2022年のJQueryインタビューの質問と回答のトップ7[新入生と経験者向け]
公開: 2021-01-02デジタル世界の台頭に伴い、ますます多くの企業がオンライン操作モードを好んでいます。 デジタルで運用するには、ほとんどの企業がデジタルプラットフォームで作業する必要があります。 彼らは、自分の仕事を紹介し、コラボレーションし、さまざまなワークフローを維持できるWebサイトを構築します。
企業は、ユーザーを引き付け、Webサイトのエクスペリエンスを容易にするWebサイトを持っている必要があります。 Webサイトは、会社のテーマやブランドを反映し、顧客にそれらをより認識させることもできます。 この目的のために、企業はスムーズで美しいWebサイトの構築を支援するWeb開発者を雇っています。
HTML(HyperText Markup Language)は、Webサイトの基礎となるコードを設計するために使用される最も基本的な言語の1つです。 その上、JavaScriptのような複数の言語がさらなるアニメーションと美化のために使用されます。 HTMLと対話するために、JavaScriptには特定のツールまたはライブラリのセットがあります。 有名なライブラリの1つはJQueryです。
JQueryは、HTMLDOMツリーのトラバースと操作を美化するように設計されています。 また、Ajax、イベント処理、CSSのアニメーションでも非常に便利です。 これは無料でオープンソースであり、最も人気のあるWebサイトの約75%で使用されています。 この事実のため、ほとんどの企業は専門家にJQueryの操作を要求しています。
この記事では、重要なJQueryインタビューの質問と回答をリストアップします。

