Top 7 pytań i odpowiedzi podczas wywiadu JQuery w 2022 [dla nowicjuszy i doświadczonych]
Opublikowany: 2021-01-02Wraz z rozwojem cyfrowego świata coraz więcej firm preferuje tryby działania online. Aby działać cyfrowo, większość firm potrzebuje platformy cyfrowej do pracy. Tworzą strony internetowe, na których mogą prezentować swoją pracę, współpracować i utrzymywać różne przepływy pracy.
Firma musi mieć stronę internetową, która przyciągnie użytkownika i ułatwi mu korzystanie z witryny. Strona internetowa może również odzwierciedlać tematykę lub markę firmy i zwiększać świadomość klienta. W tym celu firmy zatrudniają programistów internetowych, którzy pomagają im w budowaniu płynnych i pięknych stron internetowych.
HTML (HyperText Markup Language) to jeden z najbardziej podstawowych języków używanych do projektowania kodu bazowego dowolnej witryny. Co więcej, wiele języków, takich jak JavaScript, jest używanych do dalszych animacji i upiększania. Aby wchodzić w interakcję z HTML, JavaScript ma pewien zestaw narzędzi lub bibliotek. Jedną ze znanych bibliotek jest JQuery.
JQuery jest przeznaczony do upiększania przechodzenia i manipulowania drzewami HTML DOM. Jest również bardzo przydatny w Ajax, obsłudze zdarzeń i animacjach w CSS. Jest darmowy i open-source i jest używany przez około 75% najpopularniejszych stron internetowych. Z tego powodu większość firm wymaga od profesjonalistów do pracy z JQuery.
W tym artykule wymienimy ważne pytania i odpowiedzi podczas rozmowy kwalifikacyjnej JQuery.

Źródło

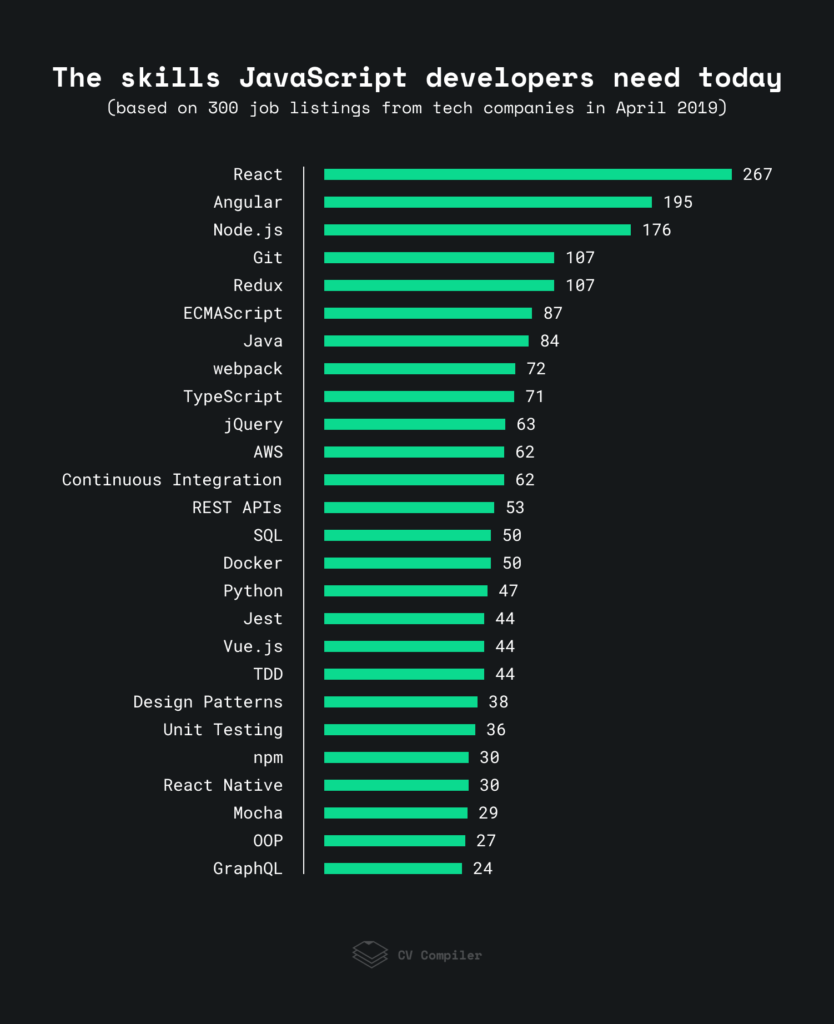
JQuery to jedna z 10 najważniejszych umiejętności, których powinni nauczyć się programiści JavaScript.
