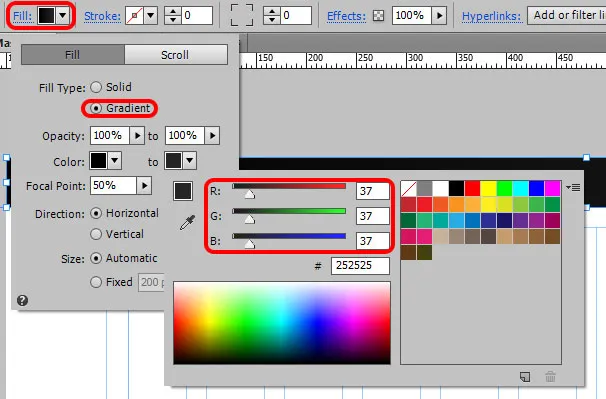
15. 사각형을 선택한 상태로 두고 응용 프로그램 메뉴 아래의 채우기 단어를 클릭하고 다음과 같이 옵션을 설정합니다. 첫 번째 색상을 검정색으로 선택하고 두 번째 색상: R=37, G=37, B=37을 선택합니다.

16. 파일 > 사이트 저장으로 이동합니다. 변경할 때마다 사이트를 저장하십시오.
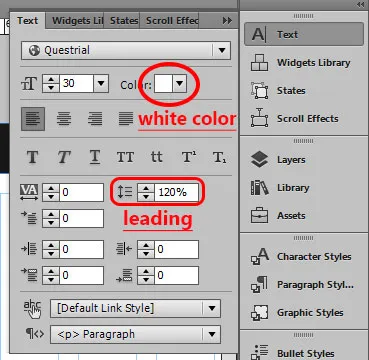
17. 텍스트 상자를 만들고 'example.com'을 입력하고 아래와 같이 서식을 변경합니다.

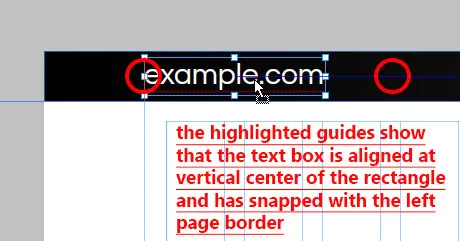
18. 전체 텍스트가 한 줄에 나타나도록 텍스트 상자의 크기를 조정합니다. 이 텍스트 상자를 선택하고 검은색 사각형 위로 끕니다. 직사각형의 수직 중앙에 맞추고(파란색 선이 중앙에 오면 알 수 있음) 아래와 같이 왼쪽 경계에 맞춥니다.

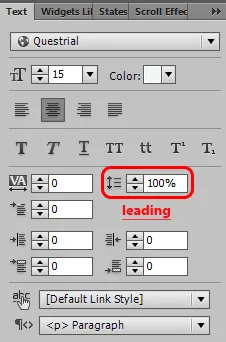
19. 텍스트 상자를 만들고 'Home'을 입력합니다. 다음과 같이 서식을 변경합니다. 그에 따라 텍스트 상자의 너비와 높이를 조정합니다. 변환 패널에서도 이 작업을 수행할 수 있습니다. 광산은 W=52, H=17입니다.

20. 이 텍스트 상자를 복사하여 붙여넣고 새 상자에 '서비스'를 입력합니다. 너비를 조정합니다. 이 텍스트 상자를 끌어서 집 옆에 배치하고 둘 사이의 차이는 매우 적습니다. 다시 말하지만 가이드가 적절한 정렬을 도와줄 것입니다.
21. 이 텍스트 상자를 네 번 더 복사하여 붙여넣고 – Why Us, Testimonials, Contact Us and Newsletter를 입력합니다. 이 텍스트 상자를 '서비스' 옆에 동일한 간격으로 하나씩 배치합니다.
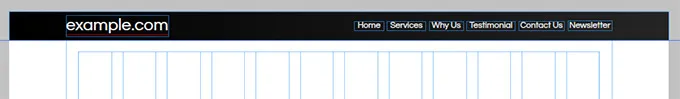
22. 선택 도구를 선택하고 Shift 키를 누른 상태에서 이 모든 텍스트 상자를 하나씩 선택합니다. 텍스트 패널로 이동하여 색상을 흰색으로 변경합니다. 이 상자의 그룹을 선택하고 헤더 직사각형 위에 놓습니다. (세로로 가운데에 오른쪽 페이지 테두리에 맞춰 정렬). 저희 메뉴입니다.

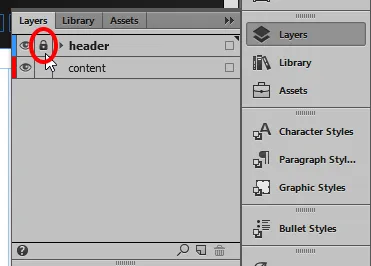
23. 다시 선택 도구를 선택하고 Shift 키를 누른 상태에서 이 텍스트 상자, 사각형 및 example.com 텍스트 상자를 선택합니다. 오른쪽 상단에 Pin이라는 옵션이 표시됩니다. 이 항목을 고정하려면 상단 중앙 상자를 클릭하십시오. 즉, 사용자가 사이트를 스크롤할 때 이 헤더가 맨 위에 고정된 상태로 유지됩니다. 사용자가 다른 옵션을 선택하기 위해 위로 스크롤할 필요가 없기 때문에 매우 유용합니다.

24. 레이어 패널로 이동하여 헤더 레이어를 잠급니다. 이것은 레이어 이름 왼쪽에 있는 상자 내부를 클릭하여 수행할 수 있습니다. 레이어나 개체를 잠그면 모양에 영향을 미치지 않지만 잠금을 해제하지 않으면 이러한 항목을 선택할 수 없습니다. 실수로 항목을 이동할 가능성을 완전히 없애기 위해 이렇게 했습니다.

25. 콘텐츠 레이어를 선택하고 레이어 패널을 축소합니다.
슬라이드쇼 설정하기
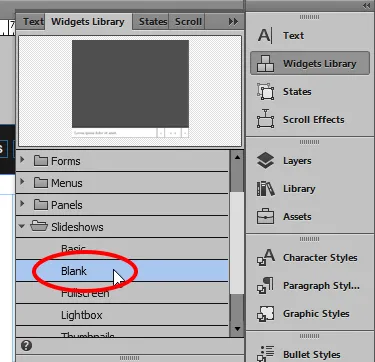
26. 애플리케이션 창 오른쪽에 있는 위젯 라이브러리로 이동합니다. 없는 경우 창 메뉴 > 위젯 라이브러리를 선택합니다. '슬라이드쇼' 섹션을 확장하고 '공백'을 선택합니다. 이 개체를 클릭하여 캔버스로 끕니다. 슬라이드쇼 옵션이 있는 검은색 창이 나타납니다.

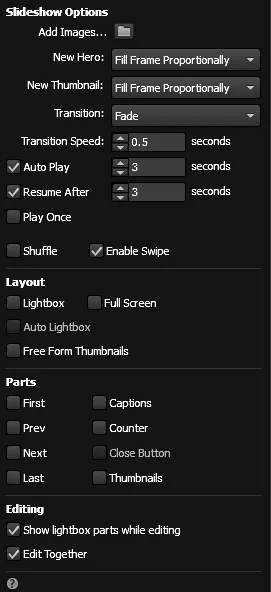
27. 아래 이미지와 같이 옵션이 설정되어 있는지 확인하세요. 하단의 부품 섹션에서 이전, 다음, 캡션 및 카운터 확인란의 선택을 취소합니다. 우리는 이것들이 필요하지 않습니다.

