響應式網頁排版
已發表: 2015-10-09據說“永遠不要以封面來判斷一本書”,但研究表明,在線用戶需要 50 毫秒來決定他是否應該留在您的網站上。
斯坦福大學另一項研究網絡可信度的研究發現,75% 的用戶承認根據他們網站的設計來判斷公司的可信度。 出色的網頁排版是產生更多業務查詢和後續轉換的途徑。
不言而喻,信息必須有吸引力且有效地展示。 然而問題是,移動設備種類繁多,因此排版必須符合所有這些平台。
那麼我們如何充分利用網頁排版呢?
1. 明智地使用字體確保排版響應迅速且有效
自從 Font Face 功能推出以來,網頁設計師就歡迎在他們的設計中自由使用各種字體。 這與僅使用網絡安全顏色的早期時代形成鮮明對比。
由於有許多字體可供使用,設計師需要知道使用它們的正確方法。 大多數網站都在使用響應式網頁設計,它限制了排版的發揮,現在正在根據各種設備和各自的屏幕尺寸進行設計。 因此,網頁設計師在響應式網頁設計系統中組合多種字體時需要謹慎。 不要為網站使用太多字體。 而是保持在一組三個。 它將確保更清潔和更有效的網頁設計。 同時,也要避免使用非常流行的字體,因為這可能不會讓您的頁面比其他字體更具優勢。
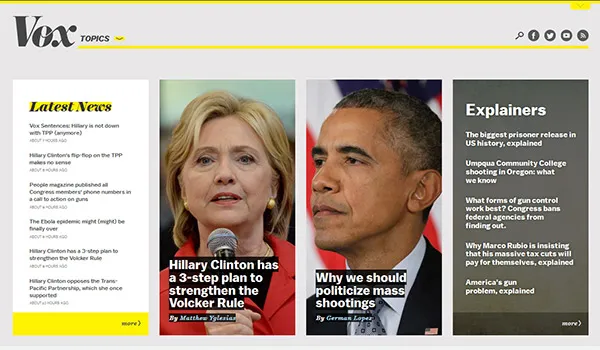
案例研究:結帳 vox.com。 該站點結合了兩種無襯線字體,並且毫不費力。 他們使用 Balto 作為所有標題,Alright Sans 作為正文,除了在網站內部穿插的 Harriet。 由此產生的外觀乾淨優雅。

相反,請查看 angelfire 網站。 該網站包含多種字體,看起來破舊且不專業。
2.突出你的頭條新聞
網頁排版研究表明,網站的排版使其標題脫穎而出。 這意味著您的網絡訪問者會在您的網站上花費更多時間。 為此,請使用字形和連字為您的標題賦予獨特的外觀。
連字是看起來連接在一起的字母。 例如,構成單詞 fish 的第一部分的字母 f 和 i 在字體中作為“fi”連接在一起。 您可以通過瀏覽器的字體功能設置或使用“文本渲染-OptimiseLegibility”功能輕鬆添加連字。 Firefox 已經有默認連字。 在特定字體類型中使用特定的連字組合可以為您的網頁設計增添美感和風格。 可以在頁面佈局軟件的文本、類型或打開類型菜單中打開或關閉連字。 該軟件將確保在相關字母組合在一起的地方自動插入連字。
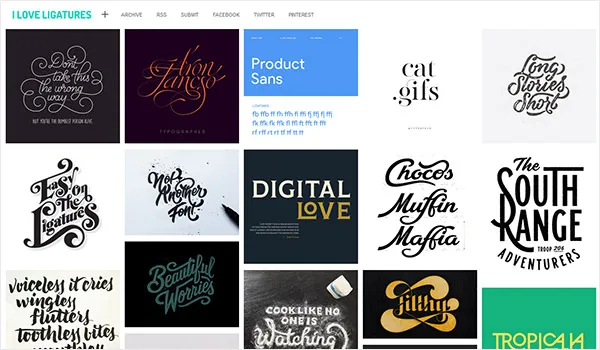
案例研究:查看這個網站,你可以很容易地看到他們的連字看起來多麼優雅。 這些製作精美的標題添加到您的網站後肯定會改善其外觀並為您的觀眾提供更好的用戶體驗。

