アイコンのユーザビリティとデザインのベストプラクティス
公開: 2022-03-11自分が運転して仕事に出かけることを想像してみてください。お気に入りのポッドキャストを再生したり、マグカップを手に持って移動したり、前方の道路をきれいにしたりするだけです。 注意深い運転手、あなたは覗き見して、ダッシュボードで見慣れない光が輝いているのに気づきます。
ライトソケットと泡立つ魔女の大釜のミックスのようなもので、小さなライトは重要に見えますが、それが何を意味するのかわかりません。 ゲージを一目見ただけで異常はなく、車両は正常に走行しているように見えるので、作業後に対処することにします。
その夜遅く、あなたの仕事は終わり、そして夕食は地平線上で、あなたはオフィスの駐車場であなたの車に近づき、そして「あなたは私をからかわなければならない!」
フロントドライバーのサイドタイヤはパンケーキのようにフラットです。 以前の小さなアイコンが車両のタイヤ空気圧管理システムからの警告であることを知っていれば、問題に対処し、不必要な悲しみを避けていただろう。
アイコンは明確さを提供する必要があります
物理的およびデジタル製品の世界にはアイコンが溢れていますが、それには正当な理由があります。画像は言葉では比類のないスピードで意味を伝えます。 実際、MITの神経科学者は、人間の脳がわずか13ミリ秒で画像を処理できることを発見しました。
残念ながら、私たちが遭遇するアイコンの細工が不十分で、当惑したりイライラしたりすることがあります。 ただし、慎重に設計すると、アイコンはあいまいさを減らし、機能を伝達することで使いやすさを向上させます。
アイコンの使いやすさとデザインの究極の目的は、ユーザーエクスペリエンスを混乱させるのではなく、向上させることです。 しかし、それはどのように見えますか、そしてユーザーインターフェイスデザイナーはどのようにして彼らが作るアイコンが簡単に理解されることを確実にすることができますか?
巧みなアイコンデザインが製品の使いやすさを向上
アイコンは抽象化です。 オブジェクト、アイデア、コマンドを単純化して、人間の目ですばやく識別できるグラフィックシンボルにします。 では、アイコンが役立つ理由と、アイコンがユーザーにどのように感じさせるべきか。
アイコンは見やすく、使いやすいです。
感じ方: 「それは簡単でした。 画面を見ると、必要なアイコンがすぐに見つかりました。 クリックすると、期待どおりに機能しました。」
アイコンは、製品内のエクスペリエンスにまとまりを追加します。
感触: 「これらの記号は明らかに何かを意味し、この製品をナビゲートして操作するのに役立ちます。」
アイコンは、異文化間のコンテキストの手がかりとして機能します。
感じ方: 「言語はわかりませんが、その記号の意味はわかります。」
アイコンは、ブランドの視覚的なストーリーテリング能力を強化および拡張します。
感触: 「このブランドは個人的でありながらプロフェッショナルです。 彼らは細部に至るまで役立つことを気にかけています。」
不可解なアイコンのデザインは、製品を使用するのに苦痛を与えます
アイコンのデザインをほとんど考えなかったり、アイコンセットを製品開発の後付けとして急いで組み立てたりすると、複雑さが生じ、製品エクスペリエンスの低下、ユーザーの不満、ブランドの傷につながります。
不可解なアイコンとは何ですか?ユーザーにどのように感じさせますか?
不可解なアイコンは、実際の機能との関連性が低くなっています。
感じ方: 「待って、アイコンは何か違うことをするだろうと思った。 今何があったの?"
