아이콘 사용성 및 디자인 모범 사례
게시 됨: 2022-03-11좋아하는 팟캐스트 재생, 손에 여행 머그잔, 깨끗한 도로 외에는 아무 것도 없는 것처럼 차를 몰고 출근한다고 상상해 보십시오. 조심스러운 운전자가 아래를 내려다보니 대시보드에 낯선 불빛이 비치고 있습니다.
전등 소켓과 부글부글 끓어오르는 마녀 가마솥을 섞어놓은 것 같은 작은 빛이 중요해 보이지만 그것이 무엇을 의미하는지 잘 모르겠습니다. 게이지만 봐도 이상은 없고 차가 잘 돌아가는 것 같아서 퇴근 후 처리하기로 했다.
그날 저녁, 일과를 마치고 수평선 너머로 저녁 식사를 하고 사무실 주차장에 있는 차에 다가가서 “지금 장난을 하고 있는 것 같군요!”라고 말했습니다.
앞 운전석 타이어는 팬케이크처럼 평평합니다. 이전의 작은 아이콘이 차량의 타이어 공기압 관리 시스템의 경고라는 것을 알았더라면 문제를 해결하고 불필요한 슬픔을 피할 수 있었을 것입니다.
아이콘은 명확성을 제공해야 합니다.
물리적 제품과 디지털 제품의 세계는 아이콘으로 가득 차 있으며 그만한 이유가 있습니다. 이미지는 말로 표현할 수 없는 속도로 의미를 전달합니다. 사실, MIT 신경과학자들은 인간의 뇌가 13밀리초만에 이미지를 처리할 수 있다는 것을 발견했습니다.
불행히도 우리가 만나는 아이콘이 제대로 제작되지 않아 당혹스럽고 좌절감을 주는 경우가 있습니다. 그러나 신중하게 디자인하면 아이콘은 모호성을 줄이고 기능을 전달하여 사용성을 향상시킵니다.
아이콘 사용성과 디자인의 궁극적인 목표는 사용자 경험을 혼동하는 것이 아니라 향상시키는 것입니다. 그러나 그것은 어떻게 생겼으며 사용자 인터페이스 디자이너는 그들이 만드는 아이콘이 쉽게 이해될 수 있도록 어떻게 보장할 수 있습니까?
숙련된 아이콘 디자인으로 제품 사용 편의성 향상
아이콘은 추상화입니다. 객체, 아이디어 및 명령을 사람의 눈으로 빠르게 식별할 수 있는 그래픽 기호로 단순화합니다. 그렇다면 아이콘이 유용한 이유는 무엇이며 사용자에게 어떤 느낌을 주어야 할까요?
아이콘은 보기 쉽고 사용하기 쉽습니다.
느낌: “쉬웠어요. 화면을 보고 필요한 아이콘을 빠르게 찾았습니다. 클릭했는데 예상대로 작동했습니다.”
아이콘은 제품 내 경험에 응집력을 더합니다.
느낌: "이 기호는 분명히 의미가 있으며 이 제품을 탐색하고 작동하는 데 도움이 됩니다."
아이콘은 문화 간 맥락의 단서로 작용합니다.
느낌: "나는 언어를 모르지만 그 기호가 무엇을 의미하는지 압니다."
아이콘은 브랜드의 시각적 스토리텔링 능력을 향상시키고 확장합니다.
느낌: “이 브랜드는 개인적이면서도 전문적입니다. 그들은 아주 작은 세부 사항에도 도움이 되는 데 관심을 가집니다.”
제품을 사용하기 어렵게 만드는 비밀스러운 아이콘 디자인
아이콘 디자인이 거의 고려되지 않거나 아이콘 세트가 제품 개발의 차후 고려 사항으로 성급하게 조립되면 합병증이 발생하여 제품 경험이 저하되고 사용자가 불쾌감을 느끼고 브랜드가 손상됩니다.
수수께끼의 아이콘은 무엇이며 사용자에게 어떤 느낌을 줍니까?
비밀 아이콘은 실제 기능과 제대로 연결되지 않습니다.
느낌: “잠깐만요, 그 아이콘이 뭔가 다른 역할을 할 거라고 생각했어요. 방금 무슨 일이?”
수수께끼의 아이콘 세트는 너무 밀접하게 관련된 것처럼 보이는 여러 옵션을 제공합니다.
느낌: "이 아이콘 중 내가 원하는 대로 작동하는 아이콘은?"
비밀 아이콘은 문화적으로 혼란스럽습니다.
