Kegunaan Ikon dan Praktik Terbaik Desain
Diterbitkan: 2022-03-11Bayangkan diri Anda mengemudi ke tempat kerja—pemutaran podcast favorit, mug perjalanan di tangan, dan jalan yang jelas di depan. Pengemudi yang berhati-hati, Anda mengintip ke bawah dan melihat cahaya asing bersinar di dasbor.
Sesuatu seperti campuran antara soket lampu dan kuali penyihir yang menggelegak, lampu kecil itu tampak penting, tetapi Anda tidak yakin apa artinya. Pandangan sekilas ke pengukur menunjukkan tidak ada yang abnormal, dan kendaraan tampaknya berjalan dengan baik, jadi Anda memutuskan untuk menanganinya setelah bekerja.
Malamnya, hari kerja Anda selesai dan makan malam di cakrawala, Anda mendekati kendaraan Anda di tempat parkir kantor dan — "Kamu pasti bercanda!"
Ban samping pengemudi depan kempes seperti pancake. Jika saja Anda tahu bahwa ikon kecil dari sebelumnya adalah peringatan dari sistem manajemen tekanan ban kendaraan Anda, Anda akan mengatasi masalah dan menghindari kesedihan yang tidak perlu.
Ikon Harus Memberikan Kejelasan
Dunia produk fisik dan digital dibanjiri dengan ikon dan untuk alasan yang baik: Gambar menyampaikan makna dengan kecepatan yang tak tertandingi oleh kata-kata. Faktanya, ahli saraf MIT telah menemukan bahwa otak manusia dapat memproses gambar hanya dalam 13 milidetik.
Sayangnya, ada kalanya ikon yang kita temui dibuat dengan buruk, membuat kita bingung dan frustrasi. Namun, ketika dirancang dengan hati-hati, ikon meningkatkan kegunaan dengan mengurangi ambiguitas dan mengomunikasikan fungsionalitas.
Tujuan utama dari kegunaan dan desain ikon adalah untuk meningkatkan pengalaman pengguna, bukan membingungkannya. Tapi seperti apa tampilannya, dan bagaimana desainer antarmuka pengguna memastikan bahwa ikon yang mereka buat akan mudah dipahami?
Desain Ikon Terampil Meningkatkan Kegunaan Produk
Ikon adalah abstraksi. Mereka menyederhanakan objek, ide, dan perintah ke dalam simbol grafis yang dapat dengan cepat diidentifikasi oleh mata manusia. Jadi, apa yang membuat ikon berguna, dan bagaimana seharusnya mereka membuat perasaan pengguna?
Ikon mudah dilihat dan digunakan.
Bagaimana rasanya: “Itu mudah. Saya melihat ke layar dan dengan cepat menemukan ikon yang saya butuhkan. Saya mengkliknya, dan itu berfungsi seperti yang diharapkan. ”
Ikon menambah kohesi pada pengalaman dalam suatu produk.
Bagaimana rasanya: “Simbol-simbol ini jelas berarti sesuatu, dan mereka membantu saya menavigasi dan mengoperasikan produk ini.”
Ikon berfungsi sebagai petunjuk konteks lintas budaya.
Bagaimana rasanya: "Saya tidak tahu bahasanya, tetapi saya tahu apa arti simbol itu."
Ikon meningkatkan dan memperluas kemampuan bercerita visual merek.
Bagaimana rasanya: “Merek ini bersifat pribadi, namun profesional. Mereka peduli untuk membantu bahkan dalam detail terkecil. ”
Desain Ikon Cryptic Membuat Produk Menyakitkan untuk Digunakan
Ketika desain ikon diberikan sedikit pemikiran atau set ikon dengan tergesa-gesa dirakit sebagai pemikiran tambahan dalam pengembangan produk, komplikasi muncul dan mengarah pada pengalaman produk yang buruk, pengguna yang jengkel, dan merek yang ternoda.
Apa itu ikon samar dan bagaimana perasaan pengguna?
Ikon samar kurang terkait dengan fungsi sebenarnya.
Bagaimana rasanya: “Tunggu, saya pikir ikon itu akan melakukan sesuatu yang berbeda. Apa yang baru saja terjadi?"
Kumpulan ikon samar menyediakan beberapa opsi yang tampak terkait terlalu dekat.
Bagaimana rasanya: "Yang mana dari ikon ini yang melakukan apa yang saya inginkan?"
Ikon samar secara budaya membingungkan.
