Tipografi web responsif
Diterbitkan: 2015-10-09Dikatakan "Jangan pernah menilai buku dari sampulnya", tetapi penelitian menunjukkan bahwa 50 milidetik adalah apa yang diperlukan pengguna online untuk memutuskan apakah dia harus tetap berada di situs web Anda atau tidak.
Penelitian lain oleh Stanford yang mempelajari kredibilitas web menemukan bahwa 75% pengguna mengaku membuat penilaian mereka tentang kredibilitas perusahaan berdasarkan desain situs web mereka. Tipografi web yang bagus adalah pintu gerbang untuk menghasilkan lebih banyak pertanyaan bisnis dan konversi berikutnya.
Tak perlu dikatakan lagi, informasi harus ditampilkan secara menarik dan efektif. Namun masalahnya adalah, ada banyak variasi perangkat seluler dan oleh karena itu, tipografi harus sesuai dengan semua platform ini.
Jadi bagaimana kita memanfaatkan tipografi web dengan sebaik-baiknya?
1. Penggunaan font yang bijaksana memastikan bahwa tipografi responsif, namun efektif
Sejak fitur Font Face diperkenalkan, desainer web menyambut kebebasan untuk menggunakan berbagai font dalam desain mereka. Ini sangat kontras dengan era sebelumnya, ketika hanya warna yang aman untuk web yang digunakan.
Dengan banyaknya font yang tersedia, desainer perlu mengetahui cara yang tepat untuk menggunakannya. Desain Web Responsif sedang digunakan oleh sebagian besar situs web dan telah menetapkan batas permainan tipografi, yang sekarang dirancang menurut berbagai jenis perangkat dan ukuran layar masing-masing. Oleh karena itu, desainer web harus berhati-hati saat menggabungkan beberapa font dalam sistem desain web yang responsif. Jangan menggunakan terlalu banyak tipografi untuk sebuah situs web. Alih-alih menyimpannya menjadi satu set tiga. Ini akan memastikan desain web yang lebih bersih dan efektif. Pada saat yang sama, hindari menggunakan font yang sangat populer juga, karena mungkin tidak memberi halaman Anda keunggulan dibandingkan yang lain.
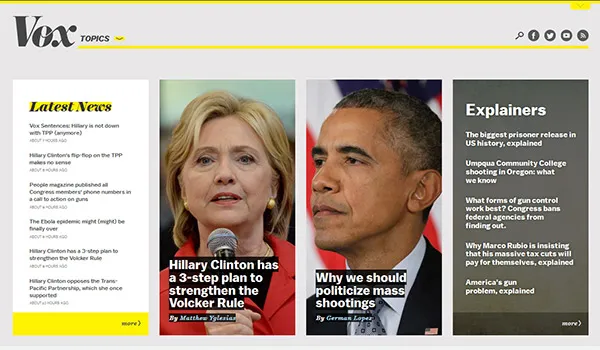
Studi Kasus : Checkout vox.com. Situs ini menggabungkan dua font Sans-Serif dan melakukannya dengan mudah. Mereka menggunakan Balto untuk semua berita utama mereka, Baiklah Sans untuk teks isi, selain Harriet yang diselingi melalui situs secara internal. Tampilan yang dihasilkan bersih dan elegan.