느낌: "우와! 그런 수치스러운 일을 절대 클릭하지 않을 것입니다.”

비밀 아이콘은 의도한 경험에서 사용자를 놀라게 합니다.
느낌: “이 앱이 예산을 편성하는 데 도움이 될 거라고 생각했는데 이 아이콘이 우스꽝스러워 보입니다. 이 제품이 나에게 잘 맞나요?”
세계적 수준의 아이콘 디자인을 위한 10가지 기본 원칙
이제 아이콘 사용성을 이해하고 아이콘이 제품 사용성을 향상시키거나 방해할 수 있는 방법을 이해했으므로 아이콘 디자이너가 거의 모든 아이콘 디자인 프로젝트에 사용할 수 있는 일련의 지침 원칙을 살펴보겠습니다.
- 아이콘이 연결될 기능을 이해하기 위해 열심히 노력하십시오. 이해하지 못한다면 추측하지 마십시오. 묻다.
- 한 번에 하나의 아이콘을 디자인하지 마십시오. 대신, 접근 아이콘 세트는 전체적으로 접근합니다. "세트가 응집력이 있습니까? 이중 의미를 가진 아이콘이 있거나 혼동을 주는 연상이 있습니까? 세트가 브랜드를 잘 나타내는가?"라고 자문해 보십시오.
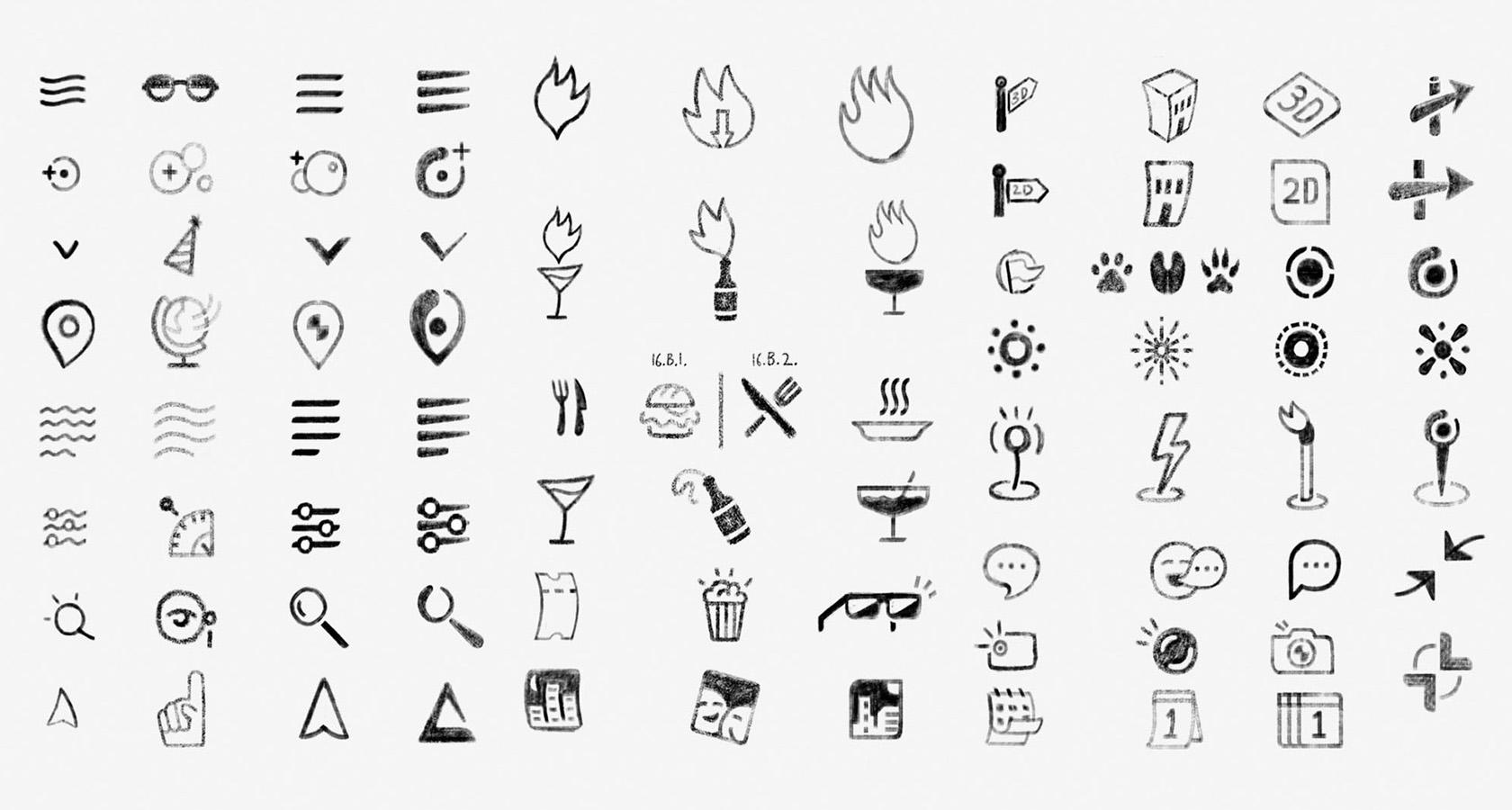
- 컴퓨터를 사용하지 않고 간단한 스케치로 초기 아이콘 구상을 시작합니다.