Bagaimana rasanya: “Wah! Saya tidak akan pernah mengklik sesuatu yang begitu memalukan.”
Ikon samar menyentak pengguna dari pengalaman yang diinginkan.
Bagaimana rasanya: “Saya pikir aplikasi ini akan membantu saya menganggarkan uang saya, tetapi ikon-ikon ini terlihat konyol. Apakah produk ini cocok untuk saya?”

10 Prinsip Panduan untuk Desain Ikon Kelas Dunia
Sekarang setelah kita memahami kegunaan ikon dan bagaimana ikon dapat meningkatkan atau menghambat kegunaan produk, mari kita periksa serangkaian prinsip panduan yang dapat digunakan oleh perancang ikon untuk hampir semua proyek desain ikon.
- Bekerja keras untuk memahami fitur yang akan dikaitkan dengan ikon. Jika Anda tidak mengerti, jangan menebak. Bertanya.
- Hindari mendesain satu ikon pada satu waktu. Sebagai gantinya, set ikon pendekatan secara keseluruhan. Tanyakan pada diri Anda, "Apakah perangkat tersebut kohesif? Apakah ada ikon dengan makna ganda atau asosiasi yang membingungkan? Apakah perangkat tersebut merupakan representasi merek yang baik?"
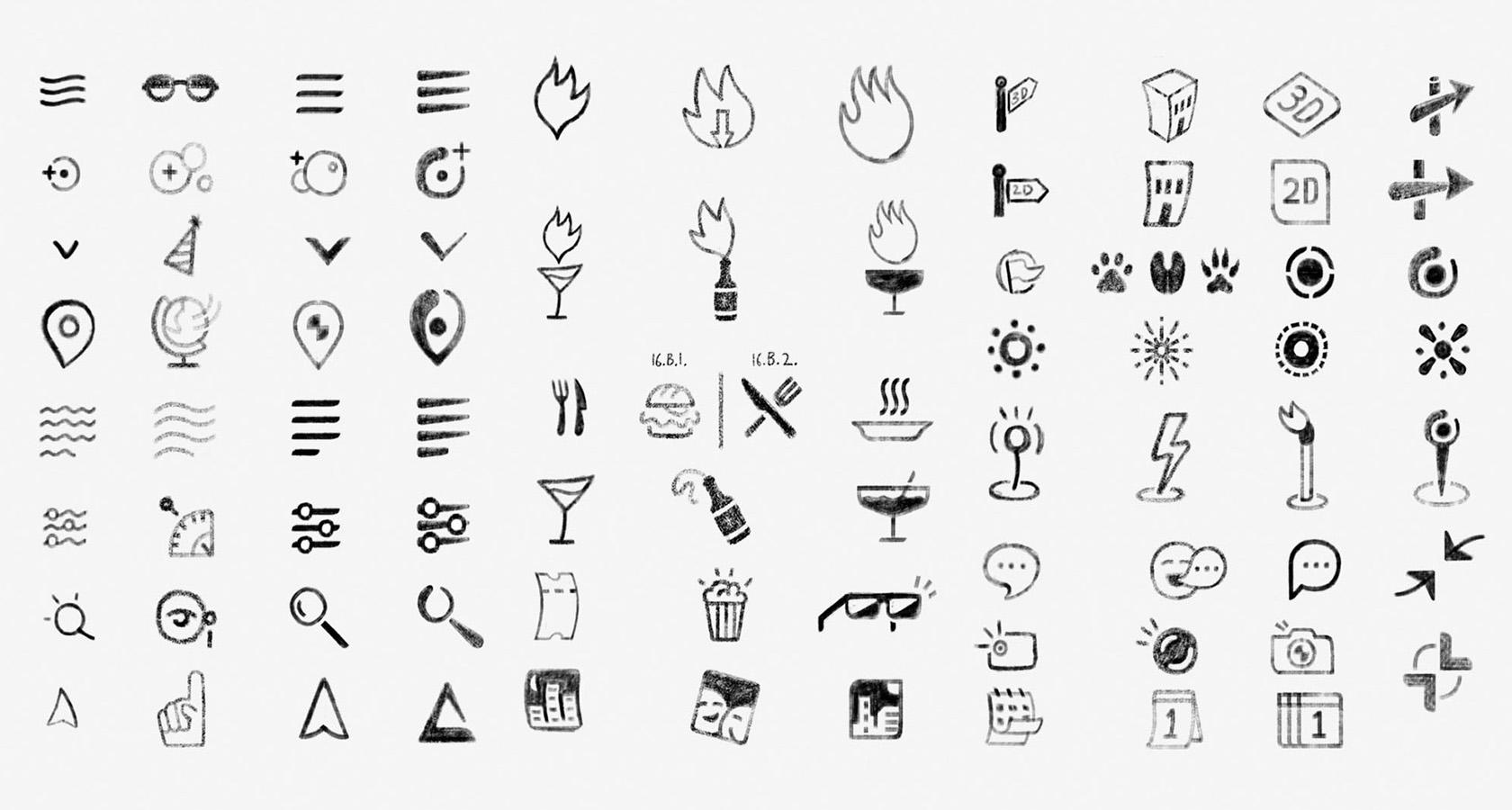
- Lewati komputer dan mulai ide ikon awal dengan sketsa sederhana.
