Typographie web responsive
Publié: 2015-10-09Il est dit "Ne jugez jamais un livre par sa couverture", mais la recherche montre que 50 millisecondes sont ce qu'il faut à un utilisateur en ligne pour décider s'il doit rester sur votre site Web ou non.
Une autre étude de Stanford qui a étudié la crédibilité du Web a révélé que 75% des utilisateurs ont admis avoir porté leur jugement sur la crédibilité d'une entreprise en fonction de la conception de leur site Web. Une excellente typographie Web est la porte d'entrée pour générer davantage de demandes de renseignements commerciaux et de conversions ultérieures.
Il va sans dire que les informations doivent être affichées de manière attrayante et efficace. Cependant, le problème est qu'il existe une grande variété d'appareils mobiles et que, par conséquent, la typographie doit se conformer à toutes ces plates-formes.
Alors, comment tirer le meilleur parti de la typographie Web ?
1. Une utilisation judicieuse des polices garantit que la typographie est réactive, mais efficace
Depuis l'introduction de la fonctionnalité Font Face, les concepteurs de sites Web ont apprécié la liberté d'utiliser diverses polices dans leurs conceptions. Cela contrastait fortement avec l'époque précédente, où seules des couleurs sécurisées pour le Web étaient utilisées.
Avec de nombreuses polices disponibles à leur disposition, les concepteurs doivent savoir comment les utiliser correctement. Le Responsive Web Design est utilisé par la plupart des sites Web et a limité le jeu de la typographie, qui est désormais conçue en fonction de différents types d'appareils et de tailles d'écran respectives. Par conséquent, les concepteurs Web doivent être prudents lorsqu'ils combinent plusieurs polices dans un système de conception Web réactif. N'utilisez pas trop de polices de caractères pour un site Web. Limitez-vous plutôt à un ensemble de trois. Cela garantira une conception Web plus propre et plus efficace. Dans le même temps, évitez également d'utiliser des polices très populaires, car cela pourrait ne pas donner à votre page un avantage sur les autres.
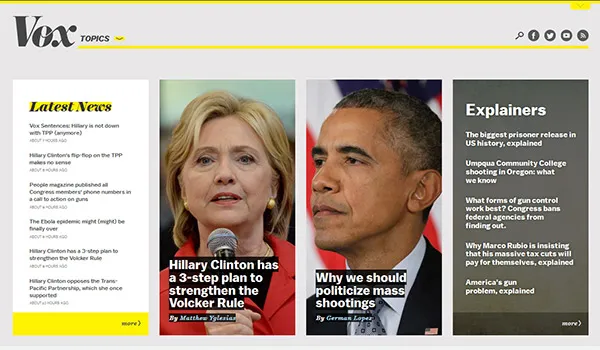
Étude de cas : Commander sur vox.com. Ce site combine deux polices Sans-Serif et le fait sans effort. Ils utilisent Balto pour tous leurs titres, Alright Sans pour le corps du texte, à l'exception de Harriet qui est disséminée sur le site en interne. L'aspect résultant est propre et élégant.

Au contraire, consultez le site angelfire. Ce site contient plusieurs polices et semble minable et non professionnel.
2. Mettez en surbrillance vos titres
Des études en typographie Web ont révélé que la typographie d'un site Web fait ressortir ses titres. Cela se traduit par vos visiteurs Web qui passent plus de temps sur votre site. Pour y parvenir, utilisez des glyphes et des ligatures pour donner un aspect unique à vos titres.
Les ligatures sont des lettres qui semblent reliées entre elles. Par exemple, les lettres f et i, qui forment la première partie du mot poisson, sont réunies sous la forme « fi » dans une police. Vous pouvez facilement ajouter des ligatures via les paramètres de fonctionnalité de police de votre navigateur ou en travaillant avec les fonctionnalités "Rendu du texte - Optimiser la lisibilité". Firefox a déjà des ligatures par défaut. L'utilisation d'une combinaison spécifique de ligatures dans des types de polices spécifiques peut ajouter de la beauté et du style à votre conception Web. Les ligatures peuvent être activées ou désactivées dans les menus Texte, Type ou Type ouvert du logiciel de mise en page. Le logiciel assurera l'insertion automatique des ligatures là où les lettres associées se rejoignent.
