Tipografie web responsive
Publicat: 2015-10-09Se spune „Nu judeca niciodată o carte după coperta”, dar cercetările arată că 50 de milisecunde este necesar pentru ca un utilizator online să decidă dacă nu ar trebui să rămână pe site-ul tău.
O altă cercetare realizată de Stanford care a studiat credibilitatea web a constatat că 75% dintre utilizatori au recunoscut că și-au exprimat opinia cu privire la credibilitatea unei companii pe baza designului site-ului lor. Tipografia web excelentă este poarta de acces pentru a genera mai multe întrebări de afaceri și conversii ulterioare.
Este de la sine înțeles că informațiile trebuie afișate în mod atractiv și eficient. Problema este însă că există o mare varietate de dispozitive mobile și, prin urmare, tipografia trebuie să se conformeze tuturor acestor platforme.
Deci, cum folosim cât mai bine tipografia web?
1. Utilizarea judicioasă a fonturilor asigură că tipografia este receptivă, dar eficientă
De când a fost introdusă caracteristica Font Face, designerii web au salutat libertatea de a folosi diferite fonturi în design-urile lor. Acest lucru era în contrast puternic cu epoca anterioară, când erau folosite doar culori sigure pentru web.
Cu multe fonturi disponibile la dispoziție, designerii trebuie să cunoască modul corect de a le folosi. Responsive Web Design este folosit de majoritatea site-urilor web și a stabilit limitele jocului de tipografie, care este acum proiectat în funcție de diferite tipuri de dispozitive și dimensiunile respective ale ecranului. Prin urmare, designerii web trebuie să fie precauți atunci când combină mai multe fonturi într-un sistem de design web receptiv. Nu folosiți prea multe fonturi pentru un site web. Mai degrabă păstrați-l la un set de trei. Va asigura un design web mai curat și mai eficient. În același timp, evitați să utilizați și fonturi foarte populare, deoarece s-ar putea să nu ofere paginii dvs. un avantaj față de altele.
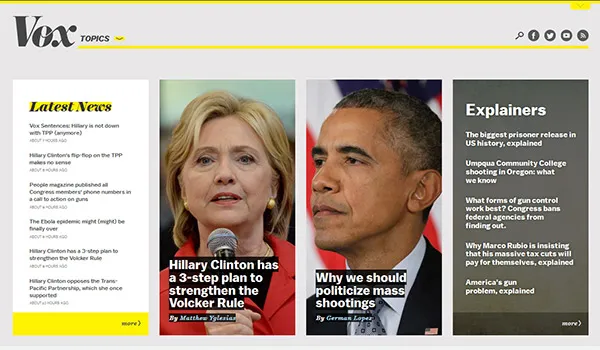
Studiu de caz : Checkout vox.com. Acest site combină două fonturi Sans-Serif și face acest lucru fără efort. Ei folosesc Balto pentru toate titlurile lor, Alright Sans pentru textul corpului, în afară de Harriet, care este intercalat prin site în interior. Aspectul rezultat este curat și elegant.

Dimpotrivă, consultați site-ul Angelfire. Acest site conține mai multe fonturi și pare șocat și neprofesional.
2. Evidențiați titlurile dvs
Studiile în tipografia web au dezvăluit că tipografia unui site web face titlurile sale în evidență. Acest lucru se traduce prin faptul că vizitatorii dvs. web petrec mai mult timp pe site-ul dvs. Pentru a obține acest lucru, folosiți glife și ligaturi pentru a oferi un aspect unic titlurilor dvs.
Ligaturile sunt litere care par a fi legate între ele. De exemplu, literele f și i, care formează prima parte a cuvântului pește, sunt unite împreună ca „fi” într-un font. Puteți adăuga cu ușurință ligaturi prin setările pentru fonturi ale browserului dvs. sau lucrând cu funcțiile „Randarea textului - Optimizați ligibilitatea”. Firefox are deja ligaturi implicite. Utilizarea unei combinații specifice de ligaturi în anumite tipuri de fonturi poate adăuga frumusețe și stil designului dvs. web. Ligaturile pot fi activate sau dezactivate în meniurile Text, Type sau Open Type ale software-ului de aranjare a paginii. Software-ul va asigura inserarea automată a ligaturii acolo unde literele asociate se unesc.
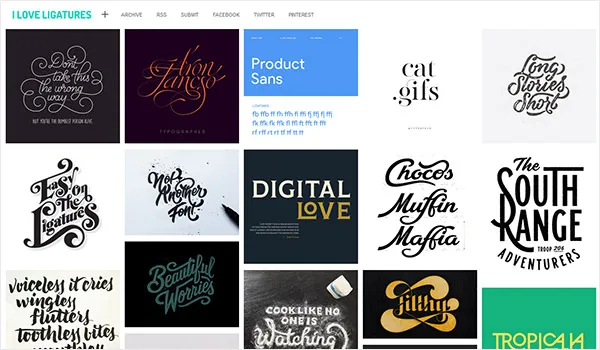
Studiu de caz : Verificați acest site și puteți vedea cu ușurință cât de elegante arată ligaturile lor. Aceste titluri frumos create atunci când sunt adăugate pe site-ul dvs. web ar îmbunătăți cu siguranță aspectul acestuia și le-ar oferi spectatorilor o experiență de utilizator mai bună.

