Simge Kullanılabilirliği ve Tasarım En İyi Uygulamaları
Yayınlanan: 2022-03-11İşe giderken kendinizi hayal edin - en sevdiğiniz podcast çalma, elinizde seyahat kupası ve önünüzdeki açık yollardan başka bir şey değil. Dikkatli bir sürücü, aşağıya baktığınızda ön panelde parlayan alışılmadık bir ışık fark ediyorsunuz.
Bir elektrik prizi ile köpüren cadı kazanı karışımı gibi bir şey, küçük ışık önemli görünüyor, ancak bunun ne anlama geldiğinden emin değilsiniz. Göstergelere bir bakış anormal bir şey olmadığını gösteriyor ve araç iyi çalışıyor gibi görünüyor, bu yüzden işten sonra onunla ilgilenmeye karar veriyorsunuz.
O akşamın ilerleyen saatlerinde, iş gününüz bitti ve ufukta akşam yemeği, ofis otoparkında aracınıza yaklaşıyorsunuz ve - “ŞAKA YAPIYORSUNUZ!”
Ön sürücü tarafı lastiği gözleme gibi düz. Daha önceki küçük simgenin aracınızın lastik basıncı yönetim sisteminden gelen bir uyarı olduğunu bilseydiniz, sorunu giderir ve gereksiz üzüntülerden kaçınırdınız.
Simgeler Netlik Sağlamalıdır
Fiziksel ve dijital ürünler dünyası simgelerle dolu ve bunun iyi bir nedeni var: Görüntüler, kelimelerin eşi benzeri olmayan bir hızla anlamı aktarıyor. Aslında, MIT nörobilimcileri, insan beyninin bir görüntüyü 13 milisaniye kadar kısa bir sürede işleyebildiğini bulmuşlardır.
Ne yazık ki, karşılaştığımız simgelerin kötü hazırlanmış olduğu ve bizi şaşkına çevirdiği ve hüsrana uğradığı zamanlar vardır. Bununla birlikte, dikkatli bir şekilde tasarlandıklarında simgeler, belirsizliği azaltarak ve işlevselliği ileterek kullanılabilirliği artırır.
Simge kullanılabilirliği ve tasarımının nihai amacı, kullanıcı deneyimini karıştırmak değil geliştirmektir. Ancak bu neye benziyor ve kullanıcı arayüzü tasarımcıları, yaptıkları simgelerin kolayca anlaşılmasını nasıl sağlayabilir?
Becerikli Simge Tasarımı Ürün Kullanılabilirliğini İyileştirir
Simgeler soyutlamalardır. Nesneleri, fikirleri ve komutları insan gözüyle çabucak tanımlanabilecek grafik sembollere basitleştirirler. Peki simgeleri kullanışlı yapan nedir ve kullanıcıya nasıl hissettirmeleri gerekir?
Simgeleri görmek ve kullanmak kolaydır.
Nasıl hissettiriyor: “Bu kolaydı. Ekrana baktım ve ihtiyacım olan simgeyi çabucak buldum. Tıkladım ve beklendiği gibi çalıştı.”
Simgeler, bir ürün içindeki deneyime uyum sağlar.
Nasıl hissettiriyor: "Bu semboller açıkça bir anlam ifade ediyor ve bu ürünü kullanmama ve bu ürünü kullanmama yardımcı oluyorlar."
Simgeler, kültürler arası bağlam ipuçları olarak çalışır.
Nasıl hissettiriyor: "Dili bilmiyorum ama o sembolün ne anlama geldiğini biliyorum."
Simgeler, bir markanın görsel hikaye anlatma yeteneklerini geliştirir ve genişletir.
Nasıl hissettiriyor: “Bu marka kişisel, ancak profesyonel. En küçük ayrıntıda bile yardımcı olmayı önemsiyorlar.”
Şifreli Simge Tasarımı Ürünleri Kullanmayı Ağrılı Hale Getiriyor
Simge tasarımına çok az önem verildiğinde veya bir ürünün geliştirilmesinde sonradan düşünülmüş olarak simge setleri aceleyle bir araya getirildiğinde, komplikasyonlar ortaya çıkar ve kötü bir ürün deneyimine, kötü niyetli kullanıcılara ve kararmış bir markaya yol açar.
Şifreli simgeler nedir ve kullanıcıları nasıl hissettirirler?
Şifreli simgeler, gerçek işlevleriyle zayıf bir şekilde ilişkilendirilir.
Nasıl hissettiriyor: “Bekle, bu simgenin farklı bir şey yapacağını düşünmüştüm. Az önce ne oldu?"
Şifreli bir simge seti, çok yakından ilişkili görünen birden çok seçenek sunar.