不可解なアイコンセットは、あまりにも密接に関連しているように見える複数のオプションを提供します。
どのように感じますか: 「これらのアイコンのどれが私が望むことをしますか?」
不可解なアイコンは文化的に混乱しています。
感じ方: 「わあ! こんなにスキャンダラスなものをクリックすることは決してないだろう。」
不可解なアイコンは、意図したエクスペリエンスからユーザーを驚かせます。
感じ方: 「このアプリは私のお金の予算を立てるのに役立つと思いましたが、これらのアイコンはばかげているように見えます。 この製品は私にぴったりですか?」

世界クラスのアイコンデザインの10の指針
アイコンのユーザビリティと、アイコンが製品のユーザビリティをどのように改善または阻害するかを理解したところで、アイコン設計者が事実上すべてのアイコンデザインプロジェクトに使用できる一連のガイド原則を調べてみましょう。
- アイコンが関連付けられる機能を理解するために一生懸命働いてください。 わからない場合は、推測しないでください。 聞く。
- 一度に1つのアイコンをデザインすることは避けてください。 代わりに、全体としてアイコンセットにアプローチします。 「セットはまとまりがありますか?二重の意味を持つアイコンや紛らわしい関連性はありますか?セットはブランドの良い表現ですか?」と自問してください。
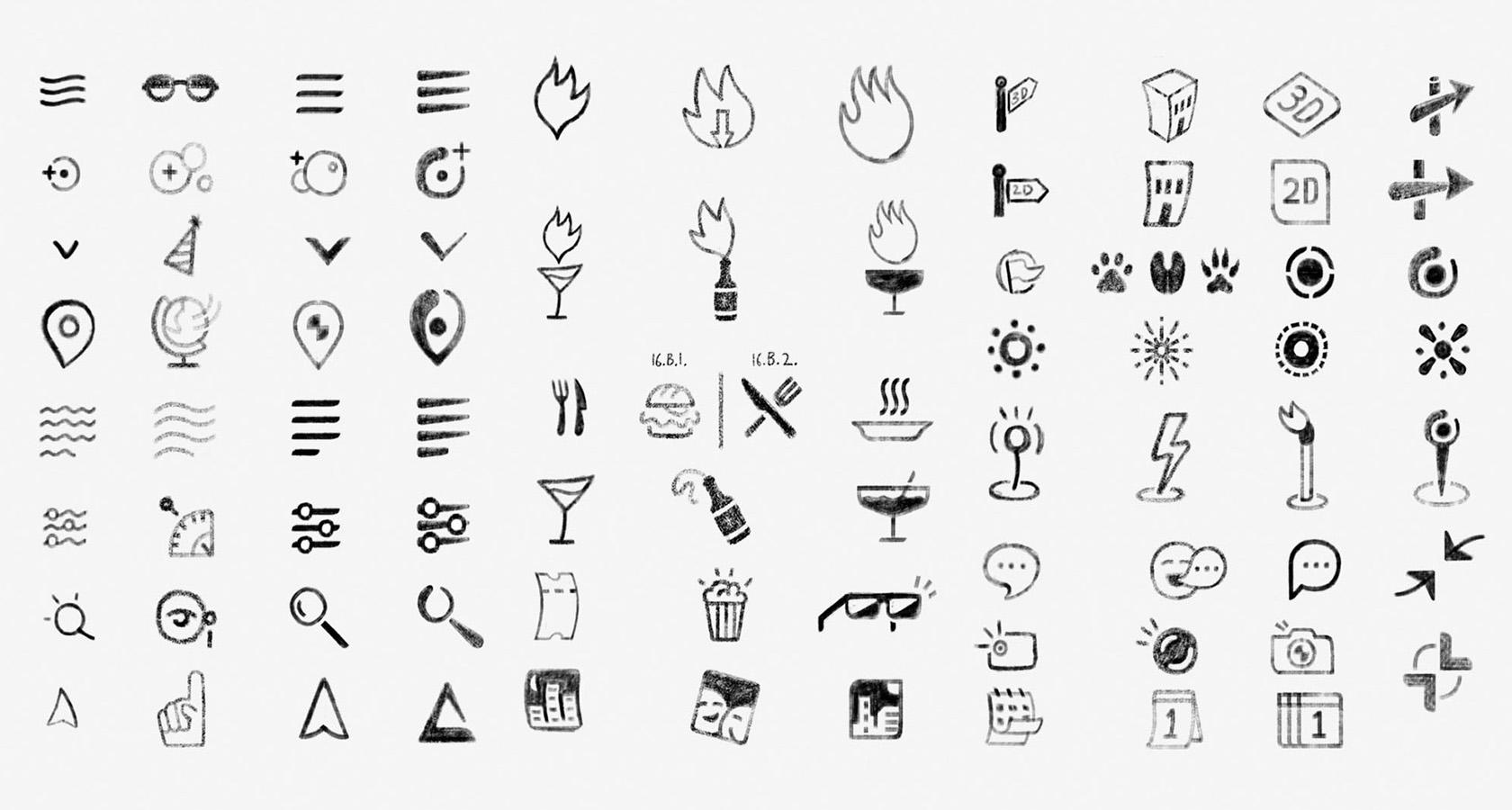
- コンピューターをバイパスして、簡単なスケッチで初期のアイコンのアイデアを開始します。
 手描きのサムネイルスケッチは、複数のアイコンデザインの概念を探索し、アイデアをすばやく取り込むための効果的な方法です。
