인터랙티브 스토리텔링과 웹 디자인 산업에서의 응용
게시 됨: 2016-08-06그래픽 요소를 갖는 것은 오늘날 모든 웹사이트의 필수품입니다. 시각적 요소를 적절하게 사용하지 않으면 방문자에게 메시지를 전달할 수 없으며 더 나아가 방문자가 웹사이트를 떠나게 만들 수 있습니다.
비주얼은 시청자의 마음 속으로 파고들어 당신이 소개, 판매 또는 투자하려는 모든 것으로 유인할 수 있는 잠재력이 있습니다. 시각적 효과를 활용하고 가능한 한 가장 빠른 방법으로 트래픽을 얻으려면 방문자를 참여시키고 전환시키는 가장 좋은 방법은 대화형 스토리 텔링을 사용하는 것입니다.
왜 스토리텔링인가?
나는 지금 당신의 머리에 무엇이 떠오를 것인지 압니다. 웹사이트의 시각적 경험과 신데렐라 또는 라푼잘은 어떤 관련이 있습니까? 스토리 텔링은 동화와 디즈니 프랜차이즈에만 국한된 것이 아니라 스토리 텔링은 경쟁에서 우위를 점하려는 모든 웹사이트의 마케팅 믹스에서 효과적인 방법입니다.
대화형 스토리를 만드는 방법
디자인을 스토리와 연결하려면 많은 계획과 시도가 필요하므로 웹사이트의 랜딩 페이지에 디자인을 보여줄 때 당황하지 않습니다. 비주얼이 여러 디자이너와 값비싼 CGI의 마스터 작업일 필요는 없습니다. 하나의 잘 표현된 이미지 배너로 스토리를 전달할 수 있습니다. 그러나 내러티브가 웹사이트의 목표와 교차할 때 문제가 발생합니다. 귀하의 웹사이트는 무엇에 관한 것입니까? 브랜드 로고는 무엇이며 판매하는 제품을 판매하는 이유는 무엇입니까? 비주얼을 통해 설명하는 모든 것은 표절 없이 고유해야 합니다. 웹사이트를 한 번 방문한 후에는 사람들이 웹사이트를 공유하고 이에 대해 이야기하고 다시 방문하기 시작할 정도로 매력적이어야 합니다.
작동 원리
이미지, 그래픽 및 애니메이션이 있는 웹사이트와 웹사이트라고 부르는 부드러운 텍스트 중심 플랫폼 사이에는 상당한 격차가 있습니다. 사람들을 판단하는 것은 불가능하며 적절한 대화를 나누기도 전에 사람들이 사라집니다. 이를 피하기 위해 멀티미디어 요소가 주입됩니다. 고객이 제품을 설명하는 일반 텍스트를 볼 때 설명의 알파벳과 단어를 읽고 싶은 충동을 느끼는 반면, 이미지, 비디오 또는 그래픽 애니메이션은 이해하는 것만큼이나 보기 쉽습니다.
짧은 이야기로 큰 제품 판매하기
자동차를 판매하는 회사는 온라인 플랫폼을 통해 판매를 하기 전에 채워야 할 것이 많습니다. 온라인으로 자동차를 구매하는 것은 큰 금액이 관련되어 있기 때문에 고객으로부터 많은 신경을 씁니다. 웹 사이트가 클라이언트의 눈에 띄지 않으면 인터넷에 떠다니는 쓰레기에 불과합니다. 특정 마케팅 각도에서 온라인으로 자동차, 트럭 또는 중장비를 판매하여 제품의 USP(고유 판매 포인트)를 노출합니다. 나는 완벽한 스토리 텔링 기술을 사용하여 고객의 화면에 피자를 보여주는 자동차 웹사이트를 알고 있습니다.
예 :

