説得力と動き–モーションデザインの原則へのガイド
公開: 2022-03-11モーションはデジタル製品のユーザーエクスペリエンスに大きな影響を与えますが、インターフェイス要素が基本的なモーションデザインの原則を示さない場合、使いやすさが損なわれます。 ユーザーインターフェイスのコンテキストでは、モーションは視覚的な装飾以上のものです。 これは、製品のエンゲージメントを強化し、デザインコミュニケーションの範囲を拡大する強力な力です。
私たちの世界は動きのひとつです。 まだ瞬間でも、葉が震え、肺が拡張します。 デジタル製品デザインの分野では、動きは第二の性質であり、わずかな労力で活用できる日常の延長であるように思われます。 それが本当なら。
初めてUI要素をアニメーション化する人に聞いてみてください。 何時間もの努力がアマチュアの結果を生み出します。 カードを画面にスライドさせるような単純なものは、ぎこちなく見えます。 何故ですか?
理論的には、UI要素を動かすのは簡単です。 所定のパス上にポイントを定義し、ソフトウェアがギャップをトゥイーンします。 実際には、そのようには機能しません。 ツールとテクニックは不可欠ですが、それらは原則から力を引き出します。 モーションがデジタル製品のユーザビリティを向上させることである場合、それは、無限の数のユースケースに適用される不変の動作規則に基づいている必要があります。
モーションデザインの起源
モーションデザインとUXの融合は比較的新しいものですが、そのルーツはディズニーにあります。 フランク・トーマスとオリー・ジョンストンは、ウォルト・ディズニーの最も価値のあるアニメーターであり、ピノキオ、バンビ、ファンタジアなどのクラシックの主要な貢献者でした。 彼らのアニメーションの12の基本原則は、映画、テレビ、デジタルコンテンツのモーショングラフィックスに影響を与え続けています。
ディズニーの原則は、アニメーションによるストーリーテリングのために、物理的な動きの本質的な法則を抽出します。 これらは、描画されたキャラクターが移動したりエモートしたりできるようにしますが、最新のユーザーインターフェイスのインタラクティブなモーションニーズに適切に対応していません。
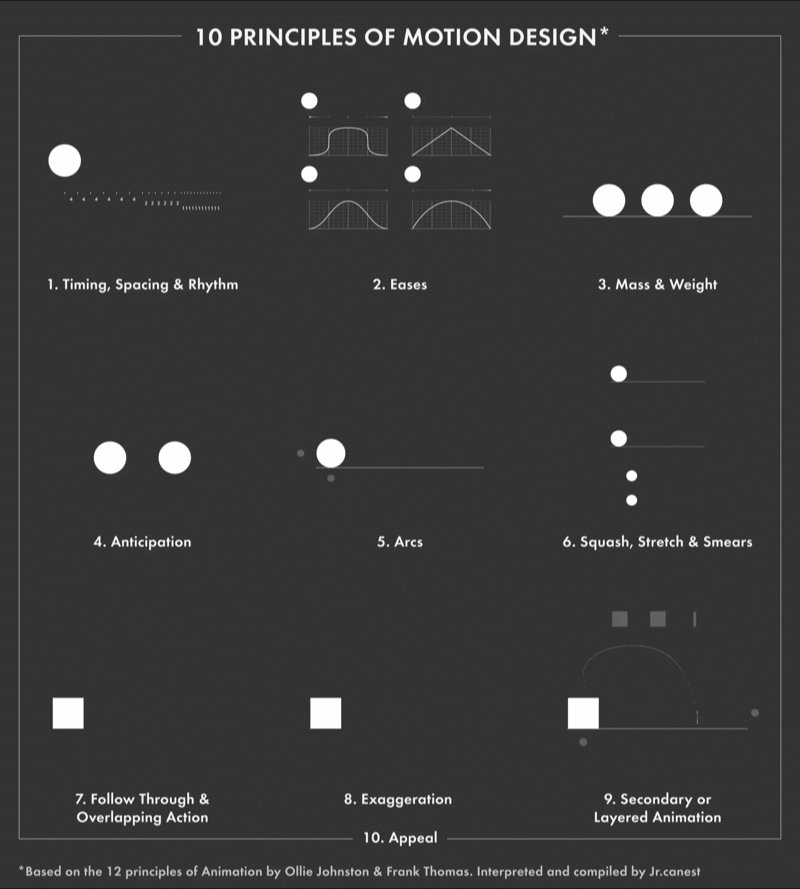
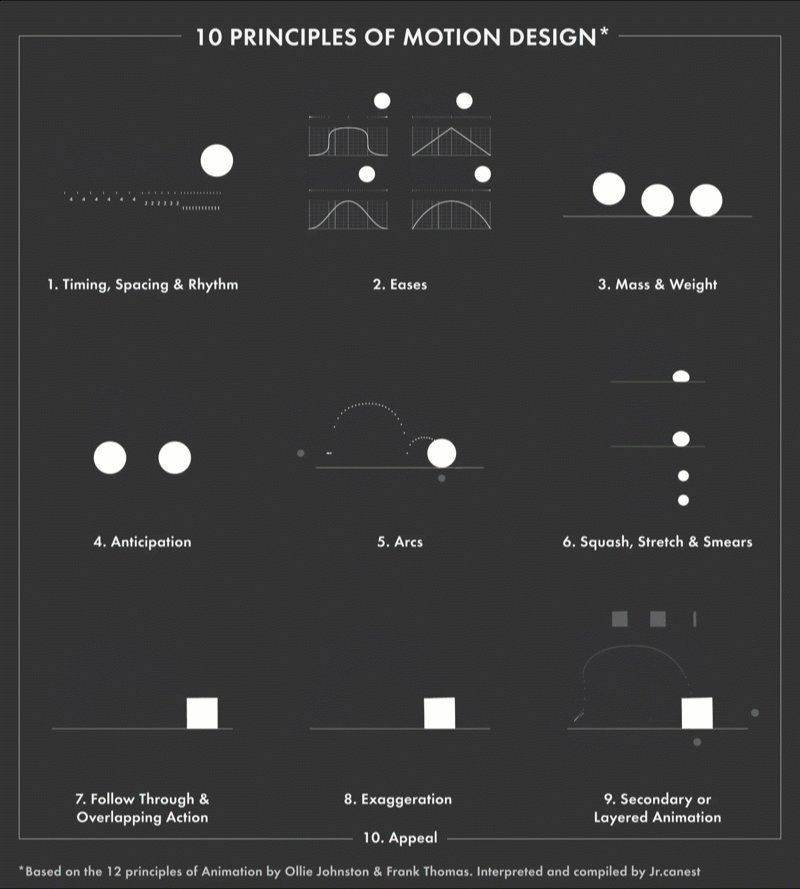
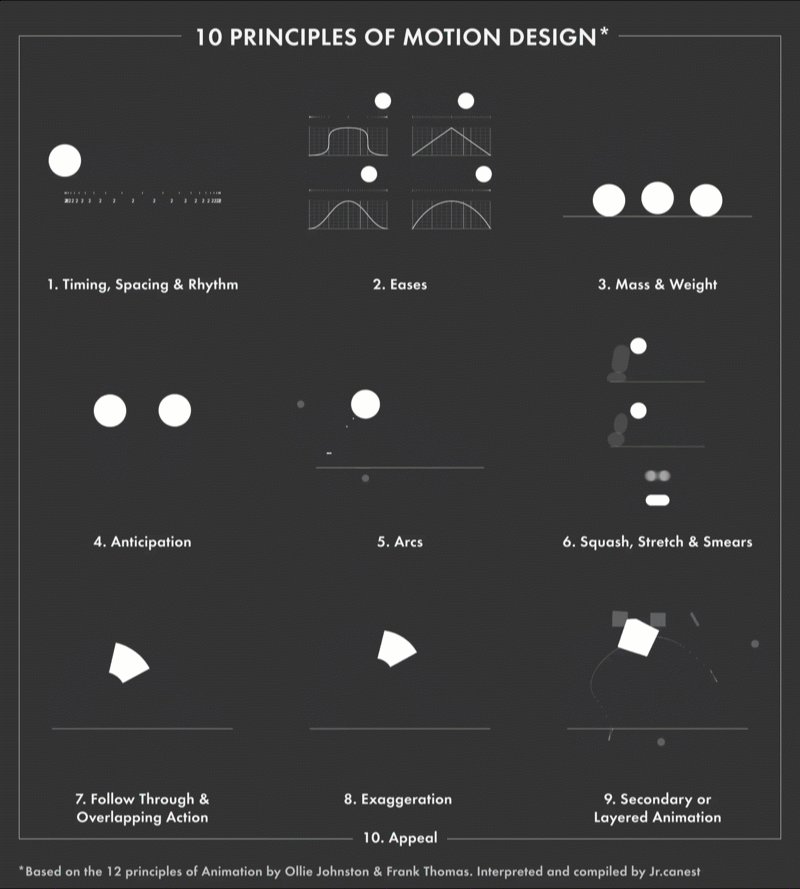
