إنشاء موقع ويب للأعمال التجارية الصغيرة من صفحة واحدة باستخدام Adobe Muse
نشرت: 2016-02-25Adobe Muse هي أداة قوية جعلت تصميم الويب بشكل مدهش أسهل وإثارة للاهتمام. أسهل من حيث عدم وجود كود لإنشاء مواقع ويب احترافية ومثيرة للاهتمام من حيث التحكم الكامل في التصميم على عكس تطبيقات السحب والإفلات الأخرى.
تتمثل إحدى الميزات الأكثر إثارة للإعجاب في تطبيق WYSIWYG (ما تراه هو ما تحصل عليه) في أنه يوفر تدفق عمل مناسبًا لمساعدة المصمم في تطوير موقع الويب خطوة بخطوة.
بعد الانتهاء من هذا البرنامج التعليمي ، سوف تقوم بما يلي:
- لديك فهم واضح لكل الجوانب الفنية والتصميمية لـ Muse.
- تعرف على كيفية التصميم باحتراف في وقت أقل.
- تعرف على بعض الموارد المجانية حيث يمكنك العثور على رسومات مذهلة لموقع الويب الخاص بك.
- قم بإنشاء موقع ويب من صفحة واحدة يعمل بكامل طاقته في لمح البصر.
متطلبات هذا البرنامج التعليمي
ستحتاج إلى تنزيل بعض الصور والمتجهات والخطوط لإنشاء هذا الموقع. ولكن لا يزال بإمكانك المتابعة بدون هذه الأصول. لتنظيم المحتوى بشكل صحيح ، قم بإنشاء مجلد منفصل لموقعك.
- انتقل إلى pexels.com وقم بتنزيل:
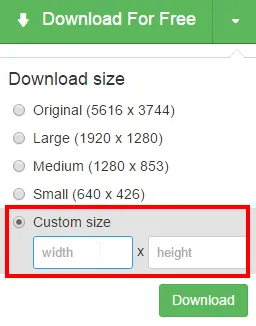
- 4 صور بحجم 1160 × 480 لعرض الشرائح. هذه لقطة شاشة من pexels. يمكنك وضع هذا الحجم في مربع "الحجم المخصص" على هذا الموقع.

- 6 صور مقاس 271 × 208 لقسم "الخدمات".
- صورة واحدة بحجم 1160 × 692 لقسم "اتصل بنا".
- 4 صور بحجم 1160 × 480 لعرض الشرائح. هذه لقطة شاشة من pexels. يمكنك وضع هذا الحجم في مربع "الحجم المخصص" على هذا الموقع.
- انتقل إلى freepik.com وقم بتنزيل:
- رمز واحد متقاطع (يمكنك تعديل هذا الرمز في Illustrator أو مجرد تنزيل ملف png من feepik).
- 6 صور وجه في قسم "الشهادات".
- انتقل إلى subtlepatterns.com وقم بتنزيل نمط "brickwall" لقسم "الشهادات".
- أثناء متابعة هذا البرنامج التعليمي ، سأخبرك بكيفية تنزيل الخطوط المطلوبة (يمكن القيام بذلك داخل Muse).
- استخدم النص الوهمي من موقع lipsum.com.
هيا بنا نبدأ!
تجهيز مساحة العمل واعداد الترويسة
1. قم بإنشاء موقع جديد بالانتقال إلى ملف> موقع جديد (Ctrl + N) ووضع القيم كما هو موضح أدناه. لا تنسَ تحديد خانة الاختيار "Sticky Footer". انقر فوق "موافق" وسيكون لديك وضع التخطيط. انقر نقرًا مزدوجًا فوق A-Master الموجود في الجزء السفلي في منطقة رمادية. سوف تقوم بإنشاء كل شيء في هذه الصفحة الرئيسية.

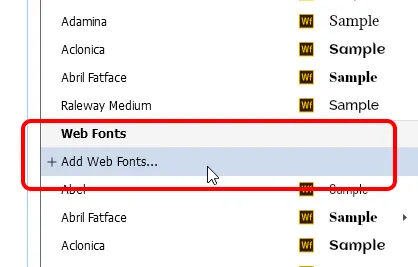
2. اختر أداة النص من مربع الأدوات الموجود على الجانب الأيسر من نافذة التطبيق. انقر واسحب على اللوحة القماشية أو الصفحة لإنشاء مربع نص. انتقل إلى لوحة النص (Ctrl + T) ، ضمن القائمة المنسدلة للخطوط ، ابحث عن خطوط الويب واختر "إضافة خطوط ويب" وقم بتنزيل الخطوط التالية:
- راميتو وان
- قطعة
- كويستري
- راليواي
- نوبيل
- PT بلا
- أوبونتو
- سرطان البحر
بعد تنزيل هذه الخطوط ، احذف مربع النص هذا.

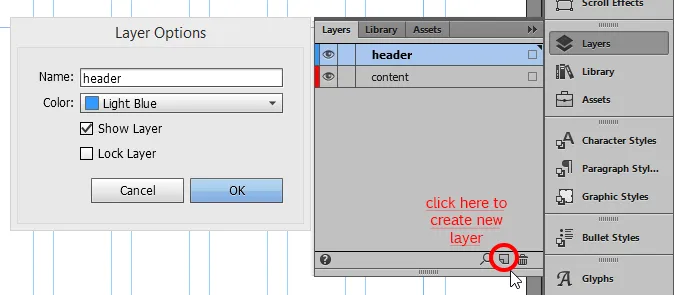
3. انتقل إلى لوحة الطبقات الموجودة على الجانب الأيمن من نافذة التطبيق. إذا لم يكن موجودًا ، فانتقل إلى قائمة Window> Layers. سترى هناك طبقة تسمى الطبقة 1 (اللون الأزرق). هذه هي الطبقة الافتراضية وكل شيء تقوم بإنشائه أو تضعه على القماش يتم إدخاله هناك. انقر نقرًا مزدوجًا فوق هذه الطبقة وقم بتسميتها باسم "رأس".

4. داخل لوحة الطبقات ، انقر فوق أيقونة الورقة المطوية الصغيرة الموجودة في الركن الأيمن السفلي. سيؤدي النقر فوق هذا إلى إنشاء طبقة جديدة باللون الأحمر. مرة أخرى ، انقر نقرًا مزدوجًا فوق هذه الطبقة وأعد تسميتها إلى "المحتوى".
5. انقر واسحب طبقة المحتوى هذه وضعها أسفل طبقة الرأس. لقد فعلنا هذا لأننا نريد أن يكون رأسنا في مقدمة كل شيء.
6. حدد طبقة الرأس وقم بطي لوحة الطبقات.
7. حدد أداة المستطيل من مربع الأدوات أو اضغط على "م" على لوحة المفاتيح.
8. ارسم مستطيلاً صغيراً على اللوحة القماشية وتأكد من أن لون حدوده أزرق مما يشير إلى أن هذا الكائن موجود داخل طبقة الرأس.
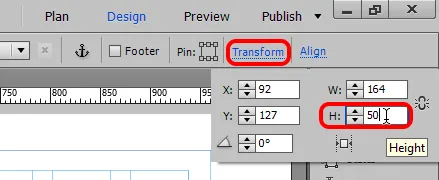
9. انتقل إلى لوحة التحويل الموجودة في أعلى الجانب الأيمن من نافذة التطبيق. اترك العرض (W) وضع 50 داخل حقل الارتفاع (H) واضغط على Enter. (لا تقلق بشأن قيم X و Y.)

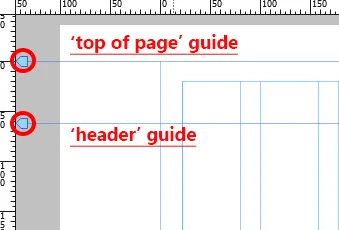
10. في أعلى الصفحة ، سترى سطرين من اللون الأزرق (كما هو موضح في لقطة الشاشة أدناه). هذه تسمى "أدلة". عندما تحوم فوق الدليل الأول ، فإنه يقول "أعلى الصفحة ، اسحب لضبط المساحة المتروكة أعلى الصفحة" والآخر يقول "رأس ، اسحب لضبط الموضع". يعد إعداد هذه الأدلة في البداية أمرًا مهمًا للغاية.

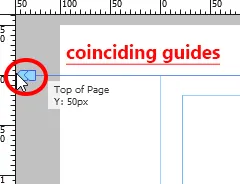
11. الآن ، نظرًا لأننا أنشأنا مستطيلًا من H = 50 ، انقر مع الاستمرار واسحب دليل "أعلى الصفحة" حتى المربع الذي سيظهر أدناه بمجرد بدء السحب سيقول Y = 50.
12. وبالمثل ، اسحب دليل الرأس أعلاه إلى أعلى دليل الصفحة حتى تظهر لك Y = 0. لقد فعلنا هذا لإنشاء منطقة الرأس الخاصة بنا. (قد ترغب في تجربة وضع هذه الأدلة في مواضع مختلفة لنتائج مختلفة ، لكنها جيدة في الوقت الحالي.)

