使用 Adobe Muse 构建单页小型企业网站
已发表: 2016-02-25Adobe Muse 是一个强大的工具,它让网页设计变得异常简单和有趣。 与其他拖放应用程序不同,在创建专业网站的无代码要求方面更容易,并且在对设计的完全控制方面更有趣。
此 WYSIWYG 应用程序(所见即所得)最令人印象深刻的功能之一是它提供了适当的工作流程,可帮助设计师逐步开发网站。
完成本教程后,您将:
- 清楚了解 Muse 的每一个技术和设计方面。
- 知道如何在更短的时间内进行专业设计。
- 了解一些免费资源,您可以在其中找到适合您网站的精美图形。
- 立即创建一个功能齐全的单页网站。
本教程的要求
您需要下载某些图像、矢量和字体才能创建此站点。 但是你仍然可以在没有这些资产的情况下继续前进。 为了正确组织内容,请为您的站点创建一个单独的文件夹。
- 前往 pexels.com 并下载:
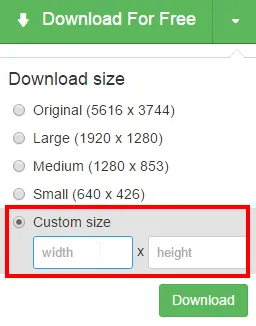
- 用于幻灯片放映的 4 张 1160 x 480 大小的图像。 这是来自 pexels 的屏幕截图。 您可以将此尺寸放入本网站的“自定义尺寸”框中。

- 6 张尺寸为 271 x 208 的图像,用于“服务”部分。
- 1 张尺寸为 1160 x 692 的图像,用于“联系我们”部分。
- 用于幻灯片放映的 4 张 1160 x 480 大小的图像。 这是来自 pexels 的屏幕截图。 您可以将此尺寸放入本网站的“自定义尺寸”框中。
- 访问 freepik.com 并下载:
- 一个十字图标(您可以在 illustrator 中编辑此图标或从feepik 下载 png 文件)。
- “推荐”部分的 6 张面部图像。
- 转到微妙模式.com 并下载“推荐”部分的“砖墙”模式。
- 随着您继续学习本教程,我将告诉您如何下载所需的字体(可以在 Muse 中完成)。
- 使用来自lipsum.com 的虚拟文本。
让我们开始吧!
准备工作空间并设置页眉
1. 通过转到文件 > 新站点 (Ctrl+N) 创建一个新站点,然后输入如下所示的值。 不要忘记选中“粘滞页脚”复选框。 单击确定,您将拥有计划模式。 双击位于底部灰色区域的 A-Master。 您将在此母版页上创建所有内容。

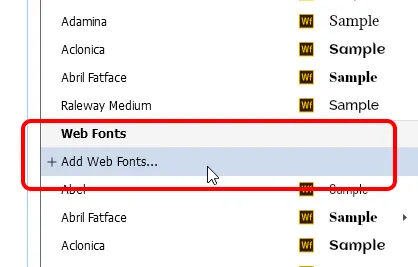
2. 从位于应用程序窗口左侧的工具框中选择文本工具。 在画布或页面上单击并拖动以创建一个文本框。 转到文本面板 (Ctrl+T),在字体下拉菜单下,查找 Web 字体并选择“添加 Web 字体”并下载以下字体:
- 拉梅托一号
- 块
- 问题
- 雷威
- 贵族
- PT Sans
- Ubuntu
- 龙虾
下载这些字体后,删除此文本框。

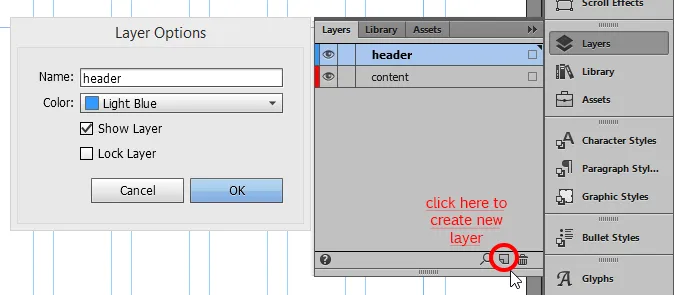
3. 转到位于应用程序窗口右侧的图层面板。 如果它不存在,请转到窗口菜单 > 图层。 您将在那里看到一个名为 Layer 1(蓝色)的图层。 这是默认图层,您在画布上创建或放置的所有内容都在其中。 双击此图层并将其命名为“标题”。

4. 在图层面板中,单击位于右下角的小折边纸图标。 单击此按钮将创建一个红色的新图层。 再次,双击此图层并将其重命名为“内容”。
5. 单击并拖动此内容层并将其放置在标题层下方。 我们这样做是因为我们希望我们的标题位于一切之上。
6. 选择标题图层并折叠图层面板。
7. 从工具箱中选择矩形工具或点击键盘上的“m”。
8. 在画布上画一个小矩形,确保它的边框颜色为蓝色,表示该对象在标题层内。
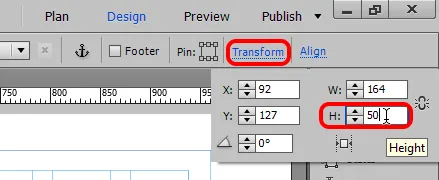
9. 转到位于应用程序窗口右上角的转换面板。 离开宽度 (W) 并将 50 放在高度 (H) 字段内,然后按 Enter。 (不要担心 X 和 Y 值。)

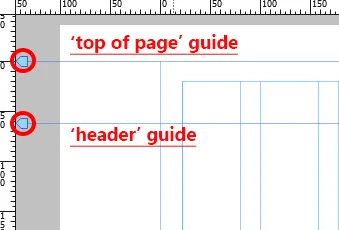
10. 在页面顶部,您会看到两行蓝色(如下图所示)。 这些被称为“指南”。 当您将鼠标悬停在第一个指南上时,它会显示“页面顶部,拖动以调整页面上方的填充”,另一个显示“标题,拖动以调整位置”。 一开始就设置这些指南非常重要。

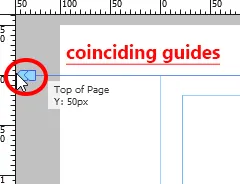
11. 现在,当我们创建了一个 H=50 的矩形时,单击、按住并拖动“页面顶部”指南,直到开始拖动时出现在下方的框显示 Y=50。
12. 同样,将上方的标题指南拖动到页面指南的顶部,直到它显示 Y=0。 我们这样做是为了设置我们的标题区域。 (您可能想尝试将这些指南放置在不同的位置以获得不同的结果,但现在这很好。)