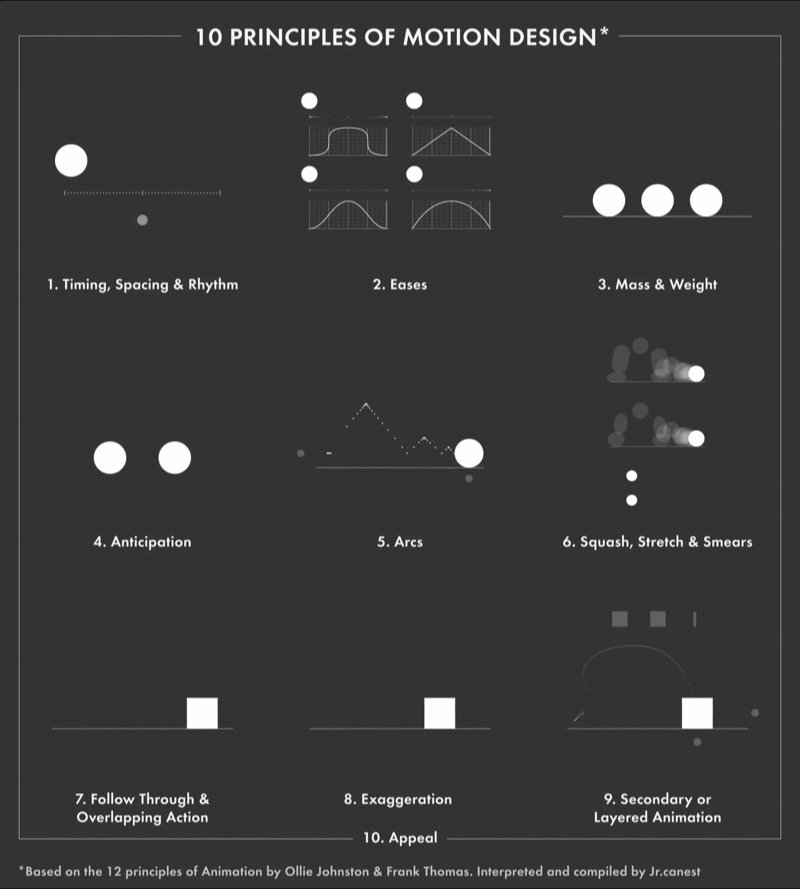
現代のデザイナーはこのギャップを埋めようとしています。 より具体的な例の1つは、アニメーションの専門家であるホルヘR.カネドエストラーダによるディズニーの適応であるモーションデザインの10の原則です。 それでも、デジタル製品の設計に総合的に適用する場合は、要点を翻訳する必要があります。

インタラクティブなUI要素(およびそれらのUXの重要性)を中心にモーションの原則を再設定する最も野心的な試みは、モーションマニフェストにおけるIssaraWillenskomerのUXです。 その深さは驚くべきものですが、それは軽い読書ではありません。
UX in Motionの12原則を確立するにあたり、Willenskomer:
- モーションデザインとUIアニメーションを区別します
- モーションがユーザビリティをどのように支援するかを明確にします
- コアモーションビヘイビアの内部動作をアンパックします
モーションデザインとUX:重要な違い
モーションデザインの原則に取り組む前に、ウィレンスコマーのマニフェスト全体に現れる重要な違いを強調することが重要です。
動きは装飾以上のものです
モーションデザインはUIアニメーションと同義ではありません。 UIアニメーションは、ほとんどの場合、UXに関係のない見た目の後付けとして扱われるため、これは非常に重要です(魅力を追加する場合を除く)。 モーションは装飾ではなく、動作であり、動作はユーザーエクスペリエンスを支援または妨害するだけです。
2つのインタラクションタイプ:リアルタイムと非リアルタイム
モーションデザインは、リアルタイムと非リアルタイムの2つの基本的な相互作用に関係しています。
- ユーザーが画面上のUI要素を操作すると、リアルタイムのインタラクションが即座にフィードバックを提供します。 言い換えれば、モーション動作はユーザー入力に即座に応答します。
- 非リアルタイムのインタラクションは、ユーザー入力後に発生します。つまり、ユーザーは、続行する前に、一時停止して、結果として生じるモーション動作を監視する必要があります。


モーションがユーザビリティをサポート
モーションデザインは、4つの異なる方法でユーザビリティをサポートする必要があります。
- 期待:ユーザーがUI要素を操作するとき、どのようなモーション動作が期待されますか? 動きは期待に応えますか、それとも混乱を引き起こしますか?
