CSS와 함께 사용할 수 있는 32가지 멋진 웹 안전 글꼴
게시 됨: 2016-10-11우리는 대부분 하루에 몇 시간 동안 글꼴을 봅니다. 사무직이라면 더 많이 볼 수 있습니다. 인쇄물과 웹사이트에서도 사용됩니다. 사실, 글꼴은 원래 신문과 책을 인쇄하기 위한 조판용으로 설계되었습니다.
오늘날 글꼴은 웹사이트 디자인, 광고 그래픽 등을 위한 전자 형식과 여전히 인쇄되는 신문, 잡지 및 책에 사용됩니다.
선택한 글꼴이 뷰어에게 표시되는지 어떻게 알 수 있습니까?
웹사이트에서 CSS와 함께 사용할 수 있는 32개의 웹 안전 글꼴을 모았습니다.
그러나 우리가 그것들에 도달하기 전에; 웹 안전 글꼴이 실제로 무엇인지 아십니까?
웹에 안전한 글꼴이란 무엇입니까?
각 운영 체제는 Windows 또는 Mac에 특정 수의 내장 글꼴이 함께 제공됩니다. 모든 컴퓨터 시스템에 동일한 서체가 설치되어 있지는 않지만 웹 안전 서체 팩을 사용하여 비슷해 보이는 여러 서체를 선택할 수 있습니다. 이렇게 하면 다양한 시스템에서 웹사이트에 게시한 내용을 볼 수 있습니다.
웹에 적합한 글꼴을 선택하지 않은 경우 귀하의 사이트를 방문하는 모든 사람이 귀하의 페이지에 게시된 내용을 볼 수 있는 것은 아니므로 웹 안전 글꼴 스택 중 하나를 선택하는 것이 중요합니다.
CSS 란 무엇입니까?
자신만의 웹사이트를 만들 수 있는 모든 사이트와 끌어서 놓기만 하면 되는 Wix와 같이 생겨난 호스팅 회사에서 HTML이나 CSS를 모를 수도 있습니다.
CSS는 Cascading Style Sheets의 약자로 웹 문서의 색상, 글꼴 또는 간격과 같은 스타일 요소를 제어할 수 있습니다. 기본적으로 사용자의 컴퓨터에 뷰어에게 표시할 글꼴, 색상 및 간격을 알려줍니다. 해당 사용자에게 글꼴이 없는 경우 디자이너가 사용할 글꼴 스택 또는 글꼴 모음을 선택한 한 컴퓨터는 글꼴을 다운로드하거나 유사한 글꼴을 사용합니다. 글꼴 패밀리는 Lucida Sans 및 Lucida Grande도 포함하는 Lucida와 같은 것입니다.
TV 광고가 자신의 사이트를 구축한 성공적인 비즈니스 사이트를 보여주지만 저는 추천하지 않습니다. 당신이 진정으로 당신의 비즈니스에 전문적인 모습을 담고 싶다면 전문 디자인 회사를 고용하십시오. 그래도 진정으로 자신만의 것을 만들고 싶고 HTML과 CSS를 알고 있다면 사용해야 하는 특정 글꼴이 있으며 해당 글꼴이 무엇인지 알려 드리겠습니다.
32 웹 안전 글꼴
다음은 글꼴 스택에서 사용하는 경우 안전하고 웹 페이지를 방문하는 모든 사람에게 올바르게 표시되는 글꼴입니다. 그들은 또한 당신에게 전문적인 모습을 줄 수 있습니다.
Sans Serif 웹 신뢰할 수 있는 서체
이 산세리프체는 귀하의 웹페이지에 가장 적합합니다.
- 아리알
- 에리얼 블랙
- 타호마
- 투석기 MS
- 베르다나
다음은 설치되지 않은 일부 컴퓨터에 표시되지 않을 수 있지만 일부 다른 것입니다.
- 세기 고딕
- 제네바
- 루시다
- 루시다 산스
- 루시다 그란데
Serif 웹 안전 글꼴
이것은 세리프에 가장 적합합니다.
- 택배원
- 택배 신규
- 그루지야
- 타임스
- 타임즈 뉴 로만
작동하지만 일부 컴퓨터에서는 표시되지 않을 수 있습니다.
- MS 세리프
- 뉴욕