13. حدد المستطيل الذي أنشأناه للتو ، واسحبه إلى منطقة الرأس حتى يتناسب بشكل صحيح.
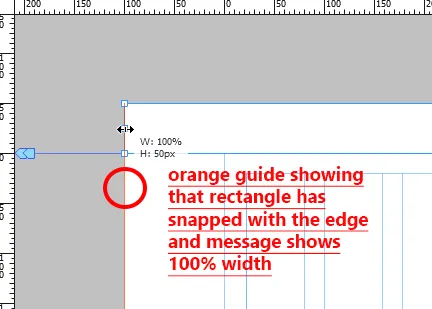
14. الآن ، علينا زيادة عرض المستطيل وجعله 100٪ بحيث يبدو الرأس مثاليًا على كل حجم شاشة. قم بتوسيع المستطيل إلى كلتا الحواف وتأكد من محاذاة الحواف. سيظهر دليل برتقالي يضمن أن الكائن قد قُطِع. كلما قمت بزيادة عرض المستطيل ، ستقول النافذة المنبثقة W = 100٪ أو W = 1160 عندما تصل إلى الحافة.

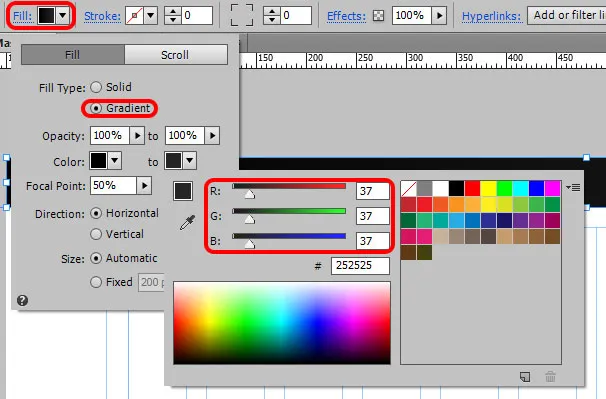
15. احتفظ بالمستطيل محددًا ، انقر فوق الكلمة Fill أسفل قائمة التطبيق وقم بتعيين الخيارات على النحو التالي. اختر اللون الأول باللون الأسود واللون الثاني: R = 37 ، G = 37 ، B = 37.

16. اذهب إلى ملف> حفظ الموقع. احفظ موقعك في كل مرة تقوم فيها بإجراء تغيير.
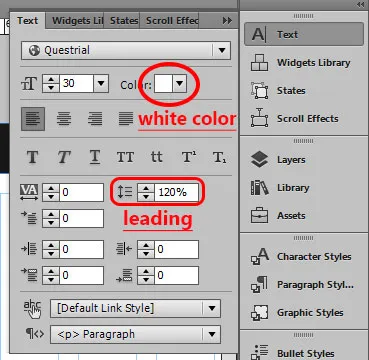
17. قم بإنشاء مربع نص واكتب - "example.com" وقم بتغيير تنسيقه كما هو موضح أدناه.

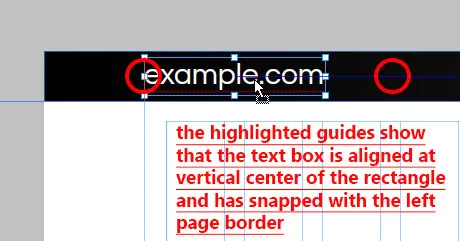
18. اضبط حجم مربع النص بحيث يظهر النص بالكامل في سطر واحد. حدد مربع النص هذا واسحبه فوق المستطيل الأسود. قم بمحاذاة المركز الرأسي للمستطيل (سيخبرك الخط الأزرق عندما يتم توسيطه) وقم بمحاذاة الحد الأيسر كما هو موضح أدناه.

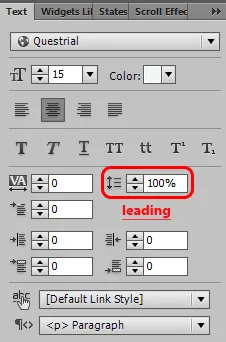
19. قم بإنشاء مربع نص واكتب - "الصفحة الرئيسية". قم بتغيير تنسيقه على النحو التالي. اضبط عرض مربع النص وارتفاعه وفقًا لذلك. يمكنك القيام بذلك من لوحة التحويل أيضًا. المنجم هو W = 52 ، H = 17.

20. انسخ والصق مربع النص هذا واكتب "Services" في المربع الجديد. اضبط العرض. اسحب مربع النص هذا وضعه بجوار الصفحة الرئيسية مع اختلاف أقل بين الاثنين. مرة أخرى ، ستساعدك الأدلة في المحاذاة الصحيحة.
21. انسخ والصق مربع النص هذا أربع مرات أكثر واكتب - لماذا نحن ، الشهادات ، اتصل بنا والرسائل الإخبارية. ضع مربعات النص هذه واحدًا تلو الآخر على مسافات متساوية بجوار "الخدمات".
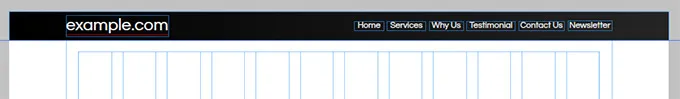
22. مع تحديد أداة التحديد والضغط على مفتاح Shift ، حدد كل مربعات النص هذه واحدة تلو الأخرى. انتقل إلى لوحة النص ، قم بتغيير اللون إلى الأبيض. اختر مجموعة هذه المربعات وضعها فوق مستطيل الرأس. (توسيط عموديًا ومحاذاة مع حد الصفحة الأيمن). هذه هي قائمتنا.

23. مرة أخرى ، مع تحديد أداة التحديد والضغط على مفتاح Shift ، حدد مربعات النص هذه ، مربع النص المستطيل و example.com. في أعلى الجانب الأيمن ، سترى خيارًا يسمى Pin. انقر فوق مربع المركز العلوي لتثبيت هذه العناصر. هذا يعني أنه عندما يقوم المستخدم بالتمرير خلال موقعك ، فإن هذا العنوان سيبقى ثابتًا في الأعلى. إنه مفيد للغاية حيث لن يضطر المستخدم إلى التمرير لأعلى فقط لاختيار خيار آخر.

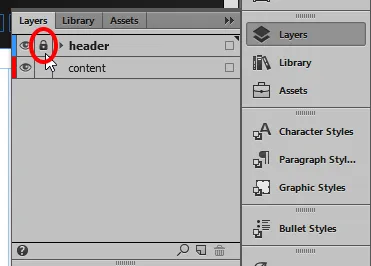
24. انتقل إلى لوحة الطبقات وقم بقفل طبقة الرأس. يمكن القيام بذلك عن طريق النقر داخل المربع الموجود على يسار اسم الطبقة. عندما تقوم بقفل طبقة أو أي كائن ، فلن يؤثر ذلك على مظهرها ولكن لن تتمكن من تحديد هذه العناصر إلا إذا قمت بإلغاء القفل. لقد فعلنا ذلك من أجل القضاء تمامًا على فرص نقل العناصر عن طريق الخطأ.

25. حدد طبقة المحتوى وطي لوحة الطبقات.
إنشاء عرض الشرائح
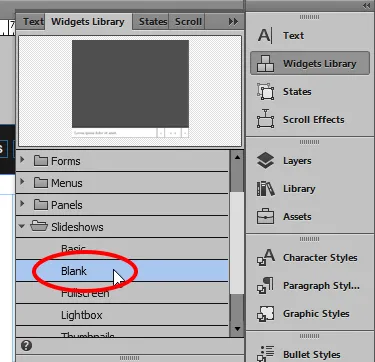
26. اذهب إلى مكتبة الحاجيات الموجودة على الجانب الأيمن من نافذة التطبيق. إذا لم يكن موجودًا ، فانتقل إلى قائمة Window> اختر مكتبة Widgets. قم بتوسيع قسم "عروض الشرائح" وحدد "فارغ". انقر واسحب هذا الكائن على اللوحة القماشية. ستظهر نافذة سوداء مع خيارات عرض الشرائح.