Przeczytaj: Wynagrodzenie programisty HTML w Indiach: dla nowicjuszy i doświadczonych
Spis treści
1. Co wiesz o połączeniu JQuery?
Jest to wtyczka, która wiąże lub łączy funkcję z inną funkcją. Za każdym razem, gdy wykonywana jest funkcja z innego obiektu, próbuje wykonać tę konkretną funkcję. Jest bardziej jak program obsługi innej funkcji. Może łączyć funkcję z obiektem DOM.
Przykładowy kod-
$.connect(obiekt1, 'test1', obiekt1, test2);
W tym kodzie funkcja test 2 obiektu 2 jest powiązana z funkcją test 1 obiektu 1. W związku z tym funkcja test 2 będzie również wykonywana za każdym razem, gdy wykonywana jest funkcja test 1.
2. Wymień niektóre zalety JQuery
Niektóre z głównych zalet JQuery nad innymi to:
- Ponieważ jest jak rozszerzenie JavaScript, nie ma potrzeby uczenia się nowej składni.
- Dzięki temu kod jest prosty, wielokrotnego użytku i przejrzysty.
- Jest obsługiwany przez większość przeglądarek. Dlatego programista nie musi się martwić o specyficzne potrzeby różnych przeglądarek.
- Złożoność kodu jest generalnie bardzo niska, ponieważ unika się ciężkich pętli związanych z DOM.
- Posiada doskonałe wykrywanie i obsługę zdarzeń w domu.
- Jest obsługiwany przez wiele wtyczek, które z łatwością zaspokajają różnego rodzaju potrzeby klienta.
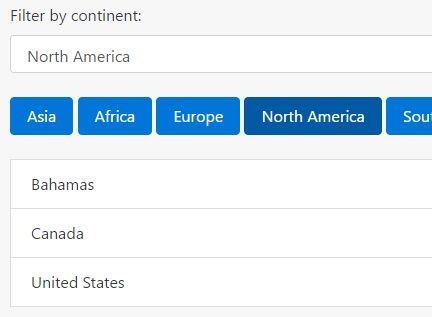
3. Co to są filtry JQuery?
Filtry służą do pobierania pewnych elementów, które spełniają określone wymagania. Możesz zdefiniować konkretne kryterium za pomocą metody filtrowania i nałożyć je na elementy DOM. Działa jak funkcja wyszukiwania, która po prostu eliminuje niepotrzebne wyniki.
Przykładowa implementacja filtrów w filtrze JQuery.

