Top 7 des questions et réponses des entretiens JQuery en 2022 [Pour les débutants et les expérimentés]
Publié: 2021-01-02Avec l'essor du monde numérique, de plus en plus d'entreprises privilégient les modes de fonctionnement en ligne. Pour fonctionner numériquement, la plupart des entreprises ont besoin d'une plateforme numérique sur laquelle travailler. Ils créent des sites Web où ils peuvent présenter leur travail, collaborer et maintenir différents flux de travail.
Une entreprise doit avoir un site Web qui attire l'utilisateur et facilite son expérience avec le site Web. Un site Web peut également refléter le thème ou la marque de l'entreprise et rendre le client plus conscient de ceux-ci. À cette fin, les entreprises embauchent des développeurs Web qui les aident à créer des sites Web fluides et beaux.
HTML (HyperText Markup Language) est l'un des langages les plus élémentaires utilisés pour concevoir le code sous-jacent de tout site Web. En plus de cela, plusieurs langages comme JavaScript sont utilisés pour d'autres animations et embellissements. Pour interagir avec HTML, JavaScript dispose d'un certain ensemble d'outils ou de bibliothèques. L'une des bibliothèques les plus connues est JQuery.
JQuery est conçu pour embellir la traversée et la manipulation de l'arborescence HTML DOM. Il est également très pratique en Ajax, dans la gestion des événements et des animations en CSS. Il est gratuit et open-source et est utilisé par environ 75% des sites Web les plus populaires. De ce fait, la plupart des entreprises ont besoin de professionnels pour travailler avec JQuery.
Dans cet article, nous énumérerons les questions et réponses importantes des entretiens JQuery.

La source

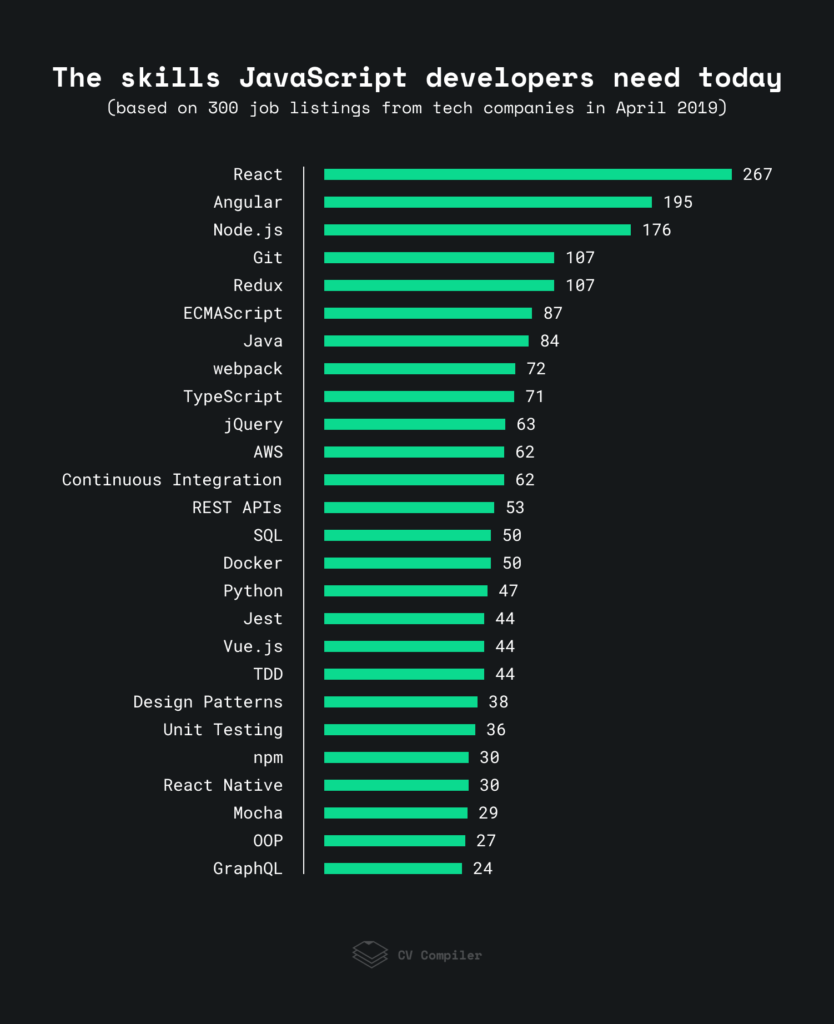
JQuery est l'une des 10 principales compétences que les développeurs Javascript doivent acquérir.
