As 7 principais perguntas e respostas da entrevista do JQuery em 2022 [para calouros e experientes]
Publicados: 2021-01-02Com a ascensão do mundo digital, mais e mais empresas estão preferindo modos de operação online. Para operar digitalmente, a maioria das empresas precisa de uma plataforma digital para trabalhar. Eles criam sites onde podem mostrar seu trabalho, colaborar e manter diferentes fluxos de trabalho.
Uma empresa deve ter um site que atraia o usuário e facilite sua experiência com o site. Um site também pode refletir o tema ou a marca da empresa e tornar o cliente mais consciente deles. Para isso, as empresas contratam desenvolvedores web que os ajudam na construção de sites suaves e bonitos.
HTML (HyperText Markup Language) é uma das linguagens mais básicas usadas para projetar o código subjacente de qualquer site. Além disso, vários idiomas, como JavaScript, são usados para mais animações e embelezamento. Para interagir com o HTML, o JavaScript possui um determinado conjunto de ferramentas ou bibliotecas. Uma das bibliotecas famosas é JQuery.
JQuery é projetado para embelezar a travessia e manipulação da árvore HTML DOM. Também é muito útil em Ajax, manipulação de eventos e animações em CSS. É gratuito e de código aberto e é usado por cerca de 75% dos sites mais populares. Devido a este fato, a maioria das empresas exige que profissionais trabalhem com JQuery.
Neste artigo, listaremos as perguntas e respostas importantes da entrevista do JQuery.