Przykładowa implementacja filtrów w filtrze JQuery.
Źródło
4. Wymień metody jQuery, których używasz do uzyskania efektów
Niektóre z głównych metod jQuery opartych na efektach to:
- Aby uruchomić niestandardową animację na wybranych elementach, używamy metody animate().
- Aby ustawić czas opóźnienia dla kolejki funkcji, które będą działać na wybranych elementach, używamy metody delay().
- Aby po prostu pokazać wybrane pozycje, używamy metody show().
- Aby po prostu zatrzymać bieżącą animację na wybranych elementach, używamy metody stop().
- Aby po prostu ukryć wybrane elementy, używana jest funkcja ukrywania ().
- Metoda fadeIn() służy do zanikania wybranych elementów.
- Metoda fadeOut() służy do wyciszania wybranych elementów.
- Jeśli chcemy przełączać animację między metodami show() i hide(), używamy metody toggle().
5. Opowiedz mi o różnych typach filtrów w JQuery
Istnieje wiele metod, których można użyć do filtrowania w JQuery.

Najważniejsze z nich to-
- Metoda Filter(): po prostu przyjmuje funkcję i wyrażenie jako argumenty. Filtruje wyrażenie zgodnie z określonymi elementami i wyprowadza określony element, który spełnia wymagania filtra.
- Metoda First(): służy do zwrócenia pierwszego elementu z pakietu elementów, które spełniają kryteria filtra.
- Last (): Jest to przeciwieństwo pierwszej metody (). Służy do wyprowadzania ostatniego elementu z pakietu elementów, które spełniają kryteria filtra.
- Eq (): Aby wybrać elementy z pakietu elementów, które pasują do kryteriów filtrowania i zwrócić określone elementy z dedykowanym numerem indeksu.
- Has (): Służy do wybierania elementów z pakietu elementów, które pasują do kryteriów filtra i wyprowadzania elementu z wymaganym elementem potomnym.
- Not (): Aby wybrać elementy z pakietu elementów, które pasują do kryteriów filtrowania i wyprowadzić elementy, które nie spełniają wymaganego warunku, używamy metody not ().
- Metoda slice() służy do wybierania elementów z wiązki elementów, które spełniają kryteria filtra określone przez zakres indeksów.
Przeczytaj: Pytania i odpowiedzi dotyczące JavaScript podczas rozmowy kwalifikacyjnej
Zapisz się na kursy inżynierii oprogramowania z najlepszych światowych uniwersytetów. Zdobywaj programy Executive PG, Advanced Certificate Programs lub Masters Programs, aby przyspieszyć swoją karierę.
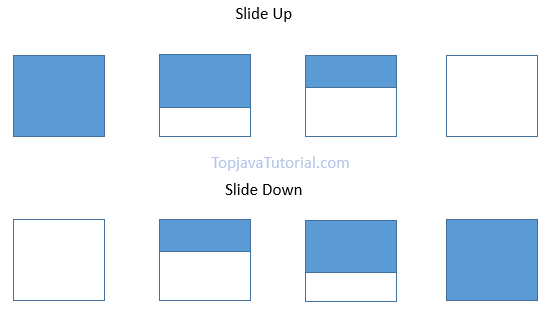
6. Jakie są niektóre efekty slajdów dostępne w JQuery?

Źródło
W jQuery dostępne są w sumie 3 różne metody przesuwania:
SlideDown() : Aby przesunąć element w dół.
Przykładowy kod-
$(selektor).slideDown(szybkość,oddzwanianie);
Czas trwania efektu slideDown jest zdefiniowany w parametrze speed. Na przykład „wolno”, „szybko” lub w milisekundach. Funkcja wywołania zwrotnego jest opcjonalna. Jest to zwykle wykonywane po zakończeniu animacji slideDown na określonym elemencie.
SlideUp() : Aby przesunąć element w górę. Jest to po prostu przeciwieństwo metody SlideUp().
Przykładowy kod-
$(selektor).slideUp(szybkość, wywołanie zwrotne);
Czas trwania efektu slideDown jest zdefiniowany w parametrze speed. Na przykład „wolno”, „szybko” lub w milisekundach. Funkcja wywołania zwrotnego jest opcjonalna. Jest to zwykle wykonywane po zakończeniu animacji slideDown na określonym elemencie.
SlideToggle() : Przełączanie między metodą slideUp() i slideDown(). W przypadku, gdy element został wykonany ze zsunięciem w górę, ta metoda przesunie go w górę i na odwrót.
Przykładowy kod-
$(selektor).slideToggle(szybkość,oddzwanianie);

Czas trwania efektu slideDown jest zdefiniowany w parametrze speed. Na przykład „wolno”, „szybko” lub w milisekundach. Funkcja wywołania zwrotnego jest opcjonalna. Jest to zwykle wykonywane po zakończeniu animacji slideDown na określonym elemencie.
7. Powiedz mi kontrast między JQuery.size() i JQuery.length.
Aby wyprowadzić całkowitą liczbę elementów w obiekcie, używamy metody JQuery .size(). JQuery udostępnia również właściwość .length dla elementów, która mniej więcej wykonuje to samo zadanie, ale z niewielką różnicą. Właściwość .length nie ma narzutu wywołania funkcji. Z tego powodu .length jest generalnie preferowany w stosunku do .size(), aby uniknąć potencjalnych błędów.
Przeczytaj także: JavaScript kontra JQuery: różnica między JavaScript a JQuery
Wniosek
Chociaż omówiliśmy większość rodzajów pytań i odpowiedzi podczas rozmowy kwalifikacyjnej JQuery, nie jest to wyczerpująca lista. Przed pójściem na rozmowę kwalifikacyjną zdecydowanie zaleca się, aby kandydat miał dogłębne zrozumienie wszystkich tych pojęć i pewne praktyczne doświadczenie.
Jeśli chcesz dowiedzieć się więcej o tworzeniu oprogramowania z pełnym pakietem, zapoznaj się z programem Executive PG UpGrad i IIIT-B w zakresie tworzenia oprogramowania z pełnym pakietem, który jest przeznaczony dla pracujących profesjonalistów i oferuje ponad 500 godzin rygorystycznych szkoleń, ponad 9 projektów i zadania, status absolwentów IIIT-B, praktyczne praktyczne projekty zwieńczenia i pomoc w pracy z najlepszymi firmami.