3. Faceți site-ul dvs. să vorbească cu publicul său prin utilizarea adecvată a fonturilor de diferite dimensiuni și culori

După cum este evident din figura de mai sus, trebuie să alegem fonturile care pot fi citite și văzute clar pe ecranele mobile, precum și pe ecranele desktop. Stilul în care apar fonturile pe suporturile tipărite este diferit de modul în care apar pe mediile digitale. Trebuie să înțelegem familia de fonturi, stilul și efectul. Specificațiile pentru fonturile web sunt date în specificațiile CSS ale W3C, care afirmă că Serif, Sans-Serif, Monospace, Fantasy și Cursive sunt familii de fonturi.
În al doilea rând, alegeți fontul în funcție de tema sau categoria site-ului dvs. Acest lucru vă va asigura că pagina dvs. web va vorbi cu publicul țintă și va produce rezultatul dorit. Fonturile serif pot fi, de asemenea, folosite pentru a crește lizibilitatea textului, ceea ce ajută și mai mult la accentuarea impactului vocii. Problema aici este că acest atribut al Serif funcționează bine pe ecranele cu rezoluție înaltă, dar poate duce la rezultate nedorite pentru ecranele cu rezoluție mai mică. Este recomandabil să folosiți fonturi artistice pentru titlurile scurte, în timp ce fonturi mai discrete pentru corpul textului.
4. Modularea măsurii este importantă pentru o tipografie receptivă
Lungimea liniei unei pagini web trebuie să fie modulată. Modularea măsurării sau a lungimii liniei unui font contribuie la receptivitatea tipografiei. Design-urile responsive includ modificări responsive ale fonturilor conform cerințelor de diferite dimensiuni de ecran. Prin urmare, aceasta este o necesitate.
Termenul „măsură” sau „lungimea liniei” are o legătură cu lizibilitatea sau modul în care oamenii citesc o bucată de text pe web. Mărirea sau micșorarea lungimii liniei fontului este o modalitate de a genera o tipografie web receptivă. Lungimea ideală a liniei sau măsura este între 45-75 de caractere pe linie per tipărire sau pagină web, inclusiv spațiile și semnele de punctuație. Acesta poate fi extins la 45-85 de caractere pe linie. Acest lucru a fost derivat din cercetările despre modul în care oamenii citesc textul și mișcările ochilor corespunzătoare. Pe baza acestui fapt, unii experți recomandă textul aliniat la stânga ca fiind potrivit pentru conținutul web, deoarece mișcările ochilor de citire urmează o direcție orizontală de la stânga la dreapta.

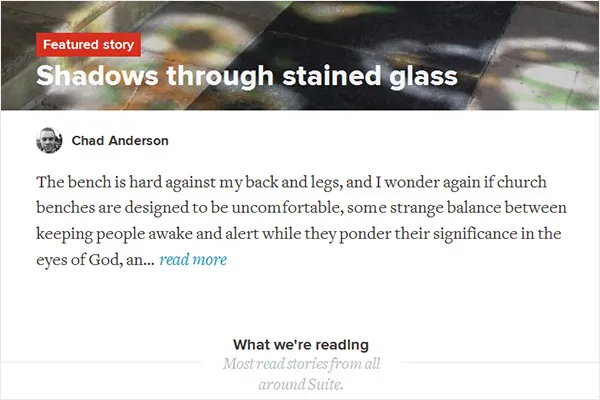
Studiu de caz: Suita de site-uri restricționează caracterele pe rând la doar aproximativ 75 de caractere. După cum puteți vedea, arată elegant și poate menține spectatorii interesați în timp ce îl citesc.

