图标可用性和设计最佳实践
已发表: 2022-03-11想象一下你自己开车去上班——最喜欢的播客播放,手拿旅行杯,除了前方的道路畅通无阻。 一个谨慎的司机,你往下看,发现仪表板上有一个不熟悉的灯光。
有点像灯座和冒泡的女巫大锅的混合体,小光看起来很重要,但你不确定它的含义。 看了一眼仪表没有任何异常,车辆似乎运行良好,所以决定下班后处理。
那天晚上晚些时候,你的工作日结束了,晚餐也快到了,你在办公室停车场靠近你的车,然后——“你一定是在开玩笑吧!”
前驾驶员侧轮胎扁平如煎饼。 如果您知道之前的小图标是车辆轮胎压力管理系统发出的警告,您就会解决问题并避免不必要的悲伤。
图标必须清晰
物理和数字产品的世界充斥着图标,这是有充分理由的:图像以文字无法比拟的速度传达意义。 事实上,麻省理工学院的神经科学家发现,人脑可以在短短 13 毫秒内处理一张图像。
不幸的是,有时我们遇到的图标制作不当,让我们感到困惑和沮丧。 然而,如果精心设计,图标可以通过减少歧义和交流功能来提高可用性。
图标可用性和设计的最终目的是增强用户体验,而不是混淆它。 但是这看起来像什么,用户界面设计师如何确保他们制作的图标易于理解?
巧妙的图标设计提高产品可用性
图标是抽象的。 它们将对象、想法和命令简化为人眼可以快速识别的图形符号。 那么,是什么让图标有用,它们应该如何让用户感觉呢?
图标易于查看和使用。
感觉如何: “这很容易。 我看着屏幕,很快就找到了我需要的图标。 我点击了它,它按预期工作。”
图标增加了产品体验的凝聚力。
感觉如何: “这些符号显然意味着什么,它们帮助我导航和操作这个产品。”
图标作为跨文化背景线索。
感觉如何: “我不懂语言,但我知道那个符号是什么意思。”
图标增强和扩展了品牌的视觉叙事能力。
感觉如何: “这个品牌既个性又专业。 他们关心即使是最小的细节也能提供帮助。”
神秘的图标设计让产品使用起来很痛苦
当图标设计很少考虑或图标集在产品开发中作为事后的想法而匆忙组装时,就会出现复杂情况并导致产品体验不佳、用户不满和品牌受损。
什么是神秘图标,它们如何让用户感受到?
神秘的图标与它们的实际功能关联性很差。
感觉如何: “等等,我以为那个图标会做一些不同的事情。 刚刚发生了什么?”
一个神秘的图标集提供了多个看起来过于密切相关的选项。
感觉如何: “这些图标中的哪一个符合我的要求?”
神秘的图标在文化上令人困惑。
感觉如何: “哇! 我永远不会点击如此可耻的东西。”

神秘的图标让用户脱离预期的体验。
感觉如何: “我认为这个应用程序可以帮助我预算我的钱,但这些图标看起来很傻。 这个产品适合我吗?”
世界级图标设计的 10 条指导原则
现在我们了解了图标的可用性以及图标如何提高或阻碍产品的可用性,让我们来看看图标设计师可以用于几乎任何图标设计项目的一组指导原则。
- 努力理解图标将关联的功能。 如果你不明白,不要猜测。 问。
- 避免一次设计一个图标。 相反,将图标集作为一个整体来处理。 问问自己,“这个系列有凝聚力吗?是否有具有双重含义或令人困惑的联想的图标?这个系列是品牌的良好代表吗?”
