Рекомендации по удобству использования и дизайну значков
Опубликовано: 2022-03-11Представьте, что вы едете на работу — слушаете любимый подкаст, дорожная кружка в руке и ничего, кроме чистых дорог впереди. Осторожный водитель, вы смотрите вниз и замечаете незнакомый свет, светящийся на приборной панели.
Что-то вроде смеси между розеткой и кипящим котлом ведьм, маленький свет кажется важным, но вы не уверены, что это значит. Взгляд на датчики не показывает ничего необычного, и машина, кажется, работает нормально, поэтому вы решаете разобраться с ней после работы.
Позже тем же вечером, когда рабочий день закончен, а ужин уже на горизонте, вы подходите к своей машине на стоянке офиса и — «Ты, должно быть, шутишь!»
Передняя водительская шина спущена как блин. Если бы вы только знали, что маленькая иконка ранее была предупреждением от системы управления давлением в шинах вашего автомобиля, вы бы решили проблему и избежали ненужного горя.
Иконки должны обеспечивать ясность
Мир физических и цифровых продуктов наводнен значками, и на то есть веская причина: изображения передают смысл с непревзойденной скоростью слов. Фактически, нейробиологи Массачусетского технологического института обнаружили, что человеческий мозг может обрабатывать изображение всего за 13 миллисекунд.
К сожалению, бывают случаи, когда значки, с которыми мы сталкиваемся, плохо обработаны, что вызывает у нас недоумение и разочарование. Однако при тщательном проектировании значки улучшают удобство использования, уменьшая двусмысленность и сообщая функциональность.
Конечная цель удобства использования и дизайна значков — улучшить пользовательский опыт, а не запутать его. Но как это выглядит и как дизайнеры пользовательских интерфейсов могут гарантировать, что создаваемые ими значки будут понятны?
Умелый дизайн иконок повышает удобство использования продукта
Иконки — это абстракции. Они упрощают объекты, идеи и команды до графических символов, которые могут быть быстро идентифицированы человеческим глазом. Итак, что делает значки полезными и какие чувства они должны вызывать у пользователя?
Иконки легко увидеть и использовать.
Как это чувствуется: «Это было легко. Я посмотрел на экран и быстро нашел нужную мне иконку. Я нажал на нее, и она сработала, как и ожидалось».
Иконки добавляют сплоченности опыту внутри продукта.
Как это ощущается: «Эти символы явно что-то означают, и они помогают мне ориентироваться и управлять этим продуктом».
Иконки работают как кросс-культурные контекстные подсказки.
Каково это: «Я не знаю языка, но знаю, что означает этот символ».
Иконки улучшают и расширяют возможности визуального повествования бренда.
Как это ощущается: «Этот бренд личный, но профессиональный. Они заботятся о том, чтобы быть полезными даже в мельчайших деталях».
Загадочный дизайн иконок делает использование продуктов болезненным
Когда дизайну значков уделяется мало внимания или наборы значков собираются в спешке в качестве второстепенной задачи при разработке продукта, возникают сложности, которые приводят к плохому восприятию продукта, раздражению пользователей и запятнанному бренду.
Что такое загадочные значки и какие чувства они вызывают у пользователей?
Загадочные значки плохо связаны с их реальной функциональностью.
Каково это: «Подождите, я думал, что эта иконка будет делать что-то другое. Что сейчас произошло?"
Загадочный набор значков предоставляет несколько вариантов, которые кажутся слишком тесно связанными.
Каково это: «Какая из этих иконок делает то, что я хочу?»
Загадочные значки культурно сбивают с толку.
Каково это: «Вау! Я бы никогда не нажал на что-то столь скандальное».
Загадочные значки отвлекают пользователей от предполагаемого опыта.
Каково это: «Я думал, что это приложение поможет мне планировать свои деньги, но эти значки выглядят глупо. Подходит ли мне этот продукт?»