- 継続性:インタラクションは、ユーザーエクスペリエンス全体で一貫したモーション動作を生成しますか?
- ナラティブ:インタラクションとそれらがトリガーするモーション動作は、ユーザーの意図を満たすイベントの論理的な進行に関連付けられていますか?
- 関係: UI要素の空間的、美的、および階層的な属性はどのように相互に関連し、ユーザーの意思決定に影響を与えますか? モーションは、存在するさまざまな要素の関係にどのように影響しますか?
デジタル製品の12のモーションデザインの原則
1.緩和
イージングは、実世界のオブジェクトが時間の経過とともに加速および減速する方法を模倣します。 これは、動きを示すすべてのUI要素に適用されます。
イージングの反対は線形運動です。 線形運動を表示するUI要素は、静止状態からフルスピードに、フルスピードから静止状態に瞬時に移行します。 このような動作は、物理的な世界のどこにも存在せず、ユーザーには停止しているように見えます。

2.オフセットと遅延
複数のUI要素が同時に同じ速度で移動する場合、ユーザーはそれらをグループ化し、各要素が独自の機能を持っている可能性を見落としがちです。
オフセットと遅延は、同時に移動しているUI要素間に階層を作成し、それらが関連しているが別個であることを伝えます。 完全な同期の代わりに、要素のタイミング、速度、および間隔がずらされ、微妙な「次々に」効果が生じます。
ユーザーが画面間を移動すると、オフセットと遅延が複数のインタラクションオプションが存在することを示します。

3.子育て
