คำถาม & คำตอบสัมภาษณ์ JQuery 7 อันดับแรกในปี 2565 [สำหรับผู้มีประสบการณ์และมีประสบการณ์]
เผยแพร่แล้ว: 2021-01-02ด้วยการเติบโตของโลกดิจิทัล บริษัทต่างๆ จำนวนมากขึ้นจึงเลือกโหมดการทำงานออนไลน์ ในการดำเนินการทางดิจิทัล บริษัทส่วนใหญ่จำเป็นต้องมีแพลตฟอร์มดิจิทัลเพื่อใช้งาน พวกเขาสร้างเว็บไซต์ที่สามารถแสดงผลงาน ทำงานร่วมกัน และรักษาเวิร์กโฟลว์ต่างๆ ได้
บริษัทต้องมีเว็บไซต์ที่ดึงดูดผู้ใช้และทำให้ประสบการณ์กับเว็บไซต์ง่ายขึ้น เว็บไซต์ยังสามารถสะท้อนถึงธีมหรือตราสินค้าของบริษัท และทำให้ลูกค้าตระหนักถึงพวกเขามากขึ้น เพื่อจุดประสงค์นี้ บริษัทต่างๆ จ้างนักพัฒนาเว็บที่ช่วยพวกเขาในการสร้างเว็บไซต์ที่ราบรื่นและสวยงาม
HTML (HyperText Markup Language) เป็นหนึ่งในภาษาพื้นฐานที่สุดที่ใช้ออกแบบโค้ดพื้นฐานของเว็บไซต์ ยิ่งไปกว่านั้น ยังใช้หลายภาษา เช่น JavaScript สำหรับแอนิเมชั่นและการตกแต่งเพิ่มเติม ในการโต้ตอบกับ HTML นั้น JavaScript มีชุดเครื่องมือหรือไลบรารีบางชุด หนึ่งในห้องสมุดที่มีชื่อเสียงคือ JQuery
JQuery ได้รับการออกแบบมาเพื่อตกแต่งการข้ามผ่านต้นไม้ HTML DOM และการจัดการ นอกจากนี้ยังมีประโยชน์มากใน Ajax การจัดการเหตุการณ์และภาพเคลื่อนไหวใน CSS ใช้งานได้ฟรีและเป็นโอเพ่นซอร์สและมีการใช้งานประมาณ 75% ของเว็บไซต์ยอดนิยม ด้วยเหตุนี้ บริษัทส่วนใหญ่จึงต้องการให้ผู้เชี่ยวชาญทำงานร่วมกับ JQuery
ในบทความนี้ เราจะแสดงรายการคำถามและคำตอบสำหรับการสัมภาษณ์ JQuery ที่สำคัญ

แหล่งที่มา