10 руководящих принципов дизайна иконок мирового уровня
Теперь, когда мы понимаем удобство использования значков и то, как значки могут улучшать или ухудшать удобство использования продукта, давайте рассмотрим набор руководящих принципов, которые дизайнеры значков могут использовать практически для любого проекта по созданию значков.
- Усердно работайте, чтобы понять функции, с которыми будут связаны значки. Если не понимаешь, не гадай. Просить.
- Избегайте создания одной иконки за раз. Вместо этого подходите к наборам иконок как к единому целому. Спросите себя: «Является ли набор целостным? Есть ли значки с двойным значением или сбивающими с толку ассоциациями? Является ли набор хорошим представлением бренда?»
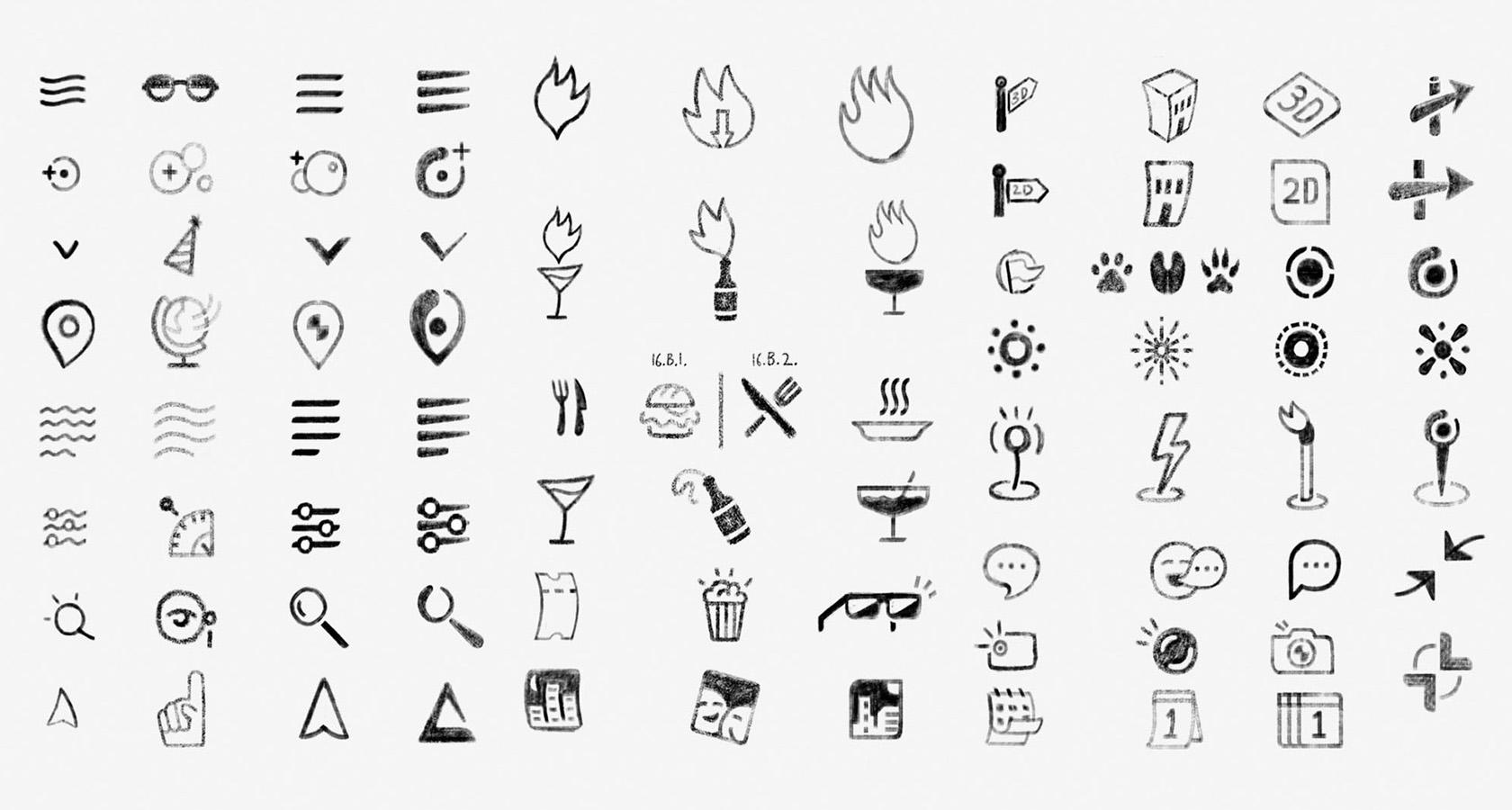
- Откажитесь от компьютера и начните придумывать иконку с простых набросков.