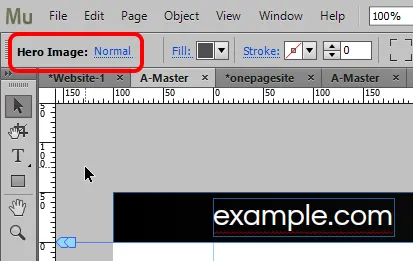
28. 캔버스의 아무 곳이나 클릭하면 이 팝업이 사라집니다. 이제 슬라이드쇼 내부를 조심스럽게 클릭합니다. 한 번 클릭하면 '현재 선택 영역의 유형'에 '슬라이드쇼'가 쓰여진 것을 볼 수 있습니다. 응용 프로그램 메뉴 아래 왼쪽 상단 모서리에 있습니다. 이 영역에서는 선택한 항목을 볼 수 있습니다. 레이아웃이 복잡할 때 매우 유용한 기능입니다. 다시 클릭하면 설명에 '영웅 이미지'가 표시됩니다.

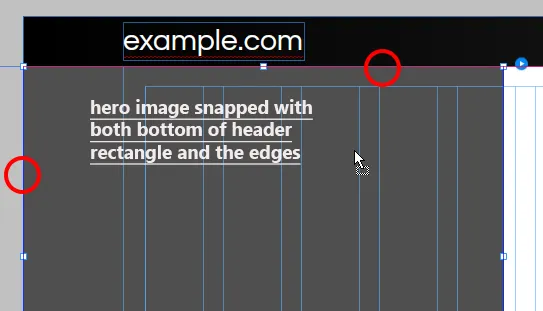
29. 영웅 이미지의 너비를 중앙에서 확장하여 수동으로 늘립니다. 아래와 같이 페이지의 양쪽 가장자리(100% 너비로 만들기 위해)와 머리글 사각형의 아래쪽에 스냅합니다.

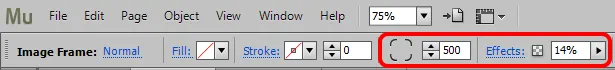
30. 변환 패널로 이동하여 H=500을 입력합니다.
31. 내부에 흰색 직사각형이 있는 작은 파란색 원(슬라이드쇼의 오른쪽 상단 모서리에 있음)을 클릭하여 슬라이드쇼 옵션을 다시 엽니다.
32. '이미지 추가...' 옵션 옆에 있는 폴더 아이콘을 클릭하고 슬라이드쇼용으로 다운로드한 이미지를 찾습니다. 4개를 모두 선택하고 열기를 클릭합니다.
33. 파일로 이동하고 '브라우저에서 페이지 미리보기' 또는 Ctrl+Shift+E를 선택하고 사이트가 활성화되면 슬라이드쇼가 어떻게 작동하는지 확인합니다. 이 튜토리얼에서 사용하는 키보드 단축키를 기억하는 것이 좋습니다. 이렇게 하면 디자인 프로세스의 속도를 높이는 데 도움이 됩니다.
'서비스' 섹션 생성
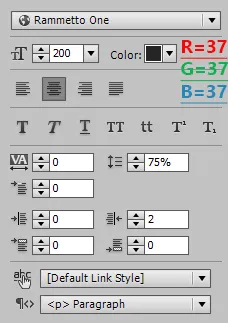
34. 이제 헤더와 슬라이드쇼를 설정했으므로 메뉴에 추가한 모든 항목에 대한 섹션을 만들 차례입니다. '서비스'를 시작하겠습니다. 텍스트 상자를 만들고 서비스를 입력하고(모두 작은 글자) 다음과 같이 서식을 변경합니다.

35. 이 텍스트 상자 내부를 두 번 클릭하고 문자 'I'만 선택합니다. 글꼴을 'Chunk'로 변경하고 모두 그대로 둡니다. 이 텍스트 상자의 높이를 조정합니다. 높이를 낮추면 특정 지점에 점선이 나타나고 상자가 짧아지지 않습니다. 그 후에 크기를 줄이지 마십시오. 이것은 이 글꼴 크기에서 가능한 가장 낮은 높이입니다.
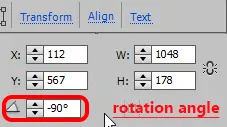
36. 텍스트 상자를 선택한 상태에서 변형 패널로 이동하여 회전 각도를 -90도(음수 90도)로 설정합니다.

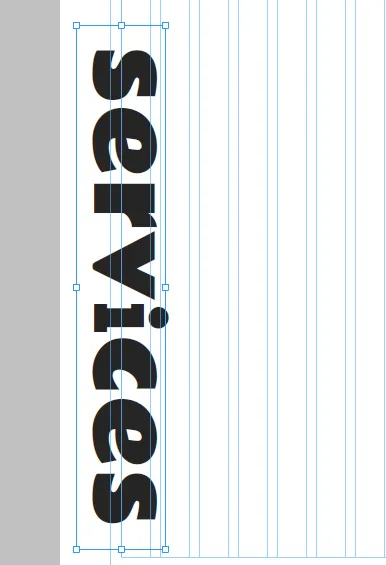
37. 아래와 같이 텍스트 상자를 캔버스 왼쪽으로 이동합니다.

38. 모든 콘텐츠를 한 번에 보거나 개체를 적절하게 조정하기 위해 약간 축소할 수 있습니다. 이렇게 하려면 상단의 확대/축소 수준 섹션에 다른 값(100% 미만)을 입력해 보십시오. 값을 입력한 후 Enter 키를 누릅니다.
![]()
39. 파일로 이동 > '장소'를 선택합니다. 서비스 섹션에 대해 다운로드한 첫 번째 이미지를 선택합니다. 열기를 클릭합니다.
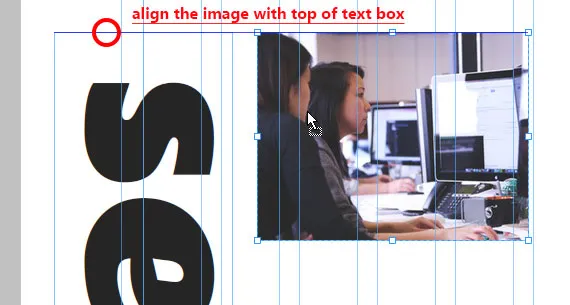
40. 커서는 이미지가 로드된 총으로 모양을 변경합니다. 캔버스를 클릭하여 배치합니다. '서비스' 텍스트 상자의 상단에 정렬되도록 이동하여 배치합니다.

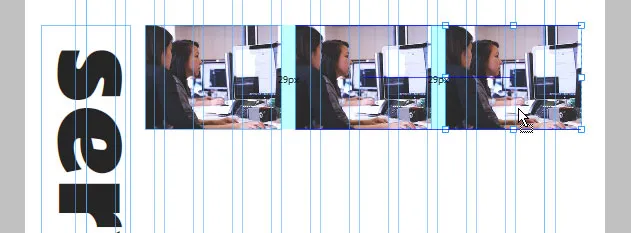
41. 이 이미지를 복사하여 두 번 붙여넣습니다. 붙여넣은 이미지를 하나씩 선택하고 첫 번째 이미지와 동일한 간격으로 정렬합니다.