ソース

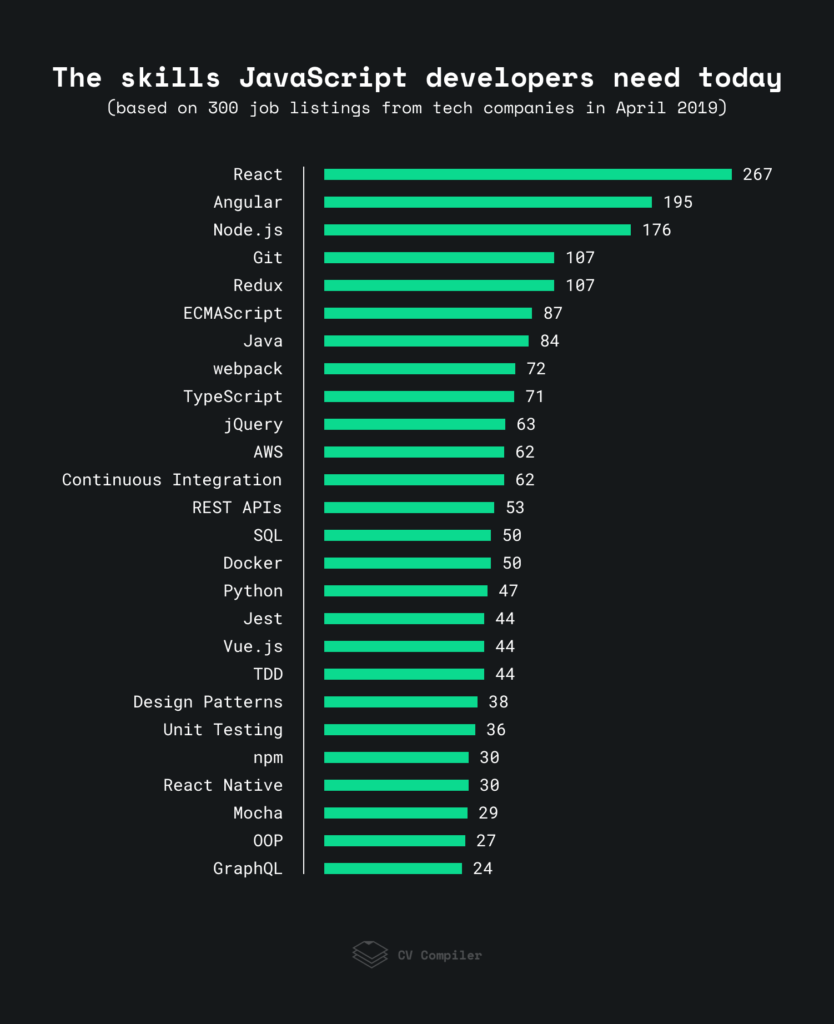
JQueryは、Javascript開発者が学ぶべきトップ10のスキルの1つです。
読む:インドのHTML開発者給与:新入生と経験者向け
目次
1. JQueryコネクトについて何を知っていますか?
これは、関数を別の関数にバインドまたは接続するプラグインです。 別のオブジェクトの関数が実行されるたびに、その特定の関数を実行しようとします。 これは、別の関数のハンドラーのようなものです。 関数をDOMオブジェクトに接続できます。
サンプルコード-
$ .connect(object1、'test1'、object1、test2);
このコードでは、オブジェクト2のテスト2関数がオブジェクト1のテスト1関数にバインドされています。したがって、テスト1関数が実行されるたびに、テスト2関数も実行されます。
2.JQueryのいくつかの利点をリストアップします
他のものに対するJQueryの主な利点のいくつかは-
- JavaScriptの拡張機能のようなものなので、新しい構文を学ぶ必要はありません。
- これにより、コードがシンプルで再利用可能で明確に保たれます。
- ほとんどのブラウザでサポートされています。 したがって、開発者はさまざまなブラウザの特定のニーズについて心配する必要はありません。
- DOMを含む重いループが回避されるため、コードの複雑度は一般に非常に低くなります。
- 社内イベントの検出と処理に優れています。
- これは、クライアントのさまざまな種類のニーズに簡単に対応できる多くのプラグインによってサポートされています。
3. JQueryフィルターとは何ですか?
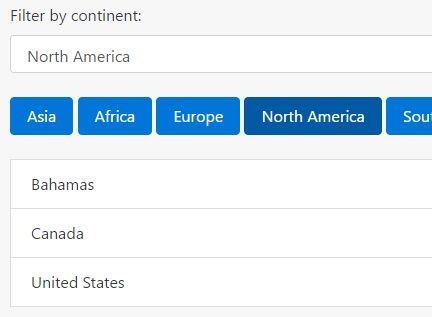
フィルタは、指定された要求を満たす特定の要素をフェッチするために使用されます。 フィルタメソッドを使用して特定の基準を定義し、それをDOM要素に課すことができます。 これは、不要な結果を単純に削除する検索機能のように機能します。
JQueryフィルターのフィルターのサンプル実装。

JQueryフィルターのフィルターのサンプル実装。
ソース
4.効果を提供するために使用するjQueryメソッドを参加させます
jQueryメソッドに基づく主な効果のいくつかは次のとおりです。
- 選択したアイテムに対してカスタムアニメーションを実行するには、animate()メソッドを使用します。
- 選択したアイテムで機能する関数のキューの遅延時間を設定するには、delay()メソッドを使用します。
- 選択したアイテムを単純に表示するには、show()メソッドを使用します。
- 選択したアイテムの現在のアニメーションを単に停止するには、stop()メソッドを使用します。
- 選択したアイテムを単純に非表示にするには、hide()関数を使用します。
- およびfadeIn()メソッドは、選択したアイテムをフェードインするために使用されます。
- およびfadeOut()メソッドは、選択したアイテムをフェードアウトするために使用されます。
- show()メソッドとhide()メソッドの間でアニメーションを切り替えたい場合は、toggle()メソッドを使用します。
5.JQueryのさまざまなタイプのフィルターについて教えてください
JQueryでフィルタリングするために使用できるメソッドはたくさんあります。

