Best practice per l'usabilità e la progettazione delle icone
Pubblicato: 2022-03-11Immagina di guidare per andare al lavoro: riproduzione del podcast preferito, tazza da viaggio in mano e nient'altro che strade libere davanti a te. Un guidatore prudente, sbircia in basso e noti una luce sconosciuta che si illumina sul cruscotto.
Qualcosa come un mix tra una presa di corrente e un calderone delle streghe gorgogliante, la piccola luce sembra importante, ma non sei sicuro di cosa significhi. Uno sguardo agli indicatori non rivela nulla di anormale e il veicolo sembra funzionare bene, quindi decidi di affrontarlo dopo il lavoro.
Più tardi quella sera, finita la giornata di lavoro e la cena all'orizzonte, ti avvicini al tuo veicolo nel parcheggio dell'ufficio e - "Mi stai prendendo in giro!"
La gomma del lato guida anteriore è piatta come un pancake. Se solo avessi saputo che la piccola icona di prima era un avvertimento dal sistema di gestione della pressione dei pneumatici del tuo veicolo, avresti affrontato il problema ed evitato inutili dolori.
Le icone devono fornire chiarezza
Il mondo dei prodotti fisici e digitali è inondato di icone e per una buona ragione: le immagini trasmettono significato con una velocità ineguagliata dalle parole. In effetti, i neuroscienziati del MIT hanno scoperto che il cervello umano può elaborare un'immagine in appena 13 millisecondi.
Sfortunatamente, ci sono momenti in cui le icone che incontriamo sono mal realizzate, lasciandoci perplessi e frustrati. Se progettate con attenzione, tuttavia, le icone migliorano l'usabilità riducendo l'ambiguità e comunicando la funzionalità.
L'obiettivo finale dell'usabilità e del design delle icone è migliorare l'esperienza dell'utente, non confonderla. Ma che aspetto ha e in che modo i progettisti dell'interfaccia utente possono garantire che le icone che creano siano facilmente comprensibili?
L'abile design delle icone migliora l'usabilità del prodotto
Le icone sono astrazioni. Semplificano oggetti, idee e comandi in simboli grafici che possono essere rapidamente identificati dall'occhio umano. Quindi, cosa rende utili le icone e come dovrebbero far sentire l'utente?
Le icone sono facili da vedere e da usare.
Come ci si sente: “È stato facile. Ho guardato lo schermo e ho trovato rapidamente l'icona di cui avevo bisogno. L'ho cliccato e ha funzionato come previsto".
Le icone aggiungono coesione all'esperienza all'interno di un prodotto.
Come ci si sente: "Questi simboli significano chiaramente qualcosa e mi aiutano a navigare e utilizzare questo prodotto".
Le icone funzionano come indizi di contesto interculturale.
Come ci si sente: "Non conosco la lingua, ma so cosa significa quel simbolo".
Le icone migliorano ed estendono le capacità di narrazione visiva di un marchio.
Come ci si sente: “Questo marchio è personale, ma professionale. Si preoccupano di essere utili anche nei più piccoli dettagli.”
Il design criptico dell'icona rende i prodotti dolorosi da usare
Quando si pensa poco al design delle icone o i set di icone vengono assemblati frettolosamente come ripensamento nello sviluppo di un prodotto, sorgono complicazioni che portano a un'esperienza del prodotto scadente, utenti irritati e un marchio offuscato.
Cosa sono le icone criptiche e come fanno sentire gli utenti?
Le icone criptiche sono scarsamente associate alla loro effettiva funzionalità.
Come ci si sente: “Aspetta, pensavo che quell'icona avrebbe fatto qualcosa di diverso. Cosa è appena successo?"
Un set di icone criptico fornisce più opzioni che sembrano troppo strettamente correlate.
Come ci si sente: "Quale di queste icone fa quello che voglio?"
Le icone criptiche sono culturalmente confuse.
Come ci si sente: “Whoa! Non farei mai clic su qualcosa di così scandaloso".

Icone criptiche scuotono gli utenti dall'esperienza prevista.
Come ci si sente: "Pensavo che questa app mi avrebbe aiutato a pianificare i miei soldi, ma queste icone sembrano sciocche. Questo prodotto è adatto a me?"