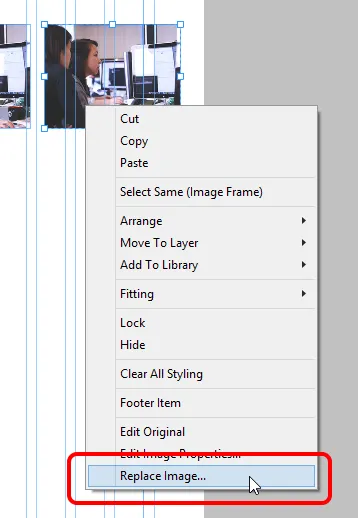
42. 두 번째 이미지를 선택하고 마우스 오른쪽 버튼으로 클릭한 다음 '이미지 바꾸기'를 선택합니다(마지막 옵션). 두 번째 이미지를 찾아 열기를 클릭합니다. 세 번째 이미지도 교체하십시오.

43. 서비스에 대한 정보를 위한 텍스트 상자를 만들고 아래에 작성된 대로 제목과 단락에 서식을 적용합니다. 가이드가 올바르게 정렬하는 데 도움이 될 것입니다.
- 제목 : 글꼴: Raleway Bold, 크기=20, 색상: 검정, 왼쪽 정렬 및 100% 행간.
- 단락의 경우 : 글꼴: Questrial, 크기=15, 색상: R=67 G=67 B=67, 왼쪽 정렬 및 120% 행간.

44. 이전 단계에서 했던 것처럼 세 개의 이미지를 더 배치하고 유사하게 설명 텍스트를 만듭니다. 다음과 같은 결과가 나와야 합니다.

'서비스' 섹션의 최종 결과

'Why Us' 섹션 만들기
45. 다음은 'Why Us' 섹션입니다. 이것은 조금 복잡합니다. 개체 선택에 주의하십시오. 먼저 너비가 100%이고 H=996인 직사각형을 만듭니다. 색상으로 채웁니다(R=47, G=48, B=55). 이 사각형을 마우스 오른쪽 버튼으로 클릭 > 정렬 > '맨 뒤로 보내기'를 선택합니다(뒤로 보내기 아님).
46. '페이지 하단' 가이드를 클릭하고 끌어 작업 영역을 확장하여 방금 만든 이 사각형에 넣을 콘텐츠를 생성하기에 충분한 공간을 확보합니다.
47. 흰색 빈 공간까지 아래로 스크롤하여 W=351 및 H=351의 다른 직사각형을 만듭니다. 획 없이 흰색으로 채웁니다.
48. '모서리 반경' 옵션으로 이동합니다(응용 프로그램 메뉴 아래 스트로크 옆에 있음). 모든 모서리를 클릭하여 둥글게 만들고 옆에 있는 상자에 500을 넣습니다.

49. 원이 생깁니다. 이 원을 사각형으로 끌어 다음과 같이 조정합니다. 모서리 반경 옆에 '불투명도'라는 옵션이 있습니다. 원이 선택된 상태에서 이 상자에 14를 입력합니다.

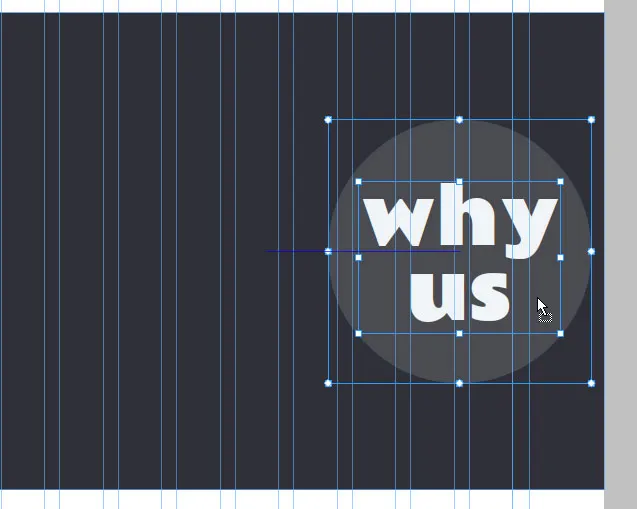
50. 텍스트 상자를 만들고 – 왜 우리(모두 작음)를 입력합니다. 글꼴을 Rammetto One, size=100, Color R=241 G=244 B=247, 100%로 변경하고 가운데 정렬되도록 합니다. 이 텍스트 상자를 원 안에 넣고 올바르게 정렬하십시오.
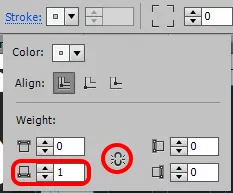
51. 이제 점선을 생성합니다. 채우기가 없는 W=9 및 H=9의 직사각형을 만듭니다. 채우기 옆에 있는 '획'이라는 단어를 클릭합니다. 색상 R=241 G=244 B=247을 선택합니다. 체인 아이콘을 클릭하여 끊고 하단 획 두께에 '1'을 입력합니다.

52. 이 한 면 획 직사각형을 복사하여 여러 번 붙여넣습니다. 한 줄로 정렬합니다(이 직사각형이 잘 보이지 않는 경우 확대/축소 도구로 약간 확대). 원하는 길이의 점선을 얻었으면 이 직사각형을 모두 선택하고 마우스 오른쪽 버튼을 클릭한 다음 '그룹화'를 선택합니다. 다른 점선에 대해 이 그룹을 복사하여 붙여넣습니다.
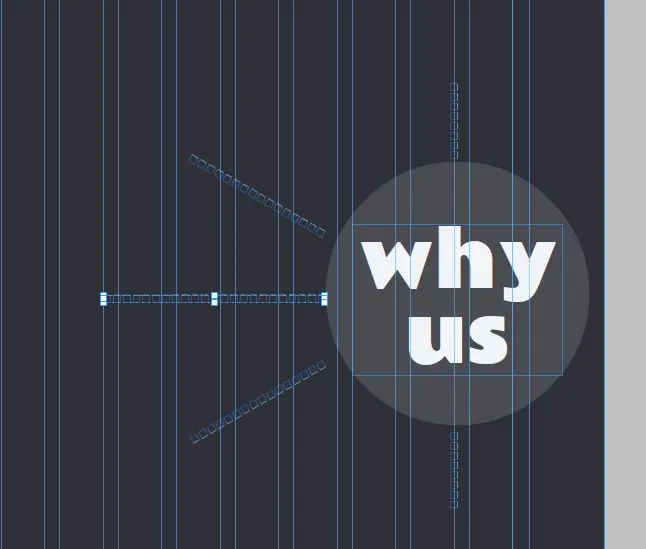
53. 기울어진 점선의 경우 변형 패널에서 다른 회전 각도를 넣어보십시오. 저는 150도와 30도를 사용했습니다. 더 짧은 길이를 가지려면 이 그룹에서 일부 직사각형을 삭제해야 합니다. 아래와 같이 원 근처에서 이 선을 조정합니다.

