Najlepsze praktyki dotyczące użyteczności ikon i projektowania
Opublikowany: 2022-03-11Wyobraź sobie, że jedziesz do pracy — ulubione odtwarzanie podcastów, podróżny kubek w dłoni i nic poza czystymi drogami przed Tobą. Ostrożny kierowca, zerkasz w dół i zauważasz nieznaną lampkę na desce rozdzielczej.
Coś w rodzaju połączenia gniazdka światła i bulgoczącego kotła wiedźm, małe światło wydaje się ważne, ale nie jesteś pewien, co to znaczy. Rzut oka na wskaźniki nie ujawnia niczego nieprawidłowego, a pojazd wydaje się działać dobrze, więc po pracy postanawiasz sobie z tym poradzić.
Późnym wieczorem, po zakończeniu pracy i kolacji na horyzoncie, podchodzisz do swojego pojazdu na parkingu biurowym i — „Musisz sobie żartować!”
Przednia opona po stronie kierowcy jest płaska jak naleśnik. Gdybyś tylko wiedział, że mała ikona z wcześniejszej wersji jest ostrzeżeniem z systemu zarządzania ciśnieniem w oponach twojego pojazdu, rozwiązałbyś problem i uniknąłeś niepotrzebnego żalu.
Ikony muszą zapewniać przejrzystość
Świat produktów fizycznych i cyfrowych jest zalany ikonami i nie bez powodu: obrazy przekazują znaczenie z szybkością, której nie dorównują słowa. W rzeczywistości neurobiolodzy z MIT odkryli, że ludzki mózg może przetworzyć obraz w zaledwie 13 milisekund.
Niestety zdarza się, że ikony, które napotykamy, są źle wykonane, co powoduje, że jesteśmy zdezorientowani i sfrustrowani. Jednak starannie zaprojektowane ikony poprawiają użyteczność, zmniejszając niejednoznaczność i przekazując funkcjonalność.
Ostatecznym celem użyteczności i projektowania ikon jest poprawa doświadczenia użytkownika, a nie mylenie go. Ale jak to wygląda i jak projektanci interfejsu użytkownika mogą zapewnić, że tworzone przez nich ikony będą łatwo zrozumiałe?
Umiejętne projektowanie ikon poprawia użyteczność produktu
Ikony to abstrakcje. Upraszczają obiekty, idee i polecenia w symbole graficzne, które mogą być szybko rozpoznane przez ludzkie oko. Co zatem sprawia, że ikony są przydatne i jak powinny sprawiać wrażenie użytkownika?
Ikony są łatwe do zobaczenia i użycia.
Jak to jest: „To było łatwe. Spojrzałem na ekran i szybko znalazłem potrzebną ikonę. Kliknąłem i zadziałało zgodnie z oczekiwaniami.
Ikony dodają spójności do doświadczenia w produkcie.
Jak to jest: „Te symbole wyraźnie coś znaczą i pomagają mi nawigować i obsługiwać ten produkt”.
Ikony działają jako wskazówki dotyczące kontekstu międzykulturowego.
Jak to jest: „Nie znam języka, ale wiem, co oznacza ten symbol”.
Ikony wzmacniają i rozszerzają możliwości wizualnego opowiadania historii marki.
Jak to jest: „Ta marka jest osobista, ale profesjonalna. Zależy im na pomocy w najmniejszym nawet szczególe.”
Tajemniczy projekt ikon sprawia, że produkty są bolesne w użyciu
Kiedy projekt ikon jest mało przemyślany lub zestawy ikon są pospiesznie składane w wyniku przemyśleń w rozwoju produktu, pojawiają się komplikacje i prowadzą do złego doświadczenia z produktem, zirytowanych użytkowników i nadszarpnięcia marki.
Czym są tajemnicze ikony i jak czują się użytkownicy?
Zagadkowe ikony są słabo powiązane z ich rzeczywistą funkcjonalnością.
Jak to jest: „Czekaj, myślałem, że ta ikona zrobi coś innego. Co się stało?"
Tajemniczy zestaw ikon zapewnia wiele opcji, które wydają się zbyt blisko powiązane.
Jak to jest: „Która z tych ikon robi to, czego chcę?”
Zagadkowe ikony są kulturowo mylące.
Jak to jest: „Wow! Nigdy bym nie kliknął czegoś tak skandalicznego.
Zagadkowe ikony wyrywają użytkowników z zamierzonego doświadczenia.