10 principi guida per un design di icone di livello mondiale
Ora che comprendiamo l'usabilità delle icone e come le icone possono migliorare o ostacolare l'usabilità del prodotto, esaminiamo una serie di principi guida che i designer di icone possono utilizzare praticamente per qualsiasi progetto di design di icone.
- Lavora sodo per comprendere le funzionalità a cui saranno associate le icone. Se non capisci, non indovinare. Chiedere.
- Evita di progettare un'icona alla volta. Invece, avvicina i set di icone nel loro insieme. Chiediti: "Il set è coeso? Ci sono icone con doppi significati o associazioni confuse? Il set è una buona rappresentazione del marchio?"
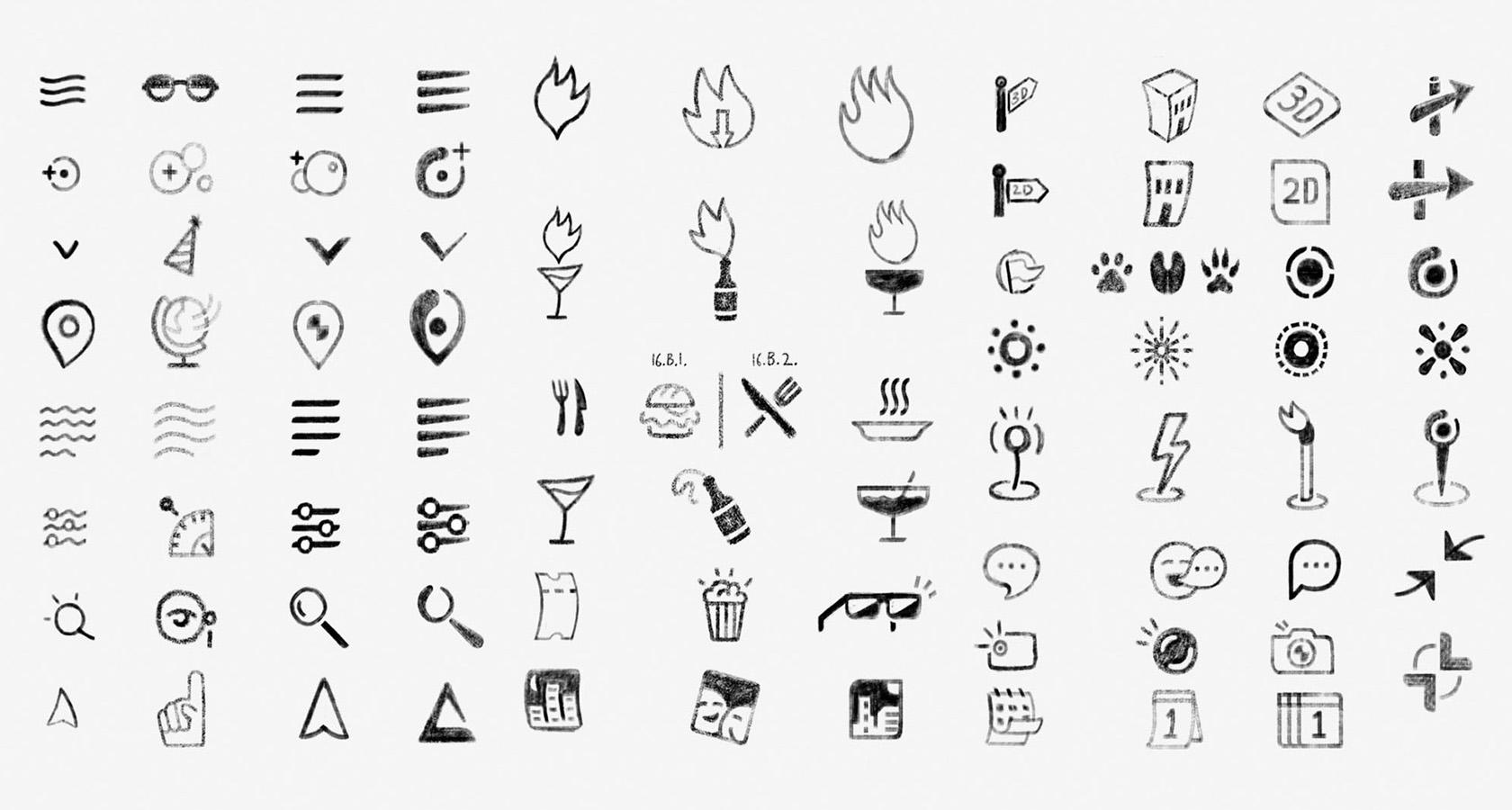
- Bypassa il computer e inizia l'ideazione iniziale dell'icona con semplici schizzi.
