2022년 상위 7 JQuery 인터뷰 질문 및 답변 [초보자 및 경험자용]
게시 됨: 2021-01-02디지털 세계의 부상으로 점점 더 많은 기업이 온라인 운영 모드를 선호하고 있습니다. 디지털 방식으로 운영하려면 대부분의 회사에서 작업할 디지털 플랫폼이 필요합니다. 그들은 작업을 선보이고, 협업하고, 다양한 워크플로를 유지할 수 있는 웹사이트를 구축합니다.
회사는 사용자를 끌어들이고 웹사이트에 대한 경험을 용이하게 하는 웹사이트를 보유해야 합니다. 웹사이트는 또한 회사의 테마나 브랜드를 반영하고 고객이 더 잘 알 수 있도록 합니다. 이를 위해 기업은 매끄럽고 아름다운 웹사이트를 구축하는 데 도움이 되는 웹 개발자를 고용합니다.
HTML(HyperText Markup Language) 은 웹사이트의 기본 코드를 디자인하는 데 사용되는 가장 기본적인 언어 중 하나입니다. 그 위에 JavaScript와 같은 여러 언어가 추가 애니메이션 및 미화에 사용됩니다. HTML과 상호 작용하기 위해 JavaScript에는 특정 도구 또는 라이브러리 세트가 있습니다. 유명한 라이브러리 중 하나는 JQuery입니다.
JQuery는 HTML DOM 트리 탐색 및 조작을 아름답게 하도록 설계되었습니다. 또한 Ajax, 이벤트 처리 및 CSS의 애니메이션에서 매우 편리합니다. 무료이며 오픈 소스이며 가장 인기 있는 웹 사이트의 약 75%에서 사용됩니다. 이 때문에 대부분의 회사에서는 JQuery를 다룰 전문가가 필요합니다.
이 기사에서는 중요한 JQuery 인터뷰 질문과 답변을 나열합니다.

원천

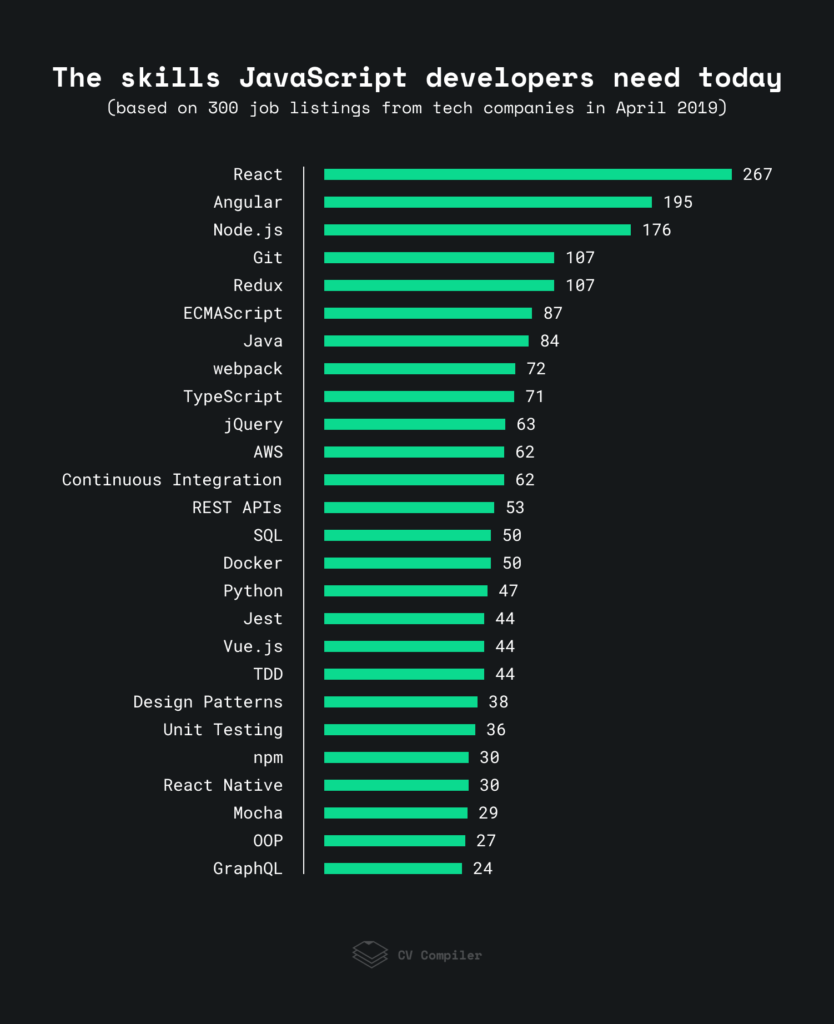
JQuery는 Javascript 개발자가 배워야 할 상위 10가지 기술 중 하나입니다.
읽기: 인도의 HTML 개발자 급여: 신입 및 경력자용
목차
1. JQuery 연결에 대해 무엇을 알고 있습니까?
함수를 다른 함수와 바인딩하거나 연결하는 플러그인입니다. 다른 개체의 기능이 실행될 때마다 해당 특정 기능을 실행하려고 합니다. 다른 기능에 대한 핸들러와 비슷합니다. 함수를 DOM 개체에 연결할 수 있습니다.
샘플 코드-
$.connect(객체1, '테스트1', 객체1, 테스트2);
이 코드에서 개체 2의 테스트 2 기능은 개체 1의 테스트 1 기능에 바인딩되어 있습니다. 따라서 테스트 1 기능이 실행될 때마다 테스트 2 기능도 실행됩니다.
2. JQuery의 몇 가지 장점 나열
다른 것보다 JQuery의 주요 장점 중 일부는 다음과 같습니다.
- JavaScript의 확장과 같기 때문에 새로운 구문을 배울 필요가 없습니다.
- 코드를 단순하고 재사용 가능하며 명확하게 유지합니다.
- 대부분의 브라우저에서 지원됩니다. 따라서 개발자는 다른 브라우저의 특정 요구 사항에 대해 걱정할 필요가 없습니다.
- DOM과 관련된 무거운 루프가 방지되기 때문에 코드 복잡성은 일반적으로 매우 낮습니다.
- 하우스 이벤트 감지 및 처리에 탁월합니다.
- 클라이언트의 다양한 요구 사항을 쉽게 충족할 수 있는 많은 플러그인에서 지원됩니다.
3. JQuery 필터란 무엇입니까?
필터는 지정된 요구 사항을 충족하는 특정 요소를 가져오는 데 사용됩니다. 필터 방법을 사용하여 특정 기준을 정의하고 DOM 요소에 적용할 수 있습니다. 필요하지 않은 결과를 단순히 제거하는 검색 기능처럼 작동합니다.
JQuery 필터에 있는 필터의 샘플 구현입니다.

