Top 7 Fragen und Antworten zu JQuery-Interviews im Jahr 2022 [Für Neueinsteiger und Erfahrene]
Veröffentlicht: 2021-01-02Mit dem Aufstieg der digitalen Welt bevorzugen immer mehr Unternehmen Online-Betriebsarten. Um digital zu agieren, benötigen die meisten Unternehmen eine digitale Plattform, auf der sie arbeiten können. Sie erstellen Websites, auf denen sie ihre Arbeit präsentieren, zusammenarbeiten und verschiedene Arbeitsabläufe pflegen können.
Ein Unternehmen muss eine Website haben, die den Benutzer anzieht und seine Erfahrung mit der Website erleichtert. Eine Website kann auch das Thema oder die Marke des Unternehmens widerspiegeln und den Kunden stärker darauf aufmerksam machen. Zu diesem Zweck stellen Unternehmen Webentwickler ein, die ihnen helfen, reibungslose und schöne Websites zu erstellen.
HTML (HyperText Markup Language) ist eine der grundlegendsten Sprachen, die zum Entwerfen des zugrunde liegenden Codes einer Website verwendet wird. Darüber hinaus werden mehrere Sprachen wie JavaScript für weitere Animationen und Verschönerungen verwendet. Um mit HTML zu interagieren, verfügt JavaScript über eine Reihe von Tools oder Bibliotheken. Eine der bekanntesten Bibliotheken ist JQuery.
JQuery wurde entwickelt, um die Traversierung und Manipulation des HTML-DOM-Baums zu verschönern. Es ist auch sehr praktisch in Ajax, Event-Handling und Animationen in CSS. Es ist kostenlos und Open Source und wird von rund 75 % der beliebtesten Websites verwendet. Aus diesem Grund benötigen die meisten Unternehmen Fachleute, um mit JQuery zu arbeiten.
In diesem Artikel listen wir wichtige JQuery-Interviewfragen und -antworten auf.