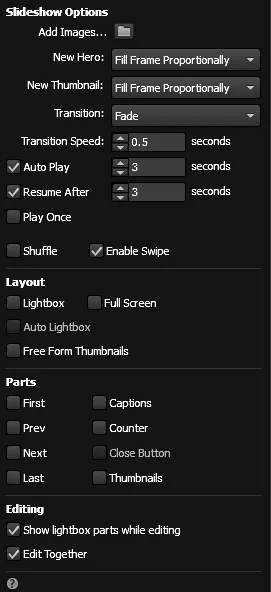
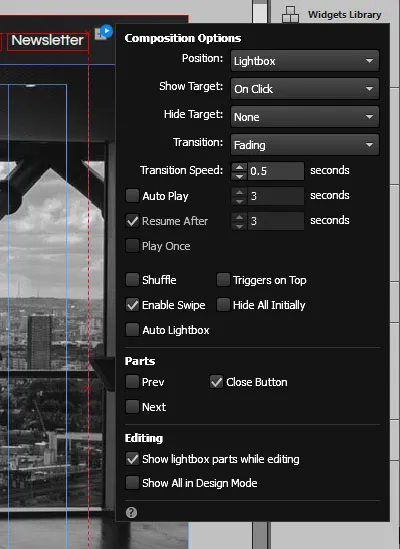
27. تأكد من تعيين الخيارات كما هو موضح في الصورة أدناه. ضمن قسم الأجزاء في الجزء السفلي ، قم بإلغاء تحديد مربعات الاختيار التي تقول السابق والتالي والتعليقات التوضيحية والعداد. لسنا بحاجة إلى أي من هؤلاء.

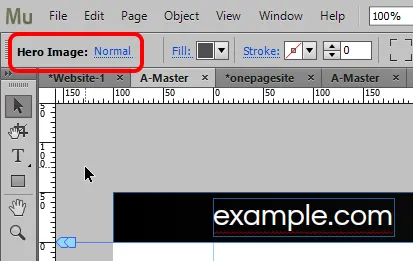
28. انقر في أي مكان على قماش الرسم لجعل هذه النافذة المنبثقة تختفي. الآن ، انقر بعناية داخل عرض الشرائح. بالنقر فوقه مرة واحدة ، سترى أن "عرض الشرائح" قد تمت كتابته في "نوع منطقة التحديد الحالية". إنه موجود في الزاوية اليسرى العليا أسفل قائمة التطبيق. تسمح لك هذه المنطقة برؤية ما اخترته. إنها ميزة مفيدة للغاية عندما يصبح التخطيط معقدًا. انقر مرة أخرى وستلاحظ أن الوصف يقول "صورة رئيسية".

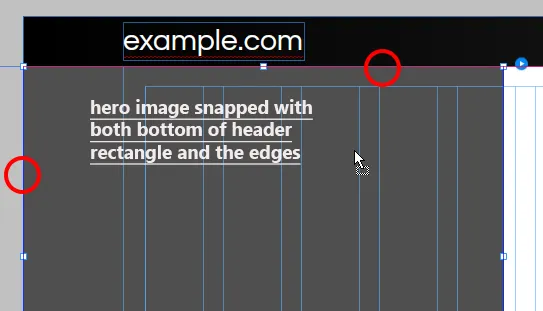
29. زيادة عرض صورة البطل يدويًا عن طريق توسيعها من المنتصف. قم بتثبيته على حواف الصفحة (لجعله بعرض 100٪) وأسفل مستطيل الرأس كما هو موضح أدناه.

30. انتقل إلى لوحة التحويل ووضع H = 500.
31. افتح خيارات عرض الشرائح مرة أخرى بالنقر فوق الدائرة الزرقاء الصغيرة مع وجود مستطيل أبيض بداخلها (الموجود في الزاوية اليمنى العليا من عرض الشرائح).
32. انقر فوق رمز المجلد الموجود بجوار الخيار "إضافة صور ..." ، وتصفح للوصول إلى الصور التي قمنا بتنزيلها لعرض الشرائح. حدد الأربعة وانقر فوق فتح.
33. اذهب إلى ملف> اختر "معاينة الصفحة في المتصفح" أو Ctrl + Shift + E وشاهد كيف سيعمل عرض الشرائح بمجرد نشر الموقع. أنصحك بحفظ اختصارات لوحة المفاتيح التي أستخدمها في هذا البرنامج التعليمي. سيساعدك القيام بذلك على تسريع عملية التصميم الخاصة بك.
إنشاء قسم "الخدمات"
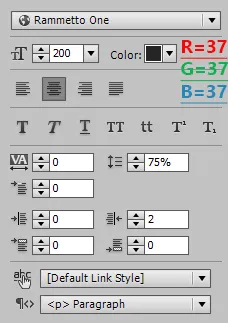
34. الآن بعد أن قمنا بإعداد رأس الصفحة وعرض الشرائح ، حان الوقت لإنشاء أقسام لكل عنصر أضفناه إلى قائمتنا. لنبدأ بـ "الخدمات". قم بإنشاء مربع نص واكتب الخدمات فيه (كل الأحرف صغيرة) وقم بتغيير تنسيقه على النحو التالي.

35. انقر نقرًا مزدوجًا داخل مربع النص هذا وحدد الحرف "I" فقط. قم بتغيير الخط الخاص به إلى "Chunk" واترك كل شيء كما هو. اضبط ارتفاع مربع النص هذا. عندما تقوم بتقليل ارتفاعه ، سيظهر خط متقطع عند نقطة معينة ولن يصبح المربع أقصر. لا تقلل الحجم بعد ذلك. هذا هو أقل ارتفاع ممكن مع حجم الخط هذا.
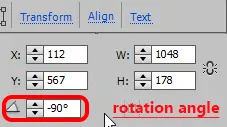
36. مع تحديد مربع النص ، انتقل إلى لوحة التحويل واضبط زاوية الدوران على -90 درجة (90 درجة سلبية).

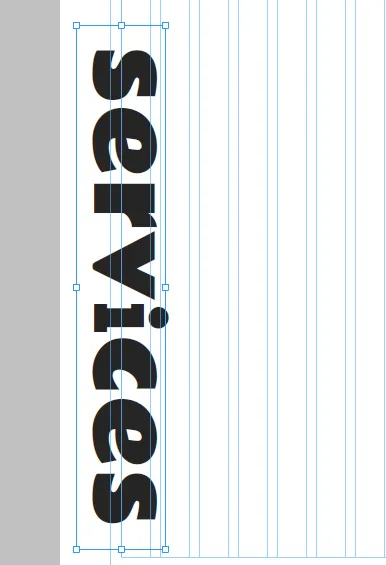
37. انقل مربع النص إلى الجانب الأيسر من اللوحة القماشية كما هو موضح أدناه.

38. قد ترغب في التصغير قليلاً لمشاهدة كل المحتوى مرة واحدة أو لضبط الكائنات بشكل صحيح. للقيام بذلك ، حاول كتابة قيم مختلفة (أقل من 100٪) في قسم مستوى التكبير في الأعلى. بعد كتابة القيمة ، اضغط على مفتاح الإدخال.
![]()
39. اذهب إلى ملف> اختر "مكان". حدد الصورة الأولى التي نزّلناها لقسم خدماتنا. انقر فوق فتح.
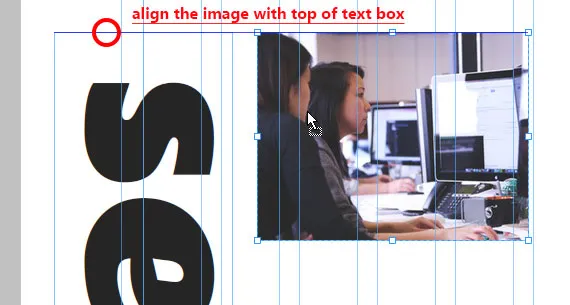
40. سيغير المؤشر مظهره إلى بندقية مكان محملة بصورة. انقر على القماش لوضعه. حركه وضعه بحيث يتماشى مع أعلى مربع نص "الخدمات".

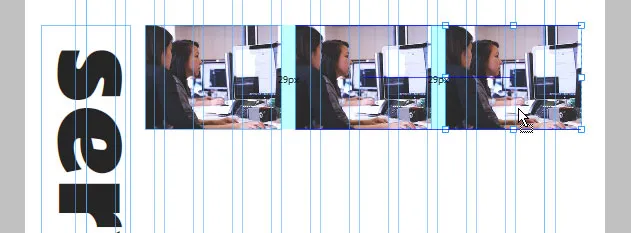
41. انسخ هذه الصورة والصقها مرتين. حدد هذه الصور الملصقة واحدة تلو الأخرى وقم بمحاذاة مسافات متساوية مع الصورة الأولى.

