Best Practices für Benutzerfreundlichkeit und Design von Symbolen
Veröffentlicht: 2022-03-11Stellen Sie sich vor, Sie fahren zur Arbeit – Lieblings-Podcast läuft, Reisebecher in der Hand und nichts als freie Straßen vor Ihnen. Als vorsichtiger Fahrer spähen Sie nach unten und bemerken ein unbekanntes Licht, das auf dem Armaturenbrett leuchtet.
So etwas wie eine Mischung aus einer Steckdose und einem blubbernden Hexenkessel, scheint das kleine Licht wichtig zu sein, aber Sie sind sich nicht sicher, was es bedeutet. Ein Blick auf die Anzeigen zeigt nichts Ungewöhnliches, und das Fahrzeug scheint gut zu laufen, also beschließen Sie, sich nach der Arbeit darum zu kümmern.
Später am Abend, nach getanem Arbeitstag und dem Abendessen am Horizont, nähern Sie sich Ihrem Fahrzeug auf dem Büroparkplatz und – „Sie müssen mich veräppeln!“
Der Vorderreifen auf der Fahrerseite ist platt wie ein Pfannkuchen. Wenn Sie nur gewusst hätten, dass das kleine Symbol von früher eine Warnung des Reifendruck-Managementsystems Ihres Fahrzeugs war, hätten Sie das Problem angegangen und unnötigen Kummer vermieden.
Icons müssen Klarheit schaffen
Die Welt der physischen und digitalen Produkte ist mit Symbolen überschwemmt und das aus gutem Grund: Bilder vermitteln Bedeutung mit einer Geschwindigkeit, die von Worten nicht erreicht wird. Tatsächlich haben MIT-Neurowissenschaftler herausgefunden, dass das menschliche Gehirn ein Bild in nur 13 Millisekunden verarbeiten kann.
Leider gibt es Zeiten, in denen die Symbole, auf die wir stoßen, schlecht gestaltet sind und uns ratlos und frustriert zurücklassen. Wenn sie jedoch sorgfältig entworfen werden, verbessern Symbole die Benutzerfreundlichkeit, indem sie Mehrdeutigkeiten reduzieren und Funktionalität vermitteln.
Das ultimative Ziel der Benutzerfreundlichkeit und des Designs von Symbolen besteht darin, die Benutzererfahrung zu verbessern, nicht zu verwirren. Aber wie sieht das aus und wie können User-Interface-Designer sicherstellen, dass die von ihnen erstellten Icons leicht verständlich sind?
Geschicktes Icon-Design verbessert die Benutzerfreundlichkeit des Produkts
Ikonen sind Abstraktionen. Sie vereinfachen Objekte, Ideen und Befehle zu grafischen Symbolen, die vom menschlichen Auge schnell erkannt werden können. Was also macht Symbole nützlich und wie sollten sie dem Benutzer ein Gefühl vermitteln?
Symbole sind einfach zu sehen und zu verwenden.
Wie es sich anfühlt: „Das war einfach. Ich schaute auf den Bildschirm und fand schnell das Symbol, das ich brauchte. Ich habe darauf geklickt und es hat wie erwartet funktioniert.“
Symbole verleihen dem Erlebnis innerhalb eines Produkts Zusammenhalt.
Wie es sich anfühlt: „Diese Symbole bedeuten eindeutig etwas, und sie helfen mir bei der Navigation und Bedienung dieses Produkts.“
Symbole funktionieren als interkulturelle Kontexthinweise.
Wie es sich anfühlt: „Ich kenne die Sprache nicht, aber ich weiß, was dieses Symbol bedeutet.“
Icons verbessern und erweitern die visuellen Storytelling-Fähigkeiten einer Marke.
Wie es sich anfühlt: „Diese Marke ist persönlich und dennoch professionell. Sie kümmern sich darum, auch im kleinsten Detail hilfreich zu sein.“
Kryptisches Icon-Design macht die Verwendung von Produkten schmerzhaft
Wenn dem Icon-Design wenig Aufmerksamkeit geschenkt wird oder Icon-Sets im Nachhinein bei der Entwicklung eines Produkts hastig zusammengestellt werden, treten Komplikationen auf und führen zu einem schlechten Produkterlebnis, verärgerten Benutzern und einer angeschlagenen Marke.
Was sind kryptische Symbole und wie fühlen sie sich bei den Benutzern an?
Kryptische Symbole werden schlecht mit ihrer eigentlichen Funktionalität in Verbindung gebracht.
Wie es sich anfühlt: „Warte, ich dachte, diese Ikone würde etwas anderes machen. Was ist gerade passiert?"
Ein kryptischer Symbolsatz bietet mehrere Optionen, die zu eng miteinander verbunden erscheinen.