13. 选择我们刚刚创建的矩形,将其拖到页眉区域,使其适合。
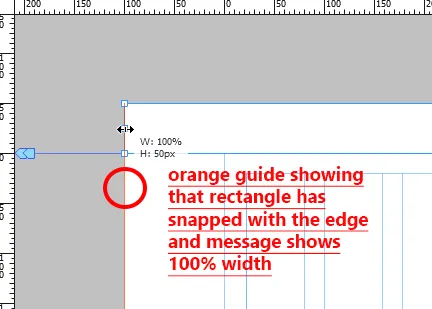
14. 现在,我们必须增加矩形的宽度并将其设置为 100%,以便标题在每个屏幕尺寸上看起来都很完美。 将矩形扩展到两个边缘,并确保它与边缘对齐。 将出现一个橙色指南,以确保对象已被捕捉。 当您增加矩形的宽度时,当您到达边缘时,弹出窗口会显示 W=100% 或 W=1160。

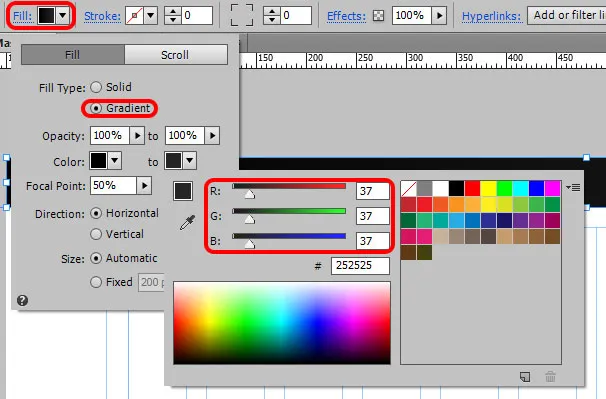
15. 保持选中矩形,单击应用程序菜单下方的“填充”一词,然后设置选项如下。 选择第一种颜色为黑色,第二种颜色:R=37,G=37,B=37。

16. 转到文件 > 保存站点。 每次进行更改时保存您的网站。
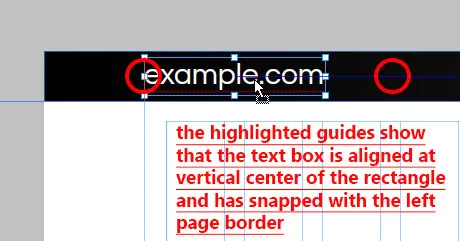
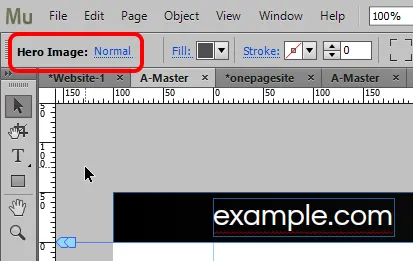
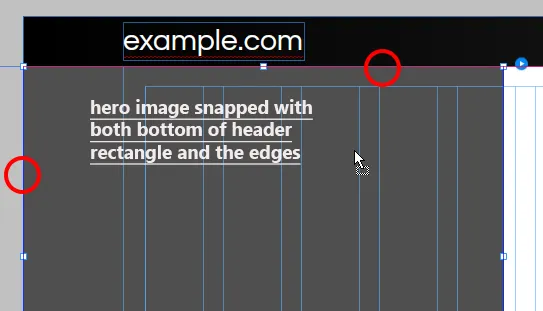
17. 创建一个文本框并输入 - 'example.com' 并更改其格式,如下所示。

18.调整文本框的大小,使整个文本出现在一行中。 选择此文本框并将其拖到黑色矩形上。 将其与矩形的垂直中心对齐(一条蓝线会告诉您何时居中)并将其对齐到左边框,如下所示。

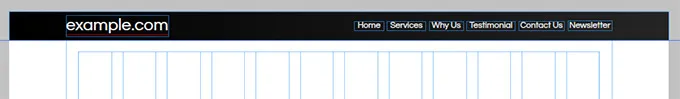
19. 创建一个文本框并输入 - 'Home'。 按如下方式更改其格式。 相应地调整文本框的宽度和高度。 您也可以从变换面板执行此操作。 我的是 W=52,H=17。

20. 复制并粘贴此文本框并在新文本框中键入“服务”。 调整宽度。 将此文本框拖放到 home 旁边,两者之间的差异非常小。 同样,指南将帮助您正确对齐。
21. 将此文本框复制并粘贴四次,然后输入 - 为什么选择我们、推荐信、联系我们和时事通讯。 将这些文本框以相等的间距一一放置在“服务”旁边。
22. 选择选择工具并按下shift键,一一选择所有这些文本框。 转到文本面板,将颜色更改为白色。 选择这些框的组并将其放在标题矩形上。 (垂直居中并与右侧页面边框对齐)。 这是我们的菜单。

23. 再次选择选择工具并按下 shift 键,选择这些文本框、矩形和 example.com 文本框。 在右上角,您会看到一个名为 Pin 的选项。 单击其顶部中心框以固定这些项目。 这意味着,当用户滚动浏览您的网站时,此标题将固定在顶部。 这非常有用,因为用户不必为了选择另一个选项而一直向上滚动。

24. 转到图层面板并锁定标题图层。 这可以通过单击图层名称左侧的框内来完成。 锁定图层或任何对象时,它不会影响其外观,但除非您解锁,否则您将无法选择这些项目。 我们这样做是为了完全消除意外移动物品的可能性。

25. 选择内容图层并折叠图层面板。
建立幻灯片
26. 转到位于应用程序窗口右侧的小部件库。 如果它不存在,请转到窗口菜单 > 选择小部件库。 展开“幻灯片”部分并选择“空白”。 单击该对象并将其拖到画布上。 将弹出一个带有幻灯片选项的黑色窗口。

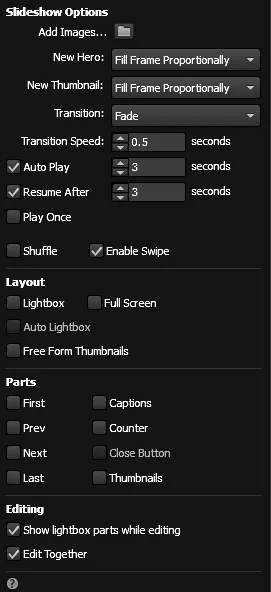
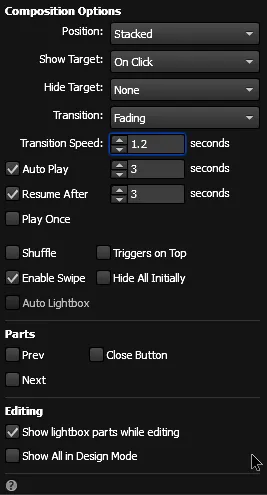
27. 确保选项设置如下图所示。 在底部的部分部分下,取消选中 Prev、Next、Captions 和 Counter 的复选框。 我们不需要这些。