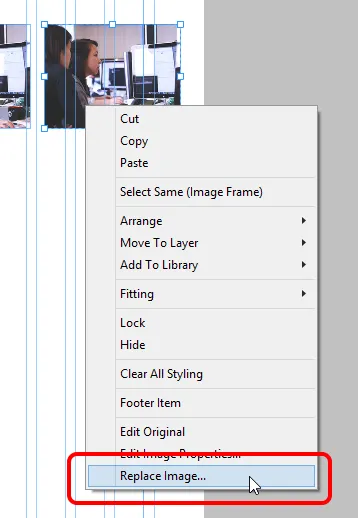
42. حدد الصورة الثانية ، وانقر عليها بزر الماوس الأيمن واختر "استبدال الصورة" (هذا هو الخيار الأخير). تصفح للوصول إلى الصورة الثانية وانقر فوق فتح. استبدال الصورة الثالثة أيضا.

43. إنشاء مربعات نص للحصول على معلومات حول الخدمات وتطبيق تنسيق العناوين والفقرات كما هو مكتوب أدناه. ستساعدك الأدلة على مواءمتها بشكل صحيح.
- للعناوين : الخط: Raleway Bold ، الحجم = 20 ، اللون: أسود ، بمحاذاة إلى اليسار ، وبادئة 100٪.
- للفقرات : الخط: Questrial ، الحجم = 15 ، اللون: R = 67 G = 67 B = 67 ، محاذاة إلى اليسار و 120٪ بادئة.

44. ضع ثلاث صور أخرى كما فعلنا في الخطوات السابقة وقم بالمثل بإنشاء نص وصف لها. يجب أن تحصل على النتيجة التالية.

النتيجة النهائية لقسم "الخدمات"

إنشاء قسم "لماذا نحن"
45. التالي هو قسم "لماذا نحن". هذا واحد معقد بعض الشيء. كن حذرا في اختيار الكائنات. أولاً ، قم بإنشاء مستطيل بعرض 100٪ و H = 996. املأها بلون (R = 47 ، G = 48 ، ب = 55). انقر بزر الماوس الأيمن فوق هذا المستطيل> ترتيب> اختر "إرسال إلى الخلف" (وليس الإرسال للخلف).
46. قم بتوسيع منطقة عملك بالنقر فوق دليل "أسفل الصفحة" وسحبه بحيث يكون لديك مساحة كافية لإنشاء محتوى سيتم وضعه على هذا المستطيل الذي أنشأناه للتو.
47. قم بالتمرير لأسفل إلى مساحة فارغة بيضاء وقم بعمل مستطيل آخر من W = 351 و H = 351. املأها باللون الأبيض وبدون حدود.
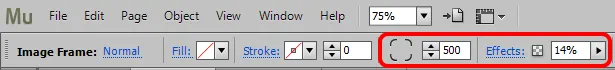
48. انتقل إلى خيار "نصف قطر الزاوية" (وهو موجود بجوار السكتة الدماغية أسفل قائمة التطبيق). انقر فوق جميع الزوايا لجعلها مستديرة وضع 500 في المربع المجاور لها.

49. سيكون لديك دائرة. اسحب هذه الدائرة على المستطيل واضبطها على النحو التالي. بجوار نصف قطر الزاوية ، يوجد خيار يسمى "التعتيم". مع تحديد الدائرة ، ضع 14 في هذا المربع.

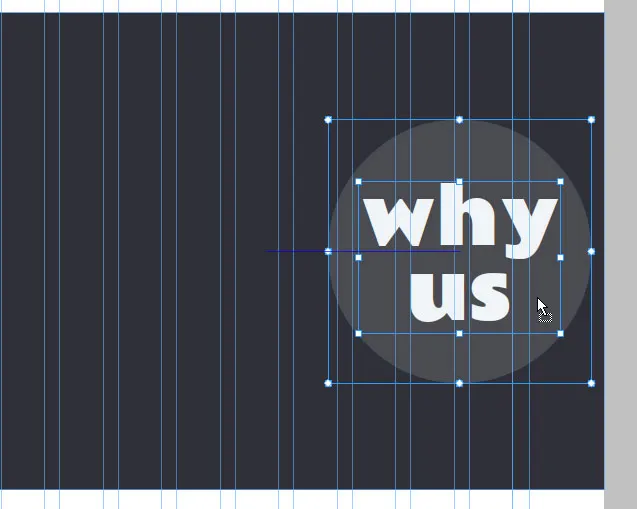
50. قم بإنشاء مربع نص واكتب - لماذا نحن (كلهم صغيرون). قم بتغيير خطه إلى Rammetto One ، الحجم = 100 ، اللون R = 241 G = 244 B = 247 ، بادئة 100٪ وجعله محاذيًا للوسط. ضع مربع النص هذا داخل الدائرة وقم بمحاذاة بشكل صحيح.
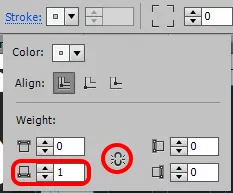
51. الآن سنقوم بإنشاء الخطوط المتقطعة. اصنع مستطيلاً من W = 9 و H = 9 ، بدون تعبئة. انقر فوق كلمة "حد" بجوار التعبئة. اختر اللون R = 241 G = 244 B = 247. انقر فوق رمز السلسلة لكسرها ووضع '1' في وزن الحد السفلي.

52. انسخ هذا المستطيل ذو الجانب الواحد والصقه عدة مرات. رتبهم في سطر واحد (قم بالتكبير قليلاً باستخدام أداة التكبير إذا كنت تجد صعوبة في رؤية هذه المستطيلات). بمجرد حصولك على الطول المطلوب للخط المتقطع ، حدد كل هذه المستطيلات ، وانقر بزر الماوس الأيمن واختر "مجموعة". انسخ والصق هذه المجموعة للخطوط المتقطعة الأخرى.
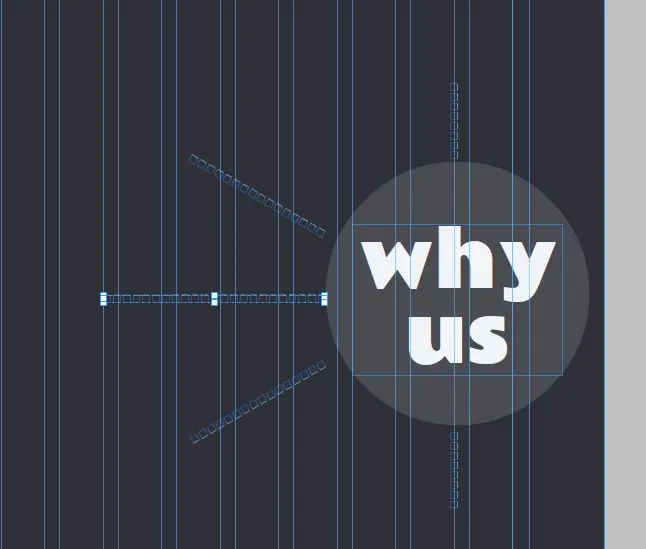
53. بالنسبة للخطوط المتقطعة المائلة ، حاول وضع زوايا دوران مختلفة في لوحة التحويل. لقد استخدمت درجات 150 و 30. سيكون عليك حذف بعض المستطيلات من هذه المجموعة من أجل الحصول على أطوال أقصر. اضبط هذه الخطوط بالقرب من الدائرة كما هو موضح أدناه.

54. الآن سنضيف المزيد من النصوص للأرقام والعناوين والأوصاف. استخدم الإعدادات التالية لكل واحد منهم واضبط مربعات النص هذه كما هو موضح أدناه.
- للأرقام : الخط = Rammetto One ، اللون: R = 196 G = 214 B = 193 ، بمحاذاة المركز و 100٪ بادئة ، الحجم: 200 (للرقم '1') ، 160 (للأرقام '2' و '3') و 120 (للأرقام "4" و "5").
- بالنسبة للعناوين: الخط = Raleway Bold ، الحجم = 18 ، اللون: أبيض ، بمحاذاة إلى المنتصف ، والمسافة بنسبة 100٪.
- للفقرات : الخط = Questrial ، الحجم = 16 ، اللون: R = 241 G = 244 B = 247 ، محاذاة للوسط و 120٪ بادئة.

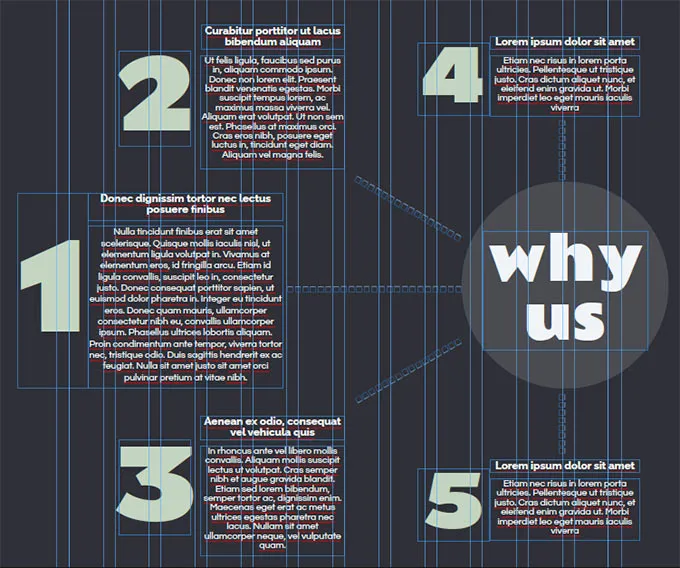
النتيجة النهائية لقسم "لماذا نحن"

إنشاء قسم "الشهادات"
55. مرة أخرى ، وفر بعض المساحة للعمل عن طريق سحب دليل أسفل الصفحة. اصنع مستطيلاً بعرض 100٪ و H = 486.

