7 лучших вопросов и ответов на собеседованиях по JQuery в 2022 году [для новичков и опытных]
Опубликовано: 2021-01-02С ростом цифрового мира все больше и больше компаний предпочитают онлайн-режимы работы. Для работы в цифровом формате большинству компаний нужна цифровая платформа. Они создают веб-сайты, где могут демонстрировать свою работу, сотрудничать и поддерживать различные рабочие процессы.
У компании должен быть веб-сайт, который привлекает пользователей и облегчает их работу с веб-сайтом. Веб-сайт также может отражать тему или бренд компании и информировать клиентов о них. С этой целью компании нанимают веб-разработчиков, которые помогают им создавать удобные и красивые веб-сайты.
HTML (язык гипертекстовой разметки) — один из самых основных языков, используемых для разработки базового кода любого веб-сайта. Кроме того, несколько языков, таких как JavaScript, используются для дальнейшей анимации и украшения. Для взаимодействия с HTML в JavaScript есть определенный набор инструментов или библиотек. Одна из известных библиотек — JQuery.
JQuery предназначен для улучшения обхода дерева HTML DOM и манипулирования им. Это также очень удобно в Ajax, обработке событий и анимации в CSS. Это бесплатное приложение с открытым исходным кодом, которое используется примерно на 75% самых популярных веб-сайтов. В связи с этим большинству компаний требуются профессионалы для работы с JQuery.
В этой статье мы перечислим важные вопросы интервью JQuery и ответы на них.