28. 单击画布上的任意位置,使此弹出窗口消失。 现在,仔细单击幻灯片内部。 单击一次,您会看到“当前选择区域的类型”中已写入“幻灯片”。 它位于应用程序菜单下方的左上角。 该区域允许您查看您选择的内容。 当布局变得复杂时,这是一个非常有用的功能。 再次单击,您会注意到描述中显示的是“英雄形象”。

29. 手动增加主图宽度,从中间展开。 将其对齐到页面的两个边缘(使其具有 100% 的宽度)和标题矩形的底部,如下所示。

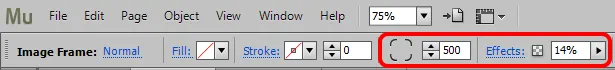
30. 转到变换面板并输入 H=500。
31. 点击里面有白色矩形的蓝色小圆圈再次打开幻灯片选项(它位于幻灯片的右上角)。
32. 单击“添加图像...”选项旁边的文件夹图标,浏览我们为幻灯片下载的图像。 选择所有四个并单击打开。
33. 转到文件 > 选择“在浏览器中预览页面”或 Ctrl+Shift+E,然后查看网站上线后幻灯片将如何工作。 我建议您记住我在本教程中使用的键盘快捷键。 这样做将帮助您加快设计过程。
创建“服务”部分
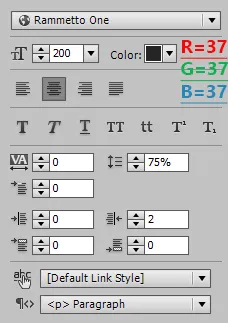
34. 现在我们已经设置了标题和幻灯片,是时候为我们添加到菜单中的每个项目创建部分了。 让我们从“服务”开始。 创建一个文本框并在其中键入 services(所有字母都是小写的)并按如下方式更改其格式。

35. 在此文本框内双击并仅选择字母“I”。 将其字体更改为“Chunk”并保持所有内容不变。 调整此文本框的高度。 当你降低它的高度时,虚线会出现在某个点,并且盒子不会变短。 之后不要减小尺寸。 这是此字体大小可能的最低高度。
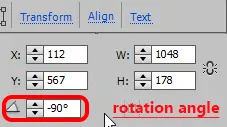
36. 选中文本框,转到变换面板并将旋转角度设置为 -90 度(负 90 度)。

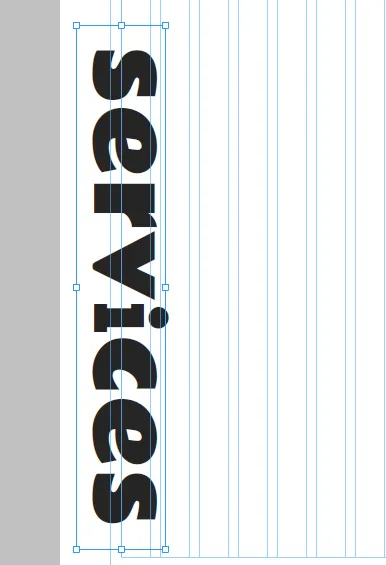
37. 将文本框移动到画布的左侧,如下所示。

38. 您可能希望缩小一点以一次查看所有内容或适当调整对象。 为此,请尝试在顶部的缩放级别部分中键入不同的值(小于 100%)。 输入值后,按回车键。
![]()
39. 转到文件 > 选择“放置”。 选择我们为服务部分下载的第一个图像。 点击打开。
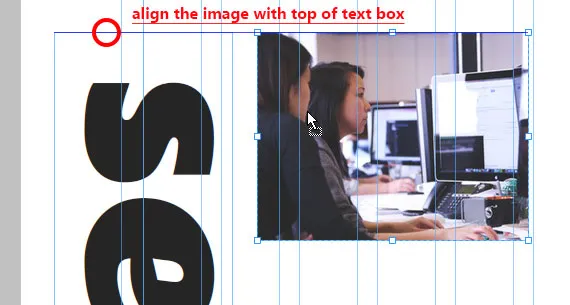
40. 光标的外观将变为装有图像的地枪。 单击画布以放置它。 移动并放置它,使其与“服务”文本框的顶部对齐。

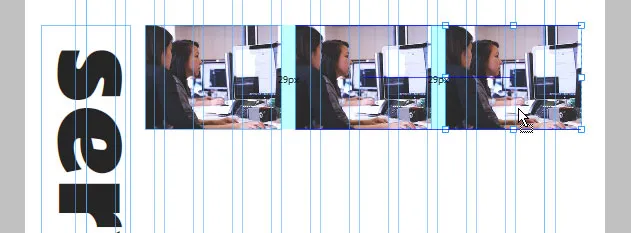
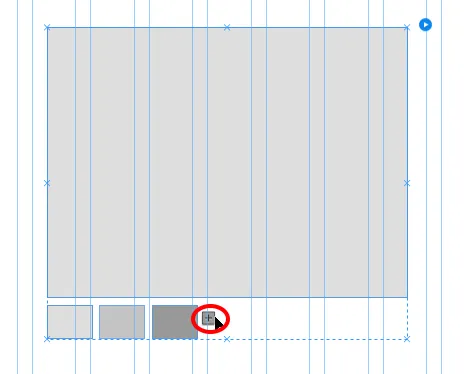
41. 复制此图像并粘贴两次。 一张一张选择这些粘贴的图像,并将它们与第一张图像等间距对齐。

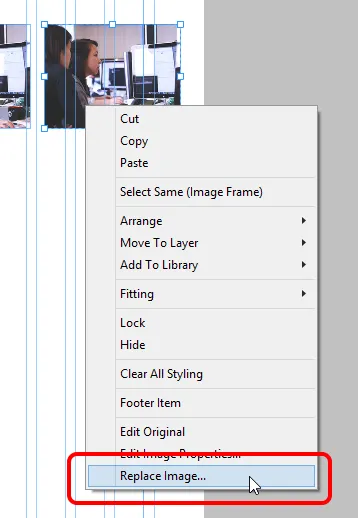
42. 选择第二个图像,右键单击它并选择“替换图像”(这是最后一个选项)。 浏览第二张图片并单击打开。 也替换第三个图像。