- 팔라티노
- 팔라티노 라이노타입
고정 폭 글꼴
고정 폭의 최고의 글꼴
- 택배원
- 택배 신규
작동하지만 일부 컴퓨터에서는 누락될 수 있습니다.
- 루시다 콘솔
- 모나코
스마트폰 및 모바일 기기
이러한 장치에는 실제로 몇 가지 글꼴만 있습니다. 불행히도 Android 기기에는 상호 유형 스타일이 없습니다. 대신 @font-face 태그를 사용하여 사용하려는 소스를 가져와야 합니다. iPhone, iPod 및 iPad 장치의 경우 가장 자주 사용되는 유형 스타일은 다음과 같습니다.
- 아리알
- 택배원
- 택배 신규
- 그루지야
- 헬베티카
- 팔라티노
- 타임즈 뉴 로만
- 투석기 MS
- 베르다나
이것들은 사용할 수 있는 가장 일반적인 웹 안전 글꼴이며 대다수의 사람들이 iPhone, iPad 및 iPad 장치에서 웹 페이지가 올바르게 표시되도록 합니다.
무료 vs 유료
Open Office 및 LibreOffice와 같은 오픈 소스 코드 프로그램을 사용하면 인터넷에서 다운로드할 수 있는 고품질의 무료 글꼴을 꽤 많이 찾을 수 있습니다. 이들 중 많은 것들이 꽤 고품질이며 우리 대부분을 무료 물건처럼 대면하고 있습니다. 게다가, 프로젝트에 몇 달러를 절약하지 않겠습니까?
공짜는 언제나 좋지 않나요? 아니면? 무료가 유료 글꼴과 정말 비교할 수 있습니까?
무료폰트와 유료폰트의 차이점은? 답은 품질입니다. 예, 일부 무료 글꼴은 품질이 좋습니다. 그러나 무료에 관해서는 여전히 라이센스를 확인하여 사용할 수 있는지 확인해야 합니다.
그렇다면 무료 컬렉션의 글꼴에는 어떤 것이 있습니까?
- Mans Greback의 Southern Aire는 개인용으로 무료입니다.
- 데빌 이스트 프리 by fey design
- Billy Argel의 Casablanca Noir Personal Use Regular
- Jovanny Lemonad의 목련 대본
- Manila Sans – 굵게 업로드됨:printinghub
- MyFonts의 Typnic 제목
- 가동형 리그의 리그 고딕
- 그랜드 호텔 바이 아스티그매틱
- 마리엘 고르나티의 아이레스 세리프
2016년 최고의 무료 글꼴은 무엇입니까?
- 북극 무료 글꼴
- Bemount 무료 글꼴
- Esphimere 무료 글꼴
- 제이든 무료 글꼴
- Barbaro 무료 글꼴
- Ansley 디스플레이 무료 글꼴
- Bariol Serif 무료 글꼴
- 보헤미아 SlabSerif 무료 글꼴
- 스텔라 무료 글꼴
- 파나마 무료 글꼴
- BSRU Bansomdej 무료 글꼴
- 반딧불이 무료 글꼴
- Mightype 스크립트 무료 글꼴
- 베르니에 무료 글꼴
- 메모리 무료 글꼴
이 무료 글꼴을 무엇에 사용할 수 있습니까? 스토리텔링을 위한 웹 페이지에서 이러한 글꼴을 사용하는 것이 좋습니다. 개인 저널, 사진 블로그에도 사용할 수 있습니다. 인터넷에 게시하려는 거의 모든 것.
전문가는 어떤 글꼴을 사용합니까?
디자이너는 클라이언트용 웹 페이지를 구축할 때 여러 컬렉션의 유료 글꼴을 사용합니다.
전문가들이 사용하는 글꼴이 무엇인지 궁금하신가요? 이 글꼴은 전문가가 가장 많이 사용합니다.
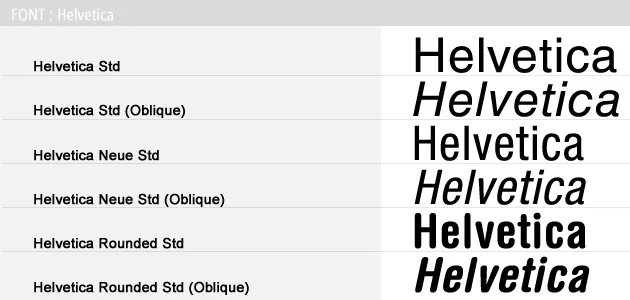
1. 헬베티카