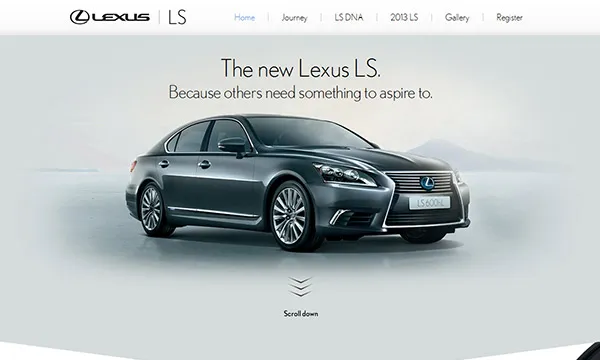
Lexusls.asia는 고급 자동차를 판매하는 Toyota의 파생 상품입니다. 웹사이트에서 디자이너들은 시차 스크롤링을 훌륭하게 활용하여 방문자를 유도하기에 충분한 텍스트로 차를 소개했습니다. 그런 다음 갑자기 타이어가 오른쪽에서 굴러가며 자동차의 다른 멋진 기능을 보여줍니다. 더 아래로 스크롤함에 따라 웹 사이트는 당신을 놓지 않고 멋진 그래픽으로 자동차의 목적과 이점을 설명합니다.
시각적 언어
시각 언어는 인간 중심 디자인의 바로 그 기초를 활용할 수 있는 능력을 가지고 있습니다. 시각 언어는 동굴 벽화가 의사 소통의 기본 매체였기 때문에 알파벳이 발명되기 훨씬 이전으로 거슬러 올라갑니다. 동굴 벽화는 그 시대의 일부였던 스토리텔링의 원천이자 생존을 위한 안내자 역할을 했으며 잠재적인 위험을 피했습니다. 다소간 동굴 도면은 시각적 데이터의 가장 초기 형태입니다.
우리는 이미지와 비디오가 엄청난 의사 소통 능력을 가지고 있다는 것을 알고 있습니다. 픽셀을 통해 이 능력을 어떻게 활용할 수 있을까요?
예 :
자신의 상상력이 발휘될 때입니다. 웹사이트가 스스로를 표현할 수 있도록 적절한 믹스 텍스트로 이미지와 비디오를 추가합니다.

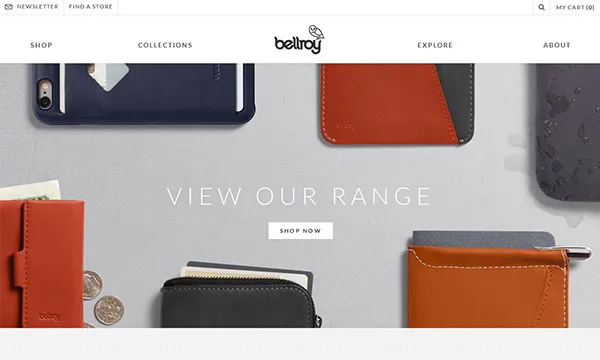
Bellroy.com은 더 슬림한 디자인으로 더 넓은 공간을 보장하는 가죽 지갑을 판매합니다. 그들이 그것을 보여주는 방법은 지갑 중 하나와 다른 지갑의 HD 이미지가 있는 우아한 슬라이더를 통해입니다. 슬라이더가 움직이면 스토리도 진행되고 10개의 이미지 내에서 동일한 양의 카드가 브랜드 지갑에 들어 있는 반면 다른 지갑은 실제보다 더 많이 변형됩니다. 여기서 결론은 놀랍고 도덕적으로 여유가 있습니다.
스토리를 디자인하다
시각적 스토리를 디자인할 때 연극을 쓰는 것과 매우 유사합니다. 연극의 모든 측면과 요소는 웹 사이트에 존재하고 이러한 친밀감과 혼합되어 소개한 이야기와 완전히 병합됩니다. 당신의 이야기는 당신이 준비한 설정으로 시작하여 갈등을 향해 나아가고 해결로 끝납니다.
예를 들어 이 웹사이트는 방문자를 팔로 안고 감정과 시각적 즐거움으로 가득 찬 댄스 볼에 초대하는 독특한 방법을 가지고 있습니다.
사용자는 스토리가 목적지까지 연결되기 때문에 스토리를 잘 알고 있어야 합니다. 그리고 그곳에서 방문자가 리드가 되고 리드가 고객이 됩니다. 스토리 텔링 프로세스를 통해 선보일 제품이나 서비스에는 사용자가 필요로 하는 것, 고유한 기능 또는 고객이 찾고 있는 가격 마진이 있어야 합니다.
예 :