 Нарисованные от руки эскизы эскизов — это эффективный способ изучить несколько концепций дизайна значков и быстро зафиксировать идеи.
Нарисованные от руки эскизы эскизов — это эффективный способ изучить несколько концепций дизайна значков и быстро зафиксировать идеи. - Не изобретайте велосипед. Стремитесь к общепонятным символам и не бойтесь использовать существующие наборы иконок, которые широко используются и доступны на таких сайтах, как Font Awesome.
- При использовании стандартных наборов значков не стесняйтесь настраивать их в соответствии с брендом или добавлять символы, но не жертвуйте ясностью.
- Используйте текстовые метки, где это уместно, чтобы повысить удобство использования значков. Текст сам по себе трудно щелкнуть или коснуться, но в сочетании со значками он помогает пользователям устранить сомнения и избежать неправильного толкования символов.
- Не жертвуйте простотой использования ради красивого дизайна.
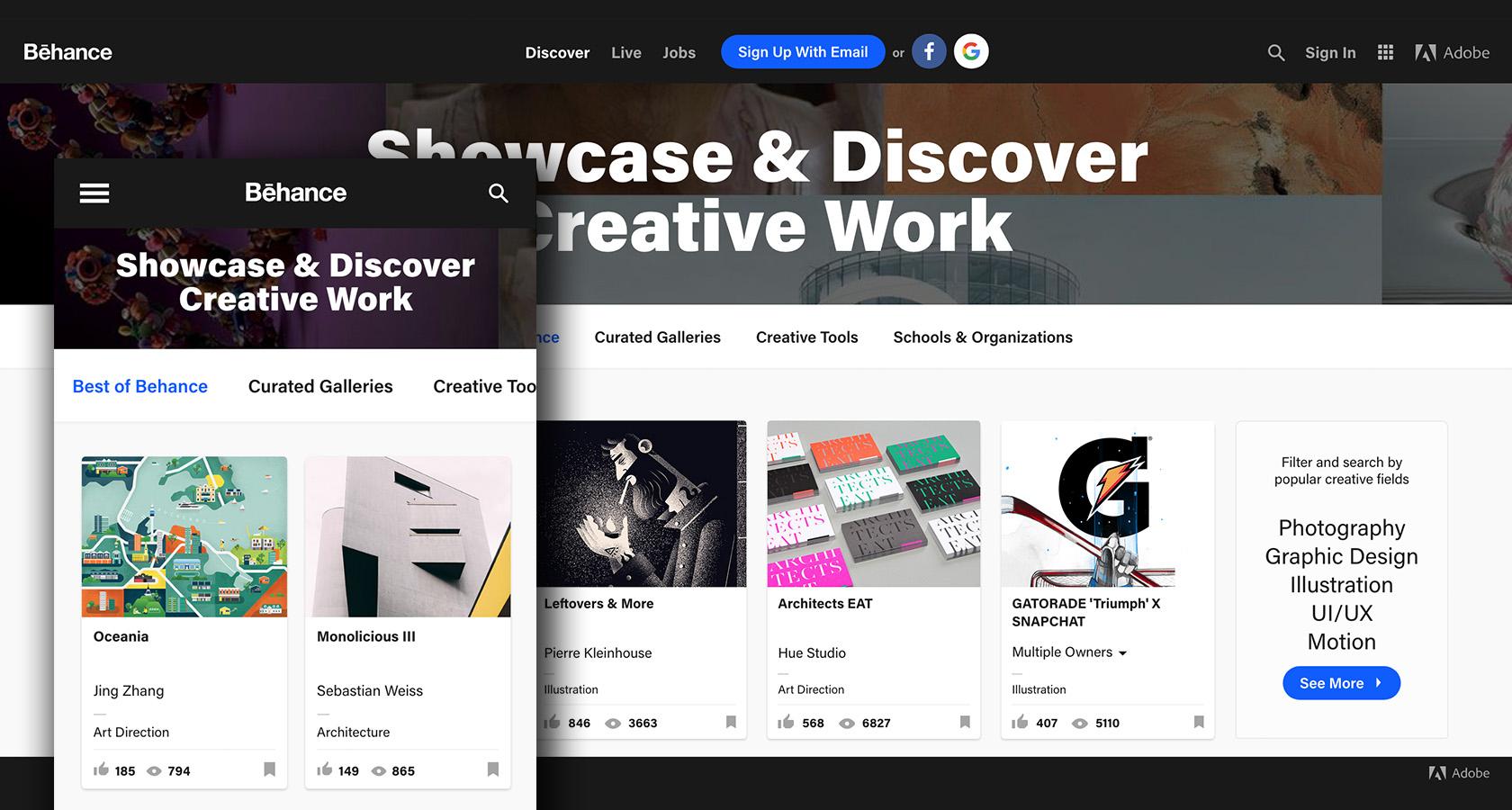
- Подумайте, как значки вписываются в иерархию дизайна интерфейса, и не забывайте, что разные размеры экрана могут повлиять на видимость значков из-за масштабирования.
 Обратите внимание на визуальную заметность значка «Поиск» в мобильном интерфейсе по сравнению с десктопной версией. Фактический размер между версиями меняется очень мало, но в мобильном интерфейсе меньше места, поэтому значок выделяется.
Обратите внимание на визуальную заметность значка «Поиск» в мобильном интерфейсе по сравнению с десктопной версией. Фактический размер между версиями меняется очень мало, но в мобильном интерфейсе меньше места, поэтому значок выделяется. - Помните о правиле 5 секунд. При создании концепций значков постарайтесь придумать символические ассоциации в течение 5 секунд. В противном случае связь между словом, действием и символом может быть слабой.
