7 Pertanyaan & Jawaban Wawancara JQuery Teratas pada tahun 2022 [Untuk Freshers & Berpengalaman]
Diterbitkan: 2021-01-02Dengan munculnya dunia digital, semakin banyak perusahaan yang lebih memilih mode operasi online. Untuk beroperasi secara digital, sebagian besar perusahaan membutuhkan platform digital untuk bekerja. Mereka membangun situs web tempat mereka dapat memamerkan karya mereka, berkolaborasi, dan memelihara alur kerja yang berbeda.
Perusahaan harus memiliki situs web yang menarik pengguna dan memudahkan pengalaman mereka dengan situs web. Sebuah situs web juga dapat mencerminkan tema atau merek perusahaan dan membuat pelanggan lebih menyadarinya. Untuk tujuan ini, perusahaan mempekerjakan pengembang web yang membantu mereka dalam membangun situs web yang halus dan indah.
HTML (HyperText Markup Language) adalah salah satu bahasa paling dasar yang digunakan untuk merancang kode dasar situs web apa pun. Selain itu, beberapa bahasa seperti JavaScript digunakan untuk animasi dan kecantikan lebih lanjut. Untuk berinteraksi dengan HTML, JavaScript memiliki seperangkat alat atau pustaka tertentu. Salah satu library yang terkenal adalah JQuery.
JQuery dirancang untuk mempercantik traversal dan manipulasi pohon DOM HTML. Ini juga sangat berguna di Ajax, penanganan acara, dan animasi di CSS. Ini gratis untuk digunakan dan sumber terbuka dan digunakan oleh sekitar 75% situs web paling populer. Karena fakta ini, sebagian besar perusahaan membutuhkan profesional untuk bekerja dengan JQuery.
Pada artikel ini, kami akan mencantumkan pertanyaan dan jawaban wawancara JQuery yang penting.

