أهم 7 أسئلة وأجوبة لمقابلة JQuery في عام 2022 [للمستجدين وذوي الخبرة]
نشرت: 2021-01-02مع صعود العالم الرقمي ، تفضل المزيد والمزيد من الشركات أساليب التشغيل عبر الإنترنت. للعمل رقميًا ، تحتاج معظم الشركات إلى منصة رقمية للعمل عليها. يقومون بإنشاء مواقع ويب حيث يمكنهم عرض عملهم والتعاون والحفاظ على مهام سير العمل المختلفة.
يجب أن يكون لدى الشركة موقع ويب يجذب المستخدم ويسهل تجربته مع الموقع. يمكن أن يعكس موقع الويب أيضًا موضوع الشركة أو علامتها التجارية ويجعل العميل أكثر وعياً بها. لهذا الغرض ، تقوم الشركات بتوظيف مطوري الويب الذين يساعدونهم في إنشاء مواقع ويب سلسة وجميلة.
HTML (لغة ترميز النص التشعبي) هي واحدة من أكثر اللغات الأساسية المستخدمة لتصميم الكود الأساسي لأي موقع ويب. علاوة على ذلك ، يتم استخدام لغات متعددة مثل JavaScript لمزيد من الرسوم المتحركة والتجميل. للتفاعل مع HTML ، تحتوي JavaScript على مجموعة معينة من الأدوات أو المكتبات. واحدة من المكتبات الشهيرة هي JQuery.
تم تصميم JQuery لتجميل ومعالجة شجرة HTML DOM. كما أنه مفيد جدًا في Ajax ومعالجة الأحداث والرسوم المتحركة في CSS. إنه مجاني للاستخدام ومفتوح المصدر ويستخدمه حوالي 75٪ من المواقع الأكثر شهرة. بسبب هذه الحقيقة ، تتطلب معظم الشركات محترفين للعمل مع JQuery.
في هذه المقالة ، سنقوم بإدراج أسئلة وأجوبة مقابلة JQuery المهمة.

مصدر

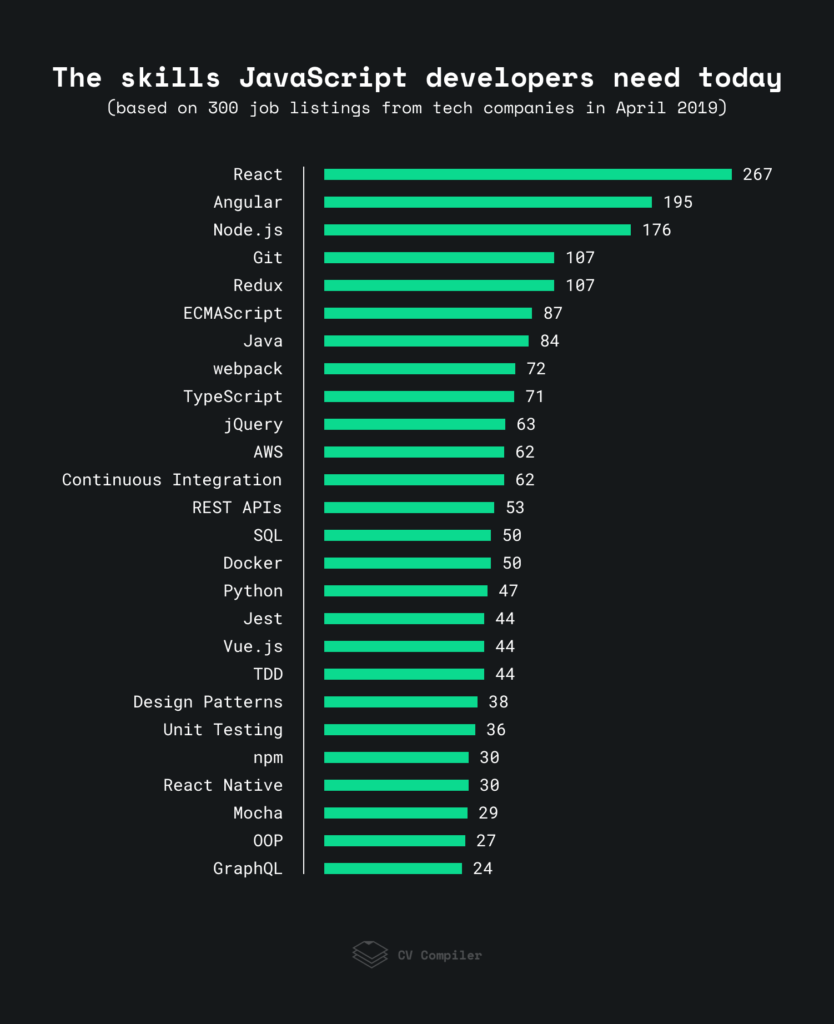
JQuery هي واحدة من أفضل 10 مهارات يجب أن يتعلمها مطورو جافا سكريبت.
قراءة: راتب مطور HTML في الهند: للطلاب الجدد وذوي الخبرة
جدول المحتويات
1. ماذا تعرف عن JQuery connect؟
إنه مكون إضافي يربط أو يربط وظيفة بوظيفة أخرى. عندما يتم تنفيذ وظيفة من كائن آخر ، فإنها تحاول تنفيذ هذه الوظيفة المعينة. إنه أشبه بمعالج لوظيفة مختلفة. يمكنه توصيل وظيفة بكائن DOM.
عينة من الرموز-
$ .connect (object1، 'test1'، object1، test2)؛
في هذا الرمز ، ترتبط وظيفة الاختبار 2 للكائن 2 بوظيفة الاختبار 1 للكائن 1. ومن ثم ، سيتم أيضًا تنفيذ وظيفة الاختبار 2 عند تنفيذ وظيفة الاختبار 1.
2. سرد بعض مزايا JQuery
بعض المزايا الرئيسية لـ JQuery على الآخرين هي-
- نظرًا لأنه يشبه امتداد JavaScript ، فلا داعي لتعلم بناء جملة جديد.
- إنها تحافظ على الكود بسيطًا وقابل لإعادة الاستخدام وواضحًا.
- وهو مدعوم من قبل معظم المتصفحات. وبالتالي ، لا داعي للقلق بشأن الاحتياجات المحددة للمتصفحات المختلفة.
- يكون تعقيد الكود منخفضًا جدًا بشكل عام لأنه يتم تجنب الحلقات الثقيلة التي تتضمن DOM.
- لديها ميزة ممتازة في الكشف عن الأحداث والتعامل معها.
- وهو مدعوم بالعديد من المكونات الإضافية التي تلبي بسهولة أنواعًا مختلفة من احتياجات العميل.
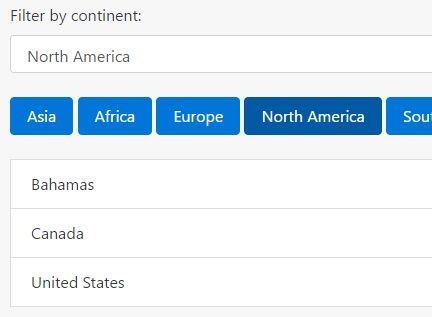
3. ما هي مرشحات JQuery؟
تستخدم المرشحات لجلب بعض العناصر التي تلبي المتطلبات المحددة. يمكنك تحديد معيار معين باستخدام طريقة التصفية وفرضه على عناصر DOM. إنها تعمل مثل وظيفة البحث التي تقضي ببساطة على النتائج غير الضرورية.
عينة من تنفيذ المرشحات في مرشح JQuery.

