แนวทางปฏิบัติที่ดีที่สุดในการใช้งานไอคอนและการออกแบบ
เผยแพร่แล้ว: 2022-03-11ลองนึกภาพตัวเองกำลังขับรถไปทำงาน—กำลังเล่นพอดแคสต์ที่ชื่นชอบ ถือแก้วเดินทางในมือ และไม่มีอะไรเลยนอกจากถนนข้างหน้าที่ชัดเจน คนขับที่ระมัดระวัง คุณมองลงมาและสังเกตเห็นแสงที่ไม่คุ้นเคยบนแผงหน้าปัด
บางอย่างเช่นการผสมผสานระหว่างซ็อกเก็ตไฟกับหม้อน้ำแม่มดที่เดือดปุด ๆ แสงน้อย ๆ ก็ดูเหมือนจะมีความสำคัญ แต่คุณไม่แน่ใจว่ามันหมายถึงอะไร เมื่อเหลือบมองมาตรวัดก็พบว่าไม่มีอะไรผิดปกติ และดูเหมือนว่ารถยังวิ่งได้ปกติ ดังนั้นคุณจึงตัดสินใจจัดการกับมันหลังเลิกงาน
ต่อมาในเย็นวันนั้น คุณทำงานเสร็จแล้วและทานอาหารเย็นที่ขอบฟ้า คุณเข้าใกล้รถของคุณในที่จอดรถของสำนักงานและ - “คุณต้องล้อฉันเล่น!”
ยางหน้าด้านคนขับแบนเหมือนแพนเค้ก หากคุณรู้ว่าไอคอนเล็กๆ ก่อนหน้านี้เป็นคำเตือนจากระบบจัดการแรงดันลมยางในรถของคุณ คุณก็จะสามารถแก้ไขปัญหาและหลีกเลี่ยงความเศร้าโศกที่ไม่จำเป็น
ไอคอนต้องให้ความชัดเจน
โลกของผลิตภัณฑ์ทางกายภาพและดิจิทัลเต็มไปด้วยไอคอนและด้วยเหตุผลที่ดี รูปภาพถ่ายทอดความหมายด้วยความเร็วที่ไม่มีใครเทียบได้กับคำพูด อันที่จริง นักประสาทวิทยาของ MIT พบว่าสมองของมนุษย์สามารถประมวลผลภาพได้ในเวลาเพียง 13 มิลลิวินาที
น่าเสียดายที่มีบางครั้งที่ไอคอนที่เราพบสร้างขึ้นมาไม่ดี ทำให้เรางุนงงและหงุดหงิด อย่างไรก็ตาม เมื่อออกแบบอย่างระมัดระวัง ไอคอนจะปรับปรุงการใช้งานโดยลดความกำกวมและฟังก์ชันการสื่อสาร
จุดมุ่งหมายสูงสุดของการใช้งานและการออกแบบไอคอนคือการปรับปรุงประสบการณ์ผู้ใช้ ไม่ทำให้สับสน แต่หน้าตาเป็นอย่างไร และผู้ออกแบบส่วนต่อประสานผู้ใช้จะมั่นใจได้อย่างไรว่าไอคอนที่พวกเขาสร้างจะเข้าใจได้ง่าย
การออกแบบไอคอนที่เชี่ยวชาญช่วยปรับปรุงการใช้งานผลิตภัณฑ์
ไอคอนเป็นนามธรรม สิ่งเหล่านี้ทำให้วัตถุ ความคิด และคำสั่งง่ายขึ้นเป็นสัญลักษณ์กราฟิกที่อาจระบุได้อย่างรวดเร็วด้วยสายตามนุษย์ ดังนั้น อะไรที่ทำให้ไอคอนมีประโยชน์ และควรทำให้ผู้ใช้รู้สึกอย่างไร
ไอคอนดูและใช้งานง่าย
