Prácticas recomendadas de usabilidad y diseño de iconos
Publicado: 2022-03-11Imagínese conduciendo hacia el trabajo: reproduciendo su podcast favorito, taza de viaje en la mano y nada más que carreteras despejadas por delante. Un conductor cauteloso, miras hacia abajo y notas una luz desconocida brillando en el tablero.
Algo así como una mezcla entre un enchufe de luz y un caldero de brujas burbujeante, la pequeña luz parece importante, pero no estás seguro de lo que significa. Un vistazo a los indicadores no revela nada anormal y el vehículo parece estar funcionando bien, por lo que decide ocuparse de él después del trabajo.
Más tarde esa noche, con su día de trabajo terminado y la cena en el horizonte, se acerca a su vehículo en el estacionamiento de la oficina y: "¡Tienes que estar BROMEANDO!"
El neumático del lado del conductor delantero está plano como un panqueque. Si hubiera sabido que el pequeño icono de antes era una advertencia del sistema de gestión de la presión de los neumáticos de su vehículo, habría abordado el problema y evitado molestias innecesarias.
Los iconos deben proporcionar claridad
El mundo de los productos físicos y digitales está inundado de íconos y por una buena razón: las imágenes transmiten significado con una velocidad que las palabras no pueden igualar. De hecho, los neurocientíficos del MIT han descubierto que el cerebro humano puede procesar una imagen en tan solo 13 milisegundos.
Desafortunadamente, hay momentos en que los íconos que encontramos están mal diseñados, dejándonos perplejos y frustrados. Sin embargo, cuando se diseñan con cuidado, los íconos mejoran la usabilidad al reducir la ambigüedad y comunicar la funcionalidad.
El objetivo final de la usabilidad y el diseño de iconos es mejorar la experiencia del usuario, no confundirla. Pero, ¿cómo se ve eso y cómo pueden los diseñadores de interfaces de usuario asegurarse de que los íconos que crean se entiendan fácilmente?
El hábil diseño de íconos mejora la usabilidad del producto
Los iconos son abstracciones. Simplifican objetos, ideas y comandos en símbolos gráficos que el ojo humano puede identificar rápidamente. Entonces, ¿qué hace que los íconos sean útiles y cómo deberían hacer sentir al usuario?
Los iconos son fáciles de ver y usar.
Cómo se siente: “Eso fue fácil. Miré la pantalla y rápidamente encontré el icono que necesitaba. Hice clic en él y funcionó como se esperaba”.
Los íconos agregan cohesión a la experiencia dentro de un producto.
Cómo se siente: "Estos símbolos claramente significan algo y me ayudan a navegar y operar este producto".
Los íconos funcionan como pistas de contexto intercultural.
Cómo se siente: “No conozco el idioma, pero sé lo que significa ese símbolo”.
Los íconos mejoran y amplían las habilidades de narración visual de una marca.
Cómo se siente: “Esta marca es personal, pero profesional. Se preocupan por ser útiles incluso en los detalles más pequeños”.
El diseño de iconos crípticos hace que los productos sean dolorosos de usar
Cuando se piensa poco en el diseño de íconos o los conjuntos de íconos se ensamblan apresuradamente como una ocurrencia tardía en el desarrollo de un producto, surgen complicaciones y conducen a una experiencia de producto deficiente, usuarios molestos y una marca empañada.
¿Qué son los íconos crípticos y cómo hacen sentir a los usuarios?
Los iconos crípticos están mal asociados con su funcionalidad real.
Cómo se siente: “Espera, pensé que ese ícono haría algo diferente. ¿Lo que acaba de suceder?"
Un conjunto de iconos crípticos proporciona múltiples opciones que parecen demasiado relacionadas.
Cómo se siente: "¿Cuál de estos íconos hace lo que quiero?"
Los íconos crípticos son culturalmente confusos.
Cómo se siente: “¡Vaya! Nunca haría clic en algo tan escandaloso”.

Los íconos crípticos sacan a los usuarios de la experiencia deseada.
Cómo se siente: “Pensé que esta aplicación me ayudaría a presupuestar mi dinero, pero estos íconos se ven tontos. ¿Es este producto el adecuado para mí?”