Bagigia.com은 먼저 방문자에게 소매점에 대한 소개를 제공한 후 이야기의 흐름을 유지하기 위해 감성적인 텍스트와 함께 제품 자체의 단순하지만 심오한 3D 이미지를 제공합니다. 디자인의 충분한 흰색 공간은 제품이 중앙에서 눈에 띄기 때문에 사용자가 집중할 수 있도록 하여 스토리를 실행하고 해결하도록 합니다.

애니메이션 스토리를 유리하게 활용하기
사실이야 웹 사이트 애니메이션은 관습이나 표준에 관계없이 남용의 희생자이며 지난 5 년 동안 몰락 한 주요 원인입니다. 아이러니하게도, 영리하고 포인트 애니메이션을 사용하여 스토리를 Dark Knight Movie로 만드는 방법을 아는 디자이너는 거의 없습니다. 애니메이션은 정적인 이미지가 완성할 수 없는 부분을 다루기 위해 제작되었으며 동시에 디자인 자체에 즐거움을 더합니다.
예 :

DarkKnight에 대해 이야기하면, benthebodyguard.com의 이 iOS용 앱을 사용하면 중간에 'Ben'과 함께 내려갈 때 안내 애니메이션(말 그대로)을 제공하는 웹사이트의 정보를 보호하고 암호화할 수 있습니다. 무시무시한 평판. 이 웹사이트는 제품에 대한 이상적인 목적의 스토리를 생성하기 위해 애니메이션을 최대한 활용하는 방법을 예시했습니다.
디자인 메시지 번역
단순히 시각 예술과 그래픽이 결합된 디자인이 어떻게 내면에 공감을 불러일으킬 수 있는지 놀랍지 않습니까? 나는 알고있다. 인간으로서 우리는 다른 유기체가 본성에 충실한 것처럼 동물의 감각에 반응합니다. 심장이 두근거리는 것을 보면 우리는 프로그래밍된 대로 행동합니다. 인간 행동의 이러한 특성을 이용하여, 당신의 이야기가 당신의 선언문과 제품에 대해 항상 화제를 불러일으킬 필요는 없습니다. 왜냐하면 그것은 아마도 오늘날 다른 모든 웹사이트 소유자가 염두에 두고 있는 것이기 때문입니다. 감성, 정신, 도덕적 감각을 더하면 스토리가 메시지로 바뀝니다.
예 :

이 웹사이트 everylastdrop.co.uk는 가정과 주변 환경에서 일상적으로 물을 사용하는 여정으로 안내합니다. 매일 얼마나 많은 물이 낭비되는지에 대한 사실을 읽는 것은 너무 주류이며 종종 진지하게 받아 들여지지 않습니다. 하루 일과에 물을 아낌없이 사용하는 이 천진난만한 녀석은 물의 소중함을 강조할 뿐만 아니라 세상의 험난한 지역에서 물이 가장 필요한 사람들과도 대조를 이룹니다. 그것은 보는 사람의 마음 속에서 자라나서 다음번에 또 한 방울의 물을 낭비하기 전에 아마 두 번 생각할 것입니다.
어두운 요소 사용
소설은 읽는 것이 재미있고 최근의 기술 발전으로 인해 이제 책에서 읽을 필요가 있습니다. 오늘날까지도 대다수의 온라인 사용자는 실제로 프롤로그를 읽는 것보다 표지로 책을 판단하는 것을 선호합니다. 이러한 온라인 사용자를 처리하고 제품으로 유인하기 위해 많은 작가가 개발자를 고용하여 소설 전용 웹사이트를 만드는 경우가 많습니다. 애니메이션 시퀀스가 포함된 소설의 단계별 리허설은 스토리에 필요한 불꽃 놀이를 제공할 뿐만 아니라 온라인 사용자가 그것을 읽도록 올가미합니다.
예 :