 Sketsa gambar mini yang digambar tangan adalah cara yang efektif untuk menjelajahi berbagai konsep desain ikon dan menangkap ide dengan cepat.
Sketsa gambar mini yang digambar tangan adalah cara yang efektif untuk menjelajahi berbagai konsep desain ikon dan menangkap ide dengan cepat. - Jangan menemukan kembali roda. Bertujuan untuk simbol yang dipahami secara universal, dan jangan takut untuk memanfaatkan set ikon yang ada yang banyak digunakan dan tersedia di situs-situs seperti Font Awesome.
- Saat menggunakan kumpulan ikon stok, jangan ragu untuk menyesuaikan penyelarasan merek atau karakter tambahan, tetapi jangan mengorbankan kejelasan.
- Gunakan label teks jika sesuai untuk meningkatkan kegunaan ikon. Teks dengan sendirinya adalah target yang sulit untuk diklik atau diketuk, tetapi ketika dikombinasikan dengan ikon, ini membantu pengguna menghilangkan keraguan dan menghindari salah tafsir simbolis.
- Jangan mengorbankan kemudahan penggunaan untuk desain eye candy.
- Pertimbangkan bagaimana ikon cocok dalam hierarki desain antarmuka, dan jangan lupa bahwa ukuran layar yang berbeda dapat memengaruhi visibilitas ikon karena penskalaan.
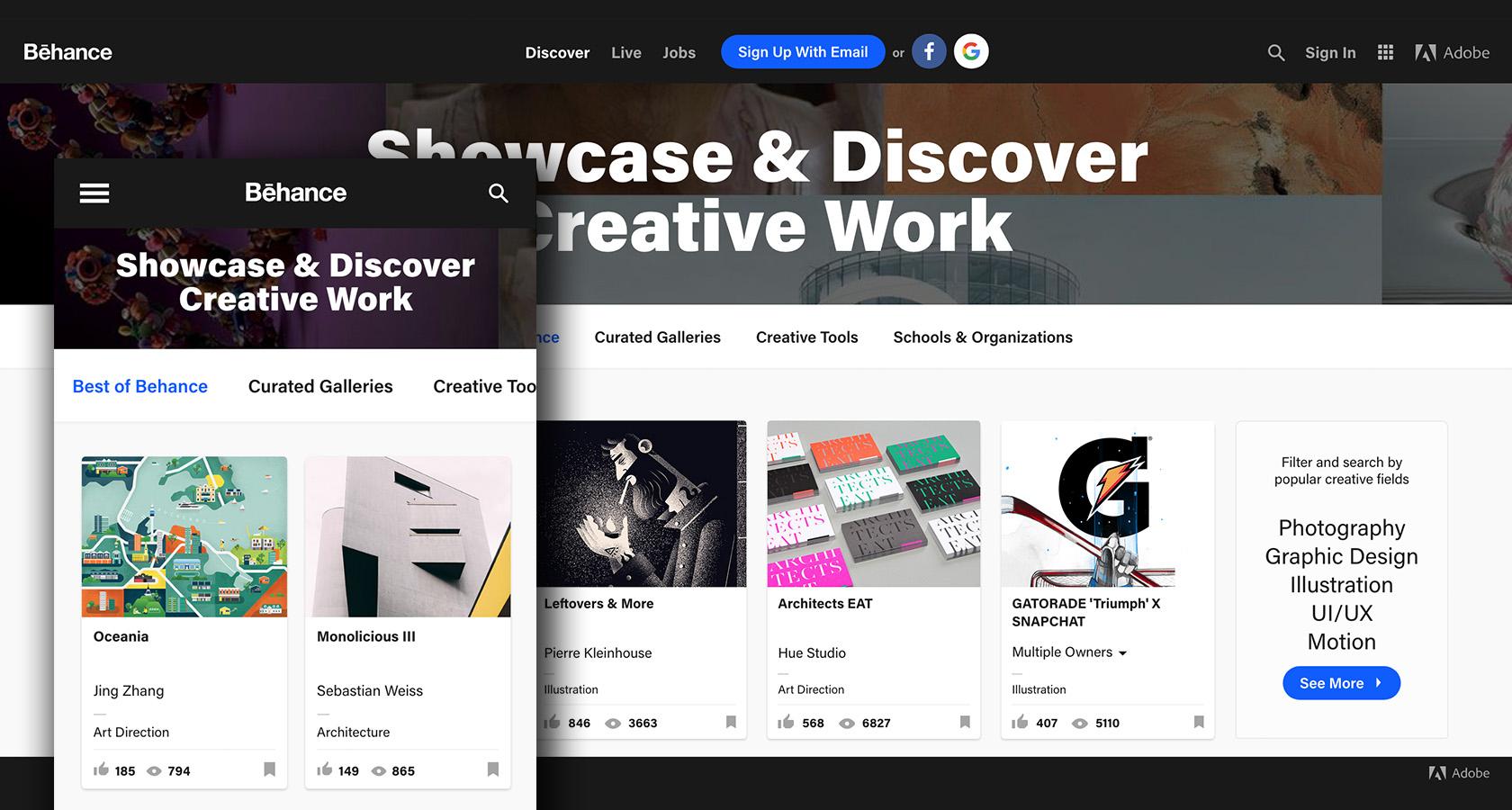
 Perhatikan keunggulan visual ikon "Cari" di antarmuka seluler dibandingkan dengan versi desktop. Ukuran sebenarnya antar versi berubah sangat sedikit, tetapi antarmuka seluler memiliki lebih sedikit ruang sehingga ikonnya menonjol.
Perhatikan keunggulan visual ikon "Cari" di antarmuka seluler dibandingkan dengan versi desktop. Ukuran sebenarnya antar versi berubah sangat sedikit, tetapi antarmuka seluler memiliki lebih sedikit ruang sehingga ikonnya menonjol. - Ingat aturan 5 detik. Saat membuat konsep ikon, coba pikirkan asosiasi simbolis dalam 5 detik. Jika tidak, hubungan antara kata, tindakan, dan simbol mungkin lemah.