主なものは-
- Filter()メソッド:関数と式を引数として取るだけです。 指定された要素に従って式をフィルタリングし、フィルターを満たす特定の要素を出力します。
- First()メソッド:フィルターの基準に一致した要素のバンドルから最初の要素を返すために使用されます。
- 最後の():最初の()メソッドの反対と同じです。 これは、フィルターの基準に一致した要素のバンドルから最後の要素を出力するために使用されます。
- Eq():フィルター基準に一致する要素のバンドルから要素を選択し、専用のインデックス番号を持つ特定の要素を返します。
- Has():フィルターの基準に一致する要素のバンドルから要素を選択し、必要な子孫要素を含む要素を出力するために使用されます。
- Not():フィルター基準に一致する要素のバンドルから要素を選択し、必要な条件に一致しない要素を出力するには、not()メソッドを使用します。
- スライス()メソッドは、インデックスの範囲で指定されたフィルターの基準に一致する要素のバンドルから要素を選択するために使用されます。
読む: Javascriptインタビューの質問と回答
世界のトップ大学のソフトウェアエンジニアリングコースに登録します。 エグゼクティブPGプログラム、高度な証明書プログラム、または修士プログラムを取得して、キャリアを早急に進めましょう。
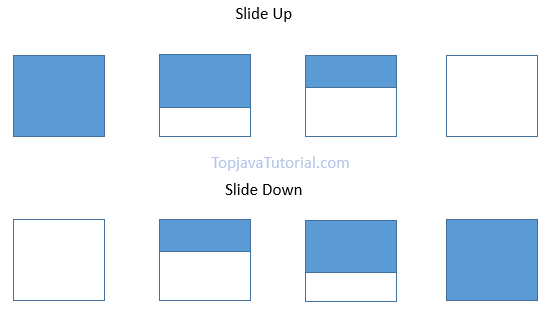
6. JQueryで利用できるスライド効果にはどのようなものがありますか?

ソース
jQueryには、合計3つの異なるスライディングメソッドがあります。
SlideDown() :要素をslideDownします。
サンプルコード-
$(selector).slideDown(speed、callback);
スライドダウン効果の持続時間は、速度パラメーターで定義されます。 たとえば、「遅い」、「速い」、またはミリ秒単位です。 コールバック関数はオプションです。 これは通常、指定された要素のslideDownアニメーションの完了後に実行されます。
SlideUp() :要素を上にスライドします。 これは、SlideUp()メソッドの正反対です。
サンプルコード-
$(selector).slideUp(speed、callback);
スライドダウン効果の持続時間は、速度パラメーターで定義されます。 たとえば、「遅い」、「速い」、またはミリ秒単位です。 コールバック関数はオプションです。 これは通常、指定された要素のslideDownアニメーションの完了後に実行されます。
SlideToggle() :slideUp()メソッドとslideDown()メソッドを切り替えます。 要素が上にスライドして実行された場合、このメソッドはそれらを上にスライドし、その逆も同様です。
サンプルコード-
$(selector).slideToggle(speed、callback);

スライドダウン効果の持続時間は、速度パラメーターで定義されます。 たとえば、「遅い」、「速い」、またはミリ秒単位です。 コールバック関数はオプションです。 これは通常、指定された要素のslideDownアニメーションの完了後に実行されます。
7. JQuery.size()とJQuery.lengthの対比を教えてください。
オブジェクト内の要素の総数を出力するには、JQuery .size()メソッドを使用します。 JQueryは、要素の.lengthプロパティも提供します。これは、多かれ少なかれ同じタスクを実行しますが、わずかな違いがあります。 .lengthプロパティには、関数呼び出しのオーバーヘッドはありません。 この事実により、潜在的なエラーを回避するために、一般的に.size()よりも.lengthが優先されます。
また読む: JavaScriptとJQuery:JavaScriptとJQueryの違い
結論
JQueryインタビューの質問と回答の大部分をカバーしましたが、これは完全なリストではありません。 面接に行く前に、候補者はこれらすべての概念といくつかの実践的な経験を深く理解している必要があります。
フルスタックソフトウェア開発の詳細に興味がある場合は、upGrad&IIIT-Bのフルスタックソフトウェア開発のエグゼクティブPGプログラムをチェックしてください。これは、働く専門家向けに設計されており、500時間以上の厳格なトレーニング、9以上のプロジェクト、および割り当て、IIIT-B卒業生のステータス、実践的な実践的なキャップストーンプロジェクト、トップ企業との仕事の支援。