Lire : Salaire d'un développeur HTML en Inde : pour les novices et les expérimentés
Table des matières
1. Que savez-vous de JQuery Connect ?
C'est un plugin qui lie ou connecte une fonction avec une autre fonction. Chaque fois qu'une fonction d'un autre objet est exécutée, il essaie d'exécuter cette fonction particulière. Cela ressemble plus à un gestionnaire pour une fonction différente. Il peut connecter une fonction à un objet DOM.
Exemple de code-
$.connect(object1, 'test1', object1, test2);
Dans ce code, la fonction test 2 de l'objet 2 est liée à la fonction test 1 de l'objet 1. Par conséquent, la fonction test 2 sera également exécutée chaque fois que la fonction test 1 sera exécutée.
2. Énumérez quelques avantages de JQuery
Certains des principaux avantages de JQuery par rapport aux autres sont-
- Comme c'est comme une extension de JavaScript, il n'est pas nécessaire d'apprendre une nouvelle syntaxe.
- Il garde le code simple, réutilisable et clair.
- Il est supporté par la plupart des navigateurs. Par conséquent, le développeur n'a pas à se soucier des besoins spécifiques des différents navigateurs.
- La complexité du code est généralement très faible car les boucles lourdes impliquant DOM sont évitées.
- Il a une excellente détection et gestion des événements internes.
- Il est pris en charge par de nombreux plug-ins qui répondent facilement aux différents types de besoins du client.
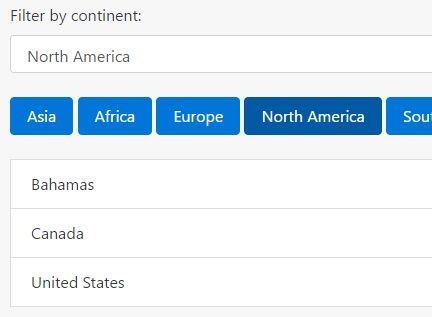
3. Que sont les filtres JQuery ?
Les filtres sont utilisés pour récupérer certains éléments qui satisfont les demandes spécifiées. Vous pouvez définir un critère spécifique à l'aide de la méthode filter et l'imposer aux éléments DOM. Cela fonctionne comme la fonction de recherche qui élimine simplement les résultats qui ne sont pas nécessaires.
Un exemple d'implémentation de filtres dans le filtre JQuery.