手描きのサムネイルスケッチは、複数のアイコンデザインの概念を探索し、アイデアをすばやく取り込むための効果的な方法です。 - 車輪の再発明をしないでください。 広く理解されている記号を目指し、FontAwesomeなどのサイトで広く使用されている既存のアイコンセットを利用することを恐れないでください。
- ストックアイコンセットを使用する場合は、ブランドの配置や追加されたキャラクターを自由にカスタマイズできますが、明瞭さを犠牲にしないでください。
- アイコンの使いやすさを向上させるために、必要に応じてテキストラベルを使用してください。 テキスト自体はクリックまたはタップするのが難しいターゲットですが、アイコンと組み合わせると、ユーザーが疑問を解消し、象徴的な誤解を避けるのに役立ちます。
- アイキャンディーのデザインの使いやすさを犠牲にしないでください。
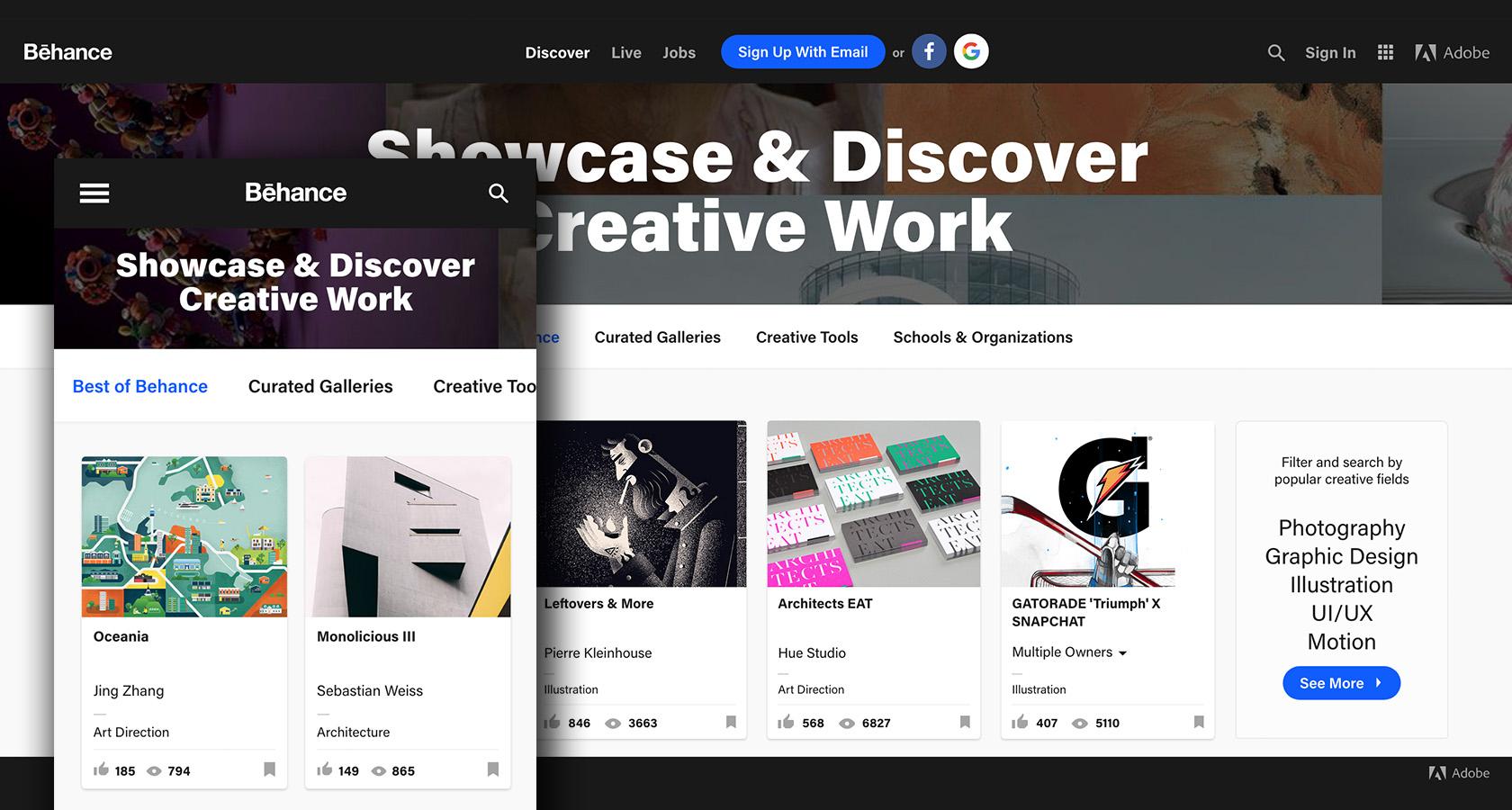
- アイコンがインターフェイスのデザイン階層内にどのように収まるかを検討し、画面サイズが異なるとスケーリングによってアイコンの表示に影響する可能性があることを忘れないでください。
 デスクトップバージョンとは対照的に、モバイルインターフェイスの「検索」アイコンが視覚的に目立つことに注意してください。 バージョン間の実際のサイズはほとんど変わりませんが、モバイルインターフェイスのスペースが少ないため、アイコンが目立ちます。
デスクトップバージョンとは対照的に、モバイルインターフェイスの「検索」アイコンが視覚的に目立つことに注意してください。 バージョン間の実際のサイズはほとんど変わりませんが、モバイルインターフェイスのスペースが少ないため、アイコンが目立ちます。 - 5秒のルールを覚えておいてください。 アイコンの概念を作成するときは、5秒以内に記号の関連付けを考えてみてください。 そうしないと、単語、アクション、および記号の間の接続が弱くなる可能性があります。
