기능이 풍부한 웹 사이트를 만들기 위한 10가지 잘 알려진 팁 및 요령
게시 됨: 2016-10-01충성도가 높은 방문자를 존중하고 초대하는 것을 목표로 하는 웹사이트는 매력과 성능 면에서 접근할 수 있어야 합니다. 웹사이트는 사용자를 즐겁게 하고 보드를 만드는 아치형 통로를 형성함으로써 방문자를 확보하거나 이탈하는 데 결정적인 역할을 합니다.
웹사이트가 온라인 세계에서 승패를 결정짓는 데에는 속도, 품질, 디스플레이 및 사용성과 같은 요소가 중요한 역할을 합니다. 이러한 모든 요소를 균등하게 분배하면 성능이 향상될 뿐만 아니라 온라인 비즈니스의 매출과 매출이 극대화됩니다. 웹사이트가 성공하려면 방문자에게 원활한 사용자 경험을 제공하는 것이 중요합니다.
이 블로그는 확실히 리드를 끌어들이고 전환을 유도할 새롭고 시각적으로 영감을 주는 방문자 친화적인 웹사이트를 제공하기 위해 구현된 기능이 풍부한 웹사이트 의 가장 중요한 10가지 요소에 대해 설명합니다.
1. 콘텐츠 마케팅
콘텐츠가 풍부한 웹사이트 는 단순히 눈으로 보는 것 이상입니다. 독창적이고 신선하며 업데이트된 유익한 콘텐츠는 멋진 웹사이트의 가장 중요한 특성입니다. 청중과 공유하는 콘텐츠 유형은 잠재 고객을 유치하고 반복 구매자 및 영구 고객으로 전환해야 합니다. 다시 말해, 사람들이 비즈니스를 할 수 있을 만큼 충분히 신뢰할 수 있도록 서비스 및 제품에 대해 교육해야 합니다.
올바른 형식의 콘텐츠는 방문자에게 유용할 뿐만 아니라 Google 봇이 쉽게 탐색할 수 있습니다. 제목, 부제목, 글머리 기호 및 분할 텍스트를 적절하게 사용하면 독자가 위에서 아래로 쉽게 스캔할 수 있습니다. 기본적으로 콘텐츠는 가치 있거나 흥미로운 것을 제공하여 방문자의 기대를 만족시켜야 합니다. "미래 증거"여야 하고 관련성이 있어야 하며 해당 주제에 대한 광범위한 지식을 제공해야 합니다. 즉, 웹사이트에 게시되는 콘텐츠는 소비자의 요구뿐만 아니라 귀하의 비즈니스도 충족해야 합니다.

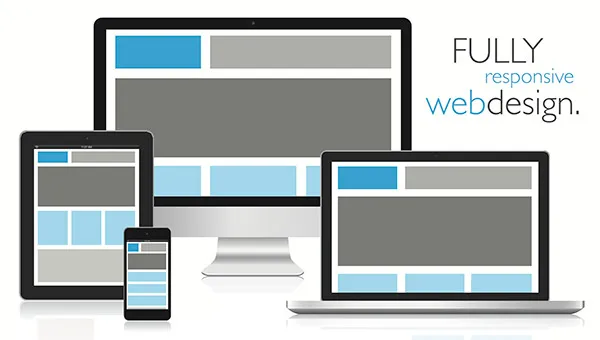
2. 반응형 웹사이트
전 세계 웹 검색의 4분의 1이 10억 명의 사용자가 모바일에서 수행함에 따라 모바일 웹사이트는 데스크톱 버전만큼 중요해졌습니다. 더 나은 브랜드 참여와 트래픽 증가와 관련하여 모바일 웹사이트가 그 어느 때보다 중요해졌습니다. 만족스러운 모바일 경험은 사람들이 나중에 귀하의 웹사이트를 다시 방문하게 하고 지속적으로 사용자와의 신뢰와 친밀도를 높입니다. 모바일용으로 웹사이트를 최적화하면 참여도를 높이는 것으로 입증되었습니다. 모바일 사이트가 탐색하기 쉬운 경우 이탈률이 크게 줄어들고 고객은 더 많은 시간과 비용을 지출하여 매출과 참여도가 증가합니다.

