Tipografia web responsiva
Publicados: 2015-10-09Diz-se “Nunca julgue um livro pela capa”, mas pesquisas mostram que 50 milissegundos é o que leva para um usuário online decidir se deve permanecer em seu site ou não.
Outra pesquisa de Stanford que estudou a credibilidade da web descobriu que 75% dos usuários admitiram julgar a credibilidade de uma empresa com base no design de seu site. Uma ótima tipografia da web é a porta de entrada para gerar mais consultas de negócios e conversões subsequentes.
Escusado será dizer que as informações devem ser exibidas de forma atraente e eficaz. O problema, porém, é que há uma grande variedade de dispositivos móveis e, portanto, a tipografia tem que se adequar a todas essas plataformas.
Então, como podemos fazer o melhor uso da tipografia da web?
1. O uso criterioso de fontes garante que a tipografia seja responsiva, mas eficaz
Desde que o recurso Font Face foi introduzido, os web designers receberam a liberdade de usar várias fontes em seus designs. Isso contrastava fortemente com a era anterior, quando apenas cores seguras para a web eram usadas.
Com muitas fontes disponíveis à sua disposição, os designers precisam saber a maneira correta de usá-las. O Responsive Web Design está a ser utilizado pela maioria dos websites e estabeleceu os limites para o jogo da tipografia, que agora está a ser desenhada de acordo com vários tipos de dispositivos e respetivos tamanhos de ecrã. Portanto, os web designers precisam ser cautelosos ao combinar várias fontes em um sistema de web design responsivo. Não use muitos tipos de letra para um site. Em vez disso, mantenha-o em um conjunto de três. Isso garantirá um web design mais limpo e eficaz. Ao mesmo tempo, evite usar fontes muito populares, pois pode não dar à sua página uma vantagem sobre as outras.
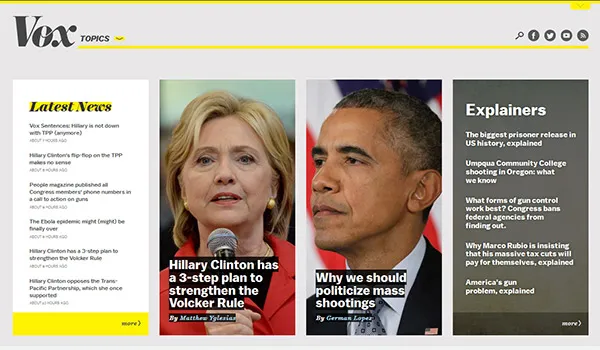
Estudo de caso : Checkout vox.com. Este site combina duas fontes Sans-Serif e faz isso sem esforço. Eles usam Balto para todas as manchetes, Alright Sans para o corpo do texto, além de Harriet, que é intercalada internamente no site. A aparência resultante é limpa e elegante.

Pelo contrário, confira o site angelfire. Este site contém várias fontes e parece pobre e pouco profissional.
2. Destaque seus títulos
Estudos em tipografia da web revelaram que a tipografia de um site faz com que seus títulos se destaquem. Isso se traduz em seus visitantes da web gastando mais tempo em seu site. Para conseguir isso, use glifos e ligaduras para dar uma aparência única aos seus títulos.
Ligaduras são letras que parecem estar conectadas entre si. Por exemplo, as letras f e i, que formam a primeira parte da palavra fish, são unidas como 'fi' em uma fonte. Você pode facilmente adicionar ligaduras através das configurações de recursos de fonte do seu navegador ou trabalhando com os recursos “Text Rendering-OtimiseLegibility”. O Firefox já tem ligaduras padrão. O uso de combinações específicas de ligaduras em tipos de fontes específicos pode adicionar beleza e estilo ao seu web design. As ligaduras podem ser ativadas ou desativadas nos menus Texto, Tipo ou Tipo Aberto do software de layout de página. O software garantirá a inserção automática de ligaduras onde as letras associadas se juntam.
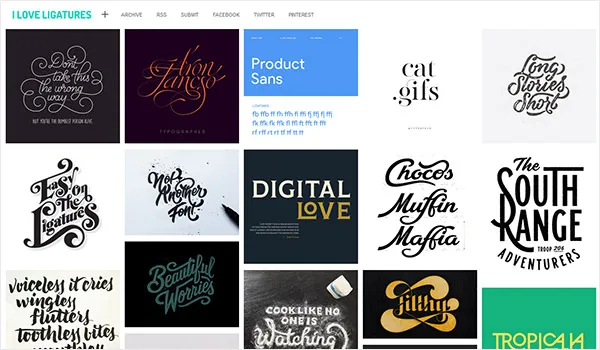
Estudo de caso : Consulte este site e você pode ver facilmente como suas ligaduras parecem elegantes. Esses títulos lindamente elaborados, quando adicionados ao seu site, definitivamente melhorariam sua aparência e proporcionariam aos seus espectadores uma melhor experiência de usuário.