- Тестируйте иконки с реальными людьми. Они узнаваемы? Они запоминающиеся? Если нет, продолжайте работать.
Заключение
Мы живем в мире, насыщенном визуальной информацией. Мы часто делаем несколько выборов в считанные мгновения. «Куда мы направляемся? Как мы туда доберемся? Что мы будем делать, когда приедем?» Значки помогают нам избавиться от беспорядка и быстро решить, что важно. Они заставляют нас с удовольствием пользоваться продуктами, которые мы используем каждый день, а когда они работают хорошо, они способствуют удовлетворению бренда.
К сожалению, значки слишком часто не реализуют свой потенциал. Плохо оформленные значки мешают удобству использования продукта, раздражают пользователей и подрывают лояльность к бренду. Для дизайнеров продуктов и дизайнерских команд это большая упущенная возможность.
Когда значки улучшают взаимодействие с пользователем, а не сбивают его с толку, они достигают главной цели любого дизайнерского проекта; они улучшают качество жизни. Помните, иконки — это абстракции, а не запоздалые мысли. Они предназначены для быстрой и плавной связи сложности без пауз со стороны пользователя. Это немалый подвиг для дизайнера, но это возможно при тщательном планировании, методическом процессе и пользовательском тестировании, ориентированном на человека.
Дальнейшее чтение в блоге Toptal Design:
- Юзабилити-тестирование для конверсии: перестаньте следовать тенденциям, начните использовать данные
- Превратите данные юзабилити-тестирования в действие, не сойдя с ума
- Как провести юзабилити-тестирование за шесть шагов
- UX и важность веб-доступности
- Фундаментальное руководство по удобству использования мобильных устройств