Jak to jest: „Myślałem, że ta aplikacja pomoże mi oszczędzić pieniądze, ale te ikony wyglądają głupio. Czy ten produkt jest dla mnie odpowiedni?”

10 zasad przewodnich projektowania ikon na światowym poziomie
Teraz, gdy rozumiemy użyteczność ikon i jak ikony mogą poprawić lub utrudnić użyteczność produktu, przyjrzyjmy się zestawowi zasad przewodnich, które projektanci ikon mogą stosować w praktycznie każdym projekcie projektowania ikon.
- Ciężko pracuj, aby zrozumieć funkcje, z którymi będą skojarzone ikony. Jeśli nie rozumiesz, nie zgaduj. Zapytać się.
- Unikaj projektowania jednej ikony na raz. Zamiast tego podejdź do zestawów ikon jako całości. Zadaj sobie pytanie: „Czy zestaw jest spójny? Czy istnieją ikony o podwójnym znaczeniu lub mylących skojarzeniach? Czy zestaw jest dobrą reprezentacją marki?”
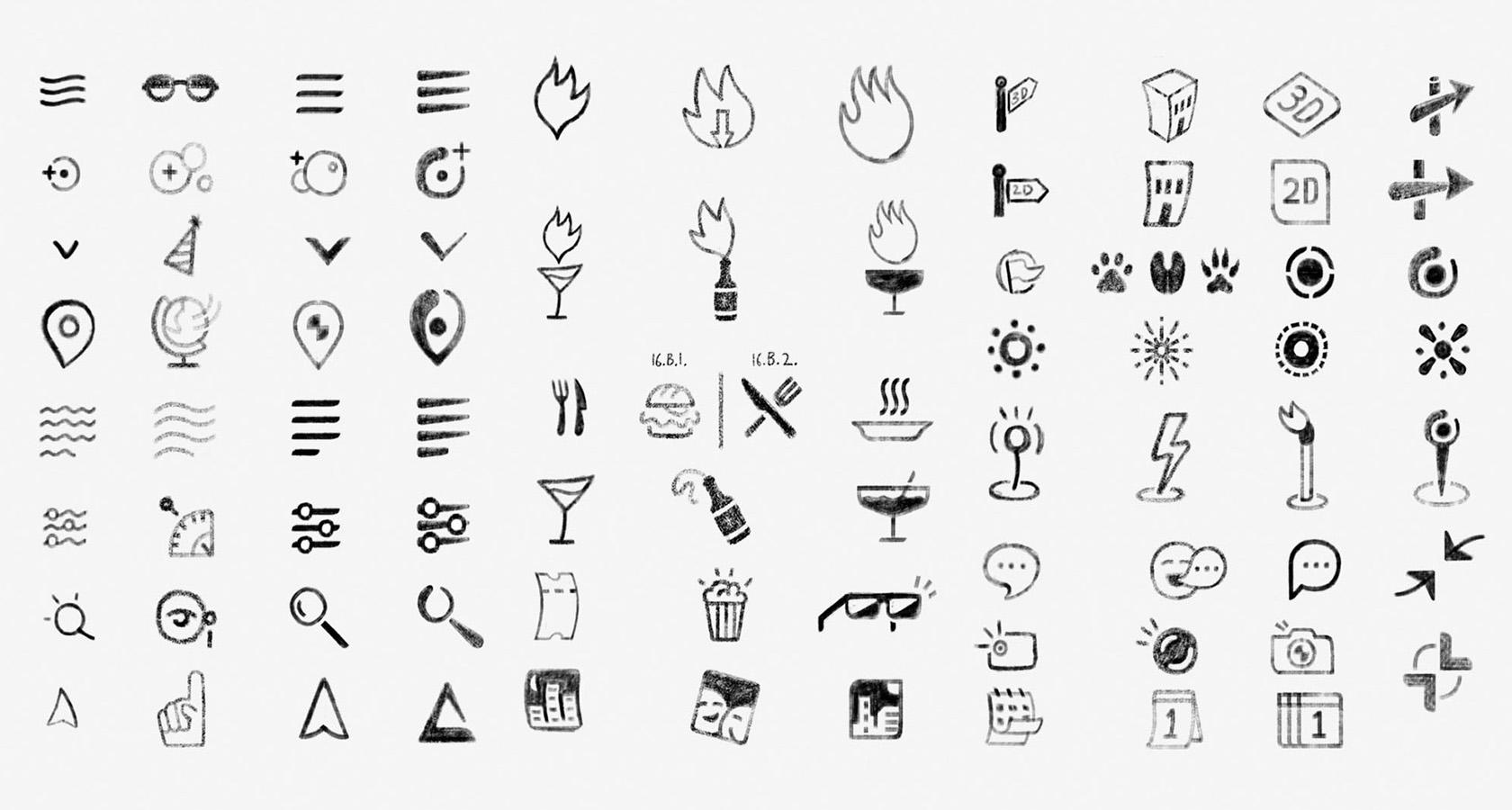
- Omiń komputer i rozpocznij wczesne tworzenie ikon za pomocą prostych szkiców.
