Responsywna typografia internetowa
Opublikowany: 2015-10-09Mówi się: „Nigdy nie oceniaj książki po okładce”, ale badania pokazują, że 50 milisekund to czas potrzebny użytkownikowi online, aby zdecydować, czy powinien pozostać na Twojej stronie, czy nie.
Inne badanie przeprowadzone przez Stanford, które badało wiarygodność sieci, wykazało, że 75% użytkowników przyznało się do osądu wiarygodności firmy na podstawie projektu witryny. Świetna typografia internetowa jest bramą do generowania większej liczby zapytań biznesowych i kolejnych konwersji.
Nie trzeba dodawać, że informacje muszą być prezentowane atrakcyjnie i skutecznie. Problem polega jednak na tym, że istnieje duża różnorodność urządzeń mobilnych, dlatego typografia musi być dostosowana do wszystkich tych platform.
Jak więc najlepiej wykorzystać typografię internetową?
1. Rozsądne użycie czcionek zapewnia, że typografia jest responsywna, a jednocześnie skuteczna
Odkąd wprowadzono funkcję Font Face, projektanci stron internetowych z zadowoleniem przyjęli swobodę używania różnych czcionek w swoich projektach. Stanowiło to wyraźny kontrast z wcześniejszą erą, kiedy używano tylko kolorów bezpiecznych w Internecie.
Mając do dyspozycji wiele czcionek, projektanci muszą wiedzieć, jak ich używać. Responsive Web Design jest używany przez większość stron internetowych i wyznacza granice gry typograficznej, która jest obecnie projektowana zgodnie z różnymi rodzajami urządzeń i odpowiednimi rozmiarami ekranu. Dlatego projektanci stron internetowych muszą zachować ostrożność podczas łączenia wielu czcionek w responsywnym systemie projektowania stron internetowych. Nie używaj zbyt wielu krojów pisma na stronie internetowej. Raczej trzymaj się zestawu trzech. Zapewni to czystsze i bardziej efektywne projektowanie stron internetowych. Jednocześnie unikaj używania bardzo popularnych czcionek, ponieważ może to nie dać Twojej stronie przewagi nad innymi.
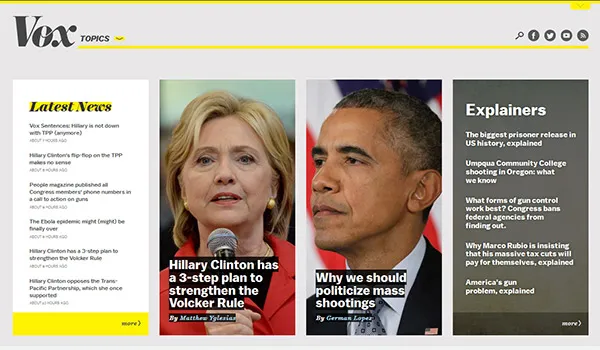
Studium przypadku : Zamówienie vox.com. Ta witryna łączy w sobie dwie czcionki bezszeryfowe i robi to bez wysiłku. Używają Balto we wszystkich swoich nagłówkach, Alright Sans w tekście głównym, z wyjątkiem Harriet, która jest przeplatana wewnętrznie w witrynie. Powstały wygląd jest czysty i elegancki.

Wręcz przeciwnie, sprawdź stronę angelfire. Ta strona zawiera wiele czcionek i wygląda nędznie i nieprofesjonalnie.
2. Zaznacz swoje nagłówki
Badania typografii internetowej wykazały, że typografia strony internetowej wyróżnia jej nagłówki. Przekłada się to na to, że odwiedzający Twoją witrynę spędzają więcej czasu w Twojej witrynie. Aby to osiągnąć, użyj glifów i ligatur, aby nadać nagłówkom niepowtarzalny wygląd.
Ligatury to litery, które wydają się być ze sobą połączone. Na przykład litery f i i, które tworzą pierwszą część słowa fish, są połączone czcionką jako „fi”. Możesz łatwo dodawać ligatury za pomocą ustawień funkcji czcionek w przeglądarce lub korzystając z funkcji „Renderowanie tekstu — optymalizacja czytelności”. Firefox ma już domyślne ligatury. Użycie określonej kombinacji ligatur w określonych typach czcionek może dodać uroku i stylu Twojemu projektowi strony internetowej. Ligatury można włączać i wyłączać w menu Tekst, Tekst lub Otwórz tekst oprogramowania do tworzenia układu strony. Oprogramowanie zapewni automatyczne wstawianie ligatur w miejscach, w których schodzą się powiązane litery.
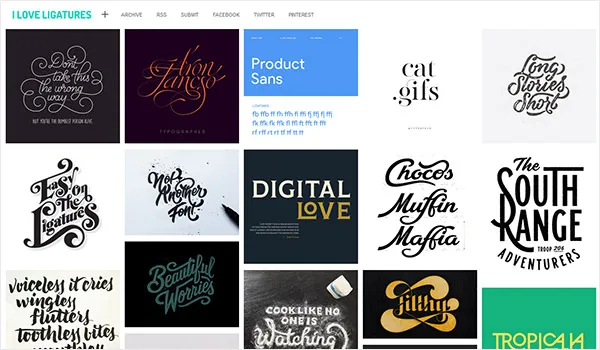
Studium przypadku : Sprawdź tę stronę i z łatwością przekonaj się, jak elegancko wyglądają ich ligatury. Te pięknie wykonane nagłówki dodane do Twojej witryny zdecydowanie poprawią jej wygląd i zapewnią widzom lepsze wrażenia z użytkowania.