54. 이제 숫자, 제목 및 설명에 대한 텍스트를 더 추가합니다. 각각에 대해 다음 설정을 사용하고 아래와 같이 텍스트 상자를 조정합니다.
- 숫자의 경우 : 글꼴=Rammetto One, 색상: R=196 G=214 B=193, 가운데 정렬 및 100% 행간, 크기: 200(숫자 '1'의 경우), 160(숫자 '2' 및 '3'의 경우) 및 120(숫자 '4' 및 '5'의 경우).
- 제목의 경우 : Font=Raleway Bold, Size=18, Color:White, 가운데 정렬 및 100% 행간.
- 단락의 경우 : 글꼴=Questrial, 크기=16, 색상: R=241 G=244 B=247, 가운데 정렬 및 120% 행간.

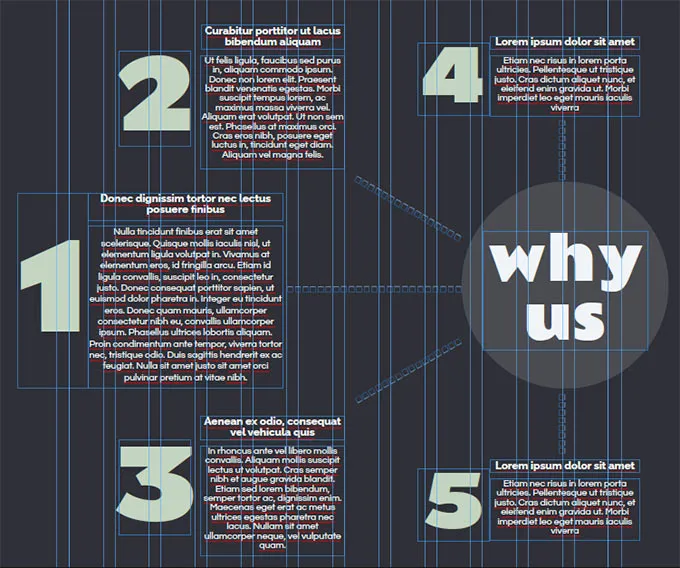
'왜 우리' 섹션의 최종 결과

'후기' 섹션 만들기
55. 다시, 페이지 가이드 하단을 드래그하여 작업할 공간을 만듭니다. 너비가 100%이고 H=486인 직사각형을 만듭니다.
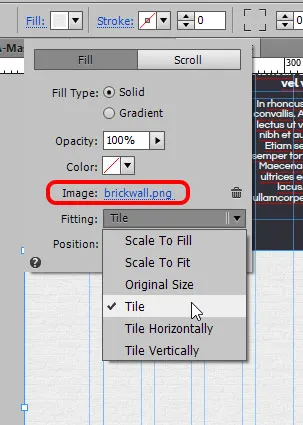
56. 사각형을 선택한 상태에서 '채우기'라는 단어를 클릭하고 이미지 옵션 옆에 있는 '이미지 추가'를 클릭합니다. 다운로드한 brickwall 패턴 이미지를 찾습니다. 피팅 옵션에서 '타일'을 선택하여 이 텍스처로 전체 사각형을 채웁니다.


57. 아래로 스크롤하여 빈 공간으로 이동하고 변형 패널을 사용하여 W=406, H=289 크기의 텍스트 상자를 만듭니다. 입력 – '다른 사람들의 의견'(모두 작게). 글꼴을 Rammetto One, 크기=70, 왼쪽 정렬, 색상 값 R=37 G=37 B=37 및 행간=100%로 변경합니다.
58. 이 텍스트 상자를 선택한 상태에서 단어 획을 클릭하고 오른쪽 획 두께 1과 검정색을 적용합니다. 이 텍스트 상자를 드래그하여 벽돌 벽 패턴이 있는 직사각형 위에 놓습니다.
59. 다음 단계는 고객의 평가를 추가하는 것입니다. 이를 위해 freepik.com에서 다운로드한 둥근 얼굴 벡터 이미지를 사용합니다. 다시 흰색 빈 공간으로 내려와 구성을 적절하게 사용자 지정할 수 있습니다.
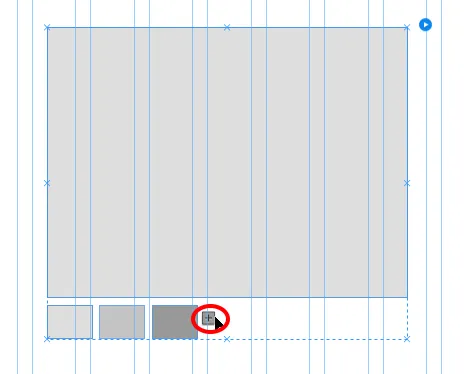
60. 위젯 라이브러리로 이동하여 컴포지션 섹션에서 '공백'을 캔버스로 드래그합니다. 더하기 기호를 클릭하여 트리거를 3개 더 추가합니다. 첫 번째 트리거를 조심스럽게 선택하고 트리거라고 표시된 현재 선택 영역을 사용하여 선택을 확인하십시오. 그리고 그 바로 옆에 '활성'이라는 옵션이 있습니다. 확장하려면 이것을 클릭하십시오. '일반' 상태를 선택하고 이 상태에 대해 '채우기 없음' 및 '획 없음'을 선택합니다. 롤오버, 마우스 다운 및 활성 상태인 모든 상태에 대해 이 작업을 반복합니다. 첫 번째 트리거가 선택된 변환 패널로 이동하여 W=10, H=10을 입력합니다.