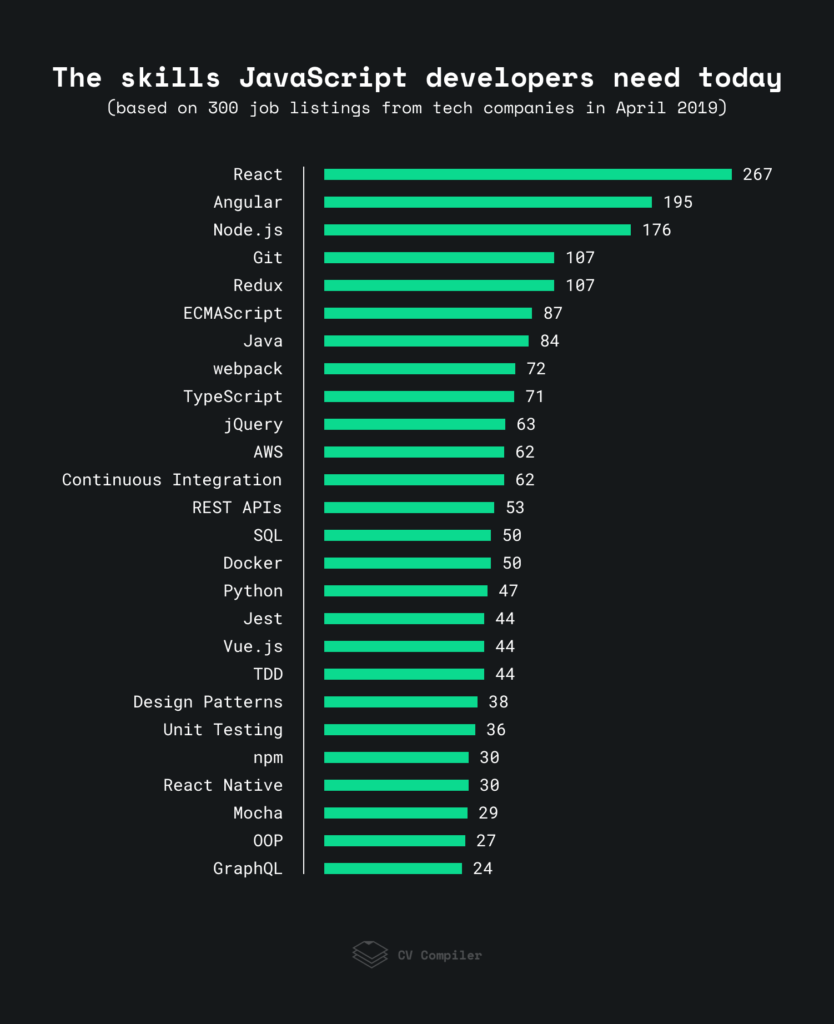
Источник

JQuery — один из 10 лучших навыков, которым должны овладеть разработчики Javascript.
Читайте: Зарплата HTML-разработчика в Индии: для новичков и опытных
Оглавление
1. Что вы знаете о подключении JQuery?
Это плагин, который связывает или соединяет функцию с другой функцией. Всякий раз, когда выполняется функция из другого объекта, она пытается выполнить эту конкретную функцию. Это больше похоже на обработчик другой функции. Он может подключить функцию к объекту DOM.
Образец кода-
$.connect(объект1, 'тест1', объект1, тест2);
В этом коде функция теста 2 объекта 2 связана с функцией теста 1 объекта 1. Следовательно, функция теста 2 также будет выполняться всякий раз, когда выполняется функция теста 1.
2. Перечислите некоторые преимущества JQuery
Некоторые из основных преимуществ JQuery перед другими:
- Поскольку это похоже на расширение JavaScript, нет необходимости изучать новый синтаксис.
- Это делает код простым, пригодным для повторного использования и понятным.
- Он поддерживается большинством браузеров. Следовательно, разработчику не нужно беспокоиться о конкретных потребностях различных браузеров.
- Сложность кода, как правило, очень низкая, поскольку избегаются тяжелые циклы, связанные с DOM.
- Он отлично справляется с обнаружением и обработкой событий в доме.
- Он поддерживается множеством плагинов, которые легко удовлетворяют различные потребности клиента.
3. Что такое фильтры JQuery?
Фильтры используются для выбора определенных элементов, удовлетворяющих заданным требованиям. Вы можете определить конкретный критерий с помощью метода фильтра и наложить его на элементы DOM. Он работает как функция поиска, которая просто отсеивает ненужные результаты.
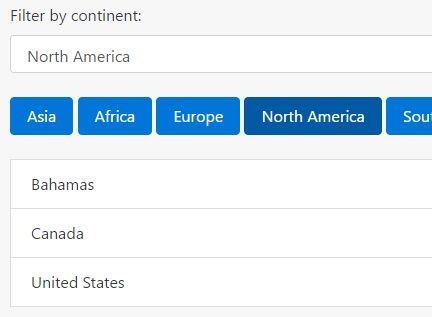
Пример реализации фильтров в фильтре JQuery.

Пример реализации фильтров в фильтре JQuery.
Источник
4. Задействуйте методы jQuery, которые вы используете для создания эффектов
Вот некоторые из основных методов jQuery, основанных на эффектах:
- Чтобы запустить пользовательскую анимацию для выбранных элементов, мы используем метод animate().
- Чтобы установить время задержки для очереди функций, которые будут работать над выбранными элементами, мы используем метод delay().
- Чтобы просто показать выбранные элементы, мы используем метод show().
- Чтобы просто остановить текущую анимацию на выбранных элементах, мы используем метод stop().
- Чтобы просто скрыть выбранные элементы, используется функция скрытия().
- Метод fadeIn() используется для постепенного появления выбранных элементов.
- Метод fadeOut() используется для затухания выбранных элементов.
- Если мы хотим переключать анимацию между методами show() и hide(), мы используем метод toggle().
5. Расскажите мне что-нибудь о различных типах фильтров в JQuery.
Есть много методов, которые можно использовать для фильтрации в JQuery.