子育ては、あるUI要素のプロパティを他のUI要素のプロパティにリンクします。 親要素のプロパティが変更されると、子要素のリンクされたプロパティも変更されます。 すべての要素プロパティは相互にリンクできます。
たとえば、親要素の位置を子要素のスケールに関連付けることができます。 親要素が移動すると、子要素のサイズが増減します。
子育ては、UI要素間の関係を作成し、階層を確立し、複数の要素が一度にユーザーと通信できるようにします。 このため、子育ては、リアルタイムのやり取りで使用する場合に最も影響力があります。

4.変換
変換は、あるUI要素が別のUI要素に変わるときに発生します。 たとえば、ダウンロードボタンは進行状況バーに変わり、進行状況バーは完了アイコンに変わります。
UXの観点からは、変換は、目標(システムステータスの可視性)に関連するステータスをユーザーに示すための効果的な方法です。 これは、UI要素間の進行が開始と終了のあるプロセスにリンクされている場合(ファイルのダウンロードなど)に特に役立ちます。


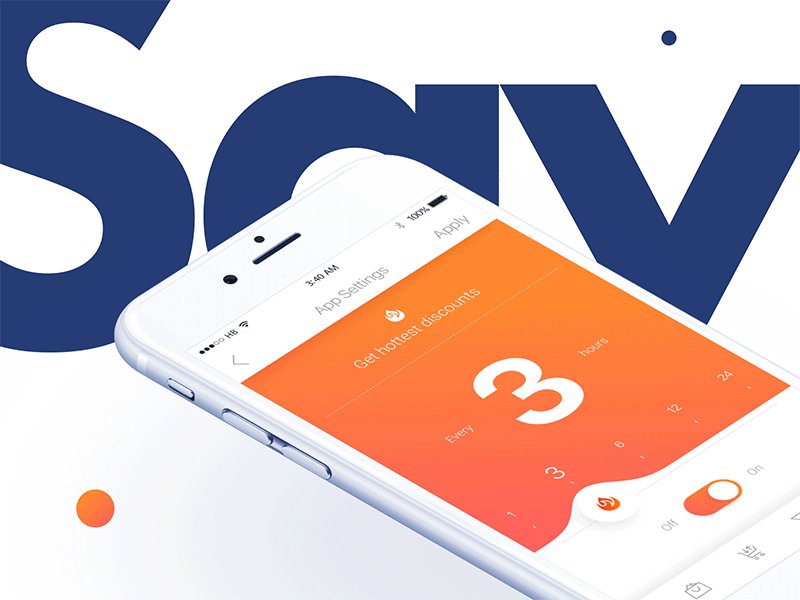
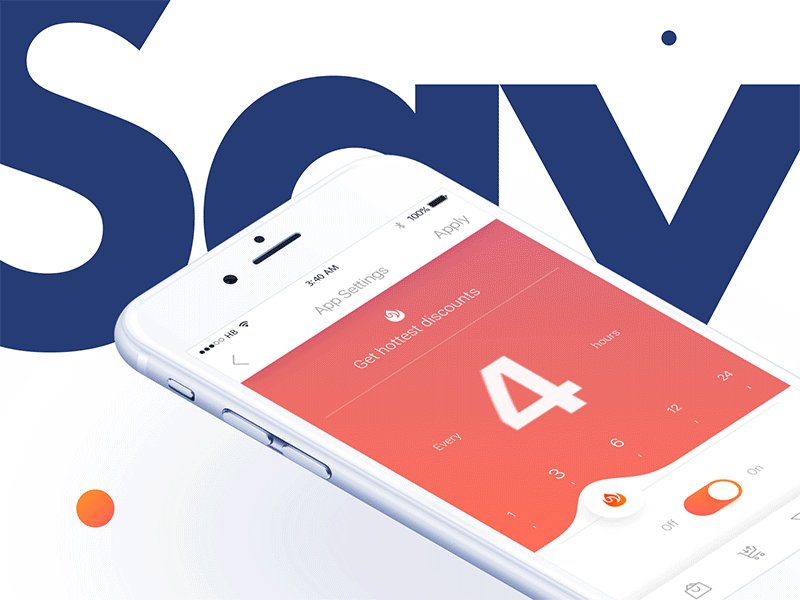
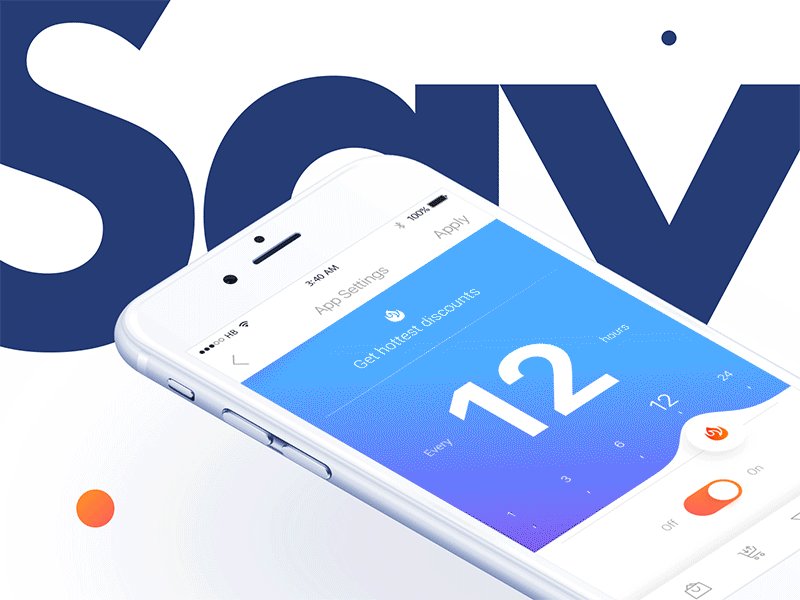
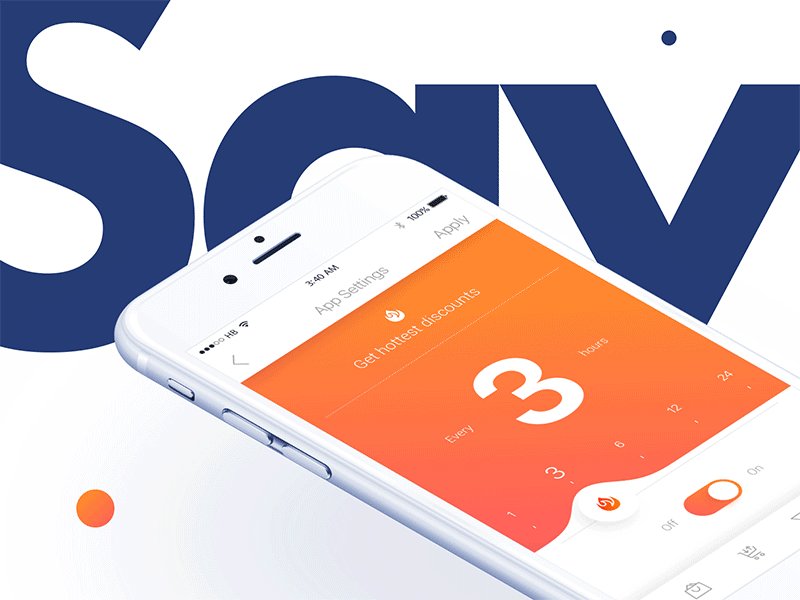
5.値の変更
価値の表現(数値、テキストベース、またはグラフィック)は、デジタルインターフェイスに豊富にあり、銀行のアプリから個人のカレンダー、eコマースサイトに至るまでの製品に表示されます。 これらの表現は実際に存在するデータセットに関連付けられているため、変更される可能性があります。