3. 通過適當使用不同大小和顏色的字體,讓您的網站與受眾交流

從上圖可以看出,我們需要選擇在手機屏幕和桌面屏幕上都能清晰閱讀和看到的字體。 字體在印刷媒體上的顯示風格與它們在數字媒體上的顯示風格不同。 我們需要了解字體系列、樣式和效果。 Web 字體的規範在 W3C 的 CSS 規範中給出,其中 Serif、Sans-Serif、Monospace、Fantasy 和 Cursive 是字體系列。
其次,根據您網站的主題或類別選擇字體。 這將確保您的網頁能夠與您的目標受眾交流並產生預期的結果。 襯線字體也可以用來增加文本的易讀性,這進一步有助於增強語音的影響力。 這裡的問題是 Serif 的這個屬性在高分辨率屏幕上效果很好,但在較低分辨率的屏幕上可能會導致不良結果。 建議對短標題使用藝術字體,而對正文使用更柔和的字體。
4. 調整度量對於響應式排版很重要
必須調製網頁的行長。 字體的度量或行長度的調製有助於排版的響應性。 響應式設計包括根據不同屏幕尺寸的要求對字體進行響應式更改。 因此,這是必須的。
術語“度量”或“行長”與可讀性或人們如何閱讀網絡上的一段文本有關。 增加或減少字體的行長是生成響應式網頁排版的一種方法。 理想的行長或度量是每個印刷品或網頁每行 45-75 個字符,包括空格和標點符號。 這可以擴展到每行 45-85 個字符。 這源於對人們閱讀文本的方式及其相應的眼球運動的研究。 在此基礎上,一些專家建議左對齊文本適合網頁內容,因為眼睛的閱讀運動遵循水平從左到右的方向。
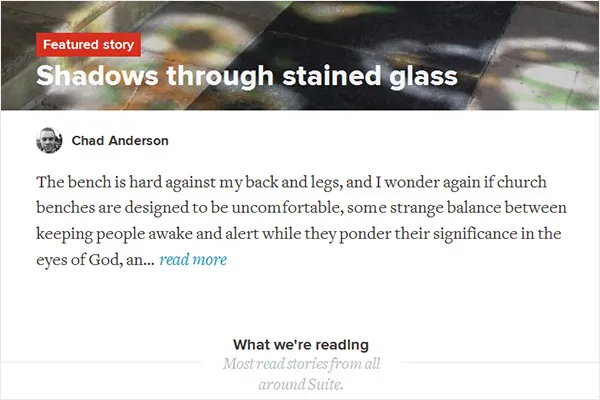
案例研究:網站套件將每行的字符限制為大約 75 個字符。 如您所見,它看起來很優雅,可以讓觀眾在閱讀時保持興趣。


另一方面,網站 gatesnfences 每行至少有 120 個字符。 結果,它看起來令人反感,並會阻止人們閱讀內容。
5. 使用不同的字體大小將提高離屏幕不同距離的可讀性。 這是響應式排版的要求。
選擇確保字體可見和可讀的字體大小。 這可能必須在“理想措施”上做出妥協,這對設計師來說可能有點困難。 棘手的部分是“理想措施”伴隨著字體大小的減小或字體大小的增加,這可能會使文本不可讀。 最重要的是,內容應該便於觀眾閱讀。 因此,響應式排版的關鍵要素之一是確保為不同的閱讀距離使用不同的字體大小。 有一種方法可以計算在不同閱讀距離下感知到的字體大小,並且可以使用大小計算器來實現這一點。
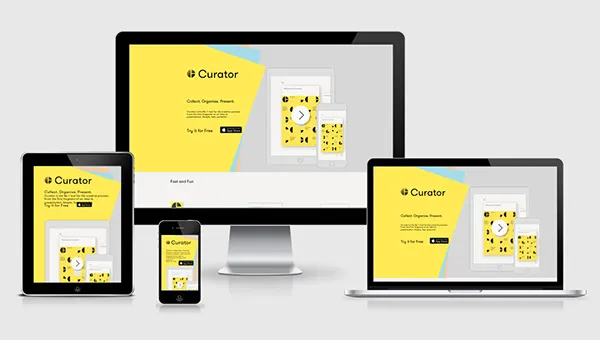
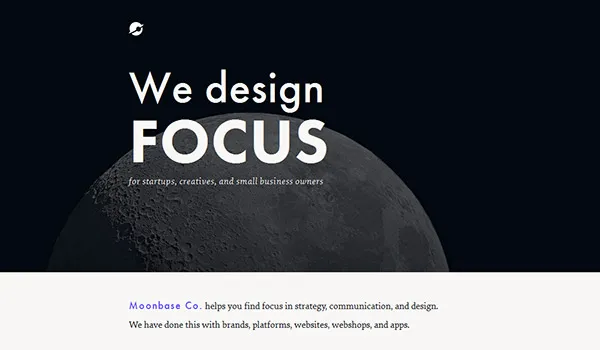
案例研究:查看網站 moonbase。 這是一個網站,可以幫助客戶設計他們的網站和品牌他們的業務。 圖像中心的文字突出並傳達了網站的全部含義。 我們一眼就能看出來。 這會吸引用戶的注意力,並促使他們瀏覽以標準字體大小編寫的網站的其餘部分。