 Gli schizzi in miniatura disegnati a mano sono un modo efficace per esplorare più concetti di progettazione di icone e acquisire idee rapidamente.
Gli schizzi in miniatura disegnati a mano sono un modo efficace per esplorare più concetti di progettazione di icone e acquisire idee rapidamente. - Non reinventare la ruota. Punta a simboli universalmente compresi e non aver paura di utilizzare i set di icone esistenti che sono ampiamente utilizzati e disponibili su siti come Font Awesome.
- Quando utilizzi set di icone stock, sentiti libero di personalizzare per l'allineamento del marchio o per aggiungere carattere, ma non sacrificare la chiarezza.
- Usa etichette di testo dove appropriato per aumentare l'usabilità delle icone. Il testo di per sé è un obiettivo difficile da fare clic o toccare, ma se combinato con le icone, aiuta gli utenti a eliminare i dubbi ed evitare interpretazioni errate simboliche.
- Non sacrificare la facilità d'uso per un design accattivante.
- Considera come le icone si adattano alla gerarchia di progettazione di un'interfaccia e non dimenticare che dimensioni dello schermo diverse possono influire sulla visibilità delle icone a causa del ridimensionamento.
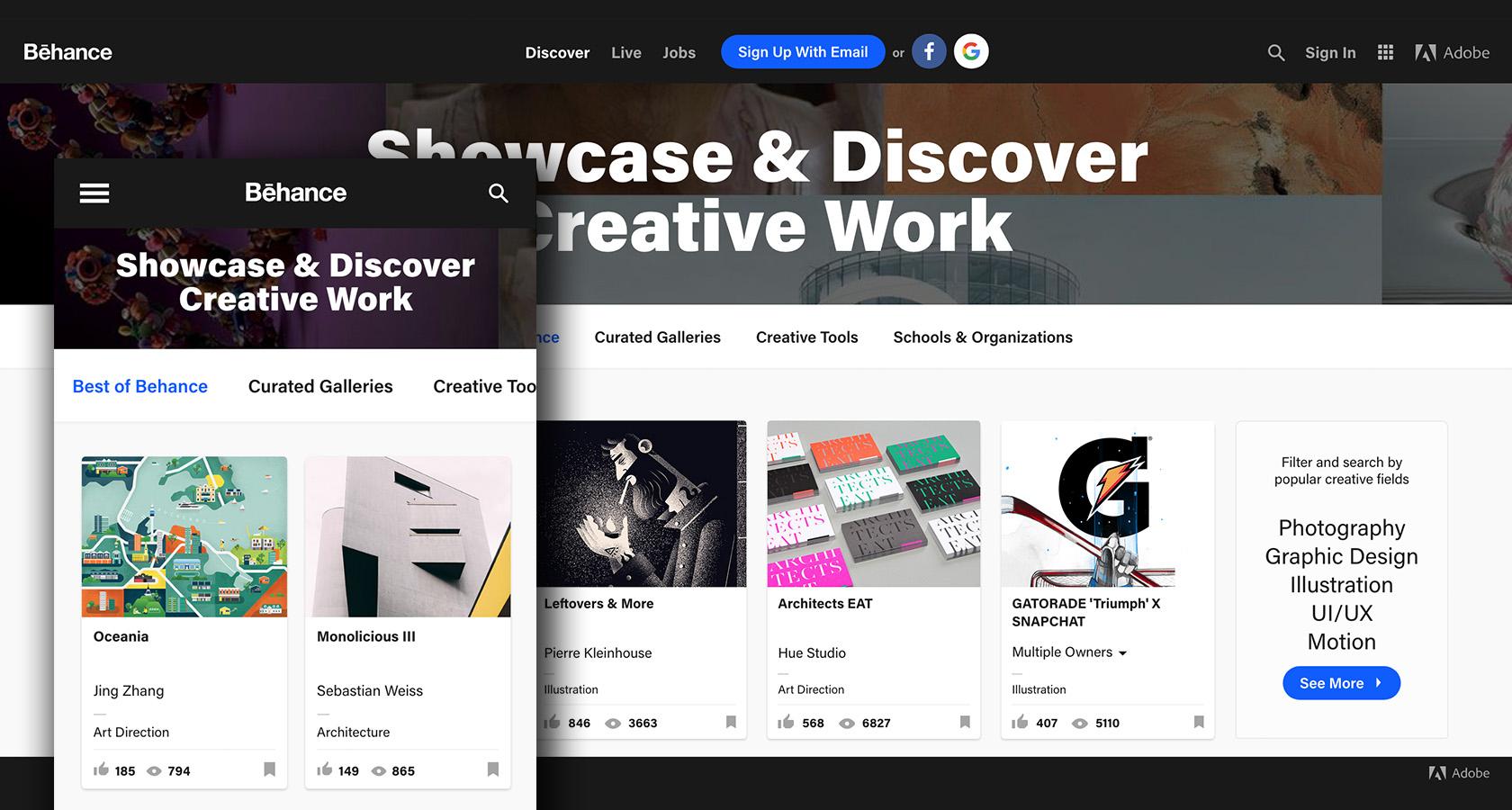
 Notare l'importanza visiva dell'icona "Cerca" nell'interfaccia mobile rispetto alla versione desktop. Le dimensioni effettive tra le versioni cambiano molto poco, ma l'interfaccia mobile ha meno spazio, quindi l'icona risalta.
Notare l'importanza visiva dell'icona "Cerca" nell'interfaccia mobile rispetto alla versione desktop. Le dimensioni effettive tra le versioni cambiano molto poco, ma l'interfaccia mobile ha meno spazio, quindi l'icona risalta. - Ricorda la regola dei 5 secondi. Quando crei concetti di icone, prova a pensare ad associazioni simboliche entro 5 secondi. In caso contrario, la connessione tra parola, azione e simbolo potrebbe essere debole.