 손으로 그린 썸네일 스케치는 여러 아이콘 디자인 개념을 탐색하고 아이디어를 빠르게 포착하는 효과적인 방법입니다.
손으로 그린 썸네일 스케치는 여러 아이콘 디자인 개념을 탐색하고 아이디어를 빠르게 포착하는 효과적인 방법입니다. - 바퀴를 재발명하지 마십시오. 보편적으로 이해되는 기호를 목표로 하고 Font Awesome과 같은 사이트에서 널리 사용되는 기존 아이콘 세트를 사용하는 것을 두려워하지 마십시오.
- 스톡 아이콘 세트를 사용할 때 브랜드 정렬이나 추가된 캐릭터를 위해 자유롭게 사용자 정의하되 명확성을 희생하지 마십시오.
- 아이콘 사용성을 높이기 위해 적절한 곳에 텍스트 레이블을 사용하십시오. 텍스트 자체는 클릭하거나 탭하기 어려운 대상이지만 아이콘과 결합하면 사용자가 의심을 없애고 상징적 오해를 피하는 데 도움이 됩니다.
- 눈에 띄는 디자인을 위해 사용 편의성을 희생하지 마십시오.
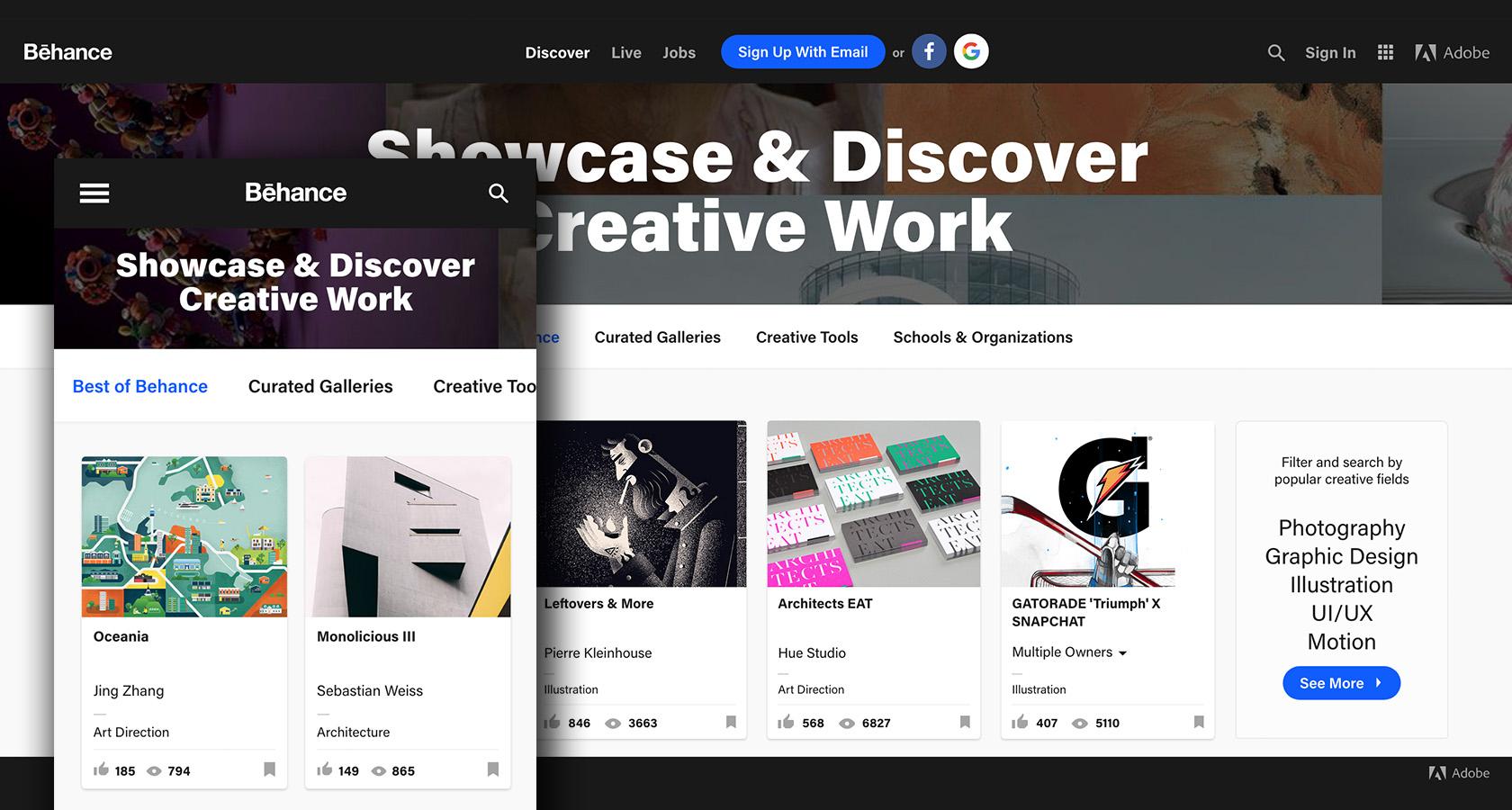
- 아이콘이 인터페이스의 디자인 계층에 어떻게 맞는지 고려하고, 다양한 화면 크기가 크기 조정으로 인해 아이콘 가시성에 영향을 줄 수 있음을 잊지 마십시오.
 데스크톱 버전과 달리 모바일 인터페이스에서 "검색" 아이콘이 시각적으로 두드러진 것을 확인하십시오. 버전 간 실제 크기는 거의 변하지 않지만 모바일 인터페이스는 공간이 적어 아이콘이 눈에 띕니다.
데스크톱 버전과 달리 모바일 인터페이스에서 "검색" 아이콘이 시각적으로 두드러진 것을 확인하십시오. 버전 간 실제 크기는 거의 변하지 않지만 모바일 인터페이스는 공간이 적어 아이콘이 눈에 띕니다. - 5초 규칙을 기억하십시오. 아이콘 개념을 만들 때 5초 이내에 상징적 연상을 생각하도록 노력하십시오. 그렇지 않으면 말과 행동, 상징의 연결이 약해질 수 있습니다.