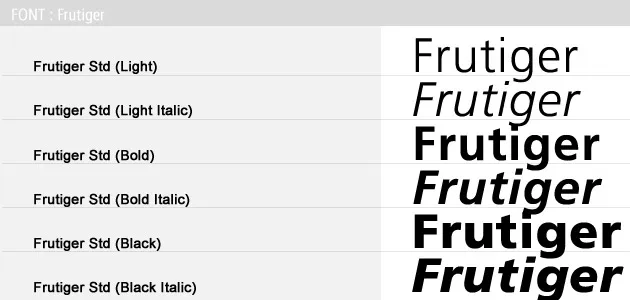
2. 프루티거

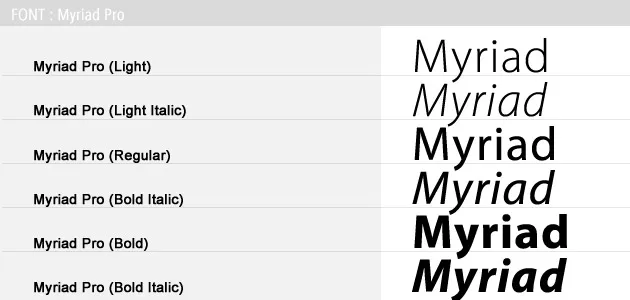
3. 무수히 많은 프로

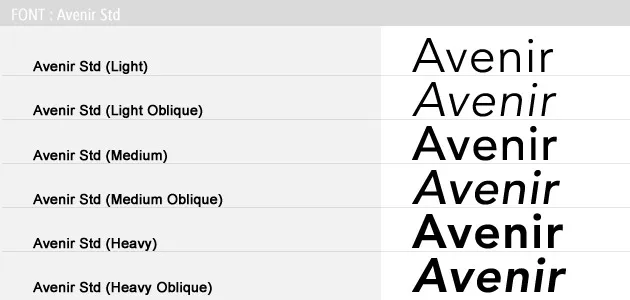
4. 아베니르 스트리트

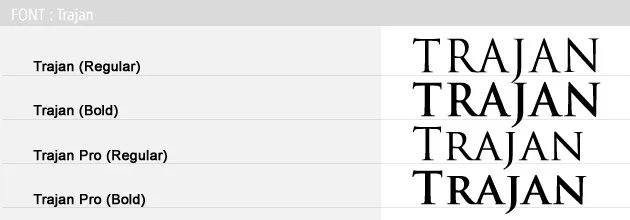
5. 트라야누스

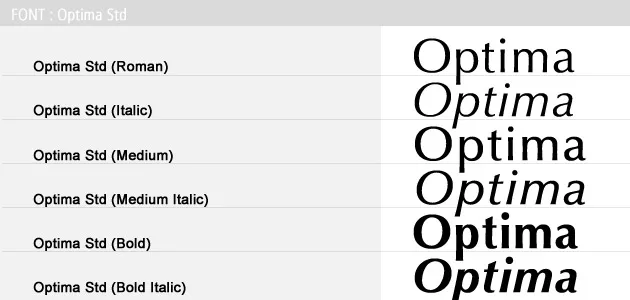
6. 옵티마 표준

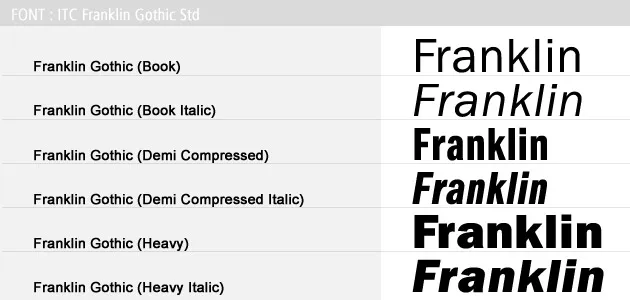
7. ITC Franklin Gothic Std


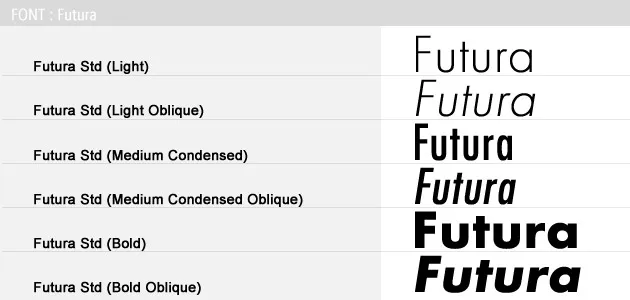
8. 푸투라

9. 비컴 스크립트

10. 대학

11. 유로스타일

12. 고속도로

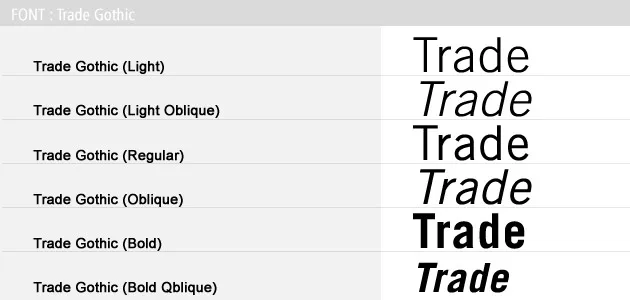
13. 무역 고딕

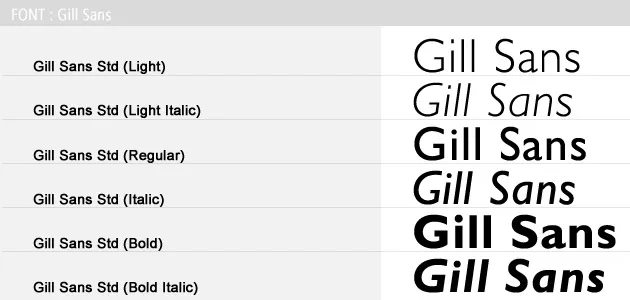
14. 길 산스

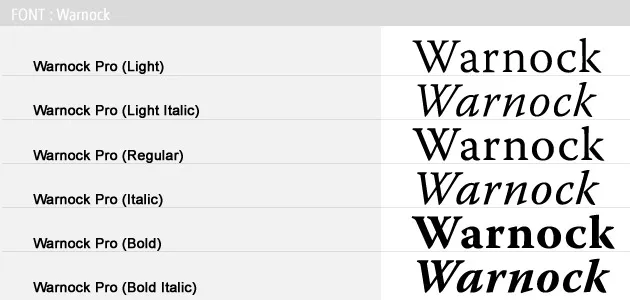
15. 워녹

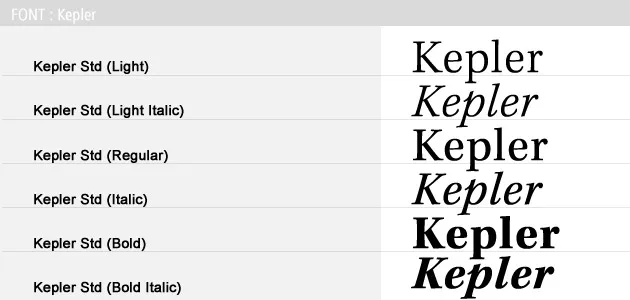
16. 케플러

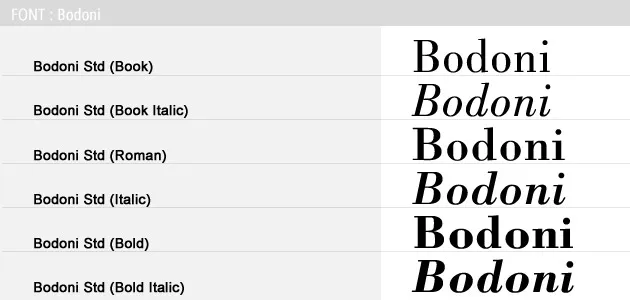
17. 보도니

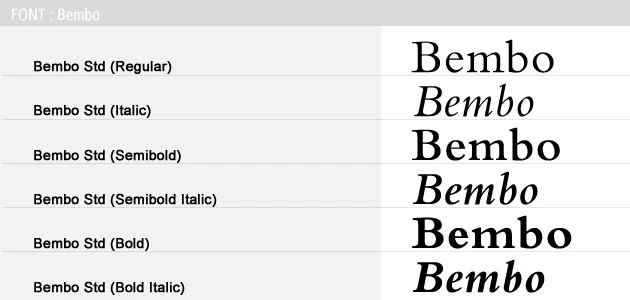
18. 벰보