عينة من تنفيذ المرشحات في مرشح JQuery.
مصدر
4. قم بإدراج طرق jQuery التي تستخدمها لتوفير التأثيرات
بعض التأثيرات الرئيسية القائمة على طرق jQuery هي:
- لتشغيل الرسوم المتحركة المخصصة على العناصر المحددة ، نستخدم طريقة animate ().
- لتعيين وقت تأخير لقائمة انتظار الوظائف التي ستعمل على العناصر المحددة ، نستخدم طريقة delay ().
- لإظهار العناصر المحددة ببساطة ، نستخدم طريقة show ().
- لإيقاف الرسم المتحرك الحالي للعناصر المحددة ، نستخدم طريقة الإيقاف ().
- لإخفاء العناصر المحددة ببساطة ، يتم استخدام وظيفة إخفاء ().
- تستخدم طريقة fadeIn () للتلاشي في العناصر المحددة.
- تستخدم طريقة fadeOut () لإخفاء العناصر المحددة.
- إذا أردنا تبديل الرسم المتحرك بين طريقتي show () و hide () ، فإننا نستخدم طريقة toggle ().
5. أخبرني شيئًا عن أنواع مختلفة من الفلاتر في JQuery
هناك العديد من الطرق التي يمكن استخدامها للتصفية في JQuery.