Nasıl hissettiriyor: "Bu simgelerden hangisi benim istediğimi yapıyor?"
Şifreli simgeler kültürel olarak kafa karıştırıcıdır.
Nasıl hissettiriyor: “Oha! Böyle skandal bir şeye asla tıklamam.”

Şifreli simgeler, kullanıcıları amaçlanan deneyimden uzaklaştırır.
Nasıl hissettiriyor: "Bu uygulamanın paramı bütçelememe yardımcı olacağını düşündüm, ancak bu simgeler aptalca görünüyor. Bu ürün benim için uygun mu?”
Birinci Sınıf Simge Tasarımı için Yol Gösterici 10 İlke
Artık simge kullanılabilirliğini ve simgelerin ürün kullanılabilirliğini nasıl iyileştirebileceğini veya engelleyebileceğini anladığımıza göre, simge tasarımcılarının hemen hemen her simge tasarım projesi için kullanabileceği bir dizi yol gösterici ilkeyi inceleyelim.
- Simgelerin ilişkilendirileceği özellikleri anlamak için çok çalışın. Anlamıyorsan, tahmin etme. Sor.
- Bir seferde bir simge tasarlamaktan kaçının. Bunun yerine, simge kümelerine bir bütün olarak yaklaşın. Kendinize şu soruyu sorun: "Set uyumlu mu? Çift anlamlı veya kafa karıştırıcı çağrışımlara sahip simgeler var mı? Set, markayı iyi bir şekilde temsil ediyor mu?"
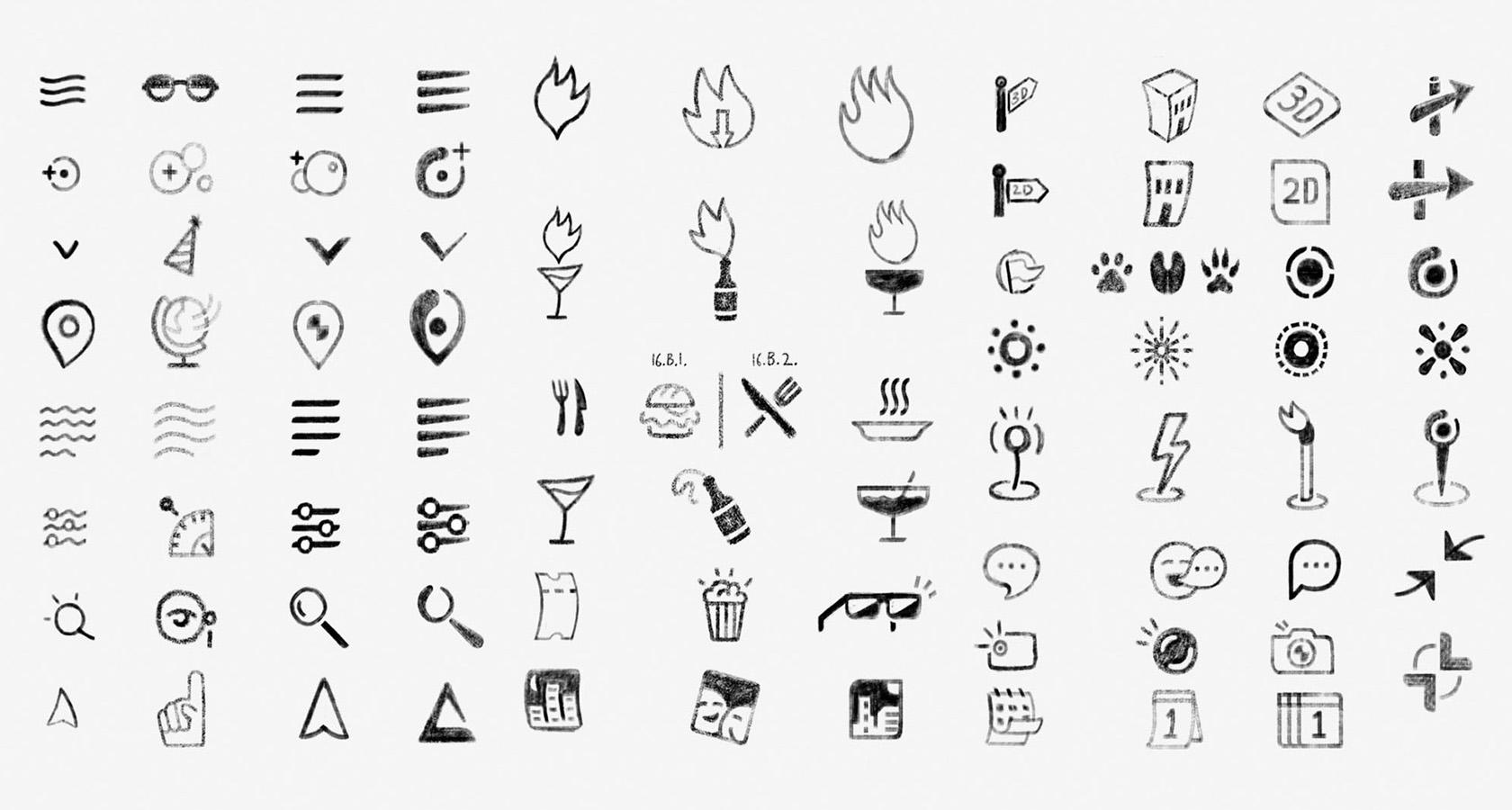
- Bilgisayarı atlayın ve basit çizimlerle erken simge tasarlamaya başlayın.