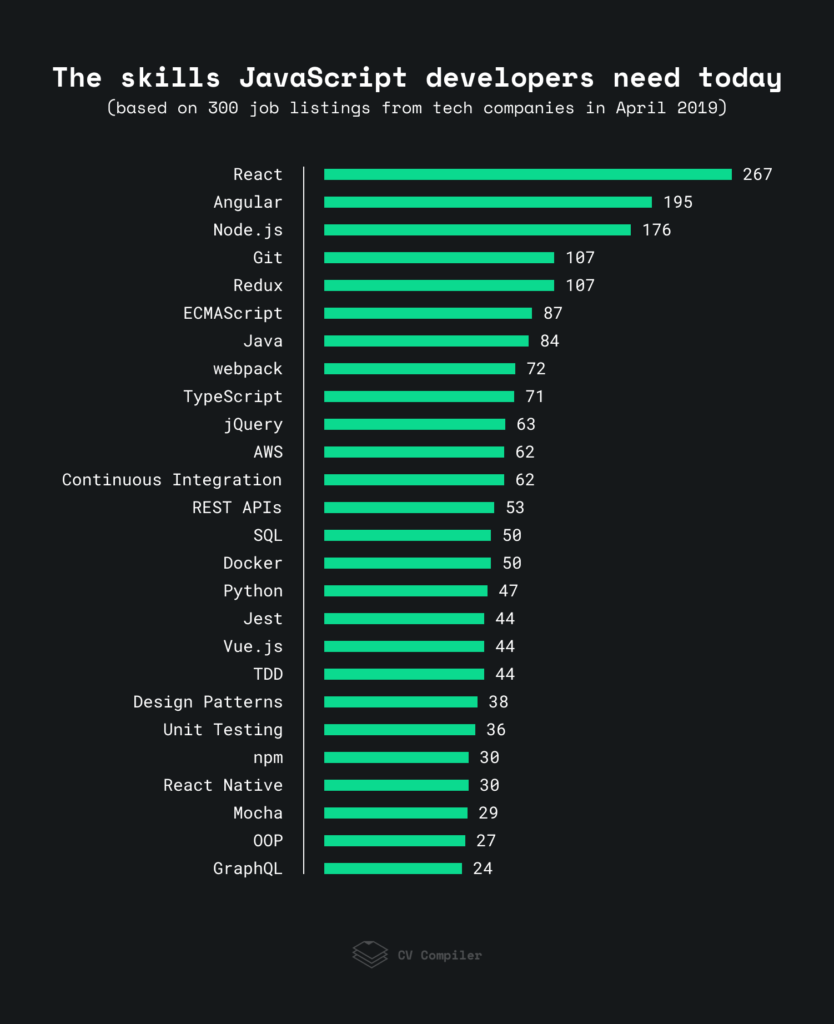
Quelle

JQuery ist eine der 10 wichtigsten Fähigkeiten, die Javascript-Entwickler lernen sollten.
Lesen Sie: HTML-Entwicklergehalt in Indien: Für Neulinge und Erfahrene
Inhaltsverzeichnis
1. Was wissen Sie über JQuery Connect?
Es ist ein Plugin, das eine Funktion mit einer anderen Funktion bindet oder verbindet. Immer wenn eine Funktion von einem anderen Objekt ausgeführt wird, versucht es, diese bestimmte Funktion auszuführen. Es ist eher wie ein Handler für eine andere Funktion. Es kann eine Funktion mit einem DOM-Objekt verbinden.
Beispielcode-
$.connect(object1, 'test1', object1, test2);
In diesem Code ist die Funktion Test 2 von Objekt 2 an die Funktion Test 1 von Objekt 1 gebunden. Daher wird die Funktion Test 2 auch immer dann ausgeführt, wenn die Funktion Test 1 ausgeführt wird.
2. Nennen Sie einige Vorteile von JQuery
Einige der Hauptvorteile von JQuery gegenüber anderen sind:
- Da es sich um eine Erweiterung von JavaScript handelt, muss keine neue Syntax erlernt werden.
- Es hält den Code einfach, wiederverwendbar und klar.
- Es wird von den meisten Browsern unterstützt. Daher muss sich der Entwickler nicht um die spezifischen Anforderungen verschiedener Browser kümmern.
- Die Codekomplexität ist im Allgemeinen sehr gering, da schwere Schleifen mit DOM vermieden werden.
- Es verfügt über eine hervorragende interne Ereigniserkennung und -behandlung.
- Es wird von vielen Plug-Ins unterstützt, die leicht auf verschiedene Arten von Anforderungen des Kunden eingehen.
3. Was sind JQuery-Filter?
Filter werden verwendet, um bestimmte Elemente abzurufen, die die angegebenen Anforderungen erfüllen. Sie können mithilfe der Filtermethode ein bestimmtes Kriterium definieren und es DOM-Elementen auferlegen. Es funktioniert wie die Suchfunktion, die nicht benötigte Ergebnisse einfach eliminiert.
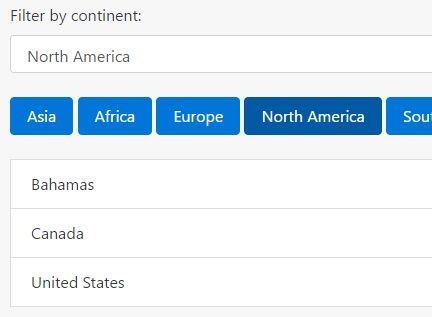
Eine Beispielimplementierung von Filtern im JQuery-Filter.

Eine Beispielimplementierung von Filtern im JQuery-Filter.
Quelle
4. Tragen Sie die jQuery-Methoden ein, die Sie verwenden, um Effekte bereitzustellen
Einige der wichtigsten effektbasierten jQuery-Methoden sind:
- Um benutzerdefinierte Animationen für die ausgewählten Elemente auszuführen, verwenden wir die Methode animate () .
- Um eine Verzögerungszeit für die Warteschlange der Funktionen festzulegen, die an den ausgewählten Elementen arbeiten, verwenden wir die Methode delay().
- Um die ausgewählten Elemente einfach anzuzeigen, verwenden wir die Methode show().
- Um die aktuelle Animation für die ausgewählten Elemente einfach zu stoppen, verwenden wir die Methode stop ().
- Um die ausgewählten Elemente einfach auszublenden, wird die Funktion Ausblenden () verwendet.
- Die Methode fadeIn() wird verwendet, um die ausgewählten Elemente einzublenden.
- Die Methode fadeOut() wird verwendet, um die ausgewählten Elemente auszublenden.
- Wenn wir die Animation zwischen den Methoden show () und hide () umschalten möchten, verwenden wir die Methode toggle () .
5. Erzählen Sie mir etwas über verschiedene Arten von Filtern in JQuery
Es gibt viele Methoden, die zum Filtern in JQuery verwendet werden können.