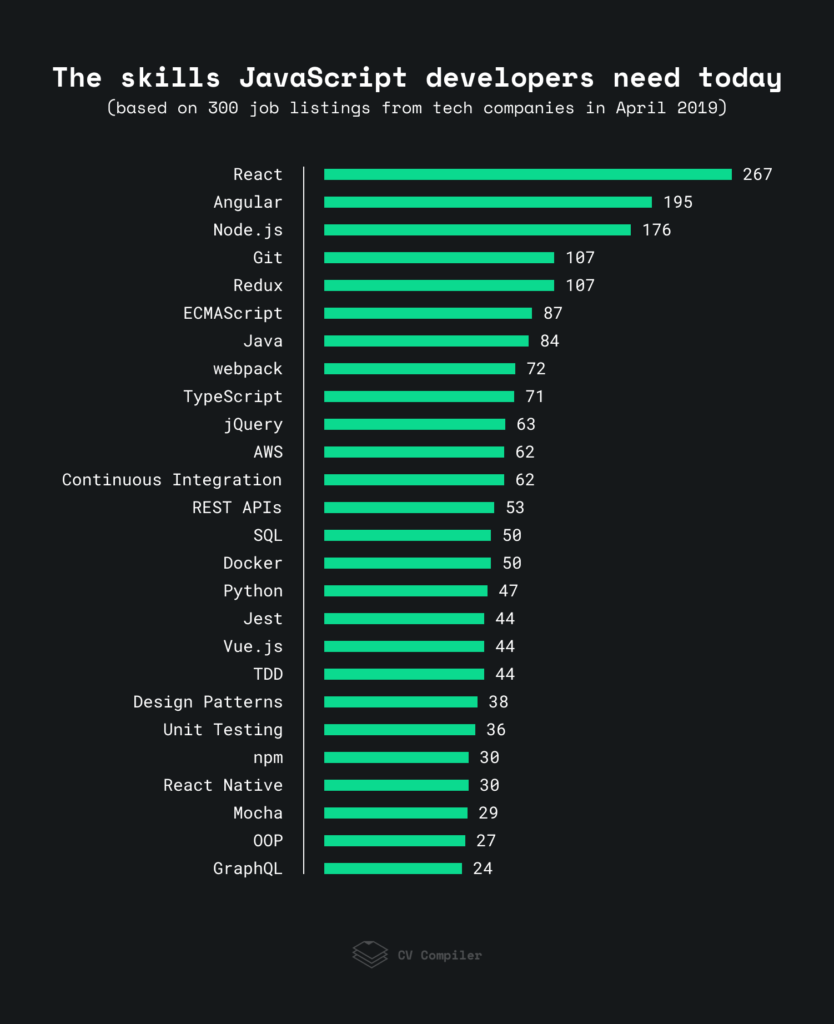
Fonte

JQuery é uma das 10 principais habilidades que os desenvolvedores de Javascript devem aprender.
Leia: Salário de desenvolvedor HTML na Índia: para calouros e experientes
Índice
1. O que você sabe sobre o JQuery connect?
É um plugin que liga ou conecta uma função com outra função. Sempre que uma função de outro objeto é executada, ela tenta executar essa função específica. É mais como um manipulador para uma função diferente. Ele pode conectar uma função a um objeto DOM.
Código de amostra-
$.connect(objeto1, 'teste1', objeto1, teste2);
Neste código, a função teste 2 do objeto 2 está vinculada à função teste 1 do objeto 1. Portanto, a função teste 2 também será executada sempre que a função teste 1 for executada.
2. Liste algumas vantagens do JQuery
Algumas das principais vantagens do JQuery sobre os outros são:
- Como é como uma extensão do JavaScript, não há necessidade de aprender uma nova sintaxe.
- Ele mantém o código simples, reutilizável e claro.
- É suportado pela maioria dos navegadores. Assim, o desenvolvedor não precisa se preocupar com as necessidades específicas de diferentes navegadores.
- A complexidade do código é geralmente muito baixa porque loops pesados envolvendo DOM são evitados.
- Tem uma excelente detecção e tratamento de eventos internos.
- É suportado por muitos plug-ins que atendem facilmente a diferentes tipos de necessidades do cliente.
3. O que são filtros JQuery?
Os filtros são usados para buscar determinados elementos que atendem às demandas especificadas. Você pode definir um critério específico usando o método de filtro e impô-lo em elementos DOM. Funciona como a função de pesquisa que simplesmente elimina os resultados que não são necessários.
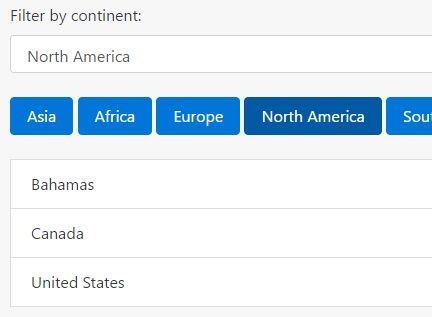
Uma implementação de amostra de filtros no filtro JQuery.

Uma implementação de amostra de filtros no filtro JQuery.
Fonte
4. Liste os métodos jQuery que você usa para fornecer efeitos
Alguns dos principais métodos baseados em efeitos jQuery são:
- Para executar uma animação personalizada nos itens selecionados, usamos o método animate().
- Para definir um tempo de atraso para a fila de funções que funcionará nos itens selecionados, usamos o método delay().
- Para simplesmente mostrar os itens selecionados, usamos o método show().
- Para simplesmente parar a animação atual nos itens selecionados, usamos o método stop().
- Para simplesmente ocultar os itens selecionados, a função hide() é usada.
- O método fadeIn() é usado para fazer fade nos itens selecionados.
- O método fadeOut() é usado para desvanecer os itens selecionados.
- Se quisermos alternar a animação entre os métodos show() e hide(), usamos o método toggle().
5. Conte-me algo sobre os diferentes tipos de filtros em JQuery
Existem muitos métodos que podem ser usados para filtrar em JQuery.