3. Faça com que seu site converse com seu público por meio do uso adequado de fontes de diferentes tamanhos e cores

Como fica evidente na figura acima, precisamos escolher as fontes que podem ser lidas e vistas com clareza nas telas de dispositivos móveis e nas telas de desktop. O estilo em que as fontes aparecem na mídia impressa são diferentes de como aparecem na mídia digital. Precisamos entender a família da fonte, estilo e efeito. As especificações para fontes da web são fornecidas nas especificações CSS do W3C que afirma que Serif, Sans-Serif, Monospace, Fantasy e Cursive são famílias de fontes.
Em segundo lugar, escolha o tipo de letra de acordo com o tema ou categoria do seu site. Isso garantirá que sua página da web fale com seu público-alvo e produza o resultado desejado. As fontes com serifa também podem ser usadas para aumentar a legibilidade do texto, o que ajuda a aumentar ainda mais o impacto da voz. O problema aqui é que este atributo de Serif funciona bem em telas de alta resolução, mas pode levar a resultados indesejáveis para telas de resolução mais baixa. É aconselhável usar fontes artísticas para títulos curtos, enquanto fontes mais suaves para o corpo do texto.
4. A modulação da medida é importante para a tipografia responsiva
O comprimento da linha de uma página da web deve ser modulado. A modulação da medida ou comprimento da linha de uma fonte contribui para a capacidade de resposta da tipografia. Os designs responsivos incluem alterações responsivas nas fontes de acordo com os requisitos de diferentes tamanhos de tela. Portanto, esta é uma obrigação.
O termo “medida” ou “comprimento da linha” tem uma conexão com a legibilidade ou como as pessoas lêem um texto na web. Aumentar ou diminuir o comprimento da linha da fonte é uma maneira de gerar tipografia web responsiva. O comprimento ou medida de linha ideal é entre 45 e 75 caracteres por linha por impressão ou página da Web, incluindo espaços e pontuações. Isso pode ser estendido para 45-85 caracteres por linha. Isso foi derivado de pesquisas sobre a maneira como as pessoas leem o texto e seus movimentos oculares correspondentes. Com base nisso, alguns especialistas recomendam o texto alinhado à esquerda como adequado para o conteúdo da Web, pois os movimentos de leitura dos olhos seguem uma direção horizontal da esquerda para a direita.

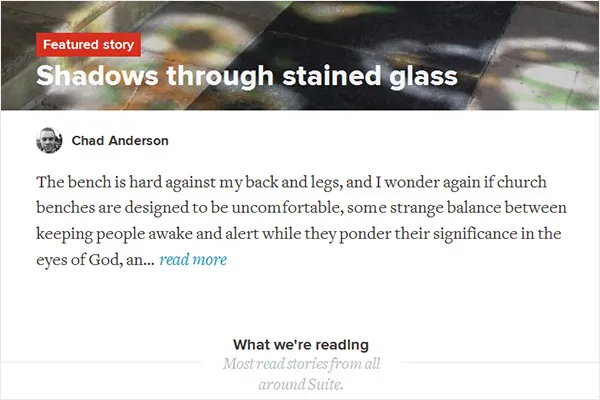
Estudo de caso : O conjunto de sites restringe os caracteres por linha a apenas cerca de 75 caracteres. Como você pode ver, parece elegante e pode manter os espectadores interessados durante a leitura.