Die wichtigsten sind-
- Filter()-Methode: Nimmt einfach eine Funktion und einen Ausdruck als Argumente. Es filtert den Ausdruck gemäß den angegebenen Elementen und gibt das spezifische Element aus, das den Filter erfüllt.
- First ()-Methode: Wird verwendet, um das erste Element aus einem Bündel von Elementen zurückzugeben, die den Kriterien des Filters entsprechen.
- Last (): Es ist genau wie das Gegenteil der Methode first (). Es wird verwendet, um das letzte Element aus einem Bündel von Elementen auszugeben, die die Kriterien des Filters erfüllt haben.
- Eq (): Zum Auswählen der Elemente aus einem Bündel von Elementen, die den Filterkriterien entsprechen, und Zurückgeben der spezifischen Elemente mit der dedizierten Indexnummer.
- Hat (): Es wird verwendet, um die Elemente aus einem Bündel von Elementen auszuwählen, die den Kriterien des Filters entsprechen, und das Element mit dem erforderlichen untergeordneten Element auszugeben.
- Not (): Um die Elemente aus einem Bündel von Elementen auszuwählen, die den Filterkriterien entsprechen, und die Elemente auszugeben, die die erforderliche Bedingung nicht erfüllen, verwenden wir die Methode not ().
- Die Slice()-Methode wird verwendet, um die Elemente aus einem Bündel von Elementen auszuwählen, die den Kriterien des Filters entsprechen, die durch den Indexbereich angegeben sind.
Lesen Sie: Fragen und Antworten zu Javascript-Interviews
Melden Sie sich für Software Engineering-Kurse an den besten Universitäten der Welt an. Verdienen Sie Executive PG-Programme, Advanced Certificate-Programme oder Master-Programme, um Ihre Karriere zu beschleunigen.
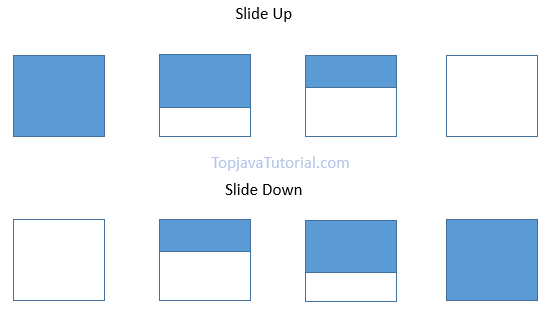
6. Welche Folieneffekte sind in JQuery verfügbar?

Quelle
Insgesamt 3 verschiedene Sliding-Methoden gibt es in jQuery:
SlideDown() : Um ein Element nach unten zu schieben.
Beispielcode-
$(selector).slideDown(speed,callback);
Die Dauer des SlideDown-Effekts wird im Speed-Parameter definiert. Zum Beispiel „langsam“, „schnell“ oder in Millisekunden. Die Callback-Funktion ist optional. Sie wird normalerweise nach Abschluss der slideDown-Animation für das angegebene Element ausgeführt.
SlideUp() : Um ein Element nach oben zu schieben. Es ist genau das Gegenteil der Methode SlideUp().
Beispielcode-
$(selector).slideUp(speed,callback);
Die Dauer des SlideDown-Effekts wird im Speed-Parameter definiert. Zum Beispiel „langsam“, „schnell“ oder in Millisekunden. Die Callback-Funktion ist optional. Sie wird normalerweise nach Abschluss der slideDown-Animation für das angegebene Element ausgeführt.
SlideToggle() : Um zwischen der Methode slideUp() und slideDown() umzuschalten. Falls ein Element mit nach oben schieben ausgeführt wurde, schiebt diese Methode es nach oben und umgekehrt.
Beispielcode-
$(selector).slideToggle(speed,callback);

Die Dauer des SlideDown-Effekts wird im Speed-Parameter definiert. Zum Beispiel „langsam“, „schnell“ oder in Millisekunden. Die Callback-Funktion ist optional. Sie wird normalerweise nach Abschluss der slideDown-Animation für das angegebene Element ausgeführt.
7. Nennen Sie mir den Kontrast zwischen JQuery.size() und JQuery.length.
Um die Gesamtzahl der Elemente im Objekt auszugeben, verwenden wir die JQuery-Methode .size(). JQuery stellt auch die Eigenschaft .length für die Elemente bereit, die mehr oder weniger die gleiche Aufgabe erfüllt, jedoch mit einem kleinen Unterschied. Die Eigenschaft .length hat nicht den Overhead eines Funktionsaufrufs. Aus diesem Grund wird .length im Allgemeinen gegenüber .size() bevorzugt, um mögliche Fehler zu vermeiden.
Lesen Sie auch: JavaScript vs. JQuery: Unterschied zwischen JavaScript und JQuery
Fazit
Obwohl wir die meisten Arten von JQuery-Interviewfragen und -antworten behandelt haben, ist dies keine vollständige Liste. Bevor Sie zu einem Vorstellungsgespräch gehen, wird dringend empfohlen, dass der Kandidat über ein tiefes Verständnis all dieser Konzepte und einige praktische Erfahrungen verfügt.
Wenn Sie mehr über Full-Stack-Softwareentwicklung erfahren möchten, schauen Sie sich das Executive PG-Programm in Full-Stack-Softwareentwicklung von upGrad & IIIT-B an, das für Berufstätige konzipiert ist und mehr als 500 Stunden strenge Schulungen, mehr als 9 Projekte und mehr bietet Aufgaben, IIIT-B-Alumni-Status, praktische praktische Schlusssteinprojekte und Arbeitsunterstützung bei Top-Unternehmen.