Tipografía web receptiva
Publicado: 2015-10-09Se dice “Nunca juzgues un libro por su portada”, pero la investigación muestra que 50 milisegundos es lo que le toma a un usuario en línea decidir si debe permanecer en su sitio web o no.
Otra investigación realizada por Stanford que estudió la credibilidad de la web encontró que el 75% de los usuarios admitieron emitir su juicio sobre la credibilidad de una empresa en función del diseño de su sitio web. Una gran tipografía web es la puerta de entrada para generar más consultas comerciales y conversiones posteriores.
No hace falta decir que la información debe mostrarse de forma atractiva y eficaz. Sin embargo, el problema es que existe una gran variedad de dispositivos móviles y, por lo tanto, la tipografía debe adaptarse a todas estas plataformas.
Entonces, ¿cómo hacemos el mejor uso de la tipografía web?
1. El uso juicioso de las fuentes asegura que la tipografía sea receptiva, pero efectiva
Desde que se introdujo la función Font Face, los diseñadores web dieron la bienvenida a la libertad de usar varias fuentes en sus diseños. Esto estaba en marcado contraste con la era anterior, cuando solo se usaban colores seguros para la web.
Con muchas fuentes disponibles a su disposición, los diseñadores necesitan saber la forma correcta de usarlas. El diseño web receptivo está siendo utilizado por la mayoría de los sitios web y ha establecido los límites en el juego de la tipografía, que ahora se está diseñando de acuerdo con varios tipos de dispositivos y tamaños de pantalla respectivos. Por lo tanto, los diseñadores web deben tener cuidado al combinar varias fuentes en un sistema de diseño web receptivo. No utilice demasiados tipos de letra para un sitio web. Más bien manténgalo en un conjunto de tres. Asegurará un diseño web más limpio y efectivo. Al mismo tiempo, evite usar fuentes muy populares, ya que es posible que no le dé a su página una ventaja sobre las demás.
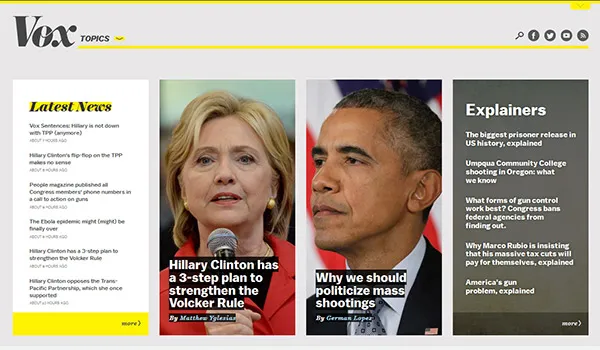
Estudio de caso : Echa un vistazo a vox.com. Este sitio combina dos fuentes Sans-Serif y lo hace sin esfuerzo. Usan Balto para todos sus titulares, Alright Sans para el cuerpo del texto, además de Harriet, que se intercala internamente en el sitio. El aspecto resultante es limpio y elegante.

Por el contrario, echa un vistazo al sitio de angelfire. Este sitio contiene varias fuentes y se ve en mal estado y poco profesional.
2. Destaca tus titulares
Los estudios sobre tipografía web han revelado que la tipografía de un sitio web hace que sus titulares se destaquen. Esto se traduce en que los visitantes de su web pasan más tiempo en su sitio. Para lograr esto, utilice glifos y ligaduras para dar un aspecto único a sus titulares.
Las ligaduras son letras que parecen estar conectadas entre sí. Por ejemplo, las letras f e i, que forman la primera parte de la palabra pez, se unen como 'fi' en una fuente. Puede agregar ligaduras fácilmente a través de la configuración de características de fuente de su navegador o trabajando con las características de "Representación de texto: optimización de legibilidad". Firefox ya tiene ligaduras por defecto. El uso de una combinación específica de ligaduras en tipos de fuente específicos puede agregar belleza y estilo a su diseño web. Las ligaduras se pueden activar o desactivar en los menús Texto, Tipo o Tipo abierto del software de diseño de página. El software garantizará la inserción automática de ligaduras donde se juntan las letras asociadas.
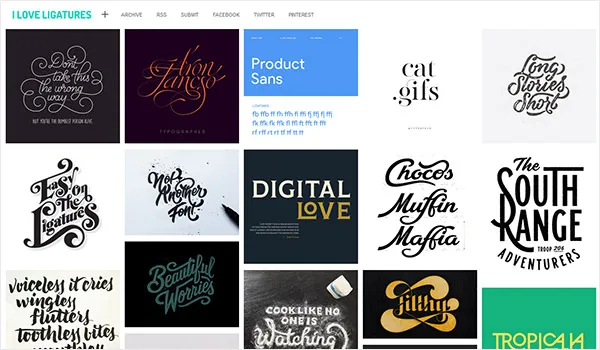
Estudio de caso : consulte este sitio web y podrá ver fácilmente lo elegantes que se ven sus ligaduras. Estos titulares bellamente elaborados cuando se agregan a su sitio web definitivamente mejorarán su apariencia y brindarán a sus espectadores una mejor experiencia de usuario.