รู้สึกอย่างไร: “นั่นเป็นเรื่องง่าย ฉันดูที่หน้าจอและพบไอคอนที่ฉันต้องการอย่างรวดเร็ว ฉันคลิกมันและทำงานได้ตามที่คาดไว้”
ไอคอนช่วยเพิ่มความสามัคคีให้กับประสบการณ์ภายในผลิตภัณฑ์
รู้สึกอย่างไร: “สัญลักษณ์เหล่านี้มีความหมายอย่างชัดเจน และช่วยนำทางและใช้งานผลิตภัณฑ์นี้”
ไอคอนทำงานเป็นเบาะแสบริบทข้ามวัฒนธรรม
รู้สึกอย่างไร: “ฉันไม่รู้ภาษา แต่ฉันรู้ว่าสัญลักษณ์นั้นหมายถึงอะไร”
ไอคอนช่วยเพิ่มและขยายความสามารถในการเล่าเรื่องด้วยภาพของแบรนด์
รู้สึกอย่างไร: “แบรนด์นี้เป็นของส่วนตัวแต่มีความเป็นมืออาชีพ พวกเขาใส่ใจในการให้ความช่วยเหลือแม้ในรายละเอียดที่เล็กที่สุด”
การออกแบบไอคอนที่ซ่อนเร้นทำให้ผลิตภัณฑ์ใช้งานได้ยาก
เมื่อออกแบบไอคอนให้คิดเพียงเล็กน้อย หรือชุดไอคอนถูกประกอบอย่างเร่งรีบเพื่อเป็นความคิดภายหลังในการพัฒนาผลิตภัณฑ์ จะเกิดความยุ่งยากซับซ้อนขึ้นและนำไปสู่ประสบการณ์การใช้ผลิตภัณฑ์ที่ไม่ดี ผู้ใช้ที่เข้าใจผิด และแบรนด์มัวหมอง
ไอคอนที่คลุมเครือคืออะไร และทำให้ผู้ใช้รู้สึกอย่างไร
ไอคอนที่คลุมเครือนั้นสัมพันธ์กับการทำงานจริงได้ไม่ดี
รู้สึกอย่างไร: “เดี๋ยวนะ ฉันคิดว่าไอคอนนั้นจะทำอะไรบางอย่างที่แตกต่างออกไป เกิดอะไรขึ้น?"
ชุดไอคอนที่คลุมเครือมีตัวเลือกหลายตัวที่ดูเหมือนเกี่ยวข้องกันมากเกินไป
รู้สึกอย่างไร: “ไอคอนใดในนี้ที่ทำในสิ่งที่ฉันต้องการ”
ไอคอนที่ซ่อนเร้นสร้างความสับสนทางวัฒนธรรม
รู้สึกอย่างไร: “โว้ว! ฉันไม่เคยคลิกที่เรื่องอื้อฉาวเช่นนี้”
ไอคอนลึกลับเขย่าผู้ใช้ออกจากประสบการณ์ที่ตั้งใจไว้
รู้สึกอย่างไร: “ฉันคิดว่าแอปนี้จะช่วยให้ฉันจัดงบประมาณได้ แต่ไอคอนเหล่านี้ดูงี่เง่า ผลิตภัณฑ์นี้เหมาะสำหรับฉันหรือไม่”

10 แนวทางในการออกแบบไอคอนระดับโลก
ตอนนี้เราเข้าใจความสามารถในการใช้งานไอคอนและวิธีที่ไอคอนสามารถปรับปรุงหรือขัดขวางการใช้งานผลิตภัณฑ์ มาตรวจสอบชุดของหลักการชี้นำที่นักออกแบบไอคอนสามารถใช้สำหรับโครงการออกแบบไอคอนแทบทุกประเภท
- ทำงานอย่างหนักเพื่อทำความเข้าใจคุณลักษณะที่ไอคอนจะเชื่อมโยงด้วย ถ้าไม่เข้าใจอย่าเดา ถาม.