10 principios rectores para el diseño de íconos de clase mundial
Ahora que entendemos la usabilidad de los íconos y cómo los íconos pueden mejorar o dificultar la usabilidad del producto, examinemos un conjunto de principios rectores que los diseñadores de íconos pueden usar para prácticamente cualquier proyecto de diseño de íconos.
- Trabaje duro para comprender las funciones con las que se asociarán los iconos. Si no entiendes, no adivines. Pedir.
- Evite diseñar un icono a la vez. En su lugar, aborde los conjuntos de iconos como un todo. Pregúntese: "¿El conjunto es cohesivo? ¿Hay íconos con doble significado o asociaciones confusas? ¿Es el conjunto una buena representación de la marca?".
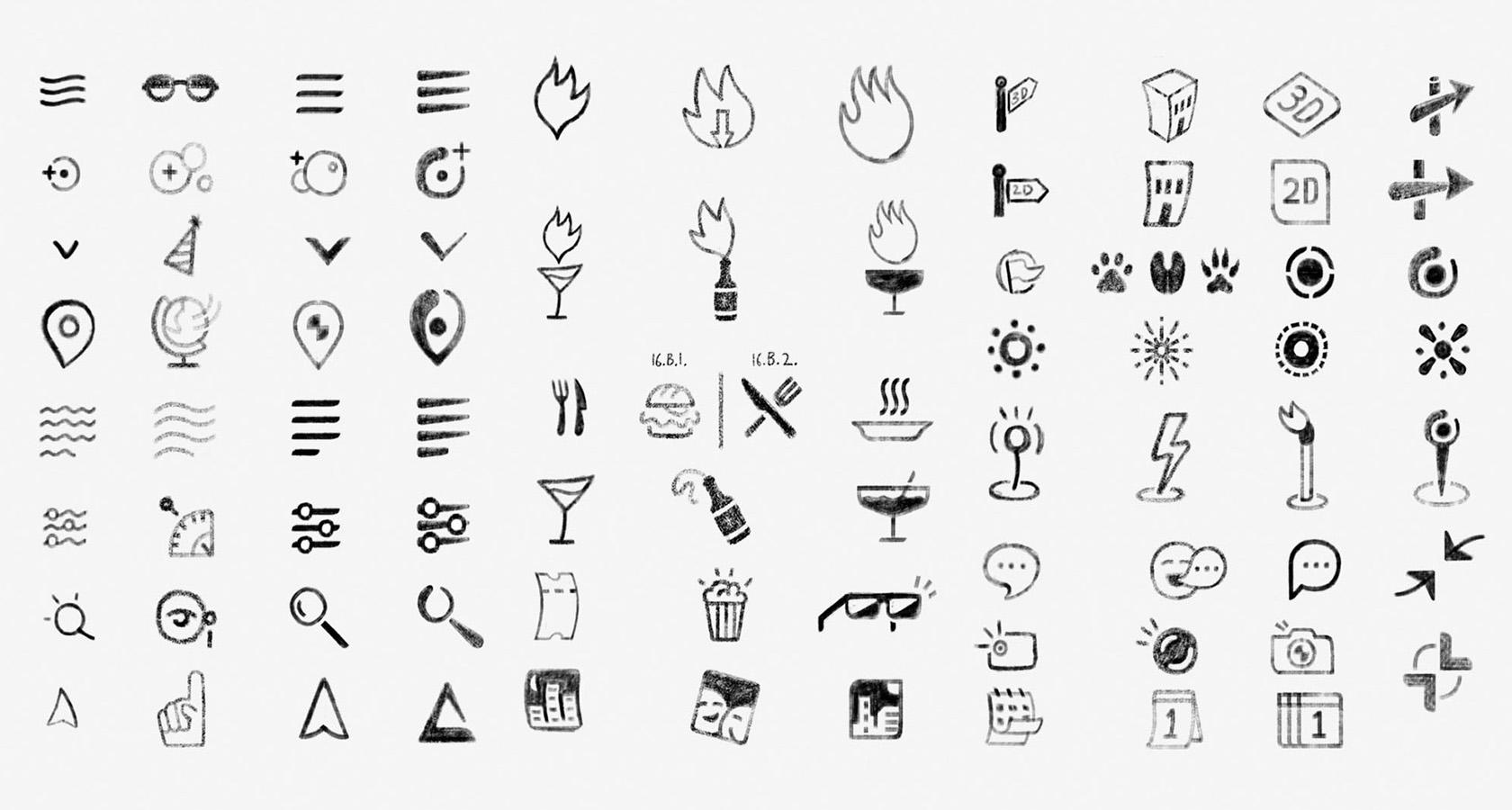
- Omita la computadora y comience la ideación temprana de íconos con bocetos simples.