Por outro lado, o site gatesnfences possui pelo menos 120 caracteres por linha. Como resultado, parece desagradável e dissuadiria a leitura do conteúdo.
5. O uso de diferentes tamanhos de fonte melhorará a legibilidade em diferentes distâncias da tela. Este é um requisito para a tipografia responsiva.
Escolha o tamanho da fonte que garante que a fonte seja visível e legível. Isso pode ter que vir com o comprometimento da “medida ideal”, o que pode ser um pouco difícil para os designers. A parte complicada é que a “medida ideal” vem com uma redução do tamanho da fonte ou um aumento no tamanho da fonte, o que pode tornar o texto ilegível. A linha inferior é, o conteúdo deve ser legível confortavelmente para os espectadores. Portanto, um dos principais elementos da tipografia responsiva é garantir que diferentes tamanhos de fonte sejam usados para diferentes distâncias de leitura. Existe um método para calcular o tamanho da fonte percebido em diferentes distâncias de leitura e calculadoras de tamanho estão disponíveis para efetuar isso.
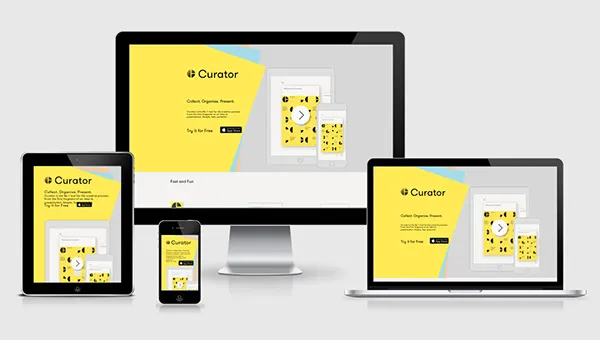
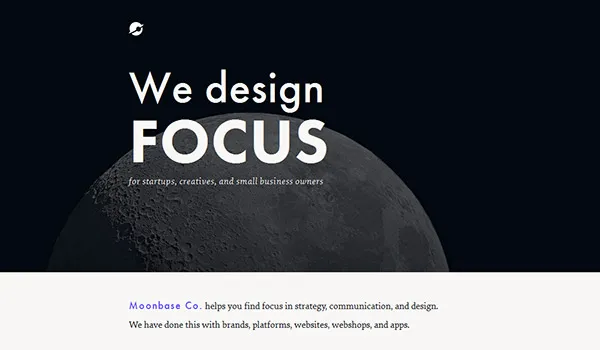
Estudo de caso : Confira o site moonbase. Este é um site, que ajuda os clientes a projetar seus sites e marcar seus negócios. O texto no centro da imagem se destaca e transmite o significado sobre o que é o site. Podemos vê-lo apenas de relance. Isso chama a atenção do usuário e o impele a percorrer o restante do site, escrito em um tamanho de fonte padrão.