- หลีกเลี่ยงการออกแบบไอคอนครั้งละหนึ่งไอคอน ไอคอนเข้าใกล้จะตั้งค่าทั้งหมดแทน ถามตัวเองว่า "ชุดนี้มีความเหนียวแน่นหรือไม่ มีไอคอนที่มีความหมายสองนัยหรือความสัมพันธ์ที่สับสนหรือไม่ ชุดนี้เป็นตัวแทนที่ดีของแบรนด์หรือไม่"
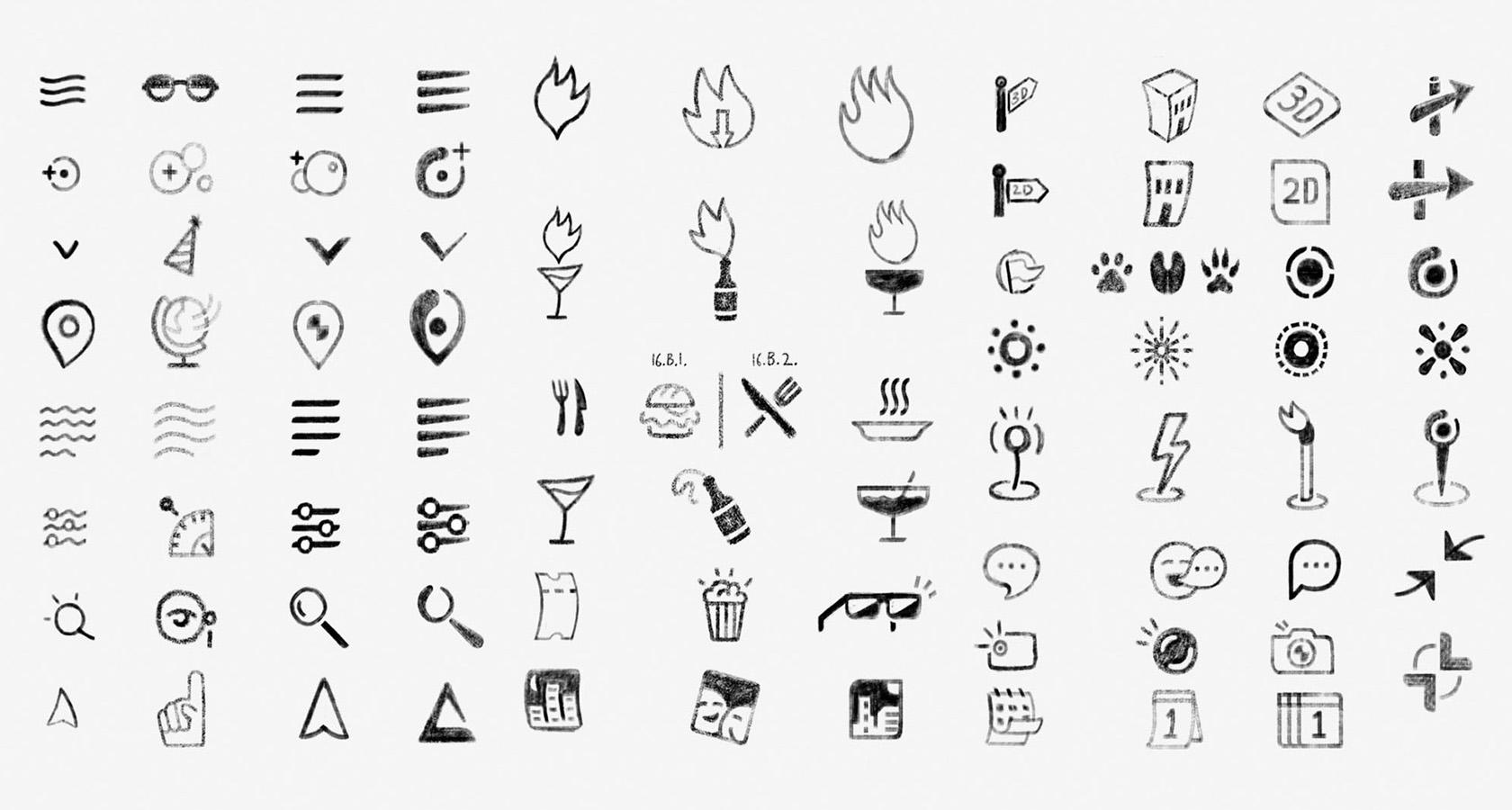
- เลี่ยงผ่านคอมพิวเตอร์และเริ่มต้นแนวคิดเกี่ยวกับไอคอนตั้งแต่เนิ่นๆ ด้วยการสเก็ตช์ง่ายๆ
 ภาพร่างขนาดย่อที่วาดด้วยมือเป็นวิธีที่มีประสิทธิภาพในการสำรวจแนวคิดการออกแบบไอคอนที่หลากหลายและรวบรวมแนวคิดได้อย่างรวดเร็ว
ภาพร่างขนาดย่อที่วาดด้วยมือเป็นวิธีที่มีประสิทธิภาพในการสำรวจแนวคิดการออกแบบไอคอนที่หลากหลายและรวบรวมแนวคิดได้อย่างรวดเร็ว - อย่าคิดค้นล้อใหม่ ตั้งเป้าไปที่สัญลักษณ์ที่เข้าใจกันโดยทั่วไป และอย่ากลัวที่จะใช้ชุดไอคอนที่มีอยู่ซึ่งใช้กันอย่างแพร่หลายและพร้อมใช้งานบนไซต์อย่าง Font Awesome
- เมื่อใช้ชุดไอคอนสต็อก อย่าลังเลที่จะปรับแต่งสำหรับการจัดตำแหน่งแบรนด์หรือตัวละครที่เพิ่มเข้ามา แต่อย่าเสียสละความชัดเจน
- ใช้ป้ายข้อความตามความเหมาะสมเพื่อเพิ่มความสามารถในการใช้งานไอคอน ข้อความโดยตัวมันเองเป็นเป้าหมายที่ยากต่อการคลิกหรือแตะ แต่เมื่อรวมกับไอคอน จะช่วยให้ผู้ใช้ขจัดข้อสงสัยและหลีกเลี่ยงการตีความสัญลักษณ์ผิด