Pe de altă parte, site-ul gatesnfences are cel puțin 120 de caractere pe rând. Drept urmare, pare dezagreabil și ar descuraja cineva să citească conținutul.
5. Utilizarea diferitelor dimensiuni de font va îmbunătăți lizibilitatea la diferite distanțe de ecran. Aceasta este o cerință pentru o tipografie receptivă.
Alegeți dimensiunea fontului care vă asigură că fontul este vizibil și lizibil. Acest lucru poate trebui să vină cu un compromis cu privire la „măsura ideală”, care poate fi puțin dificil pentru designeri. Partea dificilă este că „măsura ideală” vine fie cu o reducere a dimensiunii fontului, fie cu o creștere a dimensiunii fontului, ceea ce poate face textul imposibil de citit. Concluzia este că conținutul ar trebui să fie ușor de citit pentru spectatori. Prin urmare, unul dintre elementele cheie ale tipografiei receptive este să se asigure că sunt utilizate diferite dimensiuni de font pentru diferite distanțe de citire. Există o metodă de calculare a mărimii fontului perceput la diferite distanțe de citire, iar calculatoare de dimensiune sunt disponibile pentru a efectua acest lucru.
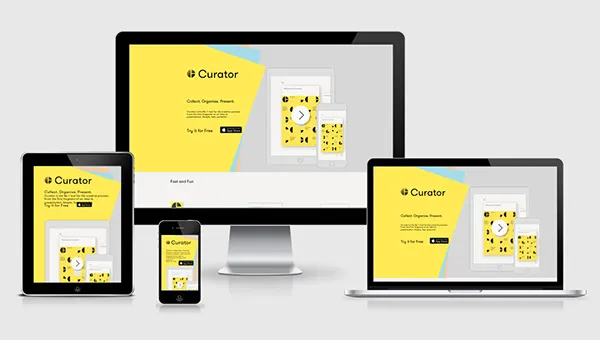
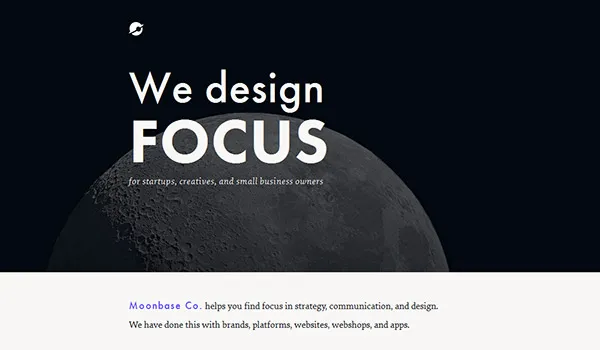
Studiu de caz: Consultați site-ul moonbase. Acesta este un site web, care îi ajută pe clienți să-și proiecteze site-urile web și să își marcheze afacerile. Textul din centrul imaginii iese în evidență și transmite sensul despre ceea ce este site-ul web. O putem vedea doar dintr-o privire. Acest lucru captează atenția unui utilizator și îl determină apoi să parcurgă restul site-ului web, care este scris cu o dimensiune standard de font.