- 実在の人物でアイコンをテストします。 それらは認識できますか? 彼らは記憶に残っていますか? そうでない場合は、作業を続けます。
結論
私たちは視覚的な情報でいっぱいの世界に住んでいます。 私たちはしばしば一瞬のうちに複数の選択をします。 「私たちはどこに向かっていますか? どうやってそこに着くの? 到着したらどうしますか?」 アイコンは、雑然としたものを切り抜けて、何が重要かをすばやく判断するのに役立ちます。 彼らは私たちが毎日使用する製品に楽しく関わり続け、うまく機能するとブランドの満足度を高めます。
悲しいことに、アイコンはあまりにも頻繁にその可能性を下回っています。 不適切に設計されたアイコンは、製品の使いやすさを妨げ、ユーザーを苛立たせ、ブランドの忠誠心を傷つけます。 製品設計者や設計チームにとって、これは失われた大きなチャンスです。
アイコンがユーザーエクスペリエンスを混乱させるのではなく向上させる場合、アイコンはあらゆるデザインの取り組みの主な目標を達成します。 彼らは生活の質を向上させます。 アイコンは抽象化であり、後付けではないことを忘れないでください。 これらは、ユーザーが一時停止することなく、複雑さを迅速かつシームレスに関連付けることを目的としています。 これは設計者にとって小さな偉業ではありませんが、慎重な計画、系統だったプロセス、および人間中心のユーザーテストによって可能になります。
Toptal Designブログでさらに読む:
- コンバージョンのユーザビリティテスト:トレンドの追跡をやめ、データの使用を開始
- ユーザビリティテストデータを狂気に陥ることなく行動に移す
- 6つのステップでユーザビリティテストを実施する方法
- UXとWebアクセシビリティの重要性
- モバイルユーザビリティの基本ガイド