 Elle çizilmiş küçük resim çizimleri, birden çok simge tasarım konseptini keşfetmenin ve fikirleri hızla yakalamanın etkili bir yoludur.
Elle çizilmiş küçük resim çizimleri, birden çok simge tasarım konseptini keşfetmenin ve fikirleri hızla yakalamanın etkili bir yoludur. - Tekerleği yeniden icat etmeyin. Evrensel olarak anlaşılan sembolleri hedefleyin ve Font Awesome gibi sitelerde yaygın olarak kullanılan ve mevcut olan mevcut simge setlerini kullanmaktan korkmayın.
- Stok simge setlerini kullanırken, marka hizalaması veya eklenen karakter için özelleştirme yapmaktan çekinmeyin, ancak netlikten ödün vermeyin.
- Simge kullanılabilirliğini artırmak için uygun olan yerlerde metin etiketleri kullanın. Metnin tek başına tıklaması veya dokunması zor bir hedeftir, ancak simgelerle birleştirildiğinde, kullanıcıların şüpheyi ortadan kaldırmasına ve sembolik yanlış yorumlamalardan kaçınmasına yardımcı olur.
- Göz kamaştırıcı tasarım için kullanım kolaylığından ödün vermeyin.
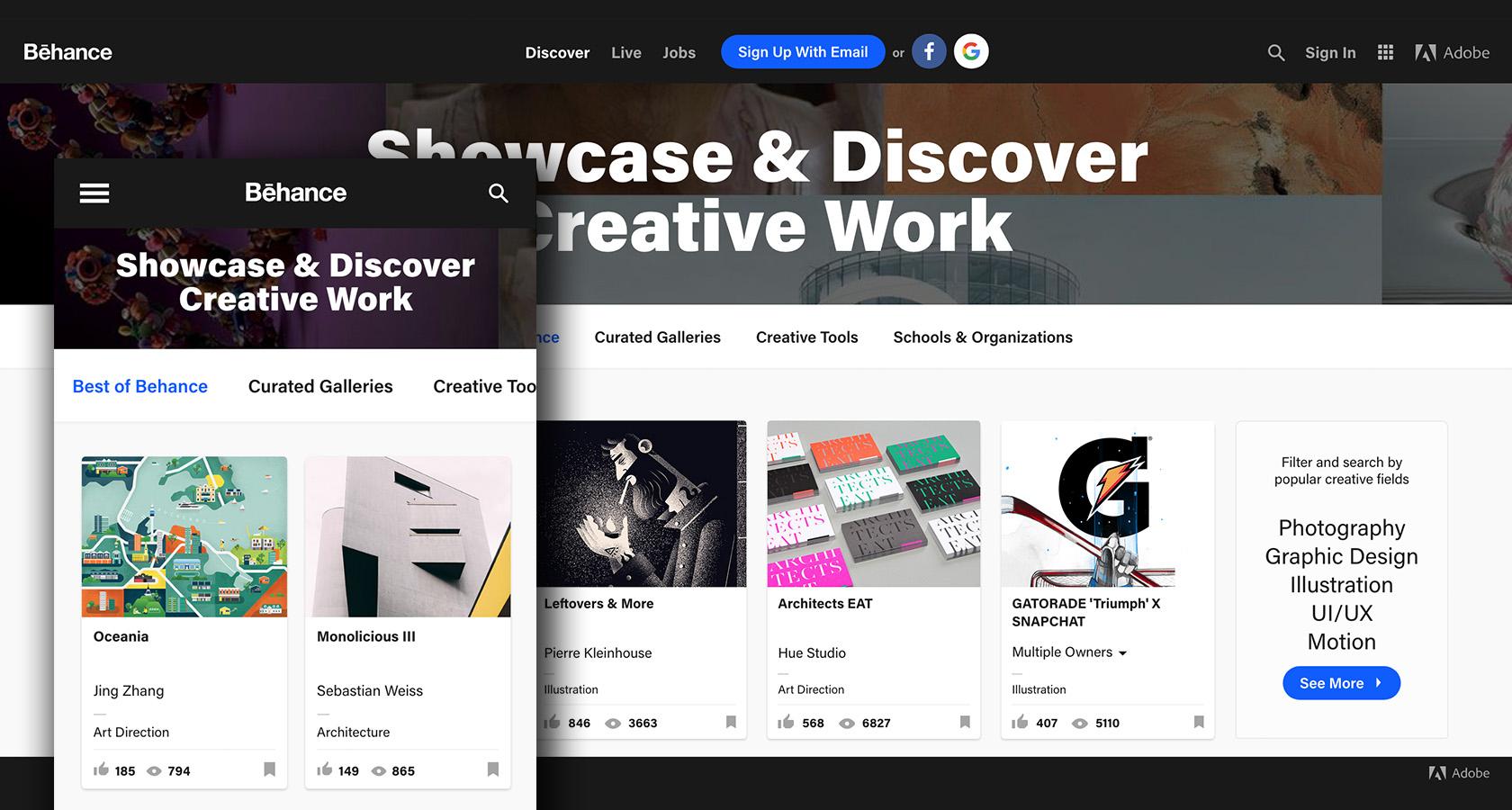
- Simgelerin bir arabirimin tasarım hiyerarşisine nasıl uyduğunu düşünün ve farklı ekran boyutlarının, ölçeklendirme nedeniyle simge görünürlüğünü etkileyebileceğini unutmayın.
 Masaüstü sürümünün aksine mobil arayüzde "Ara" simgesinin görsel olarak öne çıktığına dikkat edin. Sürümler arasındaki gerçek boyut çok az değişir, ancak mobil arayüzde daha az yer vardır, bu nedenle simge öne çıkar.
Masaüstü sürümünün aksine mobil arayüzde "Ara" simgesinin görsel olarak öne çıktığına dikkat edin. Sürümler arasındaki gerçek boyut çok az değişir, ancak mobil arayüzde daha az yer vardır, bu nedenle simge öne çıkar. - 5 saniye kuralını unutmayın. İkon konseptleri oluştururken 5 saniye içerisinde sembolik çağrışımları düşünmeye çalışın. Aksi takdirde söz, eylem ve simge arasındaki bağ zayıf olabilir.