6.響應式排版要求網絡瀏覽器能夠支持不同的字體
當您設計具有特定自定義字體的網站時,您必須確保瀏覽器可以支持這些字體的加載和顯示。 即使您的代碼沒有錯誤且清晰,瀏覽器不兼容問題也會抵消您的努力。 您還必須檢查保存字體文件的格式是否與您要在網頁上使用的字體兼容。 不兼容問題可能會影響字體的加載,從而影響網頁的顯示。
案例研究:我們可以從上面推斷我們需要使用標準字體或使用“字體堆棧”。 第一步是“字體測試”,以確定字體是否“網絡安全”。 本質上,瀏覽器將每個字體序列視為第一字體選擇、第二字體選擇、第三字體選擇等等。 如果瀏覽器無法在序列中找到任何字體,它將恢復為默認的 Serif、Sans Serif 或 Monospace,具體取決於所使用的字體分類。
例如,大部分操作系統都有 Century Gothic 字體。 因此,您可以創建一個以 Century Gothic 作為您的首選字體開始的字體堆棧,然後是 Arial、Helvetica,最後是 Sans-Serif 通用分類。 在 CSS 中,請注意,標題中包含多個單詞的字體需要放在引號中。 例如,font-family:“Century Gothic”、Arial、Helvetica、Sans-Serif。
這將告訴瀏覽器首先查找 Century Gothic 字體。 因為大部分系統都有這種字體,所以您的大多數查看者會看到使用 Century Gothic 顯示的站點。 對於沒有 Century Gothic 的瀏覽器,瀏覽器將首先退回到 Arial,然後是 Helvetica,最後是 Sans-Serif 替代品。
7. 與字體物理特性相關的因素會影響設計使用字體的靈活性
雖然在尺寸、行距、字體大小方面存在相當大的靈活性,並且可以使這些變化以適應佈局,但響應式排版可能會受到影響字形本身的因素的限制。 這些是重量、寬度、筆劃對比度、下降和光學尺寸。 這些參數的變化會影響站點。 有一些可用的工具可以幫助設計人員克服這些限制,方法是在它們設置的物理參數內通過字體系列之間的數學插值來設計各種字體樣式。
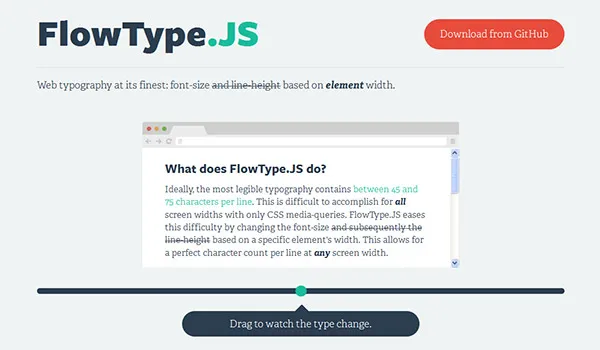
此類工具的兩個示例是 Superpolator 或 FlowType.js。 隨著屏幕尺寸的減小,比例之間的相對比例差異會擴大。 因此,必須在屏幕尺寸與相對比例之間取得平衡。 考慮到這一點,設計了一些量表,這些量表可用於設計更具影響力的網站。 比例是指標題字體大於或小於正文的次數。 這就是為什麼我們需要響應式排版。 我們需要能夠調整自身以在斷點處縮小的排版,因為設計師無法為頁面上的每個排版元素重置所有基線樣式。
案例研究:檢查流型。 拖動滑塊,您將看到響應式排版的作用,這要歸功於 Superpolator 和 FlowType.js 等工具。

響應式排版是通過實踐完善的。 有了一些關於如何使用媒體查詢的知識和一組具有不同屏幕尺寸的設備進行測試,你就可以掌握這一點。 既然您已經知道要獲得最佳排版、吸引更多瀏覽量和轉換更多潛在客戶需要做什麼,您就可以實施上述原則,將它們變為現實。