値の変更は、データ表現の動的な性質を伝え、データがインタラクティブであり、ある程度影響を受ける可能性があることをユーザーに通知します。 値が動きなしで導入されると、データに関与するユーザーの意欲が低下します。

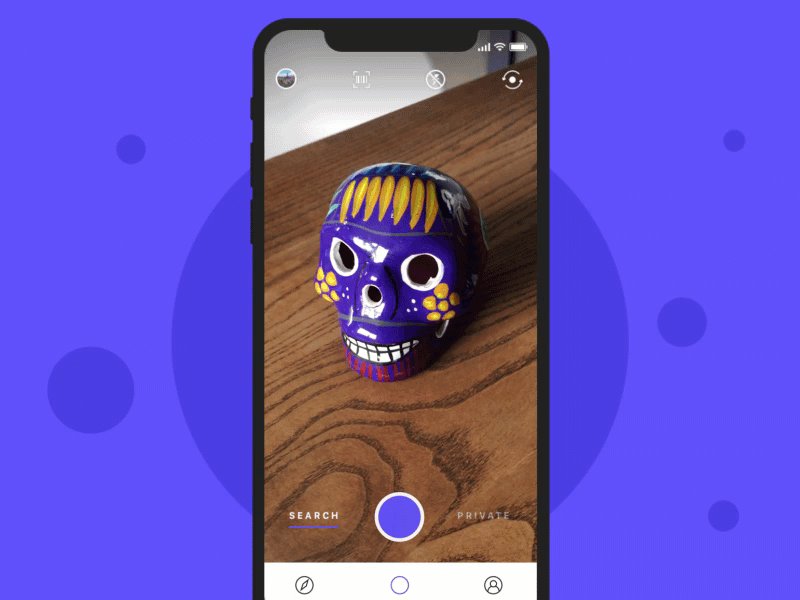
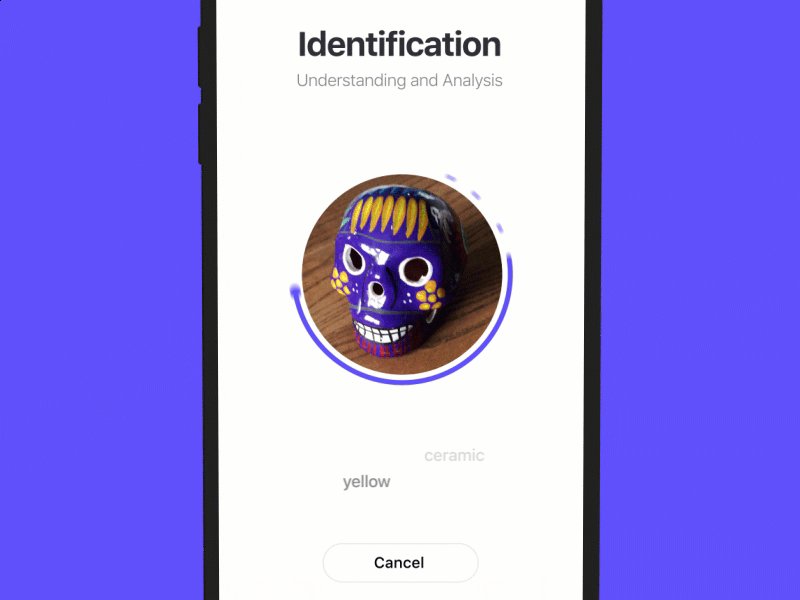
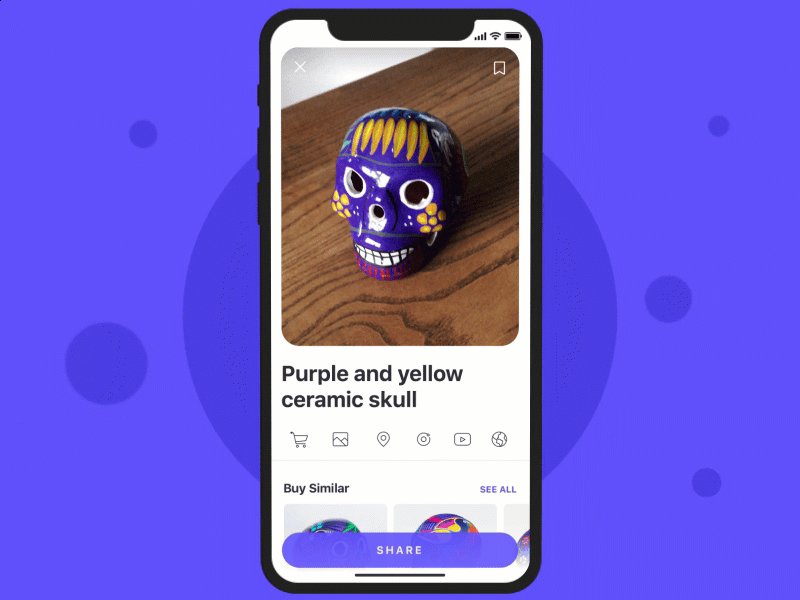
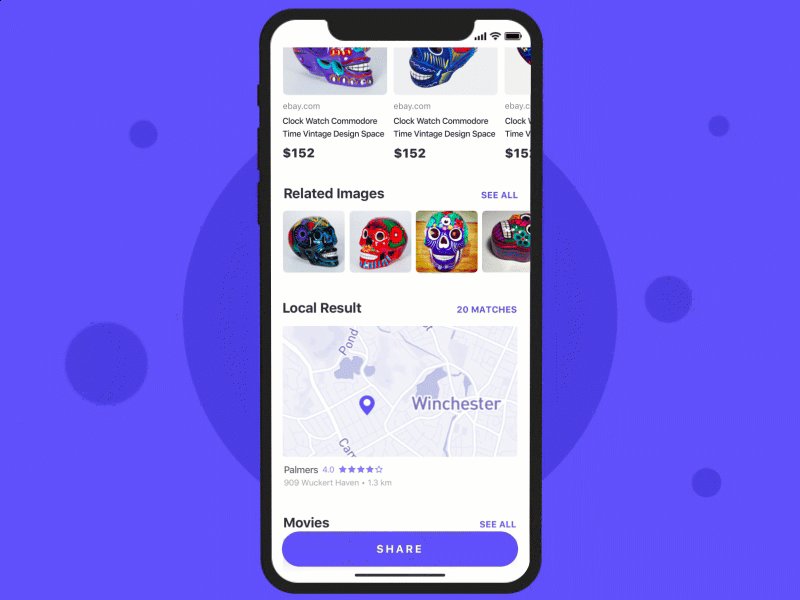
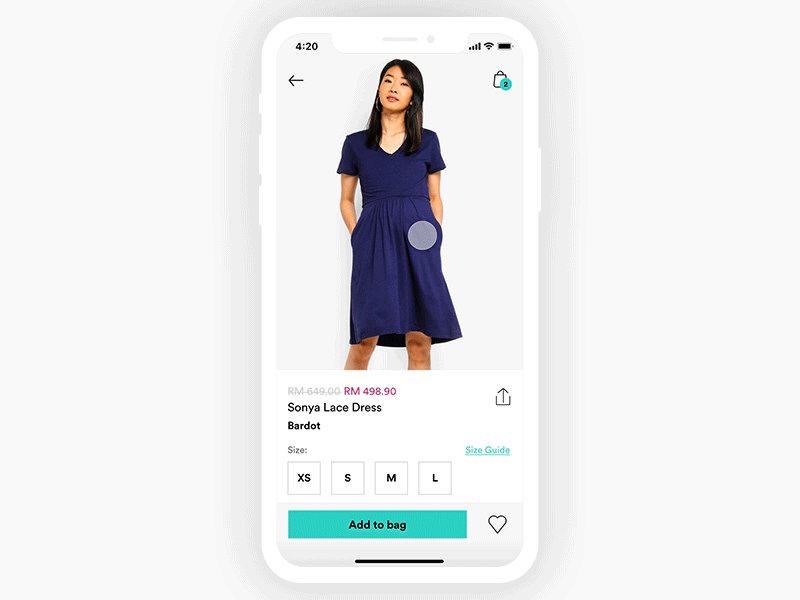
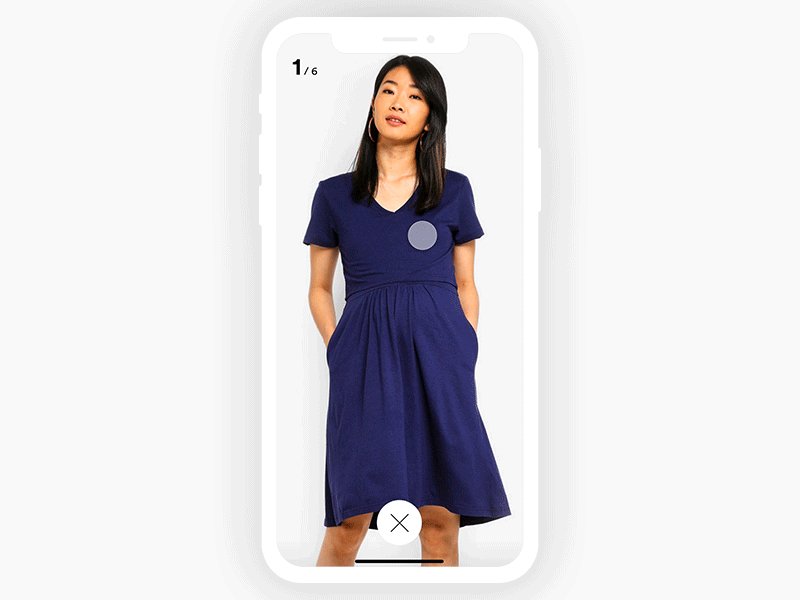
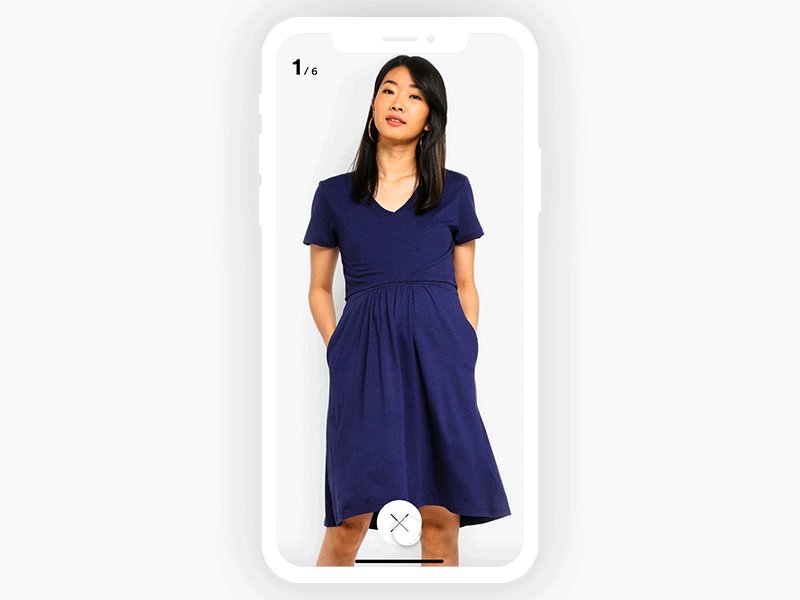
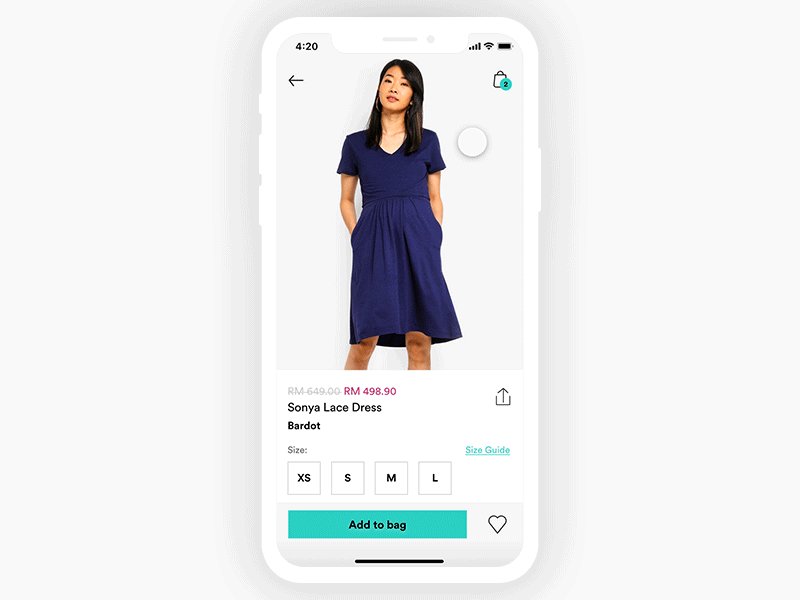
6.マスキング
マスキングは、UI要素の一部を戦略的に表示および非表示にすることです。 要素の周囲の形状とスケールを変更することにより、マスキングは、要素自体を識別可能なままにしながら、ユーティリティの変更を通知します。 このため、写真やイラストなどの詳細なビジュアルが理想的な候補です。
使いやすさの観点から、設計者はマスキングを実装して、一連の対話を進めていることをユーザーに示すことができます。

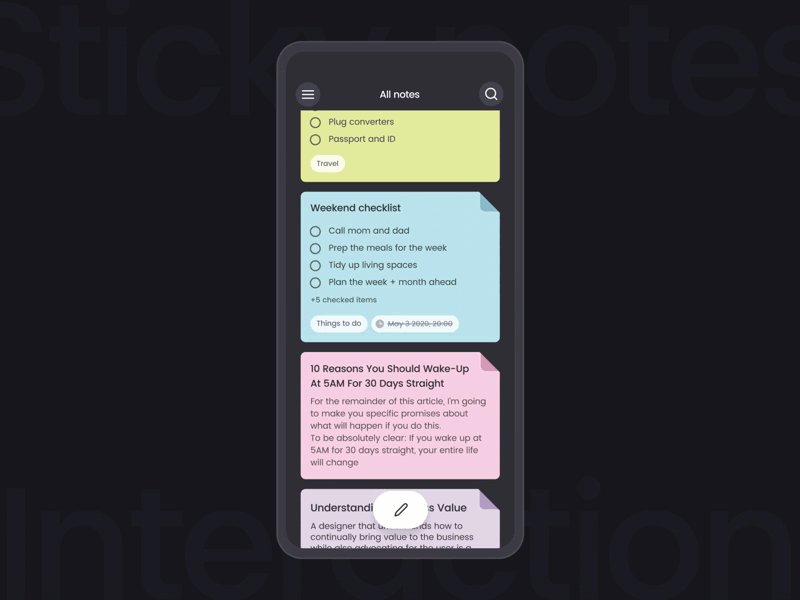