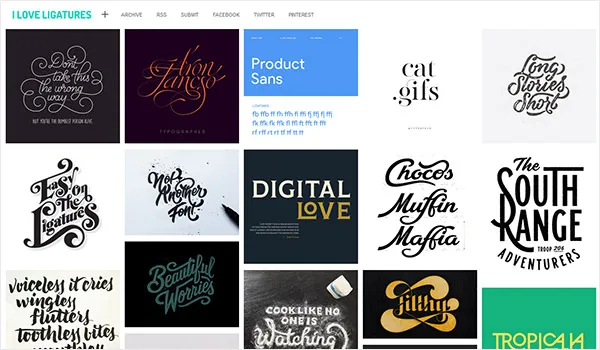
Étude de cas : Consultez ce site Web et vous pourrez facilement voir à quel point leurs ligatures sont élégantes. Ces titres magnifiquement conçus, une fois ajoutés à votre site Web, amélioreraient certainement son apparence et offriraient à vos téléspectateurs une meilleure expérience utilisateur.

3. Faites en sorte que votre site Web parle à son public grâce à l'utilisation appropriée de polices de différentes tailles et couleurs

Comme le montre la figure ci-dessus, nous devons choisir les polices qui peuvent être lues et vues clairement sur les écrans mobiles ainsi que sur les écrans de bureau. Le style dans lequel les polices apparaissent sur les supports imprimés est différent de la façon dont elles apparaissent sur les supports numériques. Nous devons comprendre la famille de polices, le style et l'effet. Les spécifications des polices Web sont données dans les spécifications CSS du W3C qui indiquent que Serif, Sans-Serif, Monospace, Fantasy et Cursive sont des familles de polices.
Deuxièmement, choisissez la police de caractères en fonction du thème ou de la catégorie de votre site Web. Cela garantira que votre page Web parlera à votre public cible et produira le résultat souhaité. Les polices Serif peuvent également être utilisées pour augmenter la lisibilité du texte, ce qui contribue à renforcer l'impact de la voix. Le problème ici est que cet attribut de Serif fonctionne bien sur les écrans haute résolution, mais peut conduire à des résultats indésirables pour les écrans de résolution inférieure. Il est conseillé d'utiliser des polices artistiques pour les titres courts, tandis que des polices plus sobres pour le corps du texte.
4. La modulation de la mesure est importante pour une typographie réactive
La longueur de ligne d'une page web doit être modulée. La modulation de la mesure ou de la longueur de ligne d'une police contribue à la réactivité de la typographie. Les conceptions réactives incluent des modifications réactives des polices selon les exigences des différentes tailles d'écran. Par conséquent, c'est un must.
Le terme « mesurer » ou « longueur de ligne » a un lien avec la lisibilité ou la façon dont les gens lisent un texte sur le Web. Augmenter ou diminuer la longueur de ligne de la police est un moyen de générer une typographie Web réactive. La longueur de ligne ou la mesure idéale se situe entre 45 et 75 caractères par ligne par impression ou page Web, espaces et ponctuations compris. Cela peut être étendu à 45-85 caractères par ligne. Cela a été dérivé de recherches sur la façon dont les gens lisent le texte et leurs mouvements oculaires correspondants. Sur cette base, certains experts recommandent que le texte aligné à gauche soit adapté au contenu Web, car les mouvements de lecture des yeux suivent une direction horizontale de gauche à droite.