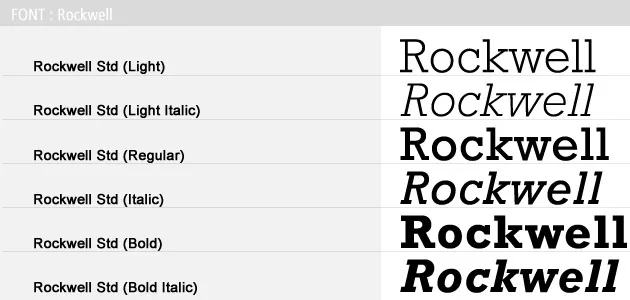
19. 록웰

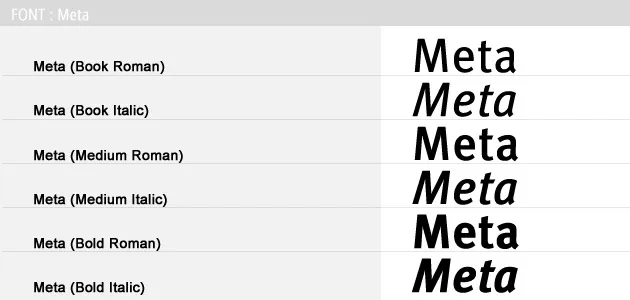
20. 메타

21. 고담

이 21개는 전문 웹 디자이너가 디자인한 웹 사이트에서 가장 자주 볼 수 있는 글꼴입니다.
전문 웹 디자이너가 무료 글꼴을 사용할까요? 클라이언트의 필요와 필요에 따라 전문 웹 디자이너가 사용할 수 있는 무료 글꼴이 있을 수 있습니다. 다음은 전문 웹 디자이너가 사용할 수 있는 몇 가지입니다.
- 맛있는
- 젠티움
- 탈리스
- 야노네 카페자츠
- 디저트
- 누락
- Sans와 Serif가 포함된 Liberation Family
- 어드벤트 프로
글꼴이 필요한 이유는 무엇입니까?
글꼴이 필요한 이유는 무엇입니까? 글꼴을 사용할 수 있는 몇 가지 사항은 이력서 작성, 일기장 또는 블로그 작성 또는 가족 사진을 공유하기 위한 사진 일기장입니다. 가족 역사와 족보를 작성하거나 프리랜서를 위한 것과 같은 재택 사업을 위한 웹사이트를 작성하는 데 사용할 수도 있습니다.
프리랜서 작가라면 클라이언트가 제시하고자 하는 내용에 따라 이러한 무료 글꼴 중 일부를 도구로 고려해야 합니다. 고객에게 보여주기 위해 포트폴리오에 사용할 수도 있습니다.
폰트는 어디서 구할 수 있나요?
프로젝트, 웹 페이지 및 기타 용도를 위한 글꼴은 어디에서 얻을 수 있습니까? 다음은 글꼴을 얻을 수 있는 곳의 목록입니다. 이들 중 일부는 유료이고 일부는 무료이며, 다른 일부에는 다운로드할 수 있는 유료 및 무료 글꼴의 조합이 포함되어 있습니다.