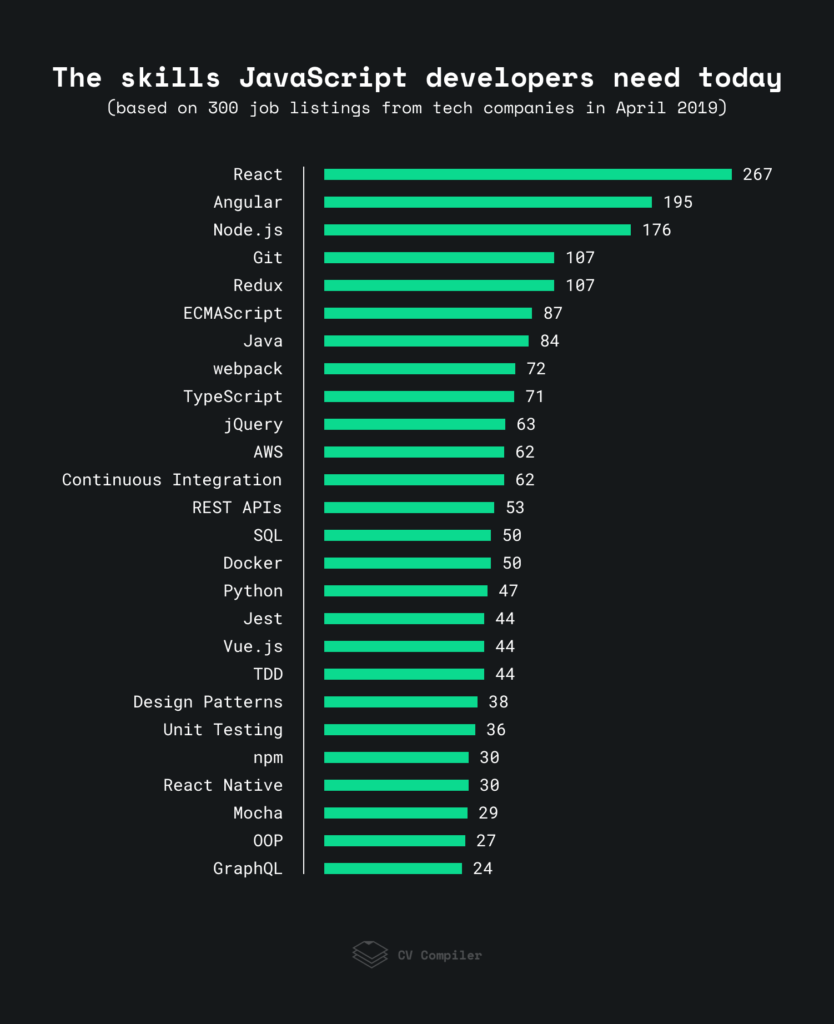
JQuery เป็นหนึ่งในทักษะ 10 อันดับแรกที่นักพัฒนา Javascript ควรเรียนรู้
อ่าน: เงินเดือนนักพัฒนา HTML ในอินเดีย: สำหรับ Freshers & มีประสบการณ์
สารบัญ
1. คุณรู้อะไรเกี่ยวกับการเชื่อมต่อ JQuery บ้าง
เป็นปลั๊กอินที่ผูกหรือเชื่อมต่อฟังก์ชันกับฟังก์ชันอื่น เมื่อใดก็ตามที่มีการเรียกใช้ฟังก์ชันจากอ็อบเจกต์อื่น ฟังก์ชันนั้นจะพยายามเรียกใช้ฟังก์ชันนั้นโดยเฉพาะ มันเป็นเหมือนตัวจัดการสำหรับฟังก์ชั่นที่แตกต่างกัน สามารถเชื่อมต่อฟังก์ชันกับวัตถุ DOM
รหัสตัวอย่าง-
$.connect (object1, 'test1', object1, test2);
ในโค้ดนี้ ฟังก์ชันการทดสอบ 2 ของอ็อบเจ็กต์ 2 ถูกผูกไว้กับฟังก์ชันการทดสอบ 1 ของอ็อบเจ็กต์ 1 ดังนั้น ฟังก์ชันการทดสอบ 2 จะถูกดำเนินการทุกครั้งที่มีการดำเนินการฟังก์ชันการทดสอบ 1
2. ระบุข้อดีของ JQuery
ข้อดีที่สำคัญบางประการของ JQuery เหนือสิ่งอื่น ๆ คือ-
- เนื่องจากมันเหมือนกับส่วนขยายของ JavaScript ไม่จำเป็นต้องเรียนรู้ไวยากรณ์ใหม่
- ช่วยให้โค้ดเรียบง่าย ใช้ซ้ำได้ และชัดเจน
- รองรับเบราว์เซอร์ส่วนใหญ่ ดังนั้น ผู้พัฒนาจึงไม่จำเป็นต้องกังวลเกี่ยวกับความต้องการเฉพาะของเบราว์เซอร์ต่างๆ
- ความซับซ้อนของโค้ดโดยทั่วไปต่ำมาก เนื่องจากหลีกเลี่ยงการวนซ้ำหนักที่เกี่ยวข้องกับ DOM
- มีการตรวจจับและจัดการเหตุการณ์ในบ้านที่ยอดเยี่ยม
- รองรับโดยปลั๊กอินจำนวนมากที่ตอบสนองความต้องการประเภทต่างๆ ของลูกค้าได้อย่างง่ายดาย
3. ตัวกรอง JQuery คืออะไร?