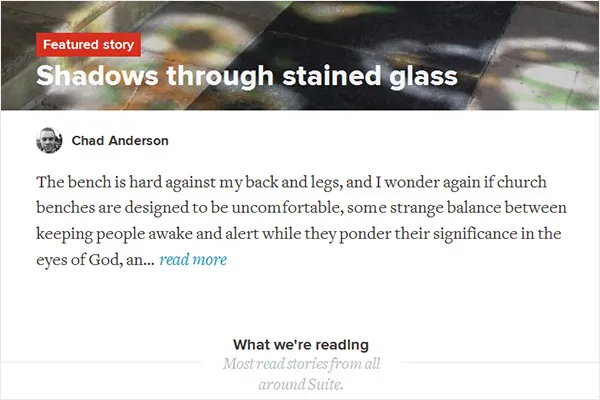
Étude de cas : la suite de sites Web limite les caractères par ligne à environ 75 caractères. Comme vous pouvez le voir, il a l'air élégant et peut garder les téléspectateurs intéressés tout en le lisant.


En revanche, le site gatesnfences compte au moins 120 caractères par ligne. En conséquence, cela semble désagréable et dissuaderait de lire le contenu.
5. L'utilisation de différentes tailles de police améliorera la lisibilité à différentes distances de l'écran. C'est une exigence pour une typographie réactive.
Choisissez la taille de police qui garantit que la police est visible et lisible. Cela peut devoir s'accompagner d'un compromis sur la "mesure idéale", ce qui peut être un peu difficile pour les concepteurs. La partie délicate est que la "mesure idéale" s'accompagne soit d'une réduction de la taille de la police, soit d'une augmentation de la taille de la police, ce qui peut rendre le texte illisible. En fin de compte, le contenu doit être lisible confortablement pour les téléspectateurs. Par conséquent, l'un des éléments clés de la typographie réactive est de s'assurer que différentes tailles de police sont utilisées pour différentes distances de lecture. Il existe une méthode de calcul de la taille de police perçue à différentes distances de lecture et des calculateurs de taille sont disponibles pour effectuer cela.
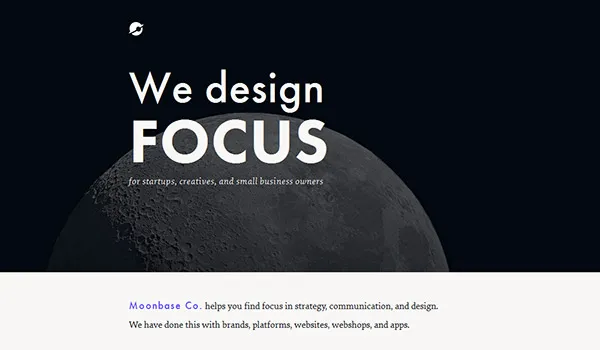
Étude de cas : Consultez le site Web moonbase. Il s'agit d'un site Web qui aide les clients à concevoir leurs sites Web et à marquer leurs entreprises. Le texte au centre de l'image se démarque et transmet le sens de ce qu'est le site Web. On peut le voir d'un simple coup d'œil. Cela attire l'attention de l'utilisateur et l'incite à parcourir le reste du site Web qui est écrit dans une taille de police standard.

6. Une typographie réactive nécessite que les navigateurs Web soient capables de prendre en charge différentes polices
Lorsque vous concevez des sites Web avec des polices personnalisées spécifiques, vous devez vous assurer que le navigateur peut prendre en charge le chargement et l'affichage de ces polices. Même si votre code est clair et sans erreur, des problèmes d'incompatibilité de navigateur peuvent contrecarrer vos efforts. Vous devez également vérifier si le format dans lequel vos fichiers de polices sont enregistrés est compatible avec la police que vous souhaitez utiliser sur la page Web. Des problèmes d'incompatibilité peuvent affecter le chargement de vos polices, et donc l'affichage de vos pages Web.
Étude de cas : Nous pouvons déduire de ce qui précède que nous devons soit utiliser des polices standard, soit utiliser des "piles de polices". La première étape consiste à "tester la police" pour savoir si la police est "sûre pour le Web" ou non. Essentiellement, un navigateur considère chaque séquence de polices comme premier choix de police, deuxième choix de police, troisième choix de police, etc. Si un navigateur ne parvient pas à trouver l'une des polices de la séquence, il reviendra à une police Serif, Sans Serif ou Monospace par défaut, selon la classification de police utilisée.