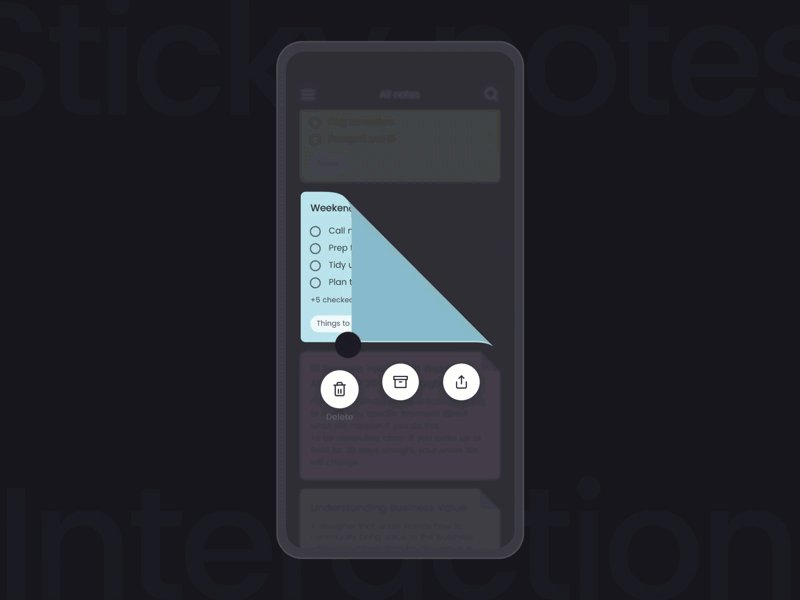
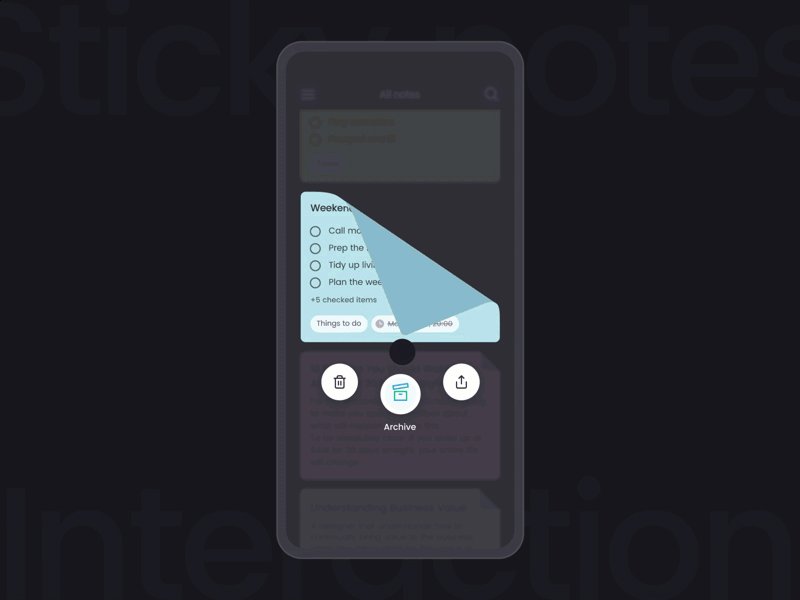
7.オーバーレイ
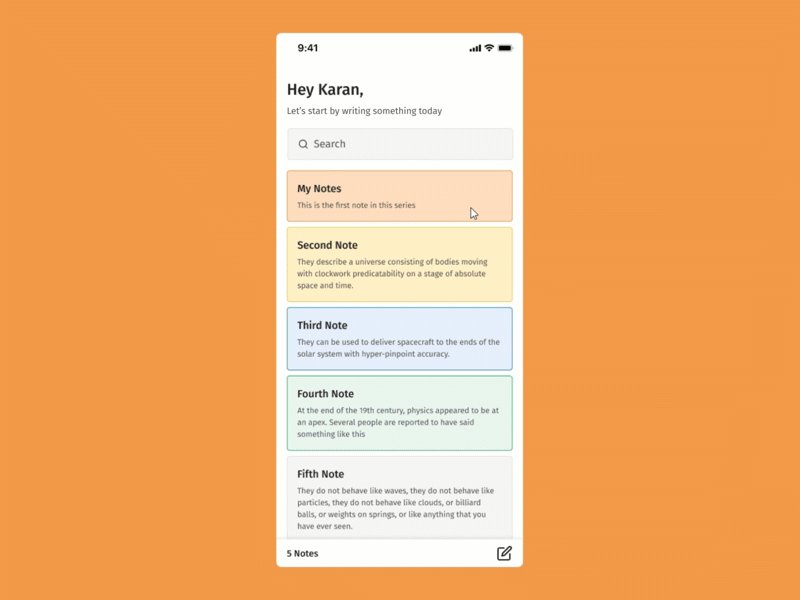
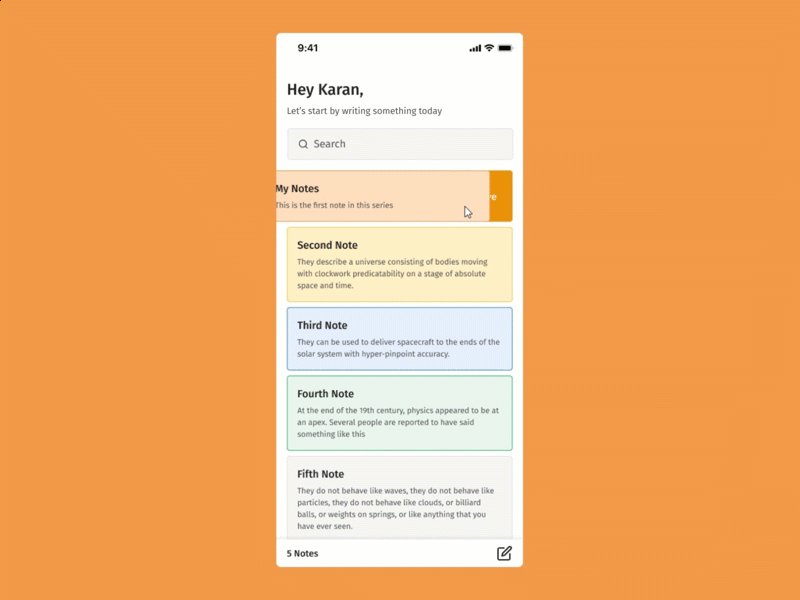
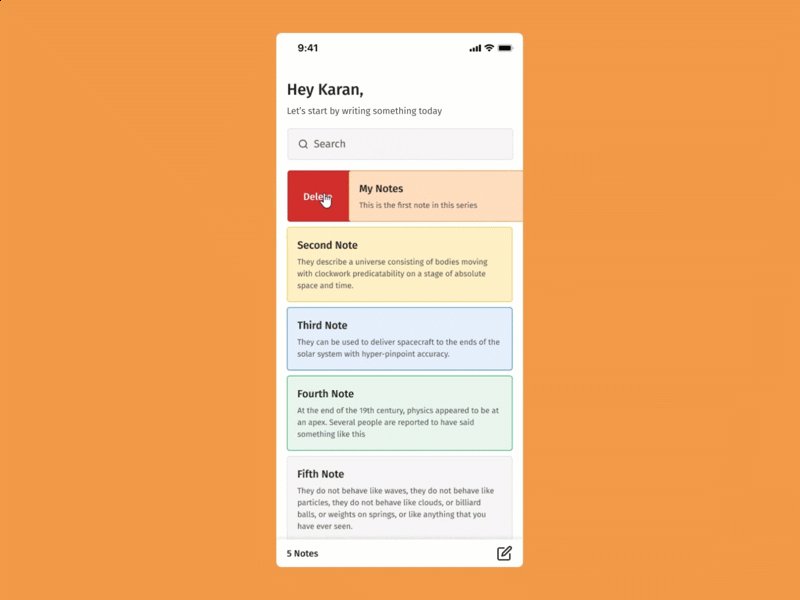
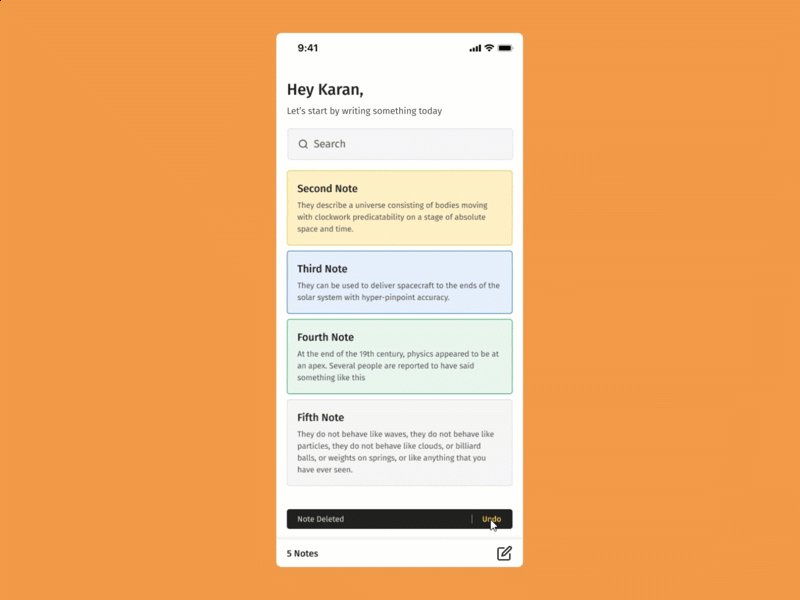
2D空間では、奥行きはなく、UI要素はX軸またはY軸に沿ってのみ移動できます。 オーバーレイは、UIの2D空間で前景/背景の区別の錯覚を作成します。 深度をシミュレートすることにより、オーバーレイを使用すると、ユーザーのニーズに応じて要素を非表示にしたり表示したりできます。
オーバーレイを使用する場合、情報階層は重要な考慮事項です。 たとえば、ユーザーがメモを取るアプリで最初に表示する必要があるのは、メモのリストです。 次に、オーバーレイを使用して、削除やアーカイブなど、各メッセージのセカンダリオプションを表示できます。

8.クローニング
クローン作成は、1つのUI要素が他のUI要素に分割されるモーション動作です。 これは、重要な情報やインタラクションオプションを強調するための賢い方法です。
UI要素がインターフェイス内で実体化する場合、すでに画面に表示されている要素にリンクする明確な原点が必要です。 要素がどこからともなくバーストまたはフェードインするだけの場合、ユーザーは自信を持って対話するために必要なコンテキストを欠いています。