Un exemple d'implémentation de filtres dans le filtre JQuery.
La source
4. Enrôlez les méthodes jQuery que vous utilisez pour fournir des effets
Certaines des principales méthodes jQuery basées sur les effets sont :
- Pour exécuter une animation personnalisée sur les éléments sélectionnés, nous utilisons la méthode animate().
- Pour définir un délai pour la file d'attente des fonctions qui fonctionneront sur les éléments sélectionnés, nous utilisons la méthode delay ().
- Pour afficher simplement les éléments sélectionnés, nous utilisons la méthode show ().
- Pour arrêter simplement l'animation en cours sur les éléments sélectionnés, nous utilisons la méthode stop ().
- Pour masquer simplement les éléments sélectionnés, la fonction hide () est utilisée.
- La méthode fadeIn() est utilisée pour fondre les éléments sélectionnés.
- La méthode fadeOut() est utilisée pour faire disparaître les éléments sélectionnés.
- Si nous voulons basculer l'animation entre les méthodes show () et hide (), nous utilisons la méthode toggle ().
5. Dites-moi quelque chose sur les différents types de filtres dans JQuery
Il existe de nombreuses méthodes qui peuvent être utilisées pour filtrer dans JQuery.

Les principaux sont-
- Méthode Filter() : Elle prend simplement une fonction et une expression comme arguments. Il filtre l'expression en fonction des éléments spécifiés et génère l'élément spécifique qui satisfait le filtre.
- Méthode First () : elle est utilisée pour renvoyer le premier élément d'un groupe d'éléments qui ont répondu aux critères du filtre.
- Dernier () : C'est exactement le contraire de la première méthode (). Il est utilisé pour sortir le dernier élément d'un groupe d'éléments qui ont correspondu aux critères du filtre.
- Eq () : pour sélectionner les éléments d'un ensemble d'éléments qui ont répondu aux critères du filtre et renvoyer les éléments spécifiques avec le numéro d'index dédié.
- A () : Il est utilisé pour sélectionner les éléments d'un ensemble d'éléments qui ont correspondu aux critères du filtre et afficher l'élément avec l'élément descendant requis.
- Not () : pour sélectionner les éléments d'un ensemble d'éléments qui ont satisfait aux critères de filtre et afficher les éléments qui ne correspondent pas à la condition requise, nous utilisons la méthode not ().
- La méthode slice () est utilisée pour sélectionner les éléments d'un groupe d'éléments qui ont correspondu aux critères du filtre spécifiés par la plage d'indices.
Lire: Questions et réponses d'entrevue Javascript
Inscrivez-vous à des cours de génie logiciel dans les meilleures universités du monde. Gagnez des programmes Executive PG, des programmes de certificat avancés ou des programmes de maîtrise pour accélérer votre carrière.
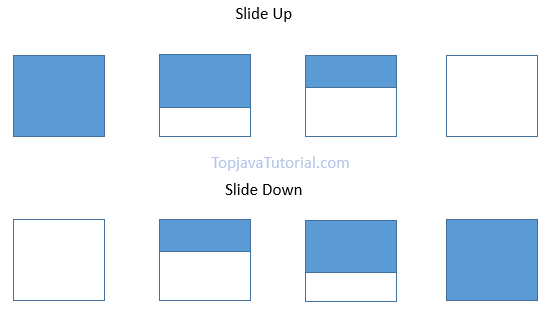
6. Quels sont certains des effets de diapositive disponibles dans JQuery ?

La source
Au total, 3 méthodes de glissement différentes sont présentes dans jQuery :
SlideDown() : Pour faire glisser vers le bas un élément.
Exemple de code-
$(sélecteur).slideDown(vitesse,rappel);
La durée de l'effet slideDown est définie dans le paramètre speed. Par exemple, « lent », « rapide » ou en millisecondes. La fonction de rappel est facultative. Il est généralement exécuté après la fin de l'animation slideDown sur l'élément spécifié.
SlideUp() : Pour faire glisser un élément vers le haut. C'est tout le contraire de la méthode SlideUp().
Exemple de code-
$(sélecteur).slideUp(vitesse,rappel);
La durée de l'effet slideDown est définie dans le paramètre speed. Par exemple, « lent », « rapide » ou en millisecondes. La fonction de rappel est facultative. Il est généralement exécuté après la fin de l'animation slideDown sur l'élément spécifié.
SlideToggle() : Pour basculer entre les méthodes slideUp() et slideDown(). Dans le cas où un élément a été exécuté avec glisser vers le haut, cette méthode les fera glisser vers le haut et vice versa.
Exemple de code-
$(sélecteur).slideToggle(vitesse,rappel);

La durée de l'effet slideDown est définie dans le paramètre speed. Par exemple, « lent », « rapide » ou en millisecondes. La fonction de rappel est facultative. Il est généralement exécuté après la fin de l'animation slideDown sur l'élément spécifié.
7. Dites-moi le contraste entre JQuery.size() et JQuery.length.
Pour afficher le nombre total d'éléments dans l'objet, nous utilisons la méthode JQuery .size(). JQuery fournit également la propriété .length pour les éléments, qui fait plus ou moins la même tâche, mais avec une petite différence. La propriété .length n'a pas la surcharge d'un appel de fonction. De ce fait, .length est généralement préféré à .size() pour éviter toute erreur potentielle.
A lire aussi : JavaScript vs JQuery : Différence entre JavaScript et JQuery
Conclusion
Bien que nous ayons couvert la majorité des types de questions et réponses d'entretien JQuery, il ne s'agit pas d'une liste exhaustive. Avant de passer un entretien, il est fortement recommandé que le candidat ait une compréhension approfondie de tous ces concepts et une certaine expérience pratique.
Si vous souhaitez en savoir plus sur le développement de logiciels à pile complète, consultez le programme exécutif PG de upGrad & IIIT-B en développement de logiciels à pile complète, conçu pour les professionnels en activité et offrant plus de 500 heures de formation rigoureuse, plus de 9 projets et affectations, statut d'anciens élèves de l'IIIT-B, projets de synthèse pratiques et aide à l'emploi avec les meilleures entreprises.