2022 年 7 大 JQuery 面試問題和答案 [針對應屆生和有經驗者]
已發表: 2021-01-02隨著數字世界的興起,越來越多的公司更喜歡在線運營模式。 為了進行數字化運營,大多數公司都需要一個數字平台來工作。 他們建立網站,在那裡他們可以展示他們的工作、協作和維護不同的工作流程。
公司必須有一個網站來吸引用戶並簡化他們的網站體驗。 網站還可以反映公司的主題或品牌,讓客戶更加了解它們。 為此,公司聘請網絡開發人員幫助他們構建流暢美觀的網站。
HTML(超文本標記語言)是用於設計任何網站底層代碼的最基本語言之一。 最重要的是,像 JavaScript 這樣的多種語言被用於進一步的動畫和美化。 為了與 HTML 交互,JavaScript 有一組特定的工具或庫。 著名的庫之一是 JQuery。
JQuery 旨在美化 HTML DOM 樹的遍歷和操作。 它在 Ajax、事件處理和 CSS 動畫中也非常方便。 它是免費使用和開源的,大約 75% 的最受歡迎網站都在使用它。 由於這個事實,大多數公司都需要專業人員使用 JQuery。
在本文中,我們將列出重要的 JQuery 面試問題和答案。

資源

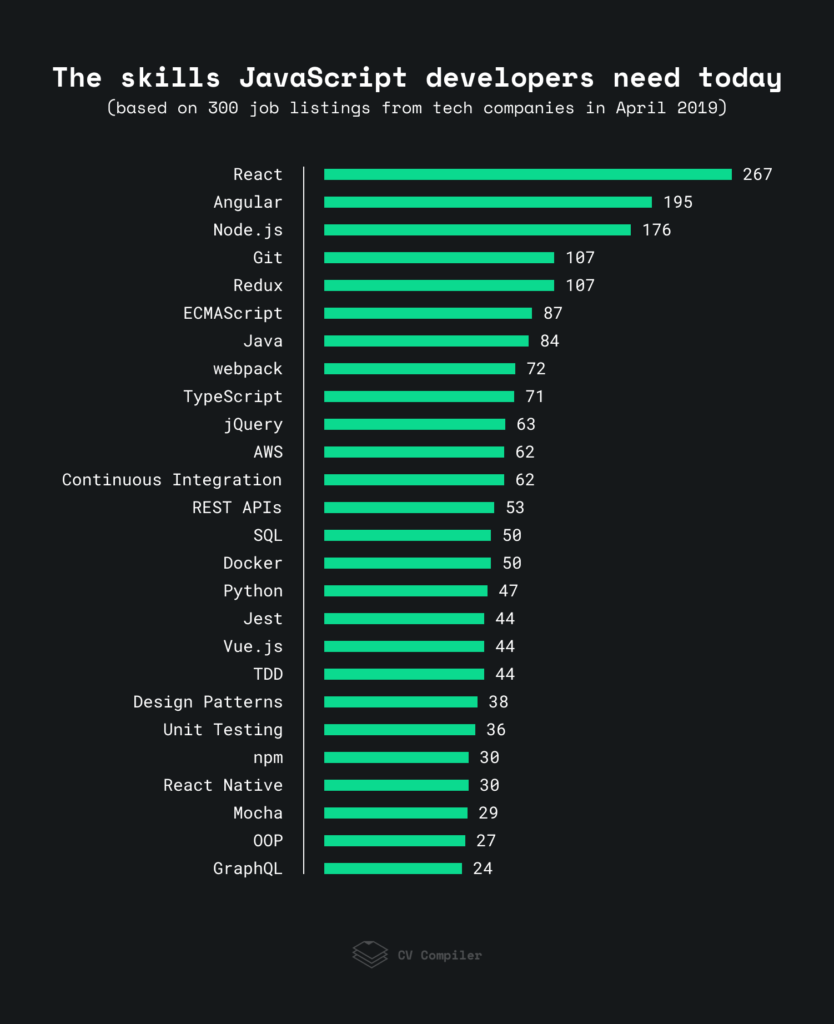
JQuery 是 Javascript 開發人員應該學習的 10 大技能之一。
閱讀:印度的 HTML 開發人員薪水:適合新手和有經驗的人
目錄
1.關於JQuery connect,你了解多少?
它是一個將一個函數與另一個函數綁定或連接的插件。 每當執行來自另一個對象的函數時,它都會嘗試執行該特定函數。 它更像是不同功能的處理程序。 它可以將函數連接到 DOM 對象。
示例代碼-
$.connect(object1, 'test1', object1, test2);
在這段代碼中,對象 2 的測試 2 函數綁定到對象 1 的測試 1 函數。因此,每當執行測試 1 函數時,測試 2 函數也將被執行。
2.列出JQuery的一些優點
JQuery 相對於其他的一些主要優點是-
- 由於它就像 JavaScript 的擴展,因此無需學習新的語法。
- 它使代碼保持簡單、可重用和清晰。
- 大多數瀏覽器都支持它。 因此,開發人員不必擔心不同瀏覽器的特定需求。
- 代碼複雜度通常非常低,因為避免了涉及 DOM 的繁重循環。
- 它具有出色的內部事件檢測和處理能力。
- 它由許多插件支持,可以輕鬆滿足客戶的不同需求。
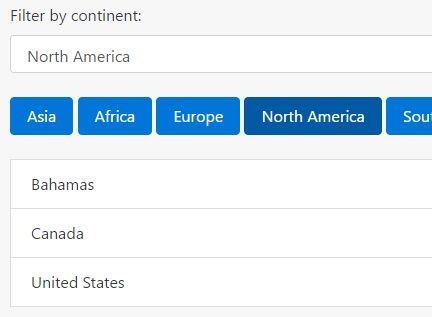
3.什麼是JQuery過濾器?
過濾器用於獲取滿足指定需求的某些元素。 您可以使用 filter 方法定義特定的標準並將其強加於 DOM 元素。 它的工作原理類似於簡單地消除不需要的結果的搜索功能。
JQuery 過濾器中過濾器的示例實現。