- Microsoft의 Office 지원 – 많은 경우 유료
- Google 글꼴 – Google에서 제공하는 무료 글꼴
- 1001가지 무료 글꼴 – 12000가지 이상의 무료 글꼴이 있으며 mac 글꼴도 있습니다.
- DaFont – 무료입니다.
- Urban Fonts – 무료입니다.
- Font Squirrel – 이 사이트는 무료와 유료가 있을 뿐만 아니라 글꼴이 작동하는 운영 체제를 보여줍니다.
- Itunes – Apple Store에는 무료 및 유료 글꼴이 모두 있습니다.
이 사이트 중 대부분은 Windows 또는 Mac에 관계없이 운영 체제에 맞는 글꼴을 다운로드하고 설치하는 방법에 대한 지침을 제공합니다.
주의를 기울이고 제공된 지침을 따르면 다운로드한 글꼴을 설치하는 데 문제가 없습니다.
글꼴에 대해 지불하는 비용은 비즈니스 유형, 수행 중인 프로젝트 유형 및 예산에 따라 다릅니다.
무료가 항상 최선의 선택은 아니라는 점을 기억하십시오. 클라이언트가 선택할 수 있는 균형 잡힌 선택을 원할 경우 일부 글꼴에 대한 비용을 지불하기 위해 다른 영역의 예산을 줄여야 할 수도 있습니다.
유료 글꼴이 클라이언트에게 더 나은 선택이라고 생각되면 유료 글꼴과 무료 글꼴의 차이점을 보여주어야 하는 이유를 설명하십시오. 모든 시스템에 글꼴이 설치되어 있지 않을 수 있으므로 해당 글꼴이 제공하는 정보를 볼 수 없을 수도 있음을 설명하십시오.
결론