3. 속도
페이지 속도는 사용자 경험의 중요한 부분입니다. 웹사이트에 추가하고 싶은 모든 기능 중에서 페이지 로딩 시간은 작업해야 하는 기능 중 하나입니다. 로드 시간이 증가하면 상위 검색에서 전환 및 가시성을 잃게 됩니다. 인기 있는 검색에 따르면 사람들은 브라우저를 종료하기 전에 웹사이트가 로드될 때까지 7-8초만 기다립니다. 빠른 페이지 속도는 방문자가 귀하의 콘텐츠를 엿볼 수 있도록 합니다. 더 많은 사람들이 귀하의 웹사이트를 볼수록 방문자로 전환될 가능성이 더 높다는 것을 기억하십시오. 웹사이트가 빠르게 로드되도록 하려면 최적화된 이미지를 포함하고 W3C 코딩 표준과 함께 완벽한 픽셀 마크업을 사용하는 것이 중요합니다.
4. 콘텐츠 관리 시스템(CMS) 사용
콘텐츠 관리 시스템(CMS)은 대화형 기능과 즉시 사용 가능한 기능을 갖춘 웹사이트를 만드는 데 사용됩니다. WordPress, Drupal, Joomla, Magento, OpenCart 등과 같은 훌륭한 CMS 옵션이 많이 있지만 웹 포털을 생성하기 위해 항상 사용 용이성, 확장성 및 업데이트된 기능을 포함하는 옵션을 선택하는 것이 좋습니다. CMS를 사용하면 매력적이고 미래 지향적인 웹사이트를 디자인하여 보안을 제공하고 시간을 절약하며 성능을 향상시킬 수 있습니다. 또한 적절한 레이아웃, 콘텐츠 및 기타 요소를 사용하여 맞춤형 매장을 생성할 수 있는 여러 옵션도 제공합니다. 또한 웹 사이트의 콘텐츠를 최신 상태로 유지하여 검색 엔진 순위를 향상시킵니다. Magento, OpenCart 및 Prestashop과 같은 고급 CMS도 다양한 장치에 맞게 콘텐츠를 자동으로 조정하는 모바일 최적화를 제공합니다.

5. 빠르고 간단한 탐색
웹 디자인에서 탐색은 웹 사이트의 유용성과 사용자 경험에 중요한 역할을 합니다. 대내외적으로 탐색하기 쉬운 웹사이트를 제공하기 위해서는 간단하고 조직적인 메뉴가 있어야 합니다. 웹사이트에는 사용자가 빠르고 쉽게 검색할 수 있도록 특정 범주로 그룹화된 정보가 있어야 합니다. 검색이 간편하여 번거롭지 않은 웹 경험을 제공합니다.
6. 소셜 미디어 사용 관련
온라인 상점을 디자인하든 블로그 사이트를 디자인하든 소셜 미디어 아이콘의 사용은 가장 트렌디한 접근 방식으로 간주됩니다. 소셜 팔로어가 있으면 사이트가 사용자의 눈에 합법적으로 보일 수 있습니다. Facebook, Google+, Twitter 및 LinkedIn에 소셜 공유 버튼이 있으면 게시물 및 기타 관련 정보를 공유하고 사용자와 팬 사이에서 더 많은 인기를 얻을 수 있습니다. 이 버튼을 사용하면 블로그 또는 웹사이트에서 인기 있는 부분을 확인할 수 있습니다. 기사가 공유되는 횟수가 많을수록 인기가 높아집니다.

7. 배경 동영상의 사용
웹 서비스를 자세히 설명하는 완전한 기능의 비디오는 페이지에 많은 것을 추가할 수 있습니다. 비디오 마케팅은 최근 몇 년 동안 떠오르는 트렌드 중 하나입니다. 시각적 커뮤니케이션을 사용하고 사람들과 정서적 연결을 구축하여 정보 및 엔터테인먼트 요구 사항을 신속하게 충족합니다. 비디오를 사용하는 것은 웹 디자인에 예술적이고 세련된 요소를 추가하는 완전히 다른 방식의 청중 참여입니다.

비디오는 더 짧은 시간에 더 나은 고객 참여를 얻습니다. 또한 전환 가능성을 높이는 데도 도움이 됩니다. 비디오를 통합할 때 웹 디자인을 방해하기보다는 보완하는 것이 중요합니다. 디자이너는 비디오가 주변 요소와 매끄럽게 어울린다는 점을 염두에 두어야 합니다. 웹사이트의 기능 및 기타 측면이 영향을 받지 않는지 확인하는 것도 중요합니다.
비디오를 사용하는 것은 브랜드에 대한 신뢰를 높이고 기억에 남는 인상을 줄 수 있는 입증된 방법입니다. 제품 및 서비스의 이점을 표시하는 훨씬 더 나은 방법입니다. 온라인 콘텐츠를 만들 때 관계를 유지할 수 있는 방법에 대해 생각하는 것이 좋습니다. 다음은 비디오 마케팅에 확실히 지출을 시작해야 한다고 제안하는 몇 가지 이유입니다.
- 이탈률 감소
- 사람들이 사이트에서 보내는 시간을 늘립니다.
- 검색 순위를 높입니다
- 방문자의 구매 결정 개선
요컨대, 동영상은 기업이 군중에서 눈에 띄고 사람들이 당신의 브랜드에 관심을 갖도록 하는 데 도움이 될 수 있습니다.

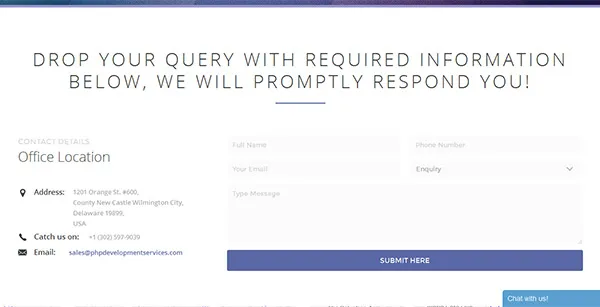
8. 문의하기 양식
문의 양식은 방문자 문의가 모호하지 않도록 하는 데 도움이 됩니다. 한 사람이 작성하여 제출할 수 있는 연락처 양식을 작성하는 것이 좋습니다. 고객과의 다른 연결 모드보다 사용자 친화적 인 옵션입니다. 가장 안전하고 안전한 방법 중 하나인 문의 양식은 고객이 제출한 개인 데이터의 안전성을 보장합니다.
연락처 양식을 디자인하는 동안 개발자는 방문자를 유인하고 구매를 하거나 서비스를 이용하도록 강요하거나 설득하는 요소를 포함해야 합니다. 보기에 좋고 흥미롭고 잘 작성되어야 하며 CTA 버튼도 포함해야 합니다. 모든 모바일 장치에서 잘 작동하도록 응답해야 합니다. 좋은 "문의하기" 양식은 청중의 관심을 끌고 구매를 유도해야 합니다. 동일한 결과를 얻으려면 짧고 요점을 유지하려고 노력해야 합니다. 문의 양식을 제공하면 다음과 같은 이점이 있습니다.
- 편리하고 안전합니다
- 고객은 연중무휴 24시간 연락할 수 있습니다.
- 사이트 소유자는 더 나은 서비스를 제공할 수 있습니다.
- 데이터를 쉽게 분석할 수 있습니다.
- 고객 관계 관리 개선
WordPress, Drupal 또는 Joomla와 같은 콘텐츠 관리 시스템(CMS)을 사용하는 경우 웹 페이지에 기능을 추가하는 플러그인을 사용하여 문의 양식을 포함하는 것이 훨씬 쉬워집니다.

9. 크로스 브라우저 호환성
모든 단일 웹사이트를 다른 브라우저에서 볼 수 있는 현대 시대에 사이트를 디자인할 때 브라우저 간 호환성을 중요한 기능으로 취하는 것이 중요합니다. 브라우저 간 호환성을 통해 브라우저 유형에 관계없이 웹 사이트에 쉽게 액세스할 수 있습니다. 다양한 브라우저에서 웹사이트의 호환성을 보장함으로써 모바일 사용자를 만족시키고 전환율을 높이는 데 앞장서게 됩니다. 이 기능을 사용하면 웹사이트가 목적을 달성하면서 결과적으로 매출이 증가할 수 있습니다.
웹사이트를 시작하기 전에 브라우저 간 호환성 테스트를 수행하는 것이 좋습니다. 이렇게 하면 다양한 브라우저에서 웹사이트가 어떻게 보이고 작동하는지에 대한 개요를 얻을 수 있습니다. 여러 브라우저에서 웹사이트를 테스트하는 더 효율적인 방법이 많이 있습니다. 이러한 훌륭한 옵션을 통해 웹 호환성을 테스트하기가 훨씬 비용 효율적이고 쉬워졌습니다. 인기 있는 것들로는 Browsershots, Adobe Browserlab, SuperPreview, Lunascape 등이 있습니다.
10. 추천의 힘을 담다
평가는 신뢰를 구축하고 방문자가 양식 작성, 구매, 등록 또는 제품 및 서비스에 대한 의도된 조치를 취하도록 장려하는 데 도움이 되는 가장 필수적이고 가치 있는 마케팅 도구 중 하나입니다. Nielson의 연구에 따르면 “소비자의 68%는 제품이나 서비스를 선택하기 전에 소비자의 의견을 신뢰합니다. 웹 페이지에서 사용 후기를 올바른 방법으로 사용하면 온라인 비즈니스에 놀라운 일이 될 수 있습니다. 그것들을 사용하는 주된 이유는 신뢰성을 구축하고 더 많은 방문자를 고객으로 전환하는 데 도움이 되기 때문입니다. 웹 페이지에 비디오를 통합하는 훌륭한 방법이 있습니다. 그 중 몇 가지는 다음과 같습니다.
- 실제 사용 후기 – 진정한 사용 후기는 정품이어야 하며 검증 가능해야 합니다. 당신이 그것을 속이는 순간, 그것은 주목됩니다. 사용 후기를 요청할 때 이름, 주소 및 기타 세부 정보와 함께 웹사이트에서 사용할 수 있는 권한을 요청하는 것을 잊지 마십시오. 이러한 매개변수를 사용하면 평가의 진정성이 향상됩니다.
- 목표 시장 – 사용된 평가는 잠재적 구매자가 관심을 가질 수 있는 이점을 다루어야 합니다. 궁극적으로 잠재 고객이 결정을 내리도록 설득해야 합니다.
- 실제 사례 언급 – 성공 사례는 독자의 상황과 즉시 연결되기 때문에 신뢰성이 있습니다.
- 비즈니스의 장점 에 중점을 두어야 합니다 . 잘 작성된 평가는 비즈니스의 장점을 대상으로 해야 합니다. 이는 비즈니스 가치를 높일 것입니다.
모든 것을 끝내다
위에서 언급한 팁을 사용하면 브랜드 인지도를 높이고 새로운 고객을 비즈니스로 유도할 수 있습니다. 당신이 해야 할 일은 대상 고객을 인식하고 집중하며 방문자와 상호 작용하고 온라인 세계에서 반짝이는 아이덴티티를 판매하고 생성하는 웹사이트를 만들기 위해 비즈니스 목표를 이해하는 것입니다. 따라서 빠른 방문 페이지, 풍부한 키워드 콘텐츠, 모바일 보기, 브라우저 간 호환성, 쉬운 탐색 및 연락처 양식 포함을 통해 웹사이트 방문자를 충성도 높은 소비자로 쉽게 전환할 수 있습니다.
