2022 年 7 大 JQuery 面试问题和答案 [针对应届生和有经验者]
已发表: 2021-01-02随着数字世界的兴起,越来越多的公司更喜欢在线运营模式。 为了进行数字化运营,大多数公司都需要一个数字平台来工作。 他们建立网站,在那里他们可以展示他们的工作、协作和维护不同的工作流程。
公司必须有一个网站来吸引用户并简化他们的网站体验。 网站还可以反映公司的主题或品牌,让客户更加了解它们。 为此,公司聘请网络开发人员帮助他们构建流畅美观的网站。
HTML(超文本标记语言)是用于设计任何网站底层代码的最基本语言之一。 最重要的是,像 JavaScript 这样的多种语言被用于进一步的动画和美化。 为了与 HTML 交互,JavaScript 有一组特定的工具或库。 著名的库之一是 JQuery。
JQuery 旨在美化 HTML DOM 树的遍历和操作。 它在 Ajax、事件处理和 CSS 动画中也非常方便。 它是免费使用和开源的,大约 75% 的最受欢迎网站都在使用它。 由于这个事实,大多数公司都需要专业人员使用 JQuery。
在本文中,我们将列出重要的 JQuery 面试问题和答案。

资源

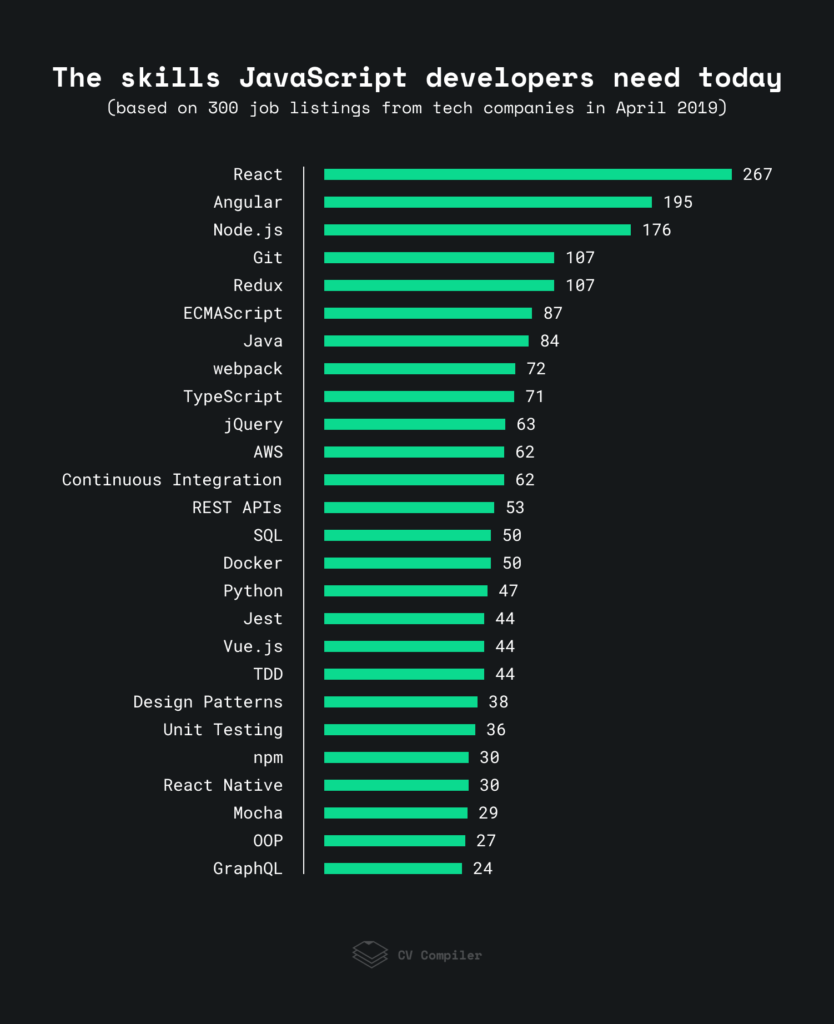
JQuery 是 Javascript 开发人员应该学习的 10 大技能之一。
阅读:印度的 HTML 开发人员薪水:适合新手和有经验的人
目录
1.关于JQuery connect,你了解多少?
它是一个将一个函数与另一个函数绑定或连接的插件。 每当执行来自另一个对象的函数时,它都会尝试执行该特定函数。 它更像是不同功能的处理程序。 它可以将函数连接到 DOM 对象。
示例代码-
$.connect(object1, 'test1', object1, test2);
在这段代码中,对象 2 的测试 2 函数绑定到对象 1 的测试 1 函数。因此,每当执行测试 1 函数时,测试 2 函数也将被执行。
2.列出JQuery的一些优点
JQuery 相对于其他的一些主要优点是-
- 由于它就像 JavaScript 的扩展,因此无需学习新的语法。
- 它使代码保持简单、可重用和清晰。
- 大多数浏览器都支持它。 因此,开发人员不必担心不同浏览器的特定需求。
- 代码复杂度通常非常低,因为避免了涉及 DOM 的繁重循环。
- 它具有出色的内部事件检测和处理能力。
- 它由许多插件支持,可以轻松满足客户的不同需求。
3.什么是JQuery过滤器?
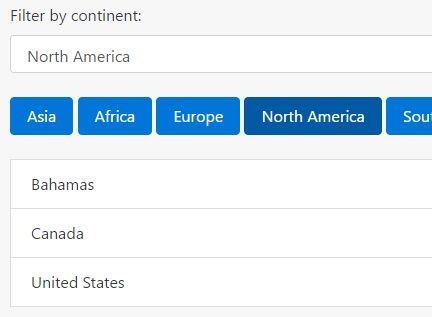
过滤器用于获取满足指定需求的某些元素。 您可以使用 filter 方法定义特定的标准并将其强加于 DOM 元素。 它的工作原理类似于简单地消除不需要的结果的搜索功能。
JQuery 过滤器中过滤器的示例实现。