Sebaliknya, periksa situs angelfire. Situs ini berisi banyak font dan terlihat lusuh dan tidak profesional.
2. Sorot tajuk utama Anda
Studi dalam tipografi web telah mengungkapkan bahwa tipografi situs web membuat berita utama menonjol. Ini berarti pengunjung web Anda menghabiskan lebih banyak waktu di situs Anda. Untuk mencapai ini, manfaatkan mesin terbang dan pengikat untuk memberikan tampilan unik pada tajuk utama Anda.
Ligatur adalah huruf-huruf yang tampak saling berhubungan. Misalnya, huruf f dan i, yang merupakan bagian pertama dari kata ikan, digabungkan menjadi 'fi' dalam sebuah font. Anda dapat dengan mudah menambahkan ligatur melalui pengaturan fitur-font browser Anda atau dengan bekerja dengan fitur “Teks Rendering- OptimiseLegibility”. Firefox sudah memiliki ligatur default. Penggunaan kombinasi ligatur tertentu dalam jenis font tertentu dapat menambah keindahan dan gaya pada desain web Anda. Ligatur dapat dihidupkan atau dimatikan di menu Teks, Ketik, atau Jenis Terbuka pada perangkat lunak tata letak halaman. Perangkat lunak ini akan memastikan penyisipan otomatis ligatur di mana huruf-huruf terkait bersatu.
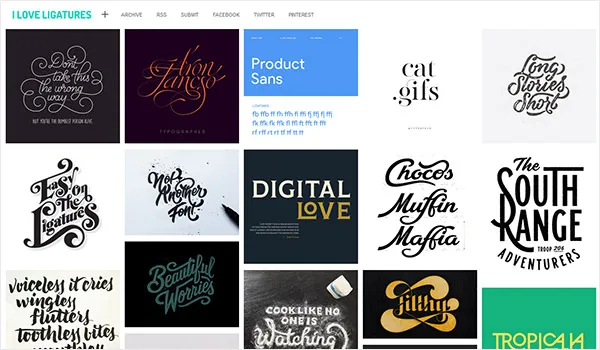
Studi Kasus : Periksa situs web ini dan Anda dapat dengan mudah melihat betapa elegannya ligatur mereka. Judul berita yang dibuat dengan indah ini ketika ditambahkan ke situs web Anda pasti akan meningkatkan tampilannya dan memberikan pengalaman pengguna yang lebih baik kepada pemirsa Anda.

3. Buat situs web Anda berbicara dengan audiensnya melalui penggunaan font yang sesuai dengan ukuran dan warna yang berbeda

Seperti terlihat dari gambar di atas, kita perlu memilih font yang dapat dibaca dan dilihat dengan jelas di layar ponsel maupun layar desktop. Gaya di mana font muncul di media cetak berbeda dari bagaimana mereka muncul di media digital. Kita perlu memahami keluarga font, gaya dan efek. Spesifikasi untuk font web diberikan dalam spesifikasi CSS oleh W3C yang menyatakan Serif, Sans-Serif, Monospace, Fantasy dan Cursive adalah keluarga font.
Kedua, pilih jenis huruf sesuai dengan tema atau kategori situs web Anda. Ini akan memastikan halaman web Anda akan berbicara kepada audiens target Anda dan menghasilkan hasil yang diinginkan. Font serif juga dapat digunakan untuk meningkatkan keterbacaan teks, yang selanjutnya membantu mempertajam dampak suara. Masalahnya di sini adalah bahwa atribut Serif ini bekerja dengan baik pada layar resolusi tinggi, tetapi dapat menyebabkan hasil yang tidak diinginkan untuk layar resolusi rendah. Dianjurkan untuk menggunakan font artistik untuk tajuk berita pendek, sementara font yang lebih lembut untuk teks isi.
4. Memodulasi ukuran penting untuk tipografi responsif
Panjang baris halaman web harus dimodulasi. Modulasi ukuran atau panjang garis font berkontribusi pada responsivitas tipografi. Desain responsif mencakup perubahan font yang responsif sesuai persyaratan ukuran layar yang berbeda. Oleh karena itu, ini adalah suatu keharusan.
Istilah "ukuran" atau "panjang garis" memiliki hubungan dengan keterbacaan atau bagaimana orang membaca sepotong teks di web. Menambah atau mengurangi panjang garis font adalah salah satu cara untuk menghasilkan tipografi web yang responsif. Panjang garis atau ukuran yang ideal adalah antara 45-75 karakter per baris per cetakan atau halaman web, termasuk spasi dan tanda baca. Ini dapat diperpanjang hingga 45-85 karakter per baris. Ini telah diturunkan dari penelitian tentang cara orang membaca teks dan gerakan mata yang sesuai. Atas dasar ini, beberapa ahli merekomendasikan teks rata kiri yang sesuai untuk konten web karena gerakan membaca mata mengikuti arah horizontal kiri ke kanan.