6. A tipografia responsiva exige que os navegadores da Web sejam compatíveis com diferentes fontes
Ao criar sites com fontes personalizadas específicas, você deve garantir que o navegador possa suportar o carregamento e a exibição dessas fontes. Mesmo que seu código esteja livre de erros e seja claro, problemas de incompatibilidade do navegador podem neutralizar seus esforços. Você também deve verificar se o formato no qual seus arquivos de fonte são salvos é compatível com a fonte que deseja usar na página da web. Problemas de incompatibilidade podem afetar o carregamento de suas fontes e, portanto, a exibição de suas páginas da web.
Estudo de caso : Podemos inferir do exposto que precisamos usar fontes padrão ou usar “pilhas de fontes”. O primeiro passo é “teste de fonte” para descobrir se a fonte é 'segura para a web' ou não. Essencialmente, um navegador analisa cada sequência de fontes como primeira opção de fonte, segunda opção de fonte, terceira opção de fonte e assim por diante. Se um navegador não conseguir encontrar nenhuma das fontes na sequência, ele reverterá para um padrão Serif, Sans Serif ou Monospace, dependendo da classificação de fonte usada.
Por exemplo, uma grande porcentagem de sistemas operacionais tem a fonte Century Gothic. Você pode, portanto, criar uma pilha de fontes que começou com Century Gothic como sua primeira escolha de fonte, seguida por Arial, Helvetica e, finalmente, uma classificação genérica Sans-Serif. Em CSS, observe que fontes com várias palavras no título precisam ser colocadas entre aspas. Por exemplo, família de fontes: “Century Gothic”, Arial, Helvetica, Sans-Serif.
Isso diria ao navegador para procurar primeiro a fonte Century Gothic. Como uma grande parte dos sistemas tem essa fonte, a maioria de seus espectadores veria o site exibido usando Century Gothic. Para os espectadores sem Century Gothic, o navegador voltaria primeiro para Arial, depois para Helvetica e, finalmente, para uma alternativa Sans-Serif.
7. Fatores relacionados às características físicas das fontes podem influenciar na flexibilidade de uso das fontes para projetos
Embora haja uma quantidade considerável de possibilidade de flexibilidade em relação à medida, espaçamento entre linhas, tamanho da fonte e embora as variações possam ser feitas para se adequar ao layout, a tipografia responsiva pode ser limitada por fatores que afetam os próprios glifos. Estes são peso, largura, contraste do traço, descida e tamanho óptico. Alterações nesses parâmetros podem afetar o site. Existem ferramentas disponíveis, que auxiliam os designers, a superar essas limitações, projetando vários tipos de estilos de fonte por meio de interpolações matemáticas entre famílias de fontes dentro dos parâmetros físicos definidos por elas.
Dois exemplos dessas ferramentas são Superpolator ou FlowType.js. À medida que o tamanho da tela diminui, a diferença proporcional relativa entre as escalas aumenta. Portanto, deve haver um equilíbrio entre o tamanho da tela e a escala relativa. Algumas escalas foram pensadas tendo isso em mente e podem ser usadas para o design de sites mais impactantes. A proporção refere-se ao número de vezes que a fonte do título é maior ou menor que o corpo do texto. É por isso que precisamos de tipografia responsiva. Precisamos de uma tipografia que se ajuste para encolher em pontos de interrupção porque os designers não podem se dar ao trabalho de redefinir todos os seus estilos de linha de base para cada elemento tipográfico em sua página.
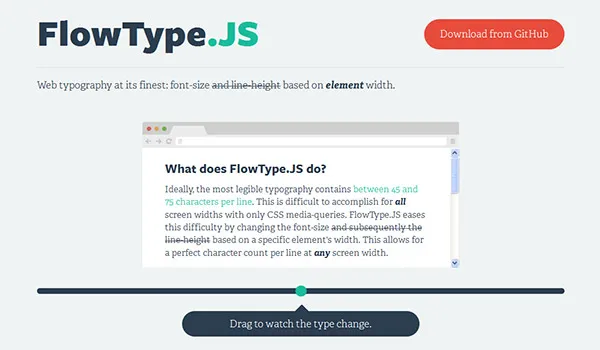
Estudo de caso : Verifique o tipo de fluxo. Arraste o controle deslizante e você verá o que a tipografia responsiva faz, graças a ferramentas como Superpolator e FlowType.js.

A tipografia responsiva é aperfeiçoada com a prática. Com algum conhecimento sobre como usar consultas de mídia e um conjunto de dispositivos com diferentes tamanhos de tela para testar, você pode dominar isso. Agora que você está ciente do que precisa ser feito para ter a melhor tipografia, atrair mais visualizações e converter mais leads, você pode implementar os princípios acima para vê-los se materializar na realidade física.