61. 가지고 있는 모든 트리거에 대해 이전 단계를 반복합니다. 즉, 각 상태에 대해 채우기 및 획을 적용하지 않고 트리거를 10 x 10 크기로 변환합니다. 트리거를 서로 더 가깝게 이동합니다.
62. 지금. 이러한 각 트리거의 대상을 사용자 지정합니다. 보고 있는 큰 사각형이 대상입니다. 첫 번째 트리거를 선택하고 상태 패널에서 정상 상태를 선택합니다. 그런 다음 이 트리거의 대상을 선택하고 모든 상태에 대해 채우기 및 획 없음을 적용합니다. 그런 다음 변형 패널로 이동하여 대상을 W=360, H=370으로 만듭니다.
63. 모든 대상에 대해 이전 단계를 반복합니다. 먼저 트리거를 선택하고 일반 상태로 만든 다음 일반 상태로 해당 대상을 선택한 다음 채우기 및 스트로크 없음을 적용했는지 확인하십시오. 모든 대상의 크기를 변경할 필요는 없습니다. 하나만 하면 모두에게 적용됩니다.
64. 이제 이 컴포지션에 콘텐츠를 추가하기 시작합니다. 파일 > 가져오기로 이동하여 첫 번째 얼굴 이미지를 열고 컴포지션 외부에 배치합니다. 이 이미지를 드래그하여 지금 컴포지션 안에 넣으십시오. 이 이미지가 이제 컴포지션의 일부임을 나타내는 파란색 원이 오른쪽 상단 모서리에 표시되는 것을 볼 수 있습니다.
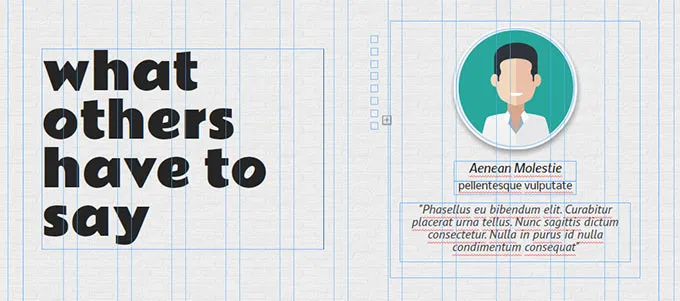
65. 세 개의 텍스트 상자를 만듭니다. 하나는 사람의 이름, 하나는 그/그녀의 지명, 다른 하나는 진술 또는 리뷰를 위한 것입니다. 아래와 같이 서식을 적용하고 이 텍스트 상자를 컴포지션 안에 넣습니다. 각 모서리에 파란색 원이 있는지 확인하십시오.
- 사람 이름의 경우 : 글꼴: Nobile Medium Italic, 크기=18, 색상: R=37 G=37 B=37, 가운데 정렬 및 100% 행간.
- 지정 : 글꼴: Nobile, 크기=15, 색상: R=37 G=37 B=37, 가운데 정렬 및 100% 행간.
- 명령문의 경우(역 쉼표 포함) : 글꼴: PT Sans Italic, 크기=18, 색상: R=69 G=64 B=68, 가운데 정렬 및 100% 행간.
66. 얼굴 이미지를 선택한 상태에서 각 면에 가중치 4의 획, 색상: 흰색을 적용하고 모든 모서리를 둥글게 만들고 이미지를 감쌀 때까지 반경을 늘립니다. 모서리 반경으로 100을 사용했습니다.
67. '효과'(둥근 모서리 옵션 옆에 있음)로 이동하여 '그림자' 확인란을 선택합니다. 값을 다음과 같이 입력하십시오. 색상=검정, 불투명도=37%, 흐림=12, 각도=78 및 거리=5.
68. 모든 대상에 콘텐츠를 추가하기 위해 이전 단계(64에서 67까지)를 반복하고 변경 사항을 저장합니다(Ctrl+S). 이 컴포지션을 brickwall 패턴이 있는 직사각형 위에 놓습니다.
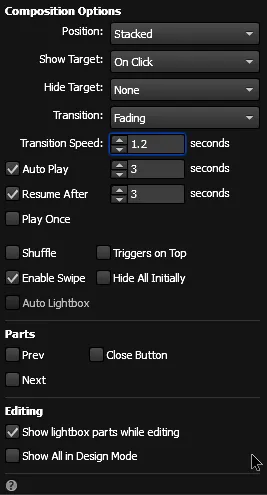
69. 이제 전체 구성을 선택하고(현재 선택 영역을 확인) 작은 파란색 원을 클릭하여 옵션을 확장합니다. 아래 그림과 같이 옵션을 설정합니다. Ctrl+Shift+E를 누르고 제대로 작동하는지 확인합니다.

70. 다음과 같은 결과가 나와야 합니다.

'후기' 섹션의 최종 결과

'문의하기' 섹션 만들기
71. 다음 섹션은 문의하기입니다. 이 섹션에서 배경 이미지, 양식 및 일부 텍스트 상자를 추가합니다. 먼저 너비가 100%이고 H=692인 직사각형을 만듭니다. 이 섹션을 위해 다운로드한 이미지로 채우고 Fitting에서 'scale to fill'을 선택합니다. 불투명도를 72%로 변경합니다.
72. 너비와 높이가 같은 사각형을 하나 더 만들고 그라디언트로 채웁니다. 그라디언트 값을 다음과 같이 입력하십시오. 불투명도=90% ~ 46%, 색상: 검정 ~ R=69 G=64 B=68, 초점=66%, 방향: 수평 및 크기: 자동. 이 직사각형을 이미지 위에 놓고 모든 가장자리에 맞춰지는지 확인합니다.
73. 위젯 라이브러리로 이동합니다. 양식에서 '단순연락처'를 선택하여 캔버스에 끌어다 놓습니다. 양식 옵션이 있는 창이 나타납니다. 양식 이름 입력: 문의 양식, 이메일 주소: 방문자가 입력한 정보를 수신할 이메일 주소를 입력하고 전송 후: '현재 페이지에 머물기'를 선택합니다. 마지막 옵션은 '함께 편집'입니다. 체크되어 있는지 확인하십시오. 이렇게 하면 한 필드만 변경하면 모든 필드에 적용됩니다. 캔버스의 아무 곳이나 클릭하면 옵션 상자가 사라집니다.
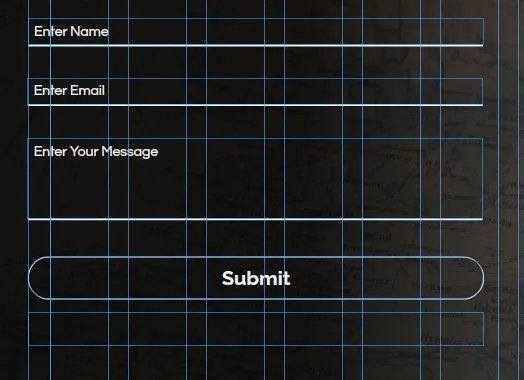
74. 양식을 선택하십시오. '이름' 레이블을 클릭하고 현재 선택 영역에 '레이블'이 표시될 때까지 다시 클릭합니다. 삭제를 누르십시오. 이메일 및 메시지 레이블에 대해 이 작업을 반복하고 삭제합니다.
75. 양식을 다시 선택하고 현재 선택 영역에 '텍스트 입력'이 표시될 때까지 '이름 입력'이라는 첫 번째 양식 필드를 선택합니다. 비어 있음에서 초점까지의 각 상태에 대해 채우기 및 하단 획(굵기 1 및 색상 흰색)을 적용하지 않습니다. 오류 상태의 경우 채우기 없음을 선택하고 가중치가 1인 빨간색의 아래쪽 획을 선택합니다.
76. 그런 다음 이메일 필드를 선택한 상태에서 > 빈 상태를 다시 선택하고 아래에 작성된 대로 각 상태에 대한 텍스트 글꼴과 색상을 사용자 정의합니다.
- 비어 있음, 비어 있지 않음 및 포커스 상태 : 글꼴: Questrial, 크기=14, 색상: 흰색, 왼쪽 정렬, 100% 선행 및 기울임꼴 없음.
- 롤오버 상태의 경우 : 텍스트 색상을 R=196 G=196 B=196으로 변경하고 기울임꼴은 사용하지 마십시오.
- 오류 상태의 경우 : 텍스트 색상을 빨간색으로 변경하고 기울임꼴은 사용하지 않습니다.
77. 을 클릭하고 제출 버튼을 선택합니다. 아래 스크린샷과 같이 일반 상태를 선택하고 모든 모서리를 40 반지름으로 둥글게 만들고 너비를 늘립니다. 글꼴을 Raleway Bold로 변경, 크기=20, 가운데 정렬, 색상: R=241 G=244 B=247, 행간: 이 값을 늘려 버튼 중앙의 '제출' 텍스트를 조정합니다(130% 사용). .