- 실제 사람들과 아이콘을 테스트합니다. 인식할 수 있습니까? 그들은 기억에 남는가? 그렇지 않은 경우 계속 작업하십시오.
결론
우리는 시각 정보가 넘쳐나는 세상에 살고 있습니다. 우리는 종종 순간에 여러 선택을 합니다. “우리는 어디로 향하고 있습니까? 우리는 어떻게 거기에 갈 수 있습니까? 도착하면 무엇을 할 것인가?” 아이콘은 복잡함을 없애고 무엇이 중요한지 빠르게 결정하는 데 도움이 됩니다. 그들은 우리가 매일 사용하는 제품에 즐겁게 참여하게 하고 잘 작동하면 브랜드 만족도를 높입니다.
슬프게도 아이콘은 너무 자주 잠재력에 미치지 못합니다. 잘못 디자인된 아이콘은 제품 사용성을 방해하고 사용자를 짜증나게 하며 브랜드 충성도에 해를 끼칩니다. 제품 디자이너와 디자인 팀에게 이것은 중요한 기회를 놓치는 것입니다.
아이콘이 사용자 경험을 혼란스럽게 하기보다는 향상시킬 때 모든 디자인 노력의 주요 목표를 달성합니다. 그들은 삶의 질을 향상시킵니다. 아이콘은 나중에 생각하는 것이 아니라 추상적인 것임을 기억하십시오. 사용자의 중단 없이 복잡성을 빠르고 원활하게 연결하기 위한 것입니다. 이것은 디자이너에게 작은 위업이 아니지만 신중한 계획, 체계적인 프로세스 및 인간 중심의 사용자 테스트가 있으면 가능합니다.
Toptal Design 블로그에 대한 추가 정보:
- 전환을 위한 사용성 테스트: 추세를 따르지 말고 데이터 사용을 시작하십시오
- 미친 짓 없이 사용성 테스트 데이터를 행동으로 옮기기
- 6단계로 사용성 테스트를 수행하는 방법
- UX와 웹 접근성의 중요성
- 모바일 사용성을 위한 기본 가이드