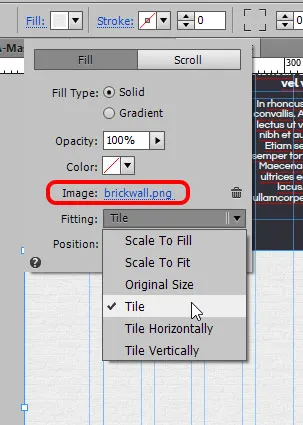
56. بعد تحديد المستطيل ، انقر فوق كلمة "تعبئة" وانقر فوق "إضافة صورة" بجوار خيار الصورة. تصفح للوصول إلى صورة نمط brickwall التي قمنا بتنزيلها. ضمن خيار الملاءمة ، اختر "تجانب" لملء المستطيل بأكمله بهذا النسيج.

57. قم بالتمرير لأسفل إلى مساحة فارغة وإنشاء مربع نص بحجم W = 406 ، H = 289 بمساعدة لوحة التحويل. اكتب - "ما يقوله الآخرون" (كلها صغيرة). قم بتغيير خطه إلى Rammetto One ، الحجم = 70 ، اجعله محاذيًا لليسار ، قيم اللون R = 37 G = 37 B = 37 والمسافة = 100٪.
58. مع تحديد مربع النص هذا ، انقر فوق حد الكلمة ، وقم بتطبيق الخط الأيمن بوزن واحد ولون أسود عليه. اسحب مربع النص هذا وضعه فوق المستطيل بنمط brickwall.
59. الخطوة التالية هي إضافة شهادات العملاء. لهذا ، سنستخدم الصور المتجهة للوجه المستدير التي قمنا بتنزيلها من freepik.com. مرة أخرى ، انزل إلى مساحة فارغة بيضاء حتى تتمكن من تخصيص تركيبتك بشكل صحيح.
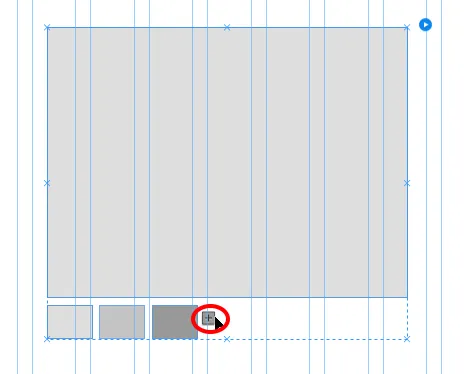
60. اذهب إلى مكتبة Widgets واسحب "فارغ" من قسم التراكيب إلى اللوحة القماشية. انقر فوق علامة الجمع لإضافة ثلاثة مشغلات أخرى. حدد المشغل الأول بعناية وتأكد من اختيارك بمساعدة منطقة التحديد الحالية التي تقول المشغل. وبجواره يوجد خيار يسمى "نشط". انقر فوق هذا للتوسيع. حدد الحالة "عادي" واختر "بلا تعبئة" و "بدون حد" لهذه الحالة. كرر هذا مع كل حالة يتم فيها تمرير الماوس لأسفل و تحريك الماوس لأسفل و نشط. انتقل إلى لوحة التحويل مع تحديد المشغل الأول ووضع W = 10 ، H = 10.

61. كرر الخطوة السابقة لكل مشغل لدينا. هذا يعني ، عدم تطبيق أي تعبئة ولا حد لكل حالة وتحويل المشغلات إلى حجم 10 × 10. حرك المشغلات بالقرب من بعضها البعض.
62. الآن. سنخصص الأهداف لكل من هذه المشغلات. المستطيل الكبير الذي تراه هو الهدف. حدد المشغل الأول وحدد حالته الطبيعية من لوحة الدول. بعد ذلك ، حدد الهدف لهذا المشغل ولا تطبق أي تعبئة ولا حد لكل حالة. ثم انتقل إلى لوحة التحويل واجعل هدف W = 360 ، H = 370.
63. كرر الخطوة السابقة لكل هدف. فقط تأكد من تحديد المشغل أولاً ، وجعله في الحالة الطبيعية ، ثم حدد الهدف المعني بالحالة العادية ، ثم تطبيق بدون تعبئة ولا حد. لن تحتاج إلى تغيير حجم كل هدف. فقط قم بذلك لشخص واحد وسيتم تطبيقه على الجميع.
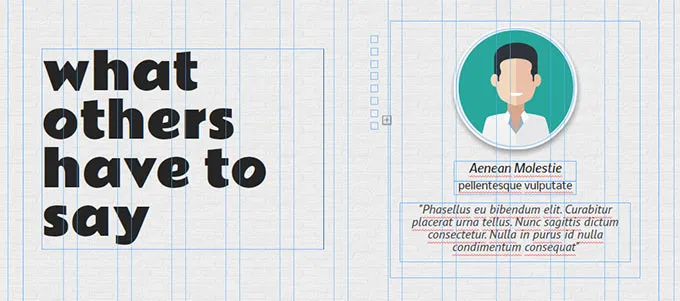
64. الآن ، سنبدأ في إضافة محتوى إلى هذا التكوين. اذهب إلى File> Place وافتح صورة الوجه الأولى وضعها خارج التكوين. اسحب هذه الصورة وضعها داخل التكوين الآن. سترى أن دائرة زرقاء ستظهر في الزاوية اليمنى العلوية مما يشير إلى أن هذه الصورة هي الآن جزء من التكوين.
65. إنشاء ثلاثة مربعات نصية - واحد لاسم الشخص والآخر للتسمية الخاصة به والآخر للبيان أو المراجعة. قم بتطبيق التنسيق كما هو مكتوب أدناه ووضع مربعات النص هذه داخل التكوين. فقط تأكد من أن كل واحد منهم لديه دائرة زرقاء في الزاوية.
- بالنسبة لاسم الشخص : الخط: Nobile Medium Italic ، الحجم = 18 ، اللون: R = 37 G = 37 B = 37 ، بمحاذاة الوسط وبداية 100٪.
- للتعيين : الخط: Nobile ، الحجم = 15 ، اللون: R = 37 G = 37 B = 37 ، محاذاة للوسط ، 100٪ بادئة.
- بالنسبة إلى العبارات (مع الفاصلات المقلوبة) : الخط: PT Sans Italic ، الحجم = 18 ، اللون: R = 69 G = 64 B = 68 ، محاذاة للوسط و 100٪ بادئة.
66. مع تحديد صورة الوجه ، قم بتطبيق حد بوزن 4 على كل جانب ، اللون: أبيض ، قم بتدوير جميع الزوايا وزيادة نصف القطر حتى تلتف حول الصورة. لقد استخدمت 100 مثل نصف قطر الزاوية.
67. انتقل إلى "التأثيرات" (الموجودة بجوار خيار الزوايا المستديرة) وحدد خانة الاختيار "الظل". ضع القيم على أنها ؛ اللون = أسود ، التعتيم = 37٪ ، التمويه = 12 ، الزاوية = 78 والمسافة = 5.
68. كرر الخطوات السابقة (من 64 إلى 67) لإضافة محتوى إلى كل هدف وحفظ التغييرات (تحكم + S). ضع هذا التكوين فوق المستطيل بنمط brickwall.
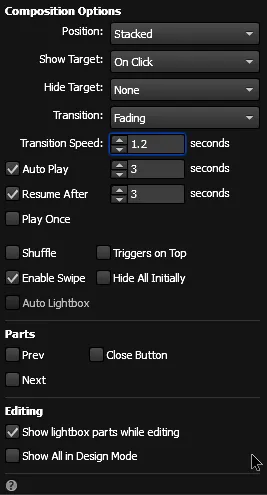
69. الآن ، حدد التكوين بالكامل (تأكد من منطقة التحديد الحالية) وقم بتوسيع خياراته عن طريق النقر فوق الدائرة الزرقاء الصغيرة. اضبط الخيارات كما هو موضح أدناه. اضغط على Ctrl + Shift + E وشاهد ما إذا كان يعمل بشكل جيد.

70. يجب أن تحصل على النتيجة التالية.