Основные из них-
- Метод Filter(): он просто принимает функцию и выражение в качестве аргументов. Он фильтрует выражение в соответствии с указанными элементами и выводит конкретный элемент, который удовлетворяет фильтру.
- Метод First(): используется для возврата первого элемента из набора элементов, которые соответствуют критериям фильтра.
- Last (): это точно так же, как и метод, противоположный первому (). Он используется для вывода последнего элемента из набора элементов, соответствующих критериям фильтра.
- Eq (): для выбора элементов из набора элементов, соответствующих критериям фильтра, и возврата определенных элементов с выделенным порядковым номером.
- Имеет (): используется для выбора элементов из набора элементов, соответствующих критериям фильтра, и вывода элемента с требуемым элементом-потомком.
- Не (): Чтобы выбрать элементы из набора элементов, которые соответствуют критериям фильтра, и вывести элементы, которые не соответствуют требуемому условию, мы используем метод не ().
- Метод slice() используется для выбора элементов из набора элементов, которые соответствуют критериям фильтра, заданным диапазоном индексов.
Читайте: Javascript интервью вопросы и ответы
Запишитесь на курсы по разработке программного обеспечения в лучших университетах мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
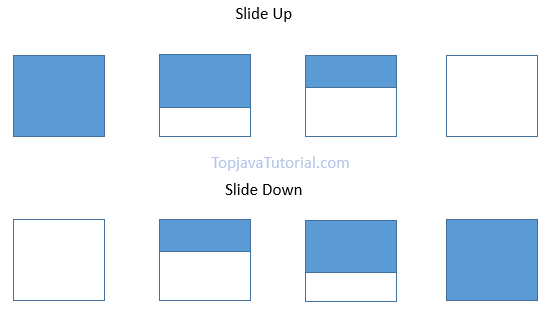
6. Какие эффекты слайдов доступны в JQuery?

Источник
Всего в jQuery существует 3 различных метода скольжения:
SlideDown() : чтобы скользить вниз по элементу.
Образец кода-
$(селектор).slideDown(скорость,обратный вызов);
Длительность эффекта slideDown определяется параметром скорости. Например, «медленно», «быстро» или в миллисекундах. Функция обратного вызова не является обязательной. Обычно он выполняется после завершения анимации slideDown для указанного элемента.
SlideUp() : чтобы сдвинуть элемент вверх. Это полная противоположность метода SlideUp().
Образец кода-
$(селектор).slideUp(скорость,обратный вызов);
Длительность эффекта slideDown определяется параметром скорости. Например, «медленно», «быстро» или в миллисекундах. Функция обратного вызова не является обязательной. Обычно он выполняется после завершения анимации slideDown для указанного элемента.
SlideToggle() : для переключения между методами slideUp() и slideDown(). Если элемент был выполнен со слайдом вверх, этот метод будет сдвигать его вверх и наоборот.
Образец кода-
$(селектор).slideToggle(скорость,обратный вызов);

Длительность эффекта slideDown определяется параметром скорости. Например, «медленно», «быстро» или в миллисекундах. Функция обратного вызова не является обязательной. Обычно он выполняется после завершения анимации slideDown для указанного элемента.
7. Расскажите мне о контрасте между JQuery.size() и JQuery.length.
Чтобы вывести общее количество элементов в объекте, мы используем метод JQuery .size(). JQuery также предоставляет свойство .length для элементов, которое более или менее выполняет ту же задачу, но с небольшой разницей. Свойство .length не имеет накладных расходов на вызов функции. В связи с этим .length обычно предпочтительнее .size(), чтобы избежать возможных ошибок.
Читайте также: JavaScript против JQuery: разница между JavaScript и JQuery
Заключение
Хотя мы рассмотрели большинство типов вопросов и ответов JQuery для интервью, это не исчерпывающий список. Прежде чем идти на собеседование, настоятельно рекомендуется, чтобы кандидат имел глубокое понимание всех этих концепций и некоторый практический опыт.
Если вам интересно узнать больше о разработке программного обеспечения с полным стеком, ознакомьтесь с программой Executive PG upGrad & IIIT-B по разработке программного обеспечения с полным стеком, которая предназначена для работающих профессионалов и предлагает более 500 часов тщательного обучения, более 9 проектов и задания, статус выпускника IIIT-B, практические практические проекты и помощь в трудоустройстве в ведущих фирмах.