43. 为有关服务的信息创建文本框,并为标题和段落应用格式,如下所示。 这些指南将帮助您正确对齐它们。
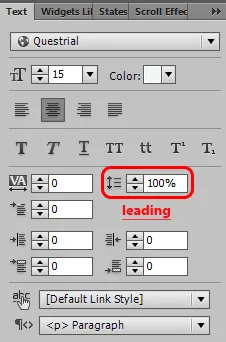
- 对于标题:字体:Raleway Bold,大小 = 20,颜色:黑色,左对齐和 100% 领先。
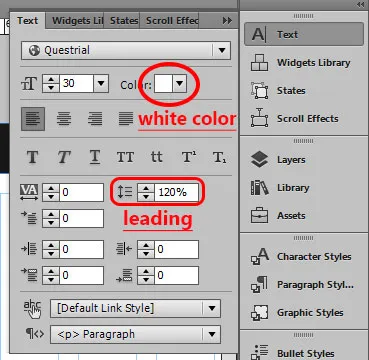
- 对于段落:字体:Questrial,大小=15,颜色:R=67 G=67 B=67,左对齐和 120% 前导。

44. 像我们在前面的步骤中所做的那样,再放置三个图像,并为它们创建描述文本。 你应该有以下结果。

“服务”部分的最终结果

创建“为什么是我们”部分
45. 接下来是“为什么是我们”部分。 这个有点复杂。 选择对象时要小心。 首先,创建一个 100% 宽度和 H=996 的矩形。 用颜色填充它(R=47,G=48,B=55)。 右键单击此矩形 > 排列 > 选择“向后发送”(不向后发送)。
46. 通过单击并拖动“页面底部”指南来扩展您的工作区域,以便您有足够的空间来创建将放置在我们刚刚创建的矩形上的内容。
47. 向下滚动到空白区域并制作另一个 W=351 和 H=351 的矩形。 用白色填充它,没有描边。
48. 转到“圆角半径”选项(它位于应用程序菜单下方的笔划旁边)。 单击所有角使它们变圆,然后将 500 放入旁边的框中。

49. 你会有一个圆圈。 将此圆拖到矩形上并按如下方式进行调整。 在拐角半径旁边,有一个名为“不透明度”的选项。 选中圆圈后,将 14 放入此框中。

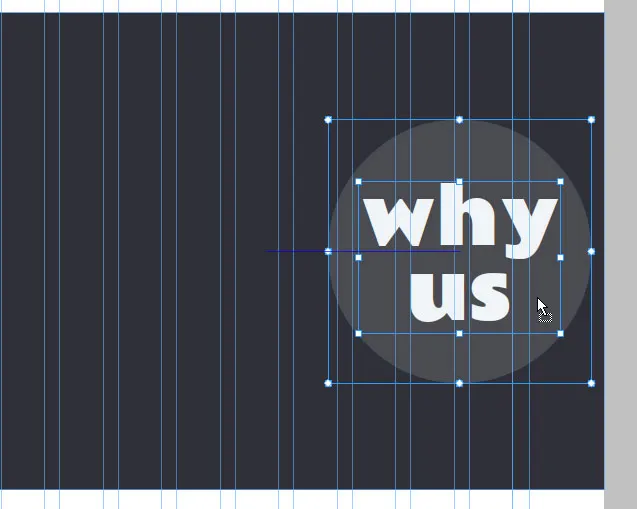
50. 创建一个文本框并输入 - 为什么是我们(都是小人)。 将其字体更改为 Rammetto One,大小=100,颜色 R=241 G=244 B=247,前导 100% 并使其居中对齐。 将此文本框放在圆圈内并正确对齐。
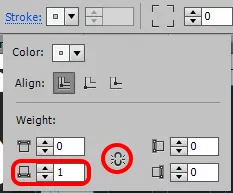
51. 现在我们将创建虚线。 制作一个 W=9 和 H=9 的矩形,不填充。 单击填充旁边的“笔划”一词。 选择颜色 R=241 G=244 B=247。 单击链图标将其断开并将“1”放在底部笔画粗细中。

52. 复制这一侧描边矩形并粘贴多次。 将它们排成一行(如果您发现很难看到这些矩形,请使用缩放工具稍微放大)。 获得所需的虚线长度后,选择所有这些矩形,右键单击并选择“组”。 复制并粘贴该组以用于其他虚线。
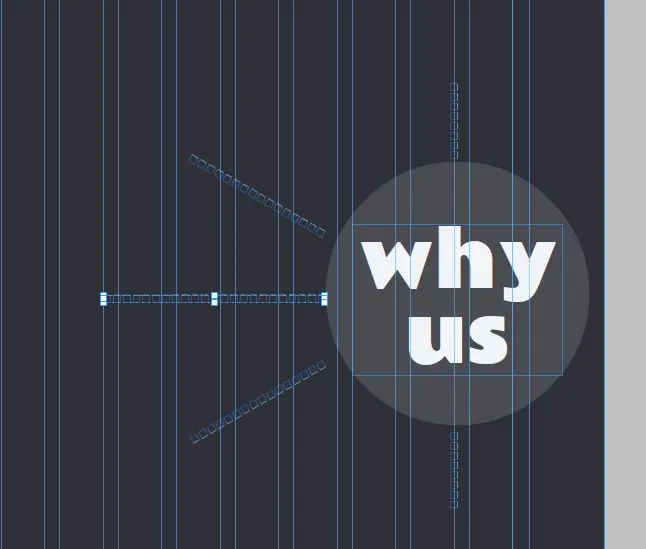
53.对于倾斜的虚线,尝试在变换面板中放置不同的旋转角度。 我用过150度和30度。 您必须从该组中删除一些矩形以缩短长度。 调整圆圈附近的这些线,如下所示。

54. 现在我们将为数字、标题和描述添加更多文本。 对它们中的每一个使用以下设置并调整这些文本框,如下所示。
- 对于数字:字体=Rammetto One,颜色:R=196 G=214 B=193,居中对齐并 100% 前导,大小:200(对于数字“1”),160(对于数字“2”和“3”)和 120(用于数字“4”和“5”)。
- 对于标题:字体 = Raleway 粗体,大小 = 18,颜色:白色,居中对齐和 100% 领先。
- 对于段落:字体=Questrial,大小=16,颜色:R=241 G=244 B=247,居中对齐,120% 领先。