النتيجة النهائية لقسم الشهادات

إنشاء قسم "اتصل بنا"
71. القسم التالي هو اتصل بنا. سنقوم بإضافة صورة خلفية ونموذج وبعض مربعات النص في هذا القسم. أولاً ، قم بعمل مستطيل بعرض 100٪ و H = 692. املأه بصورة قمنا بتنزيلها لهذا القسم واختر "مقياس للملء" ضمن "المناسب". غيّر التعتيم إلى 72٪.
72. اصنع مستطيلاً آخر بنفس العرض والارتفاع واملأه بتدرج لوني. ضع قيم التدرج على النحو التالي ؛ العتامة = 90٪ إلى 46٪ ، اللون: أسود إلى R = 69 G = 64 B = 68 ، نقطة الاتصال = 66٪ ، الاتجاه: أفقي والحجم: تلقائي. ضع هذا المستطيل فوق الصورة وتأكد من محاذاة كل حافة.
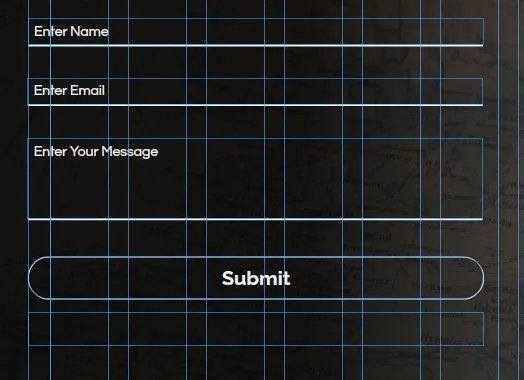
73. الذهاب إلى مكتبة الحاجيات. ضمن النماذج ، حدد "اتصال بسيط" واسحبه على اللوحة القماشية. ستظهر نافذة بها خيارات النموذج. ضع اسم النموذج: نموذج اتصل بنا ، أرسل بريدًا إلكترونيًا إلى: أدخل عنوان بريدك الإلكتروني الذي تريد تلقي المعلومات التي أدخلها الزوار ، بعد الإرسال: حدد "البقاء على الصفحة الحالية". الخيار الأخير هو "التحرير معًا". تأكد انها فحصت. بهذه الطريقة سيكون عليك إجراء تغييرات على حقل واحد فقط وسيتم تطبيقها على الجميع. انقر في أي مكان على اللوحة لإختفاء مربع الخيارات.
74. حدد النموذج. انقر فوق التسمية "الاسم" وانقر فوقه مرة أخرى حتى ترى "تسمية" مكتوبة في منطقة التحديد الحالية. ضرب حذف. كرر هذا مع تسميات البريد الإلكتروني والرسالة واحذفها.
75. حدد النموذج مرة أخرى وحدد حقل النموذج الأول الذي يقول "أدخل الاسم" حتى ترى "إدخال النص" في منطقة الاختيار الحالية. لا تطبق حدًا تعبئة وسفلية (وزن واحد ولون أبيض) لكل حالة ، من فارغ إلى تركيز. بالنسبة لحالة الخطأ ، حدد بلا تعبئة وحد سفلي من اللون الأحمر بوزن 1.
76. بعد ذلك ، مع تحديد حقل البريد الإلكتروني> اختر حالته الفارغة مرة أخرى وقم بتخصيص خط النص ولونه لكل حالة كما هو مكتوب أدناه.
- للحالة الفارغة وغير الفارغة والتركيز : الخط: Questrial ، الحجم = 14 ، اللون: أبيض ، بمحاذاة إلى اليسار ، 100٪ بادئة وبدون مائل.
- لحالة التمرير : ما عليك سوى تغيير لون النص إلى R = 196 G = 196 B = 196 وبدون مائل.
- لحالة الخطأ : قم بتغيير لون النص إلى اللون الأحمر وبدون مائل.
77. انقر فوق الزر "إرسال" وحدده. اختر حالتها الطبيعية ، وقم بتدوير جميع الزوايا مع 40 نصف قطر وزيادة عرضها كما هو موضح في لقطة الشاشة أدناه. قم بتغيير الخط الخاص به إلى Raleway Bold ، الحجم = 20 ، المحاذاة للوسط ، اللون: R = 241 G = 244 B = 247 ، بادئة: اضبط النص "إرسال" في وسط الزر عن طريق زيادة هذه القيمة (لقد استخدمت 130٪) .

78. بالنسبة لحالات التمرير والماوس لأسفل ، قم بتغيير لون الحد ولون النص إلى الرمادي (R = 127 G = 127 B = 127). أخيرًا ، من أجل حالة `` الإرسال قيد التقدم '' ، قم بتغيير لون الخط ولون النص إلى اللون الأزرق السماوي (R = 41 G = 171 B = 226).
79. عندما تحدد حالة "الإرسال قيد التقدم" لزر الإرسال هذا ، سترى أن هناك مربع نص آخر يقول "إرسال النموذج ...". حدد هذا المربع واختر حالة "الإرسال قيد التقدم" الخاصة به. قم بتغيير الخط إلى Questrial ، الحجم = 14 ، اللون: رمادي ، بمحاذاة الوسط وبدون مائل. اختر حالة "إرسال النجاح" وقم بتغيير لون النص إلى اللون الأزرق السماوي (بدون مائل). اختر حالة "خطأ الإرسال" وقم بتغيير لون النص إلى اللون الأحمر (بدون مائل). نموذج الاتصال جاهز.
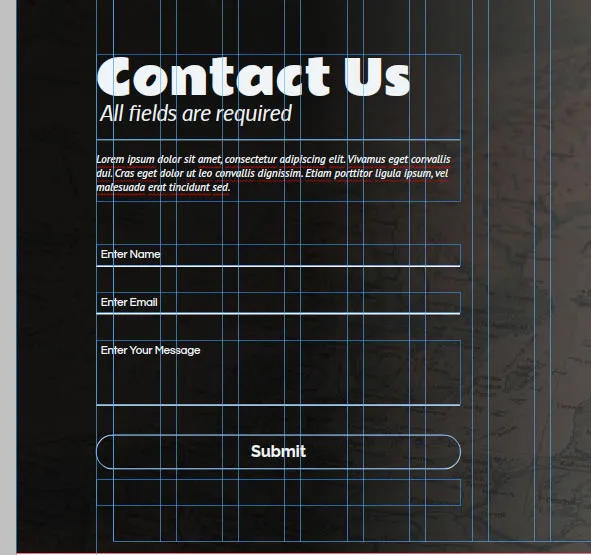
80. عمل مربعي نص. اكتب - اتصل بنا وفي السطر الثاني ، اكتب "جميع الحقول مطلوبة". للاتصال بنا ، استخدم الخط: Rammetto One ، الحجم = 60 ، اللون: R = 241 G = 244 B = 247 ، بادئة = 100٪ ومحاذاة إلى اليسار. بالنسبة إلى نص "جميع الحقول مطلوبة" ، استخدم الخط: Nobile مائل ، الحجم = 26 ، اللون: R = 241 G = 244 B = 247 ، بادئة = 100٪ ومحاذاة إلى اليسار. بالنسبة لمربع النص هذا ، قم بتطبيق ضربة سفلية بوزن 1 ولون أبيض.
81. اكتب بعض الفقرات في مربع النص الثاني الذي أنشأناه. استخدم الخط: PT Sans Italic ، الحجم = 14 ، اللون: R = 241 G = 244 B = 247 ، بادئة = 120٪ ، محاذاة إلى اليسار والمسافة قبل = 15.
82. ضع مربعات النص هذه والشكل على الصورة التي وضعناها. اضبطهم على النحو التالي.

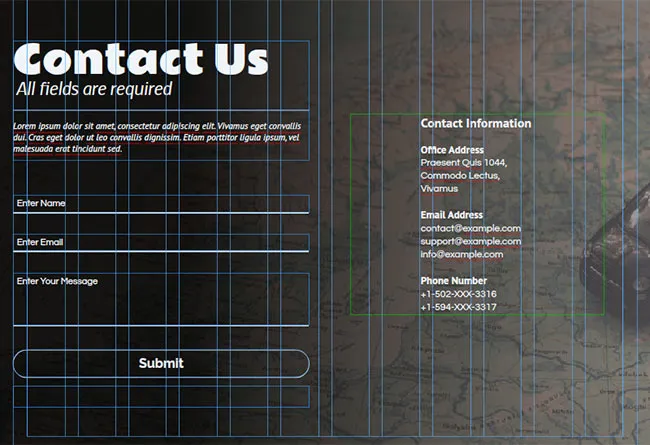
83. قم بإنشاء مربع نص آخر لبعض معلومات الاتصال مثل عنوان المكتب والبريد الإلكتروني وأرقام الهواتف. ضع مربع النص هذا على الصورة. يجب أن تحصل على النتيجة التالية.