Os principais são-
- Método Filter(): Ele simplesmente recebe uma função e uma expressão como argumentos. Ele filtra a expressão de acordo com os elementos especificados e gera o elemento específico que satisfaz o filtro.
- Método First(): é usado para retornar o primeiro elemento de um conjunto de elementos que corresponderam aos critérios do filtro.
- Last(): É exatamente como o oposto do primeiro método (). Ele é usado para gerar o último elemento de um pacote de elementos que corresponderam aos critérios do filtro.
- Eq(): Para selecionar os elementos de um pacote de elementos que corresponderam aos critérios do filtro e retornar os elementos específicos com o número de índice dedicado.
- Has (): É usado para selecionar os elementos de um pacote de elementos que corresponderam aos critérios do filtro e produzir o elemento com o elemento descendente necessário.
- Not(): Para selecionar os elementos de um pacote de elementos que corresponderam aos critérios do filtro e gerar os elementos que não correspondem à condição exigida, usamos o método not().
- O método slice() é usado para selecionar os elementos de um conjunto de elementos que corresponderam aos critérios do filtro especificados pelo intervalo de índices.
Leia: Perguntas e respostas da entrevista sobre Javascript
Inscreva-se em cursos de engenharia de software das melhores universidades do mundo. Ganhe Programas PG Executivos, Programas de Certificado Avançado ou Programas de Mestrado para acelerar sua carreira.
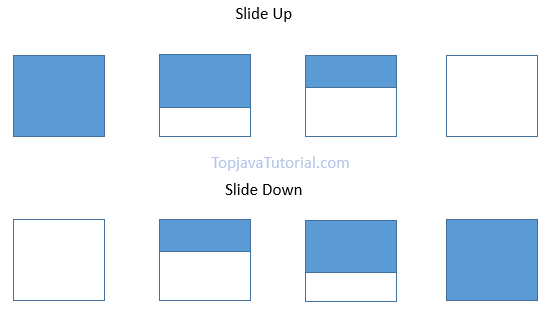
6. Quais são alguns dos efeitos de slides disponíveis no JQuery?

Fonte
Um total de 3 métodos de deslizamento diferentes existem no jQuery:
SlideDown() : Para deslizar para baixo um elemento.
Código de amostra-
$(seletor).slideDown(velocidade,retorno de chamada);
A duração do efeito slideDown é definida no parâmetro de velocidade. Por exemplo, “lento”, “rápido” ou em milissegundos. A função de retorno de chamada é opcional. Geralmente é executado após a conclusão da animação slideDown no elemento especificado.
SlideUp() : Para deslizar um elemento para cima. É exatamente o oposto do método SlideUp().
Código de amostra-
$(seletor).slideUp(velocidade,retorno de chamada);
A duração do efeito slideDown é definida no parâmetro de velocidade. Por exemplo, “lento”, “rápido” ou em milissegundos. A função de retorno de chamada é opcional. Geralmente é executado após a conclusão da animação slideDown no elemento especificado.
SlideToggle() : Para alternar entre o método slideUp() e slideDown(). Caso um elemento tenha sido executado com deslizar para cima, este método os deslizará para cima e vice-versa.
Código de amostra-
$(seletor).slideToggle(velocidade,retorno de chamada);

A duração do efeito slideDown é definida no parâmetro de velocidade. Por exemplo, “lento”, “rápido” ou em milissegundos. A função de retorno de chamada é opcional. Geralmente é executado após a conclusão da animação slideDown no elemento especificado.
7. Diga-me o contraste entre JQuery.size() e JQuery.length.
Para gerar o número total de elementos no objeto, usamos o método JQuery .size(). JQuery também fornece a propriedade .length para os elementos, que fazem mais ou menos a mesma tarefa, mas com uma pequena diferença. A propriedade .length não tem a sobrecarga de uma chamada de função. Devido a este fato, .length é geralmente preferido em vez de .size() para evitar possíveis erros.
Leia também: JavaScript vs JQuery: Diferença entre JavaScript e JQuery
Conclusão
Embora tenhamos abordado a maioria dos tipos de perguntas e respostas de entrevistas JQuery, esta não é uma lista exaustiva. Antes de ir para uma entrevista, é altamente recomendável que o candidato tenha uma compreensão profunda de todos esses conceitos e alguma experiência prática.
Se você estiver interessado em aprender mais sobre desenvolvimento de software full-stack, confira o Programa PG Executivo do upGrad & IIIT-B em Desenvolvimento de Software Full-stack, projetado para profissionais que trabalham e oferece mais de 500 horas de treinamento rigoroso, mais de 9 projetos e atribuições, status de ex-alunos do IIIT-B, projetos práticos práticos e assistência de trabalho com as principais empresas.