78. 롤오버 및 마우스 다운 상태의 경우 획 색상과 텍스트 색상을 회색으로 변경합니다(R=127 G=127 B=127). 마지막으로 '제출 진행 중' 상태에 대해 획 및 텍스트 색상을 하늘색으로 변경합니다(R=41 G=171 B=226).
79. 이 제출 버튼에 대해 '제출 진행 중' 상태를 선택하면 '양식 제출 중...'이라는 다른 텍스트 상자가 있는 것을 볼 수 있습니다. 이 상자를 선택하고 '제출 진행 중' 상태를 선택합니다. 글꼴을 Questrial, 크기=14, 색상: 회색, 가운데 정렬 및 기울임꼴 없음으로 변경합니다. '제출 성공' 상태를 선택하고 텍스트 색상을 하늘색(기울임 없음)으로 변경합니다. '오류 제출' 상태를 선택하고 텍스트 색상을 빨간색(이탤릭체 없음)으로 변경합니다. 문의 양식이 준비되었습니다.
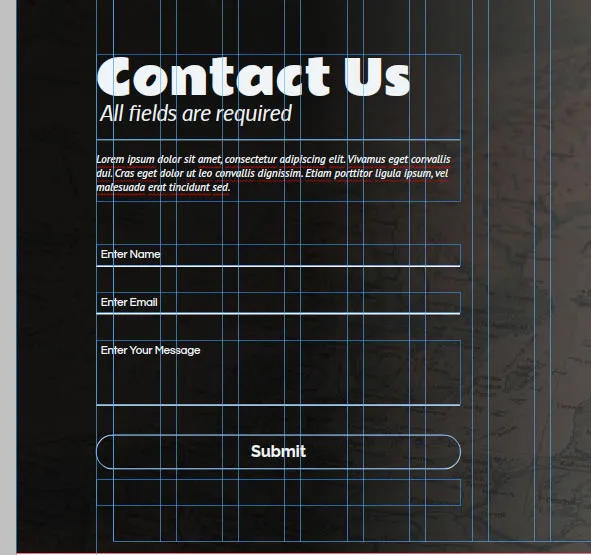
80. 두 개의 텍스트 상자를 만드십시오. 입력 - 저희에게 연락하고 두 번째 줄에 '모든 필드가 필요합니다'를 입력합니다. 문의 텍스트의 경우 글꼴: Rammetto One, 크기=60, 색상: R=241 G=244 B=247, 행간=100% 및 왼쪽 정렬을 사용하세요. '모든 필드는 필수입니다' 텍스트의 경우 글꼴을 Nobile 기울임꼴, 크기=26, 색상: R=241 G=244 B=247, 행간=100% 및 왼쪽 정렬을 사용합니다. 이 텍스트 상자에는 가중치 1의 아래쪽 획과 흰색을 적용합니다.
81. 우리가 만든 두 번째 텍스트 상자에 일부 단락을 입력합니다. 글꼴 사용: PT Sans Italic, 크기=14, 색상: R=241 G=244 B=247, 행간=120%, 왼쪽 정렬 및 공백 앞=15.
82. 이 텍스트 상자와 양식을 우리가 배치한 이미지에 넣습니다. 다음과 같이 조정합니다.

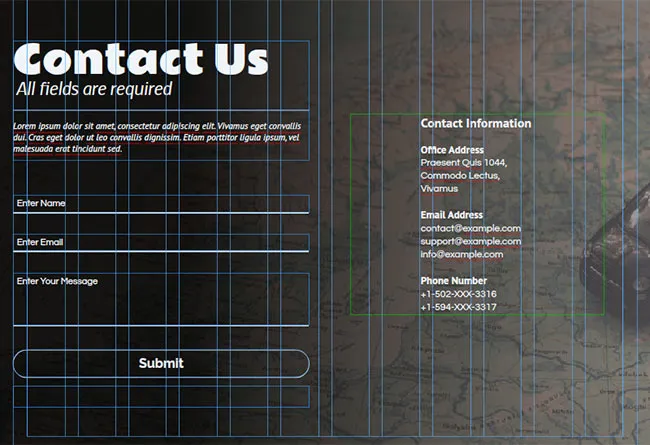
83. 사무실 주소, 이메일 및 전화 번호와 같은 일부 연락처 정보에 대한 텍스트 상자를 하나 더 만듭니다. 이 텍스트 상자를 이미지에 넣습니다. 다음과 같은 결과가 나와야 합니다.

'문의하기' 섹션의 최종 결과

바닥글 만들기
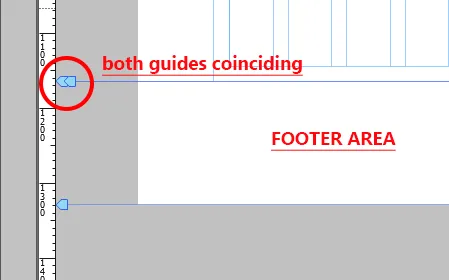
84. 마지막 섹션은 바닥글입니다. 하단에는 페이지 하단, 바닥글 및 브라우저 하단의 세 가지 가이드가 있습니다. 이제 해야 할 일은 '페이지 하단' 가이드가 문의 섹션 하단에 스냅되고 '바닥글' 가이드가 '페이지 하단' 가이드와 일치하는지 확인하는 것입니다. 그런 다음 '브라우저 하단' 가이드를 아래로 끌어 바닥글에 필요한 공간을 조정할 수 있습니다.

85. 너비가 100%이고 첫 번째 직사각형에 대해 H=168이고 다른 하나에 대해 H=37인 두 개의 직사각형을 만듭니다. 큰 사각형의 채우기 색상을 흰색으로 변경하고 짧은 사각형은 R=47, G=48, B=55를 사용합니다.
86. 첫 번째 직사각형을 선택하고 바닥글 영역에 배치해 보십시오. 그것은 거기에 가지 않을 것입니다. 대신 페이지 가이드 하단이 아래쪽으로 확장되기 시작합니다. 이 사각형을 바닥글 항목으로 만들려면 응용 프로그램 창의 오른쪽 상단에 있는 '바닥글' 확인란을 선택합니다. 두 번째 직사각형에도 수행하십시오.

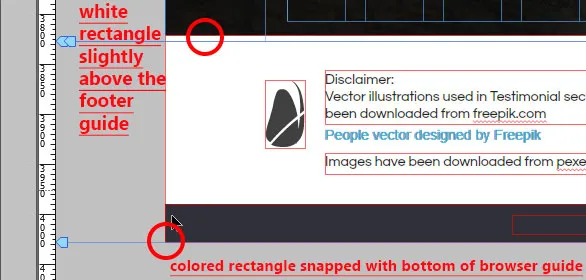
87. 이제 이 사각형을 바닥글 영역에 놓고 큰 사각형이 바닥글 안내선보다 약간 위에 있는지 확인합니다. 색상이 지정된 사각형의 하단은 브라우저 가이드 하단과 맞아야 합니다. 그렇지 않으면 바닥글 뒤에 보기에 좋지 않은 약간의 흰색 간격이 보일 것입니다.

88. 바닥글에 대한 텍스트 상자를 만들고 원하는 대로 입력합니다. 추가할 텍스트 상자의 '바닥글' 확인란을 선택하기만 하면 됩니다. 면책 조항 및 저작권 정보가 포함된 일부 텍스트를 추가했습니다.