النتيجة النهائية لقسم "اتصل بنا"

إنشاء تذييل
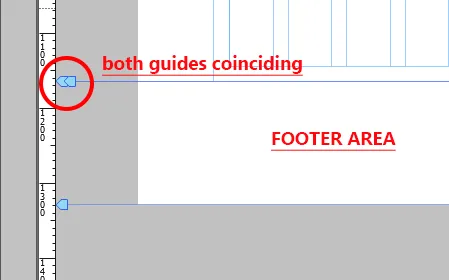
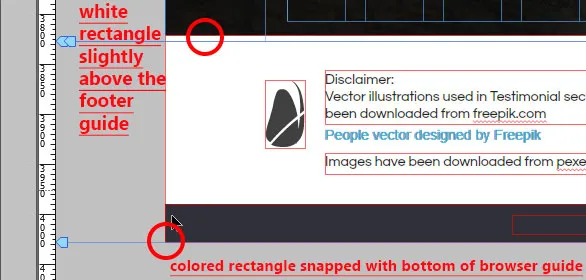
84. القسم الأخير هو التذييل. توجد ثلاثة أدلة في الجزء السفلي وهي - أسفل الصفحة وتذييل الصفحة وأسفل المتصفح. ما عليك فعله الآن هو التأكد من أن دليل "أسفل الصفحة" يستقر مع الجزء السفلي من قسم "اتصل بنا" وأن دليل "التذييل" يتزامن مع دليل "أسفل الصفحة". بعد ذلك ، يمكنك سحب دليل "أسفل المتصفح" لأسفل لضبط المساحة التي تريدها للتذييل.

85. أنشئ مستطيلين بعرض 100٪ و H = 168 للأول و H = 37 للآخر. قم بتغيير لون تعبئة المستطيل الكبير إلى الأبيض واستخدم R = 47 ، G = 48 ، B = 55 للأقصر.
86. حدد المستطيل الأول وحاول وضعه في منطقة التذييل. لن تذهب هناك. بدلاً من ذلك ، سيبدأ دليل الجزء السفلي من الصفحة في التوسع لأسفل. لجعل هذا المستطيل عنصرًا في تذييل الصفحة ، حدد مربع الاختيار "التذييل" الموجود أعلى المنطقة اليمنى من نافذة التطبيق. افعل ذلك للمستطيل الثاني أيضًا.

87. الآن ضع هذه المستطيلات في منطقة التذييل وتأكد من أن المستطيل الكبير أعلى قليلاً من دليل التذييل. يجب محاذاة الجزء السفلي من المستطيل الملون بالجزء السفلي من دليل المتصفح. وإلا سترى فجوة بيضاء صغيرة بعد التذييل لا تبدو لطيفة.

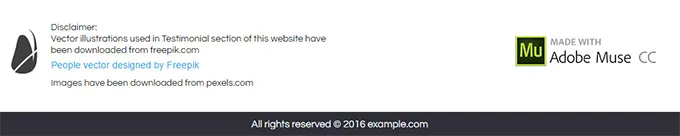
88. إنشاء مربعات نص للتذييل واكتب ما تريد. ما عليك سوى تحديد مربع الاختيار "التذييل" لمربعات النص التي ستضيفها. لقد أضفت بعض النصوص التي تحتوي على إخلاء المسؤولية ومعلومات حقوق النشر.

89. يمكن إضافة شارة "Made with Adobe Muse CC" من مكتبة التطبيقات المصغّرة ضمن القسم الاجتماعي. يمكنك أيضًا إضافة روابط إلى صفحتك على Facebook أو twitter أو google + أو LinkedIn أو Pinterest أو قناة YouTube أو رابط vimeo.
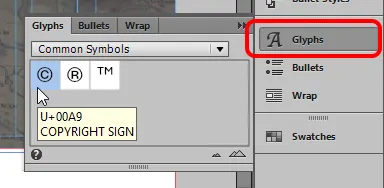
90. يمكن إضافة رمز حقوق النشر والعديد من الرموز الأخرى التي تراها بجوار نص "جميع الحقوق محفوظة" من لوحة "Glyphs" الموجودة على الجانب الأيمن من نافذة التطبيق. إذا لم يكن موجودًا ، فانتقل إلى قائمة Window> اختر Glyphs.

إنشاء قسم "النشرة الإخبارية"
91. حتى الآن ، قمنا بتصميم أقسام لجميع عناصر القائمة باستثناء عنصر واحد وهو "النشرة الإخبارية". دعونا نفعل شيئًا مثيرًا للاهتمام معها. تذكر الرمز المتقاطع الذي قمنا بتنزيله ، سيتم استخدامه هنا (لا بأس إذا لم تقم بتنزيله ، فلا يزال بإمكانك المتابعة). أولاً ، حدد مربع نص الرسالة الإخبارية ولاحظ عرضه وارتفاعه من لوحة التحويل. منجم 81 × 17.
92. الآن ، افتح مكتبة الأدوات واسحب "Lightbox Display" من قسم التراكيب. احذف أول مشغلين (موجودين في الأعلى) واحذف جميع التسميات التوضيحية (الموجودة في الأسفل). اجعل حجم المشغل الثالث مماثلاً لمربع نص الرسالة الإخبارية 81 × 17. قم بتغيير التعبئة والحد إلى لا شيء لجميع الحالات.
93. اسحب مربع نص الرسالة الإخبارية وضعه داخل هذا المشغل بحيث تتطابق جميع حواف مربع النص مع حواف الزناد. الآن اسحب هذه المجموعة وضعها مرة أخرى في القائمة حيث تم وضعها مسبقًا. ما فعلناه هو أننا قمنا بتطبيق ارتباط إلى مربع نص الرسالة الإخبارية. عندما يقوم المستخدم بالنقر فوقه ، سيتلاشى موقع الويب وسيظهر الهدف.
94. الخطوة التالية هي تخصيص هدفنا. حدد المنطقة الرمادية وتأكد من أن منطقة التحديد الحالية تقول "الهدف". سيكون عليك النقر ثلاث مرات لتحديده. قم بتغيير التعبئة والحد إلى لا شيء لجميع حالاتها.
95. أضف مربعي نص ونموذج اتصال بسيط (احذف اسمها وحقول الرسالة واحتفظ بحقل البريد الإلكتروني فقط). اسحبهم داخل هذا التكوين وتأكد من وجود دائرة زرقاء في أركانهم جميعًا.
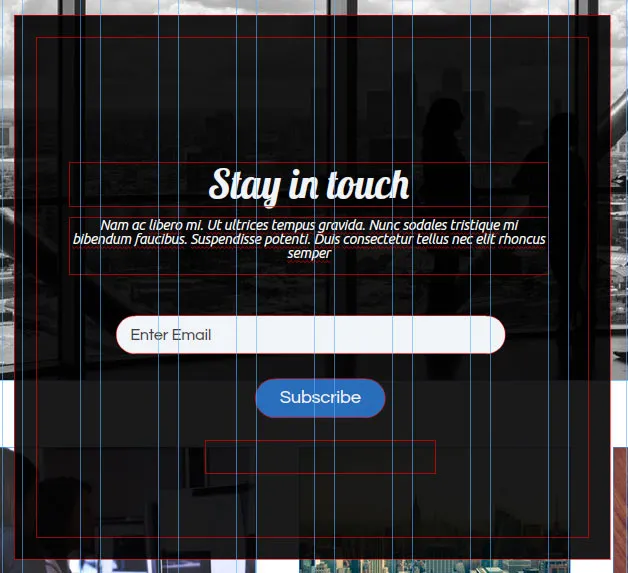
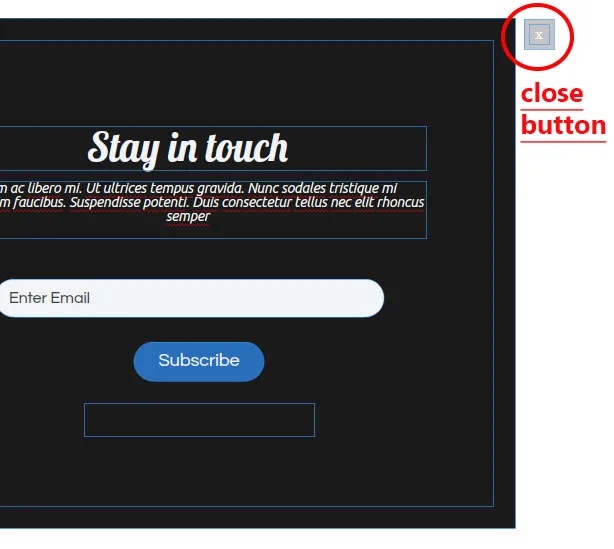
96. تخصيص النموذج كما فعلنا في قسم "اتصل بنا". يجب أن تحصل على النتيجة التالية. بالنسبة لحقل النص "البقاء على اتصال" ، استخدم الخط: Lobster ، الحجم = 40 ، اللون: أبيض ، بمحاذاة الوسط وبداية 100٪. للحصول على نص الوصف الموجود أسفله ، استخدم الخط: Ubuntu Light Italic ، الحجم = 14 ، اللون: أبيض ، بمحاذاة الوسط ، وبادئة بنسبة 120٪. قم بتغيير نص زر الإرسال إلى "اشتراك".