ตัวกรองใช้เพื่อดึงองค์ประกอบบางอย่างที่ตอบสนองความต้องการที่ระบุ คุณสามารถกำหนดเกณฑ์เฉพาะโดยใช้วิธีการกรองและกำหนดเกณฑ์นั้นในองค์ประกอบ DOM ทำงานเหมือนกับฟังก์ชันการค้นหาที่เพียงแค่ขจัดผลลัพธ์ที่ไม่จำเป็นออกไป
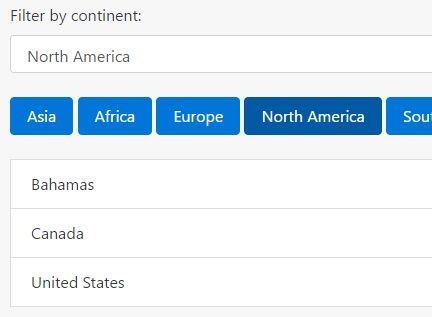
ตัวอย่างการใช้งานตัวกรองในตัวกรอง JQuery

ตัวอย่างการใช้งานตัวกรองในตัวกรอง JQuery
แหล่งที่มา
4. สมัครวิธีการ jQuery ที่คุณใช้เพื่อให้เอฟเฟกต์
วิธีการ jQuery ที่ใช้เอฟเฟกต์หลัก ๆ ได้แก่:
- ในการเรียกใช้แอนิเมชั่นแบบกำหนดเองกับรายการที่เลือก เราใช้เมธอด animate ()
- ในการตั้งเวลาหน่วงสำหรับคิวของฟังก์ชันที่จะทำงานกับรายการที่เลือก เราจะใช้วิธีหน่วงเวลา ()
- เพื่อแสดงรายการที่เลือกอย่างง่าย ๆ เราใช้วิธีการแสดง ()
- ในการหยุดแอนิเมชั่นปัจจุบันของรายการที่เลือกอย่างง่ายๆ เราใช้เมธอด stop ()
- ในการซ่อนรายการที่เลือกไว้ ให้ใช้ฟังก์ชันซ่อน ()
- วิธี fadeIn() ใช้ในการจางรายการที่เลือก
- ใช้วิธี fadeOut() เพื่อเฟดเอาท์รายการที่เลือก
- หากเราต้องการสลับภาพเคลื่อนไหวระหว่างวิธีแสดง () และซ่อน () เราจะใช้วิธีการสลับ ()
5. บอกฉันเกี่ยวกับตัวกรองประเภทต่างๆ ใน JQuery
มีหลายวิธีที่สามารถใช้ในการกรองใน JQuery

ที่สำคัญคือ-
- วิธีการกรอง (): ใช้ฟังก์ชันและนิพจน์เป็นอาร์กิวเมนต์ มันกรองนิพจน์ตามองค์ประกอบที่ระบุและส่งออกองค์ประกอบเฉพาะที่ตรงกับตัวกรอง
- วิธีแรก () ใช้เพื่อส่งคืนองค์ประกอบแรกจากกลุ่มขององค์ประกอบที่ตรงกับเกณฑ์ของตัวกรอง
- Last (): มันเหมือนกับวิธีตรงข้ามกับวิธีแรก () ใช้เพื่อส่งออกองค์ประกอบสุดท้ายจากกลุ่มขององค์ประกอบที่ตรงกับเกณฑ์ของตัวกรอง
- Eq (): เพื่อเลือกองค์ประกอบจากกลุ่มขององค์ประกอบที่ตรงกับเกณฑ์การกรองและส่งคืนองค์ประกอบเฉพาะด้วยหมายเลขดัชนีเฉพาะ
- มี (): ใช้เพื่อเลือกองค์ประกอบจากกลุ่มขององค์ประกอบที่ตรงกับเกณฑ์ของตัวกรองและส่งออกองค์ประกอบที่มีองค์ประกอบสืบทอดที่ต้องการ
- ไม่ (): ในการเลือกองค์ประกอบจากกลุ่มขององค์ประกอบที่ตรงกับเกณฑ์การกรองและส่งออกองค์ประกอบที่ไม่ตรงกับเงื่อนไขที่กำหนด เราใช้เมธอด not ()
- เมธอด slice () ใช้สำหรับเลือกองค์ประกอบจากกลุ่มขององค์ประกอบที่ตรงกับเกณฑ์ของตัวกรองที่ระบุโดยช่วงของดัชนี
อ่าน: คำถามและคำตอบสัมภาษณ์ Javascript
ลงทะเบียนเรียนหลักสูตรวิศวกรรมซอฟต์แวร์จากมหาวิทยาลัยชั้นนำของโลก รับโปรแกรม PG สำหรับผู้บริหาร โปรแกรมประกาศนียบัตรขั้นสูง หรือโปรแกรมปริญญาโท เพื่อติดตามอาชีพของคุณอย่างรวดเร็ว
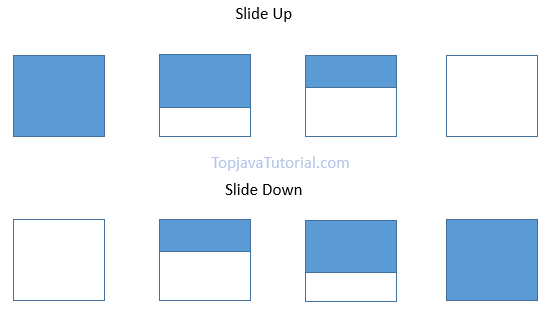
6. เอฟเฟกต์สไลด์ใดบ้างที่มีอยู่ใน JQuery