Wie es sich anfühlt: „Welches dieser Symbole macht, was ich will?“
Kryptische Symbole sind kulturell verwirrend.
Wie es sich anfühlt: „Whoa! Ich würde nie auf so etwas Skandalöses klicken.“
Kryptische Symbole reißen Benutzer aus der beabsichtigten Erfahrung heraus.
Wie es sich anfühlt: „Ich dachte, diese App würde mir helfen, mein Geld zu budgetieren, aber diese Symbole sehen albern aus. Ist dieses Produkt das Richtige für mich?“

10 Leitprinzipien für erstklassiges Icon-Design
Nachdem wir nun die Benutzerfreundlichkeit von Symbolen verstanden haben und wissen, wie Symbole die Benutzerfreundlichkeit von Produkten entweder verbessern oder behindern können, wollen wir uns eine Reihe von Leitprinzipien ansehen, die Symboldesigner für praktisch jedes Symboldesignprojekt verwenden können.
- Arbeiten Sie hart daran, die Funktionen zu verstehen, mit denen Symbole verknüpft sind. Wenn Sie es nicht verstehen, raten Sie nicht. Fragen.
- Vermeiden Sie es, ein Symbol nach dem anderen zu entwerfen. Betrachten Sie stattdessen Symbolsätze als Ganzes. Fragen Sie sich: „Ist das Set zusammenhängend? Gibt es Symbole mit doppelter Bedeutung oder verwirrenden Assoziationen? Repräsentiert das Set die Marke gut?“
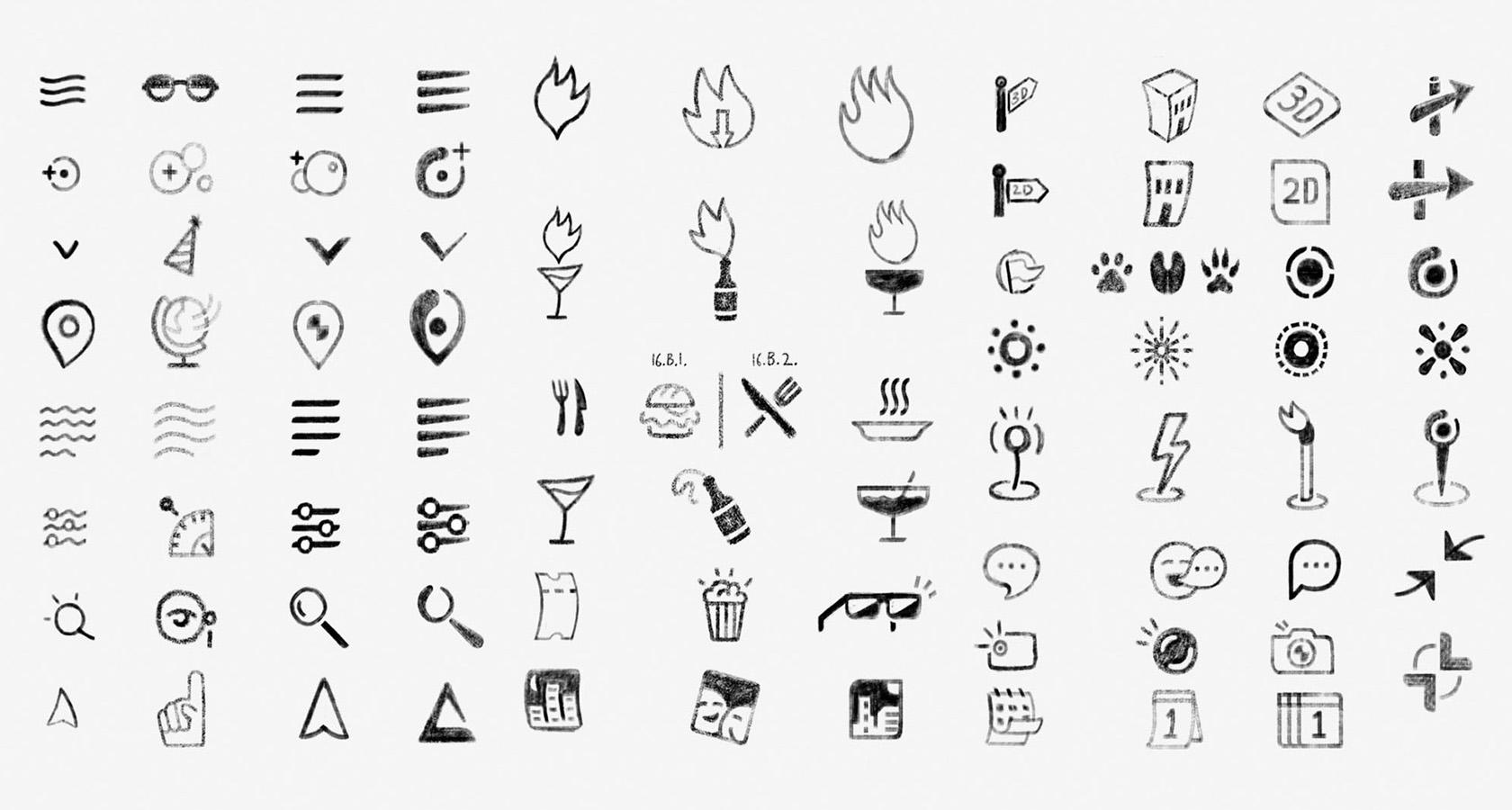
- Umgehen Sie den Computer und beginnen Sie mit einfachen Skizzen früh mit der Ideenfindung für Ikonen.