- Uji ikon dengan orang sungguhan. Apakah mereka dapat dikenali? Apakah mereka mudah diingat? Jika tidak, teruslah bekerja.
Kesimpulan
Kita hidup di dunia yang dipenuhi dengan informasi visual. Kita sering membuat banyak pilihan dalam beberapa saat. “Ke mana tujuan kita? Bagaimana kita akan sampai di sana? Apa yang akan kita lakukan ketika kita tiba?” Ikon membantu kami mengatasi kekacauan dan dengan cepat memutuskan apa yang penting. Mereka membuat kita senang terlibat dengan produk yang kita gunakan setiap hari, dan ketika mereka bekerja dengan baik, mereka mempromosikan kepuasan merek.
Sayangnya, ikon terlalu sering gagal mencapai potensinya. Ikon yang dirancang dengan buruk menghambat kegunaan produk, mengganggu pengguna, dan merusak loyalitas merek. Untuk desainer produk dan tim desain, ini adalah peluang besar yang hilang.
Ketika ikon meningkatkan pengalaman pengguna daripada membingungkannya, mereka mencapai tujuan utama dari setiap upaya desain; mereka meningkatkan kualitas hidup. Ingat, ikon adalah abstraksi, bukan renungan. Mereka dimaksudkan untuk menghubungkan kompleksitas dengan cepat dan mulus, tanpa jeda dari pengguna. Ini bukan prestasi kecil bagi perancang, tetapi dimungkinkan dengan perencanaan yang cermat, proses metodis, dan pengujian pengguna yang berpusat pada manusia.
Bacaan lebih lanjut di Blog Desain Toptal:
- Pengujian Kegunaan untuk Konversi: Berhenti Mengikuti Tren, Mulai Menggunakan Data
- Mengubah Data Pengujian Kegunaan menjadi Tindakan tanpa Menjadi Gila
- Bagaimana Melakukan Pengujian Kegunaan dalam Enam Langkah
- UX dan Pentingnya Aksesibilitas Web
- Panduan Dasar untuk Kegunaan Seluler