 Los bocetos en miniatura dibujados a mano son una forma efectiva de explorar múltiples conceptos de diseño de íconos y capturar ideas rápidamente.
Los bocetos en miniatura dibujados a mano son una forma efectiva de explorar múltiples conceptos de diseño de íconos y capturar ideas rápidamente. - No reinventes la rueda. Apunte a símbolos universalmente entendidos y no tenga miedo de utilizar conjuntos de iconos existentes que se usan ampliamente y están disponibles en sitios como Font Awesome.
- Cuando use conjuntos de íconos comunes, siéntase libre de personalizarlos para alinearlos con la marca o añadir carácter, pero no sacrifique la claridad.
- Use etiquetas de texto cuando corresponda para mejorar la usabilidad de los iconos. El texto en sí mismo es un objetivo difícil de hacer clic o tocar, pero cuando se combina con íconos, ayuda a los usuarios a eliminar dudas y evitar malas interpretaciones simbólicas.
- No sacrifique la facilidad de uso por un diseño llamativo.
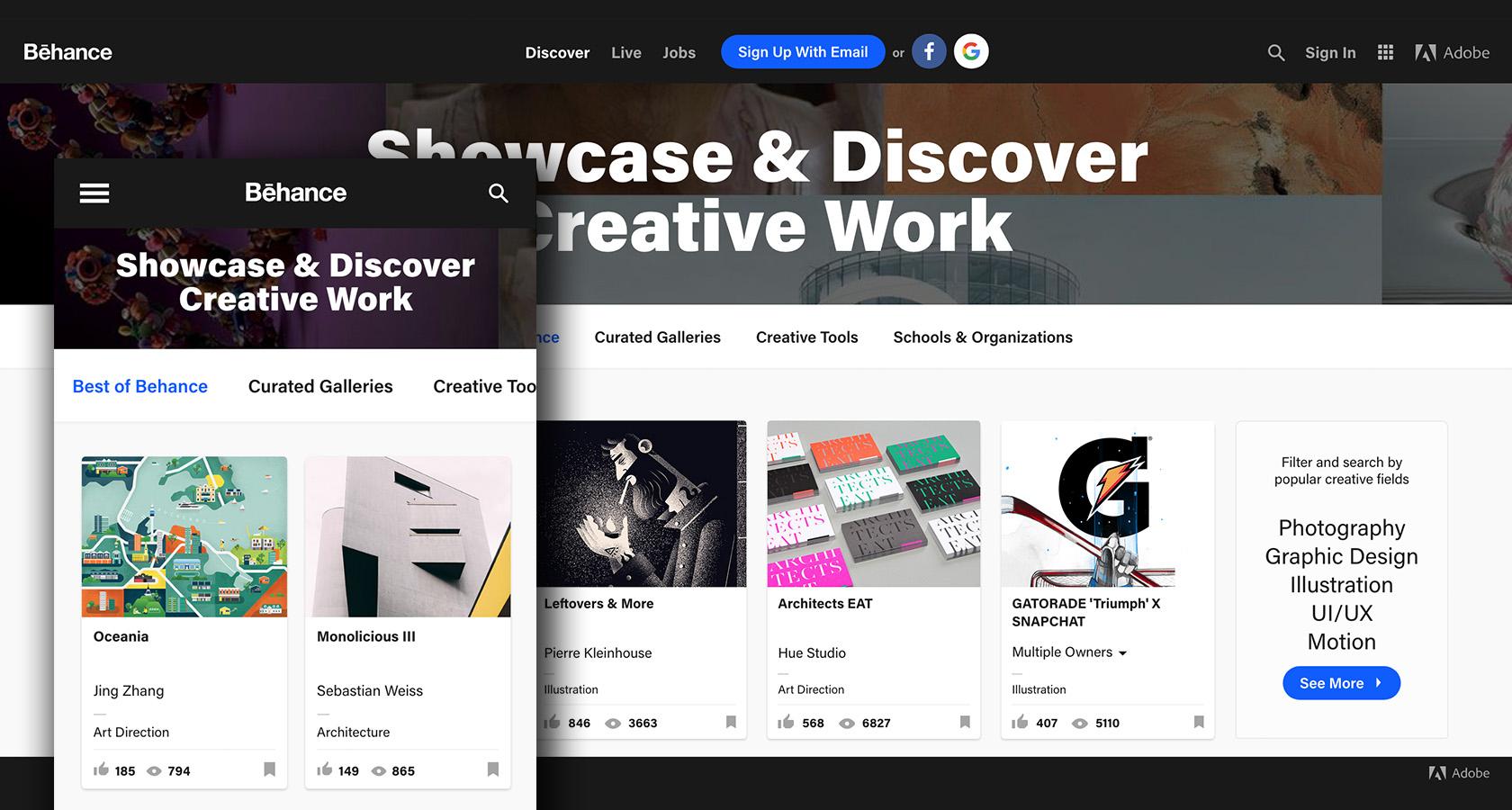
- Considere cómo encajan los íconos dentro de la jerarquía de diseño de una interfaz y no olvide que los diferentes tamaños de pantalla pueden afectar la visibilidad de los íconos debido a la escala.
 Observe la prominencia visual del ícono "Buscar" en la interfaz móvil en comparación con la versión de escritorio. El tamaño real entre versiones cambia muy poco, pero la interfaz móvil tiene menos espacio, por lo que el ícono se destaca.
Observe la prominencia visual del ícono "Buscar" en la interfaz móvil en comparación con la versión de escritorio. El tamaño real entre versiones cambia muy poco, pero la interfaz móvil tiene menos espacio, por lo que el ícono se destaca. - Recuerda la regla de los 5 segundos. Al crear conceptos de íconos, intente pensar en asociaciones simbólicas dentro de los 5 segundos. De lo contrario, la conexión entre palabra, acción y símbolo puede ser débil.