3. Spraw, aby Twoja strona internetowa rozmawiała z odbiorcami poprzez odpowiednie użycie czcionek o różnych rozmiarach i kolorach

Jak widać z powyższego rysunku, musimy wybrać czcionki, które będą dobrze czytelne i widoczne na ekranach mobilnych, jak i stacjonarnych. Styl, w jakim czcionki pojawiają się na nośnikach drukowanych, różni się od sposobu, w jaki pojawiają się na nośnikach cyfrowych. Musimy zrozumieć rodzinę czcionek, styl i efekt. Specyfikacje czcionek internetowych są podane w specyfikacjach CSS przez W3C, które stwierdzają, że Serif, Sans-Serif, Monospace, Fantasy i Cursive są rodzinami czcionek.
Po drugie, wybierz krój pisma zgodnie z motywem lub kategorią Twojej witryny. Zapewni to, że Twoja strona internetowa przemówi do Twojej grupy docelowej i przyniesie pożądany rezultat. Czcionki szeryfowe mogą również służyć do zwiększenia czytelności tekstu, co dodatkowo pomaga wyostrzyć siłę głosu. Problem polega na tym, że ten atrybut Serif działa dobrze na ekranach o wysokiej rozdzielczości, ale może prowadzić do niepożądanych wyników na ekranach o niższej rozdzielczości. Wskazane jest używanie czcionek artystycznych do krótkich nagłówków, a bardziej stonowanych czcionek do tekstu podstawowego.
4. Modulacja miary jest ważna dla responsywnej typografii
Długość linii strony internetowej musi być modulowana. Modulacja miary lub długości linii czcionki przyczynia się do responsywności typografii. Projekty responsywne obejmują responsywne zmiany czcionek zgodnie z wymaganiami różnych rozmiarów ekranu. Dlatego jest to koniecznością.
Termin „miara” lub „długość linii” ma związek z czytelnością lub tym, jak ludzie czytają fragment tekstu w Internecie. Zwiększanie lub zmniejszanie długości linii czcionki to jeden ze sposobów generowania responsywnej typografii internetowej. Idealna długość wiersza lub miara to od 45 do 75 znaków na wiersz na wydruk lub stronę internetową, łącznie ze spacjami i znakami interpunkcyjnymi. Można to rozszerzyć do 45-85 znaków w wierszu. Zostało to zaczerpnięte z badań dotyczących sposobu, w jaki ludzie czytają tekst i odpowiadających im ruchów gałek ocznych. Na tej podstawie niektórzy eksperci zalecają, aby tekst wyrównany do lewej był odpowiedni dla treści internetowych, ponieważ czytające ruchy oczu podążają w kierunku poziomym od lewej do prawej.

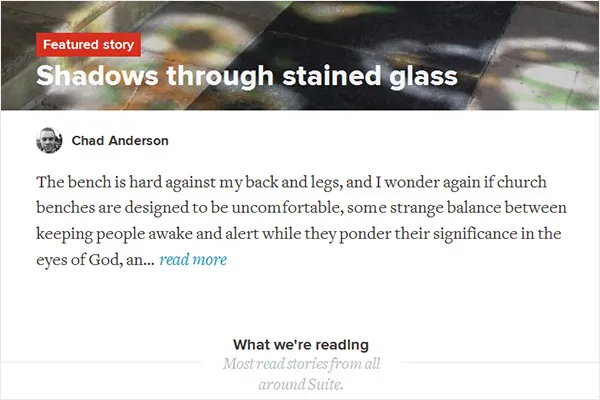
Studium przypadku : Pakiet witryn internetowych ogranicza liczbę znaków w wierszu do około 75 znaków. Jak widać, wygląda elegancko i może zainteresować widzów podczas jej czytania.