แหล่งที่มา
jQuery มีวิธีการเลื่อนที่แตกต่างกันทั้งหมด 3 วิธี:
SlideDown() : เพื่อเลื่อนลงองค์ประกอบ
รหัสตัวอย่าง-
$(ตัวเลือก).slideDown(ความเร็ว,โทรกลับ);
ระยะเวลาของเอฟเฟกต์ SlideDown ถูกกำหนดในพารามิเตอร์ความเร็ว ตัวอย่างเช่น "ช้า" "เร็ว" หรือหน่วยมิลลิวินาที ฟังก์ชั่นการโทรกลับเป็นทางเลือก โดยปกติจะดำเนินการหลังจากเสร็จสิ้นภาพเคลื่อนไหว slideDown ในองค์ประกอบที่ระบุ
SlideUp() : เพื่อเลื่อนขึ้นองค์ประกอบ ตรงกันข้ามกับวิธี SlideUp()
รหัสตัวอย่าง-
$(ตัวเลือก).slideUp(ความเร็ว,โทรกลับ);
ระยะเวลาของเอฟเฟกต์ SlideDown ถูกกำหนดในพารามิเตอร์ความเร็ว ตัวอย่างเช่น "ช้า" "เร็ว" หรือหน่วยมิลลิวินาที ฟังก์ชั่นการโทรกลับเป็นทางเลือก โดยปกติจะดำเนินการหลังจากเสร็จสิ้นภาพเคลื่อนไหว slideDown ในองค์ประกอบที่ระบุ
SlideToggle() : เพื่อสลับระหว่างเมธอด slideUp() และ slideDown() ในกรณีที่องค์ประกอบได้รับการดำเนินการด้วยการเลื่อนขึ้น วิธีการนี้จะเลื่อนขึ้นและในทางกลับกัน
รหัสตัวอย่าง-
$(ตัวเลือก).slideToggle(ความเร็ว,โทรกลับ);

ระยะเวลาของเอฟเฟกต์ SlideDown ถูกกำหนดในพารามิเตอร์ความเร็ว ตัวอย่างเช่น "ช้า" "เร็ว" หรือหน่วยมิลลิวินาที ฟังก์ชั่นการโทรกลับเป็นทางเลือก โดยปกติจะดำเนินการหลังจากเสร็จสิ้นภาพเคลื่อนไหว slideDown ในองค์ประกอบที่ระบุ
7. บอกความแตกต่างระหว่าง JQuery.size() และ JQuery.length
ในการส่งออกจำนวนองค์ประกอบทั้งหมดในวัตถุ เราใช้เมธอด JQuery .size() JQuery ยังจัดเตรียมคุณสมบัติ .length สำหรับองค์ประกอบ ซึ่งทำงานเหมือนกันไม่มากก็น้อย แต่มีความแตกต่างเล็กน้อย คุณสมบัติ .length ไม่มีโอเวอร์เฮดของการเรียกใช้ฟังก์ชัน ด้วยเหตุนี้ .length จึงเป็นที่นิยมมากกว่า .size() เพื่อหลีกเลี่ยงข้อผิดพลาดที่อาจเกิดขึ้น
อ่านเพิ่มเติม: JavaScript vs JQuery: ความแตกต่างระหว่าง JavaScript และ JQuery
บทสรุป
แม้ว่าเราจะครอบคลุมคำถามและคำตอบในการสัมภาษณ์ JQuery ส่วนใหญ่แล้ว แต่นี่ไม่ใช่รายการที่ครบถ้วนสมบูรณ์ ก่อนไปสัมภาษณ์ ขอแนะนำเป็นอย่างยิ่งว่าผู้สมัครควรมีความเข้าใจในเชิงลึกเกี่ยวกับแนวคิดเหล่านี้ทั้งหมดและประสบการณ์ตรงบางส่วน
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมเกี่ยวกับการพัฒนาซอฟต์แวร์ฟูลสแตก โปรดดูโปรแกรม Executive PG ของ upGrad & IIIT-B ในการพัฒนาซอฟต์แวร์ฟูลสแตก ซึ่งออกแบบมาสำหรับมืออาชีพที่ทำงานและมีการฝึกอบรมที่เข้มงวดมากกว่า 500 ชั่วโมง โครงการมากกว่า 9 โครงการ และ การมอบหมายงาน สถานะศิษย์เก่า IIIT-B โครงการหลักที่นำไปปฏิบัติจริง และความช่วยเหลือด้านงานกับบริษัทชั้นนำ