- Testa le icone con persone reali. Sono riconoscibili? Sono memorabili? In caso contrario, continua a lavorare.
Conclusione
Viviamo in un mondo saturo di informazioni visive. Spesso facciamo scelte multiple in pochi istanti. “Dove siamo diretti? Come ci arriveremo? Cosa faremo quando arriviamo?" Le icone ci aiutano a eliminare il disordine e a decidere rapidamente cosa è importante. Ci tengono felicemente coinvolti con i prodotti che utilizziamo ogni giorno e, quando funzionano bene, promuovono la soddisfazione del marchio.
Purtroppo, troppo spesso le icone non sono all'altezza del loro potenziale. Icone mal progettate ostacolano l'usabilità del prodotto, infastidiscono gli utenti e danneggiano la fedeltà al marchio. Per i designer di prodotto e i team di progettazione, questa è una grande opportunità persa.
Quando le icone migliorano l'esperienza dell'utente anziché confonderla, raggiungono l'obiettivo principale di qualsiasi attività di progettazione; migliorano la qualità della vita. Ricorda, le icone sono astrazioni, non ripensamenti. Hanno lo scopo di mettere in relazione la complessità in modo rapido e senza interruzioni, senza interruzioni da parte dell'utente. Questa non è un'impresa da poco per il progettista, ma è possibile con un'attenta pianificazione, un processo metodico e test dell'utente incentrati sull'uomo.
Ulteriori letture sul blog di Toptal Design:
- Test di usabilità per la conversione: smetti di seguire le tendenze, inizia a utilizzare i dati
- Trasformare i dati dei test di usabilità in azione senza impazzire
- Come condurre test di usabilità in sei passaggi
- UX e l'importanza dell'accessibilità al Web
- La guida fondamentale all'usabilità mobile