Z drugiej strony portal gatesnfences ma co najmniej 120 znaków w linii. W rezultacie wygląda to niesmacznie i zniechęciłoby do czytania treści.
5. Użycie różnych rozmiarów czcionek poprawi czytelność w różnych odległościach od ekranu. Jest to wymóg dla responsywnej typografii.
Wybierz rozmiar czcionki, który zapewni, że będzie ona widoczna i czytelna. Może to wiązać się z kompromisem w sprawie „idealnej miary”, co może być nieco trudne dla projektantów. Trudne jest to, że „idealnym środkiem” jest zmniejszenie rozmiaru czcionki lub zwiększenie rozmiaru czcionki, co może sprawić, że tekst będzie nieczytelny. Najważniejsze jest to, że treść powinna być czytelna dla widzów. Dlatego jednym z kluczowych elementów responsywnej typografii jest zapewnienie, że różne rozmiary czcionek są używane do różnych odległości czytania. Istnieje metoda obliczania rozmiaru czcionki postrzeganego przy różnych odległościach czytania i dostępne są kalkulatory rozmiaru, aby to osiągnąć.
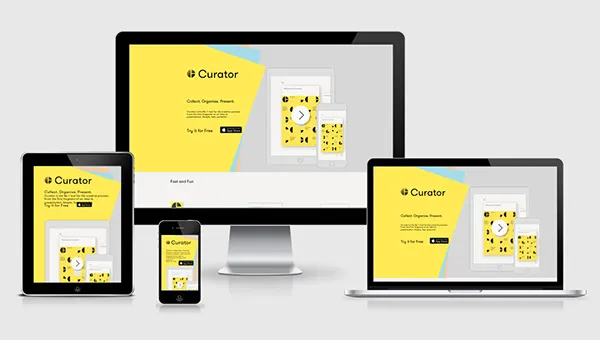
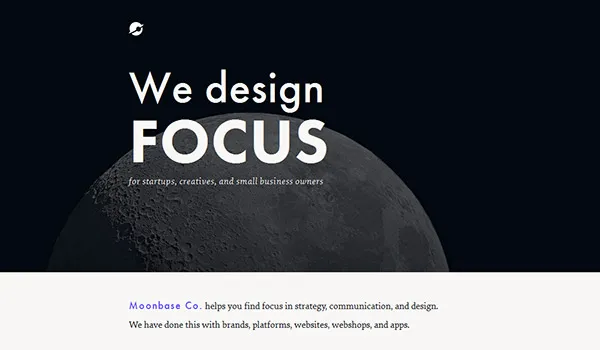
Studium przypadku : Sprawdź stronę internetową Moonbase. Jest to strona internetowa, która pomaga klientom projektować ich strony internetowe i brandować ich firmy. Tekst na środku obrazu wyróżnia się i przekazuje znaczenie tego, o co chodzi w witrynie. Widzimy to na pierwszy rzut oka. Przyciąga to uwagę użytkownika, a następnie skłania do przejrzenia reszty strony, która jest napisana standardowym rozmiarem czcionki.