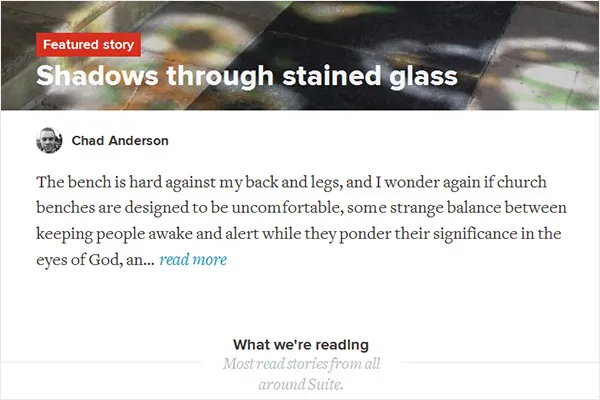
Studi Kasus : Rangkaian situs web membatasi karakter per baris menjadi hanya sekitar 75 karakter. Seperti yang Anda lihat, itu terlihat elegan dan dapat membuat pemirsa tertarik saat membacanya.

Di sisi lain, gerbang situs web memiliki setidaknya 120 karakter per baris. Akibatnya, itu terlihat tidak menyenangkan dan akan menghalangi seseorang untuk membaca isinya.
5. Penggunaan ukuran font yang berbeda akan meningkatkan keterbacaan pada jarak yang berbeda dari layar. Ini adalah persyaratan untuk tipografi responsif.
Pilih ukuran font yang memastikan font dapat dilihat dan dibaca. Ini mungkin harus disertai dengan kompromi pada "ukuran ideal" yang mungkin agak sulit bagi desainer. Bagian yang sulit adalah bahwa "ukuran ideal" datang dengan pengurangan ukuran font atau peningkatan ukuran font yang dapat membuat teks tidak dapat dibaca. Intinya adalah, konten harus dapat dibaca dengan nyaman bagi pemirsa. Oleh karena itu, salah satu elemen kunci dari tipografi responsif adalah memastikan bahwa ukuran font yang berbeda digunakan untuk jarak membaca yang berbeda. Ada metode untuk menghitung ukuran font yang dirasakan pada jarak baca yang berbeda dan kalkulator ukuran tersedia untuk melakukan ini.
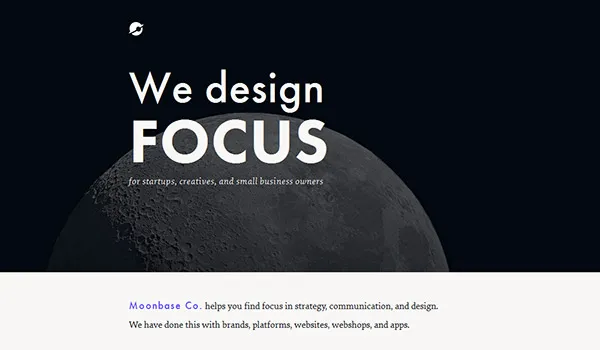
Studi Kasus : Lihat situs web moonbase. Ini adalah situs web, yang membantu klien merancang situs web mereka dan merek bisnis mereka. Teks di tengah gambar menonjol dan menyampaikan makna tentang situs web itu. Kita bisa melihatnya secara sekilas. Ini menarik perhatian pengguna, dan mendorong untuk menelusuri sisa situs web yang ditulis dalam ukuran font standar.