 Ręcznie rysowane miniatury szkiców to skuteczny sposób na odkrywanie wielu koncepcji projektowania ikon i szybkie przechwytywanie pomysłów.
Ręcznie rysowane miniatury szkiców to skuteczny sposób na odkrywanie wielu koncepcji projektowania ikon i szybkie przechwytywanie pomysłów. - Nie wymyślaj koła na nowo. Celuj w powszechnie rozumiane symbole i nie bój się wykorzystywać istniejących zestawów ikon, które są powszechnie używane i dostępne w witrynach takich jak Font Awesome.
- Używając standardowych zestawów ikon, możesz dostosować je pod kątem dopasowania marki lub dodanego charakteru, ale nie rezygnuj z przejrzystości.
- W razie potrzeby używaj etykiet tekstowych, aby zwiększyć użyteczność ikon. Sam tekst jest trudnym celem do kliknięcia lub dotknięcia, ale w połączeniu z ikonami pomaga użytkownikom wyeliminować wątpliwości i uniknąć błędnej interpretacji symbolicznej.
- Nie rezygnuj z łatwości użytkowania na rzecz projektowania cukierków do oczu.
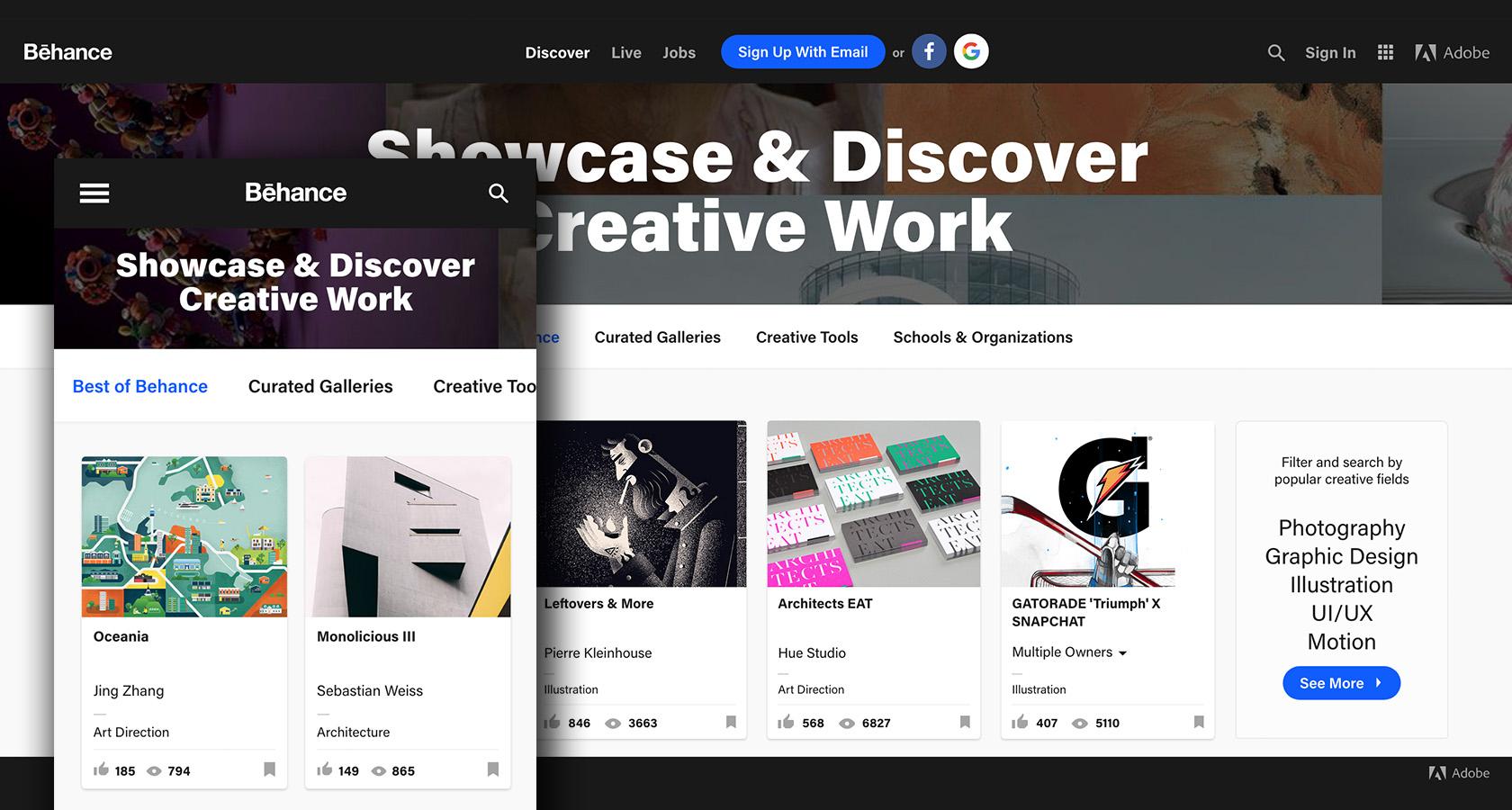
- Zastanów się, jak ikony mieszczą się w hierarchii projektu interfejsu i nie zapominaj, że różne rozmiary ekranu mogą wpływać na widoczność ikon ze względu na skalowanie.
 Zwróć uwagę na wizualną widoczność ikony „Szukaj” w interfejsie mobilnym w przeciwieństwie do wersji na komputery. Rzeczywisty rozmiar między wersjami zmienia się bardzo niewiele, ale interfejs mobilny ma mniej miejsca, więc ikona się wyróżnia.
Zwróć uwagę na wizualną widoczność ikony „Szukaj” w interfejsie mobilnym w przeciwieństwie do wersji na komputery. Rzeczywisty rozmiar między wersjami zmienia się bardzo niewiele, ale interfejs mobilny ma mniej miejsca, więc ikona się wyróżnia. - Zapamiętaj zasadę 5 sekund. Tworząc koncepcje ikon, spróbuj wymyślić symboliczne skojarzenia w ciągu 5 sekund. W przeciwnym razie związek między słowem, działaniem i symbolem może być słaby.