웹 사이트를 구축하는 모든 작업을 통해 더 이상 HTML 또는 CSS에 대한 지식이 필요하지 않지만 운영 체제에서 일반적으로 사용되는 글꼴 유형을 알고 있어야 합니다.
웹사이트를 구축할 때 방문자에게 귀하의 비즈니스 또는 방문자가 알아야 할 필요가 있다고 느끼는 정보 또는 심지어 자신에 대한 정보를 제공하는 것입니다.
자신의 웹사이트를 구축하고 대부분의 운영 체제에 설치된 공통 글꼴을 사용하지 않는 경우 사이트 방문자는 귀하가 제공하려는 문서나 정보를 보지 못할 수 있습니다.
선택하는 글꼴은 매우 중요하며 특히 많은 사람들이 자체 웹 사이트 빌드를 수행하고 있기 때문에 신중하게 선택해야 합니다.
모든 컴퓨터에 모든 글꼴이 설치되어 있는 것은 아니라는 점을 기억해야 합니다. 따라서 해당 글꼴 대신 사용할 수 있는 유사한 글꼴이 있는 글꼴 모음을 선택해야 합니다.
우리는 당신에게 선택할 수 있는 많은 글꼴을 제공했으며 일부는 무료로 지불했습니다. 유료 또는 무료 중 어느 것이 프로젝트 또는 비즈니스에 더 나은지 결정하는 것은 귀하의 몫입니다. 그것은 당신이 사람들에게 어떤 이미지를 보여주고 싶은지에 관한 것입니다. 전문가 또는 전기자. 클라이언트용인 경우 그런 다음 그들에게 가장 좋은 유료 및 무료 선택을 제시하고 현명한 선택을 하는 데 필요한 모든 정보를 갖도록 둘 사이의 차이점을 설명하는 것도 귀하에게 달려 있습니다. 전문가로서 자신의 개인 프로젝트를 위해 무엇을 선택하고 그 이유를 설명하는 것을 잊지 마십시오.