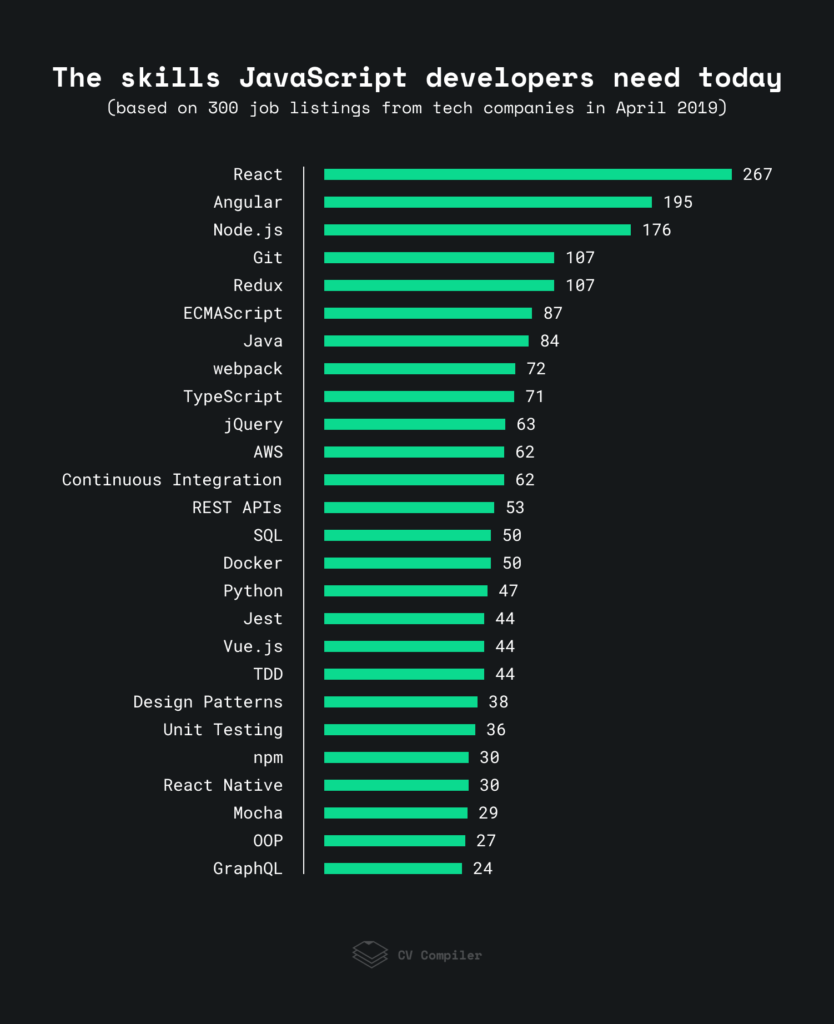
Sumber

JQuery adalah salah satu dari 10 keterampilan teratas yang harus dipelajari oleh pengembang Javascript.
Baca: Gaji Pengembang HTML di India: Untuk Freshers & Berpengalaman
Daftar isi
1. Apa yang Anda ketahui tentang JQuery connect?
Ini adalah plugin yang mengikat atau menghubungkan suatu fungsi dengan fungsi lain. Setiap kali suatu fungsi dari objek lain dieksekusi, ia mencoba menjalankan fungsi tertentu itu. Ini lebih seperti penangan untuk fungsi yang berbeda. Itu dapat menghubungkan fungsi ke objek DOM.
Kode sampel-
$.connect(object1, 'test1', object1, test2);
Dalam kode ini, fungsi pengujian 2 objek 2 terikat pada fungsi pengujian 1 objek 1. Oleh karena itu, fungsi pengujian 2 juga akan dijalankan setiap kali fungsi pengujian 1 dijalankan.
2. Sebutkan beberapa keuntungan dari JQuery
Beberapa keuntungan utama JQuery dibandingkan yang lain adalah-
- Karena ini seperti ekstensi JavaScript, tidak perlu mempelajari sintaks baru.
- Itu membuat kode tetap sederhana, dapat digunakan kembali, dan jelas.
- Ini didukung oleh sebagian besar browser. Oleh karena itu, pengembang tidak perlu khawatir tentang kebutuhan spesifik dari browser yang berbeda.
- Kompleksitas kode umumnya sangat rendah karena loop berat yang melibatkan DOM dihindari.
- Ini memiliki deteksi dan penanganan acara internal yang sangat baik.
- Ini didukung oleh banyak plug-in yang dengan mudah memenuhi berbagai jenis kebutuhan klien.
3. Apa itu filter JQuery?
Filter digunakan untuk mengambil elemen tertentu yang memenuhi permintaan yang ditentukan. Anda dapat menentukan kriteria tertentu menggunakan metode filter dan menerapkannya pada elemen DOM. Ia bekerja seperti fungsi pencarian yang hanya menghilangkan hasil yang tidak diperlukan.
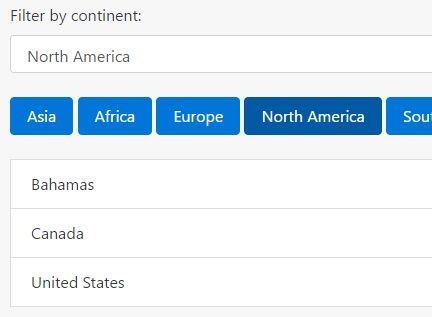
Contoh penerapan filter di filter JQuery.

Contoh penerapan filter di filter JQuery.
Sumber
4. Daftar metode jQuery yang Anda gunakan untuk memberikan efek
Beberapa metode jQuery berbasis efek utama adalah:
- Untuk menjalankan animasi kustom pada item yang dipilih, kami menggunakan metode animate ().
- Untuk mengatur waktu tunda antrian fungsi yang akan bekerja pada item yang dipilih, kami menggunakan metode delay().
- Untuk hanya menampilkan item yang dipilih, kami menggunakan metode show ().
- Untuk menghentikan animasi saat ini pada item yang dipilih, kami menggunakan metode stop ().
- Untuk menyembunyikan item yang dipilih, fungsi hide() digunakan.
- fadeIn() metode digunakan untuk memudar di item yang dipilih.
- fadeOut() metode digunakan untuk memudarkan item yang dipilih.
- Jika kita ingin mengaktifkan animasi antara metode show() dan hide(), kita menggunakan metode toggle().
5. Ceritakan sesuatu tentang berbagai jenis filter di JQuery
Ada banyak metode yang dapat digunakan untuk memfilter di JQuery.