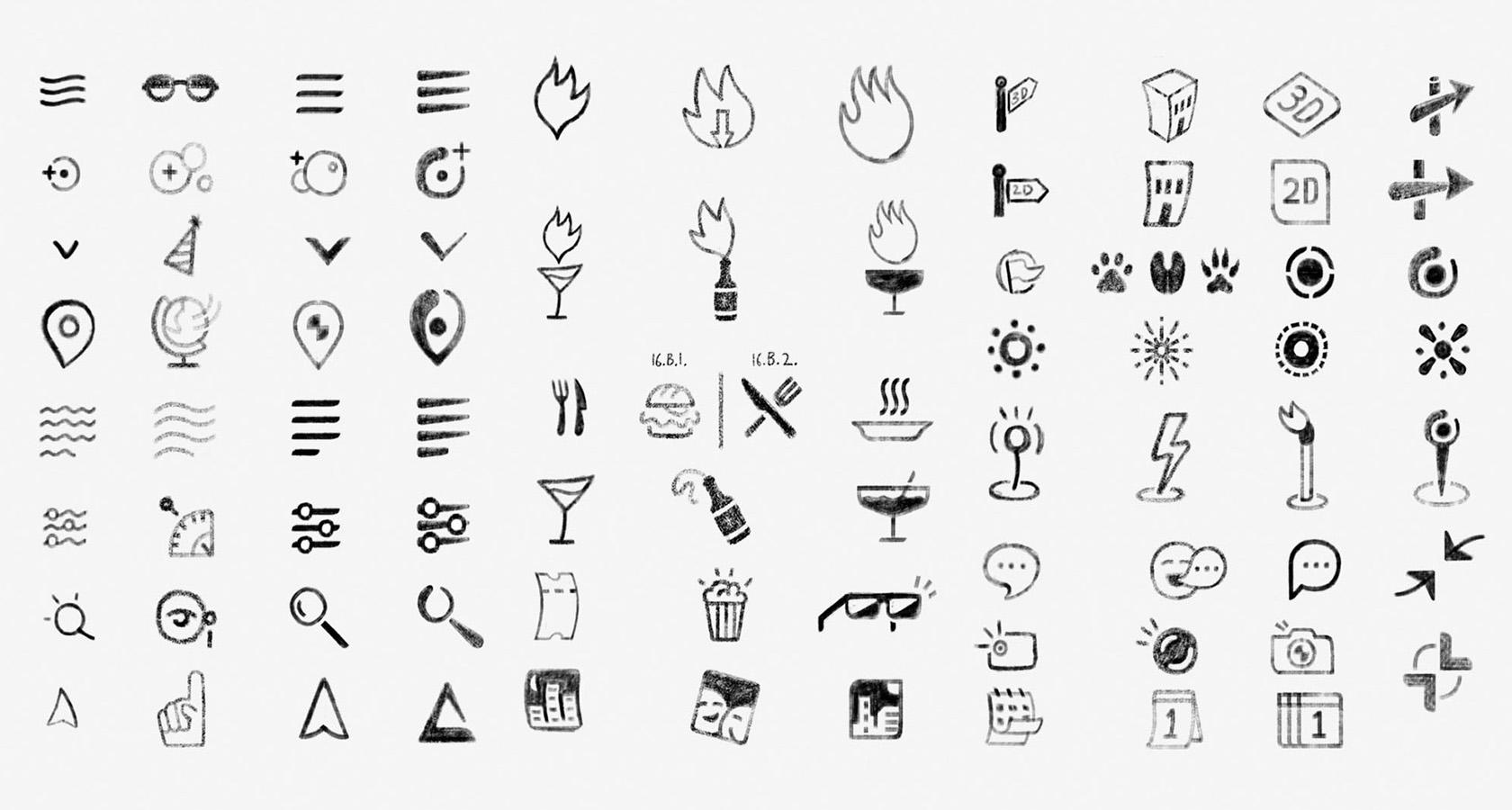
- 绕过电脑,用简单的草图开始早期的图标构思。
 手绘缩略图草图是探索多种图标设计概念和快速捕捉创意的有效方式。
手绘缩略图草图是探索多种图标设计概念和快速捕捉创意的有效方式。 - 不要重新发明轮子。 以普遍理解的符号为目标,不要害怕利用在 Font Awesome 等网站上广泛使用和可用的现有图标集。
- 使用库存图标集时,请随意自定义品牌对齐或添加字符,但不要牺牲清晰度。
- 在适当的地方使用文本标签来提高图标的可用性。 文本本身是一个难以点击或点击的目标,但与图标结合使用时,它可以帮助用户消除疑虑并避免象征性的误解。
- 不要为了眼睛糖果设计而牺牲易用性。
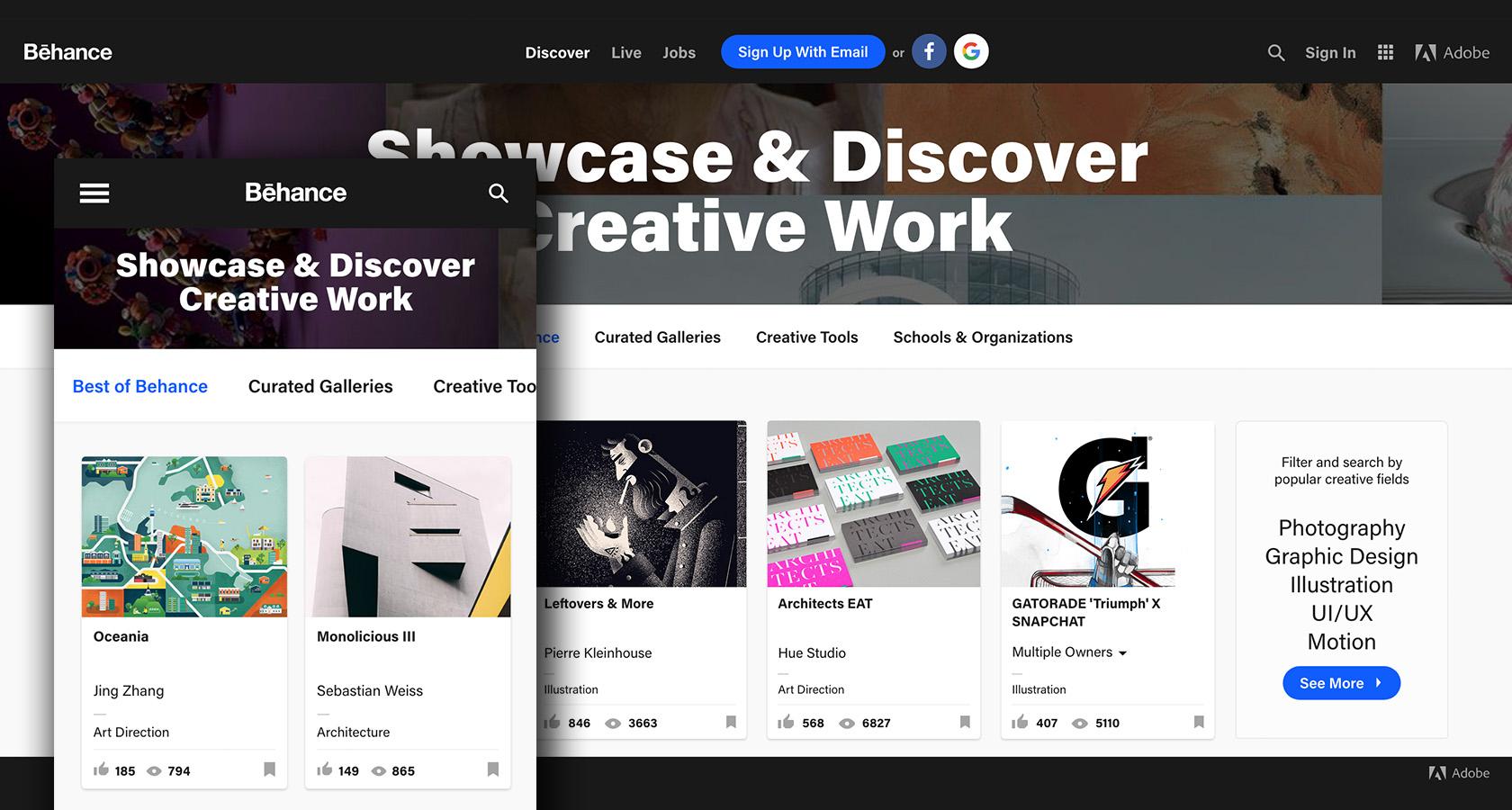
- 考虑图标如何适应界面的设计层次结构,不要忘记不同的屏幕尺寸可能会因缩放而影响图标的可见性。
 请注意移动界面中“搜索”图标的视觉突出度,而不是桌面版本。 版本之间的实际大小变化很小,但移动界面空间较小,因此图标突出。
请注意移动界面中“搜索”图标的视觉突出度,而不是桌面版本。 版本之间的实际大小变化很小,但移动界面空间较小,因此图标突出。 - 记住 5 秒规则。 在创建图标概念时,请尝试在 5 秒内考虑符号关联。 否则,单词、动作和符号之间的联系可能会很弱。