أهمها-
- طريقة Filter (): تأخذ ببساطة دالة وتعبيرًا كوسيطتين. يقوم بتصفية التعبير وفقًا للعناصر المحددة وإخراج العنصر المحدد الذي يلبي عامل التصفية.
- الطريقة الأولى (): تُستخدم لإرجاع العنصر الأول من حزمة العناصر التي تطابقت مع معايير المرشح.
- Last (): إنها تمامًا مثل عكس الطريقة الأولى (). يتم استخدامه لإخراج العنصر الأخير من مجموعة العناصر التي تطابق معايير المرشح.
- المعادلة (): لتحديد العناصر من مجموعة العناصر التي تطابق معايير المرشح وإرجاع العناصر المحددة برقم الفهرس المخصص.
- Has (): يتم استخدامه لتحديد العناصر من مجموعة العناصر التي تطابق معايير المرشح وإخراج العنصر بالعنصر الفرعي المطلوب.
- Not (): لتحديد العناصر من مجموعة العناصر التي تطابق معايير التصفية وإخراج العناصر التي لا تتطابق مع الشرط المطلوب ، لا نستخدم طريقة ().
- تُستخدم طريقة slice () لتحديد العناصر من مجموعة العناصر التي تطابقت مع معايير المرشح المحددة بواسطة نطاق الفهارس.
قراءة: أسئلة وأجوبة مقابلة جافا سكريبت
قم بالتسجيل في دورات هندسة البرمجيات من أفضل الجامعات في العالم. اربح برامج PG التنفيذية أو برامج الشهادات المتقدمة أو برامج الماجستير لتتبع حياتك المهنية بشكل سريع.
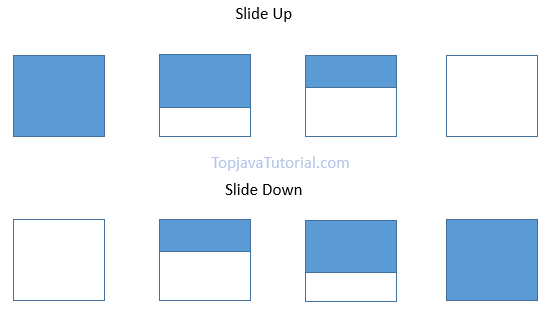
6. ما هي بعض تأثيرات الشرائح المتوفرة في JQuery؟

مصدر
يوجد ما مجموعه 3 طرق انزلاق مختلفة في jQuery:
SlideDown () : لسحب عنصر لأسفل.
عينة من الرموز-
$ (محدد). slideDown (السرعة ، رد الاتصال) ؛
يتم تحديد مدة تأثير الانزلاق لأسفل في معلمة السرعة. على سبيل المثال ، "بطيء" أو "سريع" أو بالميلي ثانية. وظيفة رد الاتصال اختيارية. يتم تنفيذه عادةً بعد الانتهاء من تحريك الشريحة لأسفل على العنصر المحدد.
SlideUp () : لتحريك عنصر لأعلى. إنه عكس طريقة SlideUp ().
عينة من الرموز-
$ (محدد) .slideUp (السرعة ، رد الاتصال) ؛
يتم تحديد مدة تأثير الانزلاق لأسفل في معلمة السرعة. على سبيل المثال ، "بطيء" أو "سريع" أو بالميلي ثانية. وظيفة رد الاتصال اختيارية. يتم تنفيذه عادةً بعد الانتهاء من تحريك الشريحة لأسفل على العنصر المحدد.
SlideToggle () : للتبديل بين طريقة slideUp () و slideDown (). في حالة تنفيذ عنصر مع الانزلاق لأعلى ، ستؤدي هذه الطريقة إلى تحريكه لأعلى والعكس صحيح.
عينة من الرموز-
$ (محدد) .slideToggle (السرعة ، رد الاتصال) ؛

يتم تحديد مدة تأثير الانزلاق لأسفل في معلمة السرعة. على سبيل المثال ، "بطيء" أو "سريع" أو بالميلي ثانية. وظيفة رد الاتصال اختيارية. يتم تنفيذه عادةً بعد الانتهاء من تحريك الشريحة لأسفل على العنصر المحدد.
7. أخبرني عن التباين بين JQuery.size () و JQuery.length.
لإخراج العدد الإجمالي للعناصر في الكائن ، نستخدم طريقة JQuery .size (). يوفر JQuery أيضًا الخاصية .length للعناصر ، والتي تقوم بالمهمة نفسها تقريبًا ، ولكن مع اختلاف بسيط. لا تحتوي الخاصية .length على مقدار الحمل لاستدعاء دالة. نتيجة لهذه الحقيقة ، يفضل .length بشكل عام على .size () لتجنب أي أخطاء محتملة.
اقرأ أيضًا: JavaScript vs JQuery: الفرق بين JavaScript و JQuery
خاتمة
على الرغم من أننا قمنا بتغطية معظم أنواع أسئلة وأجوبة مقابلة JQuery ، إلا أن هذه ليست قائمة شاملة. قبل الذهاب للمقابلة ، يوصى بشدة أن يكون لدى المرشح فهم متعمق لكل هذه المفاهيم وبعض الخبرة العملية.
إذا كنت مهتمًا بمعرفة المزيد حول تطوير البرامج كاملة المكدس ، فتحقق من برنامج upGrad & IIIT-B's Executive PG في تطوير البرامج الكامل المكدس المصمم للمهنيين العاملين ويقدم أكثر من 500 ساعة من التدريب الصارم و 9+ مشاريع و المهام ، وحالة خريجي IIIT-B ، ومشاريع التخرج العملية العملية والمساعدة في العمل مع الشركات الكبرى.