6. Tipografi responsif mengharuskan browser web dapat mendukung font yang berbeda
Saat Anda mendesain situs web dengan font khusus yang disesuaikan, Anda harus memastikan browser dapat mendukung pemuatan dan tampilan font tersebut. Meskipun kode Anda bebas kesalahan dan jelas, masalah ketidakcocokan browser dapat menghalangi upaya Anda. Anda juga harus memeriksa apakah format di mana file font Anda disimpan kompatibel dengan font yang ingin Anda gunakan di halaman web. Masalah ketidakcocokan dapat memengaruhi pemuatan font Anda, dan karenanya tampilan halaman web Anda.
Studi Kasus : Dari penjelasan di atas kita dapat menyimpulkan bahwa kita perlu menggunakan font standar atau menggunakan "tumpukan font". Langkah pertama adalah “pengujian font” untuk mengetahui apakah font tersebut 'web-safe' atau tidak. Pada dasarnya, browser melihat setiap urutan font sebagai pilihan font pertama, pilihan font kedua, pilihan font ketiga, dan seterusnya. Jika browser tidak dapat menemukan font apa pun dalam urutan, browser akan kembali ke Serif, Sans Serif, atau Monospace default, tergantung pada klasifikasi font yang digunakan.
Misalnya, sebagian besar sistem operasi memiliki font Century Gothic. Oleh karena itu, Anda dapat membuat tumpukan font yang dimulai dengan Century Gothic sebagai pilihan font pertama Anda, diikuti oleh Arial, Helvetica, dan terakhir klasifikasi generik Sans-Serif. Di CSS, perhatikan, font dengan banyak kata di judul harus ditempatkan dalam tanda kutip. Misalnya, font-family: "Century Gothic", Arial, Helvetica, Sans-Serif.
Ini akan memberitahu browser untuk terlebih dahulu mencari font Century Gothic. Karena sebagian besar sistem memiliki font ini, sebagian besar pemirsa Anda akan melihat situs yang ditampilkan menggunakan Century Gothic. Untuk pemirsa tanpa Century Gothic, browser akan kembali ke Arial, lalu Helvetica, dan akhirnya ke alternatif Sans-Serif.
7. Faktor-faktor yang berkaitan dengan fitur fisik font dapat mempengaruhi fleksibilitas penggunaan font untuk desain
Meskipun ada banyak kemungkinan untuk fleksibilitas sehubungan dengan ukuran, spasi baris, ukuran font dan sementara variasi ini dapat dibuat agar sesuai dengan tata letak, tipografi responsif dapat dibatasi oleh faktor-faktor yang mempengaruhi mesin terbang itu sendiri. Ini adalah berat, lebar, kontras goresan, penurunan, dan ukuran optik. Perubahan parameter ini dapat memengaruhi situs. Ada alat yang tersedia, yang membantu desainer, untuk mengatasi keterbatasan ini dengan merancang berbagai jenis gaya font melalui interpolasi matematis antara keluarga font dalam parameter fisik yang ditetapkan oleh mereka.
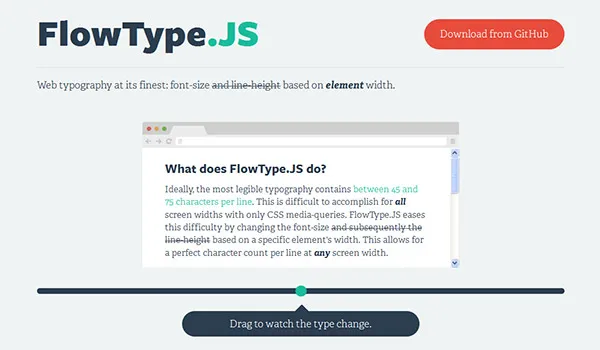
Dua contoh alat tersebut adalah Superpolator atau FlowType.js. Saat ukuran layar berkurang, perbedaan proporsional relatif antara skala semakin besar. Oleh karena itu, harus ada keseimbangan dalam ukuran layar vs. skala relatif. Beberapa skala telah dirancang dengan mengingat hal ini, dan ini dapat digunakan untuk desain situs web yang lebih berdampak. Proporsi mengacu pada berapa kali font judul lebih besar atau lebih kecil dari teks isi. Inilah sebabnya mengapa kita membutuhkan tipografi responsif. Kami membutuhkan tipografi yang akan menyesuaikan dirinya untuk menyusut pada titik putus karena desainer tidak dapat melalui kesulitan mengatur ulang semua gaya dasar mereka untuk setiap elemen tipografi di halaman mereka.
Studi Kasus : Periksa flowtype. Seret penggeser dan Anda akan melihat apa yang dilakukan tipografi responsif, berkat alat seperti Superpolator dan FlowType.js.

Tipografi responsif disempurnakan dengan latihan. Dengan beberapa pengetahuan tentang cara menggunakan kueri media dan seperangkat perangkat dengan ukuran layar berbeda untuk diuji, Anda dapat menguasai ini. Sekarang setelah Anda mengetahui apa yang perlu dilakukan untuk mendapatkan tipografi terbaik, menarik lebih banyak penayangan, dan mengonversi lebih banyak prospek, Anda dapat menerapkan prinsip di atas untuk mewujudkannya menjadi kenyataan fisik.