JQuery 필터에 있는 필터의 샘플 구현입니다.
원천
4. 효과를 제공하는 데 사용하는 jQuery 메서드를 등록합니다.
주요 효과 기반 jQuery 메서드는 다음과 같습니다.
- 선택한 항목에 대해 사용자 지정 애니메이션을 실행하려면 animate() 메서드를 사용합니다.
- 선택한 항목에서 작동할 함수 대기열의 지연 시간을 설정하려면 지연() 메서드를 사용합니다.
- 선택한 항목을 간단히 표시하기 위해 show() 메서드를 사용합니다.
- 선택한 항목에서 현재 애니메이션을 단순히 중지하려면 stop() 메서드를 사용합니다.
- 단순히 선택한 항목을 숨기려면 hide() 함수를 사용합니다.
- fadeIn() 메서드는 선택한 항목을 페이드 인하는 데 사용됩니다.
- fadeOut() 메서드는 선택한 항목을 페이드 아웃하는 데 사용됩니다.
- show() 메서드와 hide() 메서드 사이에서 애니메이션을 토글하려면 토글() 메서드를 사용합니다.
5. JQuery의 다양한 필터 유형에 대해 알려주세요.
JQuery에서 필터링하는 데 사용할 수 있는 많은 방법이 있습니다.