Par exemple, un grand pourcentage de systèmes d'exploitation ont la police Century Gothic. Vous pouvez donc créer une pile de polices commençant par Century Gothic comme premier choix de police, suivie par Arial, Helvetica et enfin une classification générique Sans-Serif. En CSS, prenez note que les polices avec plusieurs mots dans le titre doivent être placées entre guillemets. Par exemple, famille de polices : "Century Gothic", Arial, Helvetica, Sans-Serif.
Cela indiquerait au navigateur de rechercher d'abord la police Century Gothic. Parce qu'une grande partie des systèmes ont cette police, la plupart de vos téléspectateurs verraient le site affiché en utilisant Century Gothic. Pour les téléspectateurs sans Century Gothic, le navigateur reviendrait d'abord à Arial, puis Helvetica, et enfin à une alternative Sans-Serif.
7. Les facteurs liés aux caractéristiques physiques des polices peuvent influencer la flexibilité d'utilisation des polices pour les conceptions
Bien qu'il existe une quantité considérable de possibilités de flexibilité en ce qui concerne la mesure, l'espacement des lignes, la taille de la police et bien que les variations de ceux-ci puissent être adaptées à la mise en page, la typographie réactive peut être limitée par des facteurs qui affectent les glyphes eux-mêmes. Il s'agit du poids, de la largeur, du contraste des traits, de la descente et de la taille optique. Des modifications de ces paramètres peuvent affecter le site. Il existe des outils disponibles qui aident les concepteurs à surmonter ces limitations en concevant différents types de styles de police grâce à des interpolations mathématiques entre les familles de polices dans les paramètres physiques qu'elles définissent.
Deux exemples de tels outils sont Superpolator ou FlowType.js. Au fur et à mesure que la taille de l'écran diminue, la différence proportionnelle relative entre les échelles s'agrandit. Par conséquent, il doit y avoir un équilibre entre la taille de l'écran et l'échelle relative. Certaines échelles ont été conçues en gardant cela à l'esprit, et celles-ci peuvent être utilisées pour la conception de sites Web plus percutants. La proportion fait référence au nombre de fois où la police du titre est plus grande ou plus petite que le corps du texte. C'est pourquoi nous avons besoin d'une typographie réactive. Nous avons besoin d'une typographie qui s'ajustera pour rétrécir aux points d'arrêt, car les concepteurs ne peuvent pas se donner la peine de réinitialiser tous leurs styles de base pour chaque élément typographique de leur page.
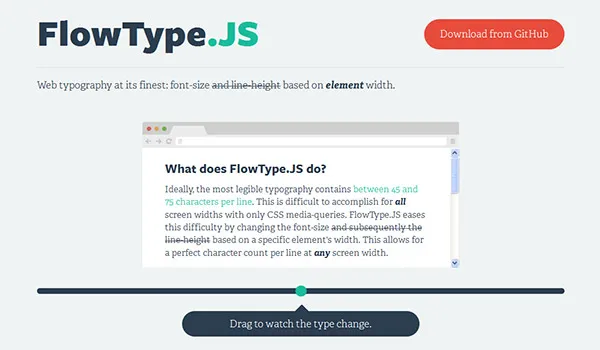
Étude de cas : Vérifiez le type de flux. Faites glisser le curseur et vous verrez ce que fait la typographie réactive, grâce à des outils comme Superpolator et FlowType.js.

La typographie réactive se perfectionne avec la pratique. Avec quelques connaissances sur la façon d'utiliser les requêtes multimédias et un ensemble d'appareils avec différentes tailles d'écran pour tester, vous pouvez maîtriser cela. Maintenant que vous savez ce qui doit être fait pour avoir la meilleure typographie, attirer plus de vues et convertir plus de prospects, vous pouvez mettre en œuvre les principes ci-dessus pour les voir se matérialiser dans la réalité physique.