3. Consigue que tu web hable con su audiencia mediante el uso adecuado de tipografías de diferentes tamaños y colores

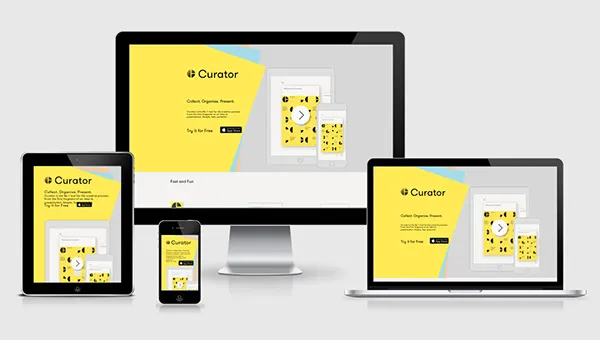
Como se desprende de la figura anterior, debemos elegir las fuentes que se pueden leer y ver claramente en las pantallas de los dispositivos móviles, así como en las pantallas de los equipos de escritorio. El estilo en el que se muestran las fuentes en los medios impresos es diferente de cómo se muestran en los medios digitales. Necesitamos entender la familia de fuentes, el estilo y el efecto. Las especificaciones para las fuentes web se dan en las especificaciones CSS de W3C que establece que Serif, Sans-Serif, Monospace, Fantasy y Cursive son familias de fuentes.
En segundo lugar, elige el tipo de letra según el tema o la categoría de tu sitio web. Esto asegurará que su página web se dirija a su público objetivo y produzca el resultado deseado. Las fuentes Serif también se pueden usar para aumentar la legibilidad del texto, lo que ayuda aún más a agudizar el impacto de la voz. El problema aquí es que este atributo de Serif funciona bien en pantallas de alta resolución, pero puede generar resultados no deseados para pantallas de baja resolución. Es recomendable utilizar fuentes artísticas para títulos cortos, mientras que fuentes más tenues para el cuerpo del texto.
4. La modulación de la medida es importante para la tipografía receptiva
La longitud de línea de una página web debe ser modulada. La modulación de la medida o longitud de línea de una fuente contribuye a la capacidad de respuesta de la tipografía. Los diseños receptivos incluyen cambios receptivos en las fuentes según los requisitos de los diferentes tamaños de pantalla. Por lo tanto, esto es imprescindible.
El término "medida" o "longitud de línea" tiene una conexión con la legibilidad o cómo las personas leen un texto en la web. Aumentar o disminuir la longitud de la línea de la fuente es una forma de generar una tipografía web receptiva. La longitud de línea o medida ideal es entre 45 y 75 caracteres por línea por impresión o página web, incluidos espacios y puntuaciones. Esto se puede extender a 45-85 caracteres por línea. Esto se ha derivado de investigaciones sobre la forma en que las personas leen el texto y sus movimientos oculares correspondientes. Sobre esta base, algunos expertos recomiendan que el texto alineado a la izquierda sea adecuado para el contenido web, ya que los movimientos de lectura de los ojos siguen una dirección horizontal de izquierda a derecha.