Yang utama adalah-
- Filter () metode: Ini hanya membutuhkan fungsi dan ekspresi sebagai argumen. Ini menyaring ekspresi sesuai dengan elemen yang ditentukan dan mengeluarkan elemen spesifik yang memenuhi filter.
- Metode pertama (): Digunakan untuk mengembalikan elemen pertama dari kumpulan elemen yang cocok dengan kriteria filter.
- Terakhir (): Ini seperti kebalikan dari metode pertama (). Ini digunakan untuk menampilkan elemen terakhir dari kumpulan elemen yang cocok dengan kriteria filter.
- Persamaan (): Untuk memilih elemen dari kumpulan elemen yang cocok dengan kriteria filter dan mengembalikan elemen tertentu dengan nomor indeks khusus.
- Has (): Digunakan untuk memilih elemen dari kumpulan elemen yang cocok dengan kriteria filter dan menampilkan elemen dengan elemen turunan yang diperlukan.
- Not(): Untuk memilih elemen dari kumpulan elemen yang cocok dengan kriteria filter dan mengeluarkan elemen yang tidak sesuai dengan kondisi yang diperlukan, kami menggunakan metode not().
- Metode irisan () digunakan untuk memilih elemen dari kumpulan elemen yang cocok dengan kriteria filter yang ditentukan oleh rentang indeks.
Baca: Pertanyaan & Jawaban Wawancara Javascript
Mendaftar di Kursus Rekayasa Perangkat Lunak dari Universitas top dunia. Dapatkan Program PG Eksekutif, Program Sertifikat Tingkat Lanjut, atau Program Magister untuk mempercepat karier Anda.
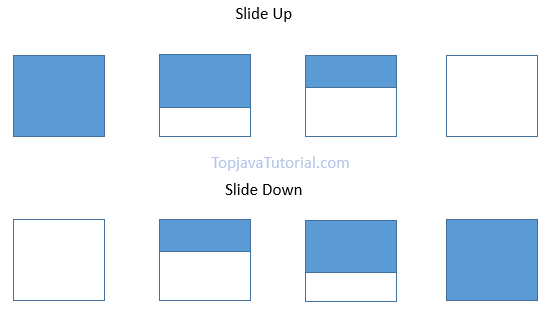
6. Apa sajakah efek slide yang tersedia di JQuery?

Sumber
Total 3 metode geser yang berbeda ada di jQuery:
SlideDown() : Untuk menggeser elemen.
Kode sampel-
$(pemilih).slideDown(kecepatan,panggilan balik);
Durasi efek slideDown ditentukan dalam parameter kecepatan. Misalnya, "lambat", "cepat", atau dalam milidetik. Fungsi panggilan balik adalah opsional. Biasanya dieksekusi setelah selesainya animasi slideDown pada elemen yang ditentukan.
SlideUp() : Untuk menggeser elemen ke atas. Ini adalah kebalikan dari metode SlideUp().
Kode sampel-
$(selector).slideUp(kecepatan,panggilan balik);
Durasi efek slideDown ditentukan dalam parameter kecepatan. Misalnya, "lambat", "cepat", atau dalam milidetik. Fungsi panggilan balik adalah opsional. Biasanya dieksekusi setelah selesainya animasi slideDown pada elemen yang ditentukan.
SlideToggle() : Untuk beralih antara metode slideUp() dan slideDown(). Jika suatu elemen telah dieksekusi dengan slide ke atas, metode ini akan menggesernya ke atas dan sebaliknya.
Kode sampel-
$(pemilih).slideToggle(kecepatan,panggilan balik);

Durasi efek slideDown ditentukan dalam parameter kecepatan. Misalnya, "lambat", "cepat", atau dalam milidetik. Fungsi panggilan balik adalah opsional. Biasanya dieksekusi setelah selesainya animasi slideDown pada elemen yang ditentukan.
7. Jelaskan perbedaan antara JQuery.size() dan JQuery.length.
Untuk menampilkan jumlah total elemen dalam objek, kami menggunakan metode JQuery .size(). JQuery juga menyediakan properti .length untuk elemen, yang kurang lebih melakukan tugas yang sama, tetapi dengan sedikit perbedaan. Properti .length tidak memiliki overhead panggilan fungsi. Karena fakta ini, .length umumnya lebih disukai daripada .size() untuk menghindari potensi kesalahan.
Baca Juga: JavaScript vs JQuery: Perbedaan Antara JavaScript dan JQuery
Kesimpulan
Meskipun kami telah membahas sebagian besar jenis pertanyaan dan jawaban wawancara JQuery, ini bukan daftar yang lengkap. Sebelum melakukan wawancara, sangat disarankan agar kandidat memiliki pemahaman mendalam tentang semua konsep ini dan beberapa pengalaman langsung.
Jika Anda tertarik untuk mempelajari lebih lanjut tentang pengembangan perangkat lunak full-stack, lihat Program PG Eksekutif upGrad & IIIT-B dalam Pengembangan Perangkat Lunak Full-stack yang dirancang untuk profesional yang bekerja dan menawarkan 500+ jam pelatihan yang ketat, 9+ proyek dan tugas, status Alumni IIIT-B, proyek batu penjuru praktis & bantuan pekerjaan dengan perusahaan-perusahaan top.