주요 내용은-
- Filter() 메서드: 단순히 함수와 표현식을 인수로 취합니다. 지정된 요소에 따라 표현식을 필터링하고 필터를 만족하는 특정 요소를 출력합니다.
- First () 메서드: 필터의 기준과 일치하는 요소 묶음에서 첫 번째 요소를 반환하는 데 사용됩니다.
- 마지막 (): 첫 번째 () 메서드의 반대와 같습니다. 필터의 기준과 일치하는 요소 묶음에서 마지막 요소를 출력하는 데 사용됩니다.
- Eq (): 필터 기준과 일치하는 요소 묶음에서 요소를 선택하고 전용 인덱스 번호가 있는 특정 요소를 반환합니다.
- Has(): 필터의 기준과 일치하는 요소 묶음에서 요소를 선택하고 필요한 자손 요소가 있는 요소를 출력하는 데 사용됩니다.
- Not(): 필터 기준과 일치하는 요소 묶음에서 요소를 선택하고 필수 조건과 일치하지 않는 요소를 출력하려면 not() 메서드를 사용합니다.
- slice() 메서드는 인덱스 범위로 지정된 필터 기준과 일치하는 요소 묶음에서 요소를 선택하는 데 사용됩니다.
읽기: Javascript 인터뷰 질문 및 답변
세계 최고의 대학에서 소프트웨어 엔지니어링 과정에 등록하십시오. 이그 제 큐 티브 PG 프로그램, 고급 인증 프로그램 또는 석사 프로그램을 획득하여 경력을 빠르게 추적하십시오.
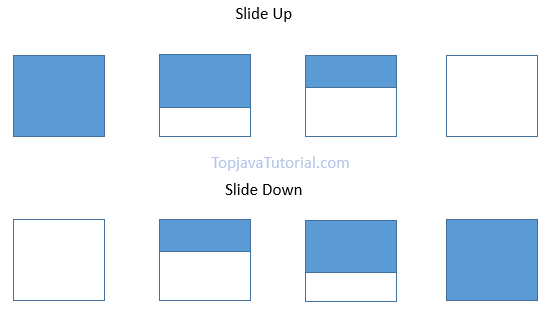
6. JQuery에서 사용할 수 있는 슬라이드 효과에는 어떤 것이 있습니까?

원천
jQuery에는 총 3가지 슬라이딩 방법이 있습니다.
SlideDown() : 요소를 슬라이드다운합니다.
샘플 코드-
$(선택기).slideDown(속도, 콜백);
SlideDown 효과의 지속 시간은 속도 매개변수에 정의됩니다. 예: "느림", "빠름" 또는 밀리초 단위. 콜백 기능은 선택 사항입니다. 일반적으로 지정된 요소에서 SlideDown 애니메이션이 완료된 후 실행됩니다.
SlideUp() : 요소를 위로 슬라이드합니다. SlideUp() 메서드의 반대입니다.
샘플 코드-
$(선택기).slideUp(속도, 콜백);
SlideDown 효과의 지속 시간은 속도 매개변수에 정의됩니다. 예: "느림", "빠름" 또는 밀리초 단위. 콜백 기능은 선택 사항입니다. 일반적으로 지정된 요소에서 SlideDown 애니메이션이 완료된 후 실행됩니다.
SlideToggle() : slideUp()과 slideDown() 메서드 사이를 토글합니다. 요소가 슬라이드 업으로 실행된 경우 이 방법은 요소를 위로 슬라이드하고 그 반대의 경우도 마찬가지입니다.
샘플 코드-
$(selector).slideToggle(속도, 콜백);

SlideDown 효과의 지속 시간은 속도 매개변수에 정의됩니다. 예: "느림", "빠름" 또는 밀리초 단위. 콜백 기능은 선택 사항입니다. 일반적으로 지정된 요소에서 SlideDown 애니메이션이 완료된 후 실행됩니다.
7. JQuery.size()와 JQuery.length의 대비를 알려주세요.
객체의 총 요소 수를 출력하기 위해 JQuery .size() 메서드를 사용합니다. JQuery는 또한 요소에 대한 .length 속성을 제공합니다. 이는 거의 동일한 작업을 수행하지만 약간의 차이가 있습니다. .length 속성에는 함수 호출의 오버헤드가 없습니다. 이러한 사실 때문에 잠재적인 오류를 피하기 위해 일반적으로 .size()보다 .length가 선호됩니다.
또한 읽기: JavaScript 대 JQuery: JavaScript와 JQuery의 차이점
결론
JQuery 인터뷰 질문과 답변의 대부분을 다루었지만 이것이 완전한 목록은 아닙니다. 인터뷰를 하기 전에 후보자는 이러한 모든 개념과 실제 경험을 깊이 이해하는 것이 좋습니다.
전체 스택 소프트웨어 개발에 대해 자세히 알아보려면 upGrad & IIIT-B의 전체 스택 소프트웨어 개발 이그 제 큐 티브 PG 프로그램을 확인하십시오. 과제, IIIT-B 동문 자격, 실질적인 실습 캡스톤 프로젝트 및 최고의 기업과의 취업 지원.