圖標可用性和設計最佳實踐
已發表: 2022-03-11想像一下你自己開車去上班——最喜歡的播客播放,手拿旅行杯,除了前方的道路暢通無阻。 一個謹慎的司機,你往下看,發現儀表板上有一個不熟悉的燈光。
有點像燈座和冒泡的女巫大鍋的混合體,小光看起來很重要,但你不確定它的含義。 看了一眼儀表沒有任何異常,車輛似乎運行良好,所以決定下班後處理。
那天晚上晚些時候,你的工作日結束了,晚餐也快到了,你在辦公室停車場靠近你的車,然後——“你一定是在開玩笑吧!”
前駕駛員側輪胎扁平如煎餅。 如果您知道之前的小圖標是車輛輪胎壓力管理系統發出的警告,您就會解決問題並避免不必要的悲傷。
圖標必須清晰
物理和數字產品的世界充斥著圖標,這是有充分理由的:圖像以文字無法比擬的速度傳達意義。 事實上,麻省理工學院的神經科學家發現,人腦可以在短短 13 毫秒內處理一張圖像。
不幸的是,有時我們遇到的圖標製作不當,讓我們感到困惑和沮喪。 然而,如果精心設計,圖標可以通過減少歧義和交流功能來提高可用性。
圖標可用性和設計的最終目的是增強用戶體驗,而不是混淆它。 但是這看起來像什麼,用戶界面設計師如何確保他們製作的圖標易於理解?
巧妙的圖標設計提高產品可用性
圖標是抽象的。 它們將對象、想法和命令簡化為人眼可以快速識別的圖形符號。 那麼,是什麼讓圖標有用,它們應該如何讓用戶感覺呢?
圖標易於查看和使用。
感覺如何: “這很容易。 我看著屏幕,很快就找到了我需要的圖標。 我點擊了它,它按預期工作。”
圖標增加了產品體驗的凝聚力。
感覺如何: “這些符號顯然意味著什麼,它們幫助我導航和操作這個產品。”
圖標作為跨文化背景線索。
感覺如何: “我不懂語言,但我知道那個符號是什麼意思。”
圖標增強和擴展了品牌的視覺敘事能力。
感覺如何: “這個品牌既個性又專業。 他們關心即使是最小的細節也能提供幫助。”
神秘的圖標設計讓產品使用起來很痛苦
當圖標設計很少考慮或圖標集在產品開發中作為事後的想法而匆忙組裝時,就會出現複雜情況並導致產品體驗不佳、用戶不滿和品牌受損。
什麼是神秘圖標,它們如何讓用戶感受到?
神秘的圖標與它們的實際功能關聯性很差。
感覺如何: “等等,我以為那個圖標會做一些不同的事情。 剛剛發生了什麼?”
一個神秘的圖標集提供了多個看起來過於密切相關的選項。
感覺如何: “這些圖標中的哪一個符合我的要求?”
神秘的圖標在文化上令人困惑。
感覺如何: “哇! 我永遠不會點擊如此可恥的東西。”

神秘的圖標讓用戶脫離預期的體驗。
感覺如何: “我認為這個應用程序可以幫助我預算我的錢,但這些圖標看起來很傻。 這個產品適合我嗎?”
世界級圖標設計的 10 條指導原則
現在我們了解了圖標的可用性以及圖標如何提高或阻礙產品的可用性,讓我們來看看圖標設計師可以用於幾乎任何圖標設計項目的一組指導原則。
- 努力理解圖標將關聯的功能。 如果你不明白,不要猜測。 問。
- 避免一次設計一個圖標。 相反,將圖標集作為一個整體來處理。 問問自己,“這個系列有凝聚力嗎?是否有具有雙重含義或令人困惑的聯想的圖標?這個系列是品牌的良好代表嗎?”