- Prueba los íconos con personas reales. ¿Son reconocibles? ¿Son memorables? Si no, sigue trabajando.
Conclusión
Vivimos en un mundo que está saturado de información visual. A menudo hacemos múltiples elecciones en cuestión de momentos. "¿A donde vamos? ¿Cómo llegaremos allí? ¿Qué haremos cuando lleguemos? Los íconos nos ayudan a eliminar el desorden y decidir rápidamente qué es importante. Nos mantienen felizmente comprometidos con los productos que usamos todos los días y, cuando funcionan bien, promueven la satisfacción de la marca.
Lamentablemente, los íconos no alcanzan su potencial con demasiada frecuencia. Los íconos mal diseñados impiden la usabilidad del producto, molestan a los usuarios y dañan la lealtad a la marca. Para los diseñadores de productos y los equipos de diseño, esta es una gran oportunidad perdida.
Cuando los íconos mejoran la experiencia del usuario en lugar de confundirla, logran el objetivo principal de cualquier esfuerzo de diseño; mejoran la calidad de vida. Recuerde, los íconos son abstracciones, no ideas de último momento. Están destinados a relacionar la complejidad de forma rápida y sin problemas, sin pausa por parte del usuario. Esto no es poca cosa para el diseñador, pero es posible con una planificación cuidadosa, un proceso metódico y pruebas de usuario centradas en el ser humano.
Lectura adicional en el blog de diseño de Toptal:
- Pruebas de usabilidad para la conversión: deje de seguir tendencias, comience a usar datos
- Convertir los datos de las pruebas de usabilidad en acción sin volverse loco
- Cómo realizar pruebas de usabilidad en seis pasos
- UX y la importancia de la accesibilidad web
- La guía fundamental para la usabilidad móvil