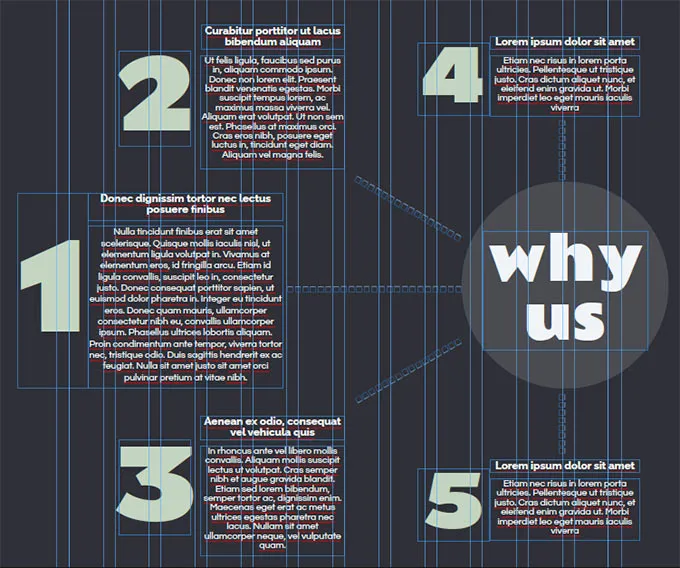
“为什么是我们”部分的最终结果

创建“推荐”部分
55. 再次,通过向下拖动页面指南的底部来创建一些工作空间。 制作一个宽度为 100% 且 H=486 的矩形。

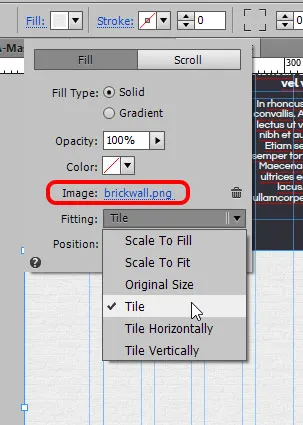
56. 选中矩形后,单击“填充”一词,然后单击图像选项旁边的“添加图像”。 浏览我们下载的砖墙图案图像。 在拟合选项下,选择“平铺”以使用此纹理填充整个矩形。

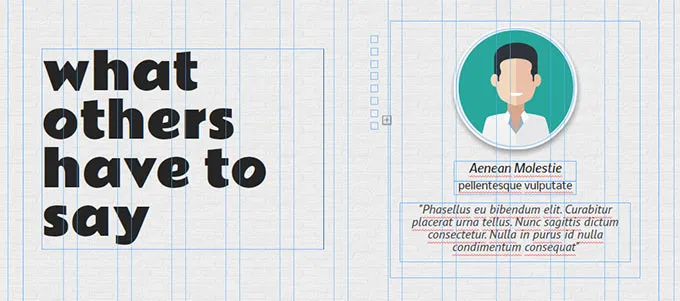
57. 向下滚动到空白区域,在变换面板的帮助下制作一个大小为 W=406、H=289 的文本框。 输入——“其他人要说的话”(都是小字)。 将其字体更改为 Rammetto One,size=70,使其左对齐,颜色值 R=37 G=37 B=37 和leading=100%。
58. 选中此文本框,单击单词笔划,将粗细为一且为黑色的右笔划应用到它。 拖动此文本框并将其放在带有砖墙图案的矩形上。
59. 下一步是添加客户推荐。 为此,我们将使用从 freepik.com 下载的圆脸矢量图像。 再次,回到白色空白区域,以便您可以正确自定义您的构图。
60. 转到小部件库并将“空白”从合成部分拖到画布上。 单击加号以添加另外三个触发器。 仔细选择第一个触发器,并在当前选择区域显示触发器的帮助下确保您的选择。 在它旁边,有一个名为“活动”的选项。 单击此处展开。 选择“正常”状态并为此状态选择“无填充”和“无描边”。 对 Rollover、Mouse Down 和 Active 的每个状态重复此操作。 转到选择第一个触发器的变换面板并输入 W=10,H=10。

61. 对我们拥有的每个触发器重复上一步。 这意味着,不为每个状态应用填充和描边,并将触发器转换为 10 x 10 大小。 将触发器彼此靠近。
62. 现在。 我们将为每个触发器自定义目标。 您看到的大矩形是目标。 选择第一个触发器并从状态面板中选择其正常状态。 之后,选择此触发器的目标,并为每个状态应用不填充和不描边。 然后转到变换面板,使目标 W=360,H=370。
63. 对每个目标重复上一步。 只需确保首先选择触发器,使其进入正常状态,然后选择具有正常状态的相应目标,然后不应用填充和描边。 您无需更改每个目标的大小。 只为一个人做,它将适用于所有人。
64. 现在,我们将开始为这个组合添加内容。 转到文件>放置并打开第一张面部图像并将其放置在合成之外。 现在拖动此图像并将其放入合成中。 您会看到右上角会出现一个蓝色圆圈,表示该图像现在是合成的一部分。
65. 创建三个文本框——一个用于人名,一个用于他/她的指定,一个用于声明或评论。 应用如下所示的格式并将这些文本框放在合成中。 只要确保他们每个人的角落都有一个蓝色圆圈。
- 对于人名:字体:Nobile Medium 斜体,大小=18,颜色:R=37 G=37 B=37,居中对齐,100% 领先。
- 指定:字体:Nobile,大小=15,颜色:R=37 G=37 B=37,居中对齐,100% 领先。
- 对于语句(带引号) :字体:PT Sans 斜体,大小=18,颜色:R=69 G=64 B=68,居中对齐且 100% 前导。
66. 选择面部图像后,在每侧应用重量为 4 的描边,颜色:白色,将所有角弄圆并增加半径,直到它环绕图像。 我使用 100 作为角半径。
67. 转到“效果”(位于圆角选项旁边)并选中“阴影”复选框。 将值设为; 颜色=黑色,不透明度=37%,模糊=12,角度=78,距离=5。
68. 重复前面的步骤(从 64 到 67)为每个目标添加内容并保存更改(Ctrl+S)。 将此组合物放在带有砖墙图案的矩形上。
69. 现在,选择整个构图(确保使用当前选择区域)并通过单击蓝色小圆圈来扩展其选项。 如下所示设置选项。 按 Ctrl+Shift+E 并查看它是否工作正常。