9.不明瞭化
すりガラスのドアを想像してみてください。 開くには相互作用が必要ですが、反対側で何が待っているかを(ある程度)識別することは可能です。
隠蔽は同じように機能します。 これは、ユーザーに対話を要求するインターフェースを提供すると同時に、従うべき画面のヒントを明らかにします。 ナビゲーションメニュー、パスコード画面、およびフォルダ/ファイルウィンドウが一般的な例です。

10.視差
視差は、2つ(またはそれ以上)のUI要素が同時に移動するが速度が異なる場合に表示されます。 ここでも、目的は階層を確立することです。
- インタラクティブな要素はより速く動き、フォアグラウンドに表示されます。
- 非インタラクティブな要素はゆっくりと移動し、バックグラウンドに後退します。
Parallaxは、インタラクティブなUI要素にユーザーを導き、非インタラクティブな要素を画面に表示したままにして、デザインの統一性を維持します。

11.次元性
次元性により、UI要素には、物理的な世界のオブジェクトのように、複数のインタラクティブな側面があるように見えます。 この動作は、要素を折りたたみ可能、反転可能、フローティング、または現実的な深度プロパティが付与されているように見せることによって実現されます。
ナラティブデバイスとしての次元性は、UI要素のさまざまな側面がリンクされ、シームレスな画面遷移を実現することを意味します。

12.ドリーとズーム
ドリーとズームを使用すると、ユーザーはUI要素を空間的に「移動」したり、スケールを大きくしてより詳細なレベルを表示したりできます。