JQuery 過濾器中過濾器的示例實現。
資源
4. 登記用於提供效果的 jQuery 方法
一些主要的基於效果的 jQuery 方法是:
- 要在所選項目上運行自定義動畫,我們使用 animate() 方法。
- 要為將在所選項目上工作的函數隊列設置延遲時間,我們使用 delay() 方法。
- 為了簡單地顯示選定的項目,我們使用 show() 方法。
- 為了簡單地停止所選項目上的當前動畫,我們使用 stop() 方法。
- 為了簡單地隱藏選定的項目,使用了 hide() 函數。
- fadeIn() 方法用於淡入所選項目。
- fadeOut() 方法用於淡出所選項目。
- 如果我們想在 show() 和 hide() 方法之間切換動畫,我們使用 toggle() 方法。
5. 說說JQuery中不同類型的過濾器
在 JQuery 中有很多方法可以用來過濾。

主要的是——
- Filter() 方法:它只是將一個函數和一個表達式作為參數。 它根據指定的元素過濾表達式並輸出滿足過濾器的特定元素。
- First() 方法:它用於返回與過濾器條件匹配的元素束中的第一個元素。
- last():和first()方法相反。 它用於輸出與過濾器條件匹配的元素束中的最後一個元素。
- Eq():從一組元素中選擇符合過濾條件的元素,並返回具有專用索引號的特定元素。
- has():用於從一組元素中選擇符合過濾條件的元素,並輸出具有所需後代元素的元素。
- Not():為了從一組元素中選出符合過濾條件的元素,輸出不符合條件的元素,我們使用not()方法。
- slice () 方法用於從一組元素中選擇與由索引範圍指定的過濾器標準匹配的元素。
閱讀: Javascript 面試問答
報名參加世界頂尖大學的軟件工程課程。 獲得行政 PG 課程、高級證書課程或碩士課程,以加快您的職業生涯。
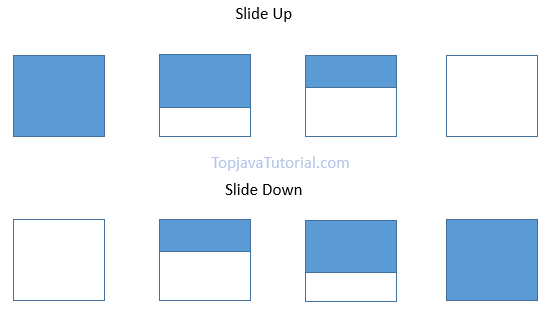
6. JQuery 中有哪些幻燈片效果?

資源
jQuery 中共有 3 種不同的滑動方法:
SlideDown() : 向下滑動一個元素。
示例代碼-
$(選擇器).slideDown(速度,回調);
slideDown 效果的持續時間在 speed 參數中定義。 例如,“慢”、“快”或以毫秒為單位。 回調函數是可選的。 它通常在指定元素上的 slideDown 動畫完成後執行。
SlideUp() :向上滑動一個元素。 它與 SlideUp() 方法正好相反。
示例代碼-
$(選擇器).slideUp(速度,回調);
slideDown 效果的持續時間在 speed 參數中定義。 例如,“慢”、“快”或以毫秒為單位。 回調函數是可選的。 它通常在指定元素上的 slideDown 動畫完成後執行。
SlideToggle() :在 slideUp() 和 slideDown() 方法之間切換。 如果元素已通過向上滑動執行,則此方法會將它們向上滑動,反之亦然。
示例代碼-
$(selector).slideToggle(速度,回調);

slideDown 效果的持續時間在 speed 參數中定義。 例如,“慢”、“快”或以毫秒為單位。 回調函數是可選的。 它通常在指定元素上的 slideDown 動畫完成後執行。
7. 告訴我 JQuery.size() 和 JQuery.length 的對比。
要輸出對像中的元素總數,我們使用 JQuery .size() 方法。 JQuery 還為元素提供了 .length 屬性,它或多或少地完成了相同的任務,但差別很小。 .length 屬性沒有函數調用的開銷。 由於這個事實,.length 通常優於 .size() 以避免任何潛在的錯誤。
另請閱讀: JavaScript 與 JQuery:JavaScript 和 JQuery 之間的區別
結論
儘管我們已經涵蓋了大多數類型的 JQuery 面試問題和答案,但這並不是一個詳盡的列表。 在去面試之前,強烈建議應聘者對所有這些概念有深入的了解並有一些實踐經驗。
如果您有興趣了解有關全棧軟件開發的更多信息,請查看 upGrad 和 IIIT-B 的全棧軟件開發執行 PG 計劃,該計劃專為工作專業人士設計,提供 500 多個小時的嚴格培訓、9 個以上的項目和任務、IIIT-B 校友身份、實用的實踐頂點項目和頂級公司的工作協助。