70. 你应该有以下结果。

“推荐”部分的最终结果

创建“联系我们”部分
71. 下一部分是联系我们。 我们将在本节中添加背景图像、表单和一些文本框。 首先,制作一个宽度为 100% 且 H=692 的矩形。 用我们为此部分下载的图像填充它,然后在 Fitting 下选择“scale to fill”。 将其不透明度更改为 72%。
72. 制作另一个相同宽度和高度的矩形,并用渐变填充它。 将梯度值设为; 不透明度=90% 到 46%,颜色:黑色到 R=69 G=64 B=68,焦点=66%,方向:水平和大小:自动。 将此矩形放在图像上,并确保它与每个边缘对齐。
73. 转到小部件库。 在表单下,选择“简单联系人”并将其拖到画布上。 将弹出一个带有表单选项的窗口。 输入表格名称:联系我们表格,电子邮件至:输入您希望接收访问者输入信息的电子邮件地址,发送后:选择“留在当前页面”。 最后一个选项是“一起编辑”。 确保已检查。 这样,您将不得不只对一个字段进行更改,它们将应用于所有字段。 单击画布上的任意位置以使选项框消失。
74. 选择表格。 单击标签“名称”并再次单击它,直到您在当前选择区域中看到“标签”。 点击删除。 对电子邮件和消息标签重复此操作并删除它们。
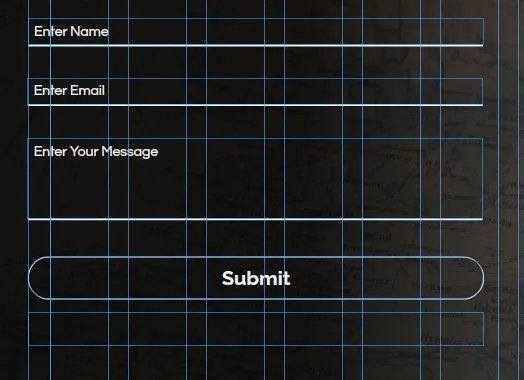
75. 再次选择表单并选择第一个显示“输入名称”的表单字段,直到您在当前选择区域看到“文本输入”。 对于从空到焦点的每个状态,不应用填充和底部描边(重量为一,颜色为白色)。 对于错误状态,选择无填充,底部笔划为红色,权重为 1。
76. 之后,选择电子邮件字段 > 再次选择其空状态并为每个状态自定义文本字体和颜色,如下所示。
- 对于空、非空和焦点状态:字体:问题,大小 = 14,颜色:白色,左对齐,100% 前导且无斜体。
- 对于翻转状态:只需将文本颜色更改为 R=196 G=196 B=196 并且没有斜体。
- 对于错误状态:将文本颜色更改为红色且无斜体。
77. 单击并选择提交按钮。 选择它的正常状态,用 40 个半径圆所有角并增加其宽度,如下面的屏幕截图所示。 将其字体更改为 Raleway Bold,大小=20,居中对齐,颜色:R=241 G=244 B=247,前导:通过增加此值来调整按钮中心的“提交”文本(我使用了 130%) .

78. 对于其翻转和鼠标向下状态,将笔触颜色和文本颜色更改为灰色(R=127 G=127 B=127)。 最后,对于“提交中”状态,将笔画和文本颜色更改为天蓝色(R=41 G=171 B=226)。
79. 当您为此提交按钮选择“提交中”状态时,您会看到另一个文本框显示“正在提交表单...”。 选中此框并选择其“提交中”状态。 将字体更改为 Questrial,大小 = 14,颜色:灰色,居中对齐且无斜体。 选择其“提交成功”状态并将文本颜色更改为天蓝色(无斜体)。 选择其“提交错误”状态并将文本颜色更改为红色(无斜体)。 联系表格已准备就绪。
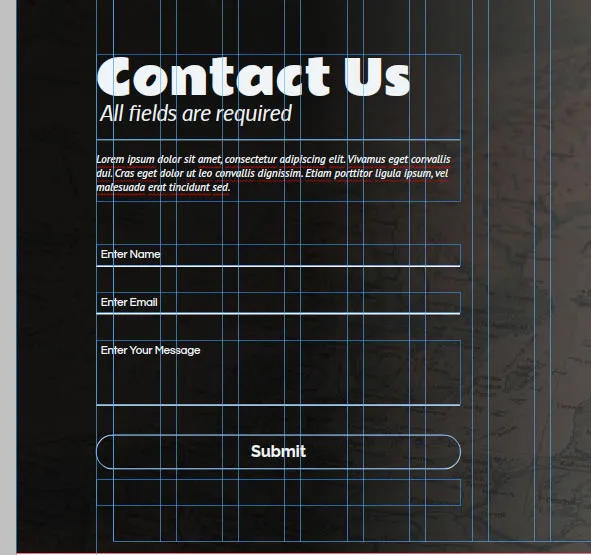
80. 制作两个文本框。 输入 - 联系我们,然后在第二行输入“所有字段都是必需的”。 对于联系我们文本,使用字体:Rammetto One,大小=60,颜色:R=241 G=244 B=247,前导=100% 并左对齐。 对于“所有字段都是必需的”文本,使用字体:Nobile 斜体,大小=26,颜色:R=241 G=244 B=247,前导=100% 并左对齐。 对于此文本框,应用粗细为 1 的底部描边和白色。
81. 在我们创建的第二个文本框中键入一些段落。 使用字体:PT Sans Italic,大小=14,颜色:R=241 G=244 B=247,前导=120%,左对齐,前面空格=15。
82. 将这些文本框和表格放在我们放置的图像上。 如下调整它们。

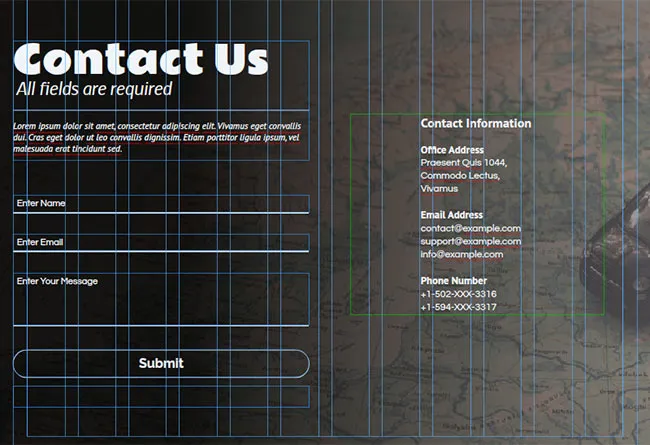
83. 为办公室地址、电子邮件和电话号码等一些联系信息再创建一个文本框。 将此文本框放在图像上。 你应该有以下结果。

“联系我们”部分的最终结果

创建页脚
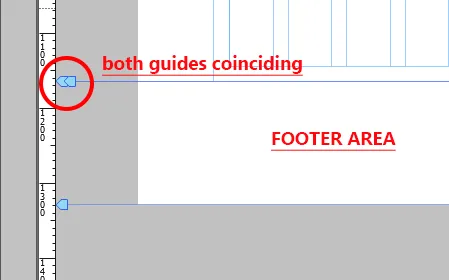
84. 最后一节是页脚。 底部有三个指南,即页面底部、页脚和浏览器底部。 您现在要做的是确保“页面底部”指南与“联系我们”部分的底部对齐,并且“页脚”指南与“页面底部”指南一致。 之后,您可以向下拖动“浏览器底部”指南以调整页脚所需的空间。

85. 创建两个 100% 宽度的矩形,第一个矩形 H=168,另一个矩形 H=37。 将大矩形的填充颜色更改为白色,并使用 R=47、G=48、B=55 填充较短的矩形。
86. 选择第一个矩形并尝试将其放在页脚区域。 它不会去那里。 相反,页面指南的底部将开始向下扩展。 要使该矩形成为页脚项,请选中位于应用程序窗口右上角的“页脚”复选框。 对第二个矩形也这样做。