- อย่าเสียสละความสะดวกในการใช้งานในการออกแบบลูกกวาดตา
- พิจารณาว่าไอคอนพอดีกับลำดับชั้นการออกแบบของอินเทอร์เฟซอย่างไร และอย่าลืมว่าขนาดหน้าจอที่แตกต่างกันอาจส่งผลต่อการมองเห็นไอคอนเนื่องจากการปรับขนาด
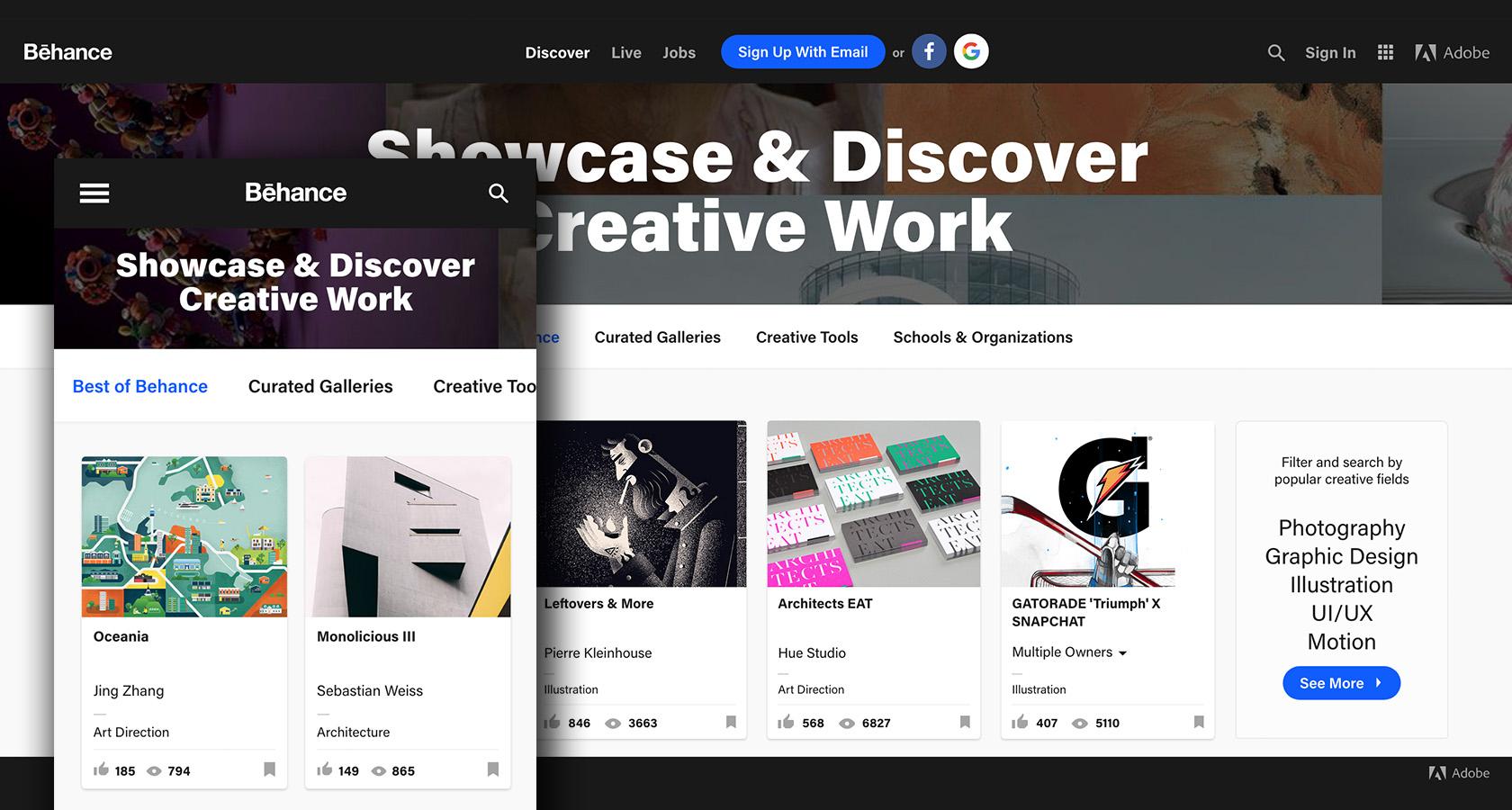
 สังเกตความโดดเด่นทางภาพของไอคอน "ค้นหา" ในอินเทอร์เฟซมือถือซึ่งต่างจากเวอร์ชันเดสก์ท็อป ขนาดจริงระหว่างเวอร์ชันต่างๆ เปลี่ยนแปลงเพียงเล็กน้อย แต่อินเทอร์เฟซสำหรับอุปกรณ์เคลื่อนที่มีพื้นที่น้อยกว่า ดังนั้นไอคอนจึงโดดเด่น
สังเกตความโดดเด่นทางภาพของไอคอน "ค้นหา" ในอินเทอร์เฟซมือถือซึ่งต่างจากเวอร์ชันเดสก์ท็อป ขนาดจริงระหว่างเวอร์ชันต่างๆ เปลี่ยนแปลงเพียงเล็กน้อย แต่อินเทอร์เฟซสำหรับอุปกรณ์เคลื่อนที่มีพื้นที่น้อยกว่า ดังนั้นไอคอนจึงโดดเด่น - จำกฎ 5 วินาที เมื่อสร้างแนวคิดเกี่ยวกับไอคอน ให้ลองนึกถึงการเชื่อมโยงเชิงสัญลักษณ์ภายใน 5 วินาที มิฉะนั้น ความเชื่อมโยงระหว่างคำ การกระทำ และสัญลักษณ์อาจอ่อนแอ
- ทดสอบไอคอนกับคนจริง พวกเขาเป็นที่รู้จักหรือไม่? พวกเขาน่าจดจำหรือไม่? ถ้าไม่ก็ทำงานต่อไป
บทสรุป