- ドリー:ドリーは、ユーザーの視点がUI要素に近づく(または遠ざかる)ときに発生します。 カメラを持って花に向かって歩いている人を想像してみてください。
- ズーム:ズームを使用すると、ユーザーの視点とUI要素は固定されたままになりますが、要素のサイズはユーザーの画面内で増加(または減少)します。 ここで、人が置かれたままで、カメラのズーム機能を使用して花を大きく見せていると想像してください。


モーションはコミュニケーションです
インタラクティブな体験は、そのすべての元気で微妙な形で動きを要求します。 モーションデザインの原則が支持されると、最も基本的なUI要素でさえ人間のコミュニケーションの洗練されたエージェントになります。 原理を無視すると、動きは自然界にはない特徴を体現します。 結果として生じる不器用さを克服できる美的素晴らしさはありません。
モーションデザインとデジタル製品のUXの関係は急速に成熟しています。 動きへの原則的なアプローチは、トレンド、ツール、およびテクニックのつかの間の有用性への過度の依存を防ぎます。 さらに良いことに、それは2D画面上の要素の抽象的な動きと3D世界での動きの知覚との間の境界にまたがっています。
ご意見をお聞かせください。 以下にあなたの考え、コメント、フィードバックを残してください。
•••
Toptal Designブログでさらに読む:
- ポストフラッシュ時代のウェブアニメーション
- Designer's Edge –Photoshopプラグインの概要
- UXデザイントレンドレトロスペクティブ2019
- 理解する–ユーザーのオンボーディングフローのガイド
- モバイルUXの設計原則