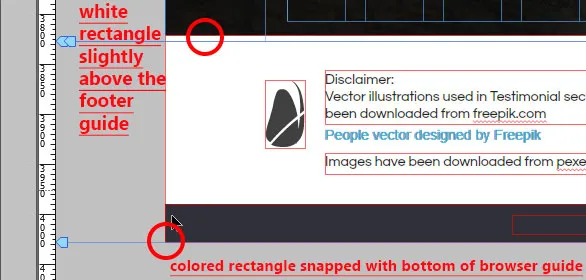
87. 现在将这些矩形放在页脚区域,并确保大矩形略高于页脚指南。 彩色矩形的底部必须与浏览器指南的底部对齐。 否则你会在页脚后面看到一个看起来不太好看的白色间隙。

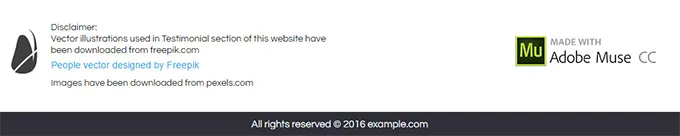
88. 为页脚创建文本框并输入您想要的任何内容。 只需选中要添加的文本框的“页脚”复选框。 我添加了一些包含免责声明和版权信息的文本。

89. “使用 Adobe Muse CC 制作”徽章可以从社交部分下的小部件库中添加。 您还可以添加指向您的 facebook 页面、twitter、google+、LinkedIn、Pinterest、YouTube 频道或 vimeo 链接的链接。
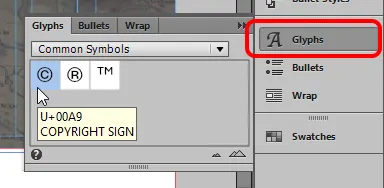
90. 您在保留所有权利的文本旁边看到的版权符号和许多其他符号可以从位于应用程序窗口右侧的“字形”面板中添加。 如果它不存在,请转到窗口菜单 > 选择字形。

创建“时事通讯”部分
91. 到目前为止,我们已经为所有菜单项设计了部分,但只有一个,那就是“时事通讯”。 让我们用它做一些有趣的事情。 记住我们下载的十字符号,这里会用到(没下载也没关系,你也可以跟着走)。 首先,选择 Newsletter 文本框并从变换面板记下它的宽度和高度。 我的是 81 x 17。
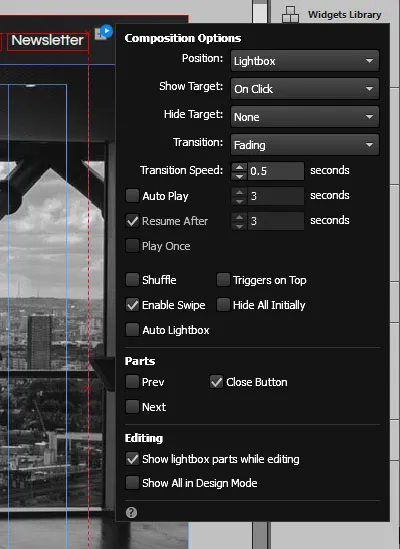
92. 现在,打开小部件库并从合成部分拖动“灯箱显示”。 删除前两个触发器(位于顶部)并删除所有字幕(位于底部)。 使第三个触发器的大小与 81 x 17 的 Newsletter 文本框相同。将所有状态的填充和描边更改为无。
93. 将newsletter 文本框拖到这个触发器中,使文本框的所有边缘都与触发器的边缘重合。 现在拖动该组并将其再次放入之前放置的菜单中。 我们所做的是我们已经应用了一个链接到时事通讯文本框。 当用户点击它时,网站将淡出并出现目标。
94. 下一步是定制我们的目标。 选择灰色区域并确保当前选择区域显示“目标”。 您必须单击三下才能选择它。 将所有状态的填充和描边更改为无。
95. 添加两个文本框和简单的联系表格(删除其名称和消息字段并仅保留电子邮件字段)。 将它们拖到这个合成中,并确保它们的角落都有蓝色圆圈。
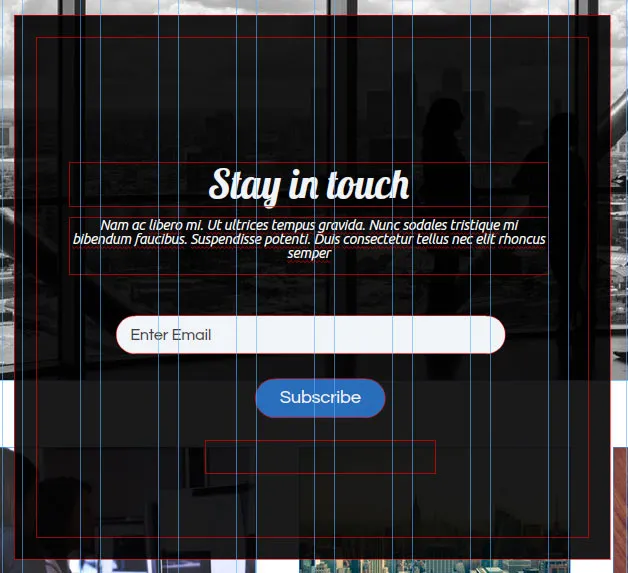
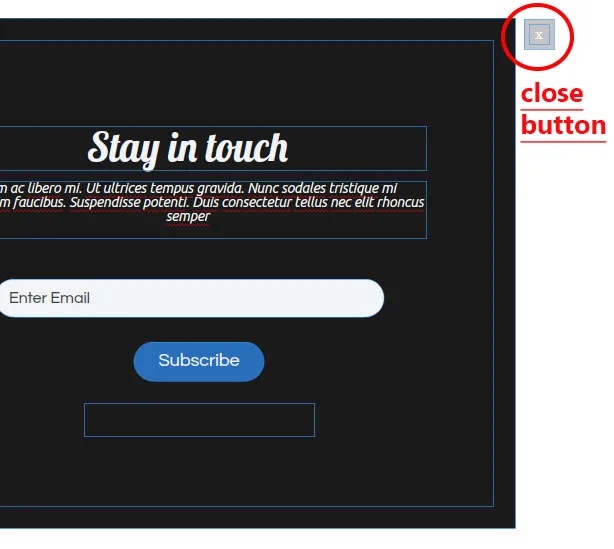
96. 自定义表单,就像我们在联系我们部分所做的那样。 你应该有以下结果。 对于“保持联系”文本字段,使用字体:龙虾,大小 = 40,颜色:白色,居中对齐和 100% 领先。 对于它下面的描述文本,使用字体:Ubuntu Light Italic,大小=14,颜色:白色,居中对齐和 120% 前导。 将提交按钮文本更改为“订阅”。