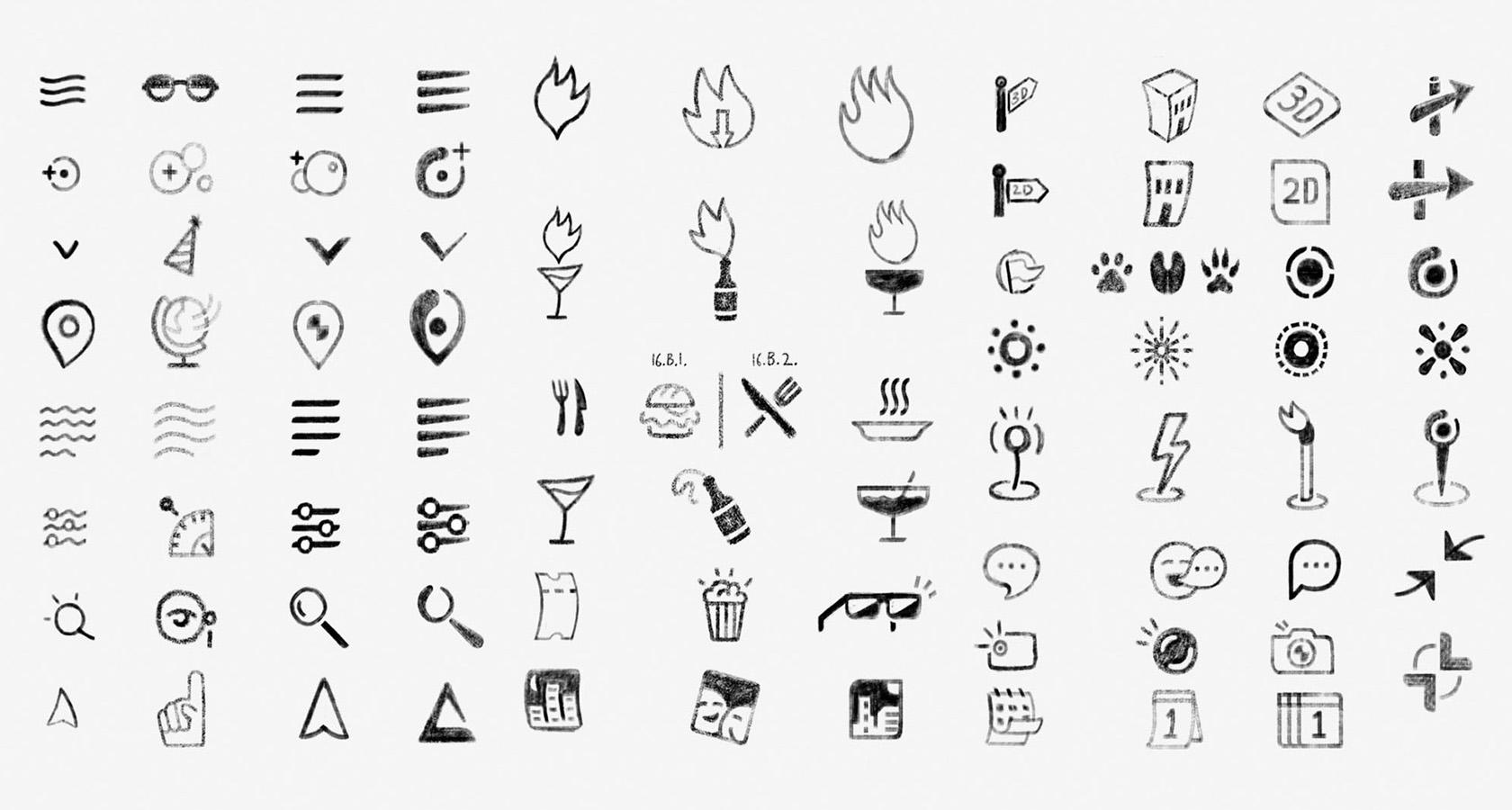
- 繞過電腦,用簡單的草圖開始早期的圖標構思。
 手繪縮略圖草圖是探索多種圖標設計概念和快速捕捉創意的有效方式。
手繪縮略圖草圖是探索多種圖標設計概念和快速捕捉創意的有效方式。 - 不要重新發明輪子。 以普遍理解的符號為目標,不要害怕利用在 Font Awesome 等網站上廣泛使用和可用的現有圖標集。
- 使用庫存圖標集時,請隨意自定義品牌對齊或添加字符,但不要犧牲清晰度。
- 在適當的地方使用文本標籤來提高圖標的可用性。 文本本身是一個難以點擊或點擊的目標,但與圖標結合使用時,它可以幫助用戶消除疑慮並避免象徵性的誤解。
- 不要為了眼睛糖果設計而犧牲易用性。
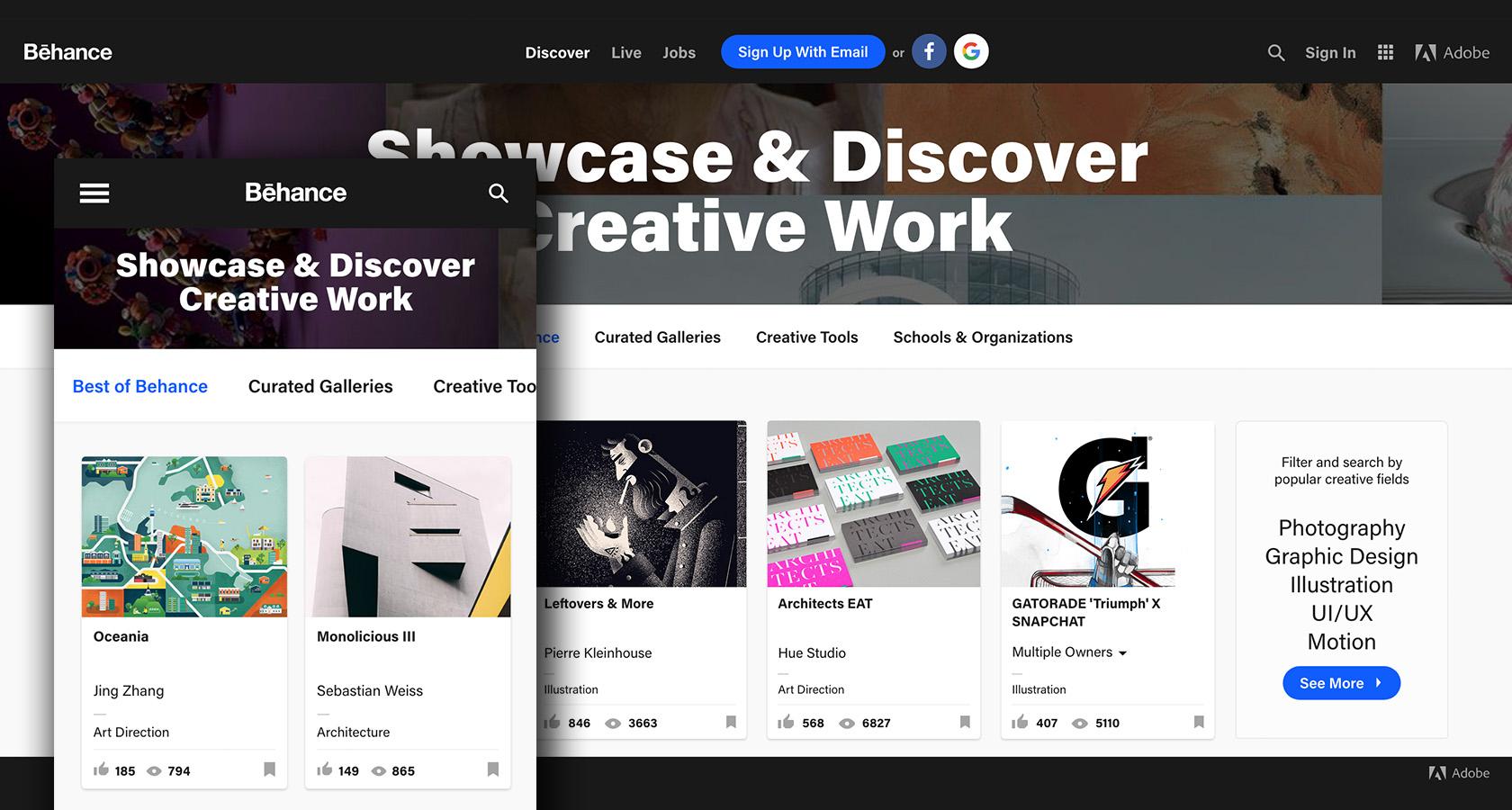
- 考慮圖標如何適應界面的設計層次結構,不要忘記不同的屏幕尺寸可能會因縮放而影響圖標的可見性。
 請注意移動界面中“搜索”圖標的視覺突出度,而不是桌面版本。 版本之間的實際大小變化很小,但移動界面空間較小,因此圖標突出。
請注意移動界面中“搜索”圖標的視覺突出度,而不是桌面版本。 版本之間的實際大小變化很小,但移動界面空間較小,因此圖標突出。 - 記住 5 秒規則。 在創建圖標概念時,請嘗試在 5 秒內考慮符號關聯。 否則,單詞、動作和符號之間的聯繫可能會很弱。