 Handgezeichnete Miniaturskizzen sind eine effektive Möglichkeit, mehrere Symboldesignkonzepte zu erkunden und Ideen schnell festzuhalten.
Handgezeichnete Miniaturskizzen sind eine effektive Möglichkeit, mehrere Symboldesignkonzepte zu erkunden und Ideen schnell festzuhalten. - Erfinden Sie das Rad nicht neu. Streben Sie nach allgemein verständlichen Symbolen und scheuen Sie sich nicht, vorhandene Symbolsätze zu verwenden, die weit verbreitet und auf Websites wie Font Awesome verfügbar sind.
- Wenn Sie Standard-Icon-Sets verwenden, können Sie diese gerne an die Markenausrichtung oder den zusätzlichen Charakter anpassen, aber opfern Sie nicht die Klarheit.
- Verwenden Sie gegebenenfalls Textbeschriftungen, um die Benutzerfreundlichkeit der Symbole zu verbessern. Text an sich ist ein schwieriges Ziel zum Anklicken oder Tippen, aber in Kombination mit Symbolen hilft er Benutzern, Zweifel auszuräumen und symbolische Fehlinterpretationen zu vermeiden.
- Verzichten Sie nicht auf Benutzerfreundlichkeit für ein ansprechendes Design.
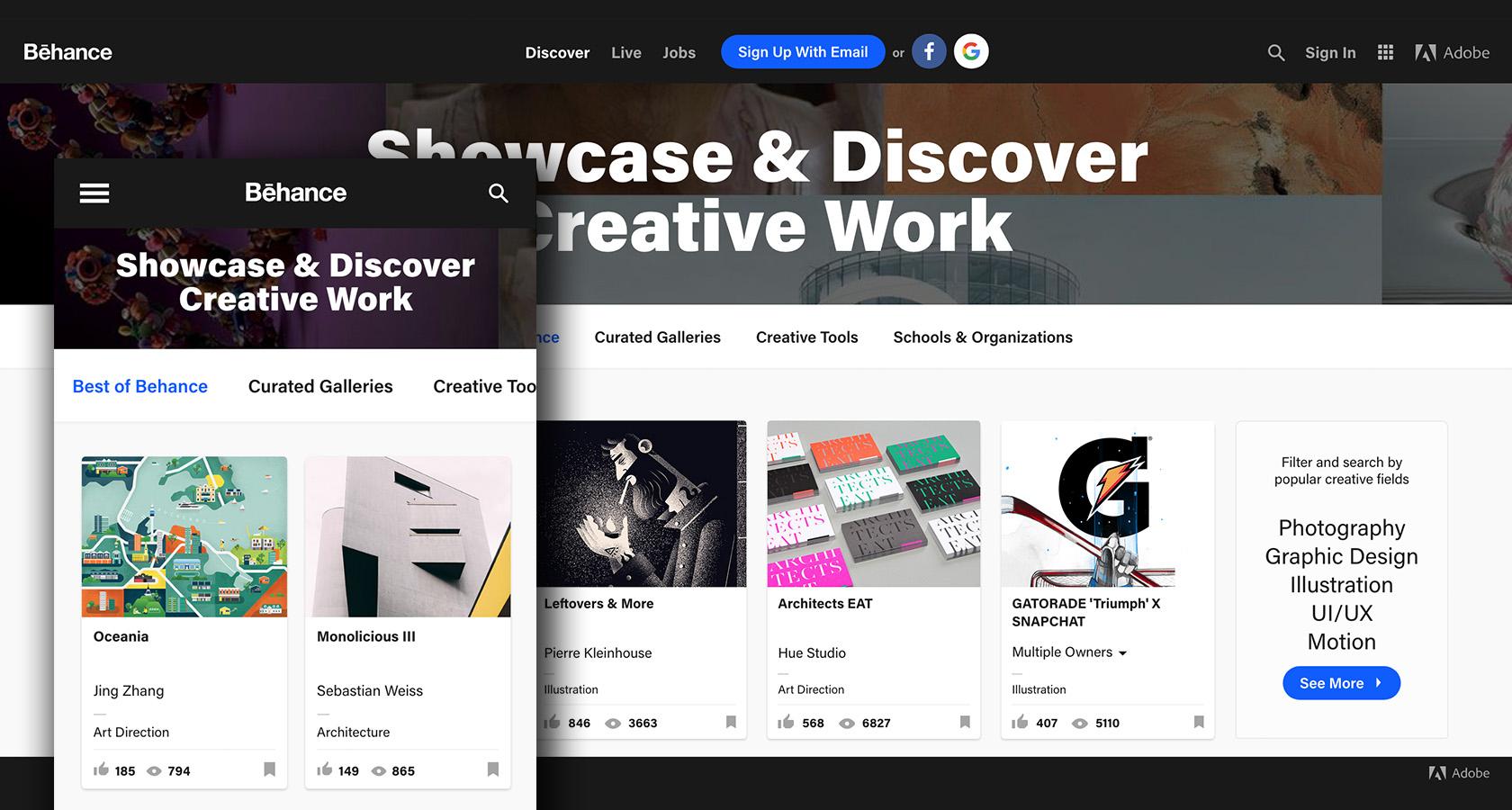
- Überlegen Sie, wie Symbole in die Designhierarchie einer Benutzeroberfläche passen, und vergessen Sie nicht, dass unterschiedliche Bildschirmgrößen die Sichtbarkeit von Symbolen aufgrund der Skalierung beeinträchtigen können.
 Beachten Sie die visuelle Hervorhebung des „Suchen“-Symbols in der mobilen Benutzeroberfläche im Gegensatz zur Desktop-Version. Die tatsächliche Größe zwischen den Versionen ändert sich kaum, aber die mobile Benutzeroberfläche hat weniger Platz, sodass das Symbol hervorsticht.
Beachten Sie die visuelle Hervorhebung des „Suchen“-Symbols in der mobilen Benutzeroberfläche im Gegensatz zur Desktop-Version. Die tatsächliche Größe zwischen den Versionen ändert sich kaum, aber die mobile Benutzeroberfläche hat weniger Platz, sodass das Symbol hervorsticht. - Denken Sie an die 5-Sekunden-Regel. Versuchen Sie beim Erstellen von Symbolkonzepten, innerhalb von 5 Sekunden an symbolische Assoziationen zu denken. Andernfalls kann die Verbindung zwischen Wort, Handlung und Symbol schwach sein.