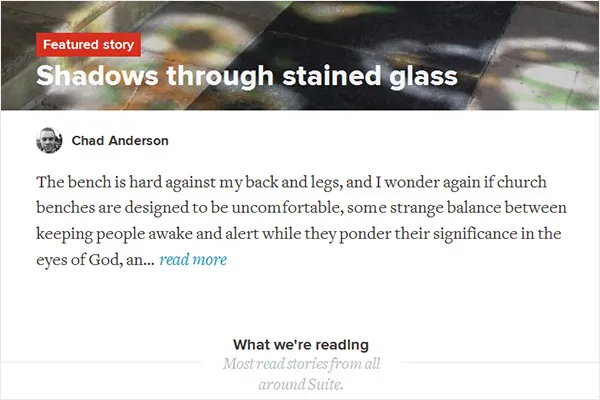
Estudio de caso : el conjunto de sitios web restringe los caracteres por línea a solo unos 75 caracteres. Como puede ver, se ve elegante y puede mantener a los espectadores interesados mientras lo leen.

Por otro lado, el sitio web gatesnfences tiene al menos 120 caracteres por línea. Como resultado, parece desagradable y disuadiría a uno de leer el contenido.
5. El uso de diferentes tamaños de fuente mejorará la legibilidad a diferentes distancias de la pantalla. Este es un requisito para la tipografía receptiva.
Elija el tamaño de fuente que asegure que la fuente sea visible y legible. Esto puede tener que venir con un compromiso sobre la "medida ideal", lo que puede ser un poco difícil para los diseñadores. La parte complicada es que la "medida ideal" viene con una reducción del tamaño de fuente o un aumento en el tamaño de fuente que puede hacer que el texto sea ilegible. La conclusión es que el contenido debe ser legible cómodamente para los espectadores. Por lo tanto, uno de los elementos clave de la tipografía receptiva es garantizar que se utilicen diferentes tamaños de fuente para diferentes distancias de lectura. Hay un método para calcular el tamaño de fuente percibido a diferentes distancias de lectura y hay calculadoras de tamaño disponibles para efectuar esto.
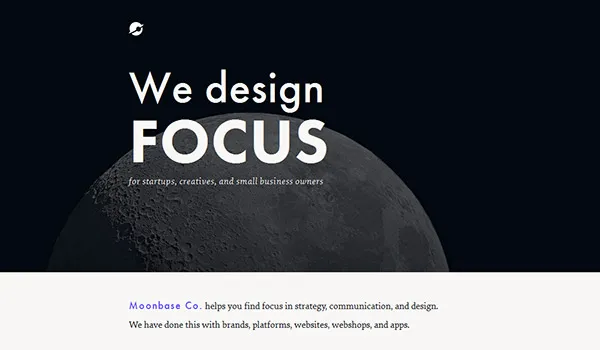
Estudio de caso : consulte el sitio web base lunar. Este es un sitio web que ayuda a los clientes a diseñar sus sitios web y marcar sus negocios. El texto en el centro de la imagen se destaca y transmite el significado de lo que se trata el sitio web. Podemos verlo de un vistazo. Esto capta la atención del usuario y lo impulsa a recorrer el resto del sitio web que está escrito en un tamaño de fuente estándar.