89. 'Made with Adobe Muse CC' 배지는 소셜 섹션의 위젯 라이브러리에서 추가할 수 있습니다. Facebook 페이지, twitter, google+, LinkedIn, Pinterest, YouTube 채널 또는 vimeo 링크에 대한 링크를 추가할 수도 있습니다.
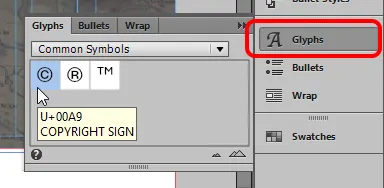
90. All rights reserved 텍스트 옆에 표시되는 저작권 기호 및 기타 여러 기호는 응용 프로그램 창의 오른쪽에 있는 '글리프' 패널에서 추가할 수 있습니다. 없는 경우 창 메뉴로 이동 > 글리프를 선택합니다.

'뉴스레터' 섹션 만들기
91. 지금까지 '뉴스레터'를 제외한 모든 메뉴 항목에 대한 섹션을 디자인했습니다. 그것으로 흥미로운 것을 해보자. 우리가 다운로드한 십자 기호를 기억하십시오. 여기에서 사용됩니다(다운로드하지 않았더라도 계속 따라할 수 있습니다). 먼저 뉴스레터 텍스트 상자를 선택하고 변환 패널에서 너비와 높이를 기록해 둡니다. 내 크기는 81 x 17입니다.
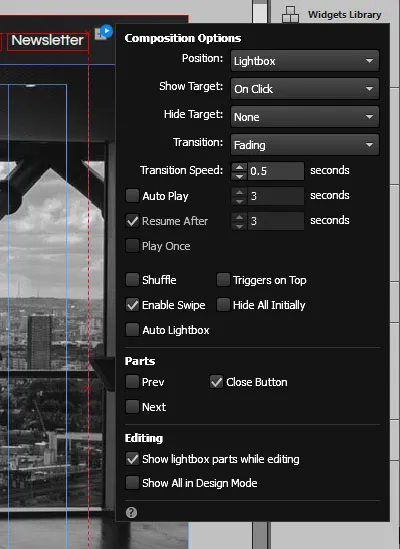
92. 이제 위젯 라이브러리를 열고 컴포지션 섹션에서 'Lightbox Display'를 드래그합니다. 처음 두 개의 트리거(상단에 있음)를 삭제하고 모든 캡션(하단에 있음)을 삭제합니다. 세 번째 트리거의 크기를 81 x 17인 뉴스레터 텍스트 상자와 동일하게 만듭니다. 모든 상태에 대해 채우기 및 획을 없음으로 변경합니다.
93. 뉴스레터 텍스트 상자를 드래그하여 텍스트 상자의 모든 가장자리가 트리거의 가장자리와 일치하도록 이 트리거 안에 넣습니다. 이제 이 그룹을 끌어서 이전에 배치했던 메뉴에 다시 넣으십시오. 우리가 한 일은 뉴스레터 텍스트 상자에 대한 링크를 적용한 것입니다. 사용자가 클릭하면 웹 사이트가 페이드 아웃되고 대상이 나타납니다.
94. 다음 단계는 대상을 사용자 지정하는 것입니다. 회색 영역을 선택하고 현재 선택 영역이 '대상'인지 확인합니다. 선택하려면 세 번 클릭해야 합니다. 모든 상태에 대해 채우기 및 획을 없음으로 변경합니다.
95. 두 개의 텍스트 상자와 간단한 연락처 양식을 추가합니다(이름과 메시지 필드는 삭제하고 이메일 필드만 유지). 이 컴포지션 내부로 드래그하고 모서리에 파란색 원이 있는지 확인하십시오.
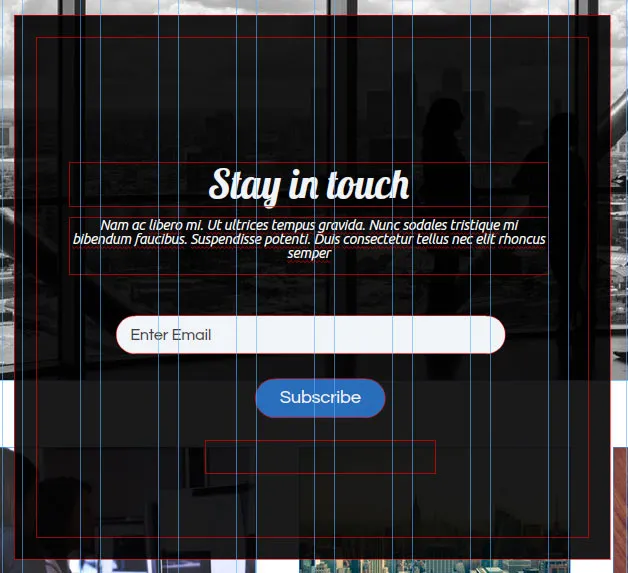
96. 문의 섹션에서 했던 것처럼 양식을 사용자 정의합니다. 다음과 같은 결과가 나와야 합니다. '연락하기' 텍스트 필드의 경우 글꼴: 랍스터, 크기=40, 색상: 흰색, 가운데 정렬 및 100% 행간을 사용합니다. 그 아래에 있는 설명 텍스트의 경우 글꼴: Ubuntu Light Italic, 크기=14, 색상: 흰색, 가운데 정렬 및 120% 행간을 사용합니다. 제출 버튼 텍스트를 '구독'으로 변경합니다.

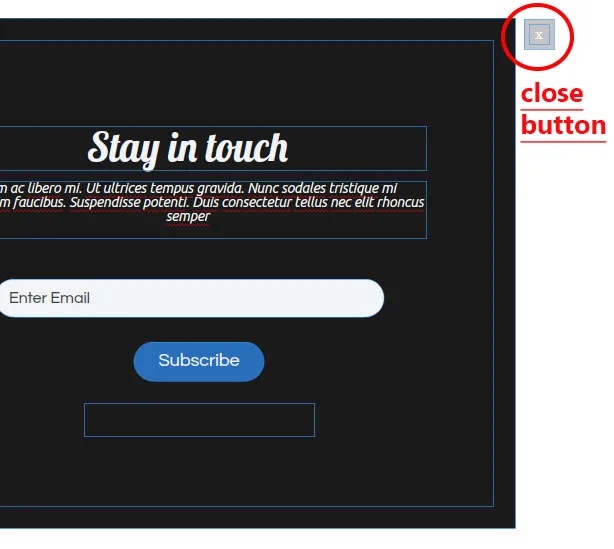
97. 이제 닫기 버튼을 선택하고 이동하여 아래와 같이 라이트박스 디스플레이의 오른쪽 상단 모서리에 배치합니다. 현재 선택 영역에 '레이블'이 표시될 때까지 내부를 클릭합니다. 레이블을 삭제합니다.

98. 이 닫기 버튼의 채우기 및 획을 모든 상태에 대해 없음으로 변경하고 W=40 및 H=40으로 만듭니다. 채우기 > 이미지 추가로 이동하여 교차 이미지를 찾습니다. 피팅 옵션에서 '크기에 맞게 조정'을 선택합니다.
99. 뉴스레터를 클릭하면 모서리에 파란색 원이 표시됩니다. 그것을 클릭하고 옵션이 다음과 같이 설정되어 있는지 확인하십시오.