97. 现在选择关闭按钮,将其移动并放置在此灯箱显示的右上角,如下所示。 在其中单击,直到您在当前选择区域中看到“标签”。 删除标签。

98. 将此关闭按钮的填充和描边更改为所有状态的无,并使其 W=40 和 H=40。 转到填充 > 添加图像并浏览交叉图像。 在拟合选项下选择“缩放以适应”。
99. 点击Newsletter,你会在它的角落看到一个蓝色的圆圈。 单击它并确保选项设置如下。

“时事通讯”部分的最终结果

创建超链接
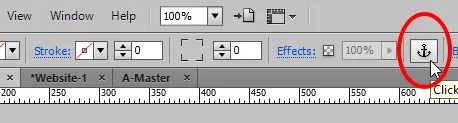
100. 剩下的最后一项任务是将链接应用到每个部分。 为此,请选择位于顶部中间区域的“链接锚”选项或按键盘上的字母“a”。 您会看到光标将其外观更改为装有链接锚的定位枪。

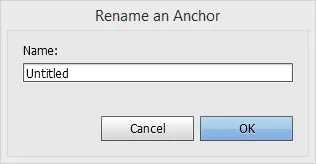
101. 当你点击画布放置它时,会弹出一个对话框,允许你重命名一个锚点。

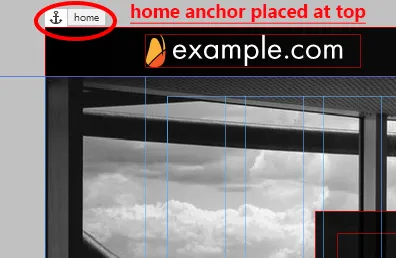
102. 为我们设计的每个部分创建链接锚点,即主页、服务、为什么选择我们、推荐和联系我们。 将锚点放在每个部分的顶部。 下面以主页锚点为例。 放置这些锚是一个重要的步骤,应该小心完成。 当用户单击特定链接时,网站将滚动到放置锚点的位置。

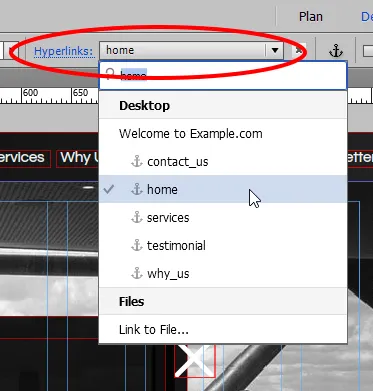
103. 现在我们将应用链接。 为此,请选择“主页”文本框。 转到“超链接”选项(位于顶部),单击小向下箭头以展开列表。 在这里,您可以看到我们刚刚放置的所有锚点。 将其链接到“主页”锚点。 对除 Newsletter 以外的其他文本框重复此步骤,因为我们已对其应用了灯箱显示。

创建超链接后的最终结果

最后的润色——更改页面属性和添加 Favicon
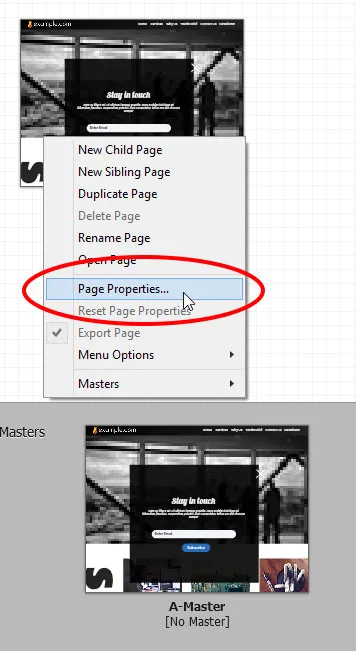
104. 在计划模式中,右键单击主页并选择“页面属性”。 将弹出一个对话框。 选择“选项”选项卡并在页面名称下,输入“欢迎来到 example.com”,然后单击“确定”。 这是将出现在浏览器窗口顶部的文本。

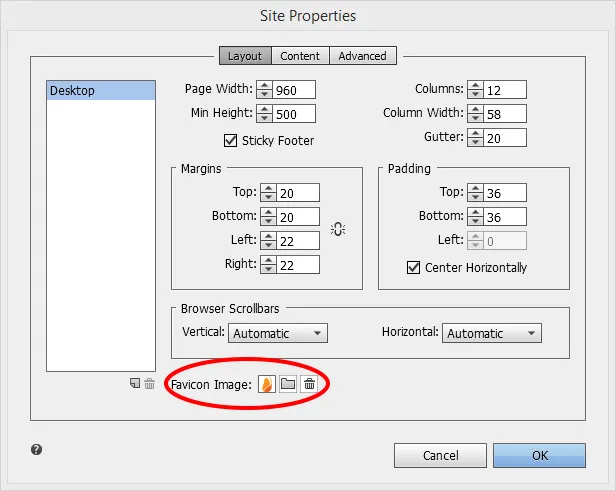
105. 转到文件 > 站点属性。 在布局选项卡下,最后一个选项是“Favicon”。 当您将鼠标悬停在它上面时,会出现一个弹出窗口,描述什么是网站图标以及最佳尺寸应该是多少。 最好添加一个网站图标,因为它有助于使您的品牌脱颖而出,并且还有助于帮助用户轻松识别您的网站(如果他们已将其添加为书签)。

测试和导出
106. 通过在浏览器中转到文件 > 预览站点或 Ctrl+Alt+E 来测试您的站点。 这次不要选择“在浏览器中预览页面”,因为链接在页面预览中不起作用。 您可能想尝试将锚点放置在不同的位置,以确保当用户单击链接时,站点将滚动到正确的部分和正确的位置。
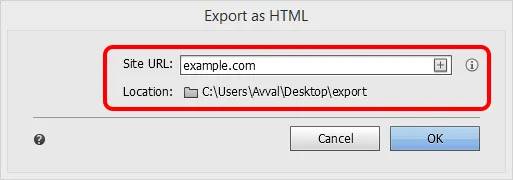
107. 最后,转到文件 > 导出为 HTML (Ctrl+E)。 在站点 URL 下,输入任何名称,例如“example.com”并选择位置。 单击确定。 网站已准备就绪。

每页的最终结果
首页

“服务”部分

“为什么是我们”部分

“推荐”部分

“联系我们”部分

页脚部分

“时事通讯”部分

结论
我相信在学习完本教程后,你已经得到了我向你承诺的一切。 这只是一个例子。 用这个很棒的工具玩一点,设计令人惊叹的专业网站,同时探索无限的创意可能性。 谢谢你。