6. Tipografia receptivă necesită ca browserele web să poată accepta diferite fonturi
Când proiectați site-uri web cu fonturi personalizate specifice, trebuie să vă asigurați că browserul poate suporta încărcarea și afișarea acelor fonturi. Chiar dacă codul dvs. este clar și fără erori, problemele de incompatibilitate ale browserului vă pot contracara eforturile. De asemenea, trebuie să verificați dacă formatul în care sunt salvate fișierele cu fonturi este compatibil cu fontul pe care doriți să îl utilizați pe pagina web. Problemele de incompatibilitate pot afecta încărcarea fonturilor și, prin urmare, afișarea paginilor web.
Studiu de caz: Putem deduce din cele de mai sus că trebuie fie să folosim fonturi standard, fie să folosim „stive de fonturi”. Primul pas este „testarea fonturilor” pentru a afla dacă fontul este „sigur pentru web” sau nu. În esență, un browser privește fiecare secvență de fonturi ca prima alegere a fontului, a doua alegere a fontului, a treia alegere a fontului și așa mai departe. Dacă un browser nu poate găsi niciunul dintre fonturile din secvență, va reveni la un Serif, Sans Serif sau Monospace implicit, în funcție de clasificarea fonturilor utilizate.
De exemplu, un procent mare de sisteme de operare au fontul Century Gothic. Prin urmare, puteți crea o stivă de fonturi care a început cu Century Gothic ca prima alegere de font, urmată de Arial, Helvetica și, în final, o clasificare generică Sans-Serif. În CSS, rețineți că fonturile cu mai multe cuvinte în titlu trebuie să fie plasate între ghilimele. De exemplu, font-family: „Century Gothic”, Arial, Helvetica, Sans-Serif.
Acest lucru i-ar spune browserului să caute mai întâi fontul Century Gothic. Deoarece o mare parte a sistemelor au acest font, majoritatea spectatorilor dvs. ar vedea site-ul afișat folosind Century Gothic. Pentru telespectatorii fără Century Gothic, browserul ar reveni mai întâi la Arial, apoi la Helvetica și, în cele din urmă, la o alternativă Sans-Serif.
7. Factorii legați de caracteristicile fizice ale fonturilor pot influența flexibilitatea utilizării fonturilor pentru modele
Deși există o cantitate considerabilă de posibilități de flexibilitate în ceea ce privește măsurarea, spația dintre linii, dimensiunea fontului și deși variațiile acestora pot fi făcute pentru a se potrivi cu aspectul, tipografia receptivă poate fi limitată de factori care afectează glifele în sine. Acestea sunt greutatea, lățimea, contrastul cursei, coborârea și dimensiunea optică. Modificările acestor parametri pot afecta site-ul. Există instrumente disponibile, care îi ajută pe designeri să depășească aceste limitări prin proiectarea diferitelor tipuri de stiluri de font prin interpolări matematice între familiile de fonturi în parametrii fizici stabiliți de aceștia.
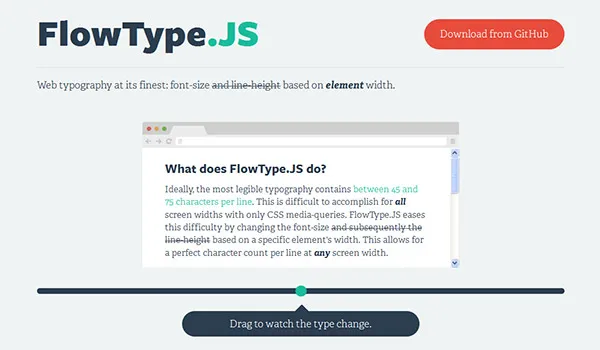
Două exemple de astfel de instrumente sunt Superpolator sau FlowType.js. Pe măsură ce dimensiunea ecranului se reduce, diferența proporțională relativă dintre scale devine mărită. Prin urmare, trebuie să existe un echilibru între dimensiunea ecranului și scara relativă. Unele scale au fost concepute ținând cont de acest lucru, iar acestea pot fi folosite pentru proiectarea de site-uri web cu mai mult impact. Proporția se referă la numărul de ori în care fontul titlului este mai mare sau mai mic decât textul corpului. Acesta este motivul pentru care avem nevoie de tipografie receptivă. Avem nevoie de o tipografie care se va adapta pentru a se micșora la punctele de întrerupere, deoarece designerii nu pot trece prin necazul de a-și reseta toate stilurile de bază pentru fiecare element tipografic de pe pagina lor.
Studiu de caz : Verificați tipul de flux. Trageți glisorul și veți vedea ce face tipografia receptivă, datorită instrumentelor precum Superpolator și FlowType.js.

Tipografia receptivă este perfecționată cu practică. Cu anumite cunoștințe despre cum să utilizați interogări media și un set de dispozitive cu diferite dimensiuni de ecran pentru testare, puteți stăpâni acest lucru. Acum că sunteți conștient de ceea ce trebuie făcut pentru a avea cea mai bună tipografie, a atrage mai multe vizualizări și a converti mai mulți clienți potențiali, puteți implementa principiile de mai sus pentru a le vedea materialându-se în realitate fizică.