- Testuj ikony z prawdziwymi ludźmi. Czy są rozpoznawalne? Czy są niezapomniane? Jeśli nie, pracuj dalej.
Wniosek
Żyjemy w świecie nasyconym informacjami wizualnymi. Często dokonujemy wielu wyborów w ciągu kilku chwil. „Dokąd zmierzamy? Jak się tam dostaniemy? Co zrobimy, kiedy przyjedziemy? Ikony pomagają nam przebić się przez bałagan i szybko zdecydować, co jest ważne. Dzięki nim jesteśmy szczęśliwie zaangażowani w produkty, których używamy na co dzień, a gdy działają dobrze, promują satysfakcję marki.
Niestety ikony zbyt często nie spełniają swojego potencjału. Źle zaprojektowane ikony utrudniają użyteczność produktu, irytują użytkowników i szkodzą lojalności wobec marki. Dla projektantów produktów i zespołów projektowych jest to wielka utracona szansa.
Kiedy ikony poprawiają wrażenia użytkownika, a nie mylą je, osiągają główny cel każdego przedsięwzięcia projektowego; poprawiają jakość życia. Pamiętaj, ikony to abstrakcje, a nie refleksje. Mają one na celu szybkie i płynne powiązanie złożoności, bez przerw ze strony użytkownika. Dla projektanta to nie lada wyczyn, ale jest to możliwe dzięki starannemu planowaniu, metodycznemu procesowi i skoncentrowanym na człowieku testowaniu użytkowników.
Dalsza lektura na blogu Toptal Design:
- Testowanie użyteczności pod kątem konwersji: przestań podążać za trendami, zacznij korzystać z danych
- Przekształcanie danych z testów użyteczności w działanie bez popadania w obłęd
- Jak przeprowadzić test użyteczności w sześciu krokach
- UX i znaczenie dostępności w sieci
- Podstawowy przewodnik po użyteczności mobilnej