97. حدد الآن زر الإغلاق ، وحركه وضعه في الزاوية اليمنى العليا من شاشة العرض المبسط كما هو موضح أدناه. انقر بداخله حتى ترى "Label" مكتوبًا في منطقة التحديد الحالية. احذف التسمية.

98. قم بتغيير التعبئة والحد لزر الإغلاق هذا إلى لا شيء لجميع الحالات وجعل W = 40 و H = 40. انتقل إلى ملء> إضافة صورة وتصفح للوصول إلى الصورة المتقاطعة. اختر "مقياس ملائم" تحت خيار الملاءمة.
99. انقر فوق النشرة الإخبارية وسترى دائرة زرقاء في ركنها. انقر فوقه وتأكد من تعيين الخيارات على النحو التالي.

النتيجة النهائية لقسم النشرة

إنشاء الارتباطات التشعبية
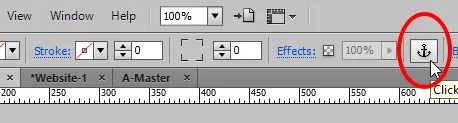
100. المهمة الأخيرة المتبقية هي تطبيق الروابط على كل قسم. للقيام بذلك ، اختر خيار "link anchor" الموجود في الجزء الأوسط العلوي أو اضغط على الحرف "a" على لوحة المفاتيح. سترى أن المؤشر يغير مظهره إلى بندقية مكان محملة بمرساة ارتباط.

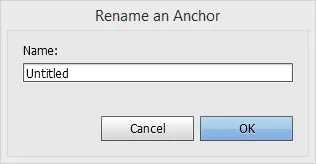
101. عندما تنقر على قماش لوضع هذا ، سيظهر مربع حوار يسمح لك بإعادة تسمية مرساة.

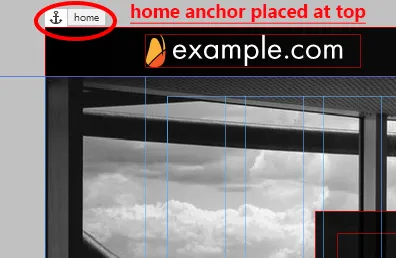
102. إنشاء روابط روابط لكل قسم قمنا بتصميمه ، أي الصفحة الرئيسية ، الخدمات ، لماذا نحن ، الشهادات والاتصال بنا. ضع المراسي أعلى كل قسم. يتم عرض مرساة المنزل أدناه كمثال. يعد وضع هذه المراسي خطوة مهمة ويجب القيام بها بعناية. عندما ينقر المستخدم فوق ارتباط معين ، سيتم تمرير موقع الويب إلى الموضع الذي تم فيه وضع المرساة.

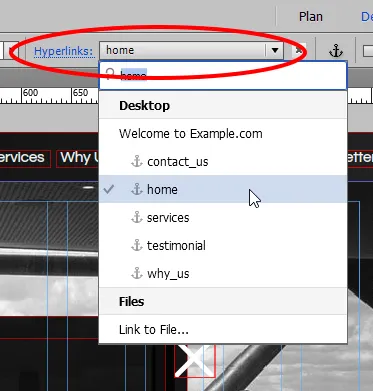
103. الآن سنقوم بتطبيق الروابط. للقيام بذلك ، حدد مربع النص "الصفحة الرئيسية". انتقل إلى خيار "الارتباطات التشعبية" (الموجود في الجزء العلوي) ، وانقر فوق السهم الصغير لأسفل لتوسيع القائمة. هنا يمكنك رؤية كل المراسي التي وضعناها للتو. اربطه بالمرساة "الرئيسية". كرر هذه الخطوة لمربعات النص الأخرى باستثناء الرسالة الإخبارية حيث قمنا بتطبيق عرض Lightbox عليها.

النتيجة النهائية بعد إنشاء الارتباطات التشعبية

اللمسات الأخيرة - تغيير خصائص الصفحة وإضافة الأيقونة المفضلة
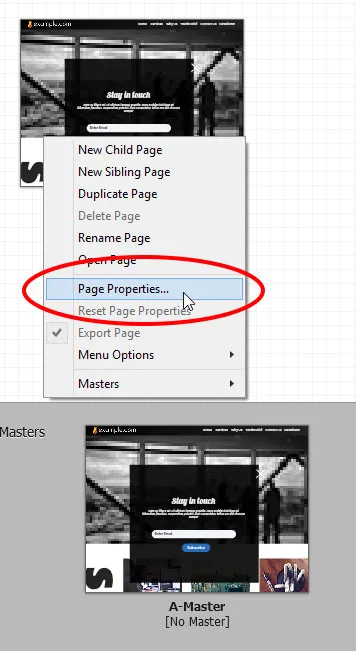
104. داخل وضع الخطة ، انقر بزر الماوس الأيمن فوق الصفحة الرئيسية واختر "خصائص الصفحة". سيظهر مربع حوار. اختر علامة التبويب "خيارات" وتحت اسم الصفحة ، ضع - "مرحبًا بك في example.com" وانقر فوق موافق. هذا هو النص الذي سيظهر أعلى نافذة المتصفح.

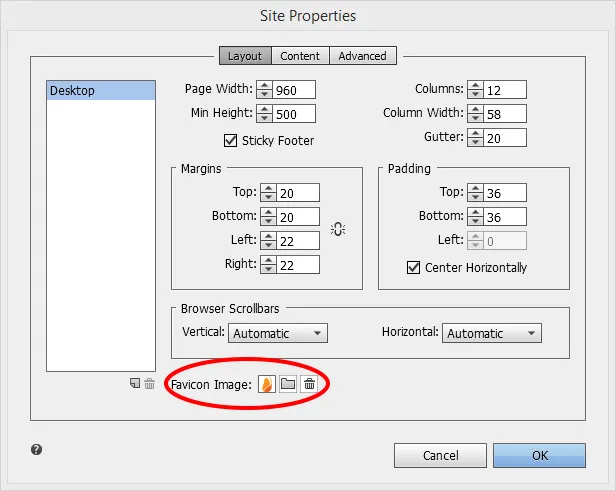
105. انتقل إلى ملف> خصائص الموقع. ضمن علامة التبويب Layout ، يكون الخيار الأخير هو "Favicon". عندما تحوم فوقها ، ستظهر نافذة منبثقة تصف ماهية الرمز المفضل وما هو الحجم الأمثل الذي يجب أن يكون. من الجيد إضافة رمز فافيكون لأنه يساعد في إبراز علامتك التجارية ويخدم أيضًا غرض مساعدة المستخدمين على تحديد موقعك بسهولة إذا قاموا بوضع إشارة مرجعية عليه.

اختبار وتصدير
106. اختبر موقعك بالانتقال إلى ملف> معاينة الموقع في المستعرض أو Ctrl + Alt + E. لا تختر "معاينة الصفحة في المتصفح" هذه المرة لأن الروابط لا تعمل في معاينة الصفحة. قد ترغب في محاولة وضع المراسي في أماكن مختلفة للتأكد من أنه عندما يقوم المستخدم بالنقر فوق ارتباط ، فإن الموقع سوف ينتقل إلى القسم الصحيح والموضع الصحيح.
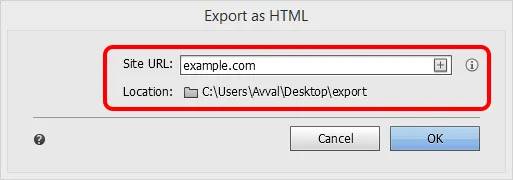
107. أخيرًا ، انتقل إلى File> Export as HTML (Ctrl + E). ضمن عنوان URL للموقع ، ضع أي اسم مثل "example.com" واختر الموقع. انقر فوق موافق. الموقع جاهز.

النتيجة النهائية لكل صفحة
الصفحة الأمامية

قسم "الخدمات"

قسم "لماذا نحن"

قسم "الشهادات"

قسم "اتصل بنا"

قسم التذييل

قسم "النشرة الإخبارية"

خاتمة
أنا متأكد من أنك حصلت على كل ما وعدتك به بعد اتباع هذا البرنامج التعليمي. هذا مجرد مثال. Play around a little with this awesome tool and design stunning and professional websites while exploring endless creative possibilities on the way. شكرا لك.