6. La tipografía receptiva requiere que los navegadores web sean compatibles con diferentes fuentes
Cuando está diseñando sitios web con fuentes personalizadas específicas, debe asegurarse de que el navegador pueda admitir la carga y visualización de esas fuentes. Incluso si su código está libre de errores y es claro, los problemas de incompatibilidad del navegador pueden contrarrestar sus esfuerzos. También debe verificar si el formato en el que se guardan sus archivos de fuentes es compatible con la fuente que desea usar en la página web. Los problemas de incompatibilidad pueden afectar la carga de sus fuentes y, por lo tanto, la visualización de sus páginas web.
Estudio de caso : podemos inferir de lo anterior que necesitamos usar fuentes estándar o usar "pilas de fuentes". El primer paso es "probar la fuente" para averiguar si la fuente es 'segura para la web' o no. Esencialmente, un navegador considera cada secuencia de fuentes como primera opción de fuente, segunda opción de fuente, tercera opción de fuente, etc. Si un navegador no puede encontrar ninguna de las fuentes en la secuencia, volverá a ser Serif, Sans Serif o Monospace predeterminado, según la clasificación de fuente utilizada.
Por ejemplo, un gran porcentaje de sistemas operativos tienen la fuente Century Gothic. Por lo tanto, podría crear una pila de fuentes que comenzara con Century Gothic como su primera opción de fuente, seguida de Arial, Helvetica y, finalmente, una clasificación genérica de Sans-Serif. En CSS, tome nota, las fuentes con varias palabras en el título deben colocarse entre comillas. Por ejemplo, familia de fuentes: "Century Gothic", Arial, Helvetica, Sans-Serif.
Esto le diría al navegador que busque primero la fuente Century Gothic. Debido a que una gran parte de los sistemas tienen esta fuente, la mayoría de sus visitantes verían el sitio con Century Gothic. Para los espectadores sin Century Gothic, el navegador recurriría primero a Arial, luego a Helvetica y finalmente a una alternativa Sans-Serif.
7. Los factores relacionados con las características físicas de las fuentes pueden influir en la flexibilidad de uso de las fuentes para los diseños.
Si bien existe una cantidad considerable de posibilidades de flexibilidad con respecto a la medida, el espacio entre líneas, el tamaño de la fuente y si bien las variaciones en estos pueden adaptarse al diseño, la tipografía receptiva puede verse limitada por factores que afectan a los glifos mismos. Estos son el peso, el ancho, el contraste del trazo, el descenso y el tamaño óptico. Los cambios en estos parámetros pueden afectar el sitio. Hay herramientas disponibles que ayudan a los diseñadores a superar estas limitaciones mediante el diseño de varios tipos de estilos de fuentes a través de interpolaciones matemáticas entre familias de fuentes dentro de los parámetros físicos establecidos por ellas.
Dos ejemplos de tales herramientas son Superpolator o FlowType.js. A medida que se reduce el tamaño de la pantalla, aumenta la diferencia proporcional relativa entre las escalas. Por lo tanto, tiene que haber un equilibrio entre el tamaño de la pantalla y la escala relativa. Se han ideado algunas escalas teniendo esto en cuenta, y estas pueden usarse para el diseño de sitios web más impactantes. La proporción se refiere al número de veces que la fuente del título es más grande o más pequeña que el texto del cuerpo. Es por eso que necesitamos una tipografía receptiva. Necesitamos una tipografía que se ajuste a sí misma para encogerse en los puntos de interrupción porque los diseñadores no pueden tomarse la molestia de restablecer todos sus estilos de referencia para todos y cada uno de los elementos tipográficos en su página.
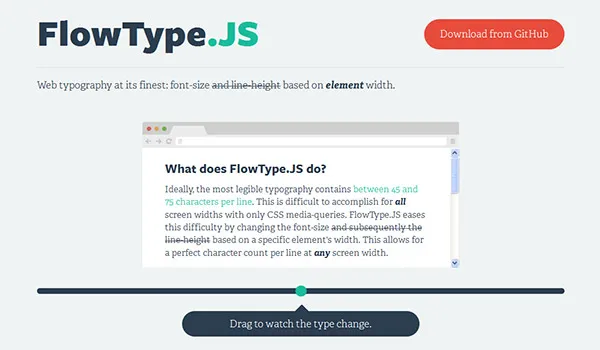
Estudio de caso : Comprobar tipo de flujo. Arrastre el control deslizante y verá lo que hace la tipografía receptiva, gracias a herramientas como Superpolator y FlowType.js.

La tipografía receptiva se perfecciona con la práctica. Con algún conocimiento sobre cómo usar las consultas de medios y un conjunto de dispositivos con diferentes tamaños de pantalla para probar, puede dominar esto. Ahora que sabe lo que se debe hacer para tener la mejor tipografía, atraer más vistas y convertir más clientes potenciales, puede implementar los principios anteriores para verlos materializarse en una realidad física.