- Simgeleri gerçek insanlarla test edin. Tanınabilirler mi? Unutulmazlar mı? Değilse, çalışmaya devam edin.
Çözüm
Görsel bilgilerle dolu bir dünyada yaşıyoruz. Çoğu zaman bir anda birden fazla seçim yaparız. "Nereye gidiyoruz? Buraya nasıl gideceğiz? Geldiğimizde ne yapacağız?” Simgeler, dağınıklığı azaltmamıza ve neyin önemli olduğuna hızla karar vermemize yardımcı olur. Her gün kullandığımız ürünlerle bizi mutlu bir şekilde meşgul ediyor ve iyi çalıştıklarında marka memnuniyetini artırıyorlar.
Ne yazık ki, simgeler çok sık potansiyellerinin gerisinde kalıyor. Kötü tasarlanmış simgeler, ürün kullanılabilirliğini engeller, kullanıcıları rahatsız eder ve marka sadakatine zarar verir. Ürün tasarımcıları ve tasarım ekipleri için bu, kaybedilen büyük bir fırsattır.
Simgeler, kullanıcı deneyimini karıştırmak yerine geliştirdiğinde, herhangi bir tasarım çabasının ana hedefine ulaşırlar; yaşam kalitesini yükseltirler. Unutmayın, simgeler soyutlamalardır, sonradan gelen düşünceler değil. Kullanıcıyı duraklatmadan karmaşıklığı hızlı ve sorunsuz bir şekilde ilişkilendirmeyi amaçlar. Bu tasarımcı için küçük bir başarı değil, ancak dikkatli planlama, metodik bir süreç ve insan merkezli kullanıcı testi ile mümkündür.
Toptal Tasarım Blogunda daha fazla okuma:
- Dönüşüm için Kullanılabilirlik Testi: Trendleri Takip Etmeyi Durdurun, Verileri Kullanmaya Başlayın
- Kullanılabilirlik Test Verilerini Delirmeden Eyleme Dönüştürme
- Altı Adımda Kullanılabilirlik Testi Nasıl Yapılır?
- UX ve Web Erişilebilirliğinin Önemi
- Mobil Kullanılabilirlik için Temel Kılavuz