- 用真人測試圖標。 它們可識別嗎? 他們令人難忘嗎? 如果沒有,請繼續工作。
結論
我們生活在一個充滿視覺信息的世界。 我們經常在瞬間做出多種選擇。 “我們要去哪裡? 我們將如何到達那裡? 我們到了以後怎麼辦?” 圖標幫助我們消除混亂并快速決定什麼是重要的。 它們讓我們愉快地使用我們每天使用的產品,當它們運作良好時,它們會提升品牌滿意度。
可悲的是,圖標往往無法發揮其潛力。 設計不佳的圖標會阻礙產品的可用性、惹惱用戶並損害品牌忠誠度。 對於產品設計師和設計團隊來說,這是一個失去的重大機會。
當圖標增強而不是混淆用戶體驗時,它們就實現了任何設計工作的主要目標; 他們提高了生活質量。 請記住,圖標是抽象的,而不是事後的想法。 它們旨在快速無縫地關聯複雜性,無需用戶暫停。 這對設計師來說是一項不小的壯舉,但通過仔細規劃、有條不紊的流程和以人為本的用戶測試,這是可能的。
進一步閱讀 Toptal 設計博客:
- 轉換的可用性測試:停止跟隨趨勢,開始使用數據
- 在不發瘋的情況下將可用性測試數據轉化為行動
- 如何分六步進行可用性測試
- 用戶體驗和 Web 可訪問性的重要性
- 移動可用性基本指南