JQuery 过滤器中过滤器的示例实现。
资源
4. 登记用于提供效果的 jQuery 方法
一些主要的基于效果的 jQuery 方法是:
- 要在所选项目上运行自定义动画,我们使用 animate() 方法。
- 要为将在所选项目上工作的函数队列设置延迟时间,我们使用 delay() 方法。
- 为了简单地显示选定的项目,我们使用 show() 方法。
- 为了简单地停止所选项目上的当前动画,我们使用 stop() 方法。
- 为了简单地隐藏选定的项目,使用了 hide() 函数。
- fadeIn() 方法用于淡入所选项目。
- fadeOut() 方法用于淡出所选项目。
- 如果我们想在 show() 和 hide() 方法之间切换动画,我们使用 toggle() 方法。
5. 说说JQuery中不同类型的过滤器
在 JQuery 中有很多方法可以用来过滤。

主要的是——
- Filter() 方法:它只是将一个函数和一个表达式作为参数。 它根据指定的元素过滤表达式并输出满足过滤器的特定元素。
- First() 方法:它用于返回与过滤器条件匹配的元素束中的第一个元素。
- last():和first()方法相反。 它用于输出与过滤器条件匹配的元素束中的最后一个元素。
- Eq():从一组元素中选择符合过滤条件的元素,并返回具有专用索引号的特定元素。
- has():用于从一组元素中选择符合过滤条件的元素,并输出具有所需后代元素的元素。
- Not():为了从一组元素中选出符合过滤条件的元素,输出不符合条件的元素,我们使用not()方法。
- slice () 方法用于从一组元素中选择与由索引范围指定的过滤器标准匹配的元素。
阅读: Javascript 面试问答
报名参加世界顶尖大学的软件工程课程。 获得行政 PG 课程、高级证书课程或硕士课程,以加快您的职业生涯。
6. JQuery 中有哪些幻灯片效果?

资源
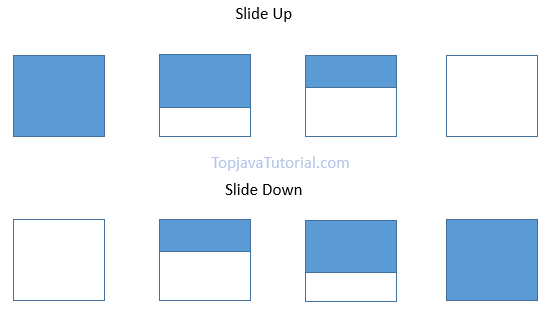
jQuery 中共有 3 种不同的滑动方法:
SlideDown() : 向下滑动一个元素。
示例代码-
$(选择器).slideDown(速度,回调);
slideDown 效果的持续时间在 speed 参数中定义。 例如,“慢”、“快”或以毫秒为单位。 回调函数是可选的。 它通常在指定元素上的 slideDown 动画完成后执行。
SlideUp() :向上滑动一个元素。 它与 SlideUp() 方法正好相反。
示例代码-
$(选择器).slideUp(速度,回调);
slideDown 效果的持续时间在 speed 参数中定义。 例如,“慢”、“快”或以毫秒为单位。 回调函数是可选的。 它通常在指定元素上的 slideDown 动画完成后执行。
SlideToggle() :在 slideUp() 和 slideDown() 方法之间切换。 如果元素已通过向上滑动执行,则此方法会将它们向上滑动,反之亦然。
示例代码-
$(selector).slideToggle(速度,回调);

slideDown 效果的持续时间在 speed 参数中定义。 例如,“慢”、“快”或以毫秒为单位。 回调函数是可选的。 它通常在指定元素上的 slideDown 动画完成后执行。
7. 告诉我 JQuery.size() 和 JQuery.length 的对比。
要输出对象中的元素总数,我们使用 JQuery .size() 方法。 JQuery 还为元素提供了 .length 属性,它或多或少地完成了相同的任务,但差别很小。 .length 属性没有函数调用的开销。 由于这个事实,.length 通常优于 .size() 以避免任何潜在的错误。
另请阅读: JavaScript 与 JQuery:JavaScript 和 JQuery 之间的区别
结论
尽管我们已经涵盖了大多数类型的 JQuery 面试问题和答案,但这并不是一个详尽的列表。 在去面试之前,强烈建议应聘者对所有这些概念有深入的了解并有一些实践经验。
如果您有兴趣了解有关全栈软件开发的更多信息,请查看 upGrad 和 IIIT-B 的全栈软件开发执行 PG 计划,该计划专为工作专业人士设计,提供 500 多个小时的严格培训、9 个以上的项目和任务、IIIT-B 校友身份、实用的实践顶点项目和顶级公司的工作协助。