같은 원리와 구조를 사용하여 Nam Le의 유명한 단편 'The Boat'는 베트남 전쟁의 공포에서 배를 몰아내는 폭풍우가 바다를 황폐화시키는 세계를 만들어 인터랙티브 그래픽 소설로 전환되었습니다. 스토리텔링 축제에서 누구나 할 수 있는 가장 좋은 일은 디자인에 사운드를 추가하는 것입니다. 이것은 UX를 획득하기 위한 애니메이션 스토리텔링의 최상급입니다. 여기를 참조하십시오.
흥미진진하고 삽화로 가득 차 있는 이 제품은 상호 작용할 때 움직이는 디자인을 만들어 제품을 얼마나 잘 관리할 수 있는지에 대한 진정한 증거입니다.
스크롤링을 통한 통합
전자 상거래 산업에서 사람들은 종종 동일한 이유로 여러 인스턴스에서 사용할 수 있는 제품의 이점을 얻는 데 관심이 있습니다. 하나는 그들의 삶을 훨씬 더 쉽게 만들고, 두 번째는 기술 시대의 일부입니다. 그러나 이와 같은 벤처에 대해 배우고 인정해야 할 것이 너무 많기 때문에 고객이 미래 지향적인 의미가 있고 목적에 너무 쉽게 부합하여 사실이라고 하기에는 너무 좋은 일에 위험을 감수할 가능성은 매우 낮습니다. 나는 너무 많은 동의를 하고 그러한 제품을 판매하려고 시도했고 그 결과는 비극적인 포기를 하는 기업을 보았습니다.
예 :

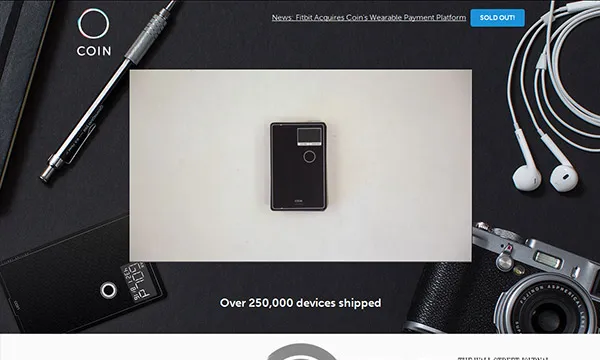
그러나 이 제품은 판매를 관리할 뿐만 아니라 고객에게 약속한 것을 이행합니다. onlycoin.com의 이 제품은 모든 신용 카드가 들어 있는 단일 카드입니다. 스토리 텔링 프로세스는 시청자가 추론으로 지갑에 너무 많은 카드를 휴대하는 복잡성을 이해하는 데 도움이 되지만 단계별 카드 최적화 및 컴팩트한 휴대의 그래픽 표시로 인해 제품의 약속된 응용 프로그램에 동의하지 않게 됩니다.
결론
스토리텔링은 제품이나 목표에만 국한되지 않습니다. 방문자가 디자인의 기능을 손상시키지 않으면서 이상적인 UX를 얻을 수 있도록 도와주는 모든 종류의 전자 상거래에 열려 있습니다. 전자 상거래 웹 사이트를 통해 자신의 제품 및 서비스에 대해 이것을 마스터하는 방법을 배우는 것은 전자 마케팅의 이 시대에 필수적입니다. 소비자의 마음을 읽지 않고는 단순히 제품을 소개할 수 없고 수요가 없으면 생산도 없습니다. 팀 오브라이언(Tim O'brien)이 "스토리텔링은 인간의 필수적인 활동이고 상황이 어려울수록 더 중요합니다."라고 말하면서 저를 믿으십시오. 상황은 결코 더 쉬워지지 않습니다.