- Testen Sie Icons mit echten Menschen. Sind sie erkennbar? Sind sie unvergesslich? Wenn nicht, arbeite weiter.
Fazit
Wir leben in einer Welt, die mit visuellen Informationen übersättigt ist. Wir treffen oft innerhalb weniger Augenblicke mehrere Entscheidungen. „Wohin fahren wir? Wie kommen wir dahin? Was werden wir tun, wenn wir ankommen?“ Symbole helfen uns, das Durcheinander zu beseitigen und schnell zu entscheiden, was wichtig ist. Sie beschäftigen uns gerne mit den Produkten, die wir jeden Tag verwenden, und wenn sie gut funktionieren, fördern sie die Markenzufriedenheit.
Leider bleiben Ikonen viel zu oft hinter ihrem Potenzial zurück. Schlecht gestaltete Symbole behindern die Benutzerfreundlichkeit des Produkts, verärgern Benutzer und schaden der Markentreue. Für Produktdesigner und Designteams ist dies eine verpasste Chance.
Wenn Symbole die Benutzererfahrung verbessern, anstatt sie zu verwirren, erreichen sie das Hauptziel jedes Designvorhabens; sie verbessern die lebensqualität. Denken Sie daran, dass Symbole Abstraktionen sind, keine nachträglichen Einfälle. Sie sollen Komplexität schnell und nahtlos vermitteln, ohne Pause vom Benutzer. Das ist keine leichte Aufgabe für den Designer, aber mit sorgfältiger Planung, einem methodischen Prozess und menschenzentrierten Benutzertests ist es möglich.
Weiterführende Literatur im Toptal Design Blog:
- Usability-Tests für die Konvertierung: Hören Sie auf, Trends zu folgen, beginnen Sie mit der Verwendung von Daten
- Daten aus Usability-Tests in die Tat umsetzen, ohne verrückt zu werden
- So führen Sie Usability-Tests in sechs Schritten durch
- UX und die Bedeutung der Webzugänglichkeit
- Der grundlegende Leitfaden zur mobilen Usability