'뉴스레터' 섹션의 최종 결과

하이퍼링크 생성
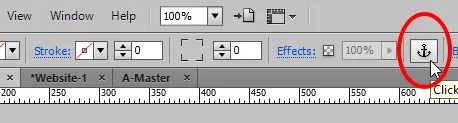
100. 남은 마지막 과제는 각 섹션에 링크를 적용하는 것입니다. 이렇게 하려면 상단 중간 영역에 있는 '링크 앵커' 옵션을 선택하거나 키보드에서 문자 'a'를 누릅니다. 커서의 모양이 링크 앵커가 장착된 플레이스건으로 변경되는 것을 볼 수 있습니다.

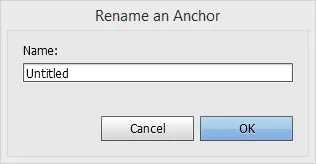
101. 캔버스를 클릭하여 배치하면 앵커 이름을 변경할 수 있는 대화 상자가 나타납니다.

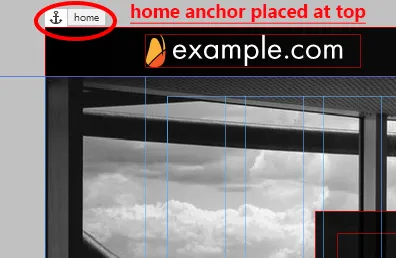
102. 우리가 디자인한 모든 섹션, 즉 홈, 서비스, Why Us, Testimonials 및 Contact Us에 대한 링크 앵커를 만듭니다. 모든 섹션의 상단에 앵커를 놓습니다. 홈 앵커는 아래에 예시로 나와 있습니다. 이러한 앵커를 배치하는 것은 중요한 단계이며 신중하게 수행해야 합니다. 사용자가 특정 링크를 클릭하면 웹사이트가 앵커가 배치된 위치로 스크롤됩니다.

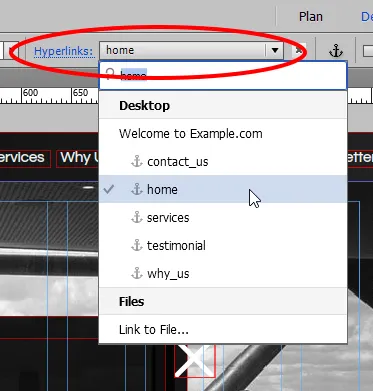
103. 이제 링크를 적용하겠습니다. 이렇게 하려면 '홈' 텍스트 상자를 선택합니다. '하이퍼링크' 옵션(상단에 있음)으로 이동하여 작은 아래쪽 화살표를 클릭하여 목록을 확장합니다. 여기에서 방금 배치한 모든 앵커를 볼 수 있습니다. '홈' 앵커에 연결합니다. 라이트박스 디스플레이를 적용한 뉴스레터를 제외한 다른 텍스트 상자에 대해 이 단계를 반복합니다.

하이퍼링크 생성 후 최종 결과

최종 수정 – 페이지 속성 변경 및 파비콘 추가
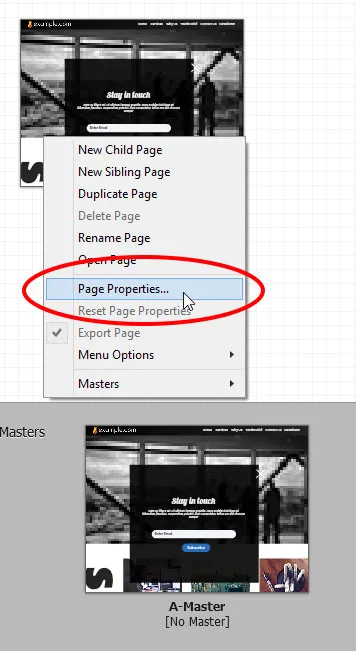
104. 플랜 모드 내에서 홈 페이지를 마우스 오른쪽 버튼으로 클릭하고 '페이지 속성'을 선택합니다. 대화 상자가 나타납니다. '옵션' 탭을 선택하고 페이지 이름 아래에 – 'example.com에 오신 것을 환영합니다'를 입력하고 확인을 클릭합니다. 이것은 브라우저 창의 상단에 나타날 텍스트입니다.

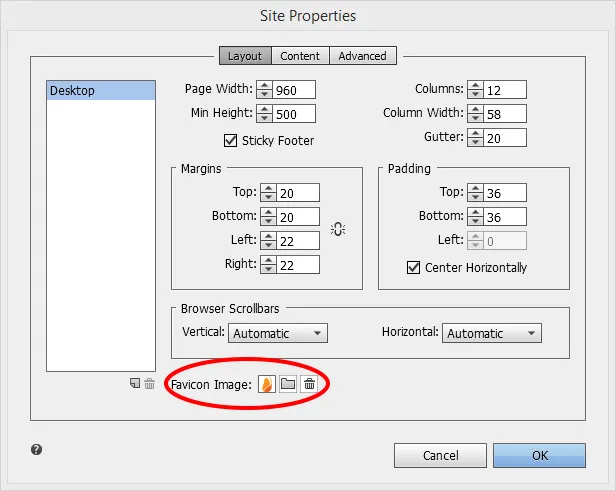
105. 파일 > 사이트 속성으로 이동합니다. 레이아웃 탭에서 마지막 옵션은 'Favicon'입니다. 그 위로 마우스를 가져가면 파비콘이 무엇이고 최적의 크기가 무엇인지 설명하는 팝업이 나타납니다. 파비콘을 추가하는 것은 브랜드를 돋보이게 하는 데 도움이 되며 사용자가 즐겨찾기에 등록한 사이트를 쉽게 식별할 수 있도록 도와주는 역할도 하므로 좋습니다.

테스트 및 내보내기
106. 파일 > 브라우저에서 사이트 미리보기 또는 Ctrl+Alt+E로 이동하여 사이트를 테스트합니다. 링크가 페이지 미리보기에서 작동하지 않으므로 이번에는 '브라우저에서 페이지 미리보기'를 선택하지 마십시오. 사용자가 링크를 클릭할 때 사이트가 올바른 섹션과 올바른 위치로 스크롤되도록 하기 위해 앵커를 다른 지점에 배치하려고 할 수 있습니다.
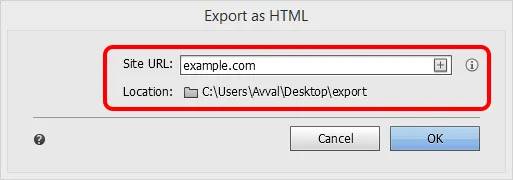
107. 마지막으로 파일 > HTML로 내보내기(Ctrl+E)로 이동합니다. 사이트 URL 아래에 'example.com'과 같은 이름을 입력하고 위치를 선택합니다. 확인을 클릭합니다. 웹사이트가 준비되었습니다.

각 페이지의 최종 결과
첫 페이지

'서비스' 섹션

'왜 우리' 섹션

'후기' 섹션

'문의하기' 섹션

바닥글 섹션

'뉴스레터' 섹션

결론
나는 당신이 이 튜토리얼을 따른 후에 내가 당신에게 약속한 모든 것을 얻었다고 확신합니다. 이것은 단지 예일 뿐입니다. 이 멋진 도구로 조금 놀고 끝없이 창의적인 가능성을 탐색하면서 놀랍고 전문적인 웹사이트를 디자인하십시오. 감사합니다.