6. Responsywna typografia wymaga, aby przeglądarki internetowe obsługiwały różne czcionki
Podczas projektowania witryn internetowych z określonymi niestandardowymi czcionkami należy upewnić się, że przeglądarka obsługuje ładowanie i wyświetlanie tych czcionek. Nawet jeśli Twój kod jest wolny od błędów i przejrzysty, problemy z kompatybilnością przeglądarek mogą zniweczyć Twoje wysiłki. Musisz również sprawdzić, czy format, w którym zapisywane są Twoje pliki czcionek, jest zgodny z czcionką, której chcesz użyć na stronie internetowej. Problemy z niekompatybilnością mogą wpływać na ładowanie czcionek, a tym samym wyświetlanie stron internetowych.
Studium przypadku : Z powyższego możemy wywnioskować, że musimy albo użyć standardowych czcionek, albo użyć „stosów czcionek”. Pierwszym krokiem jest „testowanie czcionki”, aby dowiedzieć się, czy czcionka jest „bezpieczna w Internecie”, czy nie. Zasadniczo przeglądarka traktuje każdą sekwencję czcionek jako pierwszy wybór czcionki, drugi wybór czcionki, trzeci wybór czcionki i tak dalej. Jeśli przeglądarka nie może znaleźć żadnej z czcionek w sekwencji, powróci do domyślnego ustawienia Serif, Sans Serif lub Monospace, w zależności od użytej klasyfikacji czcionki.
Na przykład znaczna część systemów operacyjnych ma czcionkę Century Gothic. Możesz zatem utworzyć stos czcionek, który zaczynał się od Century Gothic jako pierwszego wyboru, a następnie Arial, Helvetica i wreszcie ogólną klasyfikacją bezszeryfową. Zwróć uwagę, że w CSS czcionki z wieloma słowami w tytule muszą być umieszczone w cudzysłowie. Na przykład rodzina czcionek: „Century Gothic”, Arial, Helvetica, Sans-Serif.
To poinstruuje przeglądarkę, aby najpierw wyszukała czcionkę Century Gothic. Ponieważ duża część systemów ma tę czcionkę, większość Twoich widzów zobaczy witrynę wyświetlaną przy użyciu Century Gothic. Dla widzów bez Century Gothic przeglądarka powróciłaby najpierw do Arial, potem Helvetica, a na końcu do alternatywy Sans-Serif.
7. Czynniki związane z fizycznymi cechami czcionek mogą wpływać na elastyczność wykorzystania czcionek do projektów
Chociaż istnieje znaczna elastyczność w odniesieniu do miary, odstępów między wierszami, rozmiaru czcionki i chociaż różnice w nich można dopasować do układu, responsywna typografia może być ograniczona przez czynniki, które wpływają na same glify. Są to waga, szerokość, kontrast obrysu, pochylenie i rozmiar optyczny. Zmiany tych parametrów mogą mieć wpływ na witrynę. Dostępne są narzędzia, które pomagają projektantom przezwyciężyć te ograniczenia poprzez projektowanie różnego rodzaju stylów czcionek poprzez matematyczne interpolacje między rodzinami czcionek w ramach ustalonych przez nie parametrów fizycznych.
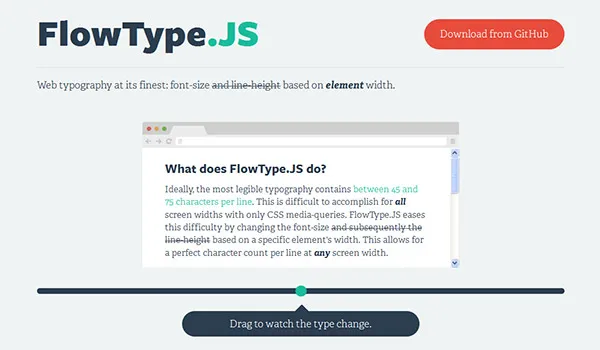
Dwa przykłady takich narzędzi to Superpolator lub FlowType.js. W miarę zmniejszania się rozmiaru ekranu zwiększa się względna proporcjonalna różnica między skalami. Dlatego musi istnieć równowaga między rozmiarem ekranu a skalą względną. Mając to na uwadze, opracowano niektóre skale, które można wykorzystać do projektowania bardziej znaczących stron internetowych. Proporcja odnosi się do tego, ile razy czcionka nagłówka jest większa lub mniejsza niż tekst podstawowy. Dlatego potrzebujemy responsywnej typografii. Potrzebujemy typografii, która dostosuje się do kurczenia w punktach przerwania, ponieważ projektanci nie mogą zadać sobie trudu zresetowania wszystkich stylów bazowych dla każdego elementu typograficznego na swojej stronie.
Studium przypadku : Sprawdź typ przepływu. Przeciągnij suwak, a zobaczysz, co robi responsywna typografia, dzięki narzędziom takim jak Superpolator i FlowType.js.

Responsywną typografię doskonali się w praktyce. Mając pewną wiedzę na temat korzystania z zapytań o media i zestaw urządzeń z różnymi rozmiarami ekranu do testowania, możesz to opanować. Teraz, gdy już wiesz, co należy zrobić, aby uzyskać najlepszą typografię, przyciągnąć więcej wyświetleń i przekonwertować więcej potencjalnych klientów, możesz wdrożyć powyższe zasady, aby zobaczyć, jak zmaterializują się w fizycznej rzeczywistości.