- 用真人测试图标。 它们可识别吗? 他们令人难忘吗? 如果没有,请继续工作。
结论
我们生活在一个充满视觉信息的世界。 我们经常在瞬间做出多种选择。 “我们要去哪里? 我们将如何到达那里? 我们到了以后怎么办?” 图标帮助我们消除混乱并快速决定什么是重要的。 它们让我们愉快地使用我们每天使用的产品,当它们运作良好时,它们会提升品牌满意度。
可悲的是,图标往往无法发挥其潜力。 设计不佳的图标会阻碍产品的可用性、惹恼用户并损害品牌忠诚度。 对于产品设计师和设计团队来说,这是一个失去的重大机会。
当图标增强而不是混淆用户体验时,它们就实现了任何设计工作的主要目标; 他们提高了生活质量。 请记住,图标是抽象的,而不是事后的想法。 它们旨在快速无缝地关联复杂性,无需用户暂停。 这对设计师来说是一项不小的壮举,但通过仔细规划、有条不紊的流程和以人为本的用户测试,这是可能的。
进一步阅读 Toptal 设计博客:
- 转换的可用性测试:停止跟随趋势,开始使用数据
- 在不发疯的情况下将可用性测试数据转化为行动
- 如何分六步进行可用性测试
- 用户体验和 Web 可访问性的重要性
- 移动可用性基本指南