เราอยู่ในโลกที่เต็มไปด้วยข้อมูลภาพ เรามักจะทำการเลือกหลายอย่างในช่วงเวลาสั้นๆ “เราจะไปไหนกัน? เราจะไปที่นั่นได้อย่างไร? เราจะทำอย่างไรเมื่อเรามาถึง” ไอคอนช่วยให้เราขจัดความยุ่งเหยิงและตัดสินใจได้อย่างรวดเร็วว่าอะไรสำคัญ พวกเขาทำให้เรามีส่วนร่วมอย่างมีความสุขกับผลิตภัณฑ์ที่เราใช้ทุกวัน และเมื่อพวกเขาทำงานได้ดี พวกเขาจะส่งเสริมความพึงพอใจของแบรนด์
น่าเศร้าที่ไอคอนขาดศักยภาพบ่อยเกินไป ไอคอนที่ออกแบบมาไม่ดีขัดขวางการใช้งานผลิตภัณฑ์ รบกวนผู้ใช้ และเป็นอันตรายต่อความภักดีของแบรนด์ สำหรับนักออกแบบผลิตภัณฑ์และทีมออกแบบ นี่เป็นโอกาสสำคัญที่สูญเสียไป
เมื่อไอคอนปรับปรุงประสบการณ์ผู้ใช้แทนที่จะสร้างความสับสน ไอคอนจะบรรลุเป้าหมายหลักของการออกแบบใดๆ พวกเขาปรับปรุงคุณภาพชีวิต จำไว้ว่าไอคอนเป็นนามธรรม ไม่ใช่สิ่งที่คิดภายหลัง สิ่งเหล่านี้มีขึ้นเพื่อเชื่อมโยงความซับซ้อนอย่างรวดเร็วและต่อเนื่อง โดยไม่ต้องหยุดจากผู้ใช้ นี่ไม่ใช่เรื่องเล็กสำหรับนักออกแบบ แต่เป็นไปได้ด้วยการวางแผนอย่างรอบคอบ กระบวนการที่เป็นระเบียบ และการทดสอบผู้ใช้ที่เน้นผู้ใช้เป็นศูนย์กลาง
อ่านเพิ่มเติมเกี่ยวกับบล็อก Toptal Design:
- การทดสอบการใช้งานสำหรับการแปลง: หยุดตามเทรนด์ เริ่มใช้ Data
- เปลี่ยนข้อมูลการทดสอบความสามารถในการใช้งานให้กลายเป็นจริงโดยไม่ต้องเสียสติ
- วิธีดำเนินการทดสอบความสามารถในการใช้งานในหกขั้นตอน
- UX และความสำคัญของการเข้าถึงเว็บ
- คู่มือพื้นฐานในการใช